-Рубрики
- (1)
- Adobe Flash CS6 (4)
- Aleo Flash Intro Banner (4)
- Aurora 3D Animation Maker (1)
- BluffTitler PRO 11.10.2 Rus Portable by Valx (6)
- Chrom (1)
- COLOR HUNTER (1)
- Corel Paint Shop Pro Photo X2.exe (2)
- Corner-A ArtStudio v1.3.3 (5)
- CrazyTalk PRO (4)
- GIMP (7)
- Jasc Animation Shop (8)
- Mandelbulb 3D (1)
- Microsoft Office (3)
- Paint.Net (2)
- Portable GIF Movie Gear 4.2.3 Rus (1)
- Proshow Producer (4)
- Quick Time (3)
- Recomposit (2)
- Sony Vegas Pro (3)
- Sothink SWF Easy v6.2 622 (6)
- Sothink SWF Quicker (19)
- Sqirlz Water Reflections (3)
- Анимация (57)
- Анонимайзер (1)
- Баннеры (4)
- Бродилки (2)
- Все для блога (58)
- Градиенты (3)
- Девушки (11)
- Декор (9)
- Дневник (6)
- Живопись (51)
- Животные (2)
- Здоровье (25)
- Искусство (42)
- Кино (13)
- Кисти (6)
- Клипарт (25)
- Корел (2)
- Корел для начинающих (22)
- Кулинария (111)
- Любимая музыка (86)
- Макросы (6)
- Маски (11)
- Маски для лица (1)
- Мои переводы в Corel Paint Shop Pro (84)
- Мои переводы уроков от Butterfly (5)
- Мои переводы уроков от Adilia Monteiro (2)
- Мои переводы уроков от Adita (4)
- Мои переводы уроков от Adrimar (3)
- Мои переводы уроков от Ahmet (3)
- Мои переводы уроков от Annarella (3)
- Мои переводы уроков от Athenais (4)
- Мои переводы уроков от Benice (8)
- Мои переводы уроков от Crealine (4)
- Мои переводы уроков от Gina (2)
- Мои переводы уроков от HaZal (4)
- Мои переводы уроков от Hilda-Rosa (19)
- Мои переводы уроков от Inge-Lore (6)
- Мои переводы уроков от KeT (23)
- Мои переводы уроков от Luz Cristina (4)
- Мои переводы уроков от Luz Maria (9)
- Мои переводы уроков от Luzcristina (2)
- Мои переводы уроков от Maritos (7)
- Мои переводы уроков от Maxou (24)
- Мои переводы уроков от Merydesign (2)
- Мои переводы уроков от Meta (2)
- Мои переводы уроков от Mineko (11)
- Мои переводы уроков от Niria Mercader (5)
- Мои переводы уроков от Noisette (4)
- Мои переводы уроков от Renee (2)
- Мои переводы уроков от Roserika (8)
- Мои переводы уроков от Silviaterencio (3)
- Мои переводы уроков от Tamer (5)
- Мои переводы уроков от Tchounette (4)
- Мои переводы уроков от Verone (1)
- Мои переводы уроков от Vivi (3)
- Мои переводы уроков от White Diamond (2)
- Мои переводы уроков от Yolanne (4)
- Мои переводы уроков от Yvonn (4)
- Мои работы в ФШ по урокам (8)
- Мои работы по урокам в Corel (2963)
- Мои рубрики (1)
- Мои схемы (10)
- МОИ ТУБЫ (50)
- Мои уроки в Corel Paint Shop Pro (6)
- Мой комп (126)
- Моя макросъемка (24)
- Переводы (3)
- Переводы уроков для PSP от Natalinka (4)
- Плагины (73)
- Плееры (1)
- Поздравления (29)
- Полезные программы (44)
- Приватные записи (9)
- Программа "Color Range " (1)
- Программа "PhoXo" (1)
- Редактор-фотошоп (1)
- Рисунки в Corel Paint Shop Pro (2)
- Сайты (3)
- Своими руками (9)
- Скрап (2)
- Стихи (5)
- Схемы (2)
- Сюрреализм (36)
- Текстуры (3)
- Тесты (35)
- Тубы (3)
- Уголки (2)
- Узоры (2)
- Украина (14)
- Уроки PS от Mischele7 (1)
- Уроки в Corel (319)
- Корел мои коллажи (268)
- Уроки в Corel (8)
- Уроки для "чайников".А.Курганов (5)
- Уроки от Mademoiselle Viv (26)
- Уроки от Miss Kcu (4)
- Уроки от Sabina Astana (4)
- Уроки от Елена 505 (1)
- Уроки ФШ от Ledy Angel (15)
- Уроки ФШ от Natali-NG (3)
- Уроки ФШ от Алёна 48 (7)
- Уроки ФШ от Ларисы Гурьяновой (9)
- ФАЙЛЫ (6)
- Флэшматериалы (23)
- Фоны (1)
- Фотоаппараты (2)
- Фотография (30)
- Фотошоп (138)
- Цветы (11)
- Шрифты (8)
- Электронные книги (37)
- Юмор (3)
- Яндекс (5)
-Метки
анимация аудиокниги выпечка девушки книги коллажи коллажи по aliciar коллажи по anamariac коллажи по andre коллажи по animabelle коллажи по annie коллажи по arasimages коллажи по astrid коллажи по benice коллажи по butterfly коллажи по calligraphy коллажи по cameron коллажи по ceylan коллажи по cidaben коллажи по clo коллажи по colybrix коллажи по crea-annie коллажи по dreamcatcher коллажи по edith коллажи по elaine коллажи по elisabeth коллажи по encyke коллажи по eniko коллажи по estela-fonseca коллажи по evanescence коллажи по feline коллажи по herbstblatt коллажи по ildiko коллажи по ilmiouniverso коллажи по inacia коллажи по jardin-felinec коллажи по jille коллажи по jolcsi коллажи по karin коллажи по kniri коллажи по laurette коллажи по leni коллажи по licacida коллажи по ligia коллажи по liliabel коллажи по luzcristina коллажи по magnifique коллажи по mapia коллажи по marcinha коллажи по maria коллажи по marja коллажи по mary коллажи по meet коллажи по merydesig коллажи по moimeme коллажи по naisem коллажи по nicole коллажи по nines коллажи по noisette коллажи по pink коллажи по regis коллажи по renee коллажи по roberta коллажи по roserika коллажи по soxikibem коллажи по suizabella коллажи по sweety коллажи по valyscrap коллажи по yedralina коллажи по zenobia коллажи по небом хранимая коллажи по таня гордиенко кулинария мои работы мои тубы мой комп моя работа салаты
-Музыка
- J'ai Tout Oublie'
- Слушали: 266 Комментарии: 0
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья онлайн
mimozochka
Друзья оффлайнКого давно нет? Кого добавить?
alina1980
Anna_Maria_Battaglia
DiZa-74
Herbstblatt
inessalatsinnik
Jolcsika
jzayka
krilo_angela
LebWohl
LEDY_ANGEL
LenysikR
Lyubava56
Lyudmila_Lyu
Mademoiselle_Viv
MARISCHKA_SSS
Millada_Kataleya
Mirosslava
morela4
Morskaja_-_Marishka
Nelya27
SaulyDesign
Taina_45
TalaNat
Tanya_Gordienko
Tapioka
Tatyana_Boyko
Virginia_4
VolNina
Yail
Анечка_Коор
Быкова_Любаша
Владимир_Шильников
Галина_Антонова
Дюанка
ЕЖИЧКА
Златковская_Валентина
Инноэль
Лариса_Гурьянова
ЛИАНДА
марина-значит_морская
Мария_Звонарь
Навруб
Небом_хранимая
Путь_к_истинной_себе
Руслан_Еслюк
Та_самая_Тамара
Топ_Менеджер
Я_просто_Вера
-Постоянные читатели
ALEXANDR_RUBTSOV Alenu6ka_K Italina Juliana_S Kamelius Kantemirova_Irina Larisa-Lora LebWohl Lkis Lyudmila_Lyu MMVALAMM Mirosslava Mlena Nelya27 NinN33 Nina_Gracia SYarina Tapioka Valentina-g Vera_Larionova Violetta0777 VolNina coccinelle koa1967 kowka5 milana07 mimozochka nina-kursk2 romeoparadise stella4707 tane4ka777 viktoriy5908 wit yanina57 zhizn ГАЛИНА_АЛАШНИКОВА Галина_Петушкова Галя16 Дюанка Златковская_Валентина ЛИАНДА Надежда_Рекунова СВЕЧАНКА СОЛНЫШКО777КРАСНОЕ ФарСолнце Чоколадо Я_ни_Ева Я_просто_Вера светик505 я_Ростовчанка
-Статистика
Эффект колышущейся картинки с помощью маски. Урок для Sothink SWF Quicker. Часть 2. |
Цитата сообщения novprospekt
Эффект колышущейся картинки с помощью маски. Урок для Sothink SWF Quicker. Часть 2.
В уроке
"Эффект колышущейся картинки с помощью маски"
для программы Sothink SWF Quicker мы с вами делали эффект колыщущейся картинки с помощью анимированной маски. Многим этот эффект очень понравился.
Теперь у меня скопилось много вопросов о том, как сделать, чтобы колебалось не всё изображение, а только отдельные его участки.
Давайте попробуем это сделать.
Я взяла вот такую картинку и хочу сделать, чтобы колыхалась вода в вазочке и средний из тюльпанов.

