-Рубрики
- Авторские работы - Анастасии Пановой (122)
- Автомобили -бесшовный фон (1)
- Девушки - бесшовный фон (1)
- Мои бесшовные фоны (4)
- Мой авторский флешь эпиграф (19)
- Цветочный бесшовный фон (1)
- ПРИМЕТЫ И СУЕВЕРИЯ (7)
- Своими руками (3)
- Своими руками (0)
- Народные приметы (0)
- Анимация (72)
- Аватарки (7)
- Любовь (1)
- Сердечки (2)
- Анимашки (5)
- Антиквариат (1)
- Блинги (4)
- Блинги (3)
- Будь в форме (71)
- Видео (51)
- Мне от друзей (7)
- Всё для компьютера (6)
- Вязание (156)
- Вязание крючком (21)
- Вязание на спицах (77)
- Орнаменты (1)
- Гадание (43)
- Для дневника (557)
- Алфавит (4)
- Аудио плееры (2)
- Декор (2)
- Информеры (5)
- Кнопки-плеер (6)
- Полезные ссылки (16)
- Разделители (83)
- Рамки для дневника (5)
- Схемы для дневника (169)
- Уроки (77)
- Шрифт (1)
- Эпиграфы (92)
- Здоровье (202)
- Салон красоты (44)
- Диагноcтика (3)
- Диета (14)
- Лечебное питание (9)
- Народная медицина (59)
- Иконки (1)
- Интересно (2)
- Картинки (123)
- Дети (2)
- Зима (1)
- Красивые девушки (14)
- Лебеди (11)
- Розы (32)
- Цветы (15)
- Цветы (15)
- Клипарт (282)
- Девушки (27)
- Декоративный (5)
- Деньги (2)
- Книги (3)
- Коттеджи (1)
- Кулинарный (1)
- Лебеди и прочие птицы (3)
- Мужчины (2)
- Надписи (2)
- Напитки (9)
- Новогодний клипарт (1)
- Новый год (4)
- Пары (1)
- Посуда (1)
- Рамки (4)
- Розы (2)
- Фрукты (4)
- Цветы (21)
- Чашки (1)
- ягоды (2)
- Компьютерная грамотность (3)
- Кулинарные рецепты (1)
- Музыка (25)
- Любимая музыка (10)
- Народные приметы (1)
- Поздравления (30)
- Музыкальные открытки (3)
- Музыкальные флешь открытки с днем рождения (2)
- Новый год (3)
- Откытки (37)
- Полезные советы (156)
- Все о деньгах (28)
- Знахарские рецепты (16)
- Молитвы (7)
- Приметы (18)
- Программы (264)
- Для видео (7)
- Для компьютера (54)
- Для флешь анимации (10)
- Фотошоп (49)
- Разное (12)
- Рецепты (2)
- Своими руками (16)
- Бисероплетение (6)
- Шитьё (2)
- Ссылки (2)
- Стихи (95)
- Текстуры (30)
- Фильмы (18)
- ФИЛЬМЫ (0)
- Флешь (189)
- Музыкальный плеер (3)
- Флешь - открытки (25)
- Флешь календарики (1)
- Флешь картинки (10)
- Флешь надписи (2)
- Флешь плеер (21)
- Флешь- игры (1)
- Флешь-часы (40)
- Фоны (222)
- Анимированные фоны (24)
- Блинги (19)
- Красивые текстуры для дневника и для блога (13)
- Обои (4)
- Прозрачные фоны (18)
- ФОТОАЛЬБОМ (2)
- Фотошоп (29)
- уроки по фотошопу (28)
- Часы (44)
- Шеф - повар (2)
-Цитатник
Без заголовка - (0)
Рамочка Открой свою весну. ...
Без заголовка - (0)Что делать, если расходится молния... Молния, которая начала расходиться, — не повод раз...
Целебный настой для почек из семян арбуза - (0)Целебный настой для почек из семян арбуза Ингредиенты: 40 г арбузных семян (позаб...
Без заголовка - (0)внук Женя и Славик
Без заголовка - (0)Как привлечь удачу в день рождения ...
-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
 Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
-Музыка
- смысловые галлюцинации-зачем топтать мою любовь
- Слушали: 4709 Комментарии: 0
