-Рубрики
- ИСКУССТВО (261)
- креатив (13)
- поэзия,проза,притчи и т.п. (112)
- живопись,фотография и т.п. (140)
- "ПОЛЕЗНОСТИ" ДЛЯ ДНЕВНИКА (157)
- HTML коды и т.п. (2)
- бродилка по ссылкам,по сайтам (11)
- заготовки для оформления,шаблоны (46)
- муз. плееры (17)
- оформление (29)
- пишем красиво (5)
- разные полезности (26)
- список разных уроков (3)
- фоторедакторы,конвертеры,генераторы и т.п. (22)
- шрифты (1)
- Уроки по фотошопу (2 часть) (18)
- Полезные советы ( в хозяйстве...). (15)
- АНИМАЦИЯ,ФЛЕШКИ,КАРТИНКИ ДЛЯ КОММЕНТОВ (379)
- анимация,картинки,открытки (50)
- зимняя анимация (49)
- религиозные открыточки (38)
- анимация,открытки и т.п. 2 часть (34)
- клипарт (6)
- заготовки для оформл.,клипарт (75)
- картинки для твор-ва (54)
- кноп.далее (25)
- мои картинки ,анимашки,часики и т.п. (12)
- открытки с ДР (35)
- спасибо,благодарю-картинки (30)
- Урок по муз.открытке (2)
- флеш-часики (7)
- флешки (40)
- Архитектура,страны,города... (25)
- БИСЕР И ДРУГОЕ РУКОДЕЛИЕ (71)
- ВЕЛИКОЛЕПИЕ ПРИРОДЫ (94)
- природа (72)
- курорты (15)
- сады,парки и т.п. (12)
- Видеоролики,фильмы (83)
- ВСПОМОГАТЕЛЬНАЯ ПАПКА(только для хоз.блога) (3)
- Высказывания,психология (34)
- Дачное,интерьер,дизайн и другое... (60)
- ДЕКУПАЖ И ДР.ТВОРЧЕСТВО (54)
- Животный мир (52)
- Интересные факты из мира природы (53)
- История,известные люди (31)
- Коллажи и уроки к ним (41)
- мои коллажи (5)
- КОСМЕТОЛОГИЯ (15)
- КУЛИНАРИЯ (170)
- сладости (пирожн.,тортики,пончики,булочки и др.) (41)
- разные рецепты (36)
- шашлык,мясо и т.п. (20)
- выпечка (пироги,пирожки с мясом,с овощами и т.п.) (18)
- прочие статьи на тему кулинарии,диеты... (17)
- сладости (тортики,конфетки) без выпечки (17)
- рыба,морепродукты (10)
- салаты (9)
- полезные вкусности (витаминизиров.) (8)
- овощное (8)
- напитки (6)
- варенье (5)
- крем,мороженое (4)
- искусство оформления блюд (2)
- Здоровье,медицина и народные средства (50)
- МОДА (33)
- Музыка (69)
- Необычное в мире людей (52)
- Общество,политика. (69)
- Праздники,поздравления. (132)
- РАЗНОЕ (79)
- РАМКИ (415)
- мои рамочки (39)
- религиозные (10)
- р-ки по рукоделию (6)
- р-ки кружевные, с драгоцен. (5)
- р-ки на 23 февр.,9 Мая (5)
- р-ки (заготовки,шаблоны и др.) (8)
- р-ки бордюрные (5)
- р-ки для видео (8)
- р-ки для стихов (38)
- р-ки кулинарные (48)
- р-ки осенние (14)
- р-ки ПРОСТЫЕ (63)
- р-ки простые в 2 слоя (9)
- р-ки простые с картинками (7)
- р-ки разные по ссылкам (2)
- р-ки рождественские и новогодние (26)
- р-ки романтические (30)
- р-ки с девушками (68)
- р-ки с днём рожден. (30)
- р-ки с животными (29)
- р-ки с муз.инструмент. (5)
- р-ки с природой (10)
- р-ки с феями,ангелами,волшебн.мотивами (1)
- р-ки с цветами,бабочками (53)
- уроки по рамочкам (34)
- СОБАКИ,КОШКИ(ПОРОДЫ) (9)
- СХЕМЫ (67)
- мои схемы (23)
- Украшения (9)
- Уроки по фотошопу (48)
- Уход за растениями, виды растений,комнатные цветы (16)
- ФОНЫ,ГЛИТТЕРЫ,РАЗДЕЛИТЕЛИ И ДРУГИЕ УКРАШЕНИЯ ДНЕВН (176)
- ассорти (фоны,глиттеры,бордюры и т.д.)) (13)
- футажи и другие эффекты (6)
- бесшовные фоны (цветы,узоры,животн. и т.д.) (14)
- блестящие (18)
- бордюры (13)
- глиттеры (24)
- матовые (узор,два цвета,однотон.) (19)
- однотонные (20)
- прозрачные (9)
- разделители (15)
- фоны (115)
- фоны-заготовки (35)
- фоны-картины (цветы,природа,животные ит.д.) (67)
- ЮМОР,позитив (80)
-Музыка
- Артур Руденко - Забыть нельзя, вернуться невозможно!.
- Слушали: 13124 Комментарии: 0
- Поль Мариа- ТОКАТТА
- Слушали: 18807 Комментарии: 0
- Уитни Хьюстон - Музыка из фильма Телохранитель
- Слушали: 35438 Комментарии: 0
- Мишель Легран. Крошка.
- Слушали: 9440 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Создан: 13.03.2011
Записей: 2291
Комментариев: 9796
Написано: 37103
Записей: 2291
Комментариев: 9796
Написано: 37103
Анимация блингом по контуру картинки |
Цитата сообщения R-Oksana
Анимация блингом по контуру картинки

