-–убрики
- “айское в€зание (395)
- ¬€зание крючком (298)
- ¬€зание спицами (97)
- “апочки, носки (137)
- ∆урналы по в€занию (113)
- ¬аше хобби (30)
- ѕопул€рный журнал по в€занию (29)
- јзбука в€зани€ (19)
- ѕодборка, разные (10)
- ¬€жем крючком (10)
- Burda Special (4)
- ¬ерена (4)
- сюша (2)
- ћаленька€ ƒиана, ƒиана (2)
- ¬€зание дл€ вас (1)
- Felice (1)
- ћодно и просто (1)
- –еглан, кокетки, отделки, уроки. (60)
- √ороскоп (42)
- амни (3)
- јнимаци€ (3)
- ¬€зание дл€ собачек (2)
- –убрики (1)
- јрхитектура,музеи (51)
- ¬идео, приколы. (1)
- ¬се дл€ дома (322)
- расивые мелочи. ¬ышивка (178)
- оврики (46)
- ѕрихватки (46)
- ѕлед (37)
- ÷веты из капрона, бумаги,глины. (9)
- ¬се познавательное (30)
- –азное (25)
- ¬€зание крючком (3404)
- —алфетки (451)
- ”зоры (142)
- ƒуплет (125)
- ќбв€зка (82)
- упальники (71)
- ¬арежки, шарф, снуд (14)
- ∆акеты,пуловеры (558)
- ∆урнал ћод (48)
- ѕлать€ (729)
- —сылки в€зани€ (9)
- —умки (38)
- “оп,блуза (653)
- Ўали, воротники (210)
- Ўапки, береты (148)
- ёбки (125)
- ¬€зание дл€ детей (1422)
- ѕуловер, жакет (430)
- ѕлатье (363)
- омплект, юбки (142)
- Ўапки,шл€пы (127)
- ∆урналы (119)
- »грушки (110)
- “опы,майки (60)
- ѕинетки (41)
- ѕлатье дл€ Ѕарби (13)
- ѕодборки-ссылки (11)
- ¬€зание спицами (6444)
- ѕуловер, джемпер, топ (3123)
- ∆акет, жилет(ж) (980)
- ѕлатье, туника (771)
- ћодели от DROPS (406)
- ѕальто(ж) (167)
- ѕончо спицами (107)
- ”зоры (101)
- ёбки (44)
- остюм ж. (25)
- ѕуловер (24)
- ”словные обозначени€ (6)
- ѕуловеры мужские (330)
- Ўали спицами (68)
- Ўапки, снуды, варежки, шарфы, манишки (286)
- ∆аккард, модели (253)
- »рландское кружево (94)
- »стори€ (17)
- »Ќќ (0)
- улинари€ (756)
- Ѕлины, сырники, кексы,пироги (212)
- —алат (117)
- ¬торые блюда (86)
- отлеты (72)
- ћ€со (59)
- –ыба (53)
- Ѕаклажаны (47)
- ѕервые блюда (40)
- —оление, капуста (32)
- улинарное ассорти (22)
- ƒесерт (11)
- —оветы, этикет (3)
- ћедицина и здоровье (464)
- √имнастика, массаж (127)
- ћотивы крючком (38)
- ћузыка (18)
- ѕлейлист (2)
- ѕозитив (17)
- ѕолезные советы (49)
- ѕсихологи€ (94)
- —тихи, поэзи€ (8)
- ”роки на Ћиру (473)
- ѕростые рамочки (115)
- ‘он дневника (68)
- артинки дл€ комментов (36)
- —имвол года (33)
- ¬се дл€ новичков (28)
- ƒелаем фоны (19)
- ‘леш-плеер (17)
- ¬ставить картинку в текст (17)
- ‘отошоп (16)
- Ќќѕ »-ѕ≈–≈’ќƒџ (16)
- ”роки-ссылки (15)
- √енератор цвета (13)
- ћои рамочки (8)
- ак копировать код картинки (7)
- омбинаци€ на клавиатуре (7)
- ќ схемах (5)
- ак добавить сообщение (5)
- оды (4)
- ƒелаем ссылки (4)
- —хема (4)
- —нимок с экрана (4)
- артинка в эпиграф (4)
- —лайд-шоу (3)
- ”роки по ћозиле (3)
- ”становка паролей (3)
- ѕропадают посты (3)
- ак разместить видео на Ћиру? (3)
- “екст в генераторе (2)
- ѕерегенераци€ (2)
- ѕоиск схем по картинке (2)
- ѕост бродилка (2)
- ѕрофилактика компьютера (2)
- Ќайти запись (1)
- —оздать рубрику (1)
- ÷ветоводство (130)
- ”ход, полезные советы (29)
- ∆урналы (16)
- –озы (9)
- ѕионы (8)
- Ћилии (5)
- “у€ (4)
- √ортензи€ (4)
- √еоргины (3)
- реативные клумбы, идеи (3)
- Ёнциклопеди€ (3)
- –€бчик (3)
- —енполи€ (3)
- √ерань (3)
- —пире€ (3)
- ‘орзици€ (3)
- ƒельфиниум (2)
- —ирень (2)
- ѕузыреплодник (2)
- „убушник (2)
- ќрхиде€ (2)
- ‘локсы (2)
- алина бульденеж (1)
- »ва хакуро нишики (1)
- Ѕезвременник (1)
- ‘укси€ (1)
