-Рубрики
- (1)
- Adobe Flash CS6 (4)
- Aleo Flash Intro Banner (4)
- Aurora 3D Animation Maker (1)
- BluffTitler PRO 11.10.2 Rus Portable by Valx (6)
- Chrom (1)
- COLOR HUNTER (1)
- Corel Paint Shop Pro Photo X2.exe (2)
- Corner-A ArtStudio v1.3.3 (5)
- CrazyTalk PRO (4)
- GIMP (7)
- Jasc Animation Shop (8)
- Mandelbulb 3D (1)
- Microsoft Office (3)
- Paint.Net (2)
- Portable GIF Movie Gear 4.2.3 Rus (1)
- Proshow Producer (4)
- Quick Time (3)
- Recomposit (2)
- Sony Vegas Pro (3)
- Sothink SWF Easy v6.2 622 (6)
- Sothink SWF Quicker (19)
- Sqirlz Water Reflections (3)
- Анимация (57)
- Анонимайзер (1)
- Баннеры (4)
- Бродилки (2)
- Все для блога (58)
- Градиенты (3)
- Девушки (11)
- Декор (9)
- Дневник (6)
- Живопись (51)
- Животные (2)
- Здоровье (25)
- Искусство (42)
- Кино (13)
- Кисти (6)
- Клипарт (25)
- Корел (2)
- Корел для начинающих (22)
- Кулинария (111)
- Любимая музыка (86)
- Макросы (6)
- Маски (11)
- Маски для лица (1)
- Мои переводы в Corel Paint Shop Pro (84)
- Мои переводы уроков от Butterfly (5)
- Мои переводы уроков от Adilia Monteiro (2)
- Мои переводы уроков от Adita (4)
- Мои переводы уроков от Adrimar (3)
- Мои переводы уроков от Ahmet (3)
- Мои переводы уроков от Annarella (3)
- Мои переводы уроков от Athenais (4)
- Мои переводы уроков от Benice (8)
- Мои переводы уроков от Crealine (4)
- Мои переводы уроков от Gina (2)
- Мои переводы уроков от HaZal (4)
- Мои переводы уроков от Hilda-Rosa (19)
- Мои переводы уроков от Inge-Lore (6)
- Мои переводы уроков от KeT (23)
- Мои переводы уроков от Luz Cristina (4)
- Мои переводы уроков от Luz Maria (9)
- Мои переводы уроков от Luzcristina (2)
- Мои переводы уроков от Maritos (7)
- Мои переводы уроков от Maxou (24)
- Мои переводы уроков от Merydesign (2)
- Мои переводы уроков от Meta (2)
- Мои переводы уроков от Mineko (11)
- Мои переводы уроков от Niria Mercader (5)
- Мои переводы уроков от Noisette (4)
- Мои переводы уроков от Renee (2)
- Мои переводы уроков от Roserika (8)
- Мои переводы уроков от Silviaterencio (3)
- Мои переводы уроков от Tamer (5)
- Мои переводы уроков от Tchounette (4)
- Мои переводы уроков от Verone (1)
- Мои переводы уроков от Vivi (3)
- Мои переводы уроков от White Diamond (2)
- Мои переводы уроков от Yolanne (4)
- Мои переводы уроков от Yvonn (4)
- Мои работы в ФШ по урокам (8)
- Мои работы по урокам в Corel (2963)
- Мои рубрики (1)
- Мои схемы (10)
- МОИ ТУБЫ (50)
- Мои уроки в Corel Paint Shop Pro (6)
- Мой комп (126)
- Моя макросъемка (24)
- Переводы (3)
- Переводы уроков для PSP от Natalinka (4)
- Плагины (73)
- Плееры (1)
- Поздравления (29)
- Полезные программы (44)
- Приватные записи (9)
- Программа "Color Range " (1)
- Программа "PhoXo" (1)
- Редактор-фотошоп (1)
- Рисунки в Corel Paint Shop Pro (2)
- Сайты (3)
- Своими руками (9)
- Скрап (2)
- Стихи (5)
- Схемы (2)
- Сюрреализм (36)
- Текстуры (3)
- Тесты (35)
- Тубы (3)
- Уголки (2)
- Узоры (2)
- Украина (14)
- Уроки PS от Mischele7 (1)
- Уроки в Corel (319)
- Корел мои коллажи (268)
- Уроки в Corel (8)
- Уроки для "чайников".А.Курганов (5)
- Уроки от Mademoiselle Viv (26)
- Уроки от Miss Kcu (4)
- Уроки от Sabina Astana (4)
- Уроки от Елена 505 (1)
- Уроки ФШ от Ledy Angel (15)
- Уроки ФШ от Natali-NG (3)
- Уроки ФШ от Алёна 48 (7)
- Уроки ФШ от Ларисы Гурьяновой (9)
- ФАЙЛЫ (6)
- Флэшматериалы (23)
- Фоны (1)
- Фотоаппараты (2)
- Фотография (30)
- Фотошоп (138)
- Цветы (11)
- Шрифты (8)
- Электронные книги (37)
- Юмор (3)
- Яндекс (5)
-Метки
анимация аудиокниги выпечка девушки книги коллажи коллажи по aliciar коллажи по anamariac коллажи по andre коллажи по animabelle коллажи по annie коллажи по arasimages коллажи по astrid коллажи по benice коллажи по butterfly коллажи по calligraphy коллажи по cameron коллажи по ceylan коллажи по cidaben коллажи по clo коллажи по colybrix коллажи по crea-annie коллажи по dreamcatcher коллажи по edith коллажи по elaine коллажи по elisabeth коллажи по encyke коллажи по eniko коллажи по estela-fonseca коллажи по evanescence коллажи по feline коллажи по herbstblatt коллажи по ildiko коллажи по ilmiouniverso коллажи по inacia коллажи по jardin-felinec коллажи по jille коллажи по jolcsi коллажи по karin коллажи по kniri коллажи по laurette коллажи по leni коллажи по licacida коллажи по ligia коллажи по liliabel коллажи по luzcristina коллажи по magnifique коллажи по mapia коллажи по marcinha коллажи по maria коллажи по marja коллажи по mary коллажи по meet коллажи по merydesig коллажи по moimeme коллажи по naisem коллажи по nicole коллажи по nines коллажи по noisette коллажи по pink коллажи по regis коллажи по renee коллажи по roberta коллажи по roserika коллажи по soxikibem коллажи по suizabella коллажи по sweety коллажи по valyscrap коллажи по yedralina коллажи по zenobia коллажи по небом хранимая коллажи по таня гордиенко кулинария мои работы мои тубы мой комп моя работа салаты
-Музыка
- J'ai Tout Oublie'
- Слушали: 266 Комментарии: 0
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья онлайн
mimozochka
Друзья оффлайнКого давно нет? Кого добавить?
alina1980
Anna_Maria_Battaglia
DiZa-74
Herbstblatt
inessalatsinnik
Jolcsika
jzayka
krilo_angela
LebWohl
LEDY_ANGEL
LenysikR
Lyubava56
Lyudmila_Lyu
Mademoiselle_Viv
MARISCHKA_SSS
Millada_Kataleya
Mirosslava
morela4
Morskaja_-_Marishka
Nelya27
SaulyDesign
Taina_45
TalaNat
Tanya_Gordienko
Tapioka
Tatyana_Boyko
Virginia_4
VolNina
Yail
Анечка_Коор
Быкова_Любаша
Владимир_Шильников
Галина_Антонова
Дюанка
ЕЖИЧКА
Златковская_Валентина
Инноэль
Лариса_Гурьянова
ЛИАНДА
марина-значит_морская
Мария_Звонарь
Навруб
Небом_хранимая
Путь_к_истинной_себе
Руслан_Еслюк
Та_самая_Тамара
Топ_Менеджер
Я_просто_Вера
-Постоянные читатели
ALEXANDR_RUBTSOV Alenu6ka_K Italina Juliana_S Kamelius Kantemirova_Irina Larisa-Lora LebWohl Lkis Lyudmila_Lyu MMVALAMM Mirosslava Mlena Nelya27 NinN33 Nina_Gracia SYarina Tapioka Valentina-g Vera_Larionova Violetta0777 VolNina coccinelle koa1967 kowka5 milana07 mimozochka nina-kursk2 romeoparadise stella4707 tane4ka777 viktoriy5908 wit yanina57 zhizn ГАЛИНА_АЛАШНИКОВА Галина_Петушкова Галя16 Дюанка Златковская_Валентина ЛИАНДА Надежда_Рекунова СВЕЧАНКА СОЛНЫШКО777КРАСНОЕ ФарСолнце Чоколадо Я_ни_Ева Я_просто_Вера светик505 я_Ростовчанка
-Статистика
Анимация солнечных лучей |
Цитата сообщения R-Oksana
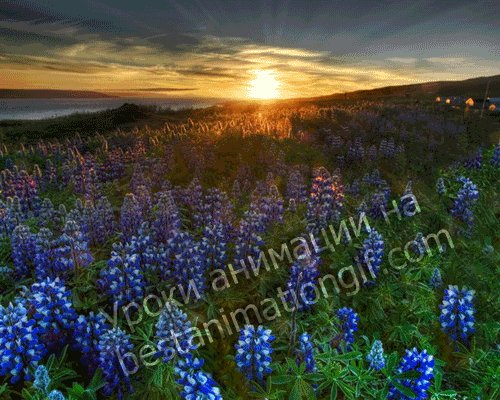
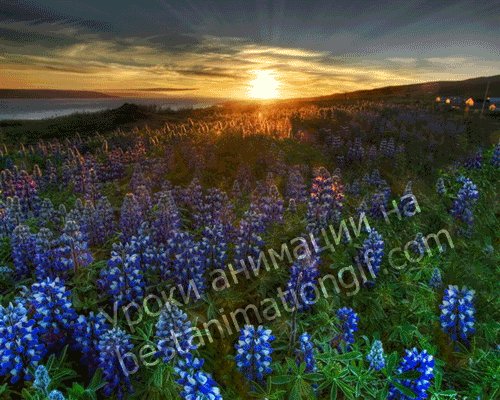
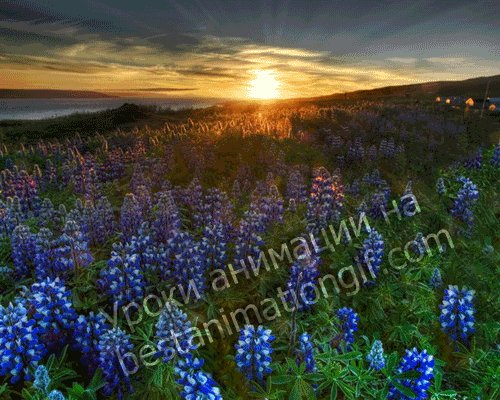
Анимация солнечных лучей

