-ћетки
-–убрики
- ј¬“ќ (76)
- јЌ√≈Ћџ (28)
- јЌ“» ¬ј–»ј“,ƒ–ј√ќ÷≈ЌЌќ—“»,Ѕ»∆”“≈–»я (93)
- ј–’»“≈ “”–ј (82)
- Ѕ»ЅЋ»ќ“≈ » (45)
- ѕ≈–≈¬ќƒ„» » (1)
- Ѕ–ќƒ»Ћ » (47)
- ¬»ƒ≈ќ (343)
- ¬ќ –”√ —¬≈“ј (359)
- 100 „”ƒ≈— —¬≈“ј (12)
- ¬ќƒќѕјƒџ (16)
- ƒ¬ќ–÷џ,«јћ » (95)
- ћ”«≈» ћ»–ј (15)
- —јƒџ, — ¬≈–џ, ѕј– » (95)
- ’–јћџ , —ќЅќ–џ, ћќЌј—“џ–» (133)
- ¬–≈ћ≈Ќј √ќƒј (76)
- ¬≈—Ќј (40)
- «»ћј (10)
- Ћ≈“ќ (8)
- ќ—≈Ќ№ (17)
- ¬—≈ ƒЋя ƒЌ≈¬Ќ» ј (97)
- ¬—≈ ƒЋя ‘ќ“ќЎќѕ (167)
- √≈Ќ≈–ј“ќ–џ ¬»ƒ≈ќ (2)
- √≈Ќ≈–ј“ќ–џ ј–“»Ќќ (97)
- √≈Ќ≈–ј“ќ–џ “≈ —“ј (93)
- √≈Ќ≈–ј“ќ–џ ÷¬≈“ј (7)
- √ќ–ќ— ќѕџ (169)
- ƒјћ— »≈ Ў“”„ » (38)
- ƒј„ј (3)
- ƒ≈¬”Ў » (189)
- ƒ≈Ћј≈ћ ћ”«џ јЋ№Ќ”ё ќ“ –џ“ ” (10)
- ƒ≈Ћј≈ћ –јћќ„ » (39)
- ƒ≈Ћј≈ћ —’≈ћџ (10)
- ƒ≈Ћј≈ћ ‘ќЌџ (7)
- ƒ≈“» (114)
- ƒ»≈“ј (29)
- ∆«Ћ (62)
- ∆»¬јя ѕ–»–ќƒј (1)
- ∆»¬ќѕ»—№ (2799)
- √јЋ≈–≈я ¬ќ—“ќ ј (428)
- √–ј‘» ј (49)
- ƒ≈“— »… ќЅ–ј« ¬ ∆»¬ќѕ»—» (94)
- ∆≈Ќ— »… ќЅ–ј« ¬ ∆»¬ќѕ»—» (655)
- ∆»¬ќ“Ќџ… ћ»– ¬ ∆»¬ќѕ»—» (136)
- »ЋЋё—“–ј÷»» (370)
- ќЎ » ¬ ∆»¬ќѕ»—» (76)
- ћќ–≈ ¬ ∆»¬ќѕ»—» (16)
- Ќј“ё–ћќ–“џ ¬ ∆»¬ќѕ»—» (47)
- –»—”Ќ » ј–јЌƒјЎќћ (53)
- —ќЅј » ¬ ∆»¬ќѕ»—» (8)
- ‘ЁЌ“≈«» (214)
- ÷¬≈“џ ¬ ∆»¬ќѕ»—» (77)
- ∆»¬ќ“Ќџ… ћ»– (225)
- «ј√ќ“ќ¬ » Ќј «»ћ” (8)
- «јѕ–≈ƒ≈Ћ№Ќќ≈ (207)
- √јƒјЌ»я (40)
- Ќ”ћ≈–ќЋќ√»я (46)
- ѕ–»¬Ћ≈ ј≈ћ ƒ≈Ќ≈∆ » (19)
- «¬≈«ƒџ Ё—“–јƒџ » »Ќќ (209)
- «ƒќ–ќ¬№≈ (146)
- «ќƒ»ј (121)
- »√–џ, ѕј«Ћџ,–»—ќ¬јЋ » (88)
- »Ќ“≈–≈—Ќќ≈ (128)
- »Ќ“≈–№≈–, ƒ»«ј…Ќ (203)
- »— ”——“¬ќ (192)
- »— ”——“¬ќ (90)
- ЅјЋ≈“ (16)
- Ѕј“» (12)
- — ”Ћ№ѕ“”–ј, —“ј“”Ё“ », ЌЁ÷ ≈ (79)
- »—“ќ–»я (19)
- ј–Ќј¬јЋ (4)
- ј–“»Ќ » PNG (32)
- »Ќќ (155)
- липјрт (174)
- ќћѕ№ё“≈– (123)
- ќ—ћќ— (2)
- ќ“ќћј“–»÷џ (170)
- ќЎ » (143)
- –ј—»¬ќ≈ (32)
- –ј—ќ“ј (58)
- –џћ (35)
- ”Ўј“№ ѕќƒјЌќ! (42)
- Ћ»–» ј, ѕќЁ«»я (1863)
- —траничка —¬≈“— ќ… Ћ№¬»÷џ (57)
- —траничка Ћ”„» —¬≈“ј (85)
- ћј –ќ (93)
- ћ»– ¬ ‘ќ“ќ√–ј‘»» (13)
- ћ»– ¬ ÷¬≈“≈ (13)
- ћ»– ѕќ«»“»¬ј (23)
- –ј—ќ“ј —–≈ƒ» Ќј— (3)
- ћќ» –јћќ„ » (51)
- ћќ» ѕ–ќ—“џ≈ –јћќ„ » (3)
- ћќ» —’≈ћџ (317)
- ћќ–≈, ѕќƒ¬ќƒЌџ… ћ»– (368)
- ћќ“»¬ј“ќ–џ, ƒ≈ћќ“»¬ј“ќ–џ (94)
- ћ”∆„»Ќџ,∆≈Ќў»Ќџ (94)
- ћ”«џ ј (1031)
- авторска€ песн€ (1)
- блюз (3)
- джаз (6)
- зарубежна€ эстрада (26)
- звуки природы (3)
- инструментальна€ музыка (38)
- классика в обработке (6)
- классическа€ музыка (22)
- композиторы (14)
- ћ”«џ јЋ№Ќџ≈ —Ѕќ–Ќ» » (507)
- органна€ музыка (2)
- поиск музыки (1)
- рок (6)
- рок-н-ролл (1)
- российска€ эстрада (5)
- саксофон (9)
- советска€ эстрада (12)
- украинска€ эстрада (1)
- шансон (16)
- эстрада ‘ранции (5)
- ћ”«џ јЋ№Ќџ≈ ќ“ –џ“ », ѕЋ≈… ј—“џ (190)
- ћќ» ћ”«џ јЋ№Ќџ≈ ќ“ –џ“ » (57)
- ћ”Ћ№“џ (79)
- ћџ—Ћ»,¬џ— ј«џ¬јЌ»я,ј‘ќ–»«ћџ,÷»“ј“џ (447)
- ћЁ–»Ћ»Ќ ћќЌ–ќ (28)
- Ќјƒѕ»—» ƒЋя ќћћ≈Ќ“ќ¬ (13)
- Ќјѕ»“ » (30)
- Ќј—≈ ќћџ≈ (34)
- Ќј—“–ќ≈Ќ»≈ (1)
- ЌјЎ ћ»– ¬ ‘ќ“ќ√–ј‘»я’ (59)
- ј ѕ–≈ –ј—≈Ќ Ё“ќ“ ћ»–! (18)
- Ќ» “”ћјЌќ¬ (2)
- Ќќ¬џ… √ќƒ, –ќ∆ƒ≈—“¬ќ (234)
- ќЅќ» (140)
- ќ“ –џ“ », ј–“»Ќ »,јЌ»ћјЎ » (262)
- ѕјћя“№ (15)
- ѕЋ≈≈–џ (41)
- ѕќ —“–јЌјћ » ќЌ“»Ќ≈Ќ“јћ (513)
- ј¬—“–јЋ»я (9)
- ј¬—“–»я (7)
- јћ≈–» ј (47)
- јЌ√Ћ»я (25)
- √≈–ћјЌ»я (21)
- √–≈÷»я (7)
- »«–ј»Ћ№ (14)
- »Ќƒ»я (38)
- »—ѕјЌ»я (20)
- »“јЋ»я (86)
- »“ј… (66)
- ћќЌј ќ (3)
- Ќќ–¬≈√»я (1)
- “ј»ЋјЌƒ (19)
- “”–÷»я (8)
- ‘–јЌ÷»я (69)
- Ў¬≈…÷ј–»я (2)
- Ўќ“ЋјЌƒ»я (3)
- яѕќЌ»я (61)
- ѕќ«ƒ–ј¬Ћ≈Ќ»я, ѕќ∆≈ЋјЌ»я (166)
- ѕќ«»“»¬ (151)
- ѕќЋ≈«Ќќ—“» ќ“ Arnusha » Ќ≈ “ќЋ№ ќ (84)
- ѕќЋ≈«Ќџ≈ —ј…“џ (173)
- ѕ–ј¬ќ—Ћј¬»≈ (103)
- » ќЌџ (8)
- ћќЋ»“¬џ (40)
- ѕ–ј«ƒЌ» » (50)
- ѕ–»–ќƒј (338)
- ѕ–»“„» (47)
- ѕ–ќ ¬—≈ (58)
- ѕ–ќ≈ “џ ≈ ј“≈–»Ќџ –ќ∆ƒ≈—“¬≈Ќ— ќ… (20)
- ѕ—»’ќЋќ√»я (108)
- ѕ“»÷џ (80)
- ѕ”“≈Ў≈—“¬»я (639)
- –јƒ» јЋ (1)
- –ј«ƒ≈Ћ»“≈Ћ» (88)
- –ј…— »≈ ”√ќЋ » «≈ћЋ» (63)
- –јћќ„ » (250)
- –јћќ„ » ѕ–ќ—“џ≈ (39)
- –јћќ„ » ƒЋя ¬»ƒ≈ќ (10)
- –ј—“≈Ќ»я (3)
- –≈Ћј — (43)
- –ќЅ»Ќ Ќќ–¬”ƒ (2)
- –” ќƒ≈Ћ»≈ (16)
- — –јѕ-ЌјЅќ–џ (5)
- —ќЅј » (160)
- —“–јЌ»„ ј SMART50 (333)
- —’≈ћџ, ј¬ј“ј–џ,Ёѕ»√–ј‘џ (108)
- “≈—“џ (717)
- ”–ќ » Ћ»–” (81)
- ”роки от √алере€_ƒефне (3)
- ”„»ћ јЌ√Ћ»…— »… (23)
- ”„»ћ—я –»—ќ¬ј“№ (41)
- ‘≈», ” Ћџ (182)
- ‘≈Ќ-Ў”… (11)
- ‘Ћ≈Ў - ј–“»Ќ » (65)
- ‘ќЌџ (316)
- ‘ќЌџ ѕ–ќ«–ј„Ќџ≈ (28)
- ‘ќ“ќ»— ”——“¬ќ, ‘ќ“ќ√–ј‘»я (1334)
- „≈–Ќќ-Ѕ≈Ћќ≈ ‘ќ“ќ (13)
- ‘ќ“ќЌј“ё–ћќ–“џ (52)
- ÷¬≈“џ (261)
- „ј—» » (41)
- Ё–ќ“» ј (10)
- ёћќ– (295)
-ѕриложени€
 ќткрыткиѕерерожденный каталог открыток на все случаи жизни
ќткрыткиѕерерожденный каталог открыток на все случаи жизни я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо
я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо ƒешевые авиабилеты¬ыгодные цены, удобный поиск, без комиссии, 24 часа. Ѕронируй сейчас Ц плати потом!
ƒешевые авиабилеты¬ыгодные цены, удобный поиск, без комиссии, 24 часа. Ѕронируй сейчас Ц плати потом!- “оррЌјƒќ - торрент-трекер дл€ блогов“оррЌјƒќ - торрент-трекер дл€ блогов
 ¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее
¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее
-ћузыка
- Sofi_-_Dabrundebi (4:05)
- —лушали: 4663 омментарии: 2
- ј € то думал вы счастлива€.ћихалыч
- —лушали: 3726 омментарии: 2
- Ћюбовь....
- —лушали: 17624 омментарии: 4
- Celine Dion -The power of love
- —лушали: 5703 омментарии: 7
- Cue - Hallo
- —лушали: 13752 омментарии: 0
-¬сегда под рукой
-ѕоиск по дневнику
-ѕодписка по e-mail
-ƒрузь€
-ѕосто€нные читатели
-—татистика