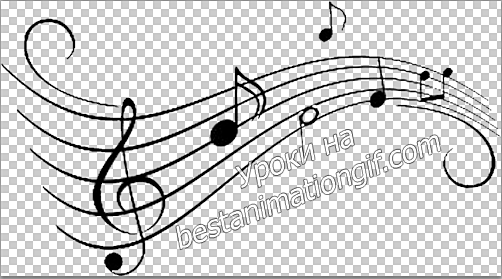
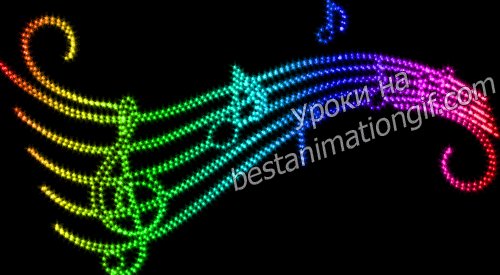
В сети очень много готовых блингов и на прозрачном фоне, и на черном, но не всегда они те, что нужны для работы, сейчас мы будем учиться создавать свои собственные, используя картинки на прозрачном фоне с расширением .png Для урока я взяла вот такую картинку

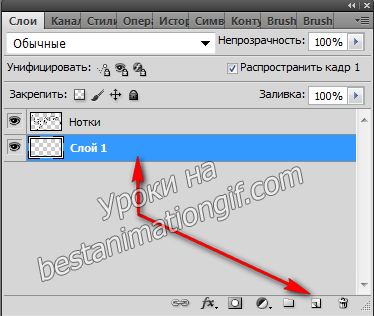
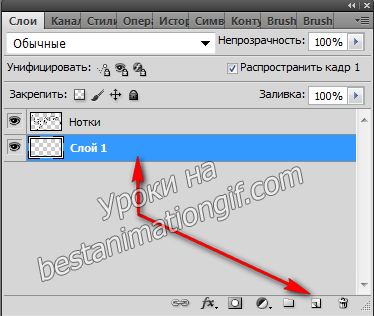
Чтобы лучше было видно, что вы создаете - создайте новый слой и переместите его под слой с картинкой. Для создания нового слоя - щелкните левой клавишей мышки по иконки "Создать новый слой" - она внизу панели слоев и, созданный слой, просто мышкой перетащите под слой с картинкой

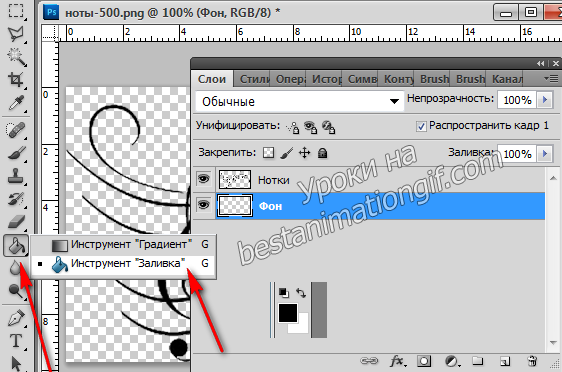
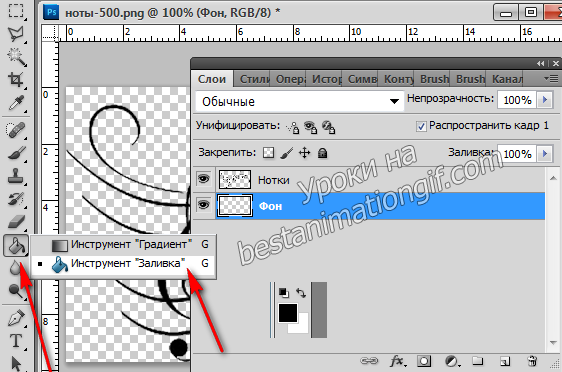
Новый слой назовем - "Фон". Я советую все слои подписывать - пока вы учитесь - очень легко запутаться в слоях. Слой Фон зальем черным цветом, для этого его активируем ( щелкните по нему, чтобы он стал синим и откройте глазок у слоя). Выбираем инструмент "Заливка", цвет заливки черный - выставляем в Палитре цветов

Получился вот такой у нас черный квадрат

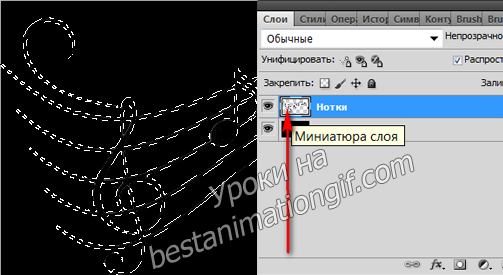
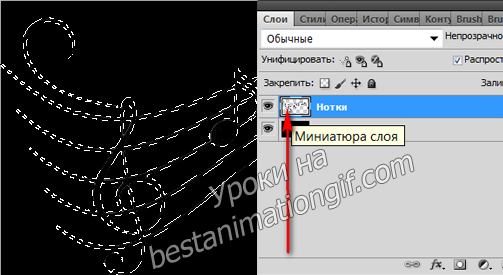
А сейчас будем с вами создавать Рабочий контур. Если у вас в панели инструментов его нет в закладочке, то откроетй в верхей панели инструменов - Окно - и в выпавшем списке поставьте галочку рядом с инструментом Контуры. Теперь у нас активный слой с картинкой - у меня он называется Нотки, удерживая клавишу Ctrl - щелкните левой клавишей мышки по Миниатюре слоя - у вас появится обводка в картинке

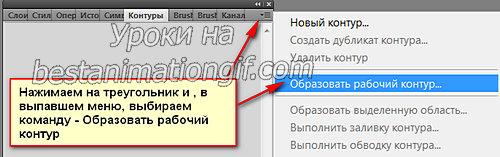
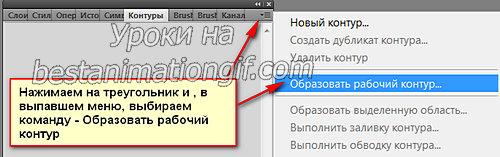
Нажимаем на треугольничек , в выпавшем меню нам нужна команда - "Образовать рабочий контур"