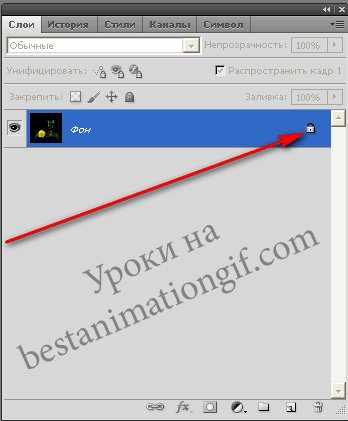
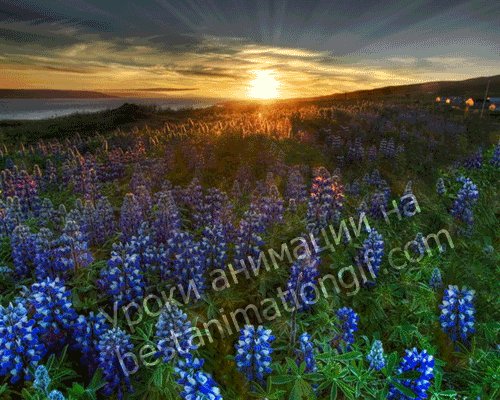
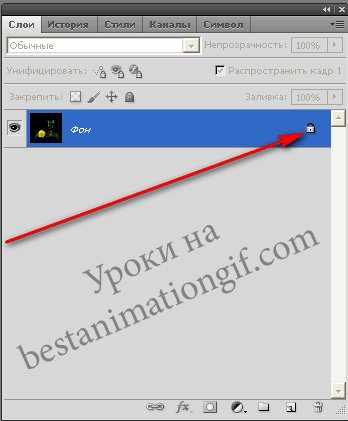
Открываем картинку в фотошопе, в которой вы хотите создать анимацию лучей и удаляете замочек со слоя, чтобы можно было с ним работать.

