-Рубрики
- рубрики (2)
- Уроки Ledi Bliss (2)
- Уроки MARISCHKA SSS (1)
- Уроки от Ledy Angel (6)
- Уроки от ЭМИЛЛИ (2)
- 10 простых правил построения композиции в кадре (1)
- Browser colors (1)
- Corel Paintshop Pro X6 v16.1.0.48 RUS + Подробная (3)
- Corel PaintShop Pro X8 18.0.0.124 Rus (2)
- Corel все про него и для него (0)
- Corel все про него и для него (0)
- DLL (3)
- GIMP (16)
- RADYGA55 (0)
- Tubes Maryse (1)
- Zamzar - универсальный конвертер online (1)
- Аватарки (3)
- анимация (37)
- Афоризмы (2)
- Баннер (4)
- белочки (3)
- Бордюры (1)
- Бродилка (6)
- Видео уроки (7)
- Видео-уроки в ProShow Producer (4)
- витраж (1)
- все для компьютера (1)
- Всё для Нового года. Новогодние поздравления. Ново (23)
- Вязание (5)
- Гимнастика (1)
- глиттеры (1)
- Гороскопы (30)
- Градиенты (1)
- Декор (10)
- Делаем водяной знак в Корел. (1)
- Детективы (0)
- Дизайн интерьера (19)
- Для тех, кто пользуется этим хостингом для хранени (1)
- Живопись (106)
- Заработок в инете. (8)
- здоровье (19)
- Изготовление клипарта с помощью инструментов PSP (5)
- Изучаем английский язык (1)
- Интересная информация (60)
- Как самой сделать клипарт (8)
- Как сменить IP-адрес. (1)
- Календари (0)
- Картинки (7)
- Кисти для Photoshopa (7)
- Кластеры (1)
- Клипарт (226)
- Ключи к фильтрам (3)
- Клипарт вазы (6)
- Клипарт девушки (53)
- Клипарт дети (2)
- Клипарт к 9 мая (1)
- Клипарт ко Дню Святого Валентина (16)
- Клипарт мужчины (5)
- Клипарт пары (2)
- клипарт пасхальный (3)
- Клипарт пейзажи (16)
- КЛИПАРТ ПОСУДА (3)
- Клипарт птички (6)
- Клипарт рождественский (13)
- Клипарт"Хеллоуин" (7)
- Книги (16)
- Коды для Мейла и ЛиРу (1)
- Коллаж (0)
- Коллаж от Mausinka (21)
- комменты (12)
- кулинария (114)
- Ландшафтный дизайн (1)
- Макрос «Tag Drag» для Corel Paint Shop Pro. (2)
- Маски (25)
- Мои музыкальные открытки (6)
- Мои рамочки (1)
- Мои спасибки (0)
- Мои уроки (15)
- Мой компьютер (16)
- Мой фотошоп (44)
- Моя Музыка (1)
- Музыка (1160)
- Мои коллаж (1134)
- Мультики (1)
- НАДПИСИ WORD ART (10)
- Обращение (1)
- Обращение (0)
- обращение (0)
- ОМАР ХАЙЯМ (2)
- Онлайн редактор для создания кнопок для постов и с (1)
- Открытки (40)
- Отличная рисовалка для начинающего художника. (1)
- Оформление дневника для Лирушников (1)
- Пальчиковые игры в картинках (1)
- Переводы Натальи (1)
- Перенос дневника LiveInternet (1)
- Плеер (13)
- Плэйкасты (5)
- Поздравления (20)
- полезная инфромация (49)
- Полезный совет (2)
- политика (13)
- Православие (12)
- пресет (3)
- приветствие (1)
- приглашения в дневник (0)
- Притчи, высказывания... (2)
- Программы (80)
- радикал (1)
- Разделители (1)
- разные надписи (6)
- Рамочки (18)
- Расположение музыки на картинке (0)
- Режимы наложения слоев в Фотошоп (1)
- Рукоделие (6)
- Сайт для творческих людей (2)
- сайты (5)
- Самый простой способ "сделать дождь" в Ф (0)
- Скачать бесплатно программу Corel Paint Shop Photo (35)
- Скрап (34)
- Список уроков. Как ОФОРМИТЬ ДНЕВНИК. (1)
- Ссылки на тубы (2)
- Стили (15)
- Стихи (11)
- Схемки (136)
- Театр (1)
- Текстуры (1)
- Тубы *Карнавал* (1)
- Уголки (3)
- уголки (0)
- Умные высказывания. (1)
- Урок от Инноэль (17)
- Урок по дизайну рабочего стола (2)
- Уроки Инноэль (1)
- Уроки Jasc Paint Shop Pro (18)
- Уроки Ledi_Bliss (1)
- Уроки в Corel (33)
- Уроки Ленусика (1)
- Уроки от Elena505 (3)
- Уроки от Herbstblatt (2)
- Уроки от krilo angela (5)
- Уроки от LebWohl (105)
- Уроки от Mausinka (3)
- Уроки от Mischel (13)
- Уроки от Алины (18)
- Уроки от Белянушки (3)
- Уроки от Белянушки (2)
- Уроки от Ларисы Гурьяновой (5)
- Уроки от Маришки (121)
- Уроки от Мики (149)
- Уроки от Миллады (2)
- Уроки от Надюши. (0)
- Уроки от Натали (1)
- Уроки от Ольги Бор (1)
- Уроки от Сабины (20)
- Уроки от Танюши (12)
- Уроки от Хиттер (39)
- Уроки от ЭМИЛЛИ (0)
- Учебники (1)
- факталы (7)
- Фильмы (17)
- Фильмы (1)
- Фильтра (73)
- Флеш (103)
- Фоны (50)
- Фотографии (24)
- Фотошоп (87)
- Уроки по фотошопу (73)
- Фотошоп VI (7)
- футажи (4)
- футажи (0)
- Шитье (2)
- Школа (1)
- шпаргалка по формулам (3)
- Шпаргалка цветов для текста и прочего (flash) (6)
- Шрифты (15)
- эпиграф (3)
- юмор (1)
-Музыка
- Je T'aime
- Слушали: 365 Комментарии: 7
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 4807
Комментариев: 9560
Написано: 19565
Делаем анимацию градиентом в КОРЕЛЕ |
Когда-то я уже делала такой урок для гимпа, теперь решила повторить для КОРЕЛА.
Для этого нам потребуется Jasc Animation Shop
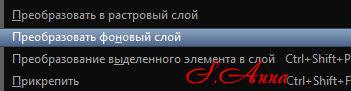
Преобразовать фоновый слой,