Сам готовый флеш файл анимированной маски есть в материалах к уроку и прилагается для скачивания.
Материалы к уроку "Эффект колышущейся картинки с помощью маски."
Если у вас этой анимированной маски нет, то скачайте материалы к уроку и откройте флешку "Анимированная маска колебаний" в отдельном окне программы Sothink SWF Quicker.
Файл -Новый -Новое окно и затем Файл - Импорт , указав путь к флешке "Анимированная маска колебаний"
У вас в Библиотеке программы появиться мувиклип с маской и его графическое изображение.

Продолжим нашу работу и снова откроем новое окно программы Sothink SWF Quicker. В этом окне и будет происходить вся наша дальнейшая работа.
Файл -Новый -Новое окно
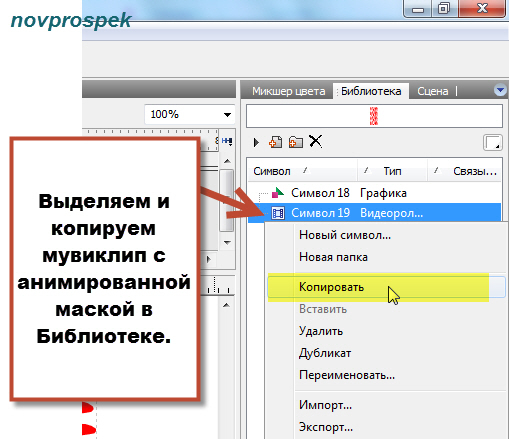
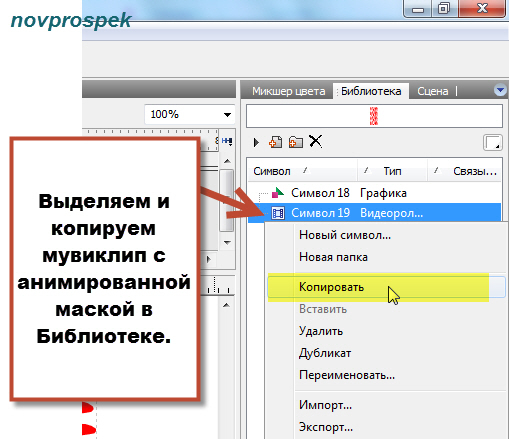
В Библиотеку этого нового окна скопируйте мувиклип 19 с анимированной маской колебаний. Для этого выделите мувиклип 19 в ранее открытом окне, правой кнопкой мыши вызавите контекстное меню и выбирите пункт "Копировать".

Затем перейдите в Библиотеку вновь открытого окна программы и щелкнув во вкладке "Библиотека" выберите пункт "Вставить"

Теперь в это же вновь открытое окно импортируем картинку с которой будем работать.
Файл -Импорт
Картинка, как и анимированная маска после этого появиться в Библиотеке.

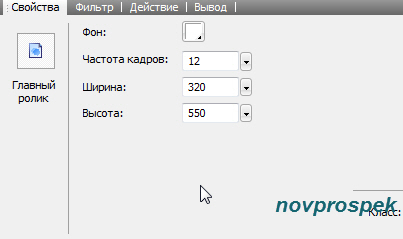
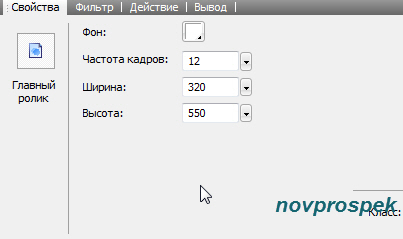
Размеры рабочего поля установите такими, чтобы картинка могла полность разместиться в рабочем пространстве. В мом случае размеры картинки 311x500 пикс. и поэтому размеры Рабочего поля в панели свойства я выставляю следующие

На Временной шкале у нас есть слой с картинкой. Переименуем его и назовем "Картинка 1".

