-Музыка
- Нежность
- Слушали: 35803 Комментарии: 2
- Колокольный звон (Господи, помилуй)...
- Слушали: 13393 Комментарии: 2
- Стелла Джанни. Быть женщиной твоей.
- Слушали: 16300 Комментарии: 0
- Петр Дранга - виртуоз! Танго ночи.
- Слушали: 5478 Комментарии: 0
- Музыка-обожаю её!...Francis Goya...
- Слушали: 74432 Комментарии: 2
-Метки
-Рубрики
- Аватарки (67)
- Анимашки (208)
- Бесплатные программы Windows (2)
- Будьте бдительны! (38)
- Видео (202)
- Видеорамки (7)
- Вопросы/Ответы (17)
- Всё о ЛиРу (185)
- Гадания (7)
- Генераторы (41)
- коды цвета (21)
- онлайн (1)
- текста (12)
- Дизайн схем (308)
- Живопись(Художники) (64)
- Животные (15)
- Звуки природы (5)
- Здоровье (424)
- Зодиак (10)
- Интересно (129)
- мифология (25)
- Искусство (22)
- История, ЖЗЛ (14)
- Калькулятор (1)
- Клипарт (10)
- Книга онлайн (5)
- Компьютер (159)
- Консервация (30)
- Красиво(флеш-анимация,картинки) (252)
- Любимые фильмы (78)
- Мои схемы (1091)
- Музыка (541)
- На изломе сердца (12)
- Нужные кнопочки (67)
- О Женщине (251)
- зодиак (7)
- макияж (19)
- Обо всём понемногу (209)
- Омар Хайям (35)
- Оформление дневника (146)
- Память (23)
- Пейзажи(природа ) (46)
- Пожелания (97)
- Поздравления (47)
- 8 Марта (5)
- праздники (9)
- С Днём Рождения ! (31)
- Полезные советы (10)
- Полезные ссылки(уроки) (316)
- Коды,подсказки,правила (30)
- Фотошоп (171)
- Предсказание пророков о России (10)
- Приколы (139)
- Приложение ( разное,отзывы,ссылки) (300)
- благодарю (36)
- комменты (15)
- отзывы (18)
- Прогноз погоды (1)
- Программы (30)
- Радикал (5)
- Рамки (377)
- Религия (235)
- библейские персонажи (16)
- молитвы (13)
- Православные праздники (53)
- Рецепты (901)
- блюда из овощей (132)
- варенье (3)
- выпечка (129)
- горячие блюда (39)
- запеканки (97)
- Каши (4)
- мясные блюда (157)
- рыбные блюда (26)
- салаты (104)
- соусы (17)
- супы (17)
- тесто (73)
- Сайт точного времени (1)
- Словесные жемчужины(изречения) (57)
- Смайлики (12)
- Стихи ,притчи (275)
- Тесты,Гороскопы (136)
- Украшалочки (110)
- Разделители (4)
- Фоны (176)
- Хиромантия (4)
- Цветы (26)
- Цитаты (2)
- Часы,часики (140)
- Эротика (12)
- Это нужно уметь (20)
-Приложения
- Музыкальный плеер
 Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом! Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам
Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам- Вопросы LiveInternetВопросы и ответы LiveInternet
-Всегда под рукой
-Друзья
-Постоянные читатели
-Статистика
Серия сообщений "Коды,подсказки,правила":Выбрана рубрика Коды,подсказки,правила.
Часть 1 - Перегенерация и обновление блога на ЛиРу
Часть 2 - Большая коллекция сайтов очень нужных и полезных
Часть 3 - Как самостоятельно исправлять ошибки в отображении записей в дневнике
Часть 4 - Коды оформления блога
Часть 5 - Без заголовка
Часть 6 - Обрамляем текст в рамку.Быстро.
Часть 7 - Создание надежного легкозапоминающегося пароля
Часть 8 - Текстовые теги на Ли.Ру
Часть 9 - Поисковики - Найдем ВСЁ!
Часть 10 - Чтобы быстро скопировать изображение
Часть 11 - Как увидеть картинки под паролем, получить код на Яндекс-фотках!
Часть 12 - коллекция в подарок!
Часть 13 - Коды для оформления блога
Часть 14 - Настройка "Ленты Друзей"
Часть 15 - Коды для оформления блога.
Часть 16 - Цветовой конструктор для текста.
Часть 17 - Коды для оформления
Часть 18 - Почтовые индексы.Телефонные коды...
Часть 19 - Перенастроили часовые пояса для России, Украины и Беларуси
Часть 20 - Как забрать себе запись из закрытого дневника...
Часть 21 - Создаем в почте новые папки...
Часть 22 - Почему не следует ставить картинки в комментарии.
Часть 23 - КОДЫ ДЛЯ БЛОГА...
Часть 24 - Для творчества ...
Часть 25 - Как добавить в дневник фон с любого сайта...
Часть 26 - Как удалить свои страницы Вконтакте и Одноклассниках
Часть 27 - Коды для оформления блога ...
Часть 28 - Как наложить стихи или большой текст на фотографию или картинку.
Часть 29 - Как удалить файл за один клик ...
Часть 30 - Не слышно звонок в Skype...
Соседние рубрики: Фотошоп(171)
Другие рубрики в этом дневнике: Это нужно уметь(20), Эротика(12), Часы,часики(140), Цитаты(2), Цветы(26), Хиромантия(4), Фоны(176), Украшалочки(110), Тесты,Гороскопы(136), Стихи ,притчи(275), Смайлики(12), Словесные жемчужины(изречения)(57), Сайт точного времени(1), Рецепты(901), Религия(235), Рамки(377), Радикал(5), Программы(30), Прогноз погоды(1), Приложение ( разное,отзывы,ссылки)(300), Приколы(139), Предсказание пророков о России(10), Полезные ссылки(уроки)(316), Полезные советы(10), Поздравления(47), Пожелания(97), Пейзажи(природа )(46), Память(23), Оформление дневника(146), Омар Хайям(35), Обо всём понемногу(209), О Женщине(251), Нужные кнопочки(67), На изломе сердца(12), Музыка(541), Мои схемы(1091), Любимые фильмы(78), Красиво(флеш-анимация,картинки)(252), Консервация(30), Компьютер(159), Книга онлайн(5), Клипарт(10), Калькулятор(1), История, ЖЗЛ(14), Искусство(22), Интересно(129), Зодиак(10), Здоровье(424), Звуки природы(5), Животные(15), Живопись(Художники)(64), Дизайн схем(308), Генераторы(41), Гадания(7), Всё о ЛиРу(185), Вопросы/Ответы(17), Видеорамки(7), Видео(202), Будьте бдительны!(38), Бесплатные программы Windows(2), Анимашки(208), Аватарки(67)
Перегенерация и обновление блога на ЛиРу |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Уважаемые пользователи ЛиРу! Если у вас в блоге на ЛиРу происходят какие-то странные вещи, настоятельно рекомендую перед тем, как паниковать и просить помощи, попробовать сделать перегенерацию или обновление вашего дневника.
Как это сделать?
LI 5.09.15
|
Метки: глюки |
Большая коллекция сайтов очень нужных и полезных |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
                                                 |
Серия сообщений "сайты":
Часть 1 - Лучшие сайты и блоги по саморазвитию человека
Часть 2 - Поем караоке онлайн
...
Часть 66 - Сайты
Часть 67 - Русская музыка
Часть 68 - Большая коллекция сайтов очень нужных и полезных
Часть 69 - Лучшие бесплатные сервисы онлайн фоторедактирования и создания коллажей
Часть 70 - Программы
...
Часть 98 - он-лайн сайты для вставки фото в рамки
Часть 99 - Движение блика-Анимация.
Часть 100 - Программы для Вас!
|
Метки: коллекция сайтов |
Как самостоятельно исправлять ошибки в отображении записей в дневнике |
Это цитата сообщения ValeZ [Прочитать целиком + В свой цитатник или сообщество!]
Сначала напишу, что делать, а потом, кому интересно, расскажу что и почему. Итак, если у вас не видно какую-то запись в списке записей, то надо
1) Зайти в настройки дневника (например по ссылке Настройки под аватаром или в нижней панели)
2) Перейти в "Настройки дневника"
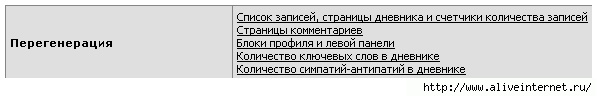
3) Найти блок "Перегенерация" и нажать там ссылку "Список записей..." и все встанет на свои места.

