-Метки
-Рубрики
- любовь (0)
- Газеты журналы (22)
- журналы (22)
- Для дневника разное (646)
- ссылки на сайты блоги (48)
- Здоровье (51)
- Кулинария (536)
- заготовки (43)
- Разное рукоделие (313)
- разное (21)
- Религия (27)
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Каталог блоговКаталог блогов позволяет упорядочить блоги людей и сообществ по категориям, позволяя быстрее находить нужные и интересные блоги среди огромного количества блогов на сайте li.ru
Каталог блоговКаталог блогов позволяет упорядочить блоги людей и сообществ по категориям, позволяя быстрее находить нужные и интересные блоги среди огромного количества блогов на сайте li.ru
-Музыка
- Ты часть пространства
- Слушали: 277 Комментарии: 0
- Эротическая музыка
- Слушали: 32331 Комментарии: 0
- восточные мотивы.
- Слушали: 241811 Комментарии: 0
- MEHDI
- Слушали: 76366 Комментарии: 0
- Sarah Brightman - Scene D"Amour
- Слушали: 17637 Комментарии: 0
-Всегда под рукой
-Кнопки рейтинга «Яндекс.блоги»
-Цитатник
Вязаные шапочки из меха. Мастер-классы + видео Принцип изотовления шапочек с мехом ...
Заготовки на зиму - (0)Заготовки на зиму Икра из печеных овощей ...
Салаты на зиму - (1)Салаты на зиму Салаты на зиму готовятся из свежих или квашеных овощей с добавлением растительн...
Сахарные помидорыз - (0)Сахарные помидоры Рецепт сахарных помидоров я нашла в жэжэ у Елены Киладзе. Помидоры по...
33 рецепта. Готовим в глиняном горшке. - (0)33 рецепта. Готовим в глиняном горшке. http://fiveinohio.com/2013/01/33-tasty-crock-pot-recipes....
-Ссылки
-Новости
Вкусно и полезно 59 сентябрь 2013 - (0)
Кухарка.ру - Проверенные кулинарные рецепты с фотографиями, масленица, рецепты блинов, пасха, рецепты куличей, мастер-классы по украшению тортов, книги по кулинарии и их обсуждение - (0)
Заготовки в мультиварке | Готовим в мультиварке вместе с KEDEM.RU - (0)
Картофель фри в мультиварке | Как приготовить, советы и рецепты на KEDEM.RU - (0)
-Поиск по дневнику
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записи с меткой уроки
(и еще 294087 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
paint net paint. ТВ блюда в мультиварке блюда из молочных продуктов блюда из мяса блюда из рыбы видео-ролик всё о лиру вязание генераторы гимп дача десерт журналы заготовки закуски здоровье игры интересное интерьер картинки картинки. клипарт клипарт-девушки коврики мультиварка рецепты овощи печево полезные полезные ссылки программа религия рукоделие рыба сайты салаты скрап-наборы смайлики. советы ссылки сумки схемы сыр тапочки текст уроки фильмы флеш фотошоп
Все Flash / флэш уроки |
Это цитата сообщения Gegoma [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки |
Как вернуть все свои записи!!! |
Это цитата сообщения Taklis [Прочитать целиком + В свой цитатник или сообщество!]
"тоже сегодня обнаружила пропажу сообщений в дневнике (исчезло все). Спасибо Lenyr она в комментариях к посту подсказала как делать: Попробуй в настройках перегенерировать страницы дневника: Настройки дневника - Перегенерация - Список записей, страницы дневника и счетчики количества записей...Мне помогло!"
И мне помогло!!!! Огромное спасибо!!!
Я сделала так - зашла в "настройки", нажала на "настройки дневника"

Внизу есть "Управляющие ссылки". Нажала на "Обновление. Список записей, страницы дневника..."

Появилась новая табличка.