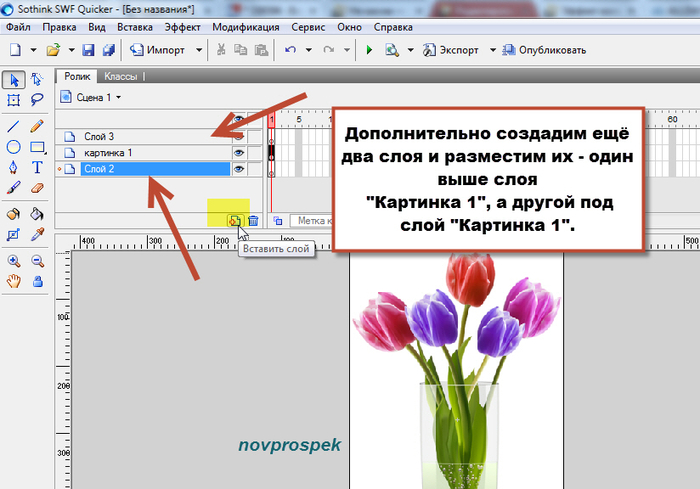
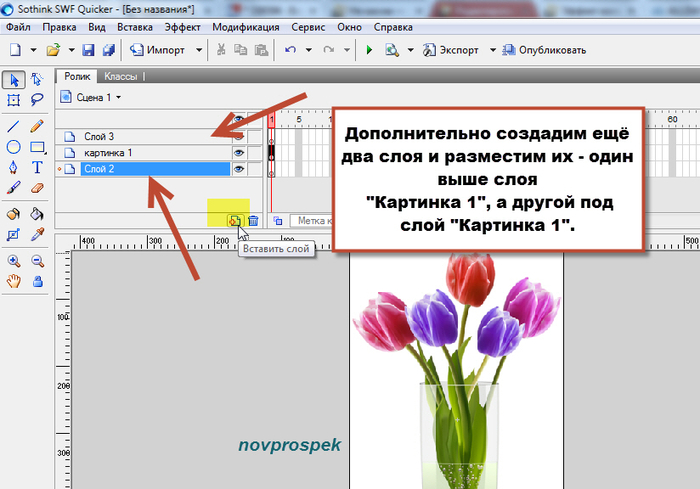
Дополнительно создадим ещё два слоя и разместим их - один выше слоя
"Картинка 1", а другой под слой "Картинка 1".

Вновь созданные слои также переименуем и назовём верхний слой (слой 3) - "Анимированная маска", а нижний слой (слой 2) - "Картинка 2"

Для того, чтобы вам легче было работать с изображением и оно всё помещалось на Рабочем поле можно перейти на вкладку меню Вид и вызвать
Вид -Масштабирование -Показать всё
Теперь давайте разместим нашу картинку и анимированную маску по созданным на Временной шкале слоям, как мы это делали в первом уроке.
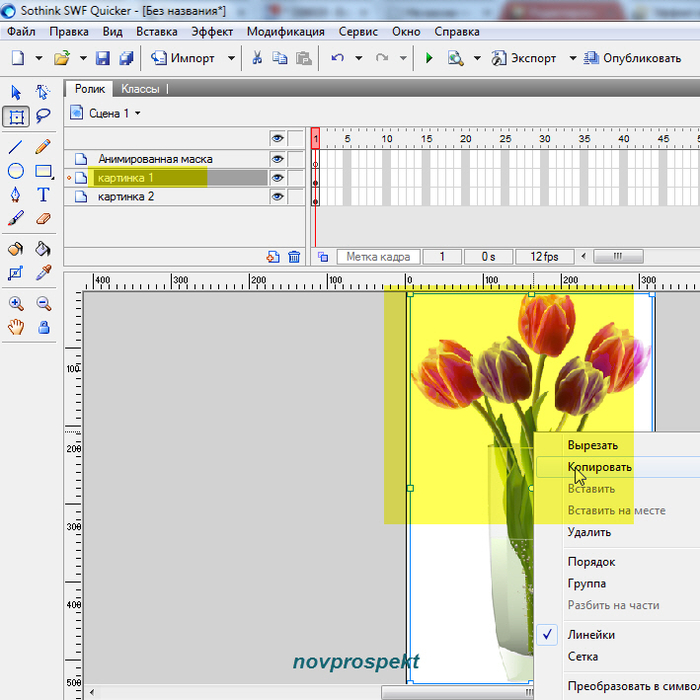
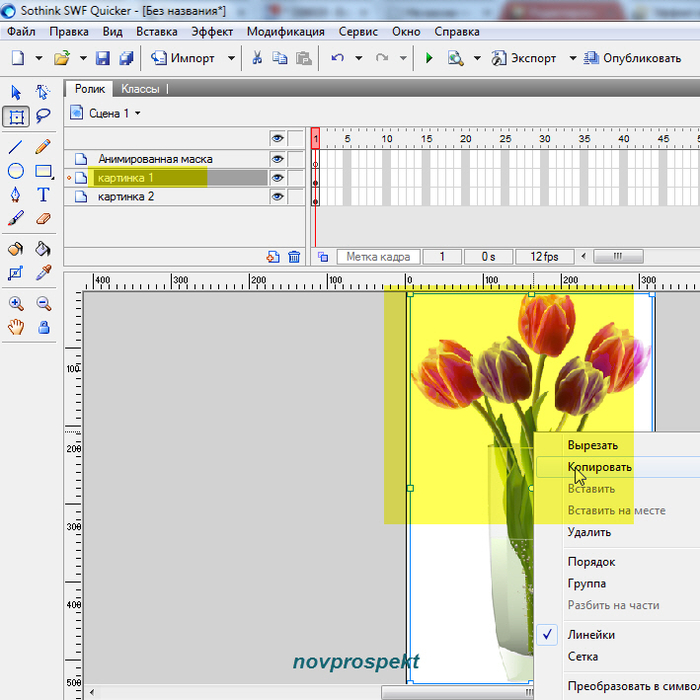
Выделите слой "Картинка 1", На Рабочем поле щелкните по картинке и выделите её. Щелкните по выделению правой кнопкой мыши и выберте пункт "Копировать".