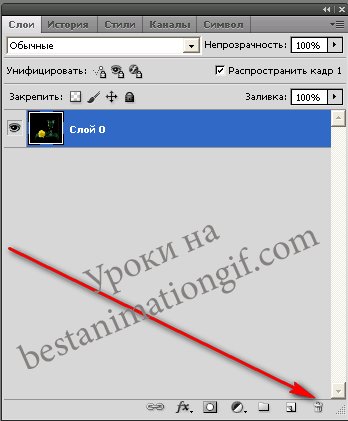
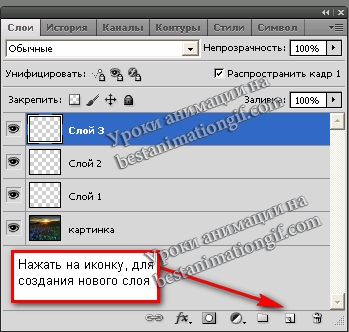
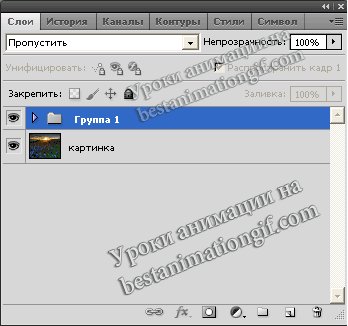
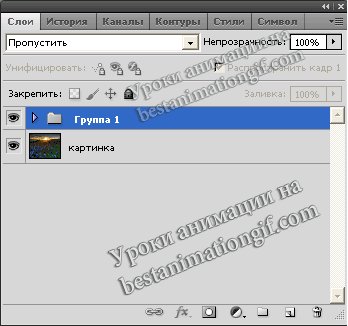
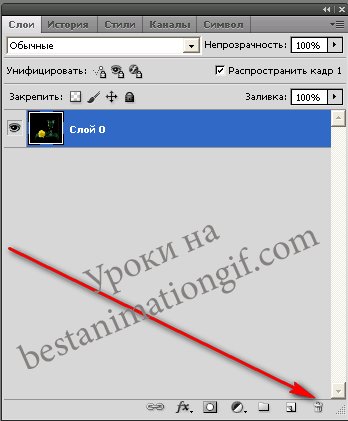
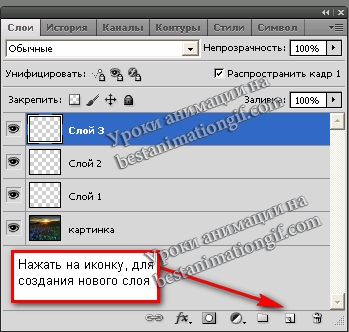
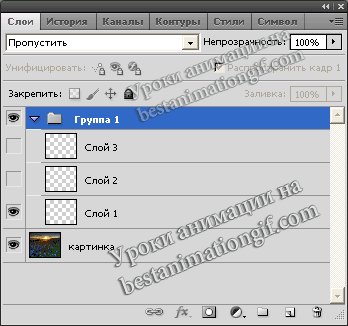
Создаем три новых слоя, нажав на клавиши Ctrl+J или на картинку в панели слоев