ƒругие рубрики в этом дневнике: ёћќ–(295), Ё–ќ“» ј(10), „ј—» »(41), ÷¬≈“џ(261), ‘ќ“ќЌј“ё–ћќ–“џ(52), ‘ќ“ќ»— ”——“¬ќ, ‘ќ“ќ√–ј‘»я(1334), ‘ќЌџ(316), ‘Ћ≈Ў - ј–“»Ќ »(65), ‘≈Ќ-Ў”…(11), ‘≈», ” Ћџ(182), ”„»ћ—я –»—ќ¬ј“№(41), ”„»ћ јЌ√Ћ»…— »…(23), ”роки от √алере€_ƒефне(3), ”–ќ » Ћ»–”(81), “≈—“џ(717), —’≈ћџ, ј¬ј“ј–џ,Ёѕ»√–ј‘џ(108), —“–јЌ»„ ј SMART50(333), —ќЅј »(160), — –јѕ-ЌјЅќ–џ(5), –” ќƒ≈Ћ»≈(16), –ќЅ»Ќ Ќќ–¬”ƒ(2), –≈Ћј —(43), –ј—“≈Ќ»я(3), –јћќ„ » ƒЋя ¬»ƒ≈ќ(10), –јћќ„ »(250), –ј…— »≈ ”√ќЋ » «≈ћЋ»(63), –ј«ƒ≈Ћ»“≈Ћ»(88), –јƒ» јЋ(1), ѕ”“≈Ў≈—“¬»я(639), ѕ“»÷џ(80), ѕ—»’ќЋќ√»я(108), ѕ–ќ≈ “џ ≈ ј“≈–»Ќџ –ќ∆ƒ≈—“¬≈Ќ— ќ…(20), ѕ–ќ ¬—≈(58), ѕ–»“„»(47), ѕ–»–ќƒј(338), ѕ–ј«ƒЌ» »(50), ѕ–ј¬ќ—Ћј¬»≈(103), ѕќЋ≈«Ќџ≈ —ј…“џ(173), ѕќ«»“»¬(151), ѕќ«ƒ–ј¬Ћ≈Ќ»я, ѕќ∆≈ЋјЌ»я(166), ѕќ —“–јЌјћ » ќЌ“»Ќ≈Ќ“јћ(513), ѕЋ≈≈–џ(41), ѕјћя“№(15), ќ“ –џ“ », ј–“»Ќ »,јЌ»ћјЎ »(262), ќЅќ»(140), Ќќ¬џ… √ќƒ, –ќ∆ƒ≈—“¬ќ(234), Ќ» “”ћјЌќ¬(2), ЌјЎ ћ»– ¬ ‘ќ“ќ√–ј‘»я’(59), Ќј—“–ќ≈Ќ»≈(1), Ќј—≈ ќћџ≈(34), Ќјѕ»“ »(30), Ќјƒѕ»—» ƒЋя ќћћ≈Ќ“ќ¬(13), ћЁ–»Ћ»Ќ ћќЌ–ќ(28), ћџ—Ћ»,¬џ— ј«џ¬јЌ»я,ј‘ќ–»«ћџ,÷»“ј“џ(447), ћ”Ћ№“џ(79), ћ”«џ јЋ№Ќџ≈ ќ“ –џ“ », ѕЋ≈… ј—“џ(190), ћ”«џ ј(1031), ћ”∆„»Ќџ,∆≈Ќў»Ќџ(94), ћќ“»¬ј“ќ–џ, ƒ≈ћќ“»¬ј“ќ–џ(94), ћќ–≈, ѕќƒ¬ќƒЌџ… ћ»–(368), ћќ» —’≈ћџ(317), ћќ» –јћќ„ »(51), ћ»– ѕќ«»“»¬ј(23), ћ»– ¬ ÷¬≈“≈(13), ћ»– ¬ ‘ќ“ќ√–ј‘»»(13), ћј –ќ(93), Ћ»–» ј, ѕќЁ«»я(1863), ”Ўј“№ ѕќƒјЌќ!(42), –џћ(35), –ј—ќ“ј(58), –ј—»¬ќ≈(32), ќЎ » (143), ќ“ќћј“–»÷џ(170), ќ—ћќ—(2), ќћѕ№ё“≈–(123), липјрт(174), »Ќќ(155), ј–“»Ќ » PNG(32), ј–Ќј¬јЋ(4), »—“ќ–»я(19), »— ”——“¬ќ(90), »— ”——“¬ќ(192), »Ќ“≈–№≈–, ƒ»«ј…Ќ(203), »Ќ“≈–≈—Ќќ≈(128), »√–џ, ѕј«Ћџ,–»—ќ¬јЋ »(88), «ќƒ»ј (121), «ƒќ–ќ¬№≈(146), «¬≈«ƒџ Ё—“–јƒџ » »Ќќ(209), «јѕ–≈ƒ≈Ћ№Ќќ≈(207), «ј√ќ“ќ¬ » Ќј «»ћ”(8), ∆»¬ќ“Ќџ… ћ»–(225), ∆»¬ќѕ»—№(2799), ∆»¬јя ѕ–»–ќƒј(1), ∆«Ћ(62), ƒ»≈“ј(29), ƒ≈“»(114), ƒ≈Ћј≈ћ ‘ќЌџ(7), ƒ≈Ћј≈ћ —’≈ћџ(10), ƒ≈Ћј≈ћ –јћќ„ »(39), ƒ≈Ћј≈ћ ћ”«џ јЋ№Ќ”ё ќ“ –џ“ ”(10), ƒ≈¬”Ў »(189), ƒј„ј(3), ƒјћ— »≈ Ў“”„ »(38), √ќ–ќ— ќѕџ(169), √≈Ќ≈–ј“ќ–џ ÷¬≈“ј(7), √≈Ќ≈–ј“ќ–џ “≈ —“ј (93), √≈Ќ≈–ј“ќ–џ ј–“»Ќќ (97), √≈Ќ≈–ј“ќ–џ ¬»ƒ≈ќ(2), ¬—≈ ƒЋя ‘ќ“ќЎќѕ(167), ¬—≈ ƒЋя ƒЌ≈¬Ќ» ј(97), ¬–≈ћ≈Ќј √ќƒј(76), ¬ќ –”√ —¬≈“ј(359), ¬»ƒ≈ќ(343), Ѕ–ќƒ»Ћ »(47), Ѕ»ЅЋ»ќ“≈ »(45), ј–’»“≈ “”–ј(82), јЌ“» ¬ј–»ј“,ƒ–ј√ќ÷≈ЌЌќ—“»,Ѕ»∆”“≈–»я(93), јЌ√≈Ћџ(28), ј¬“ќ(76)
"¬од€ной эффект" дл€ изображений за 2 минуты! |
Ёто цитата сообщени€ AnnaDu [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
"¬од€ной эффект" дл€ изображений за 2 минуты!
span style=∓div style=/div∓div style=400
ћетки: вод€ной эффект дл€ изображений |
„асики своими руками |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
„асики своими руками!
|
ѕеред вами часики с кодами,картинки в них € проставила свои, а вы можете поставить свои.ѕод часами сто€т коды,там вместо слов-¬аша картинка-вы вставл€ете свою картинку( код) от кавычек и до кавычек. од картинки беретс€ без тегов, один адрес.Ќачина€ с http.„то будет не пон€тно,спрашивайте!”дачи! |
ћетки: уроки часики |
ак убрать длинный пост под кат... |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак убрать длинный пост под кат...
|
[more=“≈ —“ ƒЋя ѕ≈–≈’ќƒј] /без звЄздочки/, при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком. *************** ≈ще информаци€ дл€ новичков здесь - как сделать, скажем, в комментари€х или в сообщении ник какого-нибудь пользовател€ Ћиру ссылкой на его дневник - вот такой Ёто очень просто - нужно открыть квадратную скобку, написать user=и вставить точный ник, который вы хотите сделать ссылкой. ¬от как это выгл€дит:  |
ћетки: уроки |
≈щЄ о HTML-кодах. ”рок. |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
≈ў® ќ HTML-кодах.”рок.
»нтересные HTLM-коды1. ¬аш текст в объемной 3D-рамке |
ћетки: уроки |
«абрать флэш и видео из сети поможет... |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
«абрать флэш и видео из сети поможет....
|
http://save2go.ru/ ѕри помощи сервиса Save2GO (—ейв-“у-√оу) ¬ы сможете легко скачать любые медиафайлы с большинства веб-сайтов, расположенных в интернете. ќсновное предназначение сайта - дать ¬ам возможность скачать любой понравившейс€ медиа-контент, будь то видео в формате flv или флеш ролики swf. ѕри этом все файлы ¬ы сможете сохран€ть себе на компьютер абсолютно бесплатно. |
ћетки: уроки |
ƒелаем открытку в Paint |
Ёто цитата сообщени€ AnnaDu [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒелаем открытку в Paint
”рок 1.
»так, приступаем к созданию нашего первого шедевра! я не буду рассказывать о самой программе и еЄ функци€х, потому что думаю, чтобы пощЄлкать по кнопкам и прочитать справку в цел€х изучени€ программы будет достаточно максимум часа. ј мы приступим сразу к практическим зан€ти€м!—ейчас мы с вами будем делать вот такую открытку:
ћетки: уроки оформление блога |
¬сЄ о HTML...начинающим и не только... |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬сЄ о HTML...начинающим и не только...
|
—пасибо
ћетки: уроки |
ј–“»Ќ ј ¬ ”√Ћ” «јѕ»—». ”–ќ |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ј–“»Ќ ј ¬ ”√Ћ” «јѕ»—».”–ќ .
|
ћетки: урок |
ƒ¬≈ ѕќЋ≈«Ќџ≈ ‘ЋЁЎ » |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒве полезные флешки.
|
ћетки: калькул€тор генератор флэшки |
ƒелаем баннер за 5 секунд! |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒелаем баннер за 5 секунд!
|
ћетки: быстрый генератор баннера |
ак расположить картинку между текстом... |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак расположить картинку между текстом...
|
я теб€ никому не отдам - «амерзающий плакал котенок, ”мудренный не по годам, –ыл он снег серебристый под кленом. Ќавсегда € останусь с тобой, я спасу нас обоих от стужи, ѕотому что под этой луной ћне никто больше в мире не нужен, я сейчас закопаю нас в снег, “ам тепло, отогреютс€ лапки, ћимо быстро прошел человек, ¬ зимней куртке и пуховой шапке. |
 |
ј потом все оп€ть расцветет, Ѕудет солнце си€ть над землей, » никто никогда не поймет, „то пришлось пережить нам с тобой. “ы держись, не смотри, что € мал, „то в кровь изодрались лапки, я не выдохс€, просто устал, Ќичего, нам помогут боги, –€дом с ним, на седом полотне, ≈ще теплое тело лежало, ј из глаз, по мохнатой щеке, «олота€ слезинка бежала. |
ћетки: уроки |
ј–“»Ќ ј ¬ ”√Ћ” «јѕ»—». ”рок 2 |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ј–“»Ќ ј ¬ ”√Ћ” «јѕ»—».”–ќ 2
" /> |

