-Цитатник
РАЗМЕР: 38 ДЛЯ ВЯЗАНИЯ ПЛАТЬЯ ВАМ ПОТРЕБУЕТСЯ: ПРЯЖА 800 г синей пряжи MONDIAL ASCOT (70% мери...
Спирея - украшение любого сада! - (0)Спирея – это кустарник из моего детства. Только тогда, не зная настоящего названия, мама звал...
Закрытие пройм, горловин. - (0)Закрытие пройм, горловин. Проймы обвязаны вручную, способом (в переводе на русский) &ldqu...
Мужской пуловер. - (0)Кольцо удачи - (0)
«Хоть бы повезло! Хоть бы, хоть бы, хоть бы!!!», затаив дыхание ожидаем мы заветного результата. П...
-Метки
-Ссылки
-Музыка
- Era - Devore Amante
- Слушали: 2232 Комментарии: 0
- Оооофигенная музыка,спер у Интресс:)
- Слушали: 393447 Комментарии: 0
- Einsamer Hirte
- Слушали: 213 Комментарии: 0
- Queen - The Show must go on
- Слушали: 16553 Комментарии: 0
- Джеймс Ласт - Бискайя
- Слушали: 93 Комментарии: 0
-Рубрики
- здоровье (101)
- красота (83)
- оформление дневника (47)
- гимнастика,массаж (21)
- худеем..... (20)
- религия (17)
- политика,история,психология (9)
- самое интересное (8)
- живопись,стихи.... (5)
- природа и животный мир (4)
- кино,ТV,радио (7)
- кулинария (1085)
- вторые блюда (68)
- блюда из овощей и грибов (44)
- мультиварка, хлебопечка (24)
- блины,оладьи (15)
- блюда из рыбы (66)
- блюда из творога (21)
- все виды теста (47)
- выпечка (112)
- десерты (40)
- погребок (146)
- запеканки (12)
- майонез,соусы (12)
- мясные блюда (161)
- напитки (67)
- первые блюда (45)
- салаты,закуски (87)
- сладкая выпечка (146)
- сыры, брынза (8)
- стихи,музыка (17)
- на заметку (37)
- полезные советы (4)
- полезные программы (32)
- рукоделие (883)
- для женщин (спицы) (213)
- секреты вязания (166)
- для женщин (крючок) (65)
- узоры ( спицы) (62)
- шапочки,шарфы,воротники.... (54)
- платки,шаль,скатерти... (42)
- узоры (крючок) (33)
- для мужчин (31)
- носочки,варежки,перчатки (25)
- для малышей (18)
- шитьё (13)
- книги, журналы (9)
- вышивка лентами (5)
- игрушки... (3)
- улыбнёмся (7)
- приусадебное хозяйство (248)
- огород (65)
- цветник (35)
- сад (22)
- птицеводство (6)
- фото (6)
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц- Программа телепередачУдобная программа телепередач на неделю, предоставленная Akado телегид.
 Толкование сновУзнайте в чем тайна вашего сна — стоит готовиться к чему-то плохому или, наоборот, надо чтобы сон обязательно сбылся. Вы непременно найдете толкование вашего сна, ведь в базе уже сейчас содержится 47
Толкование сновУзнайте в чем тайна вашего сна — стоит готовиться к чему-то плохому или, наоборот, надо чтобы сон обязательно сбылся. Вы непременно найдете толкование вашего сна, ведь в базе уже сейчас содержится 47  Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
-Фотоальбом
-Всегда под рукой
-Кнопки рейтинга «Яндекс.блоги»
-
Добавить плеер в свой журнал
© Накукрыскин
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Постоянные читатели
-Сообщества
-Статистика
Записей: 2807
Комментариев: 184
Написано: 3960
Серия сообщений "оформление дневника":Выбрана рубрика оформление дневника.приветствие,часики,фоны,разделители.......Часть 1 - Новое Оформление дневника для Лирушников.
Часть 2 - Делаем Приветствие в виде слайд—шоу
Часть 3 - 5 цветочных календарей с часами.
Часть 4 - Уроки для новичков Лиру.
Часть 5 - Наводим порядок в дневнике!
Часть 6 - Нужные формулы для дневника
Часть 7 - ВОТ ТАК ПОМОГАЛОЧКА...
Часть 8 - Полезные ссылки для оформления дневника.
Часть 9 - Список уроков.Как ОФОРМИТЬ ДНЕВНИК.
Часть 10 - Шпаргалка цветных текстов
Часть 11 - Полезная вещь
Часть 12 - Как своими руками сделать рамку в "Рамочнике"
Часть 13 - РАМОЧКА"ДЕД МОРОЗ ЗАПИСЫВАЕТ ЖЕЛАНИЯ"
Часть 14 - Сделать схему - элементарно!
Часть 15 - Рамочки для текста + код
Часть 16 - ВСЕ ФОРМУЛЫ ПОД РУКОЙ
Часть 17 - Маленькие кнопочки-переходы"Далее"
Часть 18 - Коды HTML для оформления постов, блогов
Часть 19 - Еще один вид плеера для вас
Часть 20 - Музыкальные открытки Времена года + урок
Часть 21 - Делаем плеер из любой картинки
Часть 22 - Календарь-часы-эпиграф
Часть 23 - Полезные теги HTML и редакторы онлайн
Часть 24 - Фотохостинг для ЛиРу
Часть 25 - Мигающий заголовок записи
Часть 26 - самые необходимые ТЕГИ для оформления записей
Часть 27 - Урок создания флеш плеера в Sothink SWF Quicker без потери качества звука
Часть 28 - Рамочка православная
Часть 29 - Рамочка цветочная
Часть 30 - Рамочка "Крещение Господне"
Часть 31 - Как во флеш-плеере поменять музыку...
Часть 32 - Флеш-плееры "Кнопочки -2"
Часть 33 - КАРТИНКА В УГЛУ ЗАПИСИ.УРОК.
Часть 34 - Как сделать таблицу на ЛиРу
Часть 35 - Как вставить курсор с картинкой в сообщение.Код
Часть 36 - Фоны к сообщениям
Часть 37 - Возможности с текстом: новое! (для браузеров типа Explorer)
Часть 38 - ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Часть 39 - Бродилочка по сайтам, для создания красивых надписей.
Часть 40 - рамочка с прокруткой
Часть 41 - Рамочка для текста
Часть 42 - Рамочка "Натюрморт"
Часть 43 - пригодится...
Часть 44 - Рамочка
Часть 45 - Добро пожаловать! Часики от Наташа Проценюк.