Нажала "Да".
ВСЕ ВЕРНУЛОСЬ!!!!!!!!!!!!!!!
|
Метки: уроки |
Урок. Вставляем вертикальные разделители |
Это цитата сообщения EFACHKA [Прочитать целиком + В свой цитатник или сообщество!]
|
По просьбам читателей, попытаюсь объяснить как ставить по бокам текста вертикальные разделители, как сейчас они стоят у меня в этом посте. Большой выбор самых красивых вертикальных разделителей, для украшения Ваших постов и блогов можно найти здесь: efachka.ru/post179454015. Ставятся они точно так же как и картинки. Что бы было понятно всем, и тем кто только начинает знакомится с кодами, напишу все очень подробно. Начну все по порядку. Если вы хотите что бы картинки стояли по краям вашей записи, (КАК СЕЙЧАС В ПРИМЕРЕ), то посмотрим сначала как выглядит просто HTML код картинки или разделителя. Я взяла небольшой вертикальный разделитель, который в Упрощённый формате (в расширенном текстовом редакторе на ЛиРу) выглядит вот так:
|
|
Метки: уроки |
Урок Simitex ArtWater. Разведём огонь в камине и зажжём свечу |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки |
Использование масок во flash |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Простенький урок-просто показывающий как сие делать. А уж куда и как это использовать, решаем сами:-)
Напоминаю,- учимся мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
Открываем программу. Работать будем прямо на сцене, чтоб не усложнять:-)
Для начала подберем картинку, на вкус и цвет естественно:-) Я взял небольшую картинку, но вы можете выбрать любую.
Импортируем ее в библиотеку:


Читать дальше > > >
|
Метки: уроки |
Эффект колышущейся картинки с помощью маски. Урок для Sothink SWF Quicker. |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
Делать урок будем в программе Sothink SWF Quicker (русская портативная версия)
Скачать можно здесь
SothinkSWFQuicker 5.3.511
Сам готовый флеш файл анимированной маски есть в материалах к уроку и прилагается для скачивания.
Материалы к уроку "Эффект колышущейся картинки с помощью маски."
Почему же маска называется анимированной, и как она делается, будет рассказано в процессе этого урока. При желании каждый потом сможет сам такую маску сделать.
Маска в программе Sothink SWF Quicker, как в прочем, и во многих других флеш программах – это графический объект, который маскирует изображение, которое находится под маской и связано с ней. Будет видна только та часть вашей картинки, которая закрыта полем маски. Все остальное видно не будет.
Приступим к уроку.
Открываем программу и создаем новый документ
600 X 600 пикс.

"Читаем далее урок Эффект колышущейся картинки с помощью маски"
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flash
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 11 - Делаем музыкальную флеш открытку в программе Sothink SWF Quicker.
Часть 12 - Гуси-лебеди. Урок с анимацией крыльев. Sothink SWF Quicker.
Часть 13 - Эффект колышущейся картинки с помощью маски. Урок для Sothink SWF Quicker.
Часть 14 - Использование масок в программе Sothink SWF Quicker
Часть 15 - Урок «Маска текстом в программе Sothink SWF Quicker».
Серия сообщений "Программмы для создания флеш":
Часть 1 - Часики для страничек дневника.
Часть 2 - Часики для дневника "Арбузные"
Часть 3 - Программа для флеш роликов Flash Gallery Factory Deluxe
Часть 4 - Adobe Flash CS6 Portable.
Часть 5 - Эффект колышущейся картинки с помощью маски. Урок для Sothink SWF Quicker.
Часть 6 - Работа с шаблонами в Adobe Flash. Обратный отсчет даты.
Серия сообщений "Маска в Sothink SWF Quicker":Уроки флеш в программе Sothink SWF Quicker
Часть 1 - Эффект колышущейся картинки с помощью маски. Урок для Sothink SWF Quicker.
Часть 2 - Использование масок в программе Sothink SWF Quicker
Часть 3 - Урок «Маска текстом в программе Sothink SWF Quicker».
|
Метки: уроки |
Использование масок в программе Sothink SWF Quicker |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
Использование масок в программе Sothink SWF Quicker. Часть первая. Введение, примеры и основы создания масок во флеш.
Маска в программе Sothink SWF Quicker, также как и в других графических и флеш программах, помогает маскировать отдельные участки изображения на слое, который помещен ниже слоя с маской. При этом, умение работать с маской в программе Sothink SWF помогает в создании оригинальных эффектов, как статических так и в анимации, а также в создании флешек различной формы (овальной, многоугольной, фигурной).
Например, мы имеем вот такую картинку с анимацией и хотим ее использовать для создания часиков с фоном овальной формы.
Вот оригинальная картинка

