-Метки
-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни БитвыУ кого лучше дизайн ногтей? Кто мужественнее? Кто больше ЭМО? У кого друзья невероятнее отрываются? ЭТО РЕШИТ БИТВА!!
БитвыУ кого лучше дизайн ногтей? Кто мужественнее? Кто больше ЭМО? У кого друзья невероятнее отрываются? ЭТО РЕШИТ БИТВА!! Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам
Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам- Nokia Music
-Музыка
- Игорь Крутой - Глаза Любви
- Слушали: 14319 Комментарии: 1
- Я хочу нравиться тебе...
- Слушали: 2410 Комментарии: 0
- ***Группа SSSR_Посвящение ЖЕНЩИНЕ***
- Слушали: 3163 Комментарии: 0
- " Without You" (Desde El Dia Que Te Fuiste)
- Слушали: 6433 Комментарии: 0
- Unchained Melody из к.ф Привидение
- Слушали: 6056 Комментарии: 0
-
Радио в блоге
[Этот ролик находится на заблокированном домене]
Добавить плеер в свой журнал
© Накукрыскин
Добавить плеер в свой журнал
© Накукрыскин
-Я - фотограф
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Без заголовка |
Цитата сообщения Mademoiselle_Viv
Создание анимации в фотошопе.

Цель этого урока не научить новому приему анимации, а просто рассказать, как создается анимация в фотошопе. Так сказать, основы.
Для урока Вам понадобятся 3-4 статичные картинки (jpeg или png).
Я вырезала малыша отсюда

Вы можете взять любые другие, примерно одинакового размера. Откройте их в фотошопе.
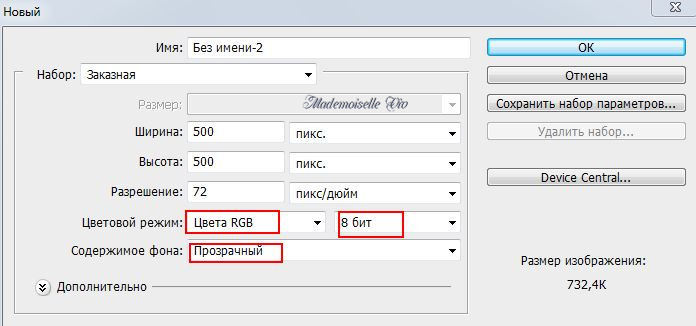
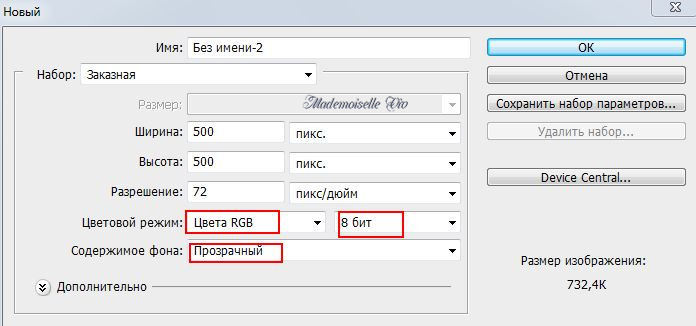
1. Создайте новый документ (Файл - Создать). Размер документа - на Ваше усмотрение.

2. С помощью инструмента "Перемещение" (или сочетанием клавиш Ctrl+C и Ctrl+V), перетащите Ваши картинки на документ.
(или сочетанием клавиш Ctrl+C и Ctrl+V), перетащите Ваши картинки на документ.
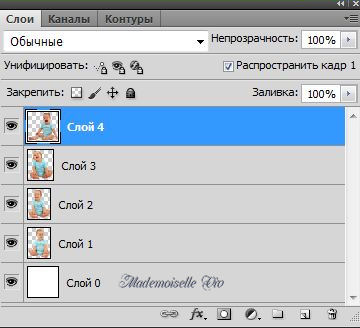
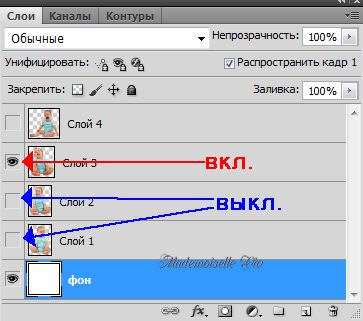
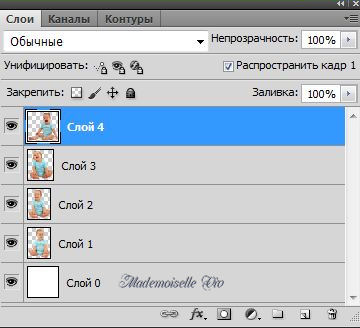
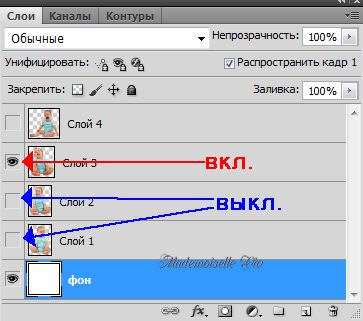
В результате у Вас получится примерно так:

Я специально сделала слой 0, который я переименую в "фон", т.к. в дальнейшей работе у Вас может появиться такая необходимость, делать анимацию на отдельных слоях, не трогая фон.
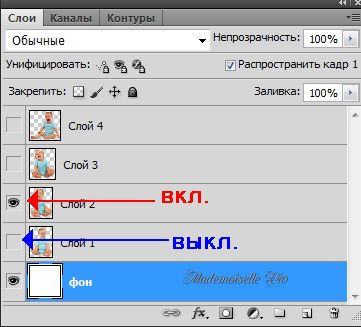
3. Отключаем "глазки" на всех слоях, кроме нижнего и фона.

