-Рубрики
- декупаж (242)
- игрушки кофейные (2)
- скрапбукинг-бумага (9)
- скрапбукинг-детали (240)
- цветы из ткани (167)
- аксессуары для кукол (1)
- ангелы,феи,эльфы (23)
- анимация (41)
- апликация (6)
- бабочки (45)
- бансай (45)
- батик (26)
- бирки,сертификаты,тэги (24)
- бисер (95)
- бумага (7)
- бумажный квиллинг (80)
- БУТЫЛКИ (89)
- вазы,кашпо,пасуда (38)
- ВАЛЯНИЕ (85)
- винтаж,крэйзи (50)
- винтаж,стихи (48)
- витражи (61)
- выпечка,десерты,торты, (155)
- вырезалочки (24)
- вышивка (77)
- вышивка лентами (54)
- вязание (167)
- вязание-одежда (17)
- гильоширование (11)
- гипс,шпатлевка (58)
- дача (139)
- декор мебели (78)
- декорирование (69)
- день Святого Валентина (33)
- для декупожа (225)
- для детей (147)
- для женщин (46)
- для красоты и здоровья (90)
- для мужчин (1)
- для отдыха,природа (1)
- для писем и блокнотов (8)
- домовята,обереги (89)
- ЖУРНАЛЫ ПО ВЯЗАНИЮ (11)
- заготовки (41)
- игрушка (130)
- игры (9)
- из полиэтилена (25)
- изонить (23)
- интересное,необычное (52)
- интерьер (34)
- история костюма (28)
- картинки с коментариями (64)
- картины,художники (65)
- картон (27)
- кеанзаши из лент (71)
- коврики (42)
- КОЛЛАЖ (4)
- компьютер (34)
- контуррисуем (173)
- контуры-шаблоны,схемы (7)
- конфетный букет (109)
- кошки (8)
- кружева (18)
- кукла Вальфдорская (2)
- кукла из колготок (162)
- кукла каркасная (54)
- кукла текстиль (57)
- кукла, аксессуары (50)
- кукла-примитивы (8)
- куклы из фоамирана (18)
- куклы,мордочки,глазки,волосы (75)
- куклы,одежда и обувь (47)
- кулинария (72)
- листья (3)
- мастер-классы (134)
- материалы для творчества (92)
- мелочи в интерьере (14)
- мех,кожа (35)
- модульное оригами (35)
- мозайка (23)
- мои поделки (18)
- МУЗЫКА (13)
- МУЛЬТИКИ (7)
- мыло (1)
- напитки (26)
- Новый год (141)
- обувь (31)
- одежда для собак (25)
- орнаменты (3)
- отдых,природа (2)
- открытки (92)
- оформляем дневники (137)
- пано,апликация (6)
- папье-маше (17)
- ПАСХА (113)
- пергамано (56)
- пластик, фарфор ,глина (200)
- пластиковая бутылка (49)
- плетем из газеты,веревок,камыша,лилейника и т.д. (117)
- поделки для дома (95)
- поделки для кухни (41)
- поделки с детьми (27)
- подушки (3)
- поздравлялки,надписи (19)
- праздники (6)
- пушистики (24)
- пэчворк (175)
- развивалки для детишек (11)
- разделители (18)
- разное (41)
- рамки для картин (11)
- рамочки (88)
- рисование,роспись (221)
- роспись ONE STROKE-уроки (7)
- роспись"ONЕ STROKЕ" (26)
- садьба-все о ней (6)
- салаты,закуски (24)
- свадьба (143)
- светильники,абажуры (39)
- скрап детский (26)
- скрап идеи (18)
- скрап наборы (99)
- скрапбукинг мк (337)
- смайлики (35)
- соленое тесто (78)
- сумка (145)
- сутаж (24)
- схемы,фоны (24)
- тенериф (14)
- тильда,примитивы (85)
- топиарии (2)
- украшение (64)
- упаковка (91)
- фетр (99)
- фоамиран (10)
- фоны (5)
- фото,картины (25)
- фотошоп (140)
- фриформ (48)
- хэллоуин (4)
- цветы (9)
- цветы вязаные (41)
- цветы из бумаги (86)
- цветы из колготок (19)
- цветы из фоамирана (31)
- часики (9)
- шаблоны,трафареты,силуэты (201)
- шитье (86)
- шкатулки (140)
- шторы (28)
- яичная скорлупа (14)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 8994
