-Рубрики
- FAQ (673)
- FAQ по ЛиРу (65)
- Legionary (48)
- Rost (24)
- Silvestr (22)
- Вирусы (11)
- Как заработать на блогах (28)
- Начинающий лирушник (74)
- Новичкам (58)
- Оформление дневника (33)
- Полезные советы разные (139)
- Программы (55)
- Программы 2 (81)
- Уроки (49)
- Фоны/схемы для дневника/Как делать (42)
- GIMP 2 (8)
- HTML (195)
- HTML для начинающих (51)
- Изучаем HTML (8)
- Оформление (21)
- Работа с текстом (65)
- Разделители (10)
- Таблицы (30)
- Теги (18)
- Photoshop (607)
- Видеоуроки (15)
- Глиттеры (11)
- Градиенты (4)
- Кисти (3)
- Клипарты/фоны (118)
- Коллажи (28)
- Маски (29)
- Паттерны (9)
- Стили (2)
- Уроки (163)
- Уроки - 2 (116)
- Фильтры и плагины (44)
- Хитрости Photoshop (50)
- Анимация (43)
- Блоггер (61)
- Видео и аудио аппаратура (18)
- Вкусности кулинарные (1110)
- Аэрогриль/Мультиварка/Пароварка/Хлебопечка (4)
- Борщ (24)
- Заготовки на зиму (212)
- Запеканки/Суфле/Омлеты/Рулеты/Пудинги (25)
- Каши (7)
- Колбаса/Сосиски/Мясо - домашняя еда (1)
- Курица/Индейка (28)
- Микроволновка (7)
- Мясо/Мясопродукты (96)
- Наливки/Настойки/Самогоночка (11)
- Овощи. (105)
- Окрошка (3)
- Диетические/Постные блюда (17)
- Вторые блюда (17)
- рецепты от Валентины Цуркан (7)
- Рыба/Нерыбные продукты моря (72)
- Салаты/Закуски (108)
- Сало/Колбаса (31)
- Советы/Секреты/ Подсказки (84)
- Соусы/масло/маринады/соусы (28)
- Супы (42)
- Сыры (5)
- Тесто - пироги/пирожки/блины, пельмени, манты, хан (172)
- Торты (30)
- Фрукты (2)
- чай/кофе/напитки/специи/советы разные, хитрости (45)
- Вышивка (221)
- Вышивка гладью (33)
- Вышивка крестом (188)
- ВЯЗАНИЕ (3753)
- Джемперы/ Свитера/ Жакеты/ Кардиганы/ Кофты/Юбки (69)
- Бактус/Снуд/Шарф/Капюшон (21)
- Береты крючок/спицы (100)
- Видео уроки/рукоделие (131)
- Всякие полезности/Программы/Ссылки/Словари (311)
- Вязание крючком (499)
- Вязание спицами (361)
- Вязанные цветы/бабочки/паучки (104)
- Горловина, рукав, край, реглан (88)
- Жаккарды (82)
- Журналы и книги (335)
- Ирландское/Румынское кружево (23)
- Кауни/ Изделия из Кауни (9)
- Резинка/Набор петель/Закрытие/Пройма/Росток/ (34)
- Манишки/Кокетки/Воротники (17)
- Мотивы / Кайма (138)
- Нукинг/Тунисское/Боснийское вязание (13)
- Перчатки и варежки (84)
- Пледы, пуфы, коврики. подушки (113)
- Плетение шнуров/корзин/разное (50)
- Прихватки/Чехлы (47)
- Пэчворк (лоскутная техника) (45)
- Салфетки/Воротники/Покрывала вязанные (184)
- Тапочки и носки (326)
- Узоры крючком (195)
- Узоры спицами (124)
- Уроки вязания (442)
- Филейка (16)
- Шали/шарфы/накидки/болеро/топ/пончо (297)
- Шапки (38)
- Шапки женские (179)
- ЭнтрЕлак (5)
- Дача (304)
- Деревья/Кустарники (37)
- Дизайн (104)
- Живность на даче (1)
- Интерьер (17)
- Овощи (82)
- Рассада/Удобрения/ (47)
- Теплицы/Грядки (18)
- Фрукты/Ягоды (10)
- Цветы (41)
- Декупаж (4)
- Деньги (15)
- Детское вязание (518)
- Жилеты/Лосины (15)
- Кофточки, комбинезоны, манишки (94)
- Платья, сарафаны (236)
- Размеры одежды (10)
- Шапочки крючком (170)
- Шапочки спицами (86)
- Диеты (10)
- Для дома: полезное/нужное (188)
- Здоровье (489)
- ЗОЖ (204)
- Лечение травами - народные рецепты (87)
- Полезные советы (212)
- Интересное/Интересные ссылки/Важно знаит (192)
- Кино (32)
- Красота/Фото (100)
- Любимая музыка (167)
- Мастер-классы (103)
- Мои схемы (6)
- Молитвы (27)
- Иконы (17)
- ПК. Это нужно знать (136)
- Подушки (107)
- Полезные программы (44)
- Поэзия/Литература/Живопись (34)
- Сделай сам (153)
- Сумки (109)
- Цветоводство (13)
- Числа (4)
- Шаблоны для дневника (212)
- Фоны (40)
- шаблоны 1 (59)
- Шитье (530)
- Видеоуроки (37)
- Трикотаж (6)
- Головные уборы (11)
- Детское платье (3)
- Жакеты/Костюмы (15)
- Журналы/Книги (27)
- Легкое женское платье/белье (184)
- Нужная/Важная информация (88)
- Переделки/Разные мелочи (113)
- Поясные изделия/юбки/брюки/шорты (71)
- Шторы (18)
- шрифты (11)
- Юмор/Поздравления/Открытки (121)
-Приложения
 Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом! Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
-Музыка
- Группа "Белый день" - "Галина".
- Слушали: 2286 Комментарии: 10
-Всегда под рукой
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 10130
Комментариев: 10275
Написано: 22324
Движущаяся рамочка (Photoshop) |
Многие из вас видели картинки или аватарки с «движущейся» рамочкой.
Вашему вниманию – один из несложных вариантов такого эффекта.