Выскочит окошко, в котором просто нажмите - ОК. Там выставлен размер контура, по умолчанию - он равен 1 пикселю, пока нам его хватит - потом уже сами будете смотреть по работам и менять размер
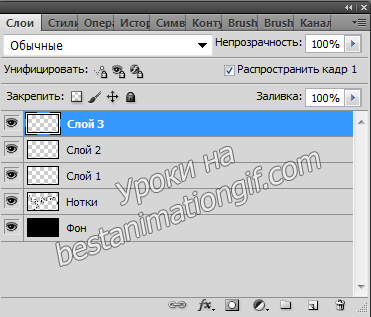
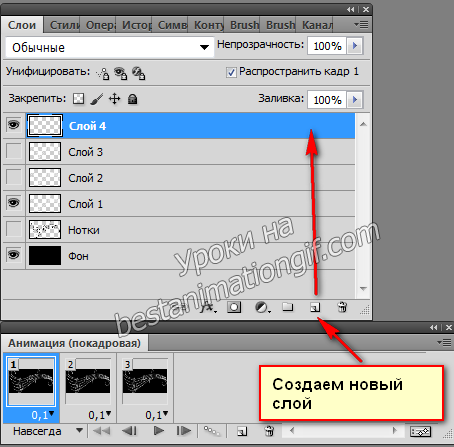
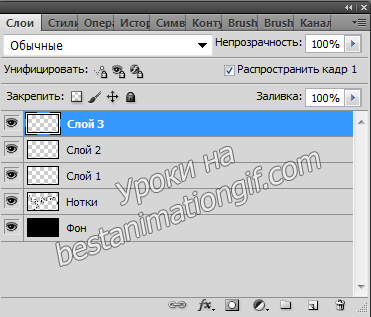
Содадим три новых слоя - активный слой с картинкой - кликаем по иконке - "Создать новый слой" три раза. буду объяснять суть на трех кадрах, чтобы вы не запутались, потом, когда поймете урок - создавайте больше кадров для этой анимации - от 5 и выше, чтобы она смотрелась интереснее. Вот так у нас будут выглядеть слои в панели слоев

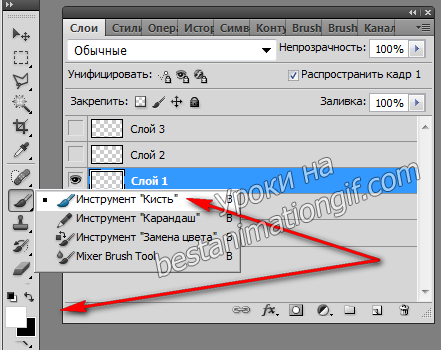
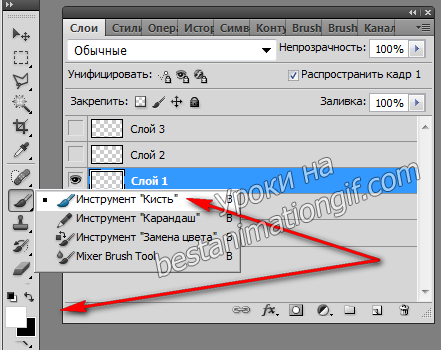
Отключаем глазки в "Слой-3" и "Слой-2". Активный у нас "Слой-1". В палитре слоев ставим белый цвет и выбираем инструмент - Кисть

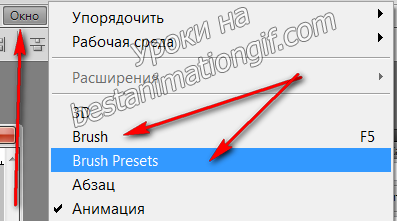
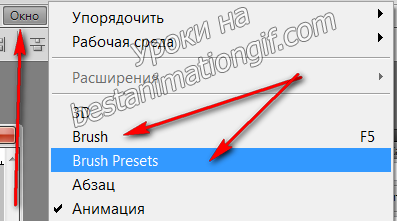
Инструмент -Кисть - мы выбрали, теперь ее надо настроить, для этого опять открываем - Окно - и ставим галочки - Кисть и Настройка кисти

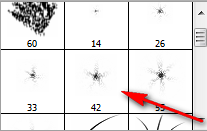
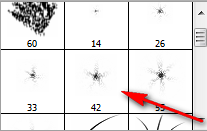
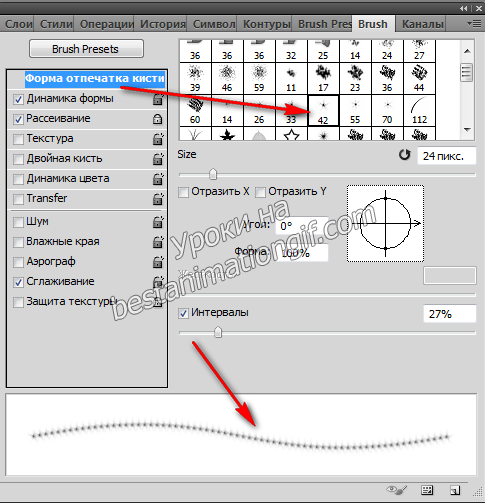
Настраиваем кисть - нам нужно выбрать "Форма отпечатка кисти" - прокручивайте бегунок и выбирайте ту, что вам больше понравится - я выбрала вот такую