- Ёхинаце€ (1)
- јйва €понска€ (1)
- ∆имолость (1)
- ƒерен белый (1)
- √елениум (1)
- јстильба (1)
- »рис (1)
- ядовитые растени€ (1)
- ƒекабрист (1)
- ’оста (1)
- ћирабилис (1)
- ѕетуни€ (1)
- √ибискус (1)
- “юльпаны (1)
- ћожжевельник (1)
- ÷веты крючком (88)
-÷итатник
Ќовое ќформление дневника дл€ Ћирушников. ...
280 €понских ажуров дл€ в€зани€ на спицах - (0)280 €понских ажуров дл€ в€зани€ на спицах Ѕольша€ коллекци€ из€щных узоров јвтор...
оллекци€ €понских узоров …око ’атты - (0)200 стильных дизайнов дл€ в€зани€ спицами јвтор: ’атта …око ...
”роки в€зани€ рючком.ру - 2019 - (0)”роки в€зани€ рючком.ру - 2019 јвтор “ать€на яркова€ ...
ѕопул€рный журнал по в€занию є5 2023 - (0)ѕопул€рный журнал по в€занию є5 2023 ...
-—сылки
-ѕоиск по дневнику
-ѕодписка по e-mail
-ƒрузь€
-ѕосто€нные читатели
-—ообщества
-—татистика
«аписей: 15117
омментариев: 4056
Ќаписано: 34319
—ери€ сообщений "¬ставить картинку в текст":¬ыбрана рубрика ¬ставить картинку в текст.
„асть 1 - ¬ставить картинку в текст
„асть 2 - ак загрузить много картинок
„асть 3 - ак вставить изображение
„асть 4 - ак закачать картинки на Ћиру
„асть 5 - ќформл€ем текст и картинки
„асть 6 - ак вставить картинку в пост, чтобы при клике на ссылку она открывалась?
„асть 7 - артинка справа или слева от текста
„асть 8 - Ќужные коды дл€ блогов
„асть 9 - ак расположить текст от картинки
„асть 10 - “аблица HTML кодов
„асть 11 - —упер полезный сервис!!
„асть 12 - ¬се формулы под рукой.
„асть 13 - оды HTML дл€ оформлени€ постов, блогов
„асть 14 - ќформл€ем текст и картинки
„асть 15 - ак сделать некликабельную картинку
„асть 16 - ‘ЋЁЎ ј и как вставить ее в картинку
„асть 17 - ак расположить текст справа и слева от картинки и т.д
—оседние рубрики: „асы в эпиграф(0), ‘отошоп(16), ‘он дневника(68), ‘леш-плеер(17), ”становка паролей(3), ”роки-ссылки(15), ”роки по ћозиле(3), “екст в генераторе(2), —хема(4), —оздать рубрику(1), —нимок с экрана(4), —лайд-шоу(3), —имвол года(33), ѕрофилактика компьютера(2), ѕростые рамочки(115), ѕропадают посты(3), ѕост бродилка(2), ѕоиск схем по картинке(2), ѕерегенераци€(2), ќ схемах(5), Ќайти запись(1), ћои рамочки(8), ћен€ть изображение(0), омбинаци€ на клавиатуре(7), оды(4), Ќќѕ »-ѕ≈–≈’ќƒџ(16), артинки дл€ комментов(36), артинка в эпиграф(4), ак разместить видео на Ћиру?(3), ак копировать код картинки(7), ак добавить сообщение(5), ƒелаем фоны(19), ƒелаем ссылки(4), √енератор цвета(13), ¬се дл€ новичков(28)
ƒругие рубрики в этом дневнике: ÷веты крючком(88), ÷ветоводство(130), ”роки на Ћиру(473), “апочки, носки(137), “айское в€зание(394), —тихи, поэзи€(8), –убрики(1), –еглан, кокетки, отделки, уроки.(60), –азное(25), ѕсихологи€(94), ѕолезные советы(49), ѕозитив(17), ћузыка(18), ћотивы крючком(38), ћедицина и здоровье(464), улинари€(756), »Ќќ(0), амни(3), »стори€(17), »рландское кружево(94), ∆урналы по в€занию(113), ∆аккард, модели(253), √ороскоп(42), ¬€зание спицами(6444), ¬€зание крючком(3404), ¬€зание дл€ собачек(2), ¬€зание дл€ детей(1422), ¬се познавательное(30), ¬се дл€ дома(322), ¬идео, приколы.(1), јрхитектура,музеи(51), јнимаци€(3)
¬ставить картинку в текст |
Ёто цитата сообщени€ ≈лена_ќриас [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ставка картинок в разные места текста
¬ообще-то с функцией ориентации картинки прекрасно справл€ютс€ настройки Ћи–у.