Комментариев: 526
Написано: 10345
Другие рубрики в этом дневнике: яичная скорлупа(14), шторы(28), шкатулки(140), шитье(86), шаблоны,трафареты,силуэты(201), часики(9), цветы из фоамирана(31), цветы из колготок(19), цветы из бумаги(86), цветы вязаные(41), цветы(9), хэллоуин(4), фриформ(48), фотошоп(140), фото,картины(25), фоны(5), фоамиран(10), фетр(99), упаковка(91), украшение(64), топиарии(2), тильда,примитивы(85), тенериф(14), схемы,фоны(24), сутаж(24), сумка(145), соленое тесто(78), смайлики(35), скрапбукинг мк(337), скрап наборы(99), скрап идеи(18), скрап детский(26), светильники,абажуры(39), свадьба(143), салаты,закуски(24), садьба-все о ней(6), роспись"ONЕ STROKЕ"(26), роспись ONE STROKE-уроки(7), рисование,роспись(221), рамочки(88), рамки для картин(11), разное(41), разделители(18), развивалки для детишек(11), пэчворк(175), пушистики(24), праздники(6), поздравлялки,надписи(19), подушки(3), поделки с детьми(27), поделки для кухни(41), поделки для дома(95), плетем из газеты,веревок,камыша,лилейника и т.д.(117), пластиковая бутылка(49), пластик, фарфор ,глина(200), пергамано(56), ПАСХА(113), папье-маше(17), пано,апликация(6), открытки(92), отдых,природа(2), орнаменты(3), одежда для собак(25), обувь(31), Новый год(141), напитки(26), мыло(1), МУЛЬТИКИ(7), МУЗЫКА(13), мои поделки(18), мозайка(23), модульное оригами(35), мех,кожа(35), мелочи в интерьере(14), материалы для творчества(92), мастер-классы(134), листья(3), кулинария(72), куклы,одежда и обувь (47), куклы,мордочки,глазки,волосы(75), куклы из фоамирана(18), кукла-примитивы(8), кукла, аксессуары(50), кукла текстиль(57), кукла каркасная(54), кукла из колготок(162), кукла Вальфдорская(2), кружева(18), кошки(8), конфетный букет(109), контуры-шаблоны,схемы(7), контуррисуем(173), компьютер(34), КОЛЛАЖ(4), коврики(42), кеанзаши из лент(71), картон(27), картины,художники(65), картинки с коментариями(64), история костюма(28), интерьер(34), интересное,необычное(52), изонить(23), из полиэтилена(25), игры(9), игрушка(130), заготовки(41), ЖУРНАЛЫ ПО ВЯЗАНИЮ(11), домовята,обереги(89), для писем и блокнотов(8), для отдыха,природа(1), для мужчин(1), для красоты и здоровья(90), для женщин(46), для детей(147), для декупожа(225), день Святого Валентина(33), декорирование(69), декор мебели(78), дача(139), гипс,шпатлевка(58), гильоширование(11), вязание-одежда(17), вязание(167), вышивка лентами(54), вышивка(77), вырезалочки(24), выпечка,десерты,торты,(155), витражи(61), винтаж,стихи(48), винтаж,крэйзи(50), ВАЛЯНИЕ(85), вазы,кашпо,пасуда(38), БУТЫЛКИ(89), бумажный квиллинг(80), бумага(7), бисер(95), бирки,сертификаты,тэги(24), батик(26), бансай(45), бабочки(45), апликация(6), анимация(41), ангелы,феи,эльфы(23), аксессуары для кукол(1), цветы из ткани(167), скрапбукинг-детали(240), скрапбукинг-бумага(9), игрушки кофейные(2), декупаж(242)
HTML. Работа с текстом и картинками. |
Это цитата сообщения Silvestr [Прочитать целиком + В свой цитатник или сообщество!]
Продолжаем изучать основы HTML. Сегодня на повестке дня выравнивание текста, работа с ним, а так же вставка картинок. Еще маленькая фишка для придания динамичности - это бегущая строка.
