-Метки
-Рубрики
- Иллюстраторы сказок (20)
- Corel Paint Shop (18)
- Учимся рисовать (12)
- Poser. (3)
- Adobe After Effect (2)
- Jasc Animation Shop (14)
- ProShow Producer (40)
- Футажи анимация (9)
- SwishMax (5)
- Все для фотошоп (1423)
- Анимашки (42)
- PSD исходник для фотошоп (1)
- Клипарт (287)
- Маски (10)
- Мои рамочки (2)
- Плагин (65)
- Подсказки (8)
- Рамки (10)
- Скрап наборы (524)
- Уроки фотошоп (359)
- Шаблон (2)
- Шрифты (8)
- Экшены (Actions) (21)
- ВСЁ ДЛЯ ОФОРМЛЕНИЯ БЛОГА (411)
- Баннеры друзей и сообществ (4)
- Генераторы (28)
- Комментарии (7)
- Мои плееры (1)
- Мои флешки (20)
- Открытки, комментарии (3)
- Плеер. уроки (9)
- Разделители (6)
- Разделители (2)
- Рамки (17)
- Таблица цветов (3)
- Уроки флеш (46)
- Учебник (75)
- Флеш (107)
- Фоны (71)
- Для дачи (10)
- Здоровье (10)
- Кулинария (7)
- Музыка. (19)
- Полезности (134)
- Овощи (1)
- Гадание, магия, (14)
- Рецепты (104)
- Праздники (фото, картинки) (2)
- Программы разные (262)
- Уроки Abrosoft FantaMorph (8)
- Уроки GIMP (2)
- Уроки iClone (1)
- Уроки Sothink SWF Easy (13)
- Фотошкола (49)
- Видео уроки по обработке фото (25)
- Уроки цветокоррекции и тонирования (5)
- Видео уроки работа с внешней вспышкой (4)
-Музыка
- Группа_Рождество-ТАК_ХОЧЕТСЯ_ЖИТЬ
- Слушали: 19464 Комментарии: 0
- Колокольный звон
- Слушали: 1767 Комментарии: 2
- Дудук армянские мелодии
- Слушали: 18345 Комментарии: 0
- восточные мотивы.
- Слушали: 240049 Комментарии: 0
- Хрустальная Грусть
- Слушали: 24106 Комментарии: 1
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Урок Sothink SWF Easy (эффекты со звездами) |
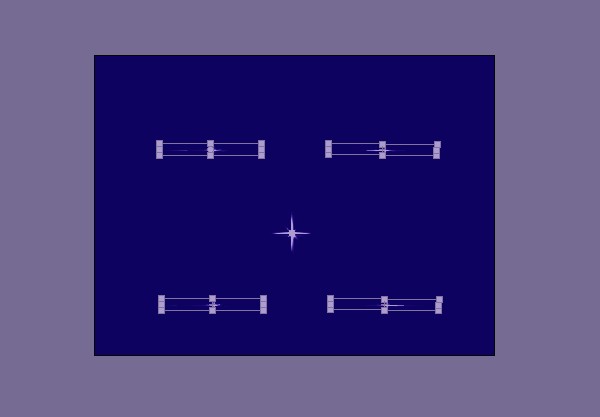
"Раскололи" Вы меня на новый урок по созданию эффектов в программе Sothink SWF Easy. Сегодня мы будем создавать эффект со звездами. Вот такой, а может и не только такой.
Для начала откроем новый документ и зададим прозрачному слою синий цвет. Идем "Файл" / "Импорт" и открываем изображение какой нибудь звездочки.
Жмем "Добавить эффект"/ "Движение" /"Линия". Курсор будет в виде крестика. Рисуем линию от центра звездочки вверх.
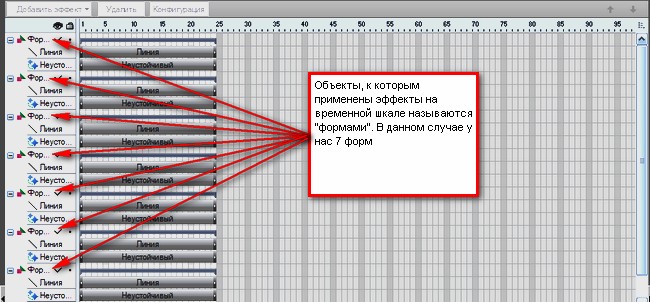
Еще раз жмем "Добавить эффект"/ "Акцент"/ "Неустойчивый"(мигающий). Теперь наш объект имеет 2 эффекта: эффект движения и мигающий эффект. На временной шкале наш объект(форма) будет иметь 2 индикатора. Их нужно выровнять по длине, чтобы эффекты начинались и заканчивались одновременно. Затем выделяете звездочку, щелкаете правой кнопкой мышки, затем "Копировать" и 6 раз ( можете и больше если хотите, чтобы звездочек в эффекте было больше) жмете "Вставить". Звездочки копируются вместе с эффектами. На временной шкале появятся 7 пар одинаковых индикаторов ( 6 копий+ оригинал). Фактически все копии и оригинал имеют один и тот же путь движения и будут двигаться как одна звездочка. Чтобы увидеть все звездочки в ролике необходимо для каждой задать свой путь движения.
Первую пару индикаторов не трогаем. Во второй паре щелкаем мышкой по индикатору "линия" он подсветится синим цветом и выделится на рабочем поле соответствующая ему копия звездочки. Теперь идем на рабочее поле , подводим курсор к концу линии пути движения и изменяем направление линии.
Вот так, как на этом скриншоте.
Затем выделяем индикатор "линия" в следующей паре и на рабочем поле меняем направление движения. Так проделываем со всеми парами. Направление движения у всех звездочек должно быть разное.

Временная шкала будет иметь такой вид. Запускаем ролик и смотрим, что получилось.
Все звездочки движутся по разным направлениям, но довольно однообразно. Это нужно исправить. Нужно изменить время появления каждой звездочки на экране. Сдвинем каждую последующую пару индикаторов на 10 значений временной шкалы.
Примерно так должно получиться. Жмем "Файл" /"Экспорт ролика" и сохраняем в формате "SWF" на компьютер.
Смотрим ролик.
Уже и неплохо! Но можно сделать еще лучше. Импортируем ("файл" / "Импорт" ) на рабочее поле только что сохраненный ролик и располагаем его примерно так:
Смотрим:

Или так, добавив еще одну копию: Смотрим.
Попробуем применить трансформирование ( изменение формы или размера объекта)


Применим Эффект
Ну, вот пожалуй и все! Слава богу!
А дальше ваша фантазия! Дерзайте! Всем удачного творчества!
Серия сообщений "Уроки Sothink SWF Easy":
Часть 1 - Урок Sothink SWF Easy (эффекты со звездами)
Часть 2 - Урок Sothink SWF Easy (Луна)
Часть 3 - Урок по Sothink SWF Easy (создание эффектов)
...
Часть 11 - Использование масок в программе Sothink SWF Quicker
Часть 12 - Урок «Маска текстом в программе Sothink SWF Quicker».
Часть 13 - Вечный таймер обратного отсчета в программе Sothink SWF Quicker. AS2 .
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
