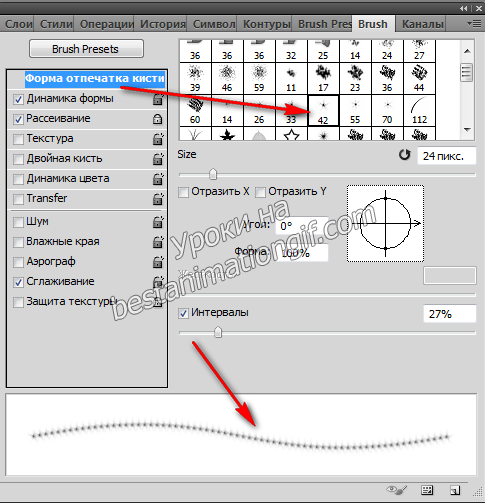
Размер отпечатка кисточки у меня - 24 пикселя, но вам придется его подобрать самим - для этого двигайте ползунок - меняйте размер кисточки, подводите мышку к картинки, на которой у вас контуры и смотрит - устраивает ли вас размер даного отпечатка. Второе, что нам надо выбрать - это интервалы между отпечатками - двигайте ползунок и смотрите, как в окошке у вас будут стоять звездочки - я взяла интервал равный 27%

Отпечаток кисти мы настроили - теперь нужно выбрать "Динамика формы" - я поставила колебание размера 10%. Подвигайте ползунок и посмотрите, как в окошке просмотра меняется динамика и подберите ту, что вас больше устраивает

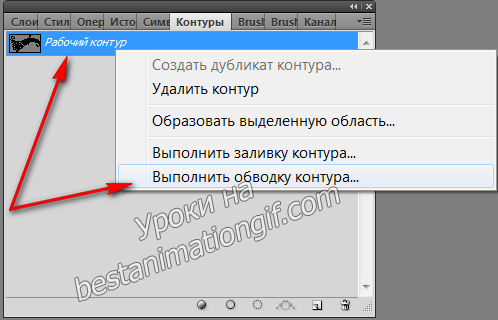
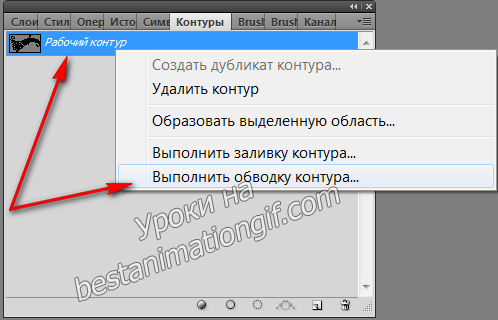
Кисть у нас настроена - переходим во вкладку - Контуры, правой клавишей мышки щелкаем по слою и в выпавшем меню - выбирает команду - "Выполнить обводку контура"

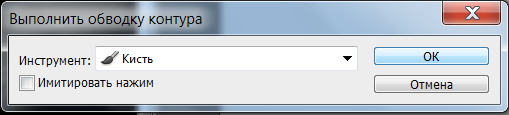
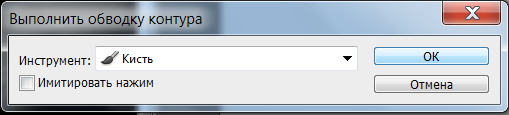
Выскочит окошко, в котором вы увидите, что обводка делается кистью - нажмите - Ок

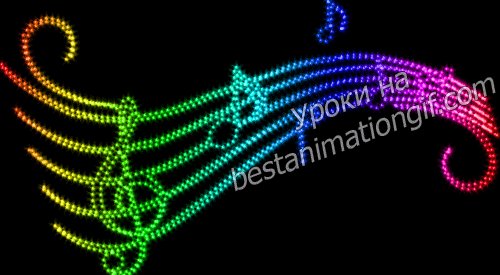
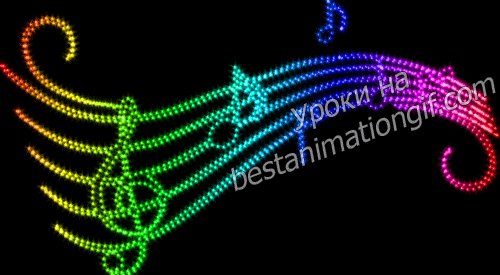
И вот, что у нас с вами получилось

Теперь, закрываем глазок на слое - "Слой-1", открываем глазок на слое - "Слой -2", делаем его активным, переходим во вкладку - Контуры - правой клавишей по слою и выбираем команду - Выполнить обводку контура. Тоже самое проделываем со слоем "Слой-3".
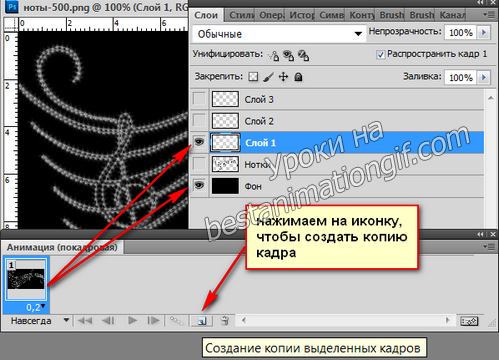
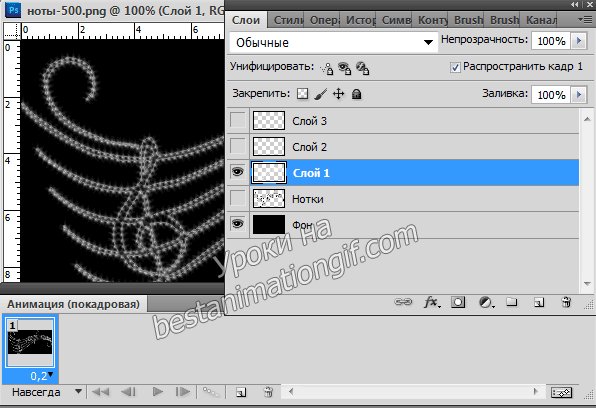
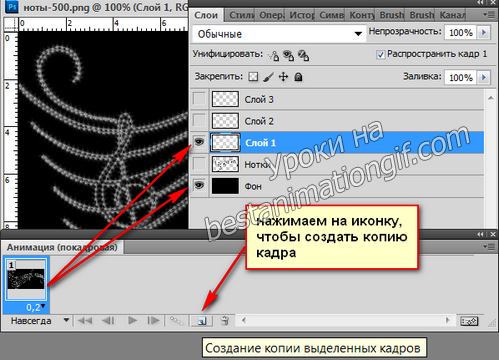
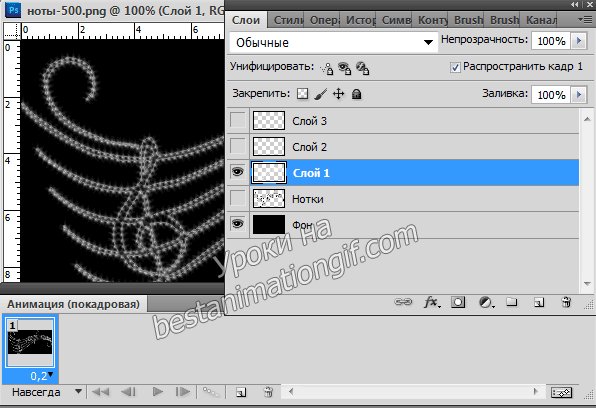
Начинаем собирать анимацию. Первый кадр в анимационной панели - слой "Фон" + слой "Слой-"1, задержку ставим - 0,1. Копируем слой, нажав на иконку