ћетки: уроки |
Ўпаргалка под рукой... |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: уроки |
HTML & CSS - сери€ 1 |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќо там много полезного и дл€ Ћи.ру,и потому решила выбрать
у автора,что здесь будет полезно и показать вам!¬се 5 серий
полезны как дл€ начинающих,так и дл€ опытных пользователей.
—егодн€ 1 сери€ о самых простых тегах.≈ще раз спасибо ѕроксима.
|
ћетки: полезности новичкам |
HTML & CSS -сери€ 2 |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: полезности новичкам |
ак быстро вз€ть картинку без кода и вставить в нужное место |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ј так как у мен€ посто€нно спрашивают как это сделать и если посты с открытками без кодов,
то € решила напомнить,как это делаетс€..

¬—“ј¬Ћя≈ћ ј–“»Ќ ” - Ѕџ—“–ќ » ѕ–ќ—“ќ!
я дл€ этого использую такой код:
јдрес любой картинки узнать совсем несложно:
1. ликните по понравившемус€ изображению ѕ–ј¬ќ… клавишей мышки.
2. ¬ыпадет табличка, в которой нужно выбрать строчку "—¬ќ…—“¬ј »«ќЅ–ј∆≈Ќ»я".
3. ƒалее Ћ≈¬ќ… клавишей мышки кликаем на этой строке.
4. ѕо€вл€етс€ еще одна табличка, в которой указан "јƒ–≈— »«ќЅ–ј∆≈Ќ»я".
5. ≈го нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+ј , затем копируем - Ctrl+—).
6. ¬се - теперь можно вставл€ть в код - Ctrl+V.(либо ѕ–ј¬ќ… клавишей мышки,в окошке нажмите на слово ¬—“ј¬»“№)
¬ставл€ем этот адрес вставл€ем вместо слов јƒ–≈— ј–“»Ќ ».
авычки должны остатьс€ и между ними и адресом Ќ≈ ƒќЋ∆Ќќ Ѕџ“№ ѕ–ќЅ≈Ћј!
ѕолучитьс€ должно так:
ј теперь уже готовый код копируем и вставл€ем туда,
куда вам хочетс€!¬ комментарии,в посты и так далее...
¬се это проделываем в HTLM-режиме!
ј шаблон кода дл€ вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать шпаргалку). ј потом просто вставл€ть туда все, что вам нужно. ј затем уже готовый код с адресом нужного изображени€ вставл€ть туда, куда вам хочетс€!≈ще напоминаю,как сделать картинку или текст посередине.¬от код:
<center>¬јЎ “≈ —“ »Ћ» ј–“»Ќ ј</center>
**************
Ќепосредсвенно на Ћи–у, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите:
[more=“≈ —“ ƒЋя ѕ≈–≈’ќƒј], при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком.
***************
≈ще информаци€ дл€ новичков здесь - как сделать, скажем, в комментари€х или в сообщении ник какого-нибудь пользовател€ Ћиру ссылкой на его дневник - вот такой
Ёто очень просто - нужно открыть квадратную скобку, написать user=и вставить точный ник, который вы хотите сделать ссылкой.
¬от как это выгл€дит:

”дачи!
ћетки: урок |
ƒелимс€ впечатлени€ми: картинки |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: загрузить картинку фотоальбом урок |
ак загрузить или вз€ть аудиофайл с муз.сайта "ѕросто плеер". ”рок. |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: аудиофайл вз€ть сайт урок |
“≈ —“ — ѕ–ќ –”“ ќ… |
Ёто цитата сообщени€ ∆анна_Ћ€х [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: уроки |
ак сделать слайд-шоу |
Ёто цитата сообщени€ Karmelac [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: слайд-шоу урок |
”рок. ¬ставл€ем вертикальные разделители |
Ёто цитата сообщени€ EFACHKA [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ѕо просьбам читателей, попытаюсь объ€снить как ставить по бокам текста вертикальные разделители, как сейчас они сто€т у мен€ в этом посте. Ѕольшой выбор самых красивых вертикальных разделителей, дл€ украшени€ ¬аших постов и блогов можно найти здесь: efachka.ru/post179454015. —тав€тс€ они точно так же как и картинки. „то бы было пон€тно всем, и тем кто только начинает знакомитс€ с кодами, напишу все очень подробно. Ќачну все по пор€дку. ≈сли вы хотите что бы картинки сто€ли по кра€м вашей записи, ( ј —≈…„ј— ¬ ѕ–»ћ≈–≈), то посмотрим сначала как выгл€дит просто HTML код картинки или разделител€. я вз€ла небольшой вертикальный разделитель, который в ”прощЄнный формате (в расширенном текстовом редакторе на Ћи–у) выгл€дит вот так:
|
|
ѕочти все о тексте,шрифте...”рок |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
маленький текст маленький текст
ћетки: текст шрифт урок |
√≈Ќ≈–ј“ќ– ћ”«џ јЋ№Ќџ’ ќ“ –џ“ќ ... |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒл€ теб€ |
—оздать открытку и опубликовать ее в блоге (сообществе) поможет ¬ам
“ам есть уже готовые музыкальные открытки,справа наход€тс€ разделы по темам.
ј так же вы можете создать на
этом сайте свою открытку,дл€ этого там такие ¬озможности:
1.ƒобавить свою картинку,нажав "ќбзор"
2.ƒобавить музыку с youtube.com
3.ќформить рамку (дл€ этого вам надо выбрать вид,фон)
4.» получить код дл€ вставки в блоге (на сайте)
ћетки: музыкальные открытки генератор |
ак сделать самую простую кликабельную кнопку с надписью |
Ёто цитата сообщени€ Liudmila_Sceglova [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
  |
ћетки: уроки |
HTML & CSS -сери€ 3 |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: урок |
HTML & CSS -сери€ 4 |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ери€ 3
|
ћетки: уроки советы |
√енератор смайликов с надпис€ми |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 |
ћетки: смайлик с надписью за 5 секунд |
‘он сообщени€ |
Ёто цитата сообщени€ √риола [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
«адаЄтс€ фон так:

URL картинки-фона.
¬сЄ, что есть в интернете имеет свой URL (Uniform Resource Locator) или, что тоже самое, веб-адрес.
Ќачинаетс€ с http:// и дл€ картинки заканчиваетс€ .формат.
ƒопустимыми дл€ Ћи–у форматами €вл€ютс€ jpg (jpeg), png и gif.
Ўирина фона.
”казываетс€ в количестве пикселей или в процентах от ширины сообщени€:
например, width="700" или width="100%".
100% - значит на всю ширину поста.
»ли так, если желаем вставить фон в рамочку,

Ўирина рамки задаЄтс€ в пиксел€х, цвет рамки - задаЄтс€ в виде кода или на английском €зыке.
Ќапрмер, border="5", bordercolor="#FF3366", bordercolor="green".
примеры
ѕродолжение этого поста - ќ картинках дл€ фонов.
—ери€ сообщений "Ќовичкам":
„асть 1 - ”чусь делать всплывающий текст
„асть 2 - ак сделать бегущую строку
...
„асть 30 - —тавим текст по центру.
„асть 31 - „то такое Ђ—майликї?
„асть 32 - ‘он сообщени€.
„асть 33 - ќ картинках дл€ фонов.
„асть 34 - ѕовторение - мать учени€.
ћетки: урок |
ќчень полезна€ HTML-Ўѕј–√јЋ ј |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ ней есть все,что нужно и начинающим и уже опытным пользовател€м.
» даже кто не умеет делать рамочки,здесь есть все,чтобы за 5 минут сотворить рамку.
”дачи!
ћетки: уроки подсказки |
„итаем почту в свое удовольствие! Ќастройка "Ћенты ƒрузей"! |
Ёто цитата сообщени€ Defne [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬сем привет!Ётот пост делаю дл€ тех у кого очень большой поток писем приходит на почту.«а огромном количеством ненужных на ваш взгл€д писем,вы иногда можете пропустить важную информацию или нужный вам пост.ј как освободить почтовый €щик совсем и быть в курсе событий своих лирушных друзей и нагл€дно просматривать все их посты,читать только то что вам хочетс€ и не злитьс€ на кучу ненужной и бесполезной на ваш взгл€д информации?Ёто возможно так как нам предоставлен такой сервис Ћиру,почему бы им не воспользоватьс€.–ечь пойдет о "ленте друзей" и € расскажу как ее пользуюсь. ƒл€ тех кто не знает где она находитс€ напомню что над своим аватаром нажимаете на "ƒрузь€"

и попадаете в ленту где у вас присутствуют весь перечисленный ниже cписок:

|
ќбрамл€ем картинку |
Ёто цитата сообщени€ yaqut [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
—ери€ сообщений "урок":
„асть 1 - »нтересные и полезные ссылки
„асть 2 - ƒл€ изучени€ немецкого
...
„асть 98 - артинка из кодов
„асть 99 - ак расположить табличку с картинками по центру страницы?
„асть 100 - ак сделать рамочку дл€ текста самому.
ћетки: урок |
Ќовый конструктор цвета дл€ вашего текста |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќайти новые цветовые оттенки дл€ поста можно если нажать нужный вам цвет.
Ќапоминаю осовной тег который отвечает за цвет текста.
<font color="#000000" >¬јЎ “≈ —“ ѕ»Ў≈ћ —ёƒј </font>
¬ыбирайте любые оттенки в конструкторе цвета нажимаем,
и в окошке по€витс€ цифровой код этого цвета.
опируете его и вставл€ете к себе в пост. ¬место цифр "#000000"
» смотрим что у вас получитс€. ”дачи в ваших экспериментах, дорогие.
|
ћо€ мастерска€ |
Ёто цитата сообщени€ zomka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќткрываю метку ћј—“≈–— јя
„то будет в ней? ј будем вместе с вами творить...фантазировать и удивл€ть друг-друга своими способност€ми, которые в себе раньше и не подозревали))))..Ёто будет своеобразным продолжением моих уроков о рамочках...Ќо сейчас творить или ћј—“≈–»“№ будем вместе)))
»так.....в добрый путь...
ћетки: урок рамочки |
”чимс€ делать рамочки |
Ёто цитата сообщени€ “аборЌе [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
font size=
ћетки: делаем рамочки |
ƒелаем простые часики |
Ёто цитата сообщени€ √алере€_ƒефне [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
’очу поделитьс€ с вами как € делаю часики за несколько минут. ƒл€ этого нам понадобитс€ обыкновенна€ картинка без анимации в формате jpg !Ќапример така€:

ѕубликуете картинку к себе в черновик,а затем жмете на редактировать.¬ простом редакторе вы увидите код картинки.»з него мы выдел€ем адрес картинки и ее размеры.
јдрес:
–азмеры:

ƒалее вставл€ете данные картинки(размер и адрес) в код который € вам даю и получаете часики:
од:
[flash=–азмер,http://www.toolshell.org/swfs/simpelklok.swf?bgimg=јдрес&clockt=2§ype=1&dots=1&tra=0&cx=0&cy=0&zoom=50&dfor=0&dax=0&day=0&dfont=1&dsize=18&dcol=FFFFFF&bottomtextcol=FFFFFF&.swf]
*–азмер пишете через зап€тую(например 150,150)!ќбратите внимание на готовый код часиков внизу!
¬от такие часики у мен€ получились:
од часиков:
[flash=150,150,http://www.toolshell.org/swfs/simpelklok.swf?bgimg=//img0.liveinternet.ru/images/attach/c/4/79/489/79489184_404411756.jpg&clockt=2§ype=1&dots=1&tra=0&cx=0&cy=0&zoom=50&dfor=0&dax=0&day=0&dfont=1&dsize=18&dcol=FFFFFF&bottomtextcol=FFFFFF&.swf]
ћетки: часики урок |
Ѕродилка “амилы |
Ёто цитата сообщени€ GanikoZ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ƒ≈ЋјЋј “–» ЅќЋ№Ў»≈ –ј«ƒ≈Ћј
Ѕ–ќƒ»Ћќ .ƒЋя ¬јЎ≈√ќ ”ƒќЅ—“¬ј.
—ери€ сообщений "Ѕродилка":
„асть 1 - Ѕез заголовка
„асть 2 - Ѕез заголовка
..text size=.
„асть 7 - Ѕ–ќƒ»Ћ ј - —екреты –аботы PhotoShop.
„асть 8 - ”роки ‘Ў
„асть 9 - Ѕ–ќƒ»Ћ ј “јћ»Ћџ
ћетки: бродилка |
—делать кнопочку на сайте |
Ёто цитата сообщени€ ћарина_ узьмина [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—делать кнопочку на сайте