- Я от тебя вдали - Стелла Джаани
- Слушали: 345 Комментарии: 0
- мама
- Слушали: 12636 Комментарии: 0
- Виктор Третьяков - Зимняя ночь
- Слушали: 1208 Комментарии: 0
- РЕФЛЕКС-яБУДУ ЖДАТЬ ТЕБЯ
- Слушали: 93 Комментарии: 0
-Поиск по дневнику
-Друзья
Друзья онлайн
ДЫ-МКА
Flash_Magic
Друзья оффлайнКого давно нет? Кого добавить?
_Lyubasha_K_
Akmaya
alenka46
Arnusha
Babajka
Beauti_Flash
Clara_Ef
Defne_Design
EFACHKA
Fridrix
Infinity_I
jzayka
larusik
LediLana
Legionary
Li-Day
Liepa_Osinka
margaret60
MargoMar
Martina25
Maruskevi4
NT_Design
olechka48
Olia2010
RED_ROSE_OLGA
RitmUspexa
Rost
tinochka1956
UniqueAlenka
Антон_Земцов
Ваша_ТАНЯ_идущая_по_Судьбе
Вечерком
Дайтека
Диаскоп
Доктор_Хаус_Ру
Егорова_Таня
Елена_Верде
Зиновия
Инноэль
Иннушка
ИНТЕРЕСНЫЙ_БЛОГ_ЛесякаРу
Клуб_Красоты_и_Здоровья
КРАСОТА_ЗДОРОВЬЯ
Лариса_Гурьянова
Марселла9
Мелена_Харбер
Н_НИНА
Рита_Мерзлякова
РОССИЙСКАЯ_СЕМЬЯ
Трииночка
-Постоянные читатели
-Статистика
Создан: 17.05.2011
Записей: 3522
Комментариев: 337
Написано: 4614
Записей: 3522
Комментариев: 337
Написано: 4614
Выбрана рубрика Уроки.
Соседние рубрики: Эпиграфы(92), Шрифт(1), Схемы для дневника(169), Рамки для дневника(5), Разделители(83), Полезные ссылки(16), Кнопки-плеер(6), Информеры(5), Декор(2), Аудио плееры(2), Алфавит(4)
Другие рубрики в этом дневнике: Шеф - повар(2), Часы(44), Фотошоп(29), ФОТОАЛЬБОМ(2), Фоны(222), Флешь(189), ФИЛЬМЫ(0), Фильмы(18), Текстуры(30), Стихи(95), Ссылки(2), Своими руками(3), Своими руками(0), Своими руками(16), Рецепты(2), Разное(12), Программы(264), ПРИМЕТЫ И СУЕВЕРИЯ(7), Полезные советы(156), Поздравления(30), Народные приметы(0), Народные приметы(1), Музыка(25), Кулинарные рецепты (1), Компьютерная грамотность(3), Клипарт(282), Картинки(123), Интересно(2), Иконки(1), Здоровье(202), Для дневника(557), Гадание(43), Вязание(156), Всё для компьютера(6), Видео(51), Будь в форме(71), Блинги(4), Антиквариат(1), Анимашки(5), Анимация(72), Авторские работы - Анастасии Пановой(122)
Соседние рубрики: Эпиграфы(92), Шрифт(1), Схемы для дневника(169), Рамки для дневника(5), Разделители(83), Полезные ссылки(16), Кнопки-плеер(6), Информеры(5), Декор(2), Аудио плееры(2), Алфавит(4)
Другие рубрики в этом дневнике: Шеф - повар(2), Часы(44), Фотошоп(29), ФОТОАЛЬБОМ(2), Фоны(222), Флешь(189), ФИЛЬМЫ(0), Фильмы(18), Текстуры(30), Стихи(95), Ссылки(2), Своими руками(3), Своими руками(0), Своими руками(16), Рецепты(2), Разное(12), Программы(264), ПРИМЕТЫ И СУЕВЕРИЯ(7), Полезные советы(156), Поздравления(30), Народные приметы(0), Народные приметы(1), Музыка(25), Кулинарные рецепты (1), Компьютерная грамотность(3), Клипарт(282), Картинки(123), Интересно(2), Иконки(1), Здоровье(202), Для дневника(557), Гадание(43), Вязание(156), Всё для компьютера(6), Видео(51), Будь в форме(71), Блинги(4), Антиквариат(1), Анимашки(5), Анимация(72), Авторские работы - Анастасии Пановой(122)
Урок о том как добавить анимацию на вашу картинку |
Дневник |
Урок о том как добавить анимацию на вашу картинку