Часть 46 - Рамочка "Любимые рецепты"
Часть 47 - Органайзер
Другие рубрики в этом дневнике: худеем.....(20), фото(6), улыбнёмся(7), стихи,музыка(17), самое интересное(8), рукоделие(883), религия(17), приусадебное хозяйство(248), природа и животный мир(4), политика,история,психология(9), полезные программы(32), на заметку(37), кулинария(1085), красота(83), кино,ТV,радио(7), здоровье(101), живопись,стихи....(5), гимнастика,массаж(21)
Новое Оформление дневника для Лирушников. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: оформление дневника советы уроки |
Делаем Приветствие в виде слайд—шоу |
Это цитата сообщения Ночной_Мотылек [Прочитать целиком + В свой цитатник или сообщество!]
Идей использования слайд—шоу несколько. Во первых можно сделать в ваш эпиграф небольшой анонс ваших постов или Приветствие. Используя это слайд—шоу, как в ТЕКСТОВОМ варианте, так и в ГРАФИЧЕСКОМ. Делаем так: В нужные теги (которые я выложу чуть ниже) загружаем свою КАРТИНКУ или пишем ТЕКСТ. Если у вас большой текст например или много картинок, а вы не умеете убирать их ПОД КАТ или не хотите это делать. То можно использовать СЛАЙД-ШОУ. И вам не придётся ничего сворачивать и убирать. Покажу на примерах: Начнём с варианта ПРИВЕТСТВИЯ. ЗДЕСЬ далее... |
|
Метки: оформление дневника |
5 цветочных календарей с часами. |
Это цитата сообщения наташа_Проценюк [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: часики календари |
Уроки для новичков Лиру. |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
В помощь новичкам сервиса дневников я взяла на себя смелость написать несколько уроков, которые стали следствием многочисленных писем с просьбой помочь в каких- то вопросах .Новичку трудно сразу освоиться и найти ответы на технические вопросы по управлению дневником. Поэтому, я объединила все свои уроки в красивой рамочке, чтобы их легко можно было найти .
Удачи в освоении дневника!
Спасибо автору за рамку
|
Метки: советы |
Наводим порядок в дневнике! |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]

Не могу оставить письма с вопросами своих читателей-новичков без внимания! Я,![]() Nelya Gerbekova даю ссылки на уже написанные, продвинутыми пользователями уроки и учебники для новичков,но бывает и так,что в найденном материале они не могут найти ответы на свои вопросы и потому появляются вот такие незапланированные посты. А кажется,что всё уже сказано,написано,разжевано и преподнесено на блюдечке.Чтобы помочь новичкам администрация
Nelya Gerbekova даю ссылки на уже написанные, продвинутыми пользователями уроки и учебники для новичков,но бывает и так,что в найденном материале они не могут найти ответы на свои вопросы и потому появляются вот такие незапланированные посты. А кажется,что всё уже сказано,написано,разжевано и преподнесено на блюдечке.Чтобы помочь новичкам администрация ![]() ValeZ обратилась к более опытным пользователям, предлагая мозговой штурм Что делать новичку с дневником? Не знаю, чем всё это закончилось и какие сделаны выводы,но поток вопросов от новичков не прекращается и это вполне объяснимо. Популярность LiveInternet растёт и, естественно, растёт поток вновь прибывших . Cтараюсь ответить каждому в "личку",но если вопросы повторяются рождается очередной урок для новичков.По этическим соображениям не смогу показать скрины писем, лишь добавлю,что большинство писем о том, как разложить все сообщения по полочкам т.е. упорядочить.
ValeZ обратилась к более опытным пользователям, предлагая мозговой штурм Что делать новичку с дневником? Не знаю, чем всё это закончилось и какие сделаны выводы,но поток вопросов от новичков не прекращается и это вполне объяснимо. Популярность LiveInternet растёт и, естественно, растёт поток вновь прибывших . Cтараюсь ответить каждому в "личку",но если вопросы повторяются рождается очередной урок для новичков.По этическим соображениям не смогу показать скрины писем, лишь добавлю,что большинство писем о том, как разложить все сообщения по полочкам т.е. упорядочить.
|
Метки: советы оформление дневника |
Нужные формулы для дневника |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
|
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. |
|
|||
Картинка справа от текста Все, точно также, как и в предыдущем случае. Только картинка окажется справа от текста. Все, точно также, как и в предыдущем случае. Только картинка окажется справа от текста. |
|
|||
|
Картинка в центре текста Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект.
Параметр "absmiddle" (выравнивание середины строки относительно середины изображения). |
|
|||
Текст между двух картинок
|
|
|||
Картинка между текстом
|
|
|
Метки: полезности |
ВОТ ТАК ПОМОГАЛОЧКА... |
Это цитата сообщения azazela502 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: уроки полезности |
Полезные ссылки для оформления дневника. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: оформление дневника |
Список уроков.Как ОФОРМИТЬ ДНЕВНИК. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки оформление дневника |
Шпаргалка цветных текстов |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Полезно также знать другие варианты: Удобная палитра цвета * Таблица базовых цвЕтов
А чтобы узнать популярно, как улучшить свой блог, нажмите сюда: Учебник ЛиРу.
| Ваш текст | Ваш текст | ||||
| Ваш текст | Ваш текст | ||||
| Ваш текст | Ваш текст | ||||
| Ваш текст | Ваш текст | ||||
| Ваш текст | Ваш текст | ||||
| Ваш текст | Ваш текст | ||||
| Ваш текст | Ваш текст | ||||
| Ваш текст | Ваш текст |
Другие цвета и нужные коды >>>
|
Метки: оформление дневника |
Полезная вещь |
Это цитата сообщения рыжик_и_всё_тут [Прочитать целиком + В свой цитатник или сообщество!]
про тэги
Полужирный текст
Выделение текста курсивом
Подчёркнутый текст
маленький текст маленький текст
Уменьшить текст текст - 2
Увеличить текст+1: текст + 1
Увеличить текст+2: текст + 2
Увеличить текст+3: текст + 3
Увеличить текст+4: текст + 4
КРАСНЫЙ: красный текст
ЖЕЛТЫЙ: желтый текст
ФИОЛЕТОВЫЙ: фиолетовый текст
ЗЕЛЕНЫЙ: зеленый текст
КОРИЧНЕВЫЙ: коричневый текст
ГОЛУБОЙ: голубой текст
СИНИЙ: синий текст
ФУКСИЯ: фуксия текст
текст по центру
текст будет для цитат.
отделен пустой строкой и отступ слева в 8 пробелов
текст
бегущая влево строка
бегущая вправо строка
бегущая от края к краю строка
текст с правого края
в две строчки с выравниванием справа
текст с правого краю
в две строчки с выравниванием справа
текст с правого краю
в две строчки с выравниванием слева
текст с правого краю
в две строчки с выравниванием слева
Сноска сверху
ТЕКСТ сноска
сноска снизу
ТЕКСТ сноска
список. /жирная точка спереди/
- Во-первых - все козлы, один я иван-царевич!