А вот флешка овальной формы, которую мы можем получить, применив к картинке маску овальной формы.
"Читаем далее про флеш маски"
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flash
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 12 - Гуси-лебеди. Урок с анимацией крыльев. Sothink SWF Quicker.
Часть 13 - Эффект колышущейся картинки с помощью маски. Урок для Sothink SWF Quicker.
Часть 14 - Использование масок в программе Sothink SWF Quicker
Часть 15 - Урок «Маска текстом в программе Sothink SWF Quicker».
Серия сообщений "Маска в Sothink SWF Quicker":Уроки флеш в программе Sothink SWF Quicker
Часть 1 - Эффект колышущейся картинки с помощью маски. Урок для Sothink SWF Quicker.
Часть 2 - Использование масок в программе Sothink SWF Quicker
Часть 3 - Урок «Маска текстом в программе Sothink SWF Quicker».
|
Метки: уроки |
Конвертируем видео с Youtube в mp3. |
Это цитата сообщения Lyubov0848 [Прочитать целиком + В свой цитатник или сообщество!]
отсутствует в свободном доступе, и скачать ее можно
только за деньги. В то время как на популярном
видео-хостинге Youtube можно найти официальные промо
видео и музыкальные клипы на данный трек.
В такие моменты на выручку приходит замечательная
фишка - конвертация видео с Youtube в mp3. Суть проста -
при помощи конвертации скачиваем звуковую дорожку с
видеофайла к себе на компьютер.
Читать далее
|
Метки: уроки |
УБИРАЕМ ВСЁ ЛИШНЕЕ С НАДПИСЕЙ-БЛЕСТЕЛОК |
Это цитата сообщения MANGIANA [Прочитать целиком + В свой цитатник или сообщество!]
Вот нашла еще один генератор блестящего текста для вас...где смогла убрать все рекламные надписи на тексте...Сейчас и вас этому научу...
Итак....поехали...
Переходим на страницу онлайн генератора

(СМОТРЕТЬ ЦЕЛИКОМ)