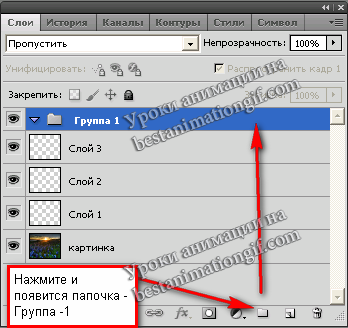
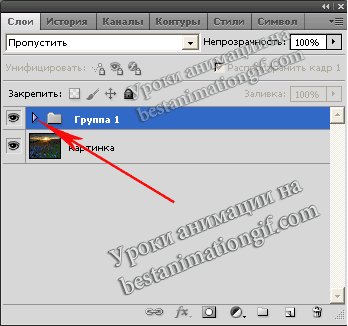
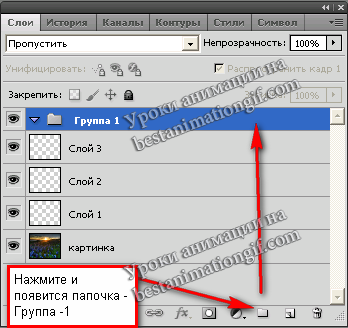
Сейчас мы с вами соберем эти слои и сложим в папочку - так будет удобнее работать, т.к. появится возможность сразу ко всем слоям применять команды и вносить изменения в группу слоев. Для этого нажмите на первый новый слой, чтобы он стал синим и, удерживая клавишу Shift - кликните по третьему слою - ваши новые слои выделились. Нажмите на иконку - Папка и у вас появится над новыми слоями - слой - Группа - 1