- Во-вторых - как вам нравится это во-первых?
список сформируется автоматически, если добавить
- Один из пунктов несортированого списка
- Другой такой пункт
"закрепитель" текст остается таковым, каким вы его пишете
Я
Пишу
как хочу!!!
текст со всплывающей подсказкой
Текст со всплывающей подсказкой - наведите мышкой на это предложение, подсказка всплывет
Процитированый в отдельном блоке текст
у которого будет
небольшой отступ слева.
Процитированый в отдельном блоке текст
у которого будет
небольшой отступ слева.
предложение с отступом в абзаце
Привет! В этом абзаце первое предложение будет с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика.
скользящий вверх текст
скользящий вних текст с такой же ерундой )))
ну и еще, если например хотите дать ссылку на что-либо /к примеру ссылку на мой дневник=)/, то ставите
получается:
солнечный дневник свободной девочки
непосредсвенно на ЛиРу, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите
[more=ТЕКСТ ДЛЯ ПЕРЕХОДА]/без звездочки/, при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком
|
|
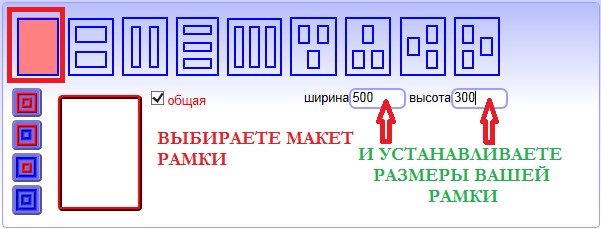
Как своими руками сделать рамку в "Рамочнике" |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: рамочки уроки |
РАМОЧКА"ДЕД МОРОЗ ЗАПИСЫВАЕТ ЖЕЛАНИЯ" |
Это цитата сообщения undina77 [Прочитать целиком + В свой цитатник или сообщество!]
| ... ВАШ ТЕКСТ... |
|
Метки: рамочки |
Сделать схему - элементарно! |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Сразу попадете в подраздел "Настройки схемы", где увидите много разных окошечек для загрузки, меню с цветом и размером шрифта, и прочее.
Разобраться во всем этом очень просто, т.к. все очень структурировано. Просто грузите нужный вам фон в окошечке "фоновая картинка страницы" (фон нужно загружать с вашего компьютера), фон на сообщения, по желанию - на дополнительные блоки и панель навигации.
Важно! Фон должен быть до 78 кб весом.
Вопрос - где брать бесшовные фоны? Можно вот здесь: http://www.fonydnevniki.sitecity.ru - очень много самых разных эффектных фонов, все размеры подогнаны для ЛиРу. Можно - здесь: http://www.lenagold.ru/fon/main.html - фоны достаточно простые, зато огромный выбор и самые разные сюжеты, размер тоже подходит для Лиру. Вот здесь тоже большой выбор очень простеньких, но миленьких фонов: http://fonegallery.narod.ru
Или можно сделать фон самим, инструкции здесь: http://www.liveinternet.ru/users/2670115/post131842330.
Итак, фоны загрузили. Теперь нужно определиться с цветом, размером и типом шрифта - здесь ничего грузить не надо, а надо просто выбрать из предложенных вариантов.
Обратите внимание на колонку сверху слева, она называется "цвет фона". Это - цвет вашей т.н. "подложки", тот цвет, который будет под основным фоном. Если специально никакие фоны не грузить, можно составить схему только из этих, уже предлагаемых цветов.
Еще можете обратить внимание, есть такая колонка - "цвет рамок". Это какого цвета будет обводка сообщений, фона на панели навигации и доп. блоках. Впрочем, такую рамочку можно вообще не делать - достаточно поставить галочку рядом со словом "прозрачный".
И самое главное: когда вы все загрузили, выбрали шрифты - схему надо сохранить!
В самом низу страницы есть окошко предпросмотра созданной схемы, а под ним - меню, где нужно написать название вашей схемы, поставить галочку в окошке "сохранить набор цветов как схему" и нажать на кнопочку "внести изменения". Только тогда ваша схемка сохраниться!
Когда вы все сохранили, схема уже готова и отображается у вас в дневнике. Чтобы поделиться ее кодом с кем-нибудь, или переустановить ее повторно, нужно пойти в подраздел "Управление схемами" - там хранятся все загруженные и сохраненные схемы. Выбираете вашу схему по названию, щелкаете по ней - справа появляется ее код, заключенный в квадратные скобки. Вот его нужно аккуратно скопировать и вставить в сообщение - это если вы хотите поделиться схемой с друзьями, например.
Вот и все! В любом случае, придется поэкспериментировать, но уверяю вас, что разобраться в настройках схемы очень просто и под силу каждому.
|
Метки: схемы обучение новичков |
Рамочки для текста + код |
Это цитата сообщения natali2311 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: рамочки |
ВСЕ ФОРМУЛЫ ПОД РУКОЙ |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
Мне для работы нужно иметь все это под рукой. Это те формулы, которыми пользуюсь чаще всего.
Две картинки в ряд
Три картинки в ряд
Четыре картинки в ряд
Пять картинок в ряд
Окошко для кода <input type='text' size='15' value='Код рамки'>
Рамка в два слоя
Картинка слева от текста
Картинка справа от текста
Текст между двумя картинками
Делим пост на две части
Рамка вокруг текста
Картинка или текст в разрыве рамки
Ссылка
Ссылка Источник
Изменить цвет ссылки
Фон для записи |
Сложная таблица
Прокрутка для текста
1.<div align="center"><select multiple="multiple" size="10">ТЕКСТ...</select></div>
Каждую строчку заключаем в теги <option>СТРОЧКА </option>
2.<textarea style="text-align: center;" readonly="readonly" cols="45" rows="2">Здесь будет ваш очень большой текст</textarea>
Метки: все для блога, памятка начинающим
|
Метки: оформление дневника |
Маленькие кнопочки-переходы"Далее" |
Это цитата сообщения be-ll [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: для дневника кнопки |
Коды HTML для оформления постов, блогов |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: коды полезности |
Еще один вид плеера для вас |
Это цитата сообщения zomka [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: плеер |
Музыкальные открытки Времена года + урок |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки плеер флеш-открытка |
Делаем плеер из любой картинки |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
|
|
КОД ПЛЕЕРА таков:

|
Метки: уроки плеер |
Календарь-часы-эпиграф |
Это цитата сообщения наташа_Проценюк [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: календари эпиграф часики |
Полезные теги HTML и редакторы онлайн |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
Далее несколько сайтов с редакторами HTML online Выбирайте удобный для вас сервис и пользуйтесь! 