/img-fotki.yandex.ru/get/4210/zomka.73/0_496f8_52fab2e2_XL" target="_blank">//img-fotki.yandex.ru/get/4210/zomka.73/0_496f8_52fab2e2_XL); border:9px ridge; color:#0000ff;padding:2px;">

читать дальше
/img-fotki.yandex.ru/get/4210/zomka.73/0_496f8_52fab2e2_XL" target="_blank">//img-fotki.yandex.ru/get/4210/zomka.73/0_496f8_52fab2e2_XL); border:9px ridge; color:#0000ff;padding:2px;">
Ну что, мои хорошие...Освоим как мы с вами еще один интересный урок.Вот посмотрите на картинку...
 |

читать дальше
|
Делаем схемы! |
Дневник |
Делаем схемы!
Полезная информация для тех, кто хочет делать схемы самостоятельно или вообще разобраться в настройках дизайна:
Сохраняем себе понравившуюся схему:
http://www.liveinternet.ru/users/2670115/post125612070/
Как удалить схему из каталога схем:
http://www.liveinternet.ru/users/2670115/post115159528
ДЕЛАЕМ СХЕМУ САМОСТОЯТЕЛЬНО:
http://www.liveinternet.ru/users/2670115/post117543311
Что такое фон и что такое схема:
http://www.liveinternet.ru/users/2670115/post122220717
Меняем элементы дизайна уже готовой схемы:
http://www.liveinternet.ru/users/2670115/post117626255.
Полезная информация для тех, кто хочет делать схемы самостоятельно или вообще разобраться в настройках дизайна:
Сохраняем себе понравившуюся схему:
http://www.liveinternet.ru/users/2670115/post125612070/
Как удалить схему из каталога схем:
http://www.liveinternet.ru/users/2670115/post115159528
ДЕЛАЕМ СХЕМУ САМОСТОЯТЕЛЬНО:
http://www.liveinternet.ru/users/2670115/post117543311
Что такое фон и что такое схема:
http://www.liveinternet.ru/users/2670115/post122220717
Меняем элементы дизайна уже готовой схемы:
http://www.liveinternet.ru/users/2670115/post117626255.
|
А теперь коды Движущейся галереи картинок. |
Дневник |
Картинки или фотки очень украшают наши дневники.
Есть много вариантов как это сделать.
Горизонтальная и вертикальная галерея картинок.
Вставляем картинки в текст.
Здесь я покажу как можно сделать движущуюся галерею картинок.
Пример как она будет выглядеть.
Смотрим и делаем у себя в дневничке.

Дальше... Как загрузить картинку.

Вставили код галереи картинок и делаем всё как на рисунке.

И как добавлять ещё картинки в код галереи.

А теперь коды Движущейся галереи картинок.
Картинка движется СПРАВО НАЛЕВО.
Не забыть поменять размер ШИРИНЫ картинки WIDTH.
Картинка движется СЛЕВА НАПРАВО.
Не забыть поменять размер ШИРИНЫ картинки WIDTH.
Картинка движется СНИЗУ ВВЕРХ.
Не забыть поменять размер ВЫСОТЫ картинки HEIGHT.
Картинка движется СВЕРХУ ВНИЗ.
Не забыть поменять размер ВЫСОТЫ картинки HEIGHT.
Милолика Покровская
|
Для оформления блога. |
Дневник |
Без заголовка
Для оформления блога.
1.Сделай слайд-шоу
2.Сделать видео слайд-шоу
3.Сжать видео для сети.
4.Коды цвета для текстов
5.Сделай для блога кнопку.
6.Как сделать баннер-картинку для блога.
7.Как сделать рамочку для текста самому.
8.Создать фото прикол онлайн.
9.Сделать флеш-часы для блога.
10.Сделать текст с прокруткой.

Рамочки для текстов без картинок:
1.Рамочки для текстов 1
2.Рамочки для текстов 2

Рамочки для текстов с картинками:
1.Рамочки для текстов 3
2.Рамочки для текстов 4
3.Рамочки для текстов 5
4.Рамочки для текстов 6
5.Рамочки для текстов 7 (бабочки)
6.Рамочки для текстов - Адрес Детство
7.Рамочки для текстов 9 (Мачо)
8.Рамочки для текстов 10 (Букет невесты)
9.Рамочки для текстов 11 (Природа)
10.Рамочки для текстов 12 ( Он и Она )
11.Рамочки для текстов (Любовь)
12.Рамочки для текстов (Сердечки)
13.Рамочки для текстов (Котята)
14.Рамочки для текстов (Природа - 2)
15.Рамочки для текстов (Весна)
16.Рамочки для текстов (Подводный мир)
17.Рамочки для текстов (Ночь над городом)
18.Рамочки для текстов ( Он и Она -2 )
19.Рамочки для текста (любовь)
20.Рамочки для текстов (Нежность)
21.Рамочки для текстов (Отдых, море, пляж).
22.Рамочки для текстов (Полевые цветы)