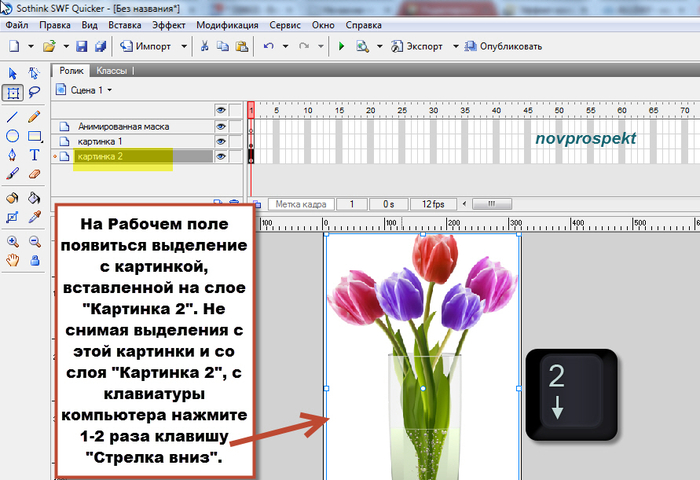
Перейдите и выделите слой "Картинка 2", щелкните вне Рабочего поля и выберите пункт "Вставить на месте"

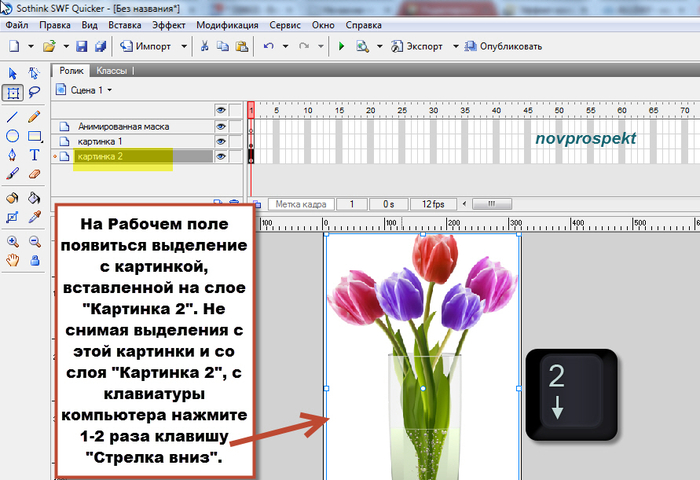
При этом у вас на Рабочем поле появиться выделение с картинкой, вставленной на слое "Картинка 2". Не снимая выделения с этой картинки и со слоя "Картинка 2", с клавиатуры компьютера нажмите 1-2 раза клавишу "Стрелка вниз". При одном нажатии колебание картинки будет мягким, незначительным, при двукратном нажатии колебание картинки будет большей силы.

Таким образом, мы расположили нашу картинку на слоях "Картинка 1" и
"Картинка 2". Причём на слоё "Картинка 2" наша картинка смещена чуть-чуть вниз.
Настало время заняться анимированной маской. Её мы перетащим прямо из Библиотеки на Рабочее поле на слой "Анимированная маска".
Выделите слой "Анимированная маска" и инструментом "Выбор" (черная стрелка в панели инструментов) перетащите на этот слой на Рабочее поле мувиклип 19 из Библиотеки.

После этого на Рабочем поле появиться анимированная маска. Необходимо проследить, чтобы она покрывала всю картинку полностью и немного уходила вниз и в стороны за Рабочее пространство.

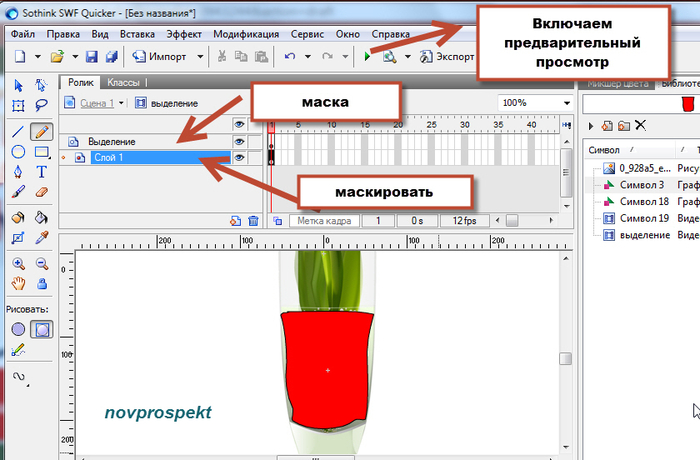
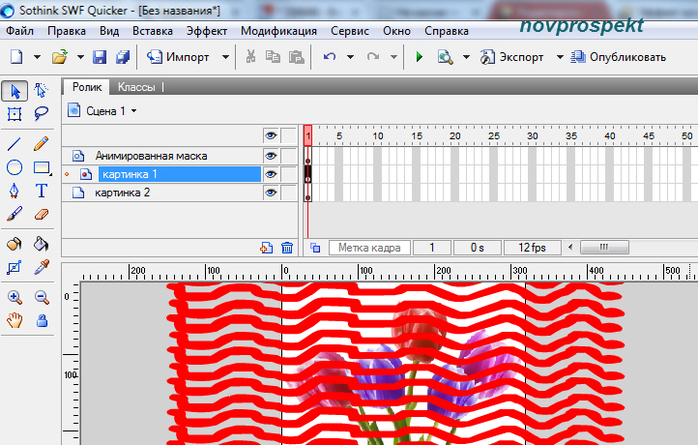
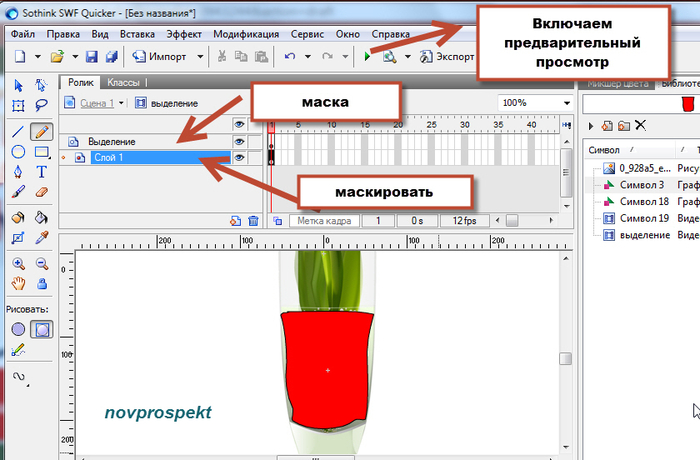
Поочередно выделяя слои "Анимированная маска" и "Картинка 1", назначим слой "Анимированная маска" - Маской, а слою "Картинка 1" присвоим - Маскировать. Теперь эти слои на Временной шкале будут выглядеть следующим образом

