-Метки
-Рубрики
- Иллюстраторы сказок (20)
- Corel Paint Shop (18)
- Учимся рисовать (12)
- Poser. (3)
- Adobe After Effect (2)
- Jasc Animation Shop (14)
- ProShow Producer (40)
- Футажи анимация (9)
- SwishMax (5)
- Все для фотошоп (1423)
- Анимашки (42)
- PSD исходник для фотошоп (1)
- Клипарт (287)
- Маски (10)
- Мои рамочки (2)
- Плагин (65)
- Подсказки (8)
- Рамки (10)
- Скрап наборы (524)
- Уроки фотошоп (359)
- Шаблон (2)
- Шрифты (8)
- Экшены (Actions) (21)
- ВСЁ ДЛЯ ОФОРМЛЕНИЯ БЛОГА (411)
- Баннеры друзей и сообществ (4)
- Генераторы (28)
- Комментарии (7)
- Мои плееры (1)
- Мои флешки (20)
- Открытки, комментарии (3)
- Плеер. уроки (9)
- Разделители (6)
- Разделители (2)
- Рамки (17)
- Таблица цветов (3)
- Уроки флеш (46)
- Учебник (75)
- Флеш (107)
- Фоны (71)
- Для дачи (10)
- Здоровье (10)
- Кулинария (7)
- Музыка. (19)
- Полезности (134)
- Овощи (1)
- Гадание, магия, (14)
- Рецепты (104)
- Праздники (фото, картинки) (2)
- Программы разные (262)
- Уроки Abrosoft FantaMorph (8)
- Уроки GIMP (2)
- Уроки iClone (1)
- Уроки Sothink SWF Easy (13)
- Фотошкола (49)
- Видео уроки по обработке фото (25)
- Уроки цветокоррекции и тонирования (5)
- Видео уроки работа с внешней вспышкой (4)
-Музыка
- Группа_Рождество-ТАК_ХОЧЕТСЯ_ЖИТЬ
- Слушали: 19464 Комментарии: 0
- Колокольный звон
- Слушали: 1767 Комментарии: 2
- Дудук армянские мелодии
- Слушали: 18345 Комментарии: 0
- восточные мотивы.
- Слушали: 240049 Комментарии: 0
- Хрустальная Грусть
- Слушали: 24106 Комментарии: 1
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записи с меткой для блога
(и еще 16603 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
abrosoft fantamorph proshow producer Маски анимация анимашки бродилка видео гадание генератор дача для блога иллюстратор кисти кластеры клипарт комментарии корел куклы музыка оформление песни плагин плеер полезная информация полезные советы полезные ссылки программа разделители рамка рамки рецепт рисовать сказки скрап стили украшалочки украшения урок учебник флеш фоны фото фотоаппарат фотошкола фотошоп цвета часики шрифт экшен экшены (actions)
Шпаргалка для оформления постов. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
| ШПАРГАЛКА ДЛЯ ОФОРМЛЕНИЯ ПОСТОВ. |
Благодарю за цитирование!
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 16 - НАСТРАИВАЕМ ДИЗАЙН НА СВОЙ ВКУС.
Часть 17 - Урок. Картинка в середине Текста
Часть 18 - Шпаргалка для оформления постов.
Часть 19 - Урок. Ваш компьютер не читает программы на русском языке? Как это исправить?
Часть 20 - УРОК. РАМКА В РАМКЕ...
Часть 21 - LiveInternet – Отношения
Метки: оформление для блога |
Конструктор цвета для вашего текста. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Найти новые цветовые оттенки для поста можно если нажать нужный вам цвет.
Напоминаю осовной тег который отвечает за цвет текста.
<font color="#000000" >ВАШ ТЕКСТ ПИШЕМ СЮДА </font>
Выбирайте любые оттенки в конструкторе цвета нажимаем,
и в окошке появится цифровой код этого цвета.
