-ћузыка
- јри€ ћистера »кса в исполнении ‘еликса ÷арикати
- —лушали: 3902 омментарии: 2
- Daveed - With You
- —лушали: 4032 омментарии: 1
- Beatles
- —лушали: 2961 омментарии: 2
-–убрики
- живопись (11308)
- ¬идеоклипы,кинофильмы (8348)
- ёвелирные издели€ (8003)
- ¬округ света (5353)
- ”краина (342)
- ћо€ дача (5003)
- ќгород (1286)
- ÷ветоводство (1023)
- сад (859)
- —амоделки (681)
- —троительство (492)
- Ћандшафтный дизайн (346)
- ћини ферма (316)
- √олуби (119)
- Ѕеседки,веранды, террасы (71)
- ƒорожки на даче (58)
- јльпийские горки (53)
- ѕруд (51)
- скамейки (29)
- истори€ (4802)
- »стори€ –оссии (1759)
- «арубежна€ истори€ (1545)
- ———– (906)
- 2 мирова€ война (797)
- 1812год (16)
- ѕейзаж (4764)
- јнтиквариат (4384)
- ¬сЄ интересное (3625)
- ‘арфор, ерамика,—татуэтки (3122)
- »ллюстрации (2870)
- улинари€ (2863)
- стекло,хрусталь (2788)
- Ћичности (2742)
- «доровье (2669)
- ‘илатели€ (2260)
- ’удожники разных стран-5 (96)
- ѕолезна€ информаци€ (80)
- »стори€ –оссии (69)
- ‘ауна (68)
- ультура,образование,искусство (65)
- ћеждународные праздники,организации,выставки (61)
- ’удожники разных стран-7 (59)
- ќсвоение космоса-2 (56)
- артины русских,советских художников-3 (54)
- ѕисатели-2 (53)
- –усские и советские художники 19-20 вв (52)
- ”чЄные,изобретатели,конструкторы-2 (51)
- –усские и —оветские художники 19 в-2 (51)
- –еволюционные и политические де€тели-2 (51)
- ’удожники разных стран-3 (50)
- ’удожники разных стран-2 (50)
- ’удожники разных стран-1 (50)
- ———–-1 (50)
- –усские художники-19в-1 (50)
- артины –усских и —оветских художников-1 (50)
- ———–-2 (49)
- –еволллюционные и политические де€тели-1 (49)
- ’удожники ———–-20¬ (48)
- ”чЄные,изобретатели,конструкторы-1 (48)
- ќсвоение космоса-1 (48)
- артины –усских и —оветских художников-2 (48)
- ———–-4 (47)
- ———–-3 (47)
- ѕисатели-1 (47)
- ¬ойна 41-45(1) (47)
- Ёто интересно (46)
- ¬ойна-41-45(2) (46)
- јвиаци€,воздухоплавание (43)
- √орода и объекты –оссии и ———–-2 (39)
- –усские художники-14-18вв (38)
- √орода и объекты –оссии и ———–-1 (38)
- ћузыка (37)
- ‘лора (36)
- –еспублики и автономии ———– (35)
- ’удожники разных стран-4 (34)
- –еволюци€ и гражданска€ война (34)
- ћеждунрдные праздники,организации,выставки-II (27)
- “еатр (27)
- «еркальные картины (26)
- ¬ойна-41-45(3) (22)
- ѕрирода (20)
- ”чЄные,изобретатели,конструкторы-3 (20)
- —оветские и постсоветские художники (19)
- ’удожники разных стран-6 (11)
- ———– и другие страны (9)
- ’удожники разных стран-8 (5)
- јрхитектура (4)
- ƒрагоценные камни ћинералы амнерезное искусство (2255)
- ƒесерты,сладкое (2149)
- ¬ыпечка (1993)
- Ќатюрморты (1886)
- Ќовый год,–ождество (1658)
- «агадки и тайны природы (1626)
- салаты,закуски (1524)
- ѕоэзи€ (1501)
- ’окку и танка-€понска€ поэзи€ (78)
- ѕраздники (1468)
- ѕо –оссии,достопримечательности (1358)
- «амки (1351)
- «амки ÷ентральной ≈вропы (526)
- «амки ¬осточной европы (268)
- «амки ‘ранции (228)
- «амки ёжной ≈вропы и јзии (154)
- «амки —кандинавии (48)
- ёмор (1260)
- ѕрирода (1226)
- зима (1173)
- «аготовки (1127)
- ошки (1055)
- –укоделие (1030)
- јфоризмы и цитаты (936)
- оформление (835)
- –амочки (532)
- ‘оны,разделители,декор (70)
- нопки переходы (54)
- —хемы, јватары,Ёпиграфы (37)
- плееры (27)
- –амочки дл€ видео (12)
- ќбои (9)
- ѕтицы (788)
- ”ютный дом (784)
- артины на ткани,вышивка (776)
- –ассказы ,притчи (766)
- »з бумаги, дерева, соломки , кости,металла (750)
- юмор в искусстве (713)
- ћорска€ тематика (672)
- ћир фантазий (630)
- картины (626)
- деревн€ (617)
- ћузыка (593)
- расота,мода,одежда,обувь (546)
- «вер€та (513)
- лассное фото (470)
- монастыри (467)
- јрхангельска€ область (77)
- Ќижегородска€ область (31)
- ћонастыри ≈вропы (24)
- “атарстан (19)
- Ќовгородска€ область (17)
- ярославска€ область (16)
- —вердловска€ область (15)
- ѕсковска€ область (15)
- Ћенинградска€ область (14)
- јлтайска€ рай (13)
- ћордови€ (13)
- –€занска€ область (12)
- Ћипецка€ область (11)
- арели€ (11)
- ћосква (11)
- тульска€ область (10)
- ѕензенска€ область (9)
- ћосковска€ область (9)
- ѕермский рай (8)
- ќрловска€ область (8)
- “амбовска€ область (8)
- раснодарский край (7)
- курска€ область (7)
- —аратовска€ область (7)
- ировска€ область (6)
- —анкт-ѕетербург и пригороды (6)
- ”краина (6)
- —моленска€ область (6)
- „уваши€ (6)
- расно€рский край (5)
- Ќовосибирска€ область (5)
- ¬ологодска€ область (5)
- јстраханска€ область (4)
- јмурска€ область (4)
- ќмска€ область (4)
- –еспублика оми (4)
- –остовска€ область (4)
- ћонастыри јзии (4)
- курганска€ область (3)
- ѕриморский край (3)
- —тавропольский край (3)
- “юменска€ область (3)
- —амарска€ область (3)
- остромска€ область (2)
- алужска€ область (2)
- ћурманска€ область (1)
- ¬оронежска€ область (1)
- —лав€нска€ тема (455)
- »стори€ слав€н (260)
- —лав€нские художники (149)
- ќружие,вооружение (440)
- бисер (440)
- √ифки (414)
- ѕарусники (394)
- гитара (374)
- холодное оружие (366)
- резьба по дереву (360)
- —оветы (347)
- ак,что и почему? (183)
- ѕост с плеером (40)
- ѕост с картинкой (37)
- ѕост с видео (23)
- Ќапитки (296)
- јрктика (290)
- ќригами (288)
- –ыбалка (280)
- ќхота (277)
- «верьЄ (88)
- артины с охотничьей тематикой (53)
- ќхотничьи ножи (45)
- ќхотничьи рассказы (32)
- ќхотничьи ружь€ (30)
- охотничьи собаки (27)
- Ўансон (275)
- јвто (271)
- ÷веты (269)
- јвиаци€ и воздухоплавание (255)
- —обаки (249)
- чай (242)
- —казки (238)
- ѕенсии (235)
- ботанические сады (224)
- в€зание (221)
- открытки на все случаи (199)
- јнимаци€ (182)
- –ыбы (179)
- ѕраво (178)
- ЅЋё« (170)
- «меи ,л€гушки (118)
- »ндейцы (118)
- азаки (109)
- Ћошади (102)
- Ќасекомые (102)
- “олстушки (100)
- Ќумизматика (99)
- аквариум (86)
- бизнес (85)
- аталог сайтов (47)
- артинки дл€ декупажа (43)
- —пасибки (40)
- ”чебник (39)
- ¬етр€ные электростанции (30)
- Ћ≈— (18)
- √енераторы (17)
- Ёротика (15)
- ‘лэшки (12)
- ћой юбилей (10)
- ћои фото (9)
- часики (9)
- энцыклопеди€ (7)
- океанариум (1)
-ѕоиск по дневнику
јкупрессура дл€ каждого. »спользуйте активные точки (јтлас) |
÷итата сообщени€ haritta
јкупрессура дл€ каждого. »спользуйте активные точки (јтлас)
јкупрессура Ц воздействие на точки с помощью пальцев Ц нажатий, поглаживаний. ѕринцип действи€ такой же, как у акупунктуры, только вместо игл используетс€ большой или указательный палец руки. Ёту методику можно с легкостью примен€ть в домашних услови€х.
јкупрессура дл€ каждого
’анс Ёвальд, Ё ќЌ, ƒюссельдорф
—топа