Серия сообщений "Оформление текста":
Часть 1 - Меняем цвет под определённым участком текста
Часть 2 - Смайлы на любой вкус
...
Часть 9 - ГЕНЕРАТОР ТАБЛИЧЕК С ТЕКСТОМ
Часть 10 - Играем с html-кодами (бегущие и другие строчки)
Часть 11 - УБИРАЕМ ВСЁ ЛИШНЕЕ С НАДПИСЕЙ-БЛЕСТЕЛОК
Часть 12 - Текст между двух картинок и картинка между двумя столбцами текста
Часть 13 - 12 ПОЛЕЗНЫХ РЕСУРСОВ, ГДЕ МОЖНО БЕСПЛАТНО СКАЧАТЬ КРАСИВЫЕ ШРИФТЫ
...
Часть 38 - ШПАРГАЛКА ПО УВЕЛИЧЕНИЮ И УМЕНЬШЕНИЮ РАЗЛИЧНЫХ ШРИФТОВ
Часть 39 - Редкие спецсимволы
Часть 40 - ТАБЛИЦЫ (3 урока по созданию таблиц)
Серия сообщений "Генераторы":
Часть 1 - Аниматоры
Часть 2 - Очень красивые анимированные фоторамочки
...
Часть 10 - ГЕНЕРАТОР ТАБЛИЧЕК С ТЕКСТОМ
Часть 11 - Генераторы текстов, надписей
Часть 12 - УБИРАЕМ ВСЁ ЛИШНЕЕ С НАДПИСЕЙ-БЛЕСТЕЛОК
Часть 13 - СОЗДАНИЕ МУЗЫКАЛЬНЫХ ОТКРЫТОК
Часть 14 - ГЕНЕРАТОР СМАЙЛОВ С НАДПИСЯМИ
...
Часть 35 - Создать кнопку онлайн теперь просто!
Часть 36 - Фотошоп - Закругляем края изображения (4 урокa) + Генератор закругления углов фоток
Часть 37 - СОЗДАНИЕ АВАТАРОВ (ссылки на онлайн-сервисы и генераторы)
Серия сообщений "Онлайн сервисы":
Часть 1 - Сделать блестящую надпись на картинке без Фотошопа
Часть 2 - УБИРАЕМ ВСЁ ЛИШНЕЕ С НАДПИСЕЙ-БЛЕСТЕЛОК
Часть 3 - КАК СДЕЛАТЬ ПРОЗРАЧНЫЙ ФОН У КАРТИНКИ
Часть 4 - ДЕЛАЕМ ОНЛАЙН МАКИЯЖ, ПРИЧЁСКУ И РЕТУШЬ ФОТОГРАФИЙ
...
Часть 40 - 6 Уроков Photoshop (создание коллажей)
Часть 41 - Online Image Editor (онлайн-фоторедактор)
Часть 42 - СОЗДАНИЕ АВАТАРОВ (ссылки на онлайн-сервисы и генераторы)
|
Метки: уроки |
Новый редактор на Плейкаст.Ру |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Мои уроки.Сайт плейкастов.":
Часть 1 - Как загрузить видео на сайт http://www.playcast.ru
Часть 2 - Как загрузить видео на сайт http://www.playcast.ru. Простой вариант
...
Часть 5 - Урок от MissKcu: "Как загрузить флеш в режиме Холст"
Часть 6 - Урок от MissKcu "Как красиво прописать текст в плейкасте"
Часть 7 - Новый редактор на Плейкаст.Ру
|
Метки: уроки |
ЧЕГО ТУТ ТОЛЬКО НЕТ ДЛЯ БЛОГЕРОВ. |
Это цитата сообщения azazela502 [Прочитать целиком + В свой цитатник или сообщество!]
Памятка начинающим блогерам
Как спрятать часть текста "под cut"?
Как расположить картинку справа и слева от текста
Как расположить картинку в центре текста и по краям
Как сделать всплывающую подсказку к изображению
Как сделать фон для записи в блоге
Как сделать кликабельную картинку
|
Метки: уроки |
Делаем с помощью Paint эксклюзивный фон для шапки дневника на Я.ру |
Это цитата сообщения MANGIANA [Прочитать целиком + В свой цитатник или сообщество!]
|

Серия сообщений "Paint":
Часть 1 - Что же такое Paint?
Часть 2 - Делаем с помощью Paint эксклюзивный фон для шапки дневника на Я.ру
Часть 3 - ДЕЛАЕМ ФОН ДЛЯ КОМПЬЮТЕРА ИЗ ЛЮБОЙ КАРТИНКИ В PAINT
Часть 4 - ПИШЕМ ТЕКСТ НА КАРТИНКЕ В ГРАФИЧЕСКОМ РЕДАКТОРЕ "PAINT"
Часть 5 - СТАНДАРТНЫЙ PАINT. СКРИНЫ, ОБРЕЗКА, СТРЕЛКИ.
Часть 6 - УДАЛЕНИЕ ЛОГОТИПА САЙТА С СГЕНЕРИРОВАННОЙ КАРТИНКИ
Часть 7 - Презентация Paint + Делаем открытку в Paint ( 5 уроков )
Серия сообщений "Я.ру":
Часть 1 - УЧИМСЯ ДЕЛАТЬ ШАПКИ ДЛЯ БЛОГА В ПРОГРАММЕ PHOTOSHOP
Часть 2 - Делаем с помощью Paint эксклюзивный фон для шапки дневника на Я.ру
Часть 3 - КАК СДЕЛАТЬ КАРТИНКУ, РАСКРЫВАЮЩУЮСЯ ПО КЛИКУ НА ПОЛНЫЙ РАЗМЕР (для Я.ру)
Часть 4 - Быстрый переход по страницам блога на Я.ру (на 200 страниц)
...
Часть 22 - СТРАШНОЕ СЛОВО "КАТ" (для тех, у кого есть дневник на Я.ру
Часть 23 - ВАС УДАЛИЛИ ИЗ СПИСКА ДРУЗЕЙ. ПОЧЕМУ ?
Часть 24 - Урок для новичков от MANGIANA (конвертация кликабельных картинок в простые, некликабельные)
Серия сообщений "Уроки Paint":
Часть 1 - Что же такое Paint?
Часть 2 - Делаем с помощью Paint эксклюзивный фон для шапки дневника на Я.ру
Часть 3 - ПИШЕМ ТЕКСТ НА КАРТИНКЕ В ГРАФИЧЕСКОМ РЕДАКТОРЕ "PAINT"
Часть 4 - СТАНДАРТНЫЙ PАINT. СКРИНЫ, ОБРЕЗКА, СТРЕЛКИ.
Часть 5 - УДАЛЕНИЕ ЛОГОТИПА САЙТА С СГЕНЕРИРОВАННОЙ КАРТИНКИ
Часть 6 - Презентация Paint + Делаем открытку в Paint ( 5 уроков )
|
Метки: уроки |
Превращаем видео в гифку - быстро и без всяких программ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Превращаем видео в гифку - быстро и без всяких программ...
Недавно выставила вот этот пост - Обрезать видео онлайн и конвертировать его в нужный формат ,
но все равно мои ПЧ задают разные вопросы. Давайте тогда разберемся наглядно, на примере..))
Вот, например, я взяла мультик Маша и медведь
С помощью этого сервиса http://ru.savefrom.net/ я скачала его к себе на комп
А потом иду вот сюда http://online-video-cutter.com/ru/ и режу это видео вот так, как показано на скрине