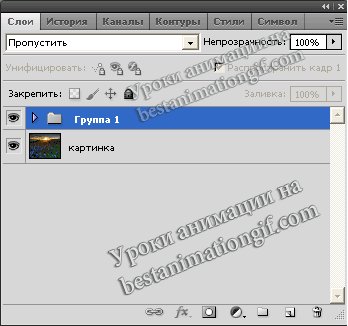
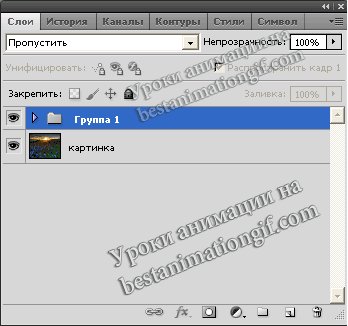
Выделите снова новые слои ми просто мышкой перетащите их вверх в папочку
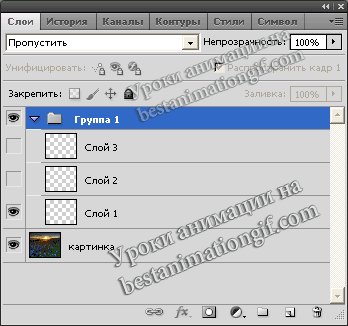
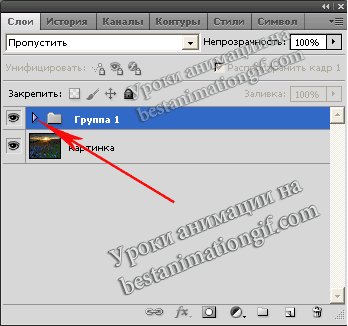
Вот что у вас будет - все слои будут лежать в папочке, ее можно открыть и работать с каждым слоем, а можно, выделив эту группу - применять к ней команды - сразу ко всем слоям, что лежат в папке

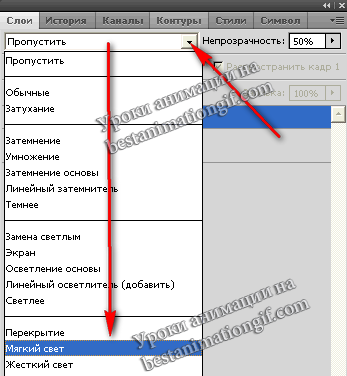
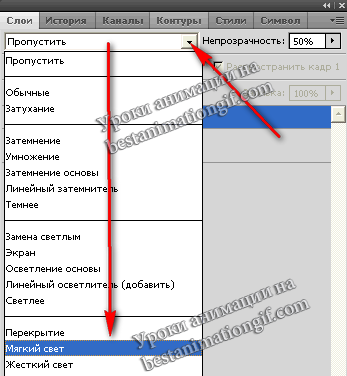
Кликнем по слою Группа -1, чтобы она стала активной и меняем режим наложения на Мягкий свет, непрозрачность ставим 50%