|
|
Метки: уроки |
Фотохостинг для ЛиРу |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
Друзья, этот пост о дружественном для LiRu фотохостинге - Fotto Конечно, я и в дальнейшем буду пользоваться Радикалом - это один из крупнейших сайтов-хранилищ, где в последнее время происходит много обновлений, поэтому частенько теряются фоны и картинки. Яндекс я не использую, если честно, то мне не нравится, но это субъективно. Для постов ЛиРу, считаю, что самое лучшее - загружать фото прямо из компа в запись - ничего не пропадёт. Ну а теперь о FOTTO. Этот сайт со своим "сюрпризом", ещё в майловском блоге, когда использовал этот хостинг, потом открыл запись и чуть не упал с кресла - там во весь экран на меня смотрело чьё-то лицо - просто мистика))) Потом заметил, что иногда картинки заменяются другими - ну фантастика какая-то. Стал разбираться, посмотрел в коды изображения. Прямая ссылка на картинку - нормально все А вот код для блога просто офигенно хитрый. Поэтому, прежде чем вставлять в блог код с FOTTO его нужно немного переделать и "сюрпризов" не будет Вот пример |
|
Метки: для дневника |
Мигающий заголовок записи |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
Эта формула подойдет для привлечения читателя к определённой записи. Так что код лучше использовать для названия записи. Писать полный текст "миганием" - это наоборот оттолкнет читателя
|
|
Метки: для дневника |
самые необходимые ТЕГИ для оформления записей |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
24.05.2012
|
|
Метки: для дневника |
Урок создания флеш плеера в Sothink SWF Quicker без потери качества звука |
Это цитата сообщения Cadmii [Прочитать целиком + В свой цитатник или сообщество!]
Урок создания флеш плеера в Sothink SWF Quicker без потери качества звука
Создавая свой флеш плеер в программе Sothink SWF Quicker, я очень часто сталкивалась с тем, что качество звука отличалось от оригинального звучания. Это и послужило причиной данного урока в котором я попыталась максимально описать действия по наложению параметров создания и воспроизведения флеш плеера без потери качества звука.
И вот, что у меня получилось.
Читать далее
|
Метки: уроки флеш плеер |
Рамочка православная |
Это цитата сообщения Захаринка [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: для дневника рамочки |
Рамочка цветочная |
Это цитата сообщения Захаринка [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: для дневника рамочки |
Рамочка "Крещение Господне" |
Это цитата сообщения Захаринка [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: для дневника рамочки |
Как во флеш-плеере поменять музыку... |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Как во флеш-плеере поменять музыку...
Cегодня ![]() Ольга_Кулакова попросила рассказать, как в готовом флеш-плеере поменять музыку.
Ольга_Кулакова попросила рассказать, как в готовом флеш-плеере поменять музыку.
Для тех, кто этого не знает - этот пост.
Рассмотрим на конкретном примере. Вот, у нас есть такой чудесный флеш-плеер, сделанный MIF
Код этого плеера такой:
|
Метки: уроки флеш плеер |
Флеш-плееры "Кнопочки -2" |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Такие кнопочки прекрасно подойдут для ваших работ.
Музыку в них можно менять. Как это сделать смотрим УРОК .
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Как вставлять такие кнопочки на свои открытки, смотрим ЗДЕСЬ
Серия сообщений "Флеш-плееры":
Часть 1 - Flash - плееры китайские
Часть 2 - Флеш-плееры "Пионы" с кодами
...
Часть 14 - Необычные флеш-плееры для вас
Часть 15 - Флеш-плееры "Кнопочки - 1"
Часть 16 - Флеш-плееры "Кнопочки -2"
Часть 17 - 2 флеш-плеера от Елены 505
|
Метки: уроки флеш плеер |
КАРТИНКА В УГЛУ ЗАПИСИ.УРОК. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: для дневника |
Как сделать таблицу на ЛиРу |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

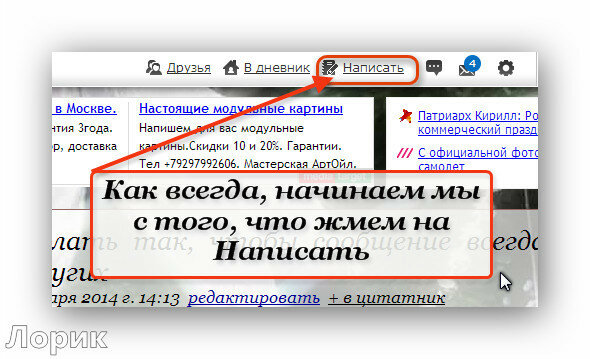
ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Специально для
Бродилку по урокам






Формула кликабельной картинки


Т.е. в конце формулы вставим width="250"
Этот размер можно изменять.
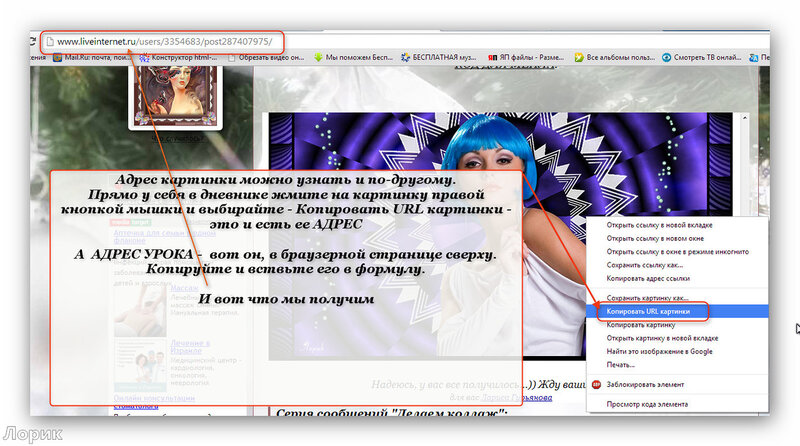
АДРЕС КАРТИНКИ берем на Яндекс.Фотках или на другом хостинге, т.е. там, где вы храните свои картинки.


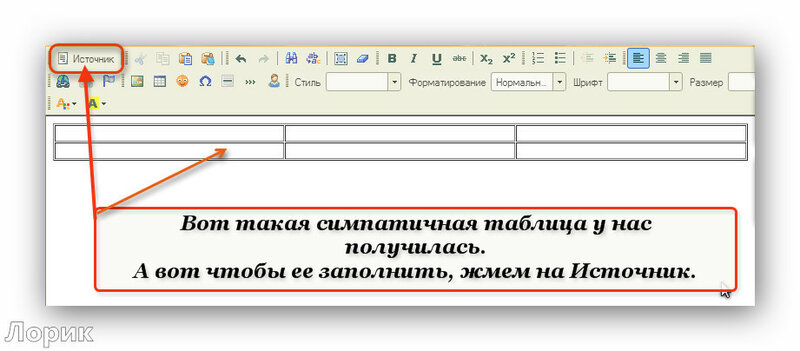
 |
|
|
|
|
|
|
Я не буду дальше заполнять таблицу. Надеюсь, что сам принцип вам понятен.