Получаю футажик (короткое видео), которое скачиваю на комп.
А потом есть два пути:
1. Превратить это видео в гифку в фотошопе

2. Вот на на этом сервисе http://ru.benderconverter.com/ сделать гифку из видео

Качество разное, так что выбирать вам..))
Кстати, убрать логотип можно ЗДЕСЬ . Правда, сама гифка уменьшится до размера аватарки.
Подсказка ![]() Mari_XXX
Mari_XXX
А вот на этом сайте http://www.online-image-editor.com/ можно обрезать гифку без потери размера

для вас Лариса Гурьянова
Серия сообщений "Конвертеры":
Часть 1 - Zamzar - универсальный конвертер online
Часть 2 - Бесплатный он-лайн конвертер медиа-файлов
...
Часть 5 - MP4Cam2AVI (1.7 Мб) - из MP4 в AVI
Часть 6 - Обрезать видео онлайн и конвертировать его в нужный формат
Часть 7 - Превращаем видео в гифку - быстро и без всяких программ...
Часть 8 - Как извлечь звук из видео? Аудио-конвертер онлайн
|
Метки: уроки |
Делаем скрытый плеер (невидимку) |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
/img-fotki.yandex.ru/get/6100/136160416.16/0_7df21_c5d7e758_L.jpg" target="_blank">//img-fotki.yandex.ru/get/6100/136160416.16/0_7df21_c5d7e758_L.jpg);top:5px;text-align:left;text-indent:8pt">

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
По просьбе ПЧ рассказываю как сделать такой плеер.
Про него вчера узнала от ***ЛюдМИЛА***, хотя идея не нова.
Сразу оговорюсь, что сама я не очень люблю такие плееры из-за того, что их нельзя останавливать.
Хотите вы или нет, музыка играет до конца... Но если мелодия хорошая и понравится всем вашим читателям, так почему нет..))

Формула такого плеера для ЛиРу:
Я выбрала вот это видео:

Т.е. вот эту часть
И получаем наш плеер:
Формулу такого плеера для Мейла cмотрим ЗДЕСЬ.:
Надеюсь, у вас все получилось. Удачи!!!
для вас Лариса Гурьянова
Серия сообщений "Плееры":
Часть 1 - Как вставить музыку с сайта «privet.ru»?
Часть 2 - Плеер для видео, рамка для видео
...
Часть 42 - Делаем плеер из любой картинки
Часть 43 - Мой новый плеер для вас - невидимый
Часть 44 - Делаем скрытый плеер (невидимку)
Часть 45 - Делаем плеер на сайте grooveshark.com
Часть 46 - Получаем код плеера с помощью Рамочника
Часть 47 - КАК ВСТАВИТЬ В ДНЕВНИК MP3-ПЛЕЕР
Часть 48 - Учимся делать музыкальную открытку
|
Метки: уроки |
Как сделать кнопочку, что бы собрать воедино самые хорошие ссылки по одной теме. |
Это цитата сообщения Милая_Любаша [Прочитать целиком + В свой цитатник или сообщество!]