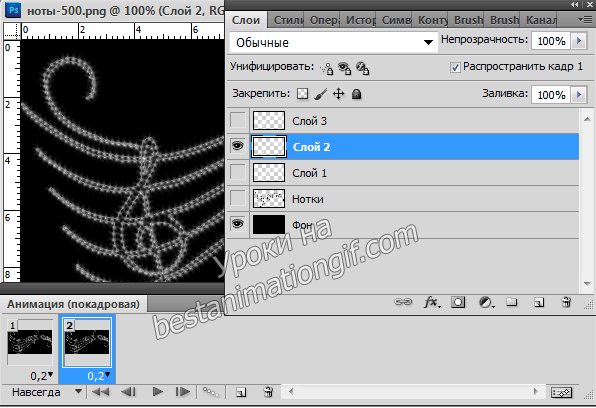
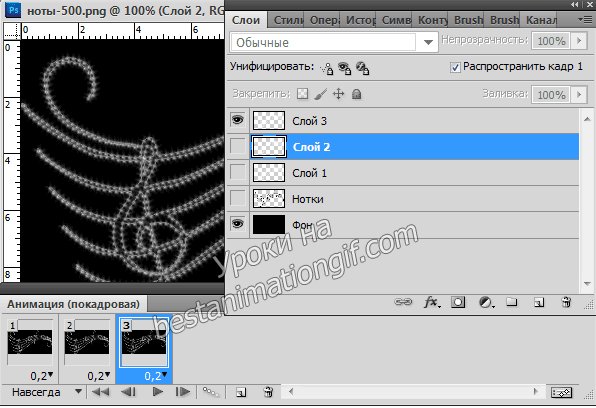
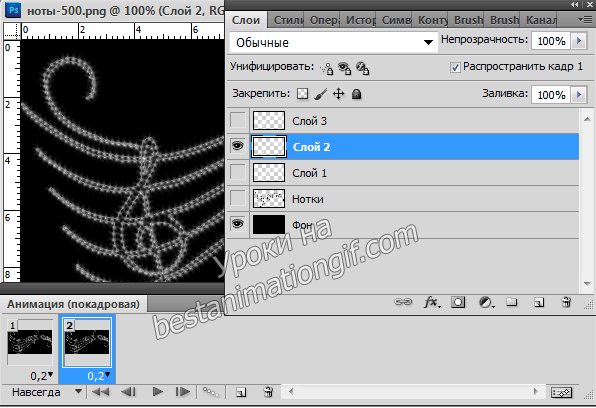
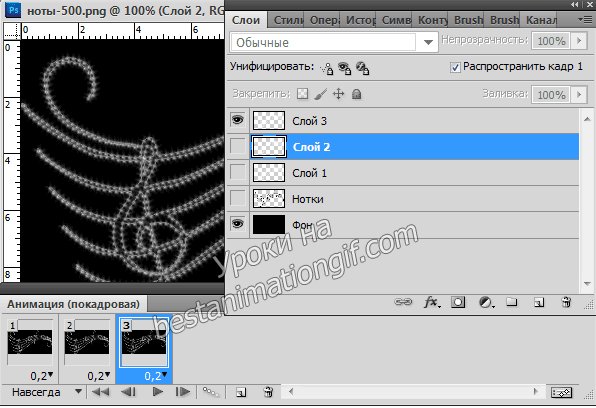
Второй кадр - слой "Фон" + слой "Слой-2", третий кадр - слой "Фон" + слой "Слой-3"

И смотрим, что у нас получилось

Сейчас анимация смотрится так, потому, что мы ее сделали всего на 3-х кдрах, но сначала попробуйте повторить урок, а потом, когда все будет вам ясно и понятно - создайте уже анимацию на 5-6 кадрах - движения будут более интересными.
Можно обработать каждый кадр фильтром AlienSkin -Xenofex, применить перекрытие, можно добавить слой и раскрасить его в разные цвета, а можно применить к слою градиент.
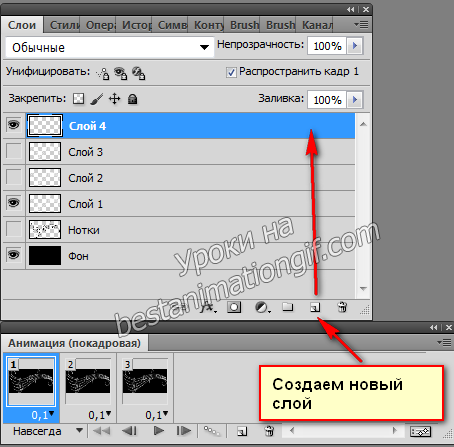
И так - будем раскрашивать нашу анимацию. В панели анимации - мы стоим на первом кадре - он у нас выделен, не включая глазка на слое "слой-3" - нажимаем на него - он стал активным и создаем новый слой, нажав на иконку в панели слоем "Создать новый слой". Новый слой встанет выше слоя "Слой -3" - открываем на нем глазок - вот так ввсе у нас будет выглядеть