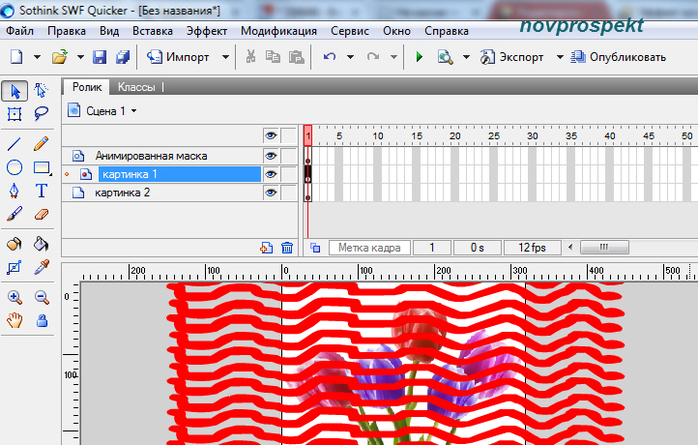
Если мы сейчас нажмем кнопку предварительного просмотра для флешки, то увидим, что колышется у нас вся картинка. То есть, получим результат аналогичный с уроком первым. Нам же надо, чтобы колебалась только водичка в вазочке и один из тюльпанчиков.
А для этого надо сделать следующее
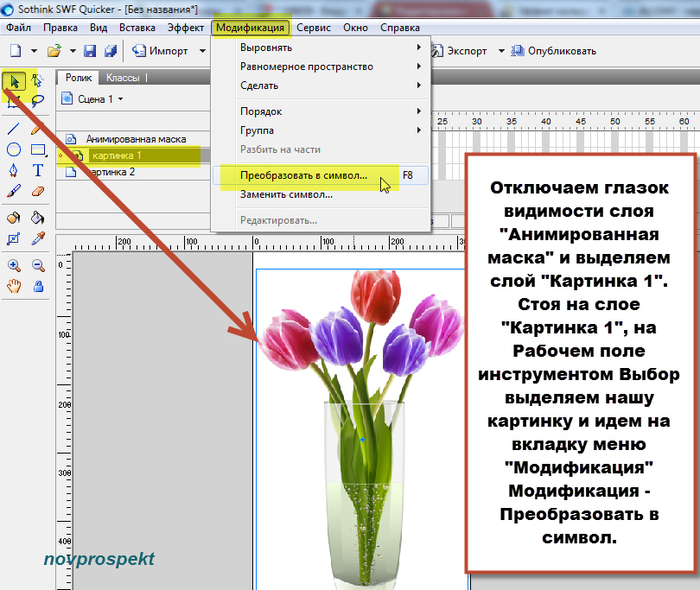
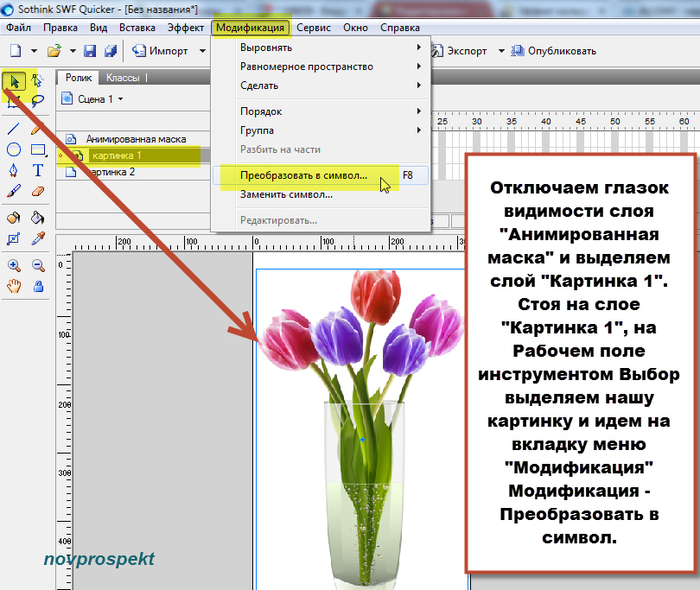
Отключаем глазок видимости слоя "Анимированная маска" и выделяем слой "Картинка 1". Стоя на слое "Картинка 1", на Рабочем поле инструментом Выбор выделяем нашу картинку и идем на вкладку меню "Модификация"
Модификация - Преобразовать в символ

В открывшемся диалоговом окне преобразования выставляем следующие параметры и даём имя символу - "Выделение"

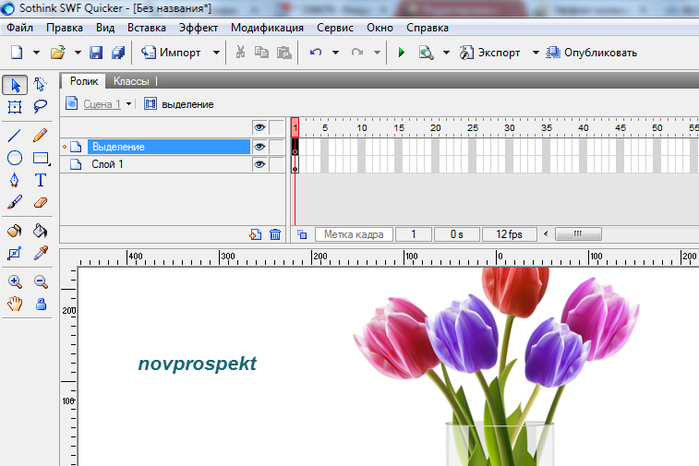
После того как в диалоговом окне нажмёте "ОК", в Библиотеки появиться новый мувиклип "Выделение". По нему надо дважды щелкнуть, для того чтобы попасть в поле редактирования этого мувиклипа

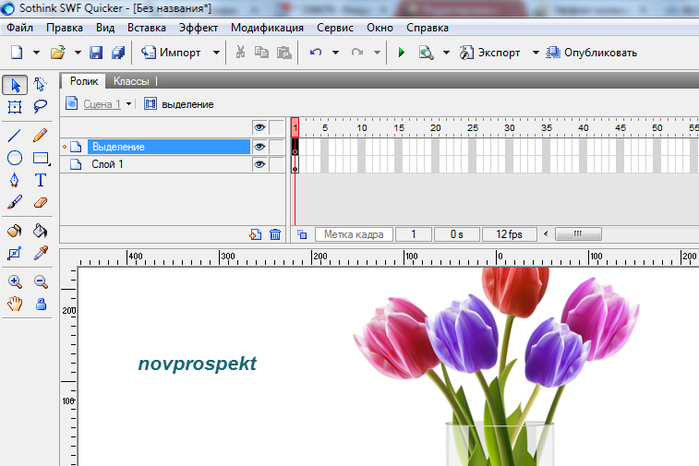
В поле редактирования мувиклипа "Выделение" имеется один слой, на котором расположена картинка с которой мы работаем. Выделите этот слой и выше него создайте новый слой "Выделение". На этом верхнем слое мы и будем выделять те участки картинки, которые будут колыхаться.