Удачи!
|
Метки: уроки |
Как вставить курсор с картинкой в сообщение.Код |
Это цитата сообщения Cadmii [Прочитать целиком + В свой цитатник или сообщество!]
Код для курсора с картинкой.
Копируйте код, где написано "адрес картинки" вставляйте адрес Вашей картинки.
Имейте ввиду, что картинка не должна быть большого размера. Чем она мельче, тем лучше.
Большая картинка будет закрывать часть текста.
И будет примерно так, как Вы это видите сейчас.
Желаю всем творческих успехов!
Cadmii
Серия сообщений "Сайтостроение":Полезные советы. Ссылки. Заработок. Домен. Хостинг.Как выбрать.Коды.Часть 1 - Как сделать кликабельную кнопку.
Часть 2 - Перевод текста целыми страницами
Часть 3 - Как заполнить мета теги для каждой статьи своего сайта
Часть 4 - Как вставить курсор с картинкой в сообщение.Код
Часть 5 - Как вставить пост в рамочку. Простые советы новичкам
Часть 6 - Pеселлер-кто и что это такое. Как стать Pеселлером.
...
Часть 10 - Оптимизация и увеличение роста потребности в Вашем сайте.
Часть 11 - Как удалить спам из комментариев от социальной сети facebook.Урок.
Часть 12 - модерировать на страничках своего дневника комментарии из социальной сети ВКонтакте
|
Метки: для дневника |
Фоны к сообщениям |
Это цитата сообщения ka82 [Прочитать целиком + В свой цитатник или сообщество!]
Другие посты:
Шпаргалка html (очень много тегов) и генератор разноцветных букв http://www.liveinternet.ru/users/ka82/post70054149/
Теги волнистого разноцветного подчеркивания, дрожания текста, текст написанный боком, линии, простые варианты фонового рисунка справа, слева, вокруг текста, колыхающиеся слова, выравнивание параграфов, текст между картинками и т.д. http://www.liveinternet.ru/users/ka82/post90899043/
Простые теги типа жирного шрифта, выравнивания слов, типа шрифта, курсива, обычного подчеркивания-зачеркивания, разноцветный текст, ползущие вправо-влево буквы, размер шрифта, таблицы цветов для шрифта http://www.liveinternet.ru/users/ka82/post89710588/
Танцующие буквы http://www.liveinternet.ru/users/ka82/post91709665/
Готовые схемы оформления, необычное преподнесение текста и картинок, рамочек, затуманенные буквы, инструкции даны скриншотами, а не просто текстом http://www.liveinternet.ru/users/ka82/post85922639/
Как вставить картинку: http://www.liveinternet.ru/users/ka82/post109072479
Как вставить баннер, видео, музыку, часы и т.д. http://www.liveinternet.ru/users/ka82/post89422126/
Еще раз напоминаю, что если Вы хотите сделать фон к вашему сообщению, отличный от фона днева, то следует сделать следующее:
1.
| Вариант с картинкой-фоном |
ВАЖНО! Поскольку фон-картинка бывает темная или светлая, а настройки дизайна предполагают светлые или темные буквы, чтобы при цитировании в другом дневнике не получилось "белое на белом" или "черное на черном", рекомендуется ВАШ ТЕКСТ заключать в тег с указанием цвета букв, например:
<font color="#000000">ВАШ ТЕКСТ<font> - буквы будут черные всегда
<font color="#ffffff">ВАШ ТЕКСТ<font> буквы будут белые всегда
(ну или какой цвет вы укажете по таблице - голубой, желтый и любой другой)
2
| Вариант с цветом-фоном (например такой серый будет код #eeeeee) |
3 Особенность такого оформления - фон выходит только сверху на буквах, а НЕ растягивается на всю ширину текста. Сравните с предыдушим случаем.
4 Похожий случай - но уже с картинкой. Обратите внимание как вставляется картинка и как заканчивается строка по сравнению с примерами ранее
5
Как видите, в отличие от верхнего примера,
он располагается на ВСЮ ширину поста,
а не только до окончания ширины текста,
и не имеет полей справа-слева
(если специально не прописать)
6
7
Первое число - отступ сверху, второе число - отсутуп справа, третье число - отступ снизу (здесь мы поставили ноль для примера) и четвертое число - отступ слева (как видите, он здесь самый большой)
Текст с цветной основой под фон, возможной рамкой border, цветом букв и т.д.:
Сначала все поле тега заливается цветом, например, #000 - черным. Вместо этого числа можно подставить любой другой цвет из таблицы цветов (например получится background-color:#fff где #fff белый цвет как у меня сейчас в виде рамочки). На самом деле фоновым я сделала зеленый, но его видно будет только в 2 случаях: либо если не загрузится фоновая картинка, либо если фоновые гифки будут с прозрачной частью.
border: 0px ширина рамки. Если бы я захотела вообще без рамки, то поставила бы 0 (ноль). В данном случае это 30 (тридцать). У прозрачных фоновых гиф-картинок прозрачный фон сменится на цвет, который вы залили в основу.
padding:0px 60px; означает что текст начинается отступив от краев картинки: первое число-сверху второе число-сбоку.
Минус такой формы тега: картинка множится и на экран выходит не одна, а подряд много-много (как в данном случае). Одновременно такая форма тега (как и для случая 2.2) очень удобна, если вы хотите сделать из одного цветочка весь экран в цветочек.
Есть другая форма тега - не через div (где поля надо указывать дополнительно), а через table (там небольшие отступы полей уже по умолчанию, сравните с примерами 1-2:
9 Для подписания картинки, которая выходит на экран ОДИН РАЗ. WIDTH: ширина картинки например 700px; HEIGHT: высота картинки например 150px. Рассмотрим более подробно тот же принцип с нижеследующей картинкой:
Сюда можно |
|---|
Вот, ниже код этой "говоряще" гифки:
А вот код в который можно вставить не обязательно эту гифку, но и указать свои параметры, ширину:
valign="bottom" означает, что текст подписывается внизу. При желании подписать сверху пишите valign="top"
Тут можно регулировать без проблем высоту и ширину картинки, Courier new" - это пример шрифта, выбираемый вами для текста. Здесь и вообще WIDTH - ширина, HEIGHT высота. Рекомендую сохранять эти параметры как в оригинале если не хотите, чтобы ваша картинка расползлась, вытяналась или ужалась, а также расплылась.