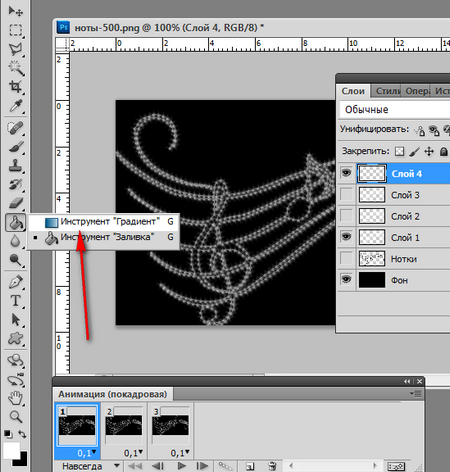
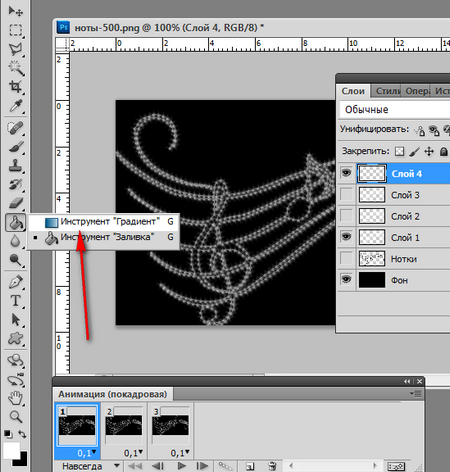
Выбираем инструмент - Градиент

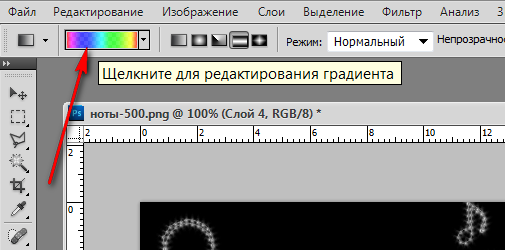
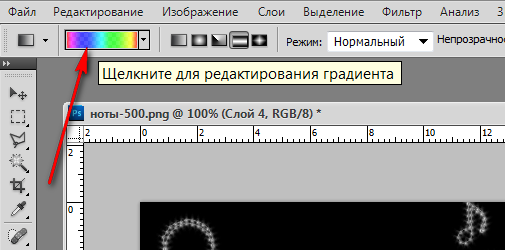
Щелкаем по окошку, чтобы выбрать цвет градиента

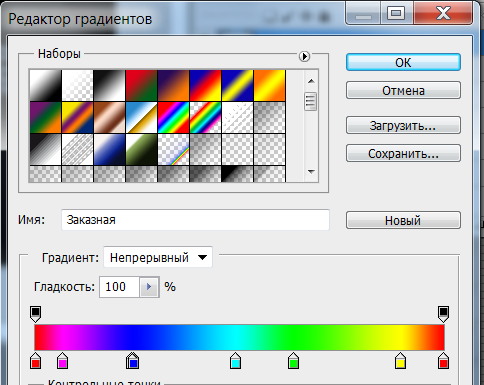
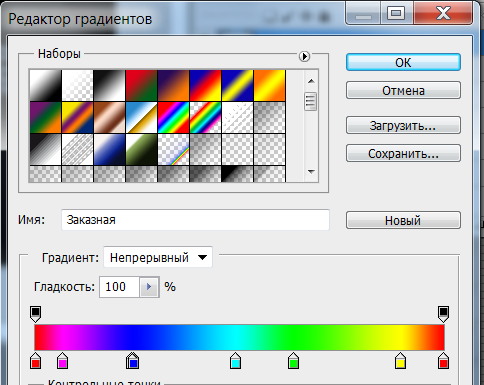
В открывшемся окне набора, выбираем тот цвет, что вам нужен

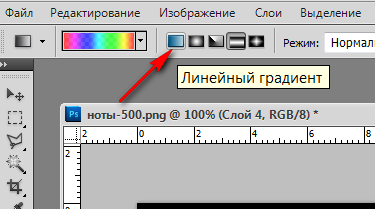
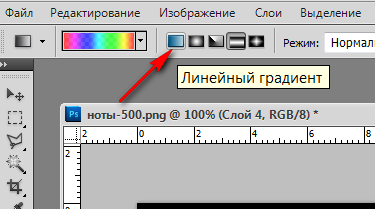
Нажав на иконку - выбираем - способ его наложения - в нашем случае - это линейный градиент

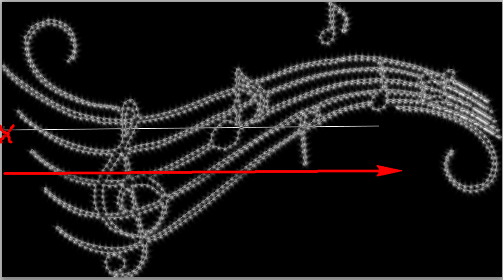
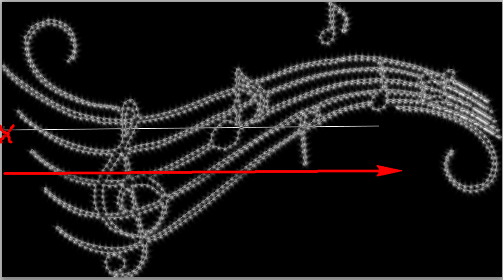
Ставим мышку на край нашей картинки и проводим по ней прямую - накладываем градиент на слой