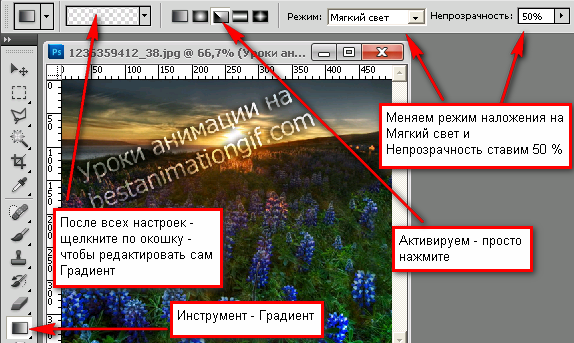
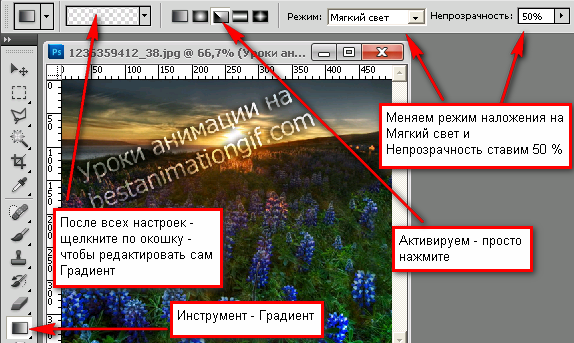
А теперь на новых слоях будем рисовать с вами солнечные лучики. Открываем папку и делаем первый слой активным. Рисовать их будем инструментом - Градиент. Открываем его и выставляем в верхней панеле следующие настройки

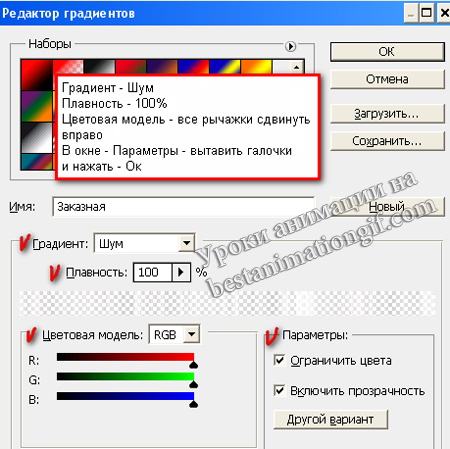
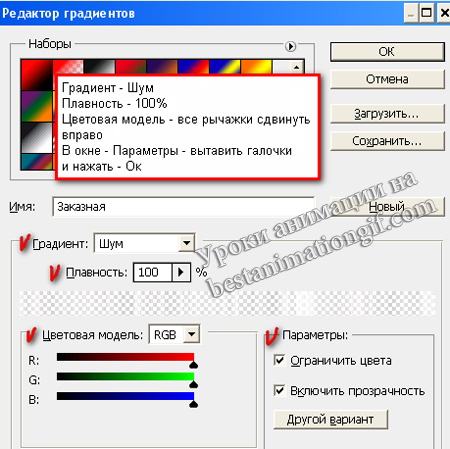
Редактируем сам Градиент

Начинаем рисовать - ставим мышку - в моем случае - я ставлю ее на солнышко - и проводим линию - вниз. Активируем слой два, ставим мышку в тоже самое местно, но ведя вниз - чуть сдвиньтесь влево или вправо - на немного, чтобы лучи не очень сильно дергались при анимации, тоже самое проделай те и с третьем слоем