Выравнивание текста по правому краю поста:
Выравнивание текста по всей ширине поста:
Отступ (для цитат и определений, текст отделен пустой строкой и отступ слева 8 пробелов):
Бегущая строка:
Вместо текста можно вставить картинку:
Код этой картинки:
Сноска вверху: ТЕКСТсноска
Сноска внизу: ТЕКСТсноска
Линия:
ее код:
Ударение:
Cтавим после нужной буквы:
Серия сообщений "Правила, коды, подсказки":
Часть 1 - Обойма сервисов по работе с цветом.
Часть 2 - По щучьему велению для веб-мастера.
...
Часть 10 - Огромная коллекция генераторов.Более 500 ссылок.Собрана вся коллекция!Разбирайте!!!
Часть 11 - Оформление текста. HTML.
Часть 12 - HTML. Работа с текстом и картинками.
Часть 13 - Размер, цвет, стиль текста в HTML.
Часть 14 - 5 шагов для успешного развития сайта
...
Часть 19 - Женя Попов сошел с ума!
Часть 20 - Оптимизация картинок. Зачем?
Часть 21 - ТОП 10HTML ошибок новичков
|
Урок. Вставляем вертикальные разделители |
Это цитата сообщения EFACHKA [Прочитать целиком + В свой цитатник или сообщество!]
|
По просьбам читателей, попытаюсь объяснить как ставить по бокам текста вертикальные разделители, как сейчас они стоят у меня в этом посте. Большой выбор самых красивых вертикальных разделителей, для украшения Ваших постов и блогов можно найти здесь: efachka.ru/post179454015. Ставятся они точно так же как и картинки. Что бы было понятно всем, и тем кто только начинает знакомится с кодами, напишу все очень подробно. Начну все по порядку. Если вы хотите что бы картинки стояли по краям вашей записи, (КАК СЕЙЧАС В ПРИМЕРЕ), то посмотрим сначала как выглядит просто HTML код картинки или разделителя. Я взяла небольшой вертикальный разделитель, который в Упрощённый формате (в расширенном текстовом редакторе на ЛиРу) выглядит вот так:
|
|
убрать все лишнее под кат |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
|
7 причин по которым не стоит вставлять в комментарии картинки |
Это цитата сообщения [Прочитать целиком + В свой цитатник или сообщество!]
Вот что пишет про это wiki-педия:
1. пояснения, разъяснительные примечания к какому-либо тексту, его толкование.Картинка «Спасибо!» (кстати, как и аналогичная надпись), комментарием не является. И это далеко не последняя причина, чтобы не размещать картинку в комментарии. Назову ещё 7.
2. рассуждения, пояснительные или критические замечания по поводу чего-либо.
1. Когда человек заходит в сообщение, которое он хочет посмотреть или почитать, он хочет посмотреть и почитать именно сообщение. Но не всегда может это сделать. Почему? Потому что безумное количество добавлений к нему в виде "Спасибо!!!", "Какой прекрасный сегодня день!", "Привет, дружище!", "Как дела?", которые грузятся вместе с этим сообщением, удлиняя безмерно время загрузки страницы. А ведь не все до сих пор имеют быстрый Интернет.
2. Все эти картинки, а особенно преобладающее среди них это «гифки», которые «блестят и светятся», имеют большой размер. Средний размер одной такой «блестяшки» достигает 200 Кбайт. Особенно это «приятно» тем, кто платит за трафик. Им приходиться отключать в браузерах все картинки. Но иногда им хочется посмотреть на картинки в чьем-то сообщении (а не в комментариях к нему), но они загружаются вместе со всеми остальными картинками.
3. Из-за того, что картинки имеют достаточно большой размер в высоту, комментарии к сообщению вытягиваются на долгие метры.
4. Среди этих многометровых блестящих картинок попросту теряются нормальные текстовые комментарии по делу. А их авторы обижаются на автора сообщения, что он их игнорирует. А он может просто их не видеть.
5. Здоровье. Да, надо думать и о здоровье. Обычный эпилептик не проживёт на ЛиРу и 5-ти минут. Но и достаточно здоровый человек, рассматривающий всё это великолепии моргающих блестяшек, получает ненужную нагрузку на глаза. Порой хочется просто взять и удалить комментарий с такой картинкой, но из уважения к пользователям этого не делаю. Может не надо ставить меня в сложное положение?
