-Метки
-Рубрики
- АВТО (76)
- АНГЕЛЫ (28)
- АНТИКВАРИАТ,ДРАГОЦЕННОСТИ,БИЖУТЕРИЯ (93)
- АРХИТЕКТУРА (82)
- БИБЛИОТЕКИ (45)
- ПЕРЕВОДЧИКИ (1)
- БРОДИЛКИ (47)
- ВИДЕО (343)
- ВОКРУГ СВЕТА (359)
- 100 ЧУДЕС СВЕТА (12)
- ВОДОПАДЫ (16)
- ДВОРЦЫ,ЗАМКИ (95)
- МУЗЕИ МИРА (15)
- САДЫ, СКВЕРЫ, ПАРКИ (95)
- ХРАМЫ , СОБОРЫ, МОНАСТЫРИ (133)
- ВРЕМЕНА ГОДА (76)
- ВЕСНА (40)
- ЗИМА (10)
- ЛЕТО (8)
- ОСЕНЬ (17)
- ВСЕ ДЛЯ ДНЕВНИКА (97)
- ВСЕ ДЛЯ ФОТОШОП (167)
- ГЕНЕРАТОРЫ ВИДЕО (2)
- ГЕНЕРАТОРЫ КАРТИНОК (97)
- ГЕНЕРАТОРЫ ТЕКСТА (93)
- ГЕНЕРАТОРЫ ЦВЕТА (7)
- ГОРОСКОПЫ (169)
- ДАМСКИЕ ШТУЧКИ (38)
- ДАЧА (3)
- ДЕВУШКИ (189)
- ДЕЛАЕМ МУЗЫКАЛЬНУЮ ОТКРЫТКУ (10)
- ДЕЛАЕМ РАМОЧКИ (39)
- ДЕЛАЕМ СХЕМЫ (10)
- ДЕЛАЕМ ФОНЫ (7)
- ДЕТИ (114)
- ДИЕТА (29)
- ЖЗЛ (62)
- ЖИВАЯ ПРИРОДА (1)
- ЖИВОПИСЬ (2799)
- ГАЛЕРЕЯ ВОСТОКА (428)
- ГРАФИКА (49)
- ДЕТСКИЙ ОБРАЗ В ЖИВОПИСИ (94)
- ЖЕНСКИЙ ОБРАЗ В ЖИВОПИСИ (655)
- ЖИВОТНЫЙ МИР В ЖИВОПИСИ (136)
- ИЛЛЮСТРАЦИИ (370)
- КОШКИ В ЖИВОПИСИ (76)
- МОРЕ В ЖИВОПИСИ (16)
- НАТЮРМОРТЫ В ЖИВОПИСИ (47)
- РИСУНКИ КАРАНДАШОМ (53)
- СОБАКИ В ЖИВОПИСИ (8)
- ФЭНТЕЗИ (214)
- ЦВЕТЫ В ЖИВОПИСИ (77)
- ЖИВОТНЫЙ МИР (225)
- ЗАГОТОВКИ НА ЗИМУ (8)
- ЗАПРЕДЕЛЬНОЕ (207)
- ГАДАНИЯ (40)
- НУМЕРОЛОГИЯ (46)
- ПРИВЛЕКАЕМ ДЕНЕЖКИ (19)
- ЗВЕЗДЫ ЭСТРАДЫ И КИНО (209)
- ЗДОРОВЬЕ (146)
- ЗОДИАК (121)
- ИГРЫ, ПАЗЛЫ,РИСОВАЛКИ (88)
- ИНТЕРЕСНОЕ (128)
- ИНТЕРЬЕР, ДИЗАЙН (203)
- ИСКУССТВО (192)
- ИСКУССТВО (90)
- БАЛЕТ (16)
- БАТИК (12)
- СКУЛЬПТУРА, СТАТУЭТКИ, НЭЦКЕ (79)
- ИСТОРИЯ (19)
- КАРНАВАЛ (4)
- КАРТИНКИ PNG (32)
- КИНО (155)
- КлипАрт (174)
- КОМПЬЮТЕР (123)
- КОСМОС (2)
- КОТОМАТРИЦЫ (170)
- КОШКИ (143)
- КРАСИВОЕ (32)
- КРАСОТА (58)
- КРЫМ (35)
- КУШАТЬ ПОДАНО! (42)
- ЛИРИКА, ПОЭЗИЯ (1863)
- Страничка СВЕТСКОЙ ЛЬВИЦЫ (57)
- Страничка ЛУЧИК СВЕТА (85)
- МАКРО (93)
- МИР В ФОТОГРАФИИ (13)
- МИР В ЦВЕТЕ (13)
- МИР ПОЗИТИВА (23)
- КРАСОТА СРЕДИ НАС (3)
- МОИ РАМОЧКИ (51)
- МОИ ПРОСТЫЕ РАМОЧКИ (3)
- МОИ СХЕМЫ (317)
- МОРЕ, ПОДВОДНЫЙ МИР (368)
- МОТИВАТОРЫ, ДЕМОТИВАТОРЫ (94)
- МУЖЧИНЫ,ЖЕНЩИНЫ (94)
- МУЗЫКА (1031)
- авторская песня (1)
- блюз (3)
- джаз (6)
- зарубежная эстрада (26)
- звуки природы (3)
- инструментальная музыка (38)
- классика в обработке (6)