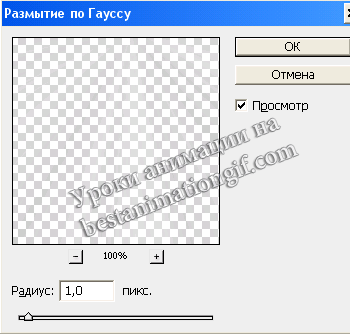
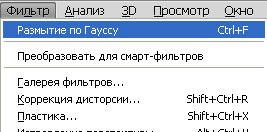
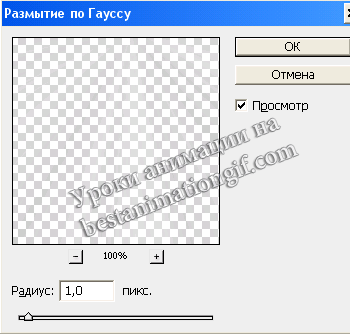
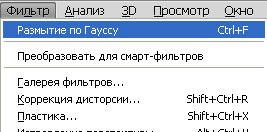
Лучи, которые у нас получились на картинке - слишком уж резкие - немного их размоем. Для этого - выдлите первый слой и отеройте закладку - Фльтры - Размытие - размытие по Гауссу и поставьте такие значения

Делаем активным второй слой и , уже просто в фильтах нажимает на последнюю операцию - в данном лучае - делали размытие - значит на нее, тоже самое и с третьем слоем

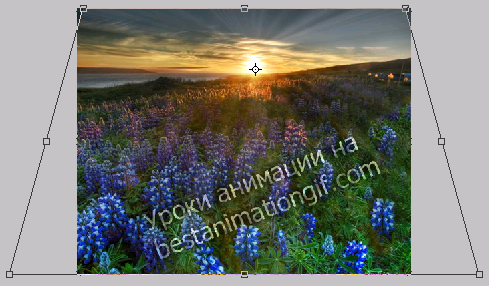
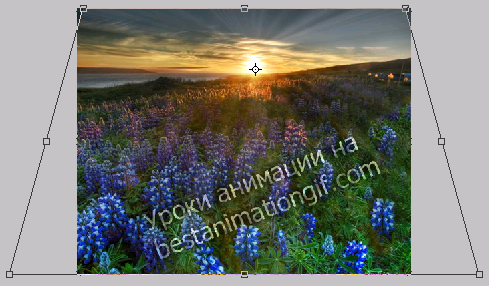
Мне не очень понравился в картинке - угол наклона самих лучей. Буду его менять, для этого я выделяю папку - Группа -1 и уже к ней применяю - Свободное трансформирование - Перспектива

Можно использовать -Наклон - это вы уже будете смотреть по самой картинке - откуда должня бить ваши лучи и через что они у вас проходят.
Открываем панель - Анимация.
Первый кадр - картинка + первый слой лучи
Второй кадр - картинка + второй слой лучи
Третий кадр - картинка + третий слой лучи
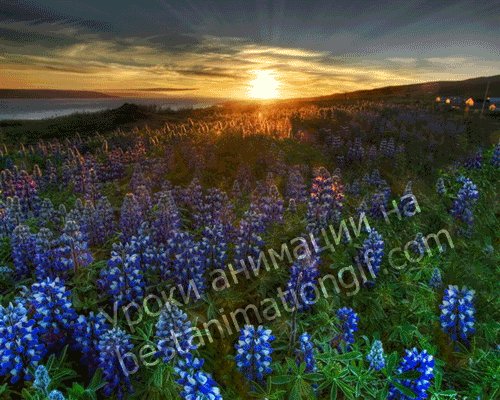
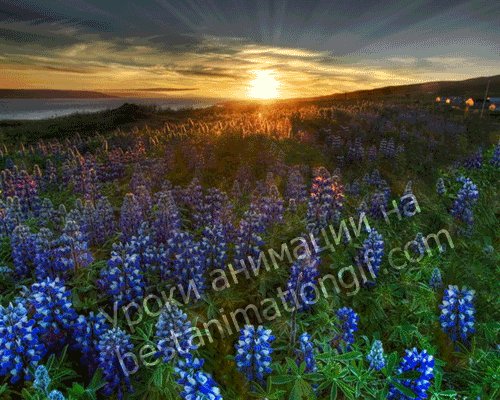
Выставляем задержку кадров и смотрим, что у нас получилось