10. В некоторых браузерах это отображается по-разному, но есть фильтры затуманивания, указание ширины и высоты не в пикселях а процентре занимаемого места от экрана. У меня, например, Опера и Эксплоэр видят это несколько по-разному |
По фильтрам рекомендую посмотреть отдельный пост. Ссылка на него у меня в шпаргалке наверху страницы.
table width="75% в данном теге - часть занимаемого экрана картинкой в ширину. Просто если картинка узкая и занимает в ширину только 45% экрана, а вы поставите значение 99%, то картинка размножится по ширине пространства в ширину.
width:45% в данном случае - ширина занимаемого текста опираясь на размеры картинки. То есть если ваша картинка в ширину занимает 80%, а для текста вы установите 50%, то от общего экрана он займет лишь 80х0,5=40%.
Напоминаю, что возможности со шрифтом описаны отдельно, например, в посте http://www.liveinternet.ru/users/ka82/post85922639/
|
Метки: коды для дневника |
Возможности с текстом: новое! (для браузеров типа Explorer) |
Это цитата сообщения ka82 [Прочитать целиком + В свой цитатник или сообщество!]
Рекомендую также:
Шпаргалка html (очень много тегов) и генератор разноцветных букв http://www.liveinternet.ru/users/ka82/post70054149/
Простые теги типа жирного шрифта, выравнивания слов, типа шрифта, курсива, обычного подчеркивания-зачеркивания, разноцветный текст, ползущие вправо-влево буквы, размер шрифта, таблицы цветов для шрифта http://www.liveinternet.ru/users/ka82/post89710588/
Танцующие буквы http://www.liveinternet.ru/users/ka82/post91709665/
Как вставить фоновую картинку, отличную от картинки днева http://www.liveinternet.ru/users/ka82/post88771163/
Готовые схемы оформления, необычное преподнесение текста и картинок, рамочек, затуманенные буквы, инструкции даны скриншотами, а не просто текстом http://www.liveinternet.ru/users/ka82/post85922639/
Как вставить баннер, видео, музыку, часы и т.д. http://www.liveinternet.ru/users/ka82/post89422126/
Для того, чтобы сделать красочный пост, воспользуйтесь:
1. 1.1.
ОЧЕНЬ ЖИРНЫЙ ЗАГОЛОВОК
1.2.
ЗАГОЛОВОК
1.3.
ЗАГОЛОВОК
1.1.
1.2.
1.3.
2. СТИЛЬ ПЕЧАТАЮЩЕЙ МАШИНКИ
3. 3.1.
НОВЫЙ ПАРАГРАФ С ВЫРАВНИВАНИЕМ ПО ЛЕВОМУ КРАЮ
3.2.
НОВЫЙ ПАРАГРАФ С ВЫРАВНИВАНИЕМ ПО ПРАВОМУ КРАЮ
3.3.
НОВЫЙ ПАРАГРАФ С ВЫРАВНИВАНИЕМ ПО ШИРИНЕ ДОКУМЕНТА ИЛИ ЛИСТА НУ В ОБЩЕМ СЕЙЧАС ПОСМОТРИМ ЧТО ТАМ В ИТОГЕ И ВЫРОВНЯЛОСЬ ЕСЛИ ВЫРОВНЯЛОСЬ ВЕДЬ НАВЕРНОЕ Я ПРАВА НАДЕЮСЬ НА ЭТО ОЧЕНЬ
3.4.
НОВЫЙ ПАРАГРАФ ПО ЦЕНТРУ
3.1.
3.2.
3.3.
3.4.
4.
 4.1. МОЙ ТЕКСТ МОЙ ТЕКСТ МОЙ ТЕКСТ
4.1. МОЙ ТЕКСТ МОЙ ТЕКСТ МОЙ ТЕКСТТЕКСТ ТЕКСТ ТЕКСТ
 4.2. МОЙ ТЕКСТ МОЙ ТЕКСТ МОЙ ТЕКСТ
4.2. МОЙ ТЕКСТ МОЙ ТЕКСТ МОЙ ТЕКСТТЕКСТ ТЕКСТ ТЕКСТ
 4.3. МОЙ ТЕКСТ МОЙ ТЕКСТ МОЙ ТЕКСТ
4.3. МОЙ ТЕКСТ МОЙ ТЕКСТ МОЙ ТЕКСТТЕКСТ ТЕКСТ ТЕКСТ
 4.4. МОЙ ТЕКСТ МОЙ ТЕКСТ МОЙ ТЕКСТ
4.4. МОЙ ТЕКСТ МОЙ ТЕКСТ МОЙ ТЕКСТТЕКСТ ТЕКСТ ТЕКСТ
 4.5. МОЙ ТЕКСТ МОЙ ТЕКСТ МОЙ ТЕКСТ
4.5. МОЙ ТЕКСТ МОЙ ТЕКСТ МОЙ ТЕКСТТЕКСТ ТЕКСТ ТЕКСТ
4.1.
4.2.
4.3.
4.4.
4.5.
5.

Устанавливает толщину рамки вокруг изображения. Отсутствие рамки: border="0"
6.
6.1. ТЕКСТ ДЛЯ КРАСНОГО ПОДЧЕРКИВАНИЯ
6.2. ТЕКСТ ДЛЯ ЗЕЛЕНОГО ПОДЧЕРКИВАНИЯ
6.1.
6.2.
Пояснение: можно сделать прозрачную картинку гиф с чертой любого цвета, потому что ссылка идет именно на такую картинку.
7.
7.1.
ВАШ
ТЕКСТ
ВАШ
ТЕКСТ
ВАШ ТЕКСТ
ВАШ
ТЕКСТ
ТТТ
ТТТ
ТТТ
ТТТ
7.2
7.3 Чтобы в поле можно было вставлять даже такие символы, как [ , пишем не тег textarea , а input. size="18" будет обозначать количество символов в строке. Например, тег для флешки "прелестно" :)
7.
7.1
7.2 Вот форма тега:
<textarea cols=КОЛИЧЕСТВО ЗНАКОВ В ШИРИНУ НАПР.97 rows=КОЛИЧЕСТВО ЗНАКОВ В ВЫСОТУ НАПР,5 readonly style="border-width:ШИРИНА РАМКИ НАПР.2px;border-style:solid;color:ЦВЕТ РАМКИ НАПР.#557ef5;background-color:ЦВЕТ ФОНА НАПР.#ffff66;color:ЦВЕТ БУКВ НАПР.#990066;font-family:Tahoma;font-weight:bold;letter-spacing:0pt">Ваш текст</textarea>
7.3 Вот пример формы тега, рыжим цветом - это вы сами подставляете число символов в строке и что будет в этом поле написанное:
<input size="18" type="text" value="[flash=116,108,//img1.liveinternet.ru/images/attach/c/9//4067/4067498_zvuk_bezobrazie.swf]" />
8.