од картинки Ћи–у пишет без нашей помощи, за что ему большое спасибо.
¬от он виден, в строке «ќбзор» на той странице где только что написан но еще не опубликован текст.

|
ћетки: текст картинка уроки на лиру |
ак загрузить много картинок |
Ёто цитата сообщени€ “аћа–а_“ј–јЌ№жина [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
«агрузить много картинок редактором ƒл€ того, чтобы упор€доченно загрузить много картинок, не об€зательно пользоватьс€ HTML-кодами. ¬ расширенном редакторе есть опци€ "“аблица", позвол€юща€ создать сетку, в которую помещаютс€ картинки.

ликаете на опцию "“аблицы" (помечено красной стрелкой), выпадает следующее окно:

|
ћетки: картинки уроки на лиру |
ак вставить изображение |
Ёто цитата сообщени€ ќленька_ оваленко [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќа самом деле, эта операци€ проще пареной репы, но так как относительно нее € уже не единожды получала вопросы, то набросала небольшой урок. Ќадеюсь, пригодитс€.
1. —оздаем новый пост либо вставл€ем изображение в уже существующий в расширенном редакторе. ƒл€ этого кликаем на указанный в скриншоте значок на панели.

„итать далее
|
ћетки: изображение уроки на лиру |
ак закачать картинки на Ћиру |
Ёто цитата сообщени€ Natathe3 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒл€ новеньких и стареньких
ѕоскольку иногда новенькие спрашивают как и что делать, решила "раз и навсегда" выложить (разжеванными с картинками-иллюстраци€ми) в одном посте все заморочки, с которыми сталкиваешьс€, попав на Ћиру впервые, а заодно высказать несколько своих соображений о наших блогерских делах.
ƒл€ новеньких: начинать ознакомление с Ћирой следует
с этой странички –остислава, кроме того, вам могут помочь с возникшими вопросами в сообществах „а ¬о или FAQ дл€ лирушников , —ообщество о liveinternet.ru , —ообщество дл€ новичков Li.ru "—ама овца", ќтветы на общие вопросы , ЅагЋи - сообщество, где вы можете оставить сообщение дл€ разработчиков сайта о техническом сбое - глюке в вашем дневнике.
