-Рубрики
- декупаж (242)
- игрушки кофейные (2)
- скрапбукинг-бумага (9)
- скрапбукинг-детали (240)
- цветы из ткани (167)
- аксессуары для кукол (1)
- ангелы,феи,эльфы (23)
- анимация (41)
- апликация (6)
- бабочки (45)
- бансай (45)
- батик (26)
- бирки,сертификаты,тэги (24)
- бисер (95)
- бумага (7)
- бумажный квиллинг (80)
- БУТЫЛКИ (89)
- вазы,кашпо,пасуда (38)
- ВАЛЯНИЕ (85)
- винтаж,крэйзи (50)
- винтаж,стихи (48)
- витражи (61)
- выпечка,десерты,торты, (155)
- вырезалочки (24)
- вышивка (77)
- вышивка лентами (54)
- вязание (167)
- вязание-одежда (17)
- гильоширование (11)
- гипс,шпатлевка (58)
- дача (139)
- декор мебели (78)
- декорирование (69)
- день Святого Валентина (33)
- для декупожа (225)
- для детей (147)
- для женщин (46)
- для красоты и здоровья (90)
- для мужчин (1)
- для отдыха,природа (1)
- для писем и блокнотов (8)
- домовята,обереги (89)
- ЖУРНАЛЫ ПО ВЯЗАНИЮ (11)
- заготовки (41)
- игрушка (130)
- игры (9)
- из полиэтилена (25)
- изонить (23)
- интересное,необычное (52)
- интерьер (34)
- история костюма (28)
- картинки с коментариями (64)
- картины,художники (65)
- картон (27)
- кеанзаши из лент (71)
- коврики (42)
- КОЛЛАЖ (4)
- компьютер (34)
- контуррисуем (173)
- контуры-шаблоны,схемы (7)
- конфетный букет (109)
- кошки (8)
- кружева (18)
- кукла Вальфдорская (2)
- кукла из колготок (162)
- кукла каркасная (54)
- кукла текстиль (57)
- кукла, аксессуары (50)
- кукла-примитивы (8)
- куклы из фоамирана (18)
- куклы,мордочки,глазки,волосы (75)
- куклы,одежда и обувь (47)
- кулинария (72)
- листья (3)
- мастер-классы (134)
- материалы для творчества (92)
- мелочи в интерьере (14)
- мех,кожа (35)
- модульное оригами (35)
- мозайка (23)
- мои поделки (18)
- МУЗЫКА (13)
- МУЛЬТИКИ (7)
- мыло (1)
- напитки (26)
- Новый год (141)
- обувь (31)
- одежда для собак (25)
- орнаменты (3)
- отдых,природа (2)
- открытки (92)
- оформляем дневники (137)
- пано,апликация (6)
- папье-маше (17)
- ПАСХА (113)
- пергамано (56)
- пластик, фарфор ,глина (200)
- пластиковая бутылка (49)
- плетем из газеты,веревок,камыша,лилейника и т.д. (117)
- поделки для дома (95)
- поделки для кухни (41)
- поделки с детьми (27)
- подушки (3)
- поздравлялки,надписи (19)
- праздники (6)
- пушистики (24)
- пэчворк (175)
- развивалки для детишек (11)
- разделители (18)
- разное (41)
- рамки для картин (11)
- рамочки (88)
- рисование,роспись (221)
- роспись ONE STROKE-уроки (7)
- роспись"ONЕ STROKЕ" (26)
- садьба-все о ней (6)
- салаты,закуски (24)
- свадьба (143)
- светильники,абажуры (39)
- скрап детский (26)
- скрап идеи (18)
- скрап наборы (99)
- скрапбукинг мк (337)
- смайлики (35)
- соленое тесто (78)
- сумка (145)
- сутаж (24)
- схемы,фоны (24)
- тенериф (14)
- тильда,примитивы (85)
- топиарии (2)
- украшение (64)
- упаковка (91)
- фетр (99)
- фоамиран (10)
- фоны (5)
- фото,картины (25)
- фотошоп (140)
- фриформ (48)
- хэллоуин (4)
- цветы (9)
- цветы вязаные (41)
- цветы из бумаги (86)
- цветы из колготок (19)
- цветы из фоамирана (31)
- часики (9)
- шаблоны,трафареты,силуэты (201)
- шитье (86)
- шкатулки (140)
- шторы (28)
- яичная скорлупа (14)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 8994
Комментариев: 526
Написано: 10345
Другие рубрики в этом дневнике: яичная скорлупа(14), шторы(28), шкатулки(140), шитье(86), шаблоны,трафареты,силуэты(201), часики(9), цветы из фоамирана(31), цветы из колготок(19), цветы из бумаги(86), цветы вязаные(41), цветы(9), хэллоуин(4), фриформ(48), фотошоп(140), фото,картины(25), фоны(5), фоамиран(10), фетр(99), упаковка(91), украшение(64), топиарии(2), тильда,примитивы(85), тенериф(14), схемы,фоны(24), сутаж(24), сумка(145), соленое тесто(78), смайлики(35), скрапбукинг мк(337), скрап наборы(99), скрап идеи(18), скрап детский(26), светильники,абажуры(39), свадьба(143), салаты,закуски(24), садьба-все о ней(6), роспись"ONЕ STROKЕ"(26), роспись ONE STROKE-уроки(7), рисование,роспись(221), рамочки(88), рамки для картин(11), разное(41), разделители(18), развивалки для детишек(11), пэчворк(175), пушистики(24), праздники(6), поздравлялки,надписи(19), подушки(3), поделки с детьми(27), поделки для кухни(41), поделки для дома(95), плетем из газеты,веревок,камыша,лилейника и т.д.(117), пластиковая бутылка(49), пластик, фарфор ,глина(200), пергамано(56), ПАСХА(113), папье-маше(17), пано,апликация(6), открытки(92), отдых,природа(2), орнаменты(3), одежда для собак(25), обувь(31), Новый год(141), напитки(26), мыло(1), МУЛЬТИКИ(7), МУЗЫКА(13), мои поделки(18), мозайка(23), модульное оригами(35), мех,кожа(35), мелочи в интерьере(14), материалы для творчества(92), мастер-классы(134), листья(3), кулинария(72), куклы,одежда и обувь (47), куклы,мордочки,глазки,волосы(75), куклы из фоамирана(18), кукла-примитивы(8), кукла, аксессуары(50), кукла текстиль(57), кукла каркасная(54), кукла из колготок(162), кукла Вальфдорская(2), кружева(18), кошки(8), конфетный букет(109), контуры-шаблоны,схемы(7), контуррисуем(173), компьютер(34), КОЛЛАЖ(4), коврики(42), кеанзаши из лент(71), картон(27), картины,художники(65), картинки с коментариями(64), история костюма(28), интерьер(34), интересное,необычное(52), изонить(23), из полиэтилена(25), игры(9), игрушка(130), заготовки(41), ЖУРНАЛЫ ПО ВЯЗАНИЮ(11), домовята,обереги(89), для писем и блокнотов(8), для отдыха,природа(1), для мужчин(1), для красоты и здоровья(90), для женщин(46), для детей(147), для декупожа(225), день Святого Валентина(33), декорирование(69), декор мебели(78), дача(139), гипс,шпатлевка(58), гильоширование(11), вязание-одежда(17), вязание(167), вышивка лентами(54), вышивка(77), вырезалочки(24), выпечка,десерты,торты,(155), витражи(61), винтаж,стихи(48), винтаж,крэйзи(50), ВАЛЯНИЕ(85), вазы,кашпо,пасуда(38), БУТЫЛКИ(89), бумажный квиллинг(80), бумага(7), бисер(95), бирки,сертификаты,тэги(24), батик(26), бансай(45), бабочки(45), апликация(6), анимация(41), ангелы,феи,эльфы(23), аксессуары для кукол(1), цветы из ткани(167), скрапбукинг-детали(240), скрапбукинг-бумага(9), игрушки кофейные(2), декупаж(242)
Аватары из серии "Женские имена"-3 |
Это цитата сообщения Бабгаль [Прочитать целиком + В свой цитатник или сообщество!]
Метки: для дневника |
Аватары из серии "Женские имена" |
Это цитата сообщения Бабгаль [Прочитать целиком + В свой цитатник или сообщество!]
Метки: для дневника |
Всё про изображения (для ЛиРу и не только) |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Только сегодня! Эксклюзивное предложение! Все ссылки на работу с изображениями в одном сообщении!
Часть 1. Как загрузить изображение на ЛиРу?
Самый просто способ переместить картинку с вашего компьтера на ЛиРу - загрузить её в простом редакторе. А в любом из 2-х расширенных редакторов можно загрузить сразу много картинок. Кроме того, можно загрузить на ЛиРу сразу много картинок с помощью программы-клиента "Лорелея" или программой "LiRu-Help" от
Часть 2. Как располагать изображение в тексте сообщений?
Для начала - самое простое: как разместить текст или картинку слева, справа или посередине. Но многим этого мало. Они хотят знать, как размещать текст и картинки в одной строке. Специально для тех, кто пользуется расширенными редакторами, описал в своё время свойства картинки при загрузке в расширенном редакторе. Те, кто уже освоился с пакетной загрузкой изображений, могут прочитать про код для больших изображений. Кроме того, можно подписать картинку. И даже сделать картинку ссылкой (способ №1, способ №2).
Часть 3. Как располагать изображение где-то кроме текста сообщения?
Часто многим пользователям ЛиРу интересно, как вставить картинку в эпиграф или графу «О себе».
Заранее спасибо всем, кто выражая благодарность процитировал это сообщение, нажал на "Понравилось" и не сказал "Спасибо!".
LI 5.09.15
|
Полезно: О дневниках |
Это цитата сообщения Liudmila_Sceglova [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Компьютерные подсказки. Много полезностей. Компьютер, блог и т.д |
Это цитата сообщения принцеска_1 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
ЖИВОЙ ТЕКСТ В ДНЕВНИКЕ |
Это цитата сообщения ALZHIS [Прочитать целиком + В свой цитатник или сообщество!]
    Появился бегущий текст. Жмем под ним кнопку КОД ДЛЯ САЙТА ИЛИ ДЛЯ БЛОГА. Полученный код копируем и вставляем в свой блог. Если что то не устроило, то текст можно переделать.  ВНИМАНИЕ. Текст лучше сохранять прямо в комп, на сайте они долго не хранятся Вот что у нас получилось. Сайт с бегущей строкой НАХОДИТСЯ ЗДЕСЬ. Сайт анимированного ползущего машинописного текста можно НАЙДЕТЕ ЗДЕСЬ  |
|
ЕСТЬ КНОПЧКА ЛиРу!...Кнопки для перепоста текстов, картинок и видео из вашего блога.. |
Это цитата сообщения милена70 [Прочитать целиком + В свой цитатник или сообщество!]
http://greenfam.narod.ru/jj/zakladki.html
Серия сообщений "кнопки":
Часть 1 - ПОИСК ПО БЛОГУ от ЯНДЕКС...
Часть 2 - Без заголовка
...
Часть 30 - ОДНА КНОПКА... кнопка вставляется в пост, чтобы поделиться с другими социальными сетями... КЛАСС!... уже вставила в это сообщение...
Часть 31 - Коллекция кнопочек...
Часть 32 - ЕСТЬ КНОПЧКА ЛиРу!...Кнопки для перепоста текстов, картинок и видео из вашего блога..
|
Картинка с окошком для кода(урок) |
Это цитата сообщения Джоан [Прочитать целиком + В свой цитатник или сообщество!]
|
Картинка с окошком для кода(урок) |
Это цитата сообщения Джоан [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Карта супер сайта |
Это цитата сообщения MONI4KA [Прочитать целиком + В свой цитатник или сообщество!]
Карта сайта
Публикации
- Категория: Баннеры бесплатно, бесплатные баннеры, создать баннер бесплатно
- Категория: Книги
- Ajax в действии
- CorelDRAW 12
- CorelDRAW 12. Трюки и эффекты
- CorelDRAW Х3. Экспресс-курс
- JavaScript. Энциклопедия пользователя
- Photoshop CS. Трюки и эффекты
- Photoshop CS2. Настоящий самоучитель
- PHP 5. Практика создания Web-сайтов
- Web-дизайн: тонкости, хитрости и секреты
- Веб-дизайн: книга Дмитрия Кирсанова
- Иллюстрированный самоучитель по созданию сайтов
- Использование Adobe Photoshop CS4
- Первый взгляд Silverlight 3
- Приемы верстки веб-страниц
- Самоучитель HTML
- Самоучитель HTML
- Самоучитель PHP 5
- Сборник статей по раскрутке сайта
- Секреты мастеров: война роботов или как раскрутить сайт через поисковые системы
- Учебник по SEO-оптимизации
- Философия CSS-дизайна
- Эффективный самоучитель по креативному Web-дизайну
- Язык HTML. Самоучитель
- Категория: Статьи
- 10 критических ошибок начинающих веб-мастеров
- 15 раздражающих читателя особенностей сайта
- Cреда как визуальное пространство
- FreeHand 10 - обзор возможностей
- ModRewrite в помощь usability
- Noindex и nofollow
- NVU: каждому по сайту
- RSS-каналы. Эффективное использование - дополнительный трафик
- SMO: методы, критерии, проблемы
- Web Х.0 – путь бабла (опыт Web-таксономии)
- Абузоустойчивый хостинг
- Аккуратный HTML
- Баннерное дело
- Берегите почтовый ящик вашего пользователя
- Блочная верстка при помощи CSS
- Валидность HTML
- Взаимодействие сайта и рассылки
- Виртуальный выделенный сервер
- Включение сайта в баннерообменную сеть
- Выбор браузеров для тестирования веб-сайтов
- Выделенный сервер
- Выпадающие меню с помощью CSS
- Высокочастотные и низкочастотные ключевые слова и выражения
- Геометрия модульной сетки
- Графика для web
- Добавление CSS
- Доменные зоны: проявим оригинальность
- Есть ли перспективы у GoGo.Ru?
- Заплети мечту! Краткий обзор html-редакторов
- Заработок на файлообменниках
- Зачем интернету usability?
- Зачем сайту нужна раскрутка?
- История дизайнерского искусства
- Как "заценить" собственный сайт?
- Как вы лодку назовете, так она и поплывет
- Как выбрать, зарегистрировать или перенести доменное имя
- Как найти лучший платный хостинг?
- Как обращаться с цветом и тоном в среде?
- Как посчитать PR
- Как придумать хорошее название для своей почтовой рассылки
- Как раскрутить форум
- Как сделать блог посещаемым и популярным
- Как сделать действительно хороший сайт
- Как сделать почтовую рассылку интереснее
- Как считается ТИЦ
- Как ускорить индексацию сайта?
- Как установить на web-сайте прием платежей через сервис Webmoney Transfer
- Каким должен быть дизайн сайта?
- Калибровка монитора для работы с графикой
- Колокация
- Кому может понадобиться ваше доменное имя
- Контент сайта в будущем
- Корпоративный web-сайт: кому нужны ложные опята?
- Кросспостинг: плюсы и минусы
- Логотипы: методы разработки
- Логотипы: теория
- Мелкие черты вашего сайта
- Мелочи интерфейса – большие проблемы Интернет-проекта?
- Методы повышения PR
- Методы повышения ИЦ
- Микроконтент: как писать заголовки
- Наука о web-браузерах
- Несвоевременные мысли о CSS
- О важности информационного наполнения сайта
- О классических ошибках начинающего веб-дизайнера
- О причинах деноминации ТИЦ
- О технике интернет-рекламы
- О хороших сайтах, о задачах сайта и об универсальности
- Обмен ссылками: миф или реальность?
- Общий обзор доменов верхнего уровня (gTLDs)
- Основные стратегии повышения эффективности контекстной рекламы
- Особенности национальной интернет-грамматики
- Особенности ссылок «вверх страницы»
- Отступы на веб-странице
- Панели навигации. Часть вторая
- Панели навигации. Часть первая
- Параметр background в BODY
- Переворот в мире доменных имен: кириллица на службе отечеству
- Перловка. Обзор perl-редакторов
- Песня о слоганах: о чем сайт?
- Позиционирование объектов и определение их размеров в CSS
- Поиск - простой и видимый
- Полезна ли взаимная реклама почтовых рассылок?
- Полезные советы начинающим реселлерам
- Поля в CSS
- Понимание психологии цвета в веб-дизайне
- Почему Dreamweaver MX 2004 после русификации не работает?
- Почему так важен DOCTYPE
- Правила написания сообщений об ошибках
- Правильно подбираем ключевые слова для сайта
- Правильные сплоги
- Практические рекомендации по раскрутке сайта
- Применение готовых шаблонов для дизайна веб-страниц
- Примеры использования модуля mod_rewrite
- Проведение конкурсов на сайте
- Продвижение в блогах, стратегия эффективной раскрутки
- Прячем счетчик
- Публикация статей как метод генерации трафика и продвижения сайта
- Разработка систем навигации
- Раскрутка Интернет-магазина: используем "сарафанное радио"
- Раскрутка сайта начинается с создания своей почтовой рассылки
- Раскрутка сайта с помощью досок объявлений
- Роль интернет статистики в раскрутке сайта
- С какими проблемами можно столкнуться при выборе хостинга?
- Сайт... Зачем?!
- Самостоятельная регистрация домена
- Секреты web-графики
- Семь правил usability для начинающих
- Сканирование и азы коррекции изображения: обработка
- Сканирование и азы коррекции изображения: сканирование
- Сквозная навигация
- Советы на каждый день
- Создание вкладок c помощью HTML
- Сокращение времени загрузки страниц с помощью CSS
- Соотношения: физиологические основы восприятия
- Сравнение Drupal, Joomla и WordPress
- Средства работы с цветом
- Стильные курсоры
- Стильные ссылки
- Таблица с прокруткой и фиксированным заголовком
- Такие разные ссылки
- Теория веб-специализаций
- Уличная война: редакторы против визуальных средств
- Умные сплоги или Как вести сплог
- Физиологические основы восприятия
- Физический размер текста на странице сайта
- Форум как непременный атрибут успешного продвижения сайта
- Цвет и рисунок на кнопке
- Цвет как факт
- Чем ссылка глубже - тем она лучше
- Что такое CSS
- Что такое PageRank от Google?
- Что такое ИЦ, тИЦ и вИЦ?
- Что такое склеенный тИЦ и PR?
- Что такое хостинг?
- Шрифт. История шрифта
- Экономика... должна быть?
- Этапы разработки и создания сайта
- Категория: Заработок
- Категория: Программирование
- Категория: Уроки
- Абстрактный космический фон
- Вне блока
- Воссоздание солнечного затмения в космосе
- Время и дата
- Выдавленный текст
- Генератор паролей
- Глобус-кнопка для вашего сайта
- Дизайн ленты в ретро стиле
- Добавление текстуры на кожу
- Добавление ярлыка на кожу
- Добавляем к фото крутой фейерверк
- Звездный текстовый эффект
- Золотой текст
- Интересный водный эффект для текста
- Как воспроизвести съемку профессиональным объективом
- Как самим создать художественную фотографию
- Как сделать реалистичную росу
- Как создать обложку для кубика
- Как создать подарочную упаковочную бумагу
- Как создать стильное объявление
- Логотип в стиле диско
- Логотип суперзвезды
- Манипуляции с цветом на фото
- Меню навигации
- Металлический автомобильный логотип
- Металлический текст
- Метод "Blur - Sharp"
- Многоцветный полупрозрачный эффект хамелеона
- Модные значки для сайтов и презентаций
- Неоновое свечение
- Обработка изображений с людьми
- Обработка некачественных фотографий
- Объемный фон в японском стиле
- Основы технического дизайна. Часть 1
- Отбрасывание тени
- Потрясающие кнопки
- Придаем коже цвет загара
- Проверка e-mail
- Прозрачные стеклянные ноты
- Работа с освещением
- Размытие
- Реалистичная аппликация из дерева
- Редизайн логотипа Apple Macintosh
- Рождественская открытка в деловом стиле
- Свет
- Световые эффекты
- Сгиб
- Создание голливудской улыбки
- Создание изображения: возьмите свой город
- Создание коллажа с использованием эффекта мозаики
- Создание собственных рождественских шаров
- Создание эффекта рисунка на фотографии
- Старая текстура
- Стилизованный эффект псевдо-окружения
- Текст и фигуры из облаков
- Тени
- Типографская врезка
- Трехмерная глубина и пространство
- Фоновые эффекты
- Фотоколлаж из цветного в черно-белое
- Эффект граффити
- Эффект звездного текста
- Эффект мраморного текста
- Эффект ткани для текста
- Эффект цветных фрагментов на черно-белой фотографии
- Категория: PHP
|
Как отключить всплывающие уведомления |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]

Вчера появилось много "всплывашек" - всплывающих мгновенных уведомлений о разных событиях в дневнике и у ваших друзей.
Валентин написал пост по этому поводу, и там уже раз сто спросили, как это отключить.
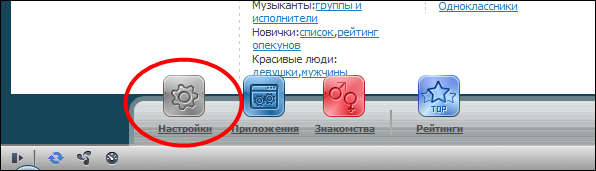
Как отключить всплывающие уведомления
Если вы пользуетесь плавающей панелью, то нажмите на кнопку "Настройки".

|
В копилку Лиру. Исправляем рубрики. |
Это цитата сообщения ovkoch [Прочитать целиком + В свой цитатник или сообщество!]
В копилку Лиру. Исправляем рубрики.
На днях столкнулась с проблемой и случайно нашла способ ее решить. Чем и делюсь со всеми.
Итак, наводя порядок в своем дневнике я заметила, что при переносе сообщения из одной рубрики в другую, счетчик количества сообщений у старой рубрики уменьшается на 2 и так вплоть до 0. Как раз в последнее время стала замечать во многих дневниках наличие таких рубрик, хотя знаю, что если рубрика пуста, то она не отображается в Рубрикаторе. Выглядит это, например, так:

Попутно выяснилось, что список сообщений в рубрике формируется только если там до 53 сообщений.
Вобщем, в какой-то момент у меня оказалось на счетчике рубрики 26 сообщений, в списке числилось 53, а отображалось только 2 страницы по 20 сообщений, т.е. всего 40. И перегенирация списков-счетчиков не помогала совершенно. Из переписки с тех.поддержкой пришлось сделать вывод, что пользоваться надо тем, что дают и за все полученные в процессе работы "сюрпризы" они ответственности не несут.
К счастью, совершенно случайно, выход был найден.
Прежде чем делать перегенерацию, надо на любой рубрике изменить признак "серии сообщений" либо изменить родительскую рубрику. И тогда она срабатывает!
Для тех, кто еще не знает, как это сделать:
|
Исправляем рубрики. |
Это цитата сообщения ovkoch [Прочитать целиком + В свой цитатник или сообщество!]
В копилку Лиру. Исправляем рубрики.
На днях столкнулась с проблемой и случайно нашла способ ее решить. Чем и делюсь со всеми.
Итак, наводя порядок в своем дневнике я заметила, что при переносе сообщения из одной рубрики в другую, счетчик количества сообщений у старой рубрики уменьшается на 2 и так вплоть до 0. Как раз в последнее время стала замечать во многих дневниках наличие таких рубрик, хотя знаю, что если рубрика пуста, то она не отображается в Рубрикаторе. Выглядит это, например, так:

Попутно выяснилось, что список сообщений в рубрике формируется только если там до 53 сообщений.
Вобщем, в какой-то момент у меня оказалось на счетчике рубрики 26 сообщений, в списке числилось 53, а отображалось только 2 страницы по 20 сообщений, т.е. всего 40. И перегенирация списков-счетчиков не помогала совершенно. Из переписки с тех.поддержкой пришлось сделать вывод, что пользоваться надо тем, что дают и за все полученные в процессе работы "сюрпризы" они ответственности не несут.
К счастью, совершенно случайно, выход был найден.
Прежде чем делать перегенерацию, надо на любой рубрике изменить признак "серии сообщений" либо изменить родительскую рубрику. И тогда она срабатывает!
Для тех, кто еще не знает, как это сделать:
|
Читаем почту в свое удовольствие!Настройка "Ленты Друзей"! |
Это цитата сообщения Defne [Прочитать целиком + В свой цитатник или сообщество!]
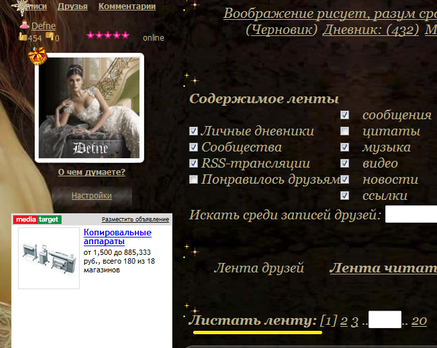
Всем привет!Этот пост делаю для тех у кого очень большой поток писем приходит на почту.За огромным количеством ненужных на ваш взгляд писем,вы иногда можете пропустить важную информацию или нужный вам пост.А как освободить почтовый ящик совсем и быть в курсе событий своих лирушных друзей и наглядно просматривать все их посты,читать только то что вам хочется и не злиться на кучу ненужной и бесполезной на ваш взгляд информации?Это возможно так как нам предоставлен такой сервис Лиру,почему бы им не воспользоваться.Речь пойдет о "ленте друзей" и я расскажу как ее пользуюсь. Для тех кто не знает где она находится напомню что над своим аватаром нажимаете на "Друзья"

и попадаете в ленту где у вас присутствуют весь перечисленный ниже cписок:

|
КОПИРАЙТ ДЛЯ ФОТО. ЗАЩИТИМ СВОЙ ТРУД (ФОТОУРОК) |
Это цитата сообщения Иримед [Прочитать целиком + В свой цитатник или сообщество!]
http://www.stranamam.ru/article/1692682/
Начну свою серию маленьких уроков по защите фото от воровства и присваивания работ различных авторов... Не претендую на мастера, а по сему обращаю внимание, что делюсь своими знаниями и умениями безвозмездно и по доброй воле. Конечно любой копирайт можно удалить при помощи графических редакторов, но дело это кропотливое и требует некоторых навыков.
ПРИСТУПИМ?
Я предложу вам несколько программ, на выбор, при помощи которых можно поставить водный знак на фото.
Сегодня познакомимся с...
PhotoWatermark Professional v7.0.2.0 Retail
Это маловесная программа, которая позволит вам поставить свое имя на фото и применить рамки входящие в контент. На данный момент, это вторая по популярности программа после ФШ (фотошоп) при работе с копирайтами.
Далее, я дам ссылку на прог-му, вы скачаете, затем установите программу и сразу начнете пользоваться, без ключей, паролей и взломов.
Итак, установили программу, открываем и выбираем фото.

Сейчас все буквы мелкие, после я буду делать скрины с частями рабочей развертки, чтобы было понятно!
|
КРАСИВЫЕ АНИМАЦИИ-ПЕРЕХОДЫ |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
КАК В СООБЩЕНИИ СДЕЛАТЬ КРАСИВЫЙ ТЕКСТ |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
По поводу неотображающихся изображений. Как бороться |
Это цитата сообщения Эльдис [Прочитать целиком + В свой цитатник или сообщество!]
До конца происходящее пока не понятно, предварительно можно пока сказать так:
1. Что произошло.
При загрузке изображение поступает на сервер и добавляется в очередь на обработку. Чаще всего обработка заключает в себе сжатие и что-то ещё... Нам говорят что "всё готово", но возможно обработка всё ещё выполняется. Видимо там происходит нечто такое, что выдаёт нам сюда уже битые файлы, в первый раз оно приходит в таком виде, который не может отобразиться, браузер кэширует в неправильном виде, запоминая его именно так. Дело не в браузере, независимо от средства скачивания картинки - сервер в первый раз возвращает мусор вместо картинки, но говорит, что это картинка.
2. Почему это происходит.
Предположительно это связано с тем, что Валез ускорил выгрузку за счёт отложенной обработки. При первом обращении картинка возвращается повреждённой.
3. Как бороться.
Это очень просто. Идём в черновик и всё как обычно: загрузить изображение.
Оно выгружается пустым. Кликаем по пустому изображению правой кнопкой мыши, появляется табличка, выбираем внизу "свойства изображения", получаем новую табличку, справа в ней окошечко "предварительный просмотр", кликаем правой кнопкой мыши по пустому окошку, выбираем "открыть изображение", появляется новая вкладка с кодом изображения. Нажимаем Ctrl F5, в новой вкладке само открывается загруженное нормальное изображение. После этого применяем функцию "назад", видим что в нашем посте появляется нормальное изображение. Радуемся результату и продолжаем выгружать что хотим.
У меня этот метод работает, пример чему мой предыдущий пост. Мне это кажется более приемлемым чем заморачиваться на файлообменники...
|
Как импортировать дневник к себе в компьютер |
Это цитата сообщения Edoran [Прочитать целиком + В свой цитатник или сообщество!]
В связи с тем, что Лиру время от времени выдает разные сбои, чтобы не потерять информацию, я решила сохранить свой дневник на компьютере.
Импорт прошел успешно. Рассказываю, как я это сделала.
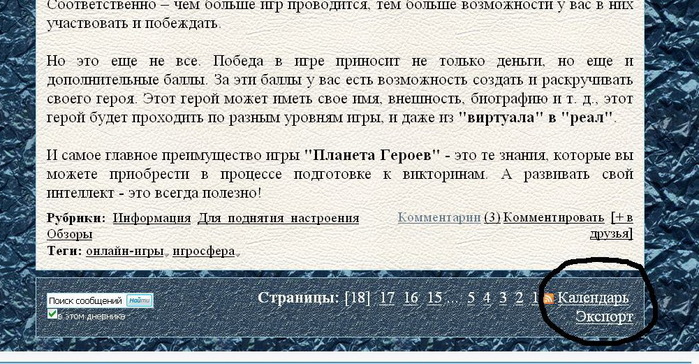
Сначала зашла в самый низ ленты постов, вот сюда (это там же, где стоят номера страниц):

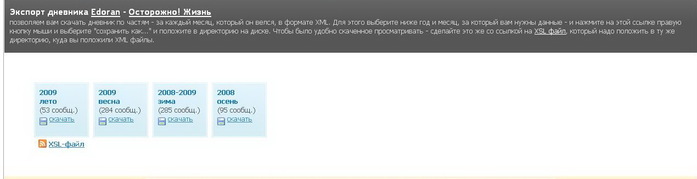
Нажав на слово "Экспорт", я очутилась вот в такой вкладке:

Суть этой записи сводится к тому, что мой дневник разбит на файлы XML-формата. Под каждым есть слово "скачать", нужно навести курсор на это слово и правой клавишей мыши выбрать из подменю "сохранить как...". Что я и сделала, предварительно создав папку в компьютере под названием "Мой дневник". После того, как я скачала таким образом все файлы, точно так же скачала и XSL-файл под ними (тоже правой клавишей мышки "Сохранить как...") в ту же папку.

Вот такое получилось содержимое папки.
Дневник сохраняется без дизайна и без комментариев вот в таком виде:

Кстати, открывается он только Эксплорером. Опера и Фаерфокс выдают ошибку. Но и то хорошо, теперь буду каждый месяц сохранять данные.
|
Ссылки и кнопки в HTML |
Это цитата сообщения Silvestr [Прочитать целиком + В свой цитатник или сообщество!]
Жутко не хотел публиковать этот пост! Рассказывал, объяснял, показывал как не ставить активных ссылок и анимашек-анкоров в комментариях и вот публикую статью об оформлении ссылок. Но при использовании HTML - это очень важный атрибут, так как с помощью него выполняется перелинковка страниц, то есть навигация по веб-документу. Надеюсь, что вы грамотно распорядитесь этими знаниями и не станете их оттачивать в комментариях на АУРЕ!
Серия сообщений "Правила, коды, подсказки":
Часть 1 - Обойма сервисов по работе с цветом.
Часть 2 - По щучьему велению для веб-мастера.
...
Часть 14 - 5 шагов для успешного развития сайта
Часть 15 - Отличный тестер текста онлайн.
Часть 16 - Ссылки и кнопки в HTML.
Часть 17 - Список всех тегов HTML с описанием
Часть 18 - Список всех тегов HTML с описанием
Часть 19 - Женя Попов сошел с ума!
Часть 20 - Оптимизация картинок. Зачем?
Часть 21 - ТОП 10HTML ошибок новичков
|
































































































































































































