(ѕрава€)

(Ћева€)
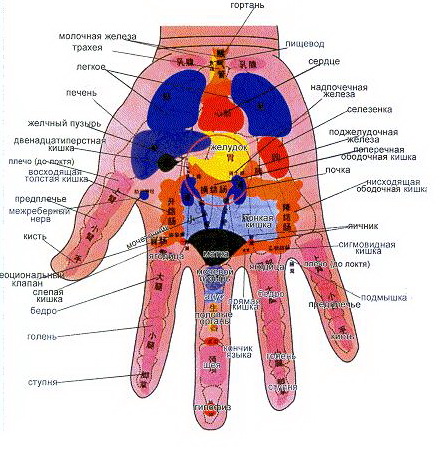
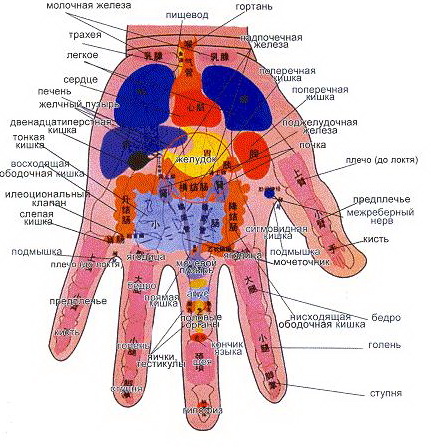
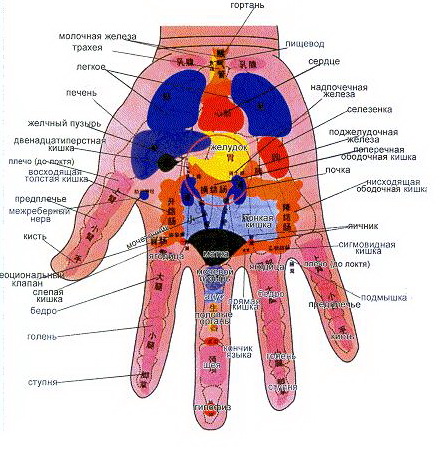
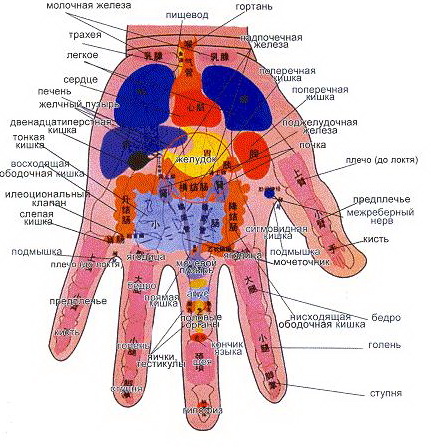
Ћадони

