-Метки
-Рубрики
- АЗБУКА БЛОГГЕРА (6)
- Счётчик посетителей (2)
- Осторожно...! (1)
- Всем в Цитатник!!! (1)
- "Одно окно" - СУПЕРСАЙТ (1)
- Быстрый переход по страницам (1)
- ВИДЕО (8)
- Ролики, Создать, Флешки (7)
- фильм "Секрет" (1)
- ЗДОРОВЬЕ (158)
- Н/медицина, Диагностика, (72)
- Настроение, От депрессии (1)
- Музыка, Лекарства,Таблицы (8)
- Красота,Советы,Худеем (77)
- ИНТЕРНЕТ (43)
- Браузеры, Программы (12)
- Полезные ссылки (5)
- Правописание онлайн (1)
- Секреты одноклассников.ру (1)
- TV - Онлайн (1)
- Бродилка, Эл.библ., Переводч, Ретро (13)
- Полезно, Узнать скорость (10)
- КАРТИНКИ (178)
- ПРАЗДНИКИ (открытки, фоны, картинки) (28)
- Работы друзей (9)
- Обояшки, мультяшки и животные (3)
- Всё д/виртуальной открытки(фоны) (2)
- Анимационные картинки (1)
- Живопись, Картинки, Обои, Открытки (51)
- Клипарты, Скрап-наборы (53)
- Мои работы (28)
- Поиск, Фото-сайты, Шпаргалки (3)
- КОМПЬЮТЕР (46)
- Делаем, Проверяем, просто о... (10)
- ПРОГРАММЫ(бесплатные) (3)
- Интересно, ПК и его обслуживане (19)
- Клавиатура, Редакторы Microsoft (14)
- КУЛИНАРИЯ (123)
- Беляши, Котлеты, Пироги, Пицца, Рулеты (19)
- Полезные советы (4)
- Поиск рецептов по продуктам (1)
- Флешка "Кулинарная книга" (1)
- Праздничное меню (1)
- Блины, Манник, Оладьи, Сырники (20)
- Заготовки, Закуски, Салаты (21)
- Курица, Мясо, Сало, Рыба (7)
- Напитки (5)
- Первые и Вторые блюда (11)
- Советы, о Приправах, Таблицы (17)
- Рецепты на "Скорую руку" (4)
- Сладкие блюда (12)
- ЛИРУШКА (183)
- Бродилка, Уроки, Шпаргалки (22)
- Кнопочки (3)
- Аватары (1)
- Новые рубрики в сообществах (1)
- Всё для дизайна (51)
- О ЛиРу, Энциклоп, Внимание! (22)
- Картинки,Надписи,Флеш,Часики (10)
- Схемы, и о схемах. (11)
- Настр-ки, Рубрики, Симпатии, Подкат, (30)
- Полезное,Генераторы,Оформл.,Программы (32)
- МУЗЫКА (38)
- Аудио,Видео,М/откр.,Радио,Омар Х. (31)
- Генератор,Качать,Поиск,Уроки (7)
- ПОЗИТИВ (31)
- д/хорошего настроения (26)
- В добрые руки (5)
- ПОЛЕЗНОСТИ (74)
- Интересное,Полезное,Советы (25)
- Поделки (1)
- Для женщин. Вяжем, Шьём (13)
- Калькулятор,Конверторы,Органайзер,Ссылки (8)
- ПРАВОСЛАВИЕ (27)
- СТИХИ (26)
- Праздники, Поздравляю (3)
- Жизнь,Женщина,Мужчина,Романтика (21)
- Юмор (2)
- ФОТОШОП (109)
- Бродилки,Программы,ФШS5, Скачать (26)
- Секреты Фотошопа (2)
- Инструменты,Полезно,Словарь ФШ (5)
- Онлайн Редакторы фото (3)
- Уроки, видео-уроки (73)
- ЭТО ИНТЕРЕСНО, ПОУЧИТЕЛЬНО! (86)
- Гороскопы, Погадаем(в шутку и всерьёз) (13)
- СССР История (3)
- Истории, Секреты жизни (18)
- Притчи,Тесты (17)
- Разное и Интересное (10)
- Фен-шуй (25)
- ЮМОР (18)
-Музыка
- Одинокая волчица
- Слушали: 40 Комментарии: 0
- Pop Tops - Mamy Blue
- Слушали: 5543 Комментарии: 0
- С первого взгляда, С перврй улыбки... Яна Соломко
- Слушали: 27 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
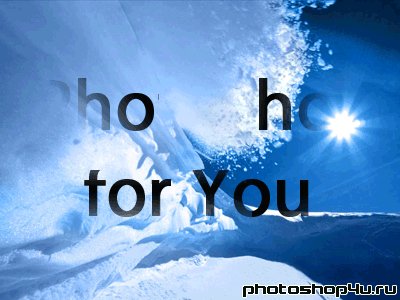
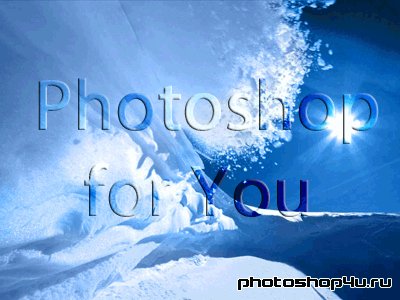
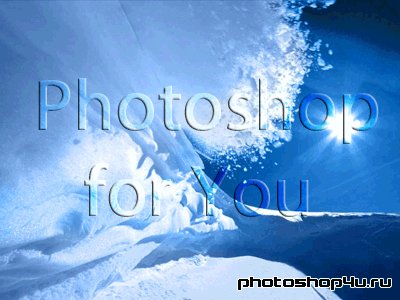
Анимация Исчезающий текст и Переливающийся текст. |
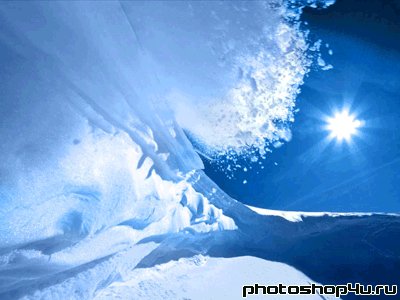
1. Открываем документ с подходящим фоном.