ак закачать картинки на Ћиру - жмем
¬ принципе наш сервер очень неплохо держит и воспроизводит изображени€, но поскольку нашу Ћиру посто€нно совершенствуют на наше же благо ![]()
![]()
![]() , то иногда возникают проблемы с закачкой. Ќа этот случай лично € использую сервер яндекс‘отки.ѕочему € именно этот сервис?:
, то иногда возникают проблемы с закачкой. Ќа этот случай лично € использую сервер яндекс‘отки.ѕочему € именно этот сервис?:
|
ћетки: картинки уроки на лиру дневник |
ќформл€ем текст и картинки |
Ёто цитата сообщени€ Sweets_Cherry [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
артинка обтекаема€ текстом Ќе забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значени€ vspace="10" и hspace="10"- это всего навсего рассто€ние от картинки к тексту вправо и вниз, можно их мен€ть, по вашему вкусу. Ќе забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значени€ vspace="10" и hspace="10"- это всего навсего рассто€ние от картинки к тексту вправо и вниз, можно их мен€ть, по вашему вкусу. |
од обтекани€ картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>"здесь нет картинки, хот€ должно быть изображение. акое оно будет, решать вам" |
|||
артинка слева от текста  —нова пишем свой текст. ≈сли картинка длинна€, бордюрного типа, то и весь текст будет вдоль нее. ≈сли не очень больша€, то продолжитс€ ниже. —нова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. —нова пишем свой текст. ≈сли картинка длинна€, бордюрного типа, то и весь текст будет вдоль нее. ≈сли не очень больша€, то продолжитс€ ниже. —нова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. |
од картинки слева <img src="URL адрес картинки" align="left" border="0"> » снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
|||
артинка справа от текста: ¬се правила написани€ дл€ правой стороны такие же , как и дл€ левой. |
од дл€ картинки с права: <img src="URL адрес картинки" align="right" border="0">ѕишем свой текст, что напишем, то и увидим |
|||
| артинка в центре текста: ќбратите внимание, что текст пишетс€ перед кодом и после кода. Ёто дл€ того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. ѕоэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. ѕоэтому, часть текста вверху, часть внизу и создают такой эффект. |
од дл€ картинки в центре текста: ѕерва€ часть текста <img src="URL адрес картинки" align="middle" border="0"> ¬тора€ часть текста. |
|||
“екст между двух картинок
|
од дл€ текста между двух картинок <table align=center border=0> <tr> <td><img src="URL адрес ј–“»Ќ »"></td> <td>“екст, который красиво расположитс€ между картинками.</td> <td><img src="URL адрес ј–“»Ќ »"></td> </tr> </table> |
|||
артинка между текстом
|
од дл€ картинки между текстом <table align=center border=0> <tr> <td>“≈ —“</td> <td><img src="URL адрес ј–“»Ќ »"></td> <td>“≈ —“</td> </tr> </table> |
|
ћетки: текст картинка блог |
ак вставить картинку в пост, чтобы при клике на ссылку она открывалась? |
Ёто цитата сообщени€ Cindara [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак вставить картинку в пост, чтобы при клике на ссылку она открылась?
|
ћетки: картинка пост ссылка |
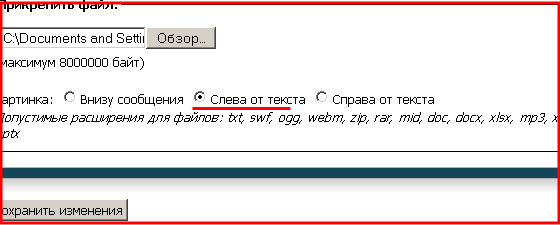
артинка справа или слева от текста |
ƒневник |
|
≈сли вы хотите разместить в своЄм посте картинку слева или справа от текста, то »сточник:http://blogs.mail.ru |
![]()
|
ћетки: картинка блог текст |
Ќужные коды дл€ блогов |
Ёто цитата сообщени€ margaret60 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќ”∆Ќџ≈ ќƒџ ƒЋя ЅЋќ√ќ¬
оды оформлени€ блога
оды дл€ оформлени€ блога
|
ћетки: код блог картинка |
ак расположить текст от картинки |
Ёто цитата сообщени€ fatima62 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”рок: ак расположить текст справа и слева от картинки, внизу картинки, вверху и посредине.
јвтор урока √јЋ»Ќј Ўјƒ–»Ќј
  
 ак же сделать так, чтобы текст располагалс€ справа от картинки, весь , а не только одна его строчка. ѕосмотрим сначала как выгл€дит просто HTML код картинки. я вз€ла небольшую картинку, которую вы видите слева от текста. ѕросто код ее выгл€дит вот так. ак же сделать так, чтобы текст располагалс€ справа от картинки, весь , а не только одна его строчка. ѕосмотрим сначала как выгл€дит просто HTML код картинки. я вз€ла небольшую картинку, которую вы видите слева от текста. ѕросто код ее выгл€дит вот так. »з блога √јЋ»Ќџ Ўјƒ–»Ќќ…  |
|
ћетки: текст картинка блог |
“аблица HTML кодов |
Ёто цитата сообщени€ Beauti_Flash [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
“аблица HTML кодов
ѕредлагаю вам таблицу кодов
может вам пригодитс€
|
|
ћетки: таблица код картинки |
—упер полезный сервис!! |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
1. Ќе умеете ставить картинки в р€д?
2. Ќе получаетс€ запихнуть изображени€ в таблицу?
3. Ќе знаете как вставить картинку на форум или блог с помощью BB кода?
4. Ќе умете делать окошко с кодом вставки под картинкой такого вида?