- классическая музыка (22)
- композиторы (14)
- МУЗЫКАЛЬНЫЕ СБОРНИКИ (507)
- органная музыка (2)
- поиск музыки (1)
- рок (6)
- рок-н-ролл (1)
- российская эстрада (5)
- саксофон (9)
- советская эстрада (12)
- украинская эстрада (1)
- шансон (16)
- эстрада Франции (5)
- МУЗЫКАЛЬНЫЕ ОТКРЫТКИ, ПЛЕЙКАСТЫ (190)
- МОИ МУЗЫКАЛЬНЫЕ ОТКРЫТКИ (57)
- МУЛЬТЫ (79)
- МЫСЛИ,ВЫСКАЗЫВАНИЯ,АФОРИЗМЫ,ЦИТАТЫ (447)
- МЭРИЛИН МОНРО (28)
- НАДПИСИ ДЛЯ КОММЕНТОВ (13)
- НАПИТКИ (30)
- НАСЕКОМЫЕ (34)
- НАСТРОЕНИЕ (1)
- НАШ МИР В ФОТОГРАФИЯХ (59)
- КАК ПРЕКРАСЕН ЭТОТ МИР! (18)
- НИК ТУМАНОВ (2)
- НОВЫЙ ГОД, РОЖДЕСТВО (234)
- ОБОИ (140)
- ОТКРЫТКИ,КАРТИНКИ,АНИМАШКИ (262)
- ПАМЯТЬ (15)
- ПЛЕЕРЫ (41)
- ПО СТРАНАМ И КОНТИНЕНТАМ (513)
- АВСТРАЛИЯ (9)
- АВСТРИЯ (7)
- АМЕРИКА (47)
- АНГЛИЯ (25)
- ГЕРМАНИЯ (21)
- ГРЕЦИЯ (7)
- ИЗРАИЛЬ (14)
- ИНДИЯ (38)
- ИСПАНИЯ (20)
- ИТАЛИЯ (86)
- КИТАЙ (66)
- МОНАКО (3)
- НОРВЕГИЯ (1)
- ТАИЛАНД (19)
- ТУРЦИЯ (8)
- ФРАНЦИЯ (69)
- ШВЕЙЦАРИЯ (2)
- ШОТЛАНДИЯ (3)
- ЯПОНИЯ (61)
- ПОЗДРАВЛЕНИЯ, ПОЖЕЛАНИЯ (166)
- ПОЗИТИВ (151)
- ПОЛЕЗНОСТИ ОТ Arnusha И НЕ ТОЛЬКО (84)
- ПОЛЕЗНЫЕ САЙТЫ (173)
- ПРАВОСЛАВИЕ (103)
- ИКОНЫ (8)
- МОЛИТВЫ (40)
- ПРАЗДНИКИ (50)
- ПРИРОДА (338)
- ПРИТЧИ (47)
- ПРО ВСЕ (58)
- ПРОЕКТЫ ЕКАТЕРИНЫ РОЖДЕСТВЕНСКОЙ (20)
- ПСИХОЛОГИЯ (108)
- ПТИЦЫ (80)
- ПУТЕШЕСТВИЯ (639)
- РАДИКАЛ (1)
- РАЗДЕЛИТЕЛИ (88)
- РАЙСКИЕ УГОЛКИ ЗЕМЛИ (63)
- РАМОЧКИ (250)
- РАМОЧКИ ПРОСТЫЕ (39)
- РАМОЧКИ ДЛЯ ВИДЕО (10)
- РАСТЕНИЯ (3)
- РЕЛАКС (43)
- РОБИН НОРВУД (2)
- РУКОДЕЛИЕ (16)
- СКРАП-НАБОРЫ (5)
- СОБАКИ (160)
- СТРАНИЧКА SMART50 (333)
- СХЕМЫ, АВАТАРЫ,ЭПИГРАФЫ (108)
- ТЕСТЫ (717)
- УРОКИ ЛИРУ (81)
- Уроки от Галерея_Дефне (3)
- УЧИМ АНГЛИЙСКИЙ (23)
- УЧИМСЯ РИСОВАТЬ (41)
- ФЕИ,КУКЛЫ (182)
- ФЕН-ШУЙ (11)
- ФЛЕШ - КАРТИНКИ (65)
- ФОНЫ (316)
- ФОНЫ ПРОЗРАЧНЫЕ (28)
- ФОТОИСКУССТВО, ФОТОГРАФИЯ (1334)
- ЧЕРНО-БЕЛОЕ ФОТО (13)
- ФОТОНАТЮРМОРТЫ (52)
- ЦВЕТЫ (261)
- ЧАСИКИ (41)
- ЭРОТИКА (10)
- ЮМОР (295)
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
 Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
-Музыка
- Sofi_-_Dabrundebi (4:05)
- Слушали: 4663 Комментарии: 2
- А я то думал вы счастливая.Михалыч
- Слушали: 3726 Комментарии: 2
- Любовь....