Эпиграфы:
Эпиграфы для блога
Эпиграфы для блога 2
Эпиграфы или просто хорошие изречения.
Эпиграфы или просто хорошие изречения - 2

Картинки:
1.Цветы для Вас!
2.Цветы для Вас!-2
3.Цветы для Вас!-3
4.Улыбнись с Микки Маусом )
5.Скажи СПАСИБО - красиво)
6.Скажи СПАСИБО - красиво) - 2
7.Скажи СПАСИБО - красиво) - 3
8.Пятница в картинках )
9.Спокойной ночи в картинках)
10.С добрым утром в картинках)
11.Смайлик + мультик = хорошее настроение)
12.Смайлик + мультик = хорошее настроение) - 2
13.Смайлик + мультик = хорошее настроение) - 3
14.Щенки и котята (анимация)
15.Привет в картинках)
16.Сердечки (анимашки) 2
17.Сердечки (анимашки)
18.Блеск для Ваших постов)
19.Блеск для Ваших постов -2)
20.Блеск для Ваших постов) 3
21.Малыш Купидон (картинки)
22.С днём рождения в картинках!
23.Пчёлки в картинках)
24.Мишки для Вас)))

Для оформления блога.
1.Сделай слайд-шоу
2.Сделать видео слайд-шоу
3.Сжать видео для сети.
4.Коды цвета для текстов
5.Сделай для блога кнопку.
6.Как сделать баннер-картинку для блога.
7.Как сделать рамочку для текста самому.
8.Создать фото прикол онлайн.
9.Сделать флеш-часы для блога.
10.Сделать текст с прокруткой.
Рамочки для текстов без картинок:
1.Рамочки для текстов 1
2.Рамочки для текстов 2
Рамочки для текстов с картинками:
1.Рамочки для текстов 3
2.Рамочки для текстов 4
3.Рамочки для текстов 5
4.Рамочки для текстов 6
5.Рамочки для текстов 7 (бабочки)
6.Рамочки для текстов - Адрес Детство
7.Рамочки для текстов 9 (Мачо)
8.Рамочки для текстов 10 (Букет невесты)
9.Рамочки для текстов 11 (Природа)
10.Рамочки для текстов 12 ( Он и Она )
11.Рамочки для текстов (Любовь)
12.Рамочки для текстов (Сердечки)
13.Рамочки для текстов (Котята)
14.Рамочки для текстов (Природа - 2)
15.Рамочки для текстов (Весна)
16.Рамочки для текстов (Подводный мир)
17.Рамочки для текстов (Ночь над городом)
18.Рамочки для текстов ( Он и Она -2 )
19.Рамочки для текста (любовь)
20.Рамочки для текстов (Нежность)
21.Рамочки для текстов (Отдых, море, пляж).
22.Рамочки для текстов (Полевые цветы)
Эпиграфы:
Эпиграфы для блога
Эпиграфы для блога 2
Эпиграфы или просто хорошие изречения.
Эпиграфы или просто хорошие изречения - 2
Картинки:
1.Цветы для Вас!
2.Цветы для Вас!-2
3.Цветы для Вас!-3
4.Улыбнись с Микки Маусом )
5.Скажи СПАСИБО - красиво)
6.Скажи СПАСИБО - красиво) - 2
7.Скажи СПАСИБО - красиво) - 3
8.Пятница в картинках )
9.Спокойной ночи в картинках)
10.С добрым утром в картинках)
11.Смайлик + мультик = хорошее настроение)
12.Смайлик + мультик = хорошее настроение) - 2
13.Смайлик + мультик = хорошее настроение) - 3
14.Щенки и котята (анимация)
15.Привет в картинках)
16.Сердечки (анимашки) 2
17.Сердечки (анимашки)
18.Блеск для Ваших постов)
19.Блеск для Ваших постов -2)
20.Блеск для Ваших постов) 3
21.Малыш Купидон (картинки)
22.С днём рождения в картинках!
23.Пчёлки в картинках)
24.Мишки для Вас)))