Для каждой картинки - Не прозрачность нужно подбирать. У меня был восход, картинка темная - я ставила одну непрозрачность, если картинка была бы светлой и был бы ясный день, то и лучи должны быть совсем другие по интенсивности. Так что - пробуйте, подбирайте. Урок показала на трех кадрах, чтобы вы не запутались. Но когда будете создавать свои работы - не делайте их меньше 5 - если хотите, чтобы анимационная работа смотрелать хорошо.
источник http://bestanimationgif.com/lessons/view?id=41

Открываем картинку в фотошопе, в которой вы хотите создать анимацию лучей и удаляете замочек со слоя, чтобы можно было с ним работать.

Создаем три новых слоя, нажав на клавиши Ctrl+J или на картинку в панели слоев

Сейчас мы с вами соберем эти слои и сложим в папочку - так будет удобнее работать, т.к. появится возможность сразу ко всем слоям применять команды и вносить изменения в группу слоев. Для этого нажмите на первый новый слой, чтобы он стал синим и, удерживая клавишу Shift - кликните по третьему слою - ваши новые слои выделились. Нажмите на иконку - Папка и у вас появится над новыми слоями - слой - Группа - 1

Выделите снова новые слои ми просто мышкой перетащите их вверх в папочку
Вот что у вас будет - все слои будут лежать в папочке, ее можно открыть и работать с каждым слоем, а можно, выделив эту группу - применять к ней команды - сразу ко всем слоям, что лежат в папке

Кликнем по слою Группа -1, чтобы она стала активной и меняем режим наложения на Мягкий свет, непрозрачность ставим 50%

А теперь на новых слоях будем рисовать с вами солнечные лучики. Открываем папку и делаем первый слой активным. Рисовать их будем инструментом - Градиент. Открываем его и выставляем в верхней панеле следующие настройки

Редактируем сам Градиент

Начинаем рисовать - ставим мышку - в моем случае - я ставлю ее на солнышко - и проводим линию - вниз. Активируем слой два, ставим мышку в тоже самое местно, но ведя вниз - чуть сдвиньтесь влево или вправо - на немного, чтобы лучи не очень сильно дергались при анимации, тоже самое проделай те и с третьем слоем

Лучи, которые у нас получились на картинке - слишком уж резкие - немного их размоем. Для этого - выдлите первый слой и отеройте закладку - Фльтры - Размытие - размытие по Гауссу и поставьте такие значения

Делаем активным второй слой и , уже просто в фильтах нажимает на последнюю операцию - в данном лучае - делали размытие - значит на нее, тоже самое и с третьем слоем

Мне не очень понравился в картинке - угол наклона самих лучей. Буду его менять, для этого я выделяю папку - Группа -1 и уже к ней применяю - Свободное трансформирование - Перспектива

Можно использовать -Наклон - это вы уже будете смотреть по самой картинке - откуда должня бить ваши лучи и через что они у вас проходят.
Открываем панель - Анимация.
Первый кадр - картинка + первый слой лучи
Второй кадр - картинка + второй слой лучи
Третий кадр - картинка + третий слой лучи
Выставляем задержку кадров и смотрим, что у нас получилось

Для каждой картинки - Не прозрачность нужно подбирать. У меня был восход, картинка темная - я ставила одну непрозрачность, если картинка была бы светлой и был бы ясный день, то и лучи должны быть совсем другие по интенсивности. Так что - пробуйте, подбирайте. Урок показала на трех кадрах, чтобы вы не запутались. Но когда будете создавать свои работы - не делайте их меньше 5 - если хотите, чтобы анимационная работа смотрелать хорошо.
источник http://bestanimationgif.com/lessons/view?id=41
| Рубрики: | Фотошоп Анимация |
Понравилось: 4 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