9.
9.1. ОСНОВНОЙ ТЕКСТТЕКСТ МЕЛКО ВНИЗУ
9.2. ОСНОВНОЙ ТЕКСТТЕКСТ МЕЛКО НАВЕРХУ
10.
Буквы начали дрожать... Замёрзли, видимо...
11.
12. ВАШ ТЕКСТ
13.
Пример фильтра Shadow
ПОЯСНЕНИЕ ПРО ФИЛЬТР
FONT-SIZE:25px размер в пикселях
(color= #F08080, direction=45) Color — цвет "тени", direction — направление в градусах
WIDTH: 600px ширина текста в пикселях
FONT-FAMILY: georgia гарнитура (варианты: arial, times, verdana и т.д.)
TEXT-ALIGN: center выравнивание текста (варианты left, right)
14. Линии
14.1.
14.2.
14.3.
14.1.
14.2.
14.3.
15. цвет текста
16.
16.1.
 | ВАШ ТЕКСТ |  |
16.2.
| ВАШ ТЕКСТ СЛЕВА |  | ВАШ ТЕКСТ СПРАВА |
16.1.
16.2.
17. меню выбрать переходы
Минус такого перехода: открывается новое окно в том же окне, где вы сейчас находитесь. В отдельном окне открыть не получается
18.
18.1.
18.2
18.3 Ваш тексТ
18.1.
18.2.
18.3
19.
19.1. Как поставить ударение в слове?
Чтобы поставить ударение, например, в слове пошло, после ударной буквыо надо вставить код & #769 (естественно, без пробела) - получим, соответственно, пошло́ или по́шло.
19.2 Эти значки < дают основу тега. Для того, чтобы написать тег прямо в тексте, символ < следует заменить на &*l*t*; (уберите звездочки!) и тогда получится, например, <b>ka82</b> вместо преобразования ka82
19.3 С помощью тега <li> можно выстроить вот такое перечисление, список </li>
19.4 [ ]
19.5 [v]
20.
20.
|
Метки: генераторы теги коды |
ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ |
Это цитата сообщения НАДЕЖДА_БЫКОВСКИХ [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "ПОМОЩЬ БЛОГЕРУ":
Часть 1 - Малознакомый виджет (счетчик) Яндекса
Часть 2 - Учимся вставлять музыкальный файл в дневник
...
Часть 39 - Как переместить цитаты и посты из одной рубрики в другую.
Часть 40 - Как загружать видео на ЛиРу?
Часть 41 - ВСЁ В ОДНОМ МЕСТЕ
|
Метки: для дневника |
Бродилочка по сайтам, для создания красивых надписей. |
Это цитата сообщения griwunjka [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: надписи для дневника |
рамочка с прокруткой |
Это цитата сообщения Iskuschenie [Прочитать целиком + В свой цитатник или сообщество!]
 Ваш текст будет здесь... Не забываем говорить "спасибо"...  |
Или так:
 Ваш текст будет здесь... Не забываем говорить "спасибо"...  |
|
Метки: для дневника приветствие |
Рамочка для текста |
Это цитата сообщения Iskuschenie [Прочитать целиком + В свой цитатник или сообщество!]
| Ваш текст |
| Ваш текст |
|
Метки: для дневника приветствие рамочки |
Рамочка "Натюрморт" |
Это цитата сообщения Захаринка [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: для дневника рамочка |
пригодится... |
Это цитата сообщения я-оля-леля [Прочитать целиком + В свой цитатник или сообщество!]
| 6 декабря, 17:50  |
Тысяча и одна полезность
В этой теме собраны ссылки на подсказки и ответы на вопросы пользователей ярушки.
Тема будет периодически пополняться. Если вам встретился на ярушке полезный совет, пожалуйста, поделитесь ссылкой на него в комментариях, возможно, кто-то нуждается в этой информации.
Если вы не нашли ответа на интересующий вопрос, задайте его в комментах.Большая подборка разных полезных вещиц для блога также есть вот тут.
Ваш компьютер
Как настроить быстрый запуск любимых программ
Как нажать невидимую кнопку
Использование встроенной справочной системы
Создание трек-листа
Как восстановить "битый" архив"
Как сделать скриншот
Сортировка фотографий на компьютере
О "точках восстановления"
"Горячие клавиши" в Windows
Темы для Windows XP
Если завис компьютер
Анимация на рабочем столе
Установка Windows. Освоение компьютера. Помощь новичку при сбоях
Утилиты для работы с драйверами
Ярлыки
Оформление блога
Как подогнать картинку под ширину поста
Как загрузить музыку и видео на свою страницу
Как вывесить сразу много фоток
Как вывешивать фотографии в клубы, чтобы они не дублировались на Яндекс.Фотках?
Как опубликовать HTML-код
Как вставить в блог флешку, если нет её кода
Как поменять "шапку"
О "шапке" и графических редакторах (всё в комментариях)
Правила качественного блога
Настройка странички
Как запретить комментировать записи в своем дневнике (забанить)?
Как сделать у себя на странице стену и "подмигнуть?"
Изменение даты записи
О "дружбе", "лжедрузьях" и порноспамерах
Чистка дневника, меню, поиск по блогу
Как почистить дневник от ненужных записей и сделать меню в блог или клуб
Как установить Яндекс.Поиск по блогу
Просмотр, редактирование, очистка блога (дневника)
Ответы на частные вопросы по чистке дневника
Обращение к гостям
Как написать разные "обращения" к гостям и к друзьям
Быстрый переход по годам и месяцам - в "обращении к гостям"
Быстрый переход по страницам блога
Баннер нашего клуба
Ссылки
Несколько способов поделиться ссылкой на интересный материал
Как поделиться ссылкой на конкретный пост
Кликабельные картинки
Как сделать чтобы картинка стала ссылкой (баннер клуба)
Как сделать картинки кликабельными
Как сделать картинку, раскрывающуюся по клику на полный размер
Всё про "cut" ("врезка", "кат")
Как убирать длинные тексты под кат, писать жирным шрифтом, вставлять картинки в комментарии...
Ещё раз про "кат", жирный шрифт и вставку картинок
Как вставить открытку в пост, разместить ее по центру, спрятать под cut
Снова про "кат" - "прячем" видео и фотки. Очередная уловка
Слайдшоу
Как создать слайдшоу и разместить его в блоге
Слайдшоу с помощью онлайн-сервиса
Слайдшоу своими руками (без использования Яндекс.Фоток)
Слайдшоу и видеоролики (ссылки на онлайн-сервисы и программы)
Осеннее настроение
Редкие спецсимволы
Как добавить в свой ник сердечки, звёздочки и прочие "картинки"
Таблица редких спецсимволов HTML
Кириллица и старославянский - коды символов в HTML (редкие спецсимволы - 2)
Редкие спецсимволы: Взгляни на свой ник со стороны
Подсказки, уроки о рамочках и табличках
Как сделать рамку для текста. Экспресс-метод от ternosvit
Создание рамок. Основные понятия. Урок от Дианы
"Табличный" урок от Knight Of Silence
Размещение картинок с кодами
Смайлы: Общие вопросы
Как вставить в пост или комментарий красивый смайлик
Ярушные смайлы - быстро и просто!