(ѕрава€)

(Ћева€)
–ефлекторные зоны

—тупни-скелет

Ѕери ноги в руки и...
ќбщеизвестно, что –одину нельз€ унести на подошвах своих сапог... ј вот на ¬остоке уверены, что на подошвах, конечно, не сапог, а наших ног, можно унести собственное здоровье!
’итроумные китайцы за свою многовековую историю изобрели не только бумагу, компас и порох. ќни открыли, что массиру€ определенные участки на подошвах ступней, можно см€гчить или даже сн€ть вовсе болевые ощущени€ в различных част€х организма: суставах, мускулах, внутренних органах... “аким путем вы обеспечиваете беспреп€тственный доступ жизненной энергии в любую точку вашего тела.
«апомните: при головной боли нужно массировать большой палец, при зоболевании глаз - два средних пальца, при бол€х в ушах - внешние пальцы стопы, при проблемах с позвоночником - внутреннюю сторону подошвы. ќстальные варианты хорошо видны на приведенной схеме.
ј ”ѕ–≈——”–ј ј∆ƒќћ”
Ѕолее п€ти тыс€ч лет известна акупунктура (иглоукалывание) - китайский метод лечени€ с помощью золотых игл. ¬ последнее врем€ по€вилс€ и современный аналог такой методики - электропунктура. ќднако не всем известно, что существует еще один метод - акупрессура. ¬ японии аналогична€ методика называетс€ шиацу (ши - пальцы, ацу - надавливание).
јкупрессура лечит посредством нажати€ пальцами.
јкупрессура €вл€етс€ дальнейшим развитием акупунктуры. ќна использует те же точки (и меридианы), в которые ввод€тс€ иглы при акупунктуре, однако акупрессура отвергает применение металла при лечении. ¬место игл, с тем же эффектом, используетс€ большой и указательный пальцы рук (можно и собственных, при их наличии).
Ќажатие пальцами на правильные точки освобождает от многих недугов и расстройств.
јкупрессура не только утол€ет боль, но сокращает также и врем€ болезни, устран€ет нарушение функциональной де€тельности органов, ликвидирует органические последстви€ неврозов (тревоги, беспокойства, бо€зни).
аждый, кто знает важнейшие точки на теле и лечебные показани€, выполн€€ легко запоминающиес€ правила акупрессуры, сможет помочь себе сам!
јкупрессура снимает боль и лечит те болезни, которые вызваны нарушени€ми нервной системы, а это в наше лихорадочное врем€ - кажда€ втора€ болезнь. Ќо прежде всего, акупрессура €вл€етс€ надежным, безопасным и действенным методом борьбы с болью - и это без какого-либо побочного действи€. ќсобенно эффективен этот метод, когда удачно подобран и, тем более при€тен, носитель воздействи€.
јкупрессура не причин€ет боли укола иглы, не вызывает кровотечени€ и исключает внесение инфекции в организм. Ќо главное, этот доктор всегда с ¬ами!
акие имеютс€ виды точек
ћеста расположени€ точек акупунктуры и акупрессуры известны точно. ќни расположены на 14 лини€х (меридианах), которые давно уже исследованы. Ёти меридианы имеют определенные наименовани€, например, "Ѕольшой сердечный" ("ћастер сердца"), "“рехстепенной обогреватель" или "ћеридиан-гувернер", при этом на каждом меридиане использукютс€ три вида точек:
Х "√армонизирующие точки", лежащие в начале и конце меридиана; их акупрессура дает гармоничные отзвуки во всех органах, относ€щихс€ к данному меридиану;
Х "¬озбуждающа€ точка", только одна на каждом меридиане; ее акупрессура активизирует реакцию и работоспособность относ€щихс€ к данному меридиану органов;
Х "”спокаивающа€ точка", также только одна на каждом меридиане; подавл€ет, успокаивает, снимает нервозное состо€ние; ощущени€ при ее акупрессуре наиболее при€тны.
ќблегчение приносит усиленна€ акупрессура системы так называемых "—игнальных (тревожных) точек ("ћу-точек"). аждый основной орган имеет свою сигнальную точку. ѕравильна€ акупрессура этой точки способствует немедленному улучшению состо€ни€ человека и в особенности уменьшению боли.
¬ последние годы был открыт целый р€д "—пециальных точек", относ€щихс€ к определенным недугам (заболевани€м).
Ќиже приведены изображени€ важнейших точек акупрессуры. Ёто могут быть и "”спокаивающа€ точка" при расстройствах сна, и "¬озбуждающа€ точка" при низком кров€ном давлении, и "√армонизирующа€ точка" при тревожном состо€нии общего невроза, и "—игнальна€ точка" при коликах суставов, и "—пециальна€ точка" при импотенции.
ѕриведенные рисунки показывают типичные места расположени€ точек. ¬виду индивидуальных element.style {особенностей телосложени€ места расположени€ точек могут отклон€тьс€ в пределах одного сантиметра. — помощью специального прибора, измер€ющего сопротивление кожного покрова, по пониженному значению сопротивлени€ расположение точки определ€етс€ с точностью до миллиметра. ќднако дл€ акупрессуры така€ точность избыточна (размеры пальца больше). ак правило, точка акупрессуры реагирует на сильное нажатие четким болевым импульсом, что облегчает ее поиск на нужном участке тела.
ак воздействовать на точку акупрессуры?
итайцы различают три степени воздействи€ на лечебные точки:
Х при острых бол€х и при первичном лечении показано применение легкого кругового массажа точки, который производитс€ кончиком указательного пальца руки. ѕродолжительность массажа от одной до п€ти минут.
Х при хронических заболевани€х, в зависимости от общего состо€ни€ пациента, лучше всего и надежнее примен€ть точечный массаж средней силы. –екомендуетс€ многократный массаж в течение дн€, продолжительность акупрессуры - до тридцати секунд.
Х сильна€ прессура производитс€ главным образом с помощью большого пальца руки, однако возможны и другие варианты.
огда искома€ точка найдена на теле, кончиком указательного или большого пальца прикасаютс€ к кожному покрову, затем начинают производить пальцем круговые движени€, сдвигающие кожу относительно костной или мышечной ткани в ритме два оборота в секунду. ѕри этом следует обращать внимание на то, чтобы палец посто€нно оставалс€ на необходимой точке тела.
ѕри симметричном воздействии на точки акупрессуры следует быть особо внимательным.
ѕротивопоказани€
јкупрессура в своей упрощенной форме не может заменить необходимого медицинского лечени€, однако она может примен€тьс€ как дополнительное болеутол€ющее лечение, а также дл€ оказани€ первой медицинской помощи.
ѕротивопоказана акупрессура при:
Х т€желых органических заболевани€х сердца и систем кровообращени€;
Х в период беременности;
Х при сильном переутомлении;
Х до излечени€ кожного заболевани€ в точке акупрессуры (нагноени€, лиша€ и т.п.)
ак правильно проводить акупрессуру?
Х —€дьте или ложитесь на спину.
Х —ледите за отсутствием внешних раздражителей (разговоры родных, телефонные звонки и т.п)
Х Ќа врем€ отвлекитесь от всего.
Х ончик указательного пальца положите на необходимую точку тела (точку акупрессуры).
Х Ћегко надавите на кожу и одновременно начинайте производить круговые движени€ пальцем, след€ при этом, чтобы палец при движении не сходил с данной точки тела.
Х ѕродолжительность акупрессуры - от полминуты до п€ти минут.
ƒействие всегда наступает быстро и ощущаетс€ долгое врем€.
јкупрессуру можно многократно повтор€ть в течение дн€!
—трах (подавленное состо€ние). ќбщий невроз.
√армонизирующа€ точка "Ѕожественное равнодушие".
јкупрессура легка€ до п€ти минут, проводитс€ в сид€чем положении указательными пальцами обеих рук синхронно.