|
Ваше имя в песне |
Дневник |
Ваше имя в песне
Ссылкой поделилась AKRI.Спасибо!
AKRI.Спасибо!
Код поста для Mail.ru здесь
Ссылкой поделилась
 Кликните на картинку или сюда,впишите своё имя английскими буквами,дождитесь загрузки и посмотрите красивый клип с вашим именем. |
| из блога Егоровой Татьяны |
Код поста для Mail.ru здесь
|
создаем бесшовный фон с помошью фильтра |
Дневник |
|
|
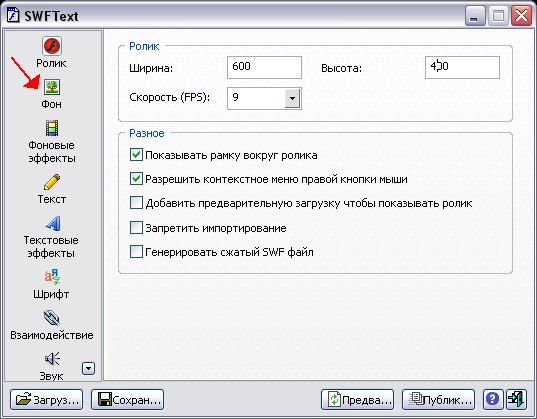
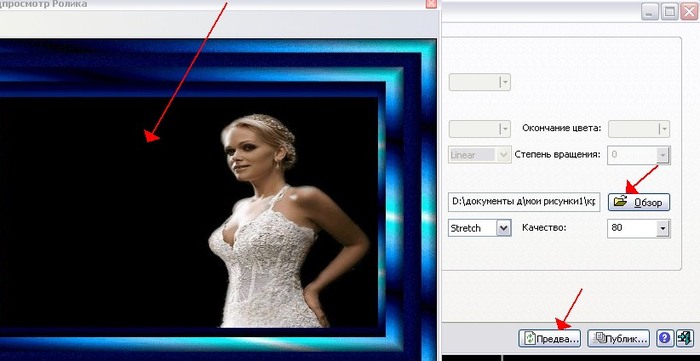
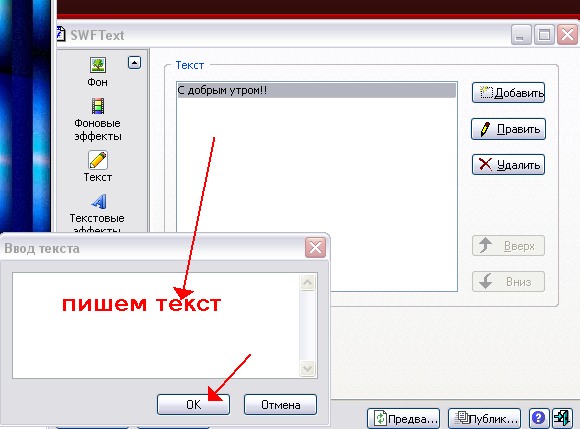
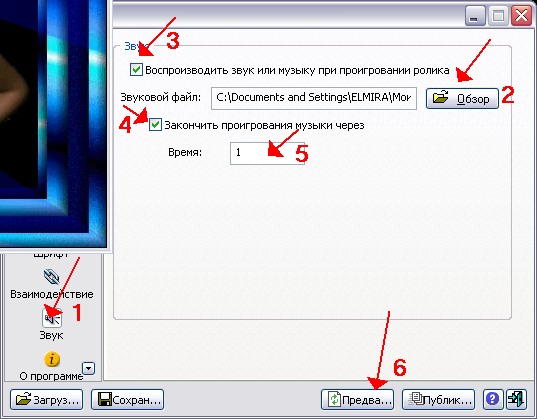
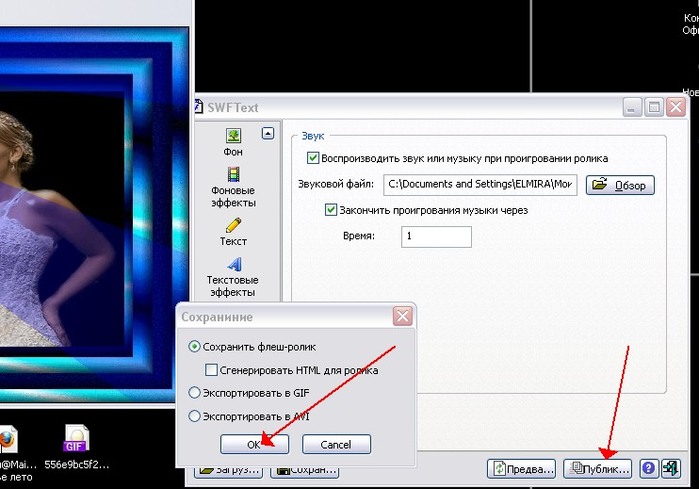
C помощью программки SWF Text. можно создавать великолепные флешки! |
Дневник |
|
|
Большая подборка уроков по созданию бесшовных фонов для схем |
Дневник |
|
|
Если Вы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведёнными в таблице кодами. |
Дневник |
|
|