Подробно про стандартные ярушные смайлы
Смайлы: Коллекции
Зодиакальные смайлы и китайский гороскоп
Козочки, волки и динозаврики
Смайлы "Поросята"
Чайники-смайлики
Смайлики: Праздники. Подарки. День рождения
Арбузные смайлы
Красивые смайлы для ваших ярких страниц
Часики, кнопочки, линеечки, информеры, флешки
Как вставить счетчик, информер или "кнопочку" себе на страничку?
Часики, линеечки, информеры, слайдшоу, счётчики
Кнопки для вашей странички
Как сделать именные часики в блог или клуб
Часики "Firefox"
Новогодние часики
Календари для блогов и клубов
Календарь со своей картинкой
Восемь флешек "Зверьё моё"
Флеш-игрушка "Сделай снеговика"
Цветочный тест в блог или клуб
Музпик - музыка в блоге
Проверка совместимости знаков Зодиака (игрушка)
Флеш-игра "Построй замок"
Флеш-палитра для подбора цветов
Фоны, глиттеры, картинки
Снежинки для оформления блогов и других проектов
Блестяшки (глиттеры) для ваших проектов
Зимние шапки для блогов - переодеваем страничку
Восемьдесят два "Спасибо!"
"Спасибо!" Анимированные надписи
Разделители текста
Ютака Кагайя
Цитаты на каждый день (в картинках)
Клубы на Я.ру
Что такое премодерация?
Что делать, если Вы не получили приглашение в модераторы?
Как открыть клуб
Сервисы Яндекса
Официальная справка по Я.ру
"Избранное" и "Популярное" в фотках на Яндекс.Фотках
Как читать все блоги в своих цветах. Как читать клуб, не вступая в него. Как читать чужой блог без "подружения"
Яндекс.Бар и Я.Онлайн
"Коллекции" или вложенные альбомы на Яндекс.Фотках
Как установить обложку для альбома или коллекции альбомов на Яндекс.Фотках
Как скачать целый альбом фоток (или его часть) с Яндекс.Фоток
Малоизвестные факты о Я.ру и приёмы их использования
Как отправить открытку
Яндекс.Закладки
Вложенные альбомы под одной обложкой
Как скачать целый альбом с Яндекс.Фоток
Я.Онлайн теперь и в Яндекс.Почте
"Популярное" и "Избранное" на Яндекс.Фотках
Статьи по безопасности в Интернете
Ловушки Интернета: Интренет-угрозы и защита от них
Защита от взлома электронной почты
Как распознать мошенническое письмо
Интернет-полезности
Как смотреть он-лайн кино
Как докачать оборвавшуюся закачку
Как быстро собрать картинки с интересной странички
Статьи о Mozilla Firefox и других браузерах
"Горячие клавиши" в Firefox
Почтовый клиент, запускающийся как вкладка браузера Mozilla Firefox
Как настроить стартовую страницу браузера
Как почистить кэш браузера
Аддоны для Firefox
Firefox блокирует установку аддонов
Как отключить музыку
Установка SweeiIm
Почтовый клиент, запускающийся как вкладка браузера Mozilla Firefox
SpeedyFox
Статьи о видеохостинге YouTube
10 "фишек" YouTube
Как скачивать ролики с YouTube без всяких программ
Ещё 10 способов скачать ролики с YouTube
Смотрим YouTube, лёжа на диване
Ссылки на интернет-ресурсы
Карта интернета
Почта Деда Мороза
Плеер в блог (с плейлистом и возможностью настроить его)
Как и где сделать блестяшку в интернете: Инструкция в картинках
Самодельный блестящий текст
Ещё блестящий текст
Аватары и фоны в шапку своими руками
Аватары, смайлики, гороскопы
Генератор разноцветного текста
Планета Small Bay
Настройка компьютера
Программы
Download Master
AnVir Task Manager
Dicter - онлайн переводчик
Видео: уроки, фильмы
Аудио и видео уроки интенсивного изучения английского языка
Как есть куриные крылышки
Химия на кухне: Всё о мясе
Как завязывать галстук
Завязываем шнурки "в одно касание"
Складываем футболку за пару секунд
Универсальное платье-блузка-юбка
Обои для рабочего стола
Зимние обои
Обои Времена года. Зима
Обои Времена года. Осень
Обои Времена года. Лето
Обои "Zodiaс"
Обои 3D смайлы
Обои 3D
Обои Женщины моей мечты
Статьи и уроки по GIMP
GIMP-интерфейс: что где лежит
Анимация "Рассыпающийся текст"
Здоровье
Как за пять минут снять усталость
О профилактике и лечении гриппа
Календарь "заразности": Как не заразиться самому и не заразить окружающих
Всякая всячина
Как правильно встретить год Тигра
Как пьют спиртные напитки
Компьютерный сленг + словарь
14 типов интернетчиков, которые всех раздражают
Как сложить столовые салфетки
Как добиться естественных снимков
|
Метки: для дневника |
Рамочка |
Это цитата сообщения Franzuzhenka [Прочитать целиком + В свой цитатник или сообщество!]
| |
|
Беря код рамочки, пожалуйста цитируйте.
Вам это не сложно,а мне будет приятно!
|
Метки: для дневника рамочка |
Добро пожаловать! Часики от Наташа Проценюк. |
Это цитата сообщения Ageeva_Tania [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: часики для дневника |
Рамочка "Любимые рецепты" |
Это цитата сообщения Захаринка [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: для дневника рамочки |
Органайзер |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Флеш Бродилки":
Часть 1 - Небольшая флеш-бродилка моего Дневника...)))
Часть 2 - Флеш-бродилка от Любаши К
...
Часть 31 - Учим ребёнка читать
Часть 32 - Флеш Бродилка по интересному
Часть 33 - Органайзер от Любаши К
|
Метки: полезности для дневника |
| Страницы: | [1] |















 Это более полный вариант УРОКОВ с новыми
Это более полный вариант УРОКОВ с новыми 



























































 Смысл жизни нашей - это путь тернистый,
Смысл жизни нашей - это путь тернистый, В чем жизни смысл?
В чем жизни смысл?