√оловна€ боль (боли лобной части).
”спокаивающа€ точка (симметрична€) "’си-сан".
Ћегка€ акупрессура с помощью больших пальцев, об€зательно синхронна€ с двух сторон. ¬о врем€ акупрессуры глаза должны быть закрыты.

√оловна€ боль (мигрень).
”спокаивающа€ точка "’о-гу".
«ажав точку между указательным и большим пальцами массирующей руки, провод€т легкую ритмичную акупрессуру с помощью указательного пальца. ѕродолжительность- до п€ти минут.

√оловна€ боль (боли затылочной части).
—пециальна€ (симметрична€) точка "‘ен-хи".
—ильна€ ритмична€ акупрессура синхронно обеими руками, может проводитьс€ как указательными, так и большими пальцами рук.

√ипертони€ (повышенное кров€ное давление).
√армонизирующа€ точка "ёань-си".
Ћегка€ акупрессура с помощью указательного пальца продолжительностью до п€ти минут. ќб€зательный покой. ѕри длительном применении следует делать недельный перерыв.

Ѕоли сердца.
”спокаивающа€ точка "’а-ти" - "’а-фу-(ли)".
јкупрессура легка€, лучше всего в лежачем положении, проводитс€ большим пальцем, зажав кисть указательным и большим пальцами массирующей руки. ѕолный покой.

”сталость.
¬озбуждающа€ (специальна€) точка.
јкупрессура проводитс€ кончиком большого пальца в течение часа, зажав мизинец правой руки между указательным и большим пальцами левой руки.

Ќарушение кровообращени€ (закупорка сосудов, слабый кровоток и т.п.)
¬озбуждающа€ точка "Ёль-мю".
«ажать средний палец одной руки между указательным и большим пальцами другой. јкупрессура проводитс€ нажатием со средним усилием ногтем большого пальца в ритме биени€ сердца попеременно на обеих руках, через минуту мен€€ средние пальцы рук.

»нтенсивное кровообращение. ѕониженное кров€ное давление.
¬озбуждающа€ точка "¬у-те".
»нтенсивна€ (до боли), но кратковременна€ акупрессура ногтем большого пальца другой руки. ѕри пониженном давлении рекомендуетс€ проводить акупрессуру по утрам в постели.

–асстройства сна.
—пециальна€ (гармонизирующа€) точка "’а-у-сан".
Ћегка€ акупрессура указательным пальцем в состо€нии полного поко€. ƒействие эффективнее (быстрее) с правой стороны, чем с левой.

¬озрастные расстройства (переходный возраст).
√армонизирующа€ точка "“а-нейль" или "…ен-май".
Ћегка€ акупрессура кончиком указательного пальца по возможности по утрам, с соблюдением режима полного поко€.

ѕоловые расстройства (слаба€ эрекци€ мужчины).
—пециальна€ точка "Ћо-си-муй".
Ћегка€ прессура указательным пальцем. ∆елательно проведение акупрессуры партнером. Ќеобходимо состо€ние поко€.

ѕоловые расстройства (импотенци€ мужчины, холодность женщины).
—пециальна€ точка "„ли-ке".
ѕроводитс€ чередованием легкой и интенсивной акупрессуры указательным пальцем. ∆елательно проведение акупрессуры партнером. Ќеобходимо состо€ние поко€.

ѕо€снично-крестцовый радикулит.
—пециальна€ точка "’а-те".
ѕроводитс€ сильна€ акупрессура с помощью больших пальцев одновременно с двух сторон. ѕродолжительность акупрессуры - до двух минут.