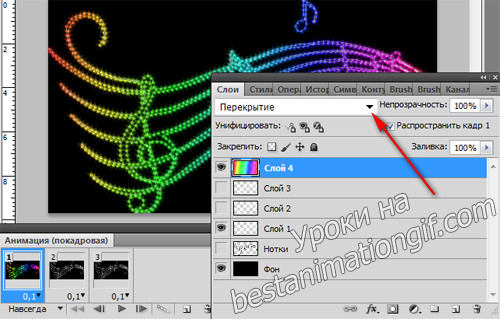
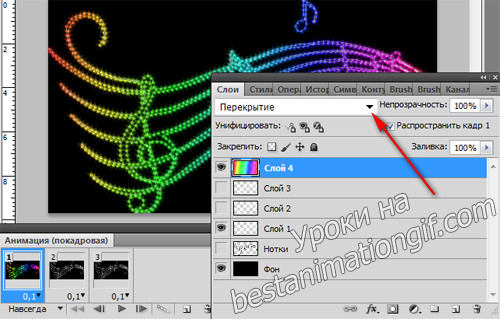
В слое с градиентом меняем режим наложения. Для этого нажмите на треугольничек, в выпавшем меню - выберите режим - Перекрытие

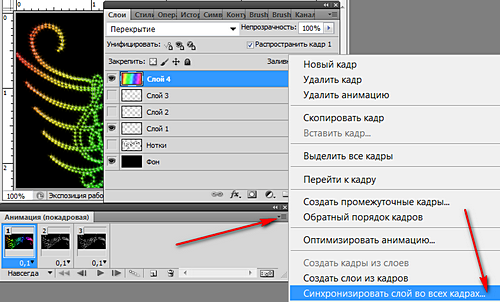
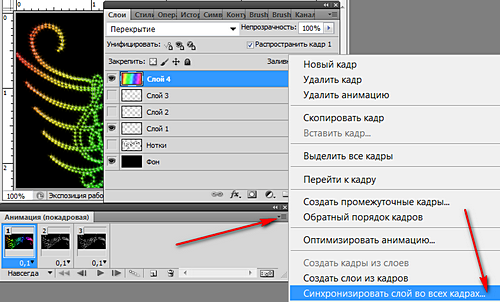
Чтобы слой с градиентом появился во всех кадрах, нужно в панели анимации нажать на треугольник и выбрать команду - "Синхронизировать слой во всех кадрах"

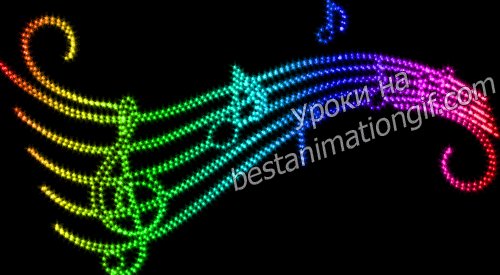
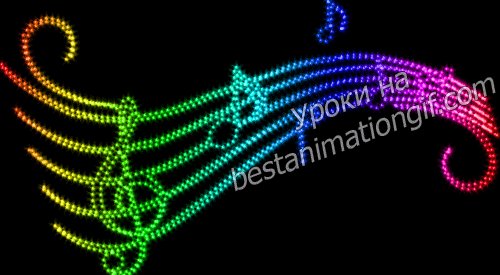
И смотри, что у нас получилось

Движения не очень красивые, т.к анимация на трех кадрах. теперь попробуйте создать ее на 5-6 кадрах и посмотрите на полученный результат - он будет намного интереснее.
Пробуйте менять отпечаток кисти - не бойтесь экперементировать - есть закладка - История и в ней вы можете вернуться назад и снова пробовать
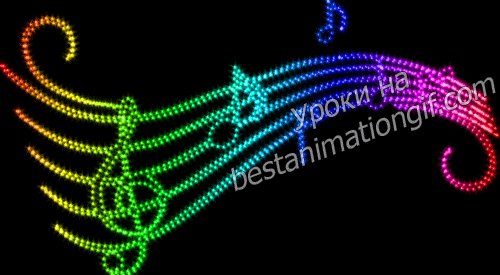
Вот здесь - я поменяла размер кисточки - сделала его меньше, анимцию создала на 6 кадрах - смотрите на результат

Если полученый результат вас устраивает, то сохраняем работу в папочку вашего компьютера, как это делается, я уже подробно расписывала вам в предудущих уроках. Картинку можно сохранить на черном фоне и потом использовать в работах, удлив в ней фон через режим наложения слоев - "Экран".
Творческого вам вдохновения и красивых работ!
Урок для вас расписала - T-Abissinka
источник bestanimationgif.com/lessons/view?id=47

В сети очень много готовых блингов и на прозрачном фоне, и на черном, но не всегда они те, что нужны для работы, сейчас мы будем учиться создавать свои собственные, используя картинки на прозрачном фоне с расширением .png Для урока я взяла вот такую картинку

Чтобы лучше было видно, что вы создаете - создайте новый слой и переместите его под слой с картинкой. Для создания нового слоя - щелкните левой клавишей мышки по иконки "Создать новый слой" - она внизу панели слоев и, созданный слой, просто мышкой перетащите под слой с картинкой

Новый слой назовем - "Фон". Я советую все слои подписывать - пока вы учитесь - очень легко запутаться в слоях. Слой Фон зальем черным цветом, для этого его активируем ( щелкните по нему, чтобы он стал синим и откройте глазок у слоя). Выбираем инструмент "Заливка", цвет заливки черный - выставляем в Палитре цветов

Получился вот такой у нас черный квадрат

А сейчас будем с вами создавать Рабочий контур. Если у вас в панели инструментов его нет в закладочке, то откроетй в верхей панели инструменов - Окно - и в выпавшем списке поставьте галочку рядом с инструментом Контуры. Теперь у нас активный слой с картинкой - у меня он называется Нотки, удерживая клавишу Ctrl - щелкните левой клавишей мышки по Миниатюре слоя - у вас появится обводка в картинке