Ќа сайте, о котором € писала в предыдущем посте, можно сделать различные кнопочки. ј потом сделать их кликабельными.   —делать кнопочку на сайте очень просто. «аходим на сайт( http://fantasyflash.ru/index.php?&kontent=anime )( http://cooltext.com/ ) и выбираем понравившуюс€ кнопочку  ƒелаем на ней надпись. ¬ыбира€ цвет, шрифт, размер и прочее. ѕишем текст какой вам надо на кнопке  |
|
ак расположить несколько элементов на страничке р€дом друг с другом |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
огда € только начинала изучать как и многие из вас все детали,что такое коды,как ставить,где ставить-возникало много вопросов и ведь каждый раз требовались ответы на них.я сама столкнулась и ещЄ столкнусь уверена,что бывает нужно спросить и не у кого... ак неохотно отвечают на вопросы новичков уже "повзрослевшие" пользователи,как будто и сами не были чайниками.Ќет времени и это пон€тно.¬едь нужно всЄ разжевать и пон€тным €зыком объ€снить,куда,как и дл€ чего... ћногие не знают ак расположить несколько элементов на страничке р€дом друг с другом.Ќапример,как выставить р€дом картинки,смайлики или снежинки...я тоже раньше не могла и спрашивать было некого,лишний раз не хотела раздражать своими вопросами.—егодн€ € попробую вам объ€снить,как это делать и с помощью чего...ѕервые шаги так сказать дл€ начинающих,кто только начал делать шаги в области постов с картинками
ѕока € знаю только два способа,которые подход€т дл€ картинок, флешек, часиков, линеечек и так далее
ѕервый способ: ћ≈∆ƒ” ќƒјћ» ƒ¬”’ ј–“»Ќќ ¬—“ј¬№“≈ Ќ≈–ј«–џ¬Ќџ… ѕ–ќЅ≈Ћ




Ќо учтите: этот способ не работает, если вы хотите поставить что-то р€дом с табличкой.Ќапример,под картинкой поставить код.

ћетки: несколько картинок в р€д урок |
—сылки на то, что может пригодитьс€ |
Ёто цитата сообщени€ ћечтающа€_»рина [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ликайте на ссылку,чтобы попасть на нужную запись
|
ћетки: полезные ссылки |
ћен€ем цвет плеера. ”рок |
Ёто цитата сообщени€ fatima62 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ак делать плеер с youtube, € рассказывала и показывала «ƒ≈—№. Ќо многие спрашивали как, же изменить цвет? ѕотому как черный не всегда был уместен дл€ коллажей, муз.открыток, постов... » вот сейчас € ¬ам расскажу, как это сделать! ƒл€ этого нам нужна вот така€ формула ¬з€ть ее можно из окошка. ј теперь подробней! ”рок дл€ ¬ас подготовила Valdiviya |

ћетки: плеер цвет замена урок |
ак вставить музыку в свой текст? —амый легкий способ! |
Ёто цитата сообщени€ ƒом_советов [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
я уже писал на эту тему: ак вставить музыку в свое сообщение? Ќо есть варианты вставки музыки в дневник попроще.
ƒл€ начала напомню уже имеющийс€ у вас под рукой способ.
1. »так, ¬ы написали сообщение в свой дневник и хотите загрузить музыку. ¬идите вот такое окошечко под сообщением? ¬от в "ќбзоре" и найдите свою музыку (с компьютера или интернета), а затем нажмите кнопку "ќпубликовать".

¬от, к примеру, € вставил таким образом знаменитый хит ƒжо ƒассена "Et si tun existais pas"
//img1.liveinternet.ru/images/attach/c/2//3827/3827585_joe_dassin__et_si_tun_existais_pas.mp3
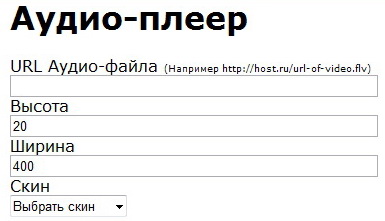
3. «аходим на Ё“ќ“ —ј…“, выбираем слева јудиоплеер и нажимаем:


4. ¬ставл€ем наш код из п.2 в окошко под надписью URL јудио-файла, мен€ем (при желании) цвета будущего плеера и нажимаем ѕолучить код.
5. “ут же заполн€тс€ 4 окошечка с кодами, в том числе дл€ Ћи–у и ∆∆. Ќам нужен самый первый - од дл€ LiveInternet . опируем его (выделив мышкой) и вставл€ем в нужное место своего текста. ѕолучим примерно такой плеер:
¬с€ операци€ зан€ла всего одну минуту!
ак легко найти и вставить музыку в дневник? >>>
ћетки: вставл€ем музыку урок |
“ыс€ча и одна полезность |
Ёто цитата сообщени€ Ќаталь€√ончарова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
“ыс€ча и одна полезность
|
6 декабр€, 17:50  |
¬ этой теме собраны ссылки на подсказки и ответы на вопросы пользователей €рушки.
“ема будет периодически пополн€тьс€. ≈сли вам встретилс€ на €рушке полезный совет, пожалуйста, поделитесь ссылкой на него в комментари€х, возможно, кто-то нуждаетс€ в этой информации.
≈сли вы не нашли ответа на интересующий вопрос, задайте его в комментах.
Ѕольша€ подборка разных полезных вещиц дл€ блога также есть вот тут.
¬аш компьютер
ак настроить быстрый запуск любимых программ
ак нажать невидимую кнопку
»спользование встроенной справочной системы
—оздание трек-листа
ак восстановить "битый" архив"
ак сделать скриншот
—ортировка фотографий на компьютере
ќ "точках восстановлени€"
"√ор€чие клавиши" в Windows
“емы дл€ Windows XP
≈сли завис компьютер
јнимаци€ на рабочем столе
”становка Windows. ќсвоение компьютера. ѕомощь новичку при сбо€х
”тилиты дл€ работы с драйверами
ярлыки
ќформление блога
ак подогнать картинку под ширину поста
ак загрузить музыку и видео на свою страницу
ак вывесить сразу много фоток
ак вывешивать фотографии в клубы, чтобы они не дублировались на яндекс.‘отках?
ак опубликовать HTML-код
ак вставить в блог флешку, если нет еЄ кода
ак помен€ть "шапку"
ќ "шапке" и графических редакторах (всЄ в комментари€х)
ѕравила качественного блога
Ќастройка странички
ак запретить комментировать записи в своем дневнике (забанить)?
ак сделать у себ€ на странице стену и "подмигнуть?"
»зменение даты записи
ќ "дружбе", "лжедрузь€х" и порноспамерах
„истка дневника, меню, поиск по блогу
ак почистить дневник от ненужных записей и сделать меню в блог или клуб
ак установить яндекс.ѕоиск по блогу
ѕросмотр, редактирование, очистка блога (дневника)
ќтветы на частные вопросы по чистке дневника
ќбращение к гост€м
ак написать разные "обращени€" к гост€м и к друзь€м
Ѕыстрый переход по годам и мес€цам - в "обращении к гост€м"
Ѕыстрый переход по страницам блога
Ѕаннер нашего клуба
—сылки
Ќесколько способов поделитьс€ ссылкой на интересный материал
ак поделитьс€ ссылкой на конкретный пост
ликабельные картинки
ак сделать чтобы картинка стала ссылкой (баннер клуба)
ак сделать картинки кликабельными
ак сделать картинку, раскрывающуюс€ по клику на полный размер
¬сЄ про "cut" ("врезка", "кат")
ак убирать длинные тексты под кат, писать жирным шрифтом, вставл€ть картинки в комментарии...
≈щЄ раз про "кат", жирный шрифт и вставку картинок
ак вставить открытку в пост, разместить ее по центру, спр€тать под cut
—нова про "кат" - "пр€чем" видео и фотки. ќчередна€ уловка
—лайдшоу
ак создать слайдшоу и разместить его в блоге
—лайдшоу с помощью онлайн-сервиса
—лайдшоу своими руками (без использовани€ яндекс.‘оток)
—лайдшоу и видеоролики (ссылки на онлайн-сервисы и программы)
ќсеннее настроение
–едкие спецсимволы
ак добавить в свой ник сердечки, звЄздочки и прочие "картинки"
“аблица редких спецсимволов HTML
ириллица и старослав€нский - коды символов в HTML (редкие спецсимволы - 2)
–едкие спецсимволы: ¬згл€ни на свой ник со стороны
ѕодсказки, уроки о рамочках и табличках
ак сделать рамку дл€ текста. Ёкспресс-метод от ternosvit
—оздание рамок. ќсновные пон€ти€. ”рок от ƒианы
"“абличный" урок от Knight Of Silence
–азмещение картинок с кодами
—майлы: ќбщие вопросы
ак вставить в пост или комментарий красивый смайлик
ярушные смайлы - быстро и просто!
ѕодробно про стандартные €рушные смайлы
—майлы: оллекции
«одиакальные смайлы и китайский гороскоп
озочки, волки и динозаврики
—майлы "ѕорос€та"
„айники-смайлики
—майлики: ѕраздники. ѕодарки. ƒень рождени€
јрбузные смайлы
расивые смайлы дл€ ваших €рких страниц
„асики, кнопочки, линеечки, информеры, флешки
ак вставить счетчик, информер или "кнопочку" себе на страничку?
„асики, линеечки, информеры, слайдшоу, счЄтчики
нопки дл€ вашей странички
ак сделать именные часики в блог или клуб
„асики "Firefox"
Ќовогодние часики
алендари дл€ блогов и клубов
алендарь со своей картинкой
¬осемь флешек "«верьЄ моЄ"
‘леш-игрушка "—делай снеговика"
÷веточный тест в блог или клуб
ћузпик - музыка в блоге
ѕроверка совместимости знаков «одиака (игрушка)
‘леш-игра "ѕострой замок"
‘леш-палитра дл€ подбора цветов
‘оны, глиттеры, картинки
—нежинки дл€ оформлени€ блогов и других проектов
Ѕлест€шки (глиттеры) дл€ ваших проектов
«имние шапки дл€ блогов - переодеваем страничку
¬осемьдес€т два "—пасибо!"
"—пасибо!" јнимированные надписи
–азделители текста
ётака агай€
÷итаты на каждый день (в картинках)
лубы на я.ру
„то такое премодераци€?
„то делать, если ¬ы не получили приглашение в модераторы?
ак открыть клуб
—ервисы яндекса
ќфициальна€ справка по я.ру
"»збранное" и "ѕопул€рное" в фотках на яндекс.‘отках
ак читать все блоги в своих цветах. ак читать клуб, не вступа€ в него. ак читать чужой блог без "подружени€"
яндекс.Ѕар и я.ќнлайн
" оллекции" или вложенные альбомы на яндекс.‘отках
ак установить обложку дл€ альбома или коллекции альбомов на яндекс.‘отках
ак скачать целый альбом фоток (или его часть) с яндекс.‘оток
ћалоизвестные факты о я.ру и приЄмы их использовани€
ак отправить открытку
яндекс.«акладки
¬ложенные альбомы под одной обложкой
ак скачать целый альбом с яндекс.‘оток
я.ќнлайн теперь и в яндекс.ѕочте
"ѕопул€рное" и "»збранное" на яндекс.‘отках
—татьи по безопасности в »нтернете
Ћовушки »нтернета: »нтренет-угрозы и защита от них
«ащита от взлома электронной почты
ак распознать мошенническое письмо
»нтернет-полезности
ак смотреть он-лайн кино
ак докачать оборвавшуюс€ закачку
ак быстро собрать картинки с интересной странички
—татьи о Mozilla Firefox и других браузерах
"√ор€чие клавиши" в Firefox
ѕочтовый клиент, запускающийс€ как вкладка браузера Mozilla Firefox
ак настроить стартовую страницу браузера
ак почистить кэш браузера
јддоны дл€ Firefox
Firefox блокирует установку аддонов
ак отключить музыку
”становка SweeiIm
ѕочтовый клиент, запускающийс€ как вкладка браузера Mozilla Firefox
SpeedyFox
—татьи о видеохостинге YouTube
10 "фишек" YouTube
ак скачивать ролики с YouTube без вс€ких программ
≈щЄ 10 способов скачать ролики с YouTube
—мотрим YouTube, лЄжа на диване
—сылки на интернет-ресурсы
арта интернета
ѕочта ƒеда ћороза
ѕлеер в блог (с плейлистом и возможностью настроить его)
ак и где сделать блест€шку в интернете: »нструкци€ в картинках
—амодельный блест€щий текст
≈щЄ блест€щий текст
јватары и фоны в шапку своими руками
јватары, смайлики, гороскопы
√енератор разноцветного текста
ѕланета Small Bay
Ќастройка компьютера
ѕрограммы
Download Master
AnVir Task Manager
Dicter - онлайн переводчик
¬идео: уроки, фильмы
јудио и видео уроки интенсивного изучени€ английского €зыка
ак есть куриные крылышки
’ими€ на кухне: ¬сЄ о м€се
ак зав€зывать галстук
«ав€зываем шнурки "в одно касание"
—кладываем футболку за пару секунд
”ниверсальное платье-блузка-юбка
ќбои дл€ рабочего стола
«имние обои
ќбои ¬ремена года. «има
ќбои ¬ремена года. ќсень
ќбои ¬ремена года. Ћето
ќбои "Zodiaс"
ќбои 3D смайлы
ќбои 3D
ќбои ∆енщины моей мечты
—татьи и уроки по GIMP
GIMP-интерфейс: что где лежит
јнимаци€ "–ассыпающийс€ текст"
«доровье
ак за п€ть минут сн€ть усталость
ќ профилактике и лечении гриппа
алендарь "заразности": ак не заразитьс€ самому и не заразить окружающих
¬с€ка€ вс€чина
ак правильно встретить год “игра
ак пьют спиртные напитки
омпьютерный сленг + словарь
14 типов интернетчиков, которые всех раздражают
ак сложить столовые салфетки
ак добитьс€ естественных снимков
ћетки: уроки |
ѕутеводитель по Photoshop и не только... |
Ёто цитата сообщени€ mirela-MONI4KA [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

