Работа с маской в Corel PSP.

Работать с маской в Корел очень легко. Намного проще, чем в Фотошопе, причем маской может служить любая картинка. Итак:
[cut text="Читать далее...">more=
 ]
]1 способ - Загрузка маски с диска
Выбранную маску нужно загрузить в папку " Маски" в "My PSP Files"
( Диск С / Документы / My PSP Files / Маски)


Переходим в PSP.
Открываем картинку.

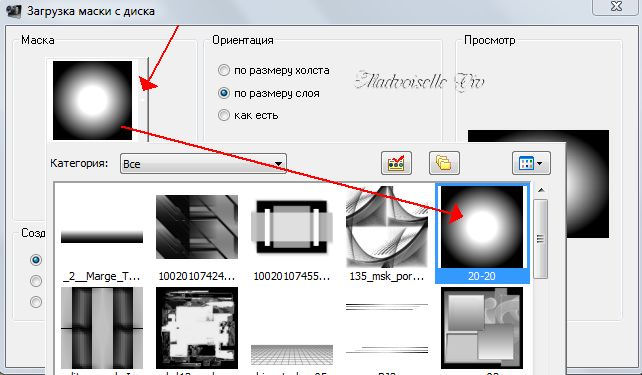
Идем: Слои - Загрузка/Сохранение маски - Загрузка маски с диска

Открываем и находим нужную маску. Сейчас я воспользуюсь маской "20_20", которая должна быть у каждого уважающего себя корелиста)))

Кликаем на маску и она появляется в маленьком окошечке. Жмем "Загрузить"

Теперь посмотрим на панель "Слои"

Нажмите на маску правой кнопкой мыши и в выпавшем меню выберите
Слить - Слить группу

Вот и все. У Вас из простой картинки получился клипарт.

2 способ - Маска из изображения.
Этот способ еще проще.
Маску нужно открыть в PSP, как обычный клипарт или картинку. (Файл - Открыть)
При чем не важно какого размера она будет. Я открою вот такую

и запомним ее название "0_49418_b25df4a3_M"
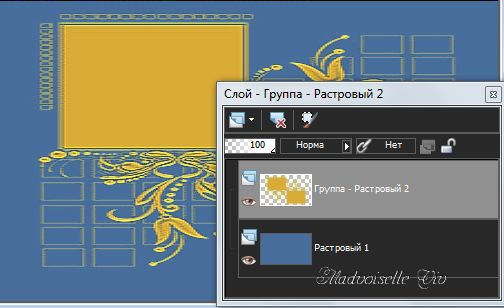
Создайте два НОВЫХ слоя на НОВОМ изображении. Залейте их: один слой темным цветом, второй - светлым. Размер - какой Вам захочется! Я сделала 500х300. Вот так это выглядит в слоях:

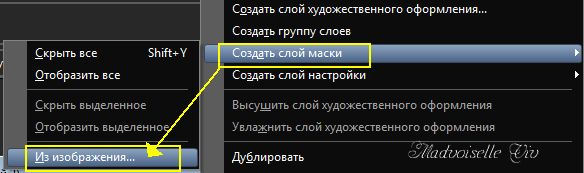
И опять - правый клик по слою (в моем случае - по желтому) и в выпавшем меню выберите
Создать слой маски - Из изображения

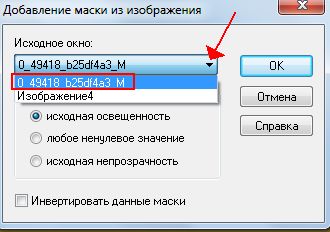
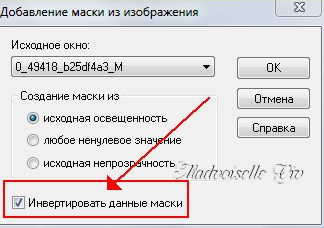
Теперь мы должны найти маску "0_49418_b25df4a3_M"

Кликаем по названию и жмем "Ок".
Вот так у Вас должно получится в панели "Слои"

Нажмите на маску правой кнопкой мыши и в выпавшем меню выберите
Слить - Слить группу

Вот и результат:

И еще один момент. Инвертирование маски.

Теперь маска выглядит так:


Серия сообщений "Подсказки для начинающих":
Часть 1 - Вырезаем изображение с помощью инструмента ВыделениеЧасть 2 - Клипарт из картинки...Часть 15 - Панель "Материалы" в КорелЧасть 16 - Водяной знак в КорелЧасть 17 - Работа с маской в Corel PSP.
<