|
Метки: дневник исправления |
Коды оформления блога |
Это цитата сообщения Ксюшичек [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: оформление блоги и сайты |
Без заголовка |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Кому интересно
LI 5.09.15
|
Метки: подсказка |
Обрамляем текст в рамку.Быстро. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Вот так будет выглядеть текст в рамке
Всем привет! |
|
Метки: уроки |
Создание надежного легкозапоминающегося пароля |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Существует множество способов создания длинных и сложных паролей. Ниже описывается один из методов, как создавать легко запоминаемые пароли.
|
Метки: пароль |
Текстовые теги на Ли.Ру |
Это цитата сообщения О_себе_-_Молчу [Прочитать целиком + В свой цитатник или сообщество!]
Если этот пост не к месту, то удалите. Но я подумала, что это сообщество для тех, кто пишет

поэтому решила поделиться "полезностью"
Текстовые теги на Ли.Ру
Текст с отступом от края в 8 пробелов
Если хочешь быть здоров - похмеляйся!
Дома бегай без трусов - не стесняйся!
Абзац - редкая практика в инете
Не пытайтесь спорить с дебилом,
иначе Вы опуститесь до его уровня,
где он Вас задавит своим опытом!
Текст справа в несколько строк
с выравниванием СПРАВА
текст справа в несколько строк
с выравниванием справа
Текст справа в несколько строк
с выравниванием СЛЕВА
текст справа в несколько строк
с выравниванием слева
Бегущая влево строка (и/или картинка!)
Бегущая вправо строка (и/или картинка!)
Бегущая от края к краю строка (и/или картинка!)
Скользящий вверх текст
Скользящий вниз текст
Сноска сверху (удобно для показателя степени)
ТЕКСТ сноска - 120 см2
Сноска снизу (индекс)
ТЕКСТ сноска - АВ12
Список - жирная точка спереди
- Это Вам не гифы по сайтам тырить!
- Кто юзал мой логин и весь его выюзал?!
Автоматическое формирование списка по пунктам
- Я всегда права!
- Если я не права, то см. п.1
"Закрепить" текст так, как вы его напишите
Каждый
пишет так,
как ему нравится!
Текст со всплывающей подсказкой
Хотите увидать подсказку? - наведите мышкой на это предложение -
всплывет подсказочка.
|
Метки: Текст способы написания |
Поисковики - Найдем ВСЁ! |
Это цитата сообщения Karmelac [Прочитать целиком + В свой цитатник или сообщество!]
|

|
Метки: Поисковик |
Чтобы быстро скопировать изображение |
Это цитата сообщения tanya-vamp0810 [Прочитать целиком + В свой цитатник или сообщество!]
Взято здесь:http://natalya84i.blogspot.com/2010/07/blog-post_7078.htmlЧтобы быстро перенести изображение с любого сайта к себе не страницу, не обязательно сохранять его у себя на компьютере. Достаточно знать его прямую ссылку.
Вот алгоритм действий:
1. Щелчок правой кнопкой мышки по картинке;
2. Выбираем графу "Копировать адрес изображения":

или если такой строки нет, то выбираем последнюю строчку "Свойства изображения" и в открывшемся окне копируем адрес изображения:

3. Вставляем ссылку в следующий код:
<img src="Ссылка на изображение">
|
Метки: изображение копирование |