Копируете его и вставляете к себе в пост. Вместо цифр "#000000"
И смотрим что у вас получится. Удачи в ваших экспериментах, дорогие.
Метки: оформление для блога |
Как заполнить шаблон бродилки |
Это цитата сообщения Н_НИНА [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "бродилки":
Часть 1 - оформление постов, текстов
Часть 2 - Ссылки по ЛиРу
...
Часть 60 - Мои закладки 5, все для ФШ.
Часть 61 - Мои закладки №6
Часть 62 - Как заполнить шаблон бродилки
Метки: для блога |
УРОКИ -Как сделать самую простую кликабельную кнопку с надписью! |
Это цитата сообщения Liudmila_Sceglova [Прочитать целиком + В свой цитатник или сообщество!]
  |
Метки: для блога |
Как сделать картинку с кликабельными надписями |
Это цитата сообщения AnnaDu [Прочитать целиком + В свой цитатник или сообщество!]
Делала картинку с кликабельными надписями в целях рекламы моего блога (не этого блога; всё, что рекламируется, есть уже здесь:)))), а потом подумала - фишка неплохая, почему бы и не сделать урок для ЛиРушников! Во всяком случае, на просторах ЛиРу не встречала такого урока, правда, специально не искала.Но неважно. Главное, чтобы урок пригодился кому-нибудь!
Покликайте, пожалуйста, надписи на картинке для того, чтобы проверить, как она работает!

Ну, как?! Здорово?! :)))
Если хотите научиться делать такие же, читайте, пожалуйста, дальше! Я постараюсь подробно, просто и доступно рассказать, да и вовсе это не сложная методика.
Метки: для блога |
Разделители осенние |
Это цитата сообщения djinjik [Прочитать целиком + В свой цитатник или сообщество!]
Метки: разделители для блога |
линии разделители |
Это цитата сообщения djinjik [Прочитать целиком + В свой цитатник или сообщество!]
Метки: разделители для блога |
УЧИМСЯ ДЕЛАТЬ МУЗЫКАЛЬНУЮ ОТКРЫТКУ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Хотите научиться делать такую музыкальную открытку?
Тогда скопируйте код из окошка снизу и вставьте свои значения.
Чтобы плеер был не высоким, изменяем его ВЫСОТУ на 16
Метки: для блога |
Полезный сервис. коды к картинкам. |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Супер полезный сервис!!!
1. Не умеете ставить картинки в ряд?
2. Не получается запихнуть изображения в таблицу?
3. Не знаете как вставить картинку на форум или блог с помощью BB кода?
4. Не умете делать окошко с кодом вставки под картинкой такого вида?

5. При упоминании слова html хочется сбежать подальше?
6.Не умеете делать нормальное кликабельное превью используя "Яндекс фотки"?
А и не надо!
Специально для вас создал сервис :
Генератор BB и Html кодов для вставки изображений на сайт или блог.
Он сам напишет за вас все коды, вам надо будет лишь их скопировать и вставить, например, в пост на лиру.
Читать дальше > > >
Метки: полезная информация для блога |
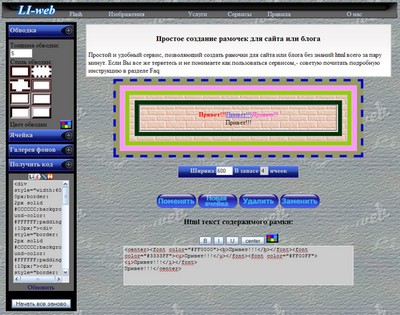
Делаем рамки. Еще один супер полезный сервис! |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
И снова не надо возиться с html кодами и пр. ерундой!
Теперь можно делать ваши любимые рамочки всего за пару минут:)
Будем считать это новогодним подарком:) На сей сервис ушло ой как много времени...Ну не силен я в рамках, не очень понимаю что от меня хотят и что я должен сделать,но что смог то сделал, даже продолжение придумал.) Очень уж хотелось порадовать вас к Новому Году:)

Читать дальше > > >
Метки: полезная информация для блога |
Делаем бегущую строку не возясь с кодами. Flash генератор бегущей строки. |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Делаем бегущую строку не возясь с кодами. Flash генератор бегущей строки.