Находясь на выделенном слое "Выделение" выбираем инструмент "Карандаш" и для него включаем режим "Рисовать как графику". Начинаем обводить "Карандашом" воду в вазочке, не задевая края самой вазочки. Не бойтесь, что выделение будет неровным. Колебания скроют эти неровности. Главное нарисовать неотрывно линию обводки и тогда у вас получиться векторная графическая фигура для маски (выделение). Обязательно проверьте, что нарисованный вами графический символ находится а слое "Выделение", а картинка находится на слое "Слой 1"

Назначим слой "Выделение" маской, а слою "Слой 1" присвоим - маскировать. Включим предварительный просмотр и увидим, что сама картинка неподвижна, а водичка в вазочке колышется.

Мы ещё также хотели, чтобы колыхался один из тюльпанчиков. Но для этого нам потребуется снова нарисовать графический символ для тюльпана на отдельном слое. И вот здесь будьте очень внимательны.
Можно делать сколько угодно выделений, но каждое следующее должно находится на отдельном слое и этот слой должен быть выше предыдущего слоя с выделением.
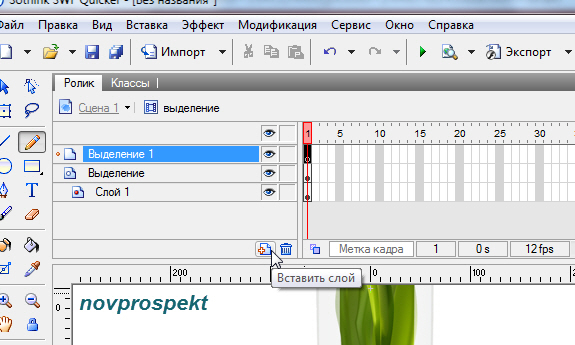
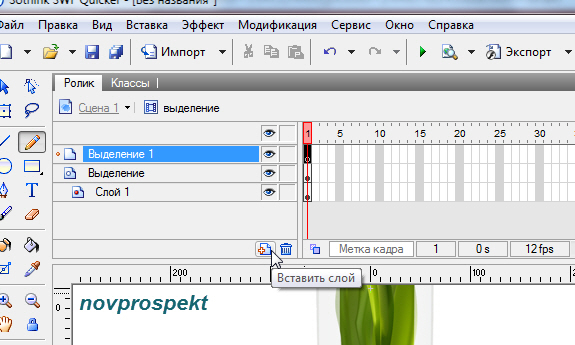
Таким образом, чтобы создать графическую маску для цветка нам надо выделить слой "Выделение", нажать на плюсик под Временной шкалой и выше слоя "Выделение" появится новый слой, который мы назовём "Выделение 1"

Поскольку на слое "Выделение 1" будет находится графическая маска, а сам слой будет назначен маской, то соответственно под ним должен находится слой с тем, что мы будем маскировать. А маскировать мы будем все ту же нашу картинку, которая находится на слое "Слой 1". Следовательно надо выделить слой с картинкой и скопировать его, а затем вставить его под слой "Выделение 1".
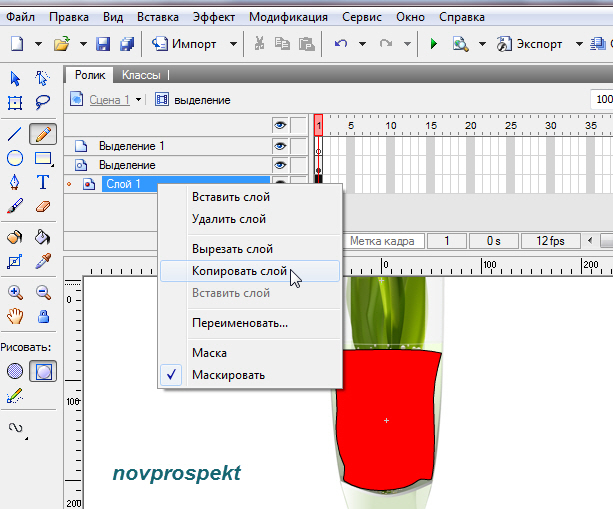
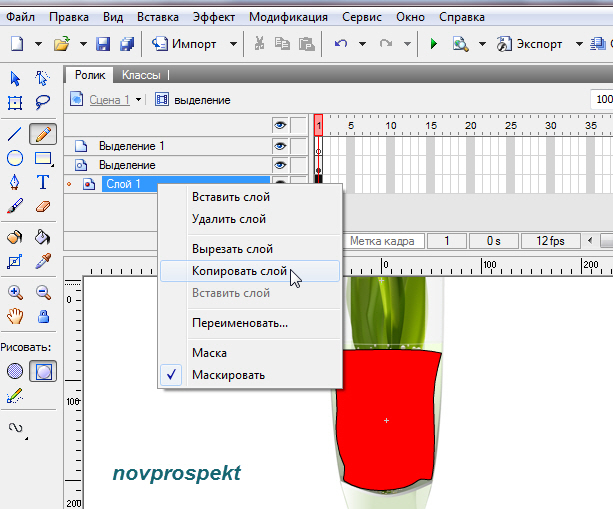
Встаём на слой "Слой 1", выделяем его. Правой кнопкой мыши вызываем контекстное меню и выбираем пункт "Копировать слой"