Нажимаем на треугольничек , в выпавшем меню нам нужна команда - "Образовать рабочий контур"

Выскочит окошко, в котором просто нажмите - ОК. Там выставлен размер контура, по умолчанию - он равен 1 пикселю, пока нам его хватит - потом уже сами будете смотреть по работам и менять размер
Содадим три новых слоя - активный слой с картинкой - кликаем по иконке - "Создать новый слой" три раза. буду объяснять суть на трех кадрах, чтобы вы не запутались, потом, когда поймете урок - создавайте больше кадров для этой анимации - от 5 и выше, чтобы она смотрелась интереснее. Вот так у нас будут выглядеть слои в панели слоев

Отключаем глазки в "Слой-3" и "Слой-2". Активный у нас "Слой-1". В палитре слоев ставим белый цвет и выбираем инструмент - Кисть

Инструмент -Кисть - мы выбрали, теперь ее надо настроить, для этого опять открываем - Окно - и ставим галочки - Кисть и Настройка кисти

Настраиваем кисть - нам нужно выбрать "Форма отпечатка кисти" - прокручивайте бегунок и выбирайте ту, что вам больше понравится - я выбрала вот такую

Размер отпечатка кисточки у меня - 24 пикселя, но вам придется его подобрать самим - для этого двигайте ползунок - меняйте размер кисточки, подводите мышку к картинки, на которой у вас контуры и смотрит - устраивает ли вас размер даного отпечатка. Второе, что нам надо выбрать - это интервалы между отпечатками - двигайте ползунок и смотрите, как в окошке у вас будут стоять звездочки - я взяла интервал равный 27%

Отпечаток кисти мы настроили - теперь нужно выбрать "Динамика формы" - я поставила колебание размера 10%. Подвигайте ползунок и посмотрите, как в окошке просмотра меняется динамика и подберите ту, что вас больше устраивает

Кисть у нас настроена - переходим во вкладку - Контуры, правой клавишей мышки щелкаем по слою и в выпавшем меню - выбирает команду - "Выполнить обводку контура"

Выскочит окошко, в котором вы увидите, что обводка делается кистью - нажмите - Ок

И вот, что у нас с вами получилось

Теперь, закрываем глазок на слое - "Слой-1", открываем глазок на слое - "Слой -2", делаем его активным, переходим во вкладку - Контуры - правой клавишей по слою и выбираем команду - Выполнить обводку контура. Тоже самое проделываем со слоем "Слой-3".
Начинаем собирать анимацию. Первый кадр в анимационной панели - слой "Фон" + слой "Слой-"1, задержку ставим - 0,1. Копируем слой, нажав на иконку

Второй кадр - слой "Фон" + слой "Слой-2", третий кадр - слой "Фон" + слой "Слой-3"

И смотрим, что у нас получилось

Сейчас анимация смотрится так, потому, что мы ее сделали всего на 3-х кдрах, но сначала попробуйте повторить урок, а потом, когда все будет вам ясно и понятно - создайте уже анимацию на 5-6 кадрах - движения будут более интересными.
Можно обработать каждый кадр фильтром AlienSkin -Xenofex, применить перекрытие, можно добавить слой и раскрасить его в разные цвета, а можно применить к слою градиент.
И так - будем раскрашивать нашу анимацию. В панели анимации - мы стоим на первом кадре - он у нас выделен, не включая глазка на слое "слой-3" - нажимаем на него - он стал активным и создаем новый слой, нажав на иконку в панели слоем "Создать новый слой". Новый слой встанет выше слоя "Слой -3" - открываем на нем глазок - вот так ввсе у нас будет выглядеть

Выбираем инструмент - Градиент

Щелкаем по окошку, чтобы выбрать цвет градиента

В открывшемся окне набора, выбираем тот цвет, что вам нужен

Нажав на иконку - выбираем - способ его наложения - в нашем случае - это линейный градиент

Ставим мышку на край нашей картинки и проводим по ней прямую - накладываем градиент на слой

В слое с градиентом меняем режим наложения. Для этого нажмите на треугольничек, в выпавшем меню - выберите режим - Перекрытие

Чтобы слой с градиентом появился во всех кадрах, нужно в панели анимации нажать на треугольник и выбрать команду - "Синхронизировать слой во всех кадрах"

И смотри, что у нас получилось

Движения не очень красивые, т.к анимация на трех кадрах. теперь попробуйте создать ее на 5-6 кадрах и посмотрите на полученный результат - он будет намного интереснее.
Пробуйте менять отпечаток кисти - не бойтесь экперементировать - есть закладка - История и в ней вы можете вернуться назад и снова пробовать
Вот здесь - я поменяла размер кисточки - сделала его меньше, анимцию создала на 6 кадрах - смотрите на результат

Если полученый результат вас устраивает, то сохраняем работу в папочку вашего компьютера, как это делается, я уже подробно расписывала вам в предудущих уроках. Картинку можно сохранить на черном фоне и потом использовать в работах, удлив в ней фон через режим наложения слоев - "Экран".
Творческого вам вдохновения и красивых работ!
Урок для вас расписала - T-Abissinka
источник bestanimationgif.com/lessons/view?id=47
Серия сообщений "Уроки по фотошопу (2 часть)":
Часть 1 - Как убрать фон у картинки с анимацией
Часть 2 - Урок для фотошоп «Hurra es schneit / Ура, снег!» от Анты
...
Часть 11 - Анимация льющейся жидкости
Часть 12 - Меняем цвет в готовой анимации
Часть 13 - Анимация блингом по контуру картинки
Часть 14 - Вырезание сложных объектов — 3 способа. Урок Photoshop
Часть 15 - Урок"Как раскрасить черно-белое фото."
Часть 16 - Без заголовка
Часть 17 - Коллаж - Лилии от Страна фотошопа
Часть 18 - Урок для фотошоп "Зимняя речушка."
Понравилось: 6 пользователям
| « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