Всем привет! Спешу поделиться с вами моим очередным творением во флеш
Смысл флешки,- получить бегущую строку не уча ( не зная) коды. Например такую:
Короче говоря, вот сама флешка:
Читать дальше > > > > >
Метки: полезная информация для блога |
Разделители музыкальные |
Это цитата сообщения Валентина_Павлюкевич [Прочитать целиком + В свой цитатник или сообщество!]
Метки: разделители для блога |
Разделители для оформления дневника |
Дневник |
Метки: разделители для блога |
Урок. Делаем простой прозрачный фон для схемы дневника! |
Это цитата сообщения Monro-Designs [Прочитать целиком + В свой цитатник или сообщество!]
Метки: урок для блога дневник |
Как ОФОРМИТЬ ДНЕВНИК (уроки) |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Метки: для блога |
Перезаливаем флешки к себе и переписываем код |
Это цитата сообщения Inmira [Прочитать целиком + В свой цитатник или сообщество!]
Собственно, много вопросов в личке, поэтому назрел пост. Расскажу, как перезаливать мои и Лехины (
Пост вышел излишне подробным, простите. Пытаюсь ответить на ВСЕ вопросы одним постом. Так что - лишнее пропускаем а в пролетарскую суть вникаем:-)))
Итак сделаем все на примере этих часов для блога:
Под ними мы пишем код, который выглядит так:
[flash=250,72,http://inmira.narod.ru/our_flash/time/Chasy_8.swf]
Дальше > > >
Метки: для блога |
Что умеет Радикал ? |
Это цитата сообщения Emiliaa [Прочитать целиком + В свой цитатник или сообщество!]
 У кого уже есть своя галерея на этом сайте - можете пропустить эту часть и перейти сразу ко второй части.. Начнём со знакомства с сервером http://www.radikal.ru. 1.Можно, конечно не регистрироваться, но советую всё же потратить на это время и пройти регистрацию- это недолго, но возможностей у вас будет больше!!! |
Метки: для блога |
Делаем Приветствие-Эпиграф в дневник |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
У меня многие девочки спрашивают:
"Как сделать Приветствие-Эпиграф которое всегда бы было вверху?"
Кто уже немного освоился здесь и знает как это делать,переходите к другому постику.
Этот пост для тех кто только учится.Есть 2 варианта где можно написать что-то о себе.
ВАРИАНТ №1.ПОД АВАТАРКУ.
а) Открыли дневник на главной страничке.
б) В левой колонке чуть ниже вашей АВАТАРКИ
увидели надпись О СЕБЕ.

Как видите у меня там разные кнопочки.
Вы же здесь можете написать о себе всё что захотите.
Как личное, так и разные красивые штучки для оформления вашего дневника.
КАК ЭТО СДЕЛАТЬ?
Выходим в Панель настроек.
а) Нажали на кнопочку. ![]()
б) Находим и кликаем. ![]()
в) Затем находим надпись.![]()
И в окошко напротив вставляйте любую
ЛИЧНУЮ информацию О ВАС.
г)Не забудьте нажать.![]()
Вот и всё.С личными данными на ГЛАВНОЙ страничке мы закончили.
ЗДЕСЬ ВАРИАНТ №2
Метки: для блога |
Как ставить эпиграф |
Это цитата сообщения Сама_овца [Прочитать целиком + В свой цитатник или сообщество!]
1. Скажите плиз, как поставить картинку в эпиграф?
Что делать для этого:
Метки: для блога |
ФЛЕШ ЭПИГРАФЫ,ПРИВЕТСТВИЯ |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Метки: для блога |
| Страницы: | [2] 1 |