6. Добавление картинки в комментарий к сообщению «лишь бы что-то вставить» - это глупо. Потому что действия должны быть хоть как-то осмыслены, хоть как-то объяснимы. Когда человек к сообщению о космосе вставляет картинку с котенком… Не знаю, кому как, но я считаю это – идиотизм.
7. Те, кто подписан получать уведомления о комментариях в своём блоге по почте, очень «радуется», когда его почта замусоривается сотнями картинок, не имеющих никакой смысловой нагрузки.
Уверяю вас, лучше написать текст руками, и опубликовать его, чем вставлять эти картинки, которые ничего кроме раздражения к вам и вашим действиям не вызывают. Картинки в тему - это одно. Но картинки не в тему это - совсем другое. Задумайтесь, когда вы вставляете в чей-то пост эти безумные анимированые блестяшки и цветочки, котят и белочек, вы, в первую очередь, раздражаете автора блога, а во-вторую, его посетителей, которые так же как и он не рады этому блестящему безумию.
Объяснять все эти вещи персонально каждой женщине (а именно женщины на 99,99% составляют всю массу создающую гигабайты этих блестиков) все давно устали. Да и попросту это – бесполезно. На место одной приходит 10 таких же как и она. По этому, было принято решение объединится всеми блоггерами которые против этого, написать один раз почему же это плохо. Ник каждого, кто процитирует этот пост, будут добавлены в его конце, как показатель того, что этот человек поддерживает аргументацию, приведённую в этом сообщении. Если вы согласны с тем, что тут говорится, не проходите мимо! Процитируйте это сообщение! Чем больше людей заметят этот пост, тем меньше у нас будет идиотских картинок в комментариях. И тем лучше и чище станет ЛиРу.
UPD Посоветовавшись тут, решил еще добавить к посту требование к Валезу (администрации лиру), наконец-таки сделать галочку в настройках блога, запрещающую любые картинки в комментариях, кроме тех постов где это разрешается. Я давно у него прошу сделать эту возможность, но движений ни каких.

С этим уже согласны следующие пользователи
|
Как быстро взять картинку без кода и вставить в нужное место.Урок! |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
А так как у меня постоянно спрашивают как это сделать и если посты с открытками без кодов,
то я решила напомнить,как это делается..

ВСТАВЛЯЕМ КАРТИНКУ - БЫСТРО И ПРОСТО!
Я для этого использую такой код:
Адрес любой картинки узнать совсем несложно:
1. Кликните по понравившемуся изображению ПРАВОЙ клавишей мышки.
2. Выпадет табличка, в которой нужно выбрать строчку "СВОЙСТВА ИЗОБРАЖЕНИЯ".
3. Далее ЛЕВОЙ клавишей мышки кликаем на этой строке.
4. Появляется еще одна табличка, в которой указан "АДРЕС ИЗОБРАЖЕНИЯ".
5. Его нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+А , затем копируем - Ctrl+С).
6. Все - теперь можно вставлять в код - Ctrl+V.(либо ПРАВОЙ клавишей мышки,в окошке нажмите на слово ВСТАВИТЬ)
Вставляем этот адрес вставляем вместо слов АДРЕС КАРТИНКИ.
Кавычки должны остаться и между ними и адресом НЕ ДОЛЖНО БЫТЬ ПРОБЕЛА!
Получиться должно так:
А теперь уже готовый код копируем и вставляем туда,
куда вам хочется!В комментарии,в посты и так далее...
Все это проделываем в HTLM-режиме!
А шаблон кода для вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать шпаргалку). А потом просто вставлять туда все, что вам нужно. А затем уже готовый код с адресом нужного изображения вставлять туда, куда вам хочется!Еще напоминаю,как сделать картинку или текст посередине.Вот код:
<center>ВАШ ТЕКСТ ИЛИ КАРТИНКА</center>
**************
Непосредсвенно на ЛиРу, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите:
[more=ТЕКСТ ДЛЯ ПЕРЕХОДА], при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком.
***************
Еще информация для новичков здесь - как сделать, скажем, в комментариях или в сообщении ник какого-нибудь пользователя Лиру ссылкой на его дневник - вот такой
Это очень просто - нужно открыть квадратную скобку, написать user=и вставить точный ник, который вы хотите сделать ссылкой.
Вот как это выглядит:

Удачи!
|
Оформление дневника.Часики и календари |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Оригинальные часики и календари для вашего дневничка в Эпиграф.
Копируйте код понравившихся часиков и вставляйте к себе в дневник.
Дальше... НАСТРОЙКИ—НАСТРОЙКИ ДНЕВНИКА—ЭПИГРАФ ДНЕВНИКА.
В окошко эпиграфа ВСТАВЛЯЙТЕ код часиков или календаря.
И в конце остаётся только не забыть ВНЕСТИ ИЗМЕНЕНИЯ.
КОД часиков. [flash=187,182,http://www.blogclock.cn/swf/S1002185d2a33e6-3.swf]
ЗДЕСЬ далее...
|
Флеш часики для ваших дневников |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Вот ещё Красивые Часики которые можно вставить в ваш дневник,в Эпиграф.
Как установить:
Копируем код понравившихся Часиков.Заходим в НАСТРОЙКИ.Жмём.
Находим надпись-НАСТРОЙКИ ДНЕВНИКА.Жмём.
Внизу ищем ЭПИГРАФ ДНЕВНИКА.И Вставляем в окошко рядом -этот КОД.
В самом низу не забудьте нажать ВНЕСТИ ИЗМЕНЕНИЯ.
Теперь любуемся что у вас получилось.
[flash=210,90,http://glamik.ru/Glamik/swf_chasiki/1.swf]
ЗДЕСЬ ЕЩЁ...
|
Делаем отдельный Список ваших постов-Бродилку. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Продолжаем тему СЕРИИ СООБЩЕНИЙ.
В данном уроке я попытаюсь объяснить как,можно отдельно в посте сделать такую же
Серию сообщений.Только чтобы он не тянулся огромным хвостом,а был отдельным,
самостоятельным постом.
Только сразу предупреждаю.
Новые пункты в вашем списке вы будете загружать сами,
автоматически они не загружаются.Итак как это сделать.
Например вот так:
Так будет выглядеть ваш список.
- 1 Развлечения.
- 2 Рукоделие.
SvetlanaT
|
Счетчик и кнопка быстрого перехода по страницам дневника |
Это цитата сообщения КристинаТН [Прочитать целиком + В свой цитатник или сообщество!]

Кнопка быстрого перехода по страницам дневника
Как сделать для своего дневника? Это здесь




СЕРВИС НАПОМИНАНИЙ ДРУЗЬЯМ
и еще линеечки

|
Делаем Приветствие-Эпиграф в дневник |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
У меня многие девочки спрашивают:
"Как сделать Приветствие-Эпиграф которое всегда бы было вверху?"
Кто уже немного освоился здесь и знает как это делать,переходите к другому постику.
Этот пост для тех кто только учится.Есть 2 варианта где можно написать что-то о себе.
ВАРИАНТ №1.ПОД АВАТАРКУ.
а) Открыли дневник на главной страничке.
б) В левой колонке чуть ниже вашей АВАТАРКИ
увидели надпись О СЕБЕ.

Как видите у меня там разные кнопочки.
Вы же здесь можете написать о себе всё что захотите.
Как личное, так и разные красивые штучки для оформления вашего дневника.
КАК ЭТО СДЕЛАТЬ?
Выходим в Панель настроек.
а) Нажали на кнопочку. ![]()
б) Находим и кликаем. ![]()
в) Затем находим надпись.![]()
И в окошко напротив вставляйте любую
ЛИЧНУЮ информацию О ВАС.
г)Не забудьте нажать.![]()
Вот и всё.С личными данными на ГЛАВНОЙ страничке мы закончили.
ЗДЕСЬ ВАРИАНТ №2
|
Счётчик посещений вашего дневника |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Я люблю разные штучки для украшения дневника. Вот ещё одно из таких украшений. Это Счётчик посещений. На Лиру есть такой счётчик, но этот отличается тем,что его можно выбрать по своему вкусу и под свой дизайн. Справой стороны страницы выбирайте любой понравившийся стиль. Нажимайте на нужный вам счётчик. Вводите Адрес вашей страницы. Нажимайте О,кей. И копируйте ШТМЛ код. Его вставляйте к себе в дневник, в ЭПИГРАФ. |
|
Как привести в порядок рубрики |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
Открытия на Лиру – Как привести в порядок рубрики.