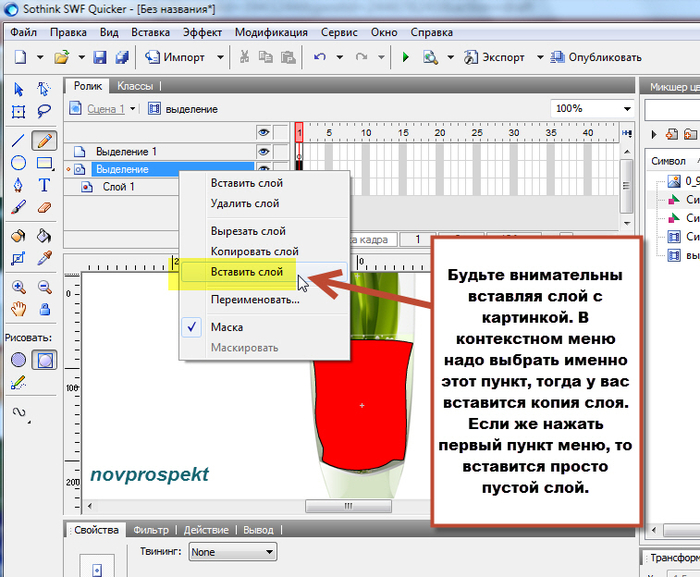
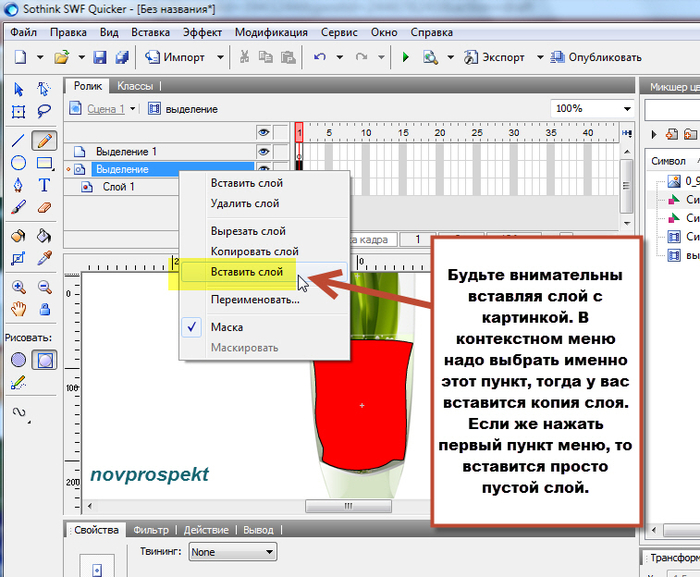
Затем перейдите на слой "Выделение". Выделите его и правой кнопкой мыши вызовите контекстное меню. Выберите нижний пункт "Вставить слой".
Будьте внимательны вставляя скопированный слой с картинкой. В контекстном меню надо выбрать именно пункт в нижней части меню , тогда у вас вставится копия слоя. Если же нажать первый пункт меню, то вставится просто пустой слой.

Когда всё это будет сделано, то надо выделить слой "Выделение 1" выбрать инструмент "Карандаш", включить для него режим "Рисовать как графику". В панели Свойств указать цвет заливки и отсутствие обводки. Не отрывая инструмент "Карандаш", нарисовать графический символ для маскирования цветка.
Назначить слой "Выделение 1" маской, а слою "Слой 1 копия" назначить - маскирование. Включить предварительный просмотр.

Теперь должны колыхаться водичка в вазочке и средний тюльпанчик. Таким образом мы получили нужный нам результат.
Сохраняем полученную флешку.
Файл -Экспорт - Экспорт фильма.
"Эффект колышущейся картинки с помощью маски"
для программы Sothink SWF Quicker мы с вами делали эффект колыщущейся картинки с помощью анимированной маски. Многим этот эффект очень понравился.
Теперь у меня скопилось много вопросов о том, как сделать, чтобы колебалось не всё изображение, а только отдельные его участки.
Давайте попробуем это сделать.
Я взяла вот такую картинку и хочу сделать, чтобы колыхалась вода в вазочке и средний из тюльпанов.

Сам готовый флеш файл анимированной маски есть в материалах к уроку и прилагается для скачивания.
Материалы к уроку "Эффект колышущейся картинки с помощью маски."
Если у вас этой анимированной маски нет, то скачайте материалы к уроку и откройте флешку "Анимированная маска колебаний" в отдельном окне программы Sothink SWF Quicker.
Файл -Новый -Новое окно и затем Файл - Импорт , указав путь к флешке "Анимированная маска колебаний"
У вас в Библиотеке программы появиться мувиклип с маской и его графическое изображение.

Продолжим нашу работу и снова откроем новое окно программы Sothink SWF Quicker. В этом окне и будет происходить вся наша дальнейшая работа.
Файл -Новый -Новое окно
В Библиотеку этого нового окна скопируйте мувиклип 19 с анимированной маской колебаний. Для этого выделите мувиклип 19 в ранее открытом окне, правой кнопкой мыши вызавите контекстное меню и выбирите пункт "Копировать".

Затем перейдите в Библиотеку вновь открытого окна программы и щелкнув во вкладке "Библиотека" выберите пункт "Вставить"

Теперь в это же вновь открытое окно импортируем картинку с которой будем работать.
Файл -Импорт
Картинка, как и анимированная маска после этого появиться в Библиотеке.

Размеры рабочего поля установите такими, чтобы картинка могла полность разместиться в рабочем пространстве. В мом случае размеры картинки 311x500 пикс. и поэтому размеры Рабочего поля в панели свойства я выставляю следующие

На Временной шкале у нас есть слой с картинкой. Переименуем его и назовем "Картинка 1".

Дополнительно создадим ещё два слоя и разместим их - один выше слоя
"Картинка 1", а другой под слой "Картинка 1".

Вновь созданные слои также переименуем и назовём верхний слой (слой 3) - "Анимированная маска", а нижний слой (слой 2) - "Картинка 2"

Для того, чтобы вам легче было работать с изображением и оно всё помещалось на Рабочем поле можно перейти на вкладку меню Вид и вызвать
Вид -Масштабирование -Показать всё
Теперь давайте разместим нашу картинку и анимированную маску по созданным на Временной шкале слоям, как мы это делали в первом уроке.
Выделите слой "Картинка 1", На Рабочем поле щелкните по картинке и выделите её. Щелкните по выделению правой кнопкой мыши и выберте пункт "Копировать".

Перейдите и выделите слой "Картинка 2", щелкните вне Рабочего поля и выберите пункт "Вставить на месте"

При этом у вас на Рабочем поле появиться выделение с картинкой, вставленной на слое "Картинка 2". Не снимая выделения с этой картинки и со слоя "Картинка 2", с клавиатуры компьютера нажмите 1-2 раза клавишу "Стрелка вниз". При одном нажатии колебание картинки будет мягким, незначительным, при двукратном нажатии колебание картинки будет большей силы.

Таким образом, мы расположили нашу картинку на слоях "Картинка 1" и
"Картинка 2". Причём на слоё "Картинка 2" наша картинка смещена чуть-чуть вниз.
Настало время заняться анимированной маской. Её мы перетащим прямо из Библиотеки на Рабочее поле на слой "Анимированная маска".
Выделите слой "Анимированная маска" и инструментом "Выбор" (черная стрелка в панели инструментов) перетащите на этот слой на Рабочее поле мувиклип 19 из Библиотеки.

После этого на Рабочем поле появиться анимированная маска. Необходимо проследить, чтобы она покрывала всю картинку полностью и немного уходила вниз и в стороны за Рабочее пространство.

Поочередно выделяя слои "Анимированная маска" и "Картинка 1", назначим слой "Анимированная маска" - Маской, а слою "Картинка 1" присвоим - Маскировать. Теперь эти слои на Временной шкале будут выглядеть следующим образом

Если мы сейчас нажмем кнопку предварительного просмотра для флешки, то увидим, что колышется у нас вся картинка. То есть, получим результат аналогичный с уроком первым. Нам же надо, чтобы колебалась только водичка в вазочке и один из тюльпанчиков.
А для этого надо сделать следующее
Отключаем глазок видимости слоя "Анимированная маска" и выделяем слой "Картинка 1". Стоя на слое "Картинка 1", на Рабочем поле инструментом Выбор выделяем нашу картинку и идем на вкладку меню "Модификация"
Модификация - Преобразовать в символ

В открывшемся диалоговом окне преобразования выставляем следующие параметры и даём имя символу - "Выделение"

После того как в диалоговом окне нажмёте "ОК", в Библиотеки появиться новый мувиклип "Выделение". По нему надо дважды щелкнуть, для того чтобы попасть в поле редактирования этого мувиклипа

В поле редактирования мувиклипа "Выделение" имеется один слой, на котором расположена картинка с которой мы работаем. Выделите этот слой и выше него создайте новый слой "Выделение". На этом верхнем слое мы и будем выделять те участки картинки, которые будут колыхаться.

Находясь на выделенном слое "Выделение" выбираем инструмент "Карандаш" и для него включаем режим "Рисовать как графику". Начинаем обводить "Карандашом" воду в вазочке, не задевая края самой вазочки. Не бойтесь, что выделение будет неровным. Колебания скроют эти неровности. Главное нарисовать неотрывно линию обводки и тогда у вас получиться векторная графическая фигура для маски (выделение). Обязательно проверьте, что нарисованный вами графический символ находится а слое "Выделение", а картинка находится на слое "Слой 1"

Назначим слой "Выделение" маской, а слою "Слой 1" присвоим - маскировать. Включим предварительный просмотр и увидим, что сама картинка неподвижна, а водичка в вазочке колышется.

Мы ещё также хотели, чтобы колыхался один из тюльпанчиков. Но для этого нам потребуется снова нарисовать графический символ для тюльпана на отдельном слое. И вот здесь будьте очень внимательны.
Можно делать сколько угодно выделений, но каждое следующее должно находится на отдельном слое и этот слой должен быть выше предыдущего слоя с выделением.
Таким образом, чтобы создать графическую маску для цветка нам надо выделить слой "Выделение", нажать на плюсик под Временной шкалой и выше слоя "Выделение" появится новый слой, который мы назовём "Выделение 1"

Поскольку на слое "Выделение 1" будет находится графическая маска, а сам слой будет назначен маской, то соответственно под ним должен находится слой с тем, что мы будем маскировать. А маскировать мы будем все ту же нашу картинку, которая находится на слое "Слой 1". Следовательно надо выделить слой с картинкой и скопировать его, а затем вставить его под слой "Выделение 1".
Встаём на слой "Слой 1", выделяем его. Правой кнопкой мыши вызываем контекстное меню и выбираем пункт "Копировать слой"

Затем перейдите на слой "Выделение". Выделите его и правой кнопкой мыши вызовите контекстное меню. Выберите нижний пункт "Вставить слой".
Будьте внимательны вставляя скопированный слой с картинкой. В контекстном меню надо выбрать именно пункт в нижней части меню , тогда у вас вставится копия слоя. Если же нажать первый пункт меню, то вставится просто пустой слой.

Когда всё это будет сделано, то надо выделить слой "Выделение 1" выбрать инструмент "Карандаш", включить для него режим "Рисовать как графику". В панели Свойств указать цвет заливки и отсутствие обводки. Не отрывая инструмент "Карандаш", нарисовать графический символ для маскирования цветка.
Назначить слой "Выделение 1" маской, а слою "Слой 1 копия" назначить - маскирование. Включить предварительный просмотр.

Теперь должны колыхаться водичка в вазочке и средний тюльпанчик. Таким образом мы получили нужный нам результат.
Сохраняем полученную флешку.
Файл -Экспорт - Экспорт фильма.
Серия сообщений "Маска в Sothink SWF Quicker":Уроки флеш в программе Sothink SWF Quicker
Часть 1 - Эффект колышущейся картинки с помощью маски. Урок для Sothink SWF Quicker.
Часть 2 - Использование масок в программе Sothink SWF Quicker
...
Часть 5 - Маска динамическим текстом. Урок для флеш. Action Script 2. Часть 2.
Часть 6 - Маска динамическим текстом. Урок для флеш. Action Script 2. Часть 3.
Часть 7 - Эффект колышущейся картинки с помощью маски. Урок для Sothink SWF Quicker. Часть 2.
Серия сообщений "Sothink SWF Quicker":
Часть 1 - Урок. Сделать свой плеер в Sothink SWF Quicker
Часть 2 - Делаем флеш-плеер в Sothink SWF Quicker
...
Часть 12 - Серия уроков в Sothink SWF Quicker
Часть 13 - Движение глаз за курсором для Sothinka SWF Quicker
Часть 14 - Эффект колышущейся картинки с помощью маски. Урок для Sothink SWF Quicker. Часть 2.
Часть 15 - Как сделать красивый текст в программе Sothink SWF Quicker
Часть 16 - Урок создания флеш плеера в Sothink SWF Quicker без потери качества звука
Часть 17 - Аудиоплеер для нескольких песен
Часть 18 - Сделать слайд шоу в программе Sothink SWF Quicker
Часть 19 - Моя фотоманипуляция и флеш "Потерянный Рай"
Понравилось: 4 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