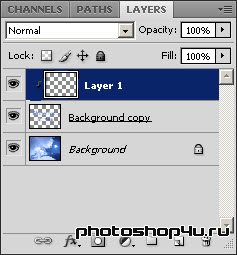
2. Копируем слой.
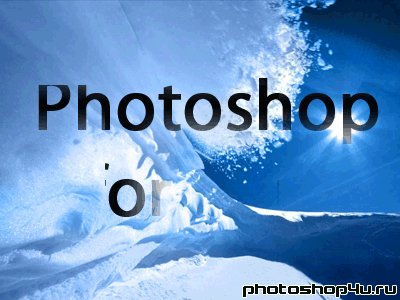
3. Берем инструмент Horizontal Type Mask (Горизонтальный текст-маска) и пишем текст.


4. Инвертируем выделение (Ctrl+Shift+I) и удаляем его (Delete). Снимаем выделение (Ctrl+D).
5. Создаем новый слой.
6. Берем инструмент Gradient (Градиент).

7. И проводим черную полосу перед текстом. Чтобы видеть, где начинается текст, на время можно скрыть нижний слой.

8. Создаем маску (Ctrl+Alt+G).

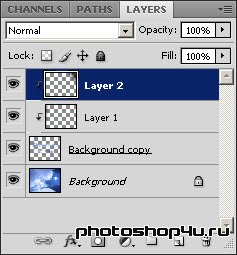
9. Повторяем пп. 5—7. Но проводим градиент с другой стороны текста и с другим наклоном.

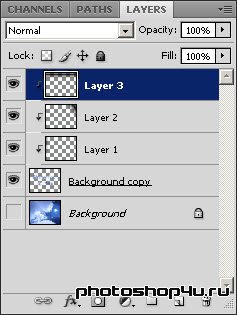
10. Снова повторяем пп. 5—7, на этот раз проводим горизонтальный градиент над текстом.

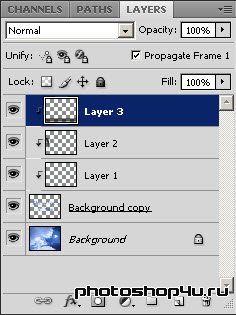
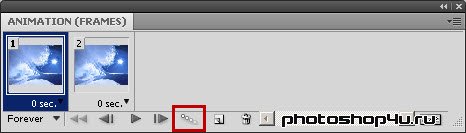
11. Переходим к окну Анимации или в ImageReady.
12. Создаем новый кадр.
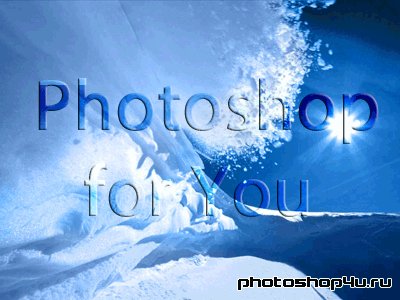
13. Для этого кадра сдвигаем слои с градиентами: слой с градиентом слева от текста сдвигаем вправо от текста; слой с градиентом справа от текста — влево от текста; слой с градиентом вверху над текстом — вниз под текст.

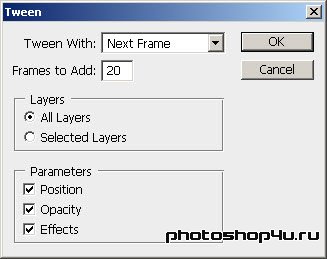
14. Встаем на первый кадр и жмем кнопку промежуточных кадров.


15. Ставим всем кадрам выдержку 0,2 с. Режим воспроизведения Forever (Всегда).
16. Жмем кнопку Play. Если результат устраивает, сохраняем анимацию: File⇒Save Optimized As (Файл⇒Сохранить оптимизированный как) – ImageReady или File⇒Save for Web&Devices – Photoshop в формате *.gif.

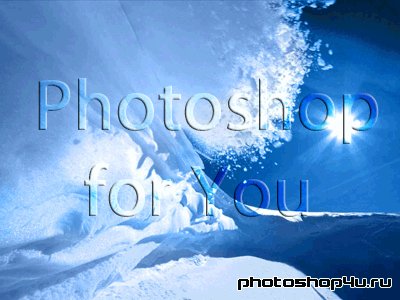
Можно применить к тексту стили, сделав его видимым. Тогда анимация получится совсем с другим эффектом.

| Рубрики: | ФОТОШОП/Уроки, видео-уроки |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