Давненько я не лазила в настройки! Вчера приводила в относительный порядок свой блог
Получается вот так:

Благодаря такому перечню статей читатель увидит, что на эту тему еще много чего написано, и может прочесть любую из перечисленных статей, кликнув по ее названию мышкой.
До сих пор я вводила перечень вручную под каждой знаковой публикацией. А теперь просто отметила рубрику, и перечень всего что есть в данной рубрике опубликовался автоматически.
Может быть это удобство было введено давно, но я обнаружила только вчера.
Расскажу подробнее:
Жмешь под аватаром на слово «Настройки».
Затем в появившемся столбце настроек нажми на «Настройки дневника».
На появившейся странице найди "Использовать деление сообщений на разделы", и отметь «Да». И в этой же строке справа нажми на «Подсказка о разделах в дневнике» (если у тебя рубрики еще не заведены), или , если заведены, жмешь на "Редактировать разделы дневника".
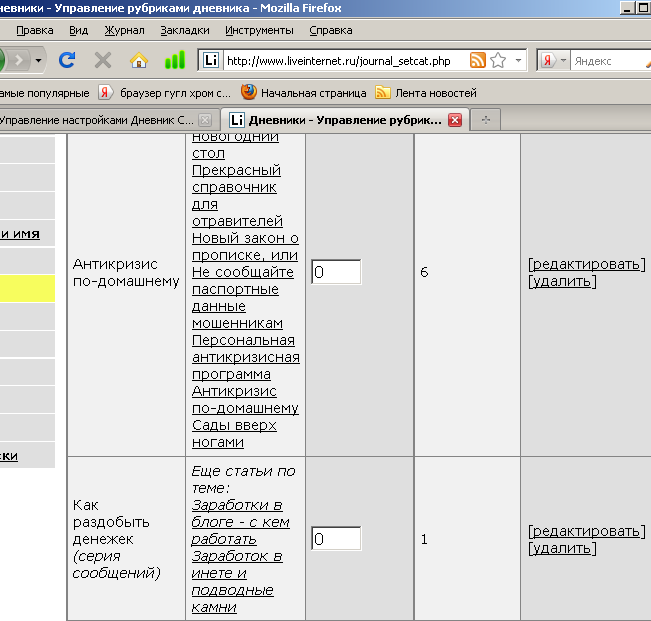
(у меня она уже заполнена):

Кликаешь по «Редактировать».
И в окне вводишь заголовки статей, которые должны появиться под твоей новой статьей. Заголовки обязательно должны быть написаны как кликабельные ссылки. Если не умеешь, прочти *Как сделать кликабельную ссылку.

И теперь, как только после написания статьи ты отметишь в какую рубрику эта статья идет, при публикации будет автоматически появляться внизу статьи и перечень всего, что тобой на эту тему написано.
|
ТЕКСТ С ПРОКРУТКОЙ |
Это цитата сообщения Жанна_Лях [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как разбить текст на две колонки |
Это цитата сообщения Lenyr [Прочитать целиком + В свой цитатник или сообщество!]
 Часто бывает так ,что текст надо разбить на две колоночки,но как это сделать?Легко скажу я Вам..Всего лишь надо воспользоваться кодом Код для такой записи смотрите в окошечке Для примера возьмём стихотворение "ДОБРОТА"
Вот в принципе и всё ... Возможно, кому то и пригодится!
Сейчас ,как известно, популярностью пользуются интернет -магазины и на этом можно не плохо заработать.Если у Вас в голове возникла такая идея ,то советую ознакомится со статьёй ,где подробно описывается, где и как сделать интернет -магазин |
||
| >>> |
|
ВСЁ о схемах на ЛиРу |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Практически всех лирушников интересуют вопросы, связанные с фонами (схемами) для дневников. Как их установить, поменять, редактировать, как изготовить самостоятельно "под себя"? В этом посте собрано всё. что необходимо знать не только начинающему, но и опытному пользователю Liveinternet-сайта. Огромное спасибо
Как сохранить себе схему и использовать её?

Название: Весенняя сакура
Автор: Только_для_женщин Создана: 24.03.2009 22:21 Скопировали: 476 раз Установили: 437 раз Примерить схему | Cохранить себе | 
Название: Весна
Автор: Только_для_женщин Создана: 06.03.2009 20:51 Скопировали: 560 раз Установили: 624 раз Примерить схему | Cохранить себе |
Если же без примерки Вы сразу нажали на "сохранить себе", то вы автоматически попадете в подраздел "Управление схемами" в "Настройках дизайна". Вам нужно из открывшегося каталога схем выбрать нужную (на самом деле, та схема, которую вы сохраняли, уже будет выделена курсором и будет первой в списке схем), а далее вам нужно нажать на ссылку "Использовать схему" внизу окошка каталога. Вот и все!
Как работать со схемами и сделать собственный фон для дневника? >>>
|
Всё, что вы хотели знать о ЛиРу, но... (Самый полный FAQ по ЛиРу). |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Скажу сразу и честно: решил собрать у себя, чтобы потом на все подобные вопросы отвечать ссылкой на этот пост (или из этого поста).
Пользуясь случаем, хочу поблагодарить сообщество
Итак, здесь будет что-то типа самый полный FAQ по ЛиРу
LI 5.09.15
|
дневник можно сохранить на компьютере |
Это цитата сообщения ПростоБелка [Прочитать целиком + В свой цитатник или сообщество!]
А вы знаете, что ваш дневник можно сохранить на компьютере и в моменты, когда хочется что-то перечитать, а доступа к интернету по каким-то причинам нет, вы можете это сделать? =)
Для того чтобы это сделать, открываем свой дневник так, чтобы перед нами были посты и листаем его до самого упора вниз. Там мы видим:
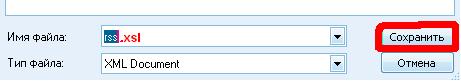
Жмем на "Экспорт". В появившемся окне видим голубые квадратики, в которых написан период (время года и год соответственно), а ниже под квадратами - XSL-файл. Вот с него то и стоит начать. Жмем на него правой (!!!) кнопкой мыши и выбираем "сохранить как...".
Для дальнейшего удобства и легкости советую под дневник завести отдельную папку где-то в недрах компа, чтобы лишние глаза не прочли, но и так чтобы вы могли ее найти при необходимости.
Так вот, вернумся к нашему xsl-файлу. Сохраняем его в нашу только что созданную папку. При сохранении обязательно поменять имя на rss.xsl и нажать "сохранить"
Далее проделываем подобное на всех (или отдельных) файлах в голубых квадратах. Поочередно нажимаем на них правой кнопкой мыши, выбираем "Сохранить как..." и обязательно помешаем их в ту же папку где хранится наш заранее скачанный xsl-файл. (В том случае если файлы окажутся в разных папках, прочесть дневник будет невозможно). В итоге у вас должно получиться нечто подобное.
Далее ваша задача только открыть файл Зима_2007 или Осень_2008 и прочесть то что вы писали тогда.
Во всем этом есть несколько тонкостей: 1) комментарии не сохраняются, но я думаю, что и не за чем! 2) то что добавлял в цитатник также сохраняется, что очень даже полезно и приятно и 3) картинки, вставленные в посты не грузятся в случае если нет доступа к интернету, но это тоже не страшно.
Удачи!
|
HTML-шпаргалка для чайников |
Это цитата сообщения О_себе_-_Молчу [Прочитать целиком + В свой цитатник или сообщество!]
|
СДЕЛАТЬ НАДПИСЬ на КАРТИНКЕ |
Это цитата сообщения ТАМАРА_ШЕРСТЮК [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "Полезные ссылки(уроки)":
Часть 1 - Для "малышей"на ЛиРу.
Часть 2 - Как взять картинку без кода и вставить в нужное место.
...
Часть 6 - Поля для кодов. Внешний вид и пр.
Часть 7 - Как сделать ссылку на друга
Часть 8 - СДЕЛАТЬ НАДПИСЬ на КАРТИНКЕ...
Часть 9 - Полезные ссылки.
Часть 10 - Как пользоваться спецкодами (ВВ-кодами) на ЛиРу
|
Быстрый онлайн-генератор с эффектом воды!Урок |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
|