Сразу картинка-пояснение:

1. Подготовка изображения
1.1 Открываем картинку, к которой будем добавлять рамочку

1.2 Если слой является неизменяемым (Background), измените его (на Layer) – двойной клик на названии в меню слоев (название меняется на Layer 0)

1.3 Включаем свободную трансформацию (главное меню – Edit или Ctrl+T)

1.4 При нажатой клавише Alt с помощью левой кнопки мыши перемещаем один из уголков «прямоугольника трансформации» немного к центру изображения. Нажимаем клавищу Enter («прямоугольник» скрывается)

1.5 Создаем новый слой – нажимаем на соответствующую иконку в меню слоев. Чтобы слой создался под Layer 0, кликаем на иконку при нажатой клавише Ctrl

1.6 Создаем заливку новосозданного слоя Layer 1: кликаем на иконку в меню слоев и выбираем, например, градиентную заливку

1.7 Выставляем параметры заливки (на рисунке – один из вариантов настроек)

1.8 Копируем слой с градиентом несколько раз (при шаге с изменением угла заливки в 30 градусов – еще пять слоев): главное меню – layer или Ctrl+J

В меню слоев мы должны увидеть такое

1.9 Теперь для каждого слоя с градиентом меняем угол заливки:
Переходим на очередной слой, дважды кликаем на маске градиента…

… и изменяем угол заливки (у меня получилось: 160, 130, 100, 70, 40 и 10 градусов для слоев с градиентом)

Мы подготовили изображение для создания «движущейся» рамочки
2. Создание анимации
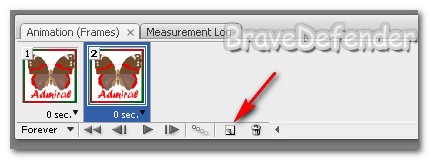
2.1 Открываем меню анимации (главное меню – Windows)

2.2 Копируем кадр – кликаем на иконку в меню анимации

2.3 В новом кадре убираем «глазок» (видимость) на верхнем слое с градиентом

2.4 Повторяем пункт 2.2 и в каждом новом кадре убираем видимость очередного слоя (пункт 2.3)
2.5 Можно поменять продолжительность кадров

Такой результат будет при 0.1 секунды

3. Сохранение
В главном меню: "файл" – "сохранить для web" или Alt+Shift+Ctrl+S




При создании рамочки с помощью градиента можно менять способ заливки (в пункте 1.7), угол и т.д. для получения разных результатов



Успехов!
| Рубрики: | Photoshop/Уроки - 2 |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