|
ћетки: уроки |
Ўпаргалочка по тегам |
Ёто цитата сообщени€ mirela-MONI4KA [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ўпаргалочка по тегам ЅерЄм к себе в цитатник.
ћетки: теги шпаргалка |
—тавим картинки в р€д |
Ёто цитата сообщени€ Novichok56 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: уроки |
ак делать простые рамочки |
Ёто цитата сообщени€ Novichok56 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: делаем рамочки урок |
ак в сообщении сделать красивый текст |
Ёто цитата сообщени€ Novichok56 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: уроки |
√отовимс€ к Ќовому году! ƒорогие мои, вам от мен€ маленький подарок! |
Ёто цитата сообщени€ Defne [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: все дл€ дневника |
как сделать самую простую кликабельную кнопку с надписью |
Ёто цитата сообщени€ милена70 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
http://blogs.mail.ru/mail/galina.lena/BB694E9761A5D6F.html

ак сделать самую простую кликабельную кнопку с надписью! ƒл€ этого воспользуемс€ вот такой формулой
ј теперь поподробнее. ‘ормула выгл€дит вот так  «десь надо заменить слова јƒ–≈— —“–јЌ»÷џ, на тот адрес, куда вы хотите попасть с помощью этой кнопки. ƒл€ примера берем сайт мелких анимашек, и делаем на него кнопочку- посылалочку.. ¬от адрес этого сайта, http://fantasyflash.ru/index.php?&kontent=anime который € вз€ла в адресной строке сайта  “еперь переносим его на нашу кнопочку. —тираем слова јƒ–≈— —“–јЌ»÷џ, а вместо этих слов подставл€ем адрес http://fantasyflash.ru/index.php?&kontent=anime «апись тогда будет выгл€деть вот так  ј теперь пишем слова, которые хотим видеть на кнопочке, стерев слова Ќј«¬јЌ»≈ Ќќѕ ». Ќапример »ƒ≈ћ —ёƒј, или, —ј…“ «ƒ≈—№, вообщем все, что вы хотите. я сейчас напишу —ј…“ — ј–“»Ќ јћ» «ƒ≈—№. ¬ыгл€деть теперь наша запись будет вот так  ¬от и все. “еперь наша кнопочка будет выгл€деть вот так, и нажав на нее, вы попадете на сайт с анимашками. “аким образом вы можете делать простейшие кнопочки дл€ любых сайтов и блогов, использовав эту формулу. ћожно вместо слов на кнопочку вставить мелкую картинку. ¬от код этой кнопочки. ¬место слов јƒ–≈— ј–“»Ќ », вновь подставл€ем адрес, а в место слов јƒ–≈— ј–“»Ќ », ставим ее адрес. я вз€ла звездочку, с того же сайта, на который мы и делали кнопочку. артинки там мелкие и очень удобные дл€ того что бы делать такие кнопочки. јдрес картинки берете так- ¬—“ј≈“≈ ћџЎ ќ… Ќј ј–“»Ќ ”, ∆ћ≈“≈ ѕ–ј¬”ё Ќќѕ ” ћџЎ» » ¬џЅ»–ј≈“≈ " ќѕ»–ќ¬ј“№ ——џЋ ” Ќј »«ќЅ–ј∆≈Ќ»≈" или выбираете свойства, а в них находите адрес картинки и копируете его. “еперь наша кнопочка выгл€дит вот так. ћожно сделать кнопочку, где будет и картинка и текст. ¬от этот код «десь все аналогично, замен€ем слова на јƒ–≈— —“–јЌ»„ », затем јƒ–≈— ј–“»Ќ » и —Ћќ¬ј ƒЋя Ќќѕ ». “огда наша кнопочка будет выгл€деть вот так ћожно так же такую кнопочку сделать на любом фоне. ¬от этот код. ¬се аналогично, вместо слов вставл€ете адреса. “огда наша кнопочка будет выгл€деть так!
¬Ќ»ћјЌ»≈, “≈ —“ Ќј Ќќѕќ„ ≈, можете спокойно редактировать- размер шрифта, цвет и прочее.
¬от и все. ƒл€ вашего удобства, все выше приведенные коды кнопочек € сейчас сделаю табличкой, что бы удобнее было пользоватьс€. “екст на кнопке - артинка на кнопке - “екст и картинка на кнопке - нопка на фоне - ому хочетс€ делать кнопочки покрасивее и посложнее, уже готовые, то посмотрите ¬ќ“ «ƒ≈—№. «десь ссылка на сайт с красивыми кнопочками, и описание как ими пользоватьс€! ”спехов! Ќадеюсь у всех все получитс€!  |
—ери€ сообщений "кнопки":
„асть 1 - ѕќ»— ѕќ ЅЋќ√” от яЌƒ≈ —...
„асть 2 - Ѕез заголовка
...
„асть 22 - ќдна кнопка дл€ многих попул€рных сервисов...
„асть 23 - ак сделать самую простую кликабельную кнопку с надписью...
„асть 24 - ак сделать самую простую кликабельную кнопку с надписью!...
—ери€ сообщений "запись, надпись,текст":
„асть 1 - Ѕез заголовка
„асть 2 - ƒелаем “екстовую ссылку...
...
„асть 20 - ¬—≈ —“ј“”—џ –”Ќ≈“ј... красивые, интересные и прикольные фразы на все случаи жизни...
„асть 21 - “ј ѕ»—ј“№ ћќ∆≈“ ј∆ƒџ…... полезность дл€ написани€ сообщений... классна€ штукенци€... уже испробовала...
„асть 22 - ак сделать самую простую кликабельную кнопку с надписью!...
ћетки: кликабельна€ кнопка урок |
¬ставить видео в дневник не сложно! |
Ёто цитата сообщени€ Millli [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ƒолго не могла пон€ть, почему у мен€ не получаетс€ вставить видео. ¬ одном из дневников прочитала очень старый пост ValeZ (?в его дневнике € его не нашла) о том, как вставить видео в дневник, что-то стало пон€тнее. » всЄ получилось! ≈сли у ¬ас така€ же проблема, прочитайте, как € вставл€ю видео. ћожет быть мой опыт ¬ам поможет.
ак вставить видео и сделать его нужного размера.
1. опируем код видео. (где и как чуть ниже)
2. «аходим в простой редактор дневника.
3. ¬ставл€ем код и сохран€ем сообщение.
¬от и всЄ! Ќичего сложного.
ћетки: вставл€ем видео в дневник урок |
| —траницы: | [2] 1 |








 —мысл жизни нашей - это путь тернистый,
—мысл жизни нашей - это путь тернистый, ¬ чем жизни смысл?
¬ чем жизни смысл?


























 ***********************
*********************** ******************************
******************************




 **************
************** ************************
************************


 *****************
***************** *******************
******************* *******************
******************* *******************
*******************