если надо, сразу измените размер изображения
Я изменила на 500 пикс. по ширине
2.Выделение/ Выделить все/
3.Выделение изменить/ Уменьшить на 10 пикс./
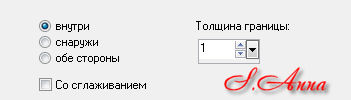
4.Выделение изменить/ Выбрать границы выделенного элемента/

5.На клавиатуре нажмите DELETE
6.Выделение выделить все
7.Выделение изменить уменьшить на 15 пикс.
8. Выделение изменить/ Выбрать границы выделенного элемента/

9.Нажать DELETE
10.Выделение отменить
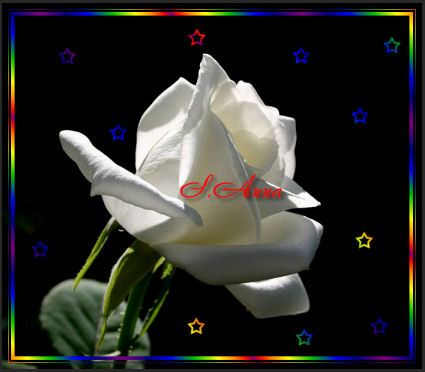
Вот что должно получится

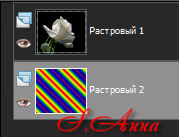
11.Создаем новый растровый слой
12.Слои упорядочить вниз
13.В палитре материалы выбираем градиент
Для себя я выбрала «радугу»

Если вам не нравится, настройте градиент по своему, и выберите нужные для вас цвета.
14.Заполните пустой слой градиентом

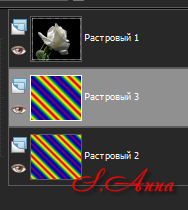
15.Новый растровый слой
16.Настройка градиента

17.Заполняем

17.Новый растровый слой, снова заполняем градиентом, но уже с настройками

Вот и все, можно переходить к анимации
~Анимация~
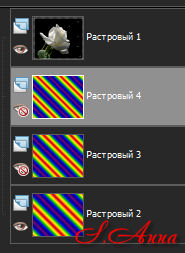
1.Закрываем видимость первых двух слоев с градиентом

2.Правка/ Специальное копирование/ Копировать слияние/
3.Открываем Jasc Animation Shop
4.Правка/ Вставить как новая анимация/

В КОРЕЛЕ
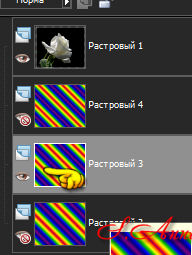
5.Открыть видимость второго слоя с градиентом

6.Копировать слияние
В Animation Shop
7.Правка/ Вставить следующий фрейм

В КОРЕЛЕ
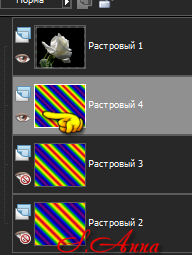
8.Открыть видимость третьего слоя с градиентом

9.Копировать слияние
10. В Animation Shop
11. Вставить следующий фрейм
Воспроизводим анимацию

Если все устраивает, сохраняем результат
Варианты:
Активируем инструмент ластик
И любым понравившимся узором кликаем по основному изображению
Я выбрала звездочку


Результат
Этот вариант так же сделан при помощи ластика
Надеюсь Вам пригодиться этот простой урок!
Серия сообщений "анимация":
Часть 1 - АНИМАЦИЯ =ПРЕВРАЩЕНИЕ=
Часть 2 - Гуси-лебеди. Урок с анимацией крыльев. Sothink SWF Quicker
Часть 3 - Анимация градиентом на коллажах.
Часть 4 - Анимашки на тему "Школа"
Часть 5 - Делаем анимацию градиентом в КОРЕЛЕ
Часть 6 - Движения в анимации (фотошоп) - урок написанный по просьбам
Часть 7 - Урок анимации - Летящая лента
...
Часть 35 - Анимация на прозрачном фоне
Часть 36 - Урок от NATALI:Анимация слезы
Часть 37 - Photoshop. Анимация. Урок "Фея"
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |