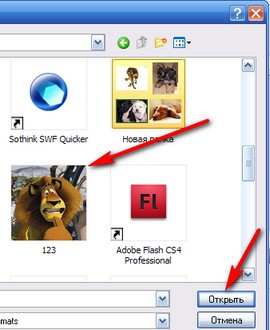
Например я собираю свои уроки в один пост. Вы в окошечке, нажав на галочку,выбираете урок который вам нужен, и жмете кнопку ОТКРЫТЬ.
|
Метки: уроки |
Полезность для оформления постов |
Это цитата сообщения Sweets_Cherry [Прочитать целиком + В свой цитатник или сообщество!]
Строим таблицу
|
Код простой сетки <TABLE border=4> <TR> <TD>первая клетка в первой строке</td> <TD>вторая клетка в первой строке</td> </tr> <TR> <TD> первая клетка во второй строке</td> <TD>вторая клетка во второй строке</td> </tr> </table> |
||||
| Сетка с фоном <TABLE background="URL адрес ФОНА" border=8> Вместо URL адрес ФОНА поставляем адрес фонового рисунка.
|
Код сетки с фоном <TABLE background="URL Адрес фона"border=4> <TR> <TD>первая клетка в первой строке</td> <TD>вторая клетка в первой строке</td> </tr> <TR> <TD> первая клетка во второй строке</td> <TD>вторая клетка во второй строке</td> </tr> </table> |
||||
| Рамки с разрывом рисунка: |
Рамки с разрывом рисунка: <fieldset><legend><img src="адрес картинки"></legend>рамка растягивается на всю ширину записи</fieldset> |
||||
| Рамка с разрывом текста: | Рамка с разрывом текста: <fieldset><legend>Запись в разрыве</legend>Основная запись</fieldset> | ||||
Фон записи поста
|
Код фона записи поста <Table background= вместо этих слов пишите URl фдрес картинки или ссылку№1 Радикала border="0"> <TBODY> <TR> <TD width=650 > Вместо этих слов пишите свой текст </TD> </TR> </TBODY> </TABLE> |
|
Метки: уроки |
Как найти и скопировать код Flash |
Это цитата сообщения melona [Прочитать целиком + В свой цитатник или сообщество!]
Есть Flash-открытки, которыми мы можем только любоваться и не можем скопировать к себе, так как отсутствует код. Попытаюсь рассказать и показать на своем примере .Пойдем не торопясь, по шагам:
1. шаг:
Находим страничку с понравившейся Flash, (например:http://tw.myblog.yahoo.com/889-3558/article?mid=-2&prev=153166&l=f&fid=39 ).
|
Метки: уроки |
Копируем не копируемый текст... |
Это цитата сообщения Александр_Баловацкий [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: уроки |
Как добавить рубрику прямо из редактора при цитировании поста |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
Нередко бывают ситуации, когда процитировав пост, попадаешь в редактор, а подходящей рубрики нет. Что делать? Если Вы не успели создать рубрику до нажатия + В ЦИТАТНИК - не расстраивайтесь. Выход всегда есть!

|
Метки: уроки |
Коды для оформления |
Это цитата сообщения ValAleks [Прочитать целиком + В свой цитатник или сообщество!]
none #000000;background-image:url(//s46.radikal.ru/i111/1003/67/d84a0966432d.gif);padding:7px">
  Окошко для кода - Рамочка вокруг текста - Рамочка вокруг текста (разрыв слева) - Рамочка вокруг текста (разрыв справа) - Картинки в записи Картинка слева от текста - Картинка справа от текста - Картинки по бокам текста - Картинки в ряд: 2 картинки - 3 картинки - 4 картинки - 5 картинок - 6 картинок - Кнопки в записи Текст на кнопке - Картинка на кнопке - Текст и картинка на кнопке - Кнопка на фоне - Номера страниц в блоге - Рамка с картинками по углам - Таблица -  |
|
Метки: уроки |