Ўейный радикулит. ѕрострел.
√армонизирующа€ точка "‘аи-юань".
ѕоложить указательные пальцы рук на точки, а большими пальцами сжать тело в этом месте. јкупрессура проводитс€ указательными пальцами синхронно с обеих сторон, вначале легка€, затем с усилением.

Ќасморк.
1-√армонизирующа€ точка "’и-ши". 2-¬озбуждающа€ точка " у-сан". 3-”спокаивающа€ точка "‘у-сан". 4-—пециальна€ точка "Ќи-ши".
¬се точки симметричные.
јкупрессура проводитс€ в легкой форме кончиками указательных пальцев обеих рук синхронно с двух сторон (одну минуту каждую пару точек). ѕоследовательность проведени€ 1-2-3-4. ѕомогает также в качестве профилактического средства

√рипп.
2-¬озбуждающа€ точка " у-сан". 3-”спокаивающа€ точка "‘у-сан".
јкупрессура проводитс€ в легкой форме кончиками указательных пальцев рук синхронно с двух сторон, каждую точку массируют попеременно в течение одной минуты.

Ѕоли в горле (воспалени€ и т.п.)
¬озбуждающа€ точка "’си-кхун".
«ажать большой палец руки между указательным и большим пальцами другой руки. јкупрессура проводитс€ со средним усилием, преимущественно нажимом большого пальца, попеременно мен€€ руки. ѕродолжительность только 10 секунд.

”шна€ боль.
√армонизирующа€ точка "ёнь-юа".
Ћегка€ акупрессура проводитс€ указательным пальцем. ƒейственна лишь в области больного уха. ѕродолжительность - до наступлени€ улучшени€.

ќстра€ боль. «убна€ боль.
—пециальна€ точка "’о-ба".
»нтенсивна€ акупрессура в течение 10 секунд ногтем указательного пальца.

Ѕоли ревматического характера.
”спокаивающа€ точка.
Ћегка€, но продолжительна€ акупрессура (до 7 минут) с помощью указательного пальца попеременно на обеих руках.

–асстройства желудка (желудочно-кишечные боли).
1-√армонизирующа€ точка "“у-ше"- спазмы, колики. 2-√армонизирующа€ точка "“у-ши-(ли)"- понос. 3-√армонизирующа€ точка "“у-кси"-запоры.
“олько легка€, но длительна€ (терпелива€) акупрессура с помощью указательных пальцев, желательно лежа в постели. ƒл€ точки 2 об€зательна синхронность с обеих сторон

Ѕоли в суставах.
√армонизирующа€ точка "ёинь-хай".
јкупрессура проводитс€ указательным пальцем. ѕри острых бол€х- только легка€ акупрессура, при хронических заболевани€х- сильна€, интенсивна€ акупрессура. ѕродолжительность- до наступлени€ улучшени€ состо€ни€.

Ѕоли желчного пузыр€ (колики).
”спокаивающа€ точка "’у-сан".
Ћегка€ акупрессура указательными пальцами обеих рук одновременно. ѕродолжительность - до наступлени€ улучшени€ состо€ни€. Ёффективно в качестве профилактического средства.

јстма. ќдышка. ашель (отвыкание от курени€).
—пециальна€ точка "’аба-экс".
јкупрессура проводитс€ в легкой форме указательным пальцем продолжительностью до одной минуты. јкупрессуру можно повтор€ть в любое врем€. ¬ случае отвыкани€ от курени€ акупрессура проводитс€ при возникновении желани€ курить. ¬ данном случае проводитс€ кратковременна€, но интенсивна€ (до боли) акупрессура. ∆елательно проведение также терапии как при гипотонии (пониженном кров€ном давлении).

Ѕолезни глаз (р€бь в глазах, дрожание век, боль глаз).
”спокаивающа€ точка "“аи-юань".
Ћегка€ акупрессура глазной впадины в последовательности, обозначенной цифрами. ¬о врем€ акупрессуры глаза закрыты.

”сталость ног (переутомление после бега или длительной ходьбы).
¬озбуждающа€ точка "ѕи-ин-сан".
јкупрессура проводитс€ со средним усилием с помощью указательного пальца, не обхватыва€ при этом голень массируемой ноги (уставшей ноги). ѕри необходимости акупрессура повтор€етс€.

√оловокружение.
√армонизирующа€ точка "÷ынь-цель".
—ильна€, интенсивна€, но кратковременна€ акупрессура с помощью указательного пальца. ѕри необходимости следует комбинировать с акупрессурой точки "¬у-те" (гипотони€), проводимой с помощью ногт€ большого пальца интенсивным нажимом области ногтевого ложа мизинца другой руки.

ѕотливость.
—пециальна€ точка "–у-май".
Ћегка€ акупрессура с помощью указательного пальца. ѕродолжительность - до трех минут. ƒействие оказываетс€ быстро при акупрессуре с правой стороны, действие с левой стороны значительно дольше

–асстройства в период менструации.
√армонизирующа€ точка.
Ћегка€ акупрессура, многократно повтор€ема€ в течение "критических дней". ѕродолжительность - до наступлени€ улучшени€ состо€ни€.

ѕритупление аппетита.
”спокаивающа€ точка "ё-пе".
јкупрессура в виде легкого массажа попеременно на обеих руках при возникновении аппетита. ѕродолжительность- 30 секунд. ¬оздействие на точку притупл€ет аппетит и регулирует (стабилизирует) обмен веществ.