- Слушали: 17624 Комментарии: 4
- Celine Dion -The power of love
- Слушали: 5703 Комментарии: 7
- Cue - Hallo
- Слушали: 13752 Комментарии: 0
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Статистика
Урок. Вставляем вертикальные разделители |
|
По просьбам читателей, попытаюсь объяснить как ставить по бокам текста вертикальные разделители, как сейчас они стоят у меня в этом посте. Большой выбор самых красивых вертикальных разделителей, для украшения Ваших постов и блогов можно найти здесь: efachka.ru/post179454015. Ставятся они точно так же как и картинки. Что бы было понятно всем, и тем кто только начинает знакомится с кодами, напишу все очень подробно. Начну все по порядку. Если вы хотите что бы картинки стояли по краям вашей записи, (КАК СЕЙЧАС В ПРИМЕРЕ), то посмотрим сначала как выглядит просто HTML код картинки или разделителя. Я взяла небольшой вертикальный разделитель, который в Упрощённый формате (в расширенном текстовом редакторе на ЛиРу) выглядит вот так:
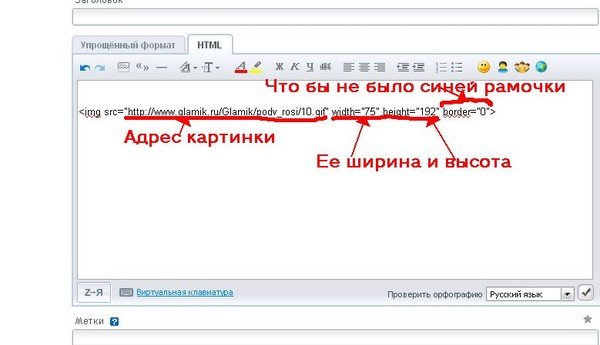
Но когда мы перейдем в режим HTML (на ЛиРу это простой редактор, но можно и в расширенном при нажатии кнопочки "источник"), наша картинка превратится в коды и будет выглядеть вот так.
Разберем из чего он состоит
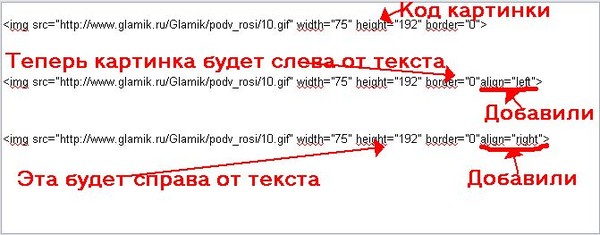
С кодом картинки мы разобрались. Теперь нам надо что бы она встала справа и слева от текста. Для этого В HTML формате в конце кода (перед последними кавычками) нужно добавить align="left" и картинка будет слева от текста или align="right" и картинка будет справа от текста. (Скопируйте эти символы право-лево и поставьте в конце кода своей картинки) Рассмотрим это на картинке:
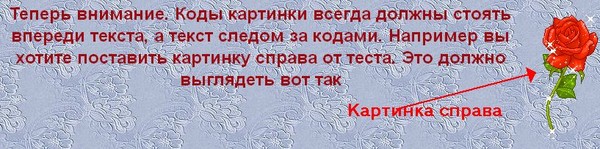
Теперь внимание. Коды картинки всегда должны стоять впереди текста, а текст следом за кодами. Например, Вы хотите поставить картинку справа от теста. Это должно выглядеть вот так:
В посте это будет выглядеть вот так:
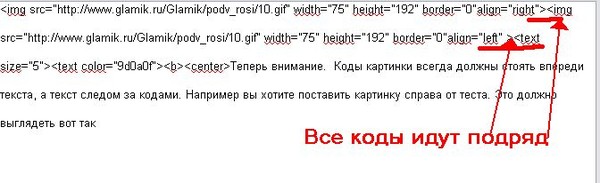
Теперь ставим сразу обе картинки, что бы стояли по бокам. Тоже оба кода впереди, один за другим без перерыва, пробела, а за ними сразу текст.
В посте это будет выглядеть вот так:
Вот так картинки ставятся по краям поста. Попробуйте и у Вас все получится. Успехов вам!  |
| Рубрики: | ПОЛЕЗНОСТИ ОТ Arnusha И НЕ ТОЛЬКО |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |