-Рубрики
- декупаж (242)
- игрушки кофейные (2)
- скрапбукинг-бумага (9)
- скрапбукинг-детали (240)
- цветы из ткани (167)
- аксессуары для кукол (1)
- ангелы,феи,эльфы (23)
- анимация (41)
- апликация (6)
- бабочки (45)
- бансай (45)
- батик (26)
- бирки,сертификаты,тэги (24)
- бисер (95)
- бумага (7)
- бумажный квиллинг (80)
- БУТЫЛКИ (89)
- вазы,кашпо,пасуда (38)
- ВАЛЯНИЕ (85)
- винтаж,крэйзи (50)
- винтаж,стихи (48)
- витражи (61)
- выпечка,десерты,торты, (155)
- вырезалочки (24)
- вышивка (77)
- вышивка лентами (54)
- вязание (167)
- вязание-одежда (17)
- гильоширование (11)
- гипс,шпатлевка (58)
- дача (139)
- декор мебели (78)
- декорирование (69)
- день Святого Валентина (33)
- для декупожа (225)
- для детей (147)
- для женщин (46)
- для красоты и здоровья (90)
- для мужчин (1)
- для отдыха,природа (1)
- для писем и блокнотов (8)
- домовята,обереги (89)
- ЖУРНАЛЫ ПО ВЯЗАНИЮ (11)
- заготовки (41)
- игрушка (130)
- игры (9)
- из полиэтилена (25)
- изонить (23)
- интересное,необычное (52)
- интерьер (34)
- история костюма (28)
- картинки с коментариями (64)
- картины,художники (65)
- картон (27)
- кеанзаши из лент (71)
- коврики (42)
- КОЛЛАЖ (4)
- компьютер (34)
- контуррисуем (173)
- контуры-шаблоны,схемы (7)
- конфетный букет (109)
- кошки (8)
- кружева (18)
- кукла Вальфдорская (2)
- кукла из колготок (162)
- кукла каркасная (54)
- кукла текстиль (57)
- кукла, аксессуары (50)
- кукла-примитивы (8)
- куклы из фоамирана (18)
- куклы,мордочки,глазки,волосы (75)
- куклы,одежда и обувь (47)
- кулинария (72)
- листья (3)
- мастер-классы (134)
- материалы для творчества (92)
- мелочи в интерьере (14)
- мех,кожа (35)
- модульное оригами (35)
- мозайка (23)
- мои поделки (18)
- МУЗЫКА (13)
- МУЛЬТИКИ (7)
- мыло (1)
- напитки (26)
- Новый год (141)
- обувь (31)
- одежда для собак (25)
- орнаменты (3)
- отдых,природа (2)
- открытки (92)
- оформляем дневники (137)
- пано,апликация (6)
- папье-маше (17)
- ПАСХА (113)
- пергамано (56)
- пластик, фарфор ,глина (200)
- пластиковая бутылка (49)
- плетем из газеты,веревок,камыша,лилейника и т.д. (117)
- поделки для дома (95)
- поделки для кухни (41)
- поделки с детьми (27)
- подушки (3)
- поздравлялки,надписи (19)
- праздники (6)
- пушистики (24)
- пэчворк (175)
- развивалки для детишек (11)
- разделители (18)
- разное (41)
- рамки для картин (11)
- рамочки (88)
- рисование,роспись (221)
- роспись ONE STROKE-уроки (7)
- роспись"ONЕ STROKЕ" (26)
- садьба-все о ней (6)
- салаты,закуски (24)
- свадьба (143)
- светильники,абажуры (39)
- скрап детский (26)
- скрап идеи (18)
- скрап наборы (99)
- скрапбукинг мк (337)
- смайлики (35)
- соленое тесто (78)
- сумка (145)
- сутаж (24)
- схемы,фоны (24)
- тенериф (14)
- тильда,примитивы (85)
- топиарии (2)
- украшение (64)
- упаковка (91)
- фетр (99)
- фоамиран (10)
- фоны (5)
- фото,картины (25)
- фотошоп (140)
- фриформ (48)
- хэллоуин (4)
- цветы (9)
- цветы вязаные (41)
- цветы из бумаги (86)
- цветы из колготок (19)
- цветы из фоамирана (31)
- часики (9)
- шаблоны,трафареты,силуэты (201)
- шитье (86)
- шкатулки (140)
- шторы (28)
- яичная скорлупа (14)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 8994
Комментариев: 526
Написано: 10345
Другие рубрики в этом дневнике: яичная скорлупа(14), шторы(28), шкатулки(140), шитье(86), шаблоны,трафареты,силуэты(201), часики(9), цветы из фоамирана(31), цветы из колготок(19), цветы из бумаги(86), цветы вязаные(41), цветы(9), хэллоуин(4), фриформ(48), фотошоп(140), фото,картины(25), фоны(5), фоамиран(10), фетр(99), упаковка(91), украшение(64), топиарии(2), тильда,примитивы(85), тенериф(14), схемы,фоны(24), сутаж(24), сумка(145), соленое тесто(78), смайлики(35), скрапбукинг мк(337), скрап наборы(99), скрап идеи(18), скрап детский(26), светильники,абажуры(39), свадьба(143), салаты,закуски(24), садьба-все о ней(6), роспись"ONЕ STROKЕ"(26), роспись ONE STROKE-уроки(7), рисование,роспись(221), рамочки(88), рамки для картин(11), разное(41), разделители(18), развивалки для детишек(11), пэчворк(175), пушистики(24), праздники(6), поздравлялки,надписи(19), подушки(3), поделки с детьми(27), поделки для кухни(41), поделки для дома(95), плетем из газеты,веревок,камыша,лилейника и т.д.(117), пластиковая бутылка(49), пластик, фарфор ,глина(200), пергамано(56), ПАСХА(113), папье-маше(17), пано,апликация(6), открытки(92), отдых,природа(2), орнаменты(3), одежда для собак(25), обувь(31), Новый год(141), напитки(26), мыло(1), МУЛЬТИКИ(7), МУЗЫКА(13), мои поделки(18), мозайка(23), модульное оригами(35), мех,кожа(35), мелочи в интерьере(14), материалы для творчества(92), мастер-классы(134), листья(3), кулинария(72), куклы,одежда и обувь (47), куклы,мордочки,глазки,волосы(75), куклы из фоамирана(18), кукла-примитивы(8), кукла, аксессуары(50), кукла текстиль(57), кукла каркасная(54), кукла из колготок(162), кукла Вальфдорская(2), кружева(18), кошки(8), конфетный букет(109), контуры-шаблоны,схемы(7), контуррисуем(173), компьютер(34), КОЛЛАЖ(4), коврики(42), кеанзаши из лент(71), картон(27), картины,художники(65), картинки с коментариями(64), история костюма(28), интерьер(34), интересное,необычное(52), изонить(23), из полиэтилена(25), игры(9), игрушка(130), заготовки(41), ЖУРНАЛЫ ПО ВЯЗАНИЮ(11), домовята,обереги(89), для писем и блокнотов(8), для отдыха,природа(1), для мужчин(1), для красоты и здоровья(90), для женщин(46), для детей(147), для декупожа(225), день Святого Валентина(33), декорирование(69), декор мебели(78), дача(139), гипс,шпатлевка(58), гильоширование(11), вязание-одежда(17), вязание(167), вышивка лентами(54), вышивка(77), вырезалочки(24), выпечка,десерты,торты,(155), витражи(61), винтаж,стихи(48), винтаж,крэйзи(50), ВАЛЯНИЕ(85), вазы,кашпо,пасуда(38), БУТЫЛКИ(89), бумажный квиллинг(80), бумага(7), бисер(95), бирки,сертификаты,тэги(24), батик(26), бансай(45), бабочки(45), апликация(6), анимация(41), ангелы,феи,эльфы(23), аксессуары для кукол(1), цветы из ткани(167), скрапбукинг-детали(240), скрапбукинг-бумага(9), игрушки кофейные(2), декупаж(242)
Супер полезный сервис |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
1. Не умеете ставить картинки в ряд?
2. Не получается запихнуть изображения в таблицу?
3. Не знаете как вставить картинку на форум или блог с помощью BB кода?
4. Не умете делать окошко с кодом вставки под картинкой такого вида?

5. При упоминании слова html хочется сбежать подальше?
6.Не умеете делать нормальное кликабельное превью используя "Яндекс фотки"?
А и не надо!
Специально для вас создал сервис :
Генератор BB и Html кодов для вставки изображений на сайт или блог.
Он сам напишет за вас все коды, вам надо будет лишь их скопировать и вставить, например, в пост на лиру.
Читать дальше > > >
|
Как скачать чужую главную аватарку на Лиру |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
С некоторых пор главную аватарку в профиле пользователя скачать не так просто – она не является «обычной» картинкой на странице. Но мы её сохраним.
Для тех, кто разбирается: главная аватарка представлена на веб-странице не изображением, а фоновым изображением.
В браузере Firefox очень удобно пользоваться известнейшим плагином Firebug (о нём в Википедии – ссылка, русскоязычный сайт плагина с подробной инструкцией и описанием – ссылка, как устанавливать плагины Firefox – ссылка, страница установки плагина – ссылка).
Правой кнопкой на аве – «Анализировать элемент». В нижней части браузера откроется окошко, где можно увидеть ссылку на адрес «background-image», т.е. аватарки. Осталось только скопировать ссылку и скачать по ней аватару.

|
Устанавливаем плеер на каждую страницу дневника |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Такой подытоживающий пост, чтобы уж снять все вопросы на будущее. Уж постарайтесь его прочитать,- текста конечно много, зато большинство вопросов получат свои ответы, да и в дальнейшем вам все это пригодится.
Начнем немного не по порядку, потом поймете почему.
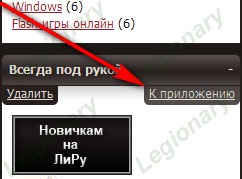
1. Приложение "всегда под рукой"
Скажем так, - это то место, куда лучше всего размещать плеер, на мой взгляд. В этом случае плеер будет на каждой странице вашего дневника. ( Чтоб меня не закидали тапочками,- это приложение позволяет размещать не только flash плееры, но и "любой другой" html или лирушный BB код, будь то банеры, часики и пр. "Любой другой" html - взял в кавычки, потому что как всегда есть свои исключения.)
Итак, для начала установим себе это приложение в дневник.
Самый простой способ, читая этот пост посмотреть налево:) На левую колонку в моем дневнике, там вы и увидите это приложение:

Читать дальше > > > > >
|
Использование спецкодов (ВВ-кодов) на Лиру |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
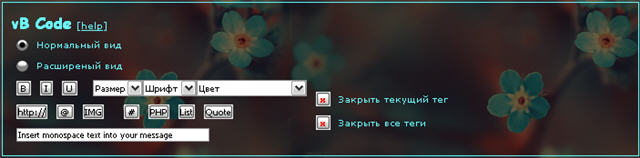
Спецкоды – слова, заключенные в квадратные или угловые скобки, которые помогают менять вид текста и делают разные другие полезные вещи. Спецкоды в угловых скобках <> называются HTML -кодами. Их можно вводить «от руки» только в простом редакторе, в расширенном редакторе вместо них нужно можно пользоваться кнопками над текстом (как в Word). Если очень нужно использовать еще и в расширенном — нажимайте кнопку Источник в левом верхнем углу.
Коды, заключенные в квадратные скобки, не являются универсальными, иногда называются BB-кодами, так как происходят из форумов. Их можно использовать и в простом, и в расширенном редакторе. Если в BB-коде используется ссылка (код FLASH, например), то надо следить, чтобы расширенный редактор не «подчеркнул» ее, а у простого редактора убрать внизу галочку «Автоматическое распознавание ссылок», иначе код может не сработать правильно. Для удобства использования некоторых BB-кодов в простом редакторе можно активизировать панель спецкодов.

Перечислим сначала спецкоды, которые уникальны для нашего сайта (вызывают больше всего вопросов), затем BB-коды, которые могут заменять HTML-коды.
[user=bravedefender] — позволяет поставить красивую ссылку на пользователя сайта (вместо пробелов в имени нужно указывать нижнее_подчеркивание)
[user=bravedefender]Саша[/user] — позволяет назвать при этом пользователя по-особенному
[more] — если вставить такой тег в сообщение, то на этом месте оно оборвется, и появится ссылка «Читать далее», которая будет вести на комментарии к сообщению и полному тексту записи. Очень нужно ставить такой тег перед видео, флеш-роликами, большими картинками или серией картинок, экономя трафик и ускоряя загрузку страницы своего дневника
|
Как сделать картинку ссылкой (на Лиру |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Картинки в посте, комменте или, например, эпиграфе можно сделать ссылками («кликабельными»). То есть, при клике на изображение открывается указанная веб-страница. Это полезно при создании баннеров и в некоторых других случаях.
Для создания ссылки не на всем изображении, а на его части - читайте пост про области-ссылки.
|
Как скачать видео из Интернета и загрузить его на ЛиРу |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Решил объединить несколько постов, чтобы весь цикл был под рукой. В этом посте рассказывается, как это делаю я, хотя способов может быть много.
Показан процесс: скачивание видео из Интернета – редактирование видео – загрузка видео на ЛиРу.
Вообще, обычно даётся код для размещения роликов на других сайтах или в дневниках. Как добавить в дневник видео с самого крупного видеохостинга YouTube рассказывалось в посте «Как вставить в пост на Лиру видео YouTube». Есть еще один способ – «Вставляем в пост видеоплеер, не загружая файлы» – который можно использовать на сайтах, если у вас немного места под файлы.

Но если вы решили загрузить видео на «лирушный» сервер, то действуем иначе.
|
Просьба ко всем новичкам, важно |
Это цитата сообщения LebWohl [Прочитать целиком + В свой цитатник или сообщество!]
Так как лиру по умолчанию выставило глупые на мой взгляд настройки и вы тут не причем, большая просьба поменять настройки в своих дневниках.На почту приходит такая запись....

чтобы ее увидеть, мы должны потерять лишние минуты своего драгоценного времени... на почте мы видим.... идем в дневник, чтобы увидеть все остальное, а зачем?
Исправляем все это Идем в свои настройки
|
Полезные функции: Загрузка нескольких картинок с помощью нового расширенного редактора ЛиРу |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]

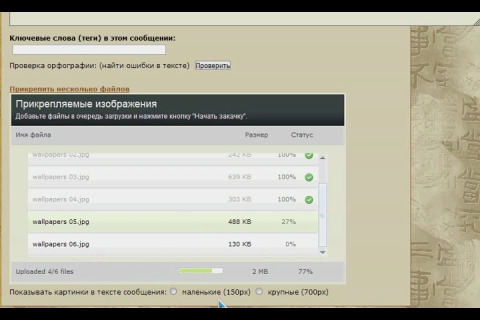
Приходится продолжать цикл заметок с инструкциями по быстрой загрузке множества картинок в пост на ЛиРу - совсем недавно Валентин Константинович и другие Ко представили новый расширенный редактор и функцию "Прикрепить несколько файлов". Записал небольшое видео с подробной инструкцией по загрузке нескольких изображений в лирушный пост. В конце поста смотрите ссылки на несколько других удобных способов загрузки фото в пост "пакетом".
|
Как сделать картинку с увеличением |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Чтобы сделать картинку "кликабельной", не обязательно пользоваться специальными услугами фотохостинга. Достаточно вставить адрес_картинки в следующий код (2 раза): |
|
Просмотр загруженных в дневник фотографий в размере 900х675 |
Это цитата сообщения ValeZ [Прочитать целиком + В свой цитатник или сообщество!]
Фотографы и любители фотогаллерей, очень радостное, как я думаю, обновление именно для Вас!
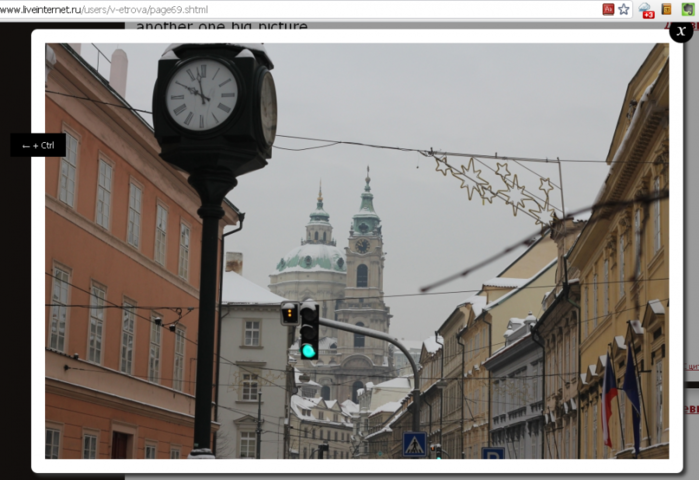
Запустили еще одну возможность, связанную с загрузкой фотографий: теперь при нажатии на них, если они не были прописаны как ссылка на что-либо, будет открываться слой поверх страницы, на котором можно посмотреть фото в размере 900х675 (оптимальным для большинства мониторов) с возможностью листать (в том числе нажатием клавиш Ctrl+стрелка) все фотографии на текущей открытой странице. Закрыть можно нажав мышкой на галочку или вне фотографии, а также нажатием на ESC.
Работать будет только с фотографиями, которые залиты в последние пару дней, как выложили предыдущее обновление. Только, конечно, с фотографиями, которые закачали на наши сервера. Для других у нас просто нет копий нужного размера.
Отличить какую фотографию можно развернуть, а какую нет, можно по появляющейся (или нет) поверх фотографии, если на нее наведена мышка, иконочки разворота, примерно вот такой (Это пока не сделано, но будет. Пока ориентируемся на всплывающий при наведении текст)
![]()
Вот как это выглядит (можете нажать и увидеть по-крупнее)

Помимо очевидных радостей такого нововведения, предлагается также новый способ оформления фотоподборок. Сейчас это "одна фотография над MORE, потом до сотни крупных фотографий под ним", сам так оформлял, например, поездку в Японию. Теперь с радостью бы переделал это по новому в стиле "Одна фотография, под ней много маленьких превью, которые при клике разворачиваются и листаются". Ну во много раз лучше и удобнее будет всем зрителям, экономия времени и трафика.
Для того, чтобы сделать так, как предлагаю, под пакетным загрузчиком есть выбор размера вставляемых фотографий. Независимо от выбора создаются и крупные версии тоже, просто вставляется маленькая, но разворачивающаяся. Вот как выглядит опция:

Вот какой получается результат:

Пробуйте, ждем комментариев с предложениями о доделках и исправлениях.
|
Коды оформления блога |
Это цитата сообщения Ксюшичек [Прочитать целиком + В свой цитатник или сообщество!]
|
для дневника |
Это цитата сообщения ToKiTo4Ka [Прочитать целиком + В свой цитатник или сообщество!]
 |
|||||||||||||||
|
|||||||||||||||
|
все уроки кучкой посмотреть тут |
|||||||||||||||
|
Помните! Гораздо важнее содержание блога, нежели его оформление. |
|||||||||||||||
|
работа с радикалом |
Это цитата сообщения Жанна_Лях [Прочитать целиком + В свой цитатник или сообщество!]


 где изображения можно сортировать по альбомам, которые вы сами создаёте и называете...
Вы можете в любой момент пополнить альбом или воспользоваться ссылкой на картинку, которую загружали ранее.
где изображения можно сортировать по альбомам, которые вы сами создаёте и называете...
Вы можете в любой момент пополнить альбом или воспользоваться ссылкой на картинку, которую загружали ранее.


 нажимая "обзор",
нажимая "обзор",




|
для дневника |
Это цитата сообщения галина_соловьева [Прочитать целиком + В свой цитатник или сообщество!]
|
для дневника |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Я уже писал на эту тему: Как вставить музыку в свое сообщение? Но есть варианты вставки музыки в дневник попроще.
Для начала напомню уже имеющийся у вас под рукой способ.
1. Итак, Вы написали сообщение в свой дневник и хотите загрузить музыку. Видите вот такое окошечко под сообщением? Вот в "Обзоре" и найдите свою музыку (с компьютера или интернета), а затем нажмите кнопку "Опубликовать".

Вот, к примеру, я вставил таким образом знаменитый хит Джо Дассена "Et si tun existais pas"
//img1.liveinternet.ru/images/attach/c/2//3827/3827585_joe_dassin__et_si_tun_existais_pas.mp3
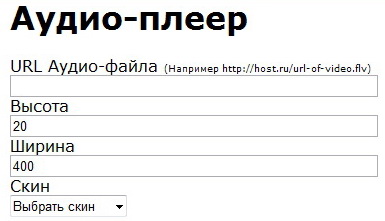
3. Заходим на ЭТОТ САЙТ, выбираем слева Аудиоплеер и нажимаем:


4. Вставляем наш код из п.2 в окошко под надписью URL Аудио-файла, меняем (при желании) цвета будущего плеера и нажимаем Получить код.
5. Тут же заполнятся 4 окошечка с кодами, в том числе для ЛиРу и ЖЖ. Нам нужен самый первый - Код для LiveInternet . Копируем его (выделив мышкой) и вставляем в нужное место своего текста. Получим примерно такой плеер:
Вся операция заняла всего одну минуту!
Как легко найти и вставить музыку в дневник? >>>
|
для дневника |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет. Часто получаю в личку один и тот же вопрос - Как вставить код или текст в окошечко. Вот решила об этом и в блоге написать - вдруг кому ещё интересно будет.
Не буду вдаваться в дебри программирования, а как и всегда буду исходить из самого простого и по возможности наглядного. Внизу перед Вами сам код который нужно скопировать и поставить перед адресом картинки, кодом рамочки или текстом.
Теперь чуть подробнее о коде и как его применять

rows="5" - Цифра 5 это ВЫСОТА окошка
cols="40" - Цифра 40 это ШИРИНА окошка
При необходимости поменяйте эти значения на нужные Вам.
Пример на картинке:
1. Загрузите нужную картинку,
2. Скопируете код окошка написанный выше и поставьте его после загруженной картинки,
3. Скопируете код картинки полностью и вставьте его после кода окошка.
КАРТИНКА --->>> КОД ОКОШКА --->>>КОПИЯ КОДА КАРТИНКИ

Плюсом, то что Вас ещё может заинтересовать :
1.Сделай слайд-шоу
2.Коды цвета для текстов
3.Сделай для блога кнопку.
4.Как сделать баннер-картинку для блога.
5.Как сделать рамочку для текста самому.
Всё остальное для оформления - рамочки, эпиграфы, картинки и инструкция как вставить их в пост находятся в разделе - Для оформления блога
|
Без заголовка |
Это цитата сообщения ВЕТЕР__ПЕРЕМЕН [Прочитать целиком + В свой цитатник или сообщество!]
Быстро наложить текст на картинку без графических редакторов:
В значения width и height вместо многоточий ставятся размеры картинки (их можно узнать из пункта “Свойства” вашей картинки)
Можно изменить значение valign="bottom" .
Измениться положение текста на картинке.
"bottom" (текст - внизу) изменить на "middle"( текст будет отображаться посередине) или изменить на "top" (текст окажеться вверху).
font color="#FF0000" - Цвет текста.
size="+2" - Размер текста.
Чем больше цифра, тем крупнее шрифт.
Вот примерный результат.
| Ветер перемен |
|---|
Серия сообщений "~ < htmlka >":
Часть 1 -
Часть 2 - Подписать картинку. (памятка)
Часть 3 - Памятка по html
Часть 4 - Текст обтекает картинку.
...
Часть 18 - СКРИПТИК - ЧУДЕСНЫЙ САЙТ
Часть 19 - Генератор таблиц
Часть 20 - Урок по таблицам...полезный)))
|
рамочка +картинка |
Это цитата сообщения Ксюшичек [Прочитать целиком + В свой цитатник или сообщество!]
|
в дневник |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "1.ЛИРУШКИН ЛИКБЕЗ - подсказки":
Часть 1 - РУБРИКИ Дневника = метки БЛОГА на майле
Часть 2 - В черновик теперь можно добавить видео, музыку, новость или ссылку
...
Часть 63 - сайты-ИСТОЧНИКИ компьютерных ЗНАНИЙ
Часть 64 - как вставить текст в рамку с "ПРОКРУТКОЙ"
Часть 65 - КАК ПРАВИЛЬНО ЗАБРАТЬ КОД рамочки
Часть 66 - как убрать у картинки фон
Часть 67 - Таблица «базовых» цветов
...
Часть 70 - ВНИМАНИЕ ! БУДЬТЕ ОСТОРОЖНЫ !
Часть 71 - ЗДЕСЬ собраны рамочки и для ЛИру, и для МАЙЛа по одной формуле
Часть 72 - как получить КОД рамочки на ЛИру
Серия сообщений "3.РАМОЧКИ и для майла,и для лиру":
Часть 1 - рамочка "СПАСИБО ВАМ"
Часть 2 - кнопки рейтинга счетчики информеры посещений
...
Часть 98 - Без заголовка
Часть 99 - ЭТАЛОН-скрытая картинка... все слои в соответствии,скрытый ник...
Часть 100 - рамка и для ЛИру,и для майла...почти один в один...только окантовка картинки в 2 раза шире,а 4 и 6 СЛОИ-уже
Серия сообщений "1.МАЙЛОВСКИЙ ЛИКБЕЗ - подсказки":
Часть 1 - кнопки РЕЙТИНГА в Яндексе
Часть 2 - кнопки рейтинга счетчики информеры посещений
...
Часть 38 - сайты-ИСТОЧНИКИ компьютерных ЗНАНИЙ
Часть 39 - как вставить текст в рамку с "ПРОКРУТКОЙ"
Часть 40 - КАК ПРАВИЛЬНО ЗАБРАТЬ КОД рамочки
Часть 41 - как убрать у картинки фон
Часть 42 - Таблица «базовых» цветов
...
Часть 45 - ВНИМАНИЕ ! БУДЬТЕ ОСТОРОЖНЫ !
Часть 46 - МАЙЛовский ЛИКБЕЗ
Часть 47 - ЗДЕСЬ собраны рамочки и для ЛИру, и для МАЙЛа по одной формуле
|
вставляем картинку в рамку |
Это цитата сообщения любовь_павловна [Прочитать целиком + В свой цитатник или сообщество!]
ВСТАВЛЯЕМ КАРТИНКУ - БЫСТРО И ПРОСТО!

Для этого используется такой код:
А если картинка очень большая а вы хотите, например? вставить ее в рамочку - тогда нам нужен будет такой код:
( пояснение по второму коду )
Здесь параметр width="100% говорит нам о том, что изображение должно занять 100% ширины. Это значение можно менять.
А если наоборот - картинка слишком мала, то используйте первый код, т.к. при растяжении маленького изображения на всю ширину теряется его качество.
Адрес любой картинки узнать совсем несложно!
( здесь подбробности )
1. Кликните по понравившемуся изображению ПРАВОЙ клавишей мышки.
2. Выпадет табличка, в которой нужно выбрать строчку "СВОЙСТВА ИЗОБРАЖЕНИЯ".
3. Далее ЛЕВОЙ клавишей мышки кликаем на этой строке.
4. Появляется еще одна табличка, в которой указан
"АДРЕС ИЗОБРАЖЕНИЯ".
5. Его нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+А , затем копируем - Ctrl+С).
6. Все - теперь можно вставлять в код - Ctrl+V.
1. Быстрый способ (для Оперы) - кликаем правой клавишей по картинке и выбираем "Копировать адрес изображения".
2. Для тех, у кого браузер Firefox - выбрать "Копировать ссылку на изображение".
Вставляем этот адрес вместо слов АДРЕС КАРТИНКИ.
Кавычки должны остаться и между ними и адресом НЕ ДОЛЖНО БЫТЬ ПРОБЕЛА!
Получиться должно так:
А теперь уже готовый код копируем и вставляем туда,
куда вам хочется!
А шаблон кода для вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать заготовку-шпаргалку). А потом просто вставлять туда все, что вам нужно. И затем уже готовый код переносить в то место, куда вам хочется />
Все это проделываем в HTLM-режиме!
Если что-то осталось непонятным, то можно почитать еще
 ЗДЕСЬ
ЗДЕСЬ
Желаю удачи!
|









 Это не учебник по HTML и даже не пособие. Это ответы на вопросы для таких же чайников как я сама. По чистой случайности мой чайник оказался немного продвинутее. При тщательном изучении оного выяснились некоторые особенности его конструкции. Он имеет встроеные плато «здоровое любопытство» и «высокая самообучаемость». Все новые изыскания и особенности строения моего личного «чайника» будут незамедлительно обнародованы.
Это не учебник по HTML и даже не пособие. Это ответы на вопросы для таких же чайников как я сама. По чистой случайности мой чайник оказался немного продвинутее. При тщательном изучении оного выяснились некоторые особенности его конструкции. Он имеет встроеные плато «здоровое любопытство» и «высокая самообучаемость». Все новые изыскания и особенности строения моего личного «чайника» будут незамедлительно обнародованы.