јкупрессура Ц воздействие на точки с помощью пальцев Ц нажатий, поглаживаний. ѕринцип действи€ такой же, как у акупунктуры, только вместо игл используетс€ большой или указательный палец руки. Ёту методику можно с легкостью примен€ть в домашних услови€х.
јкупрессура дл€ каждого
’анс Ёвальд, Ё ќЌ, ƒюссельдорф
—топа

(ѕрава€)

(Ћева€)
Ћадони

(ѕрава€)

(Ћева€)
–ефлекторные зоны

—тупни-скелет

Ѕери ноги в руки и...
ќбщеизвестно, что –одину нельз€ унести на подошвах своих сапог... ј вот на ¬остоке уверены, что на подошвах, конечно, не сапог, а наших ног, можно унести собственное здоровье!
’итроумные китайцы за свою многовековую историю изобрели не только бумагу, компас и порох. ќни открыли, что массиру€ определенные участки на подошвах ступней, можно см€гчить или даже сн€ть вовсе болевые ощущени€ в различных част€х организма: суставах, мускулах, внутренних органах... “аким путем вы обеспечиваете беспреп€тственный доступ жизненной энергии в любую точку вашего тела.
«апомните: при головной боли нужно массировать большой палец, при зоболевании глаз - два средних пальца, при бол€х в ушах - внешние пальцы стопы, при проблемах с позвоночником - внутреннюю сторону подошвы. ќстальные варианты хорошо видны на приведенной схеме.
ј ”ѕ–≈——”–ј ј∆ƒќћ”
Ѕолее п€ти тыс€ч лет известна акупунктура (иглоукалывание) - китайский метод лечени€ с помощью золотых игл. ¬ последнее врем€ по€вилс€ и современный аналог такой методики - электропунктура. ќднако не всем известно, что существует еще один метод - акупрессура. ¬ японии аналогична€ методика называетс€ шиацу (ши - пальцы, ацу - надавливание).
јкупрессура лечит посредством нажати€ пальцами.
јкупрессура €вл€етс€ дальнейшим развитием акупунктуры. ќна использует те же точки (и меридианы), в которые ввод€тс€ иглы при акупунктуре, однако акупрессура отвергает применение металла при лечении. ¬место игл, с тем же эффектом, используетс€ большой и указательный пальцы рук (можно и собственных, при их наличии).
Ќажатие пальцами на правильные точки освобождает от многих недугов и расстройств.
јкупрессура не только утол€ет боль, но сокращает также и врем€ болезни, устран€ет нарушение функциональной де€тельности органов, ликвидирует органические последстви€ неврозов (тревоги, беспокойства, бо€зни).
аждый, кто знает важнейшие точки на теле и лечебные показани€, выполн€€ легко запоминающиес€ правила акупрессуры, сможет помочь себе сам!
јкупрессура снимает боль и лечит те болезни, которые вызваны нарушени€ми нервной системы, а это в наше лихорадочное врем€ - кажда€ втора€ болезнь. Ќо прежде всего, акупрессура €вл€етс€ надежным, безопасным и действенным методом борьбы с болью - и это без какого-либо побочного действи€. ќсобенно эффективен этот метод, когда удачно подобран и, тем более при€тен, носитель воздействи€.
јкупрессура не причин€ет боли укола иглы, не вызывает кровотечени€ и исключает внесение инфекции в организм. Ќо главное, этот доктор всегда с ¬ами!
акие имеютс€ виды точек
ћеста расположени€ точек акупунктуры и акупрессуры известны точно. ќни расположены на 14 лини€х (меридианах), которые давно уже исследованы. Ёти меридианы имеют определенные наименовани€, например, "Ѕольшой сердечный" ("ћастер сердца"), "“рехстепенной обогреватель" или "ћеридиан-гувернер", при этом на каждом меридиане использукютс€ три вида точек:
Х "√армонизирующие точки", лежащие в начале и конце меридиана; их акупрессура дает гармоничные отзвуки во всех органах, относ€щихс€ к данному меридиану;
Х "¬озбуждающа€ точка", только одна на каждом меридиане; ее акупрессура активизирует реакцию и работоспособность относ€щихс€ к данному меридиану органов;
Х "”спокаивающа€ точка", также только одна на каждом меридиане; подавл€ет, успокаивает, снимает нервозное состо€ние; ощущени€ при ее акупрессуре наиболее при€тны.
ќблегчение приносит усиленна€ акупрессура системы так называемых "—игнальных (тревожных) точек ("ћу-точек"). аждый основной орган имеет свою сигнальную точку. ѕравильна€ акупрессура этой точки способствует немедленному улучшению состо€ни€ человека и в особенности уменьшению боли.
¬ последние годы был открыт целый р€д "—пециальных точек", относ€щихс€ к определенным недугам (заболевани€м).
Ќиже приведены изображени€ важнейших точек акупрессуры. Ёто могут быть и "”спокаивающа€ точка" при расстройствах сна, и "¬озбуждающа€ точка" при низком кров€ном давлении, и "√армонизирующа€ точка" при тревожном состо€нии общего невроза, и "—игнальна€ точка" при коликах суставов, и "—пециальна€ точка" при импотенции.
ѕриведенные рисунки показывают типичные места расположени€ точек. ¬виду индивидуальных element.style {особенностей телосложени€ места расположени€ точек могут отклон€тьс€ в пределах одного сантиметра. — помощью специального прибора, измер€ющего сопротивление кожного покрова, по пониженному значению сопротивлени€ расположение точки определ€етс€ с точностью до миллиметра. ќднако дл€ акупрессуры така€ точность избыточна (размеры пальца больше). ак правило, точка акупрессуры реагирует на сильное нажатие четким болевым импульсом, что облегчает ее поиск на нужном участке тела.
ак воздействовать на точку акупрессуры?
итайцы различают три степени воздействи€ на лечебные точки:
Х при острых бол€х и при первичном лечении показано применение легкого кругового массажа точки, который производитс€ кончиком указательного пальца руки. ѕродолжительность массажа от одной до п€ти минут.
Х при хронических заболевани€х, в зависимости от общего состо€ни€ пациента, лучше всего и надежнее примен€ть точечный массаж средней силы. –екомендуетс€ многократный массаж в течение дн€, продолжительность акупрессуры - до тридцати секунд.
Х сильна€ прессура производитс€ главным образом с помощью большого пальца руки, однако возможны и другие варианты.
огда искома€ точка найдена на теле, кончиком указательного или большого пальца прикасаютс€ к кожному покрову, затем начинают производить пальцем круговые движени€, сдвигающие кожу относительно костной или мышечной ткани в ритме два оборота в секунду. ѕри этом следует обращать внимание на то, чтобы палец посто€нно оставалс€ на необходимой точке тела.
ѕри симметричном воздействии на точки акупрессуры следует быть особо внимательным.
ѕротивопоказани€
јкупрессура в своей упрощенной форме не может заменить необходимого медицинского лечени€, однако она может примен€тьс€ как дополнительное болеутол€ющее лечение, а также дл€ оказани€ первой медицинской помощи.
ѕротивопоказана акупрессура при:
Х т€желых органических заболевани€х сердца и систем кровообращени€;
Х в период беременности;
Х при сильном переутомлении;
Х до излечени€ кожного заболевани€ в точке акупрессуры (нагноени€, лиша€ и т.п.)
ак правильно проводить акупрессуру?
Х —€дьте или ложитесь на спину.
Х —ледите за отсутствием внешних раздражителей (разговоры родных, телефонные звонки и т.п)
Х Ќа врем€ отвлекитесь от всего.
Х ончик указательного пальца положите на необходимую точку тела (точку акупрессуры).
Х Ћегко надавите на кожу и одновременно начинайте производить круговые движени€ пальцем, след€ при этом, чтобы палец при движении не сходил с данной точки тела.
Х ѕродолжительность акупрессуры - от полминуты до п€ти минут.
ƒействие всегда наступает быстро и ощущаетс€ долгое врем€.
јкупрессуру можно многократно повтор€ть в течение дн€!
—трах (подавленное состо€ние). ќбщий невроз.
√армонизирующа€ точка "Ѕожественное равнодушие".
јкупрессура легка€ до п€ти минут, проводитс€ в сид€чем положении указательными пальцами обеих рук синхронно.