5. ѕри упоминании слова html хочетс€ сбежать подальше?
6.Ќе умеете делать нормальное кликабельное превью использу€ "яндекс фотки"?
ј и не надо!
—пециально дл€ вас создал сервис :
√енератор BB и Html кодов дл€ вставки изображений на сайт или блог.
ќн сам напишет за вас все коды, вам надо будет лишь их скопировать и вставить, например, в пост на лиру.
„итать дальше > > >
|
ћетки: сервис картинки блог |
¬се формулы под рукой. |
Ёто цитата сообщени€ yaqut [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬—≈ ‘ќ–ћ”Ћџ ѕќƒ –” ќ…
ѕјћя“ ј Ќј„»Ќјёў»ћ ЅЋќ√√≈–јћ
ћне дл€ работы нужно иметь все это под рукой. Ёто те формулы, которыми пользуюсь чаще всего.
ƒве картинки в р€д
“ри картинки в р€д
„етыре картинки в р€д
ѕ€ть картинок в р€д
ќкошко дл€ кода <input type='text' size='15' value=' од рамки'>
–амка в два сло€
|
ћетки: дневник код блоги |
оды HTML дл€ оформлени€ постов, блогов |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: код блог дневник |
ќформл€ем текст и картинки |
Ёто цитата сообщени€ ƒом_советов [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
артинка обтекаема€ текстом Ќе забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значени€ vspace="10" и hspace="10"- это всего навсего рассто€ние от картинки к тексту вправо и вниз, можно их мен€ть, по вашему вкусу. Ќе забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значени€ vspace="10" и hspace="10"- это всего навсего рассто€ние от картинки к тексту вправо и вниз, можно их мен€ть, по вашему вкусу. | од обтекани€ картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>«десь нет картинки, хот€ должно быть изображение. акое оно будет, решать вам. |
артинка слева от текста  —нова пишем свой текст. ≈сли картинка длинна€, бордюрного типа, то и весь текст будет вдоль нее. ≈сли не очень больша€, то продолжитс€ ниже. ѕредупреждение: в постах картинка не должна превышать размер 200px в ширину, иначе просто снова уйдет вверх. —нова пишем свой текст. ≈сли картинка длинна€, бордюрного типа, то и весь текст будет вдоль нее. ≈сли не очень больша€, то продолжитс€ ниже. ѕредупреждение: в постах картинка не должна превышать размер 200px в ширину, иначе просто снова уйдет вверх. | од картинки слева <img src="URL адрес картинки" align="left" border="0"> » снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
артинка справа от текста: ¬се правила написани€ дл€ правой стороны такие же , как и дл€ левой. | од дл€ картинки справа: <img src="URL адрес картинки" align="right" border="0">ѕишем свой текст, что напишем, то и увидим |
—мотрим далее >>>
|
ћетки: текст картинка код |
ак сделать некликабельную картинку |
|
ћетки: картинка уроки на лиру |
‘ЋЁЎ ј и как вставить ее в картинку |
Ёто цитата сообщени€ Lyusya-Spring [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
‘ЋЁЎ ј и как вставить ее в картинку (подсказка моим друзь€м)
ƒополнение к уроку-‘ЋЁЎ ј и как вставить ее в картинку (дл€ новичков)
|
ћетки: картинка флешки уроки |
ак расположить текст справа и слева от картинки и т.д |
Ёто цитата сообщени€ Ўадрина_√алина [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
    |
—ери€ сообщений "”роки дл€ блогов":
„асть 1 - ак скопировать текст с сайта, который защищен от копировани€.
„асть 2 - ак вз€ть картинку с альбомов яндекс -фото
...
„асть 34 - ак процитировать пост и сохранить в рубрике.
„асть 35 - ¬ставл€ем музыку в дневник из компьютера
„асть 36 - ак расположить текст справа и слева от картинки и т.д
„асть 37 - –аздел€ем текст лини€ми
|
ћетки: картинки уроки на лиру |
| —траницы: | [1] |











 [flash=550,400,http://www.xcwhw.cn/fla/hc/592.swf] это формула влэш-картинки, именно формулу мы видим в записи. ак это сделать? ¬се просто. ¬ формуле перед тегом flash ставим звездочку *. ¬от так [*flash
[flash=550,400,http://www.xcwhw.cn/fla/hc/592.swf] это формула влэш-картинки, именно формулу мы видим в записи. ак это сделать? ¬се просто. ¬ формуле перед тегом flash ставим звездочку *. ¬от так [*flash