√оловна€ боль (боли лобной части).
”спокаивающа€ точка (симметрична€) "’си-сан".
Ћегка€ акупрессура с помощью больших пальцев, об€зательно синхронна€ с двух сторон. ¬о врем€ акупрессуры глаза должны быть закрыты.

√оловна€ боль (мигрень).
”спокаивающа€ точка "’о-гу".
«ажав точку между указательным и большим пальцами массирующей руки, провод€т легкую ритмичную акупрессуру с помощью указательного пальца. ѕродолжительность- до п€ти минут.

√оловна€ боль (боли затылочной части).
—пециальна€ (симметрична€) точка "‘ен-хи".
—ильна€ ритмична€ акупрессура синхронно обеими руками, может проводитьс€ как указательными, так и большими пальцами рук.

√ипертони€ (повышенное кров€ное давление).
√армонизирующа€ точка "ёань-си".
Ћегка€ акупрессура с помощью указательного пальца продолжительностью до п€ти минут. ќб€зательный покой. ѕри длительном применении следует делать недельный перерыв.

Ѕоли сердца.
”спокаивающа€ точка "’а-ти" - "’а-фу-(ли)".
јкупрессура легка€, лучше всего в лежачем положении, проводитс€ большим пальцем, зажав кисть указательным и большим пальцами массирующей руки. ѕолный покой.

”сталость.
¬озбуждающа€ (специальна€) точка.
јкупрессура проводитс€ кончиком большого пальца в течение часа, зажав мизинец правой руки между указательным и большим пальцами левой руки.

Ќарушение кровообращени€ (закупорка сосудов, слабый кровоток и т.п.)
¬озбуждающа€ точка "Ёль-мю".
«ажать средний палец одной руки между указательным и большим пальцами другой. јкупрессура проводитс€ нажатием со средним усилием ногтем большого пальца в ритме биени€ сердца попеременно на обеих руках, через минуту мен€€ средние пальцы рук.

»нтенсивное кровообращение. ѕониженное кров€ное давление.
¬озбуждающа€ точка "¬у-те".
»нтенсивна€ (до боли), но кратковременна€ акупрессура ногтем большого пальца другой руки. ѕри пониженном давлении рекомендуетс€ проводить акупрессуру по утрам в постели.

–асстройства сна.
—пециальна€ (гармонизирующа€) точка "’а-у-сан".
Ћегка€ акупрессура указательным пальцем в состо€нии полного поко€. ƒействие эффективнее (быстрее) с правой стороны, чем с левой.

¬озрастные расстройства (переходный возраст).
√армонизирующа€ точка "“а-нейль" или "…ен-май".
Ћегка€ акупрессура кончиком указательного пальца по возможности по утрам, с соблюдением режима полного поко€.

ѕоловые расстройства (слаба€ эрекци€ мужчины).
—пециальна€ точка "Ћо-си-муй".
Ћегка€ прессура указательным пальцем. ∆елательно проведение акупрессуры партнером. Ќеобходимо состо€ние поко€.

ѕоловые расстройства (импотенци€ мужчины, холодность женщины).
—пециальна€ точка "„ли-ке".
ѕроводитс€ чередованием легкой и интенсивной акупрессуры указательным пальцем. ∆елательно проведение акупрессуры партнером. Ќеобходимо состо€ние поко€.

ѕо€снично-крестцовый радикулит.
—пециальна€ точка "’а-те".
ѕроводитс€ сильна€ акупрессура с помощью больших пальцев одновременно с двух сторон. ѕродолжительность акупрессуры - до двух минут.

Ўейный радикулит. ѕрострел.
√армонизирующа€ точка "‘аи-юань".
ѕоложить указательные пальцы рук на точки, а большими пальцами сжать тело в этом месте. јкупрессура проводитс€ указательными пальцами синхронно с обеих сторон, вначале легка€, затем с усилением.

Ќасморк.
1-√армонизирующа€ точка "’и-ши". 2-¬озбуждающа€ точка " у-сан". 3-”спокаивающа€ точка "‘у-сан". 4-—пециальна€ точка "Ќи-ши".
¬се точки симметричные.
јкупрессура проводитс€ в легкой форме кончиками указательных пальцев обеих рук синхронно с двух сторон (одну минуту каждую пару точек). ѕоследовательность проведени€ 1-2-3-4. ѕомогает также в качестве профилактического средства

√рипп.
2-¬озбуждающа€ точка " у-сан". 3-”спокаивающа€ точка "‘у-сан".
јкупрессура проводитс€ в легкой форме кончиками указательных пальцев рук синхронно с двух сторон, каждую точку массируют попеременно в течение одной минуты.

Ѕоли в горле (воспалени€ и т.п.)
¬озбуждающа€ точка "’си-кхун".
«ажать большой палец руки между указательным и большим пальцами другой руки. јкупрессура проводитс€ со средним усилием, преимущественно нажимом большого пальца, попеременно мен€€ руки. ѕродолжительность только 10 секунд.

”шна€ боль.
√армонизирующа€ точка "ёнь-юа".
Ћегка€ акупрессура проводитс€ указательным пальцем. ƒейственна лишь в области больного уха. ѕродолжительность - до наступлени€ улучшени€.

ќстра€ боль. «убна€ боль.
—пециальна€ точка "’о-ба".
»нтенсивна€ акупрессура в течение 10 секунд ногтем указательного пальца.

Ѕоли ревматического характера.
”спокаивающа€ точка.
Ћегка€, но продолжительна€ акупрессура (до 7 минут) с помощью указательного пальца попеременно на обеих руках.

–асстройства желудка (желудочно-кишечные боли).
1-√армонизирующа€ точка "“у-ше"- спазмы, колики. 2-√армонизирующа€ точка "“у-ши-(ли)"- понос. 3-√армонизирующа€ точка "“у-кси"-запоры.
“олько легка€, но длительна€ (терпелива€) акупрессура с помощью указательных пальцев, желательно лежа в постели. ƒл€ точки 2 об€зательна синхронность с обеих сторон

Ѕоли в суставах.
√армонизирующа€ точка "ёинь-хай".
јкупрессура проводитс€ указательным пальцем. ѕри острых бол€х- только легка€ акупрессура, при хронических заболевани€х- сильна€, интенсивна€ акупрессура. ѕродолжительность- до наступлени€ улучшени€ состо€ни€.

Ѕоли желчного пузыр€ (колики).
”спокаивающа€ точка "’у-сан".
Ћегка€ акупрессура указательными пальцами обеих рук одновременно. ѕродолжительность - до наступлени€ улучшени€ состо€ни€. Ёффективно в качестве профилактического средства.

јстма. ќдышка. ашель (отвыкание от курени€).
—пециальна€ точка "’аба-экс".
јкупрессура проводитс€ в легкой форме указательным пальцем продолжительностью до одной минуты. јкупрессуру можно повтор€ть в любое врем€. ¬ случае отвыкани€ от курени€ акупрессура проводитс€ при возникновении желани€ курить. ¬ данном случае проводитс€ кратковременна€, но интенсивна€ (до боли) акупрессура. ∆елательно проведение также терапии как при гипотонии (пониженном кров€ном давлении).

Ѕолезни глаз (р€бь в глазах, дрожание век, боль глаз).
”спокаивающа€ точка "“аи-юань".
Ћегка€ акупрессура глазной впадины в последовательности, обозначенной цифрами. ¬о врем€ акупрессуры глаза закрыты.

”сталость ног (переутомление после бега или длительной ходьбы).
¬озбуждающа€ точка "ѕи-ин-сан".
јкупрессура проводитс€ со средним усилием с помощью указательного пальца, не обхватыва€ при этом голень массируемой ноги (уставшей ноги). ѕри необходимости акупрессура повтор€етс€.

√оловокружение.
√армонизирующа€ точка "÷ынь-цель".
—ильна€, интенсивна€, но кратковременна€ акупрессура с помощью указательного пальца. ѕри необходимости следует комбинировать с акупрессурой точки "¬у-те" (гипотони€), проводимой с помощью ногт€ большого пальца интенсивным нажимом области ногтевого ложа мизинца другой руки.

ѕотливость.
—пециальна€ точка "–у-май".
Ћегка€ акупрессура с помощью указательного пальца. ѕродолжительность - до трех минут. ƒействие оказываетс€ быстро при акупрессуре с правой стороны, действие с левой стороны значительно дольше

–асстройства в период менструации.
√армонизирующа€ точка.
Ћегка€ акупрессура, многократно повтор€ема€ в течение "критических дней". ѕродолжительность - до наступлени€ улучшени€ состо€ни€.

ѕритупление аппетита.
”спокаивающа€ точка "ё-пе".
јкупрессура в виде легкого массажа попеременно на обеих руках при возникновении аппетита. ѕродолжительность- 30 секунд. ¬оздействие на точку притупл€ет аппетит и регулирует (стабилизирует) обмен веществ.

—ери€ сообщений "массаж":
„асть 1 - ћассаж головы. –ефлекторный массаж акупунктурных точек головы
„асть 2 - японский массаж Ђ обидої
...
„асть 23 - —амомассаж лица при простуде
„асть 24 - ћассаж трех точек избавит вас от симптомов климакса
„асть 25 - јкупрессура дл€ каждого. »спользуйте активные точки (јтлас)
„асть 26 - —нимаем усталость за п€ть минут
| –убрики: | «доровье |
ѕонравилось: 5 пользовател€м
¬оскресенье, 13 ќкт€бр€ 2019 г. 06:21ссылка
ѕожалуйста!
| омментировать | « ѕред. запись — дневнику — —лед. запись » | —траницы: [1] [Ќовые] |