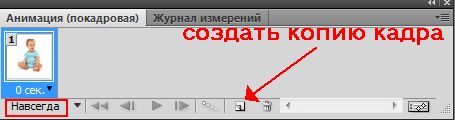
4. Открываем панель "Анимация" (Окно - Анимация)

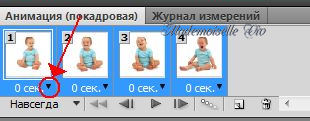
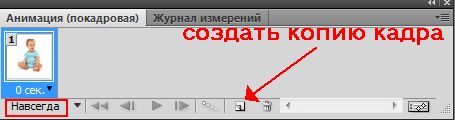
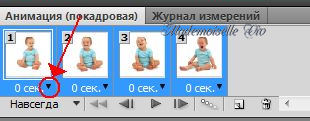
5. Создаем копию кадра, нажав на конвертик (см. скрин выше)
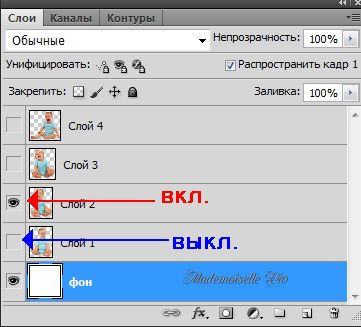
6. В панели слои выключаем видимость на слое 1 и включаем на слое 2

7. В панели "Анимация" - создаем копию второго кадра

8. В панели "Слои" - выключаем видимость на слое 2 и включаем на слое 3

9. В панели "Анимация" - создаем копию третьего кадра

10. В панели "Слои" - выключаем видимость на слое 3 и включаем на слое 4

11. В панели "Анимация" нажмите на "Воспроизведение" . Кадры меняются очень быстро?
. Кадры меняются очень быстро?
Выставим время.
12. Активируйте 1 кадр, кликнув на него. Чтобы выставить время сразу на всех кадрах, зажмите на клавиатуре клавишу "Shift" и кликните по последнему кадру.
Все кадры станут активными (синими). Теперь на любом кадре нажмите на крошечный треугольник

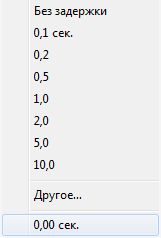
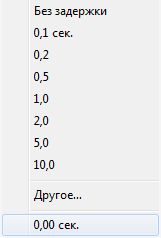
Выпадет вот такое меню:

Можно выбрать время на нем, нажав на нужные цифры, но мы рассмотрим такую ситуацию, когда нужного нам интервала времени нет, поэтому мы жмем на "Другое".
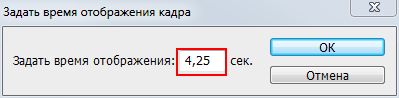
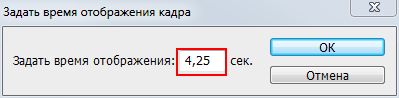
И в новом окошке выставляем свои цифры

Еще раз просматриваем результат. Если он Вас устраивает, сохраняем - Файл>Сохранить для Web и устройств(правая верхняя часть)

Если что-то не понятно, пишите а комментарии.

Цель этого урока не научить новому приему анимации, а просто рассказать, как создается анимация в фотошопе. Так сказать, основы.
Для урока Вам понадобятся 3-4 статичные картинки (jpeg или png).
Я вырезала малыша отсюда

Вы можете взять любые другие, примерно одинакового размера. Откройте их в фотошопе.
1. Создайте новый документ (Файл - Создать). Размер документа - на Ваше усмотрение.

2. С помощью инструмента "Перемещение"
В результате у Вас получится примерно так:

Я специально сделала слой 0, который я переименую в "фон", т.к. в дальнейшей работе у Вас может появиться такая необходимость, делать анимацию на отдельных слоях, не трогая фон.
3. Отключаем "глазки" на всех слоях, кроме нижнего и фона.

4. Открываем панель "Анимация" (Окно - Анимация)

5. Создаем копию кадра, нажав на конвертик (см. скрин выше)
6. В панели слои выключаем видимость на слое 1 и включаем на слое 2

7. В панели "Анимация" - создаем копию второго кадра

8. В панели "Слои" - выключаем видимость на слое 2 и включаем на слое 3

9. В панели "Анимация" - создаем копию третьего кадра

10. В панели "Слои" - выключаем видимость на слое 3 и включаем на слое 4

11. В панели "Анимация" нажмите на "Воспроизведение"
Выставим время.
12. Активируйте 1 кадр, кликнув на него. Чтобы выставить время сразу на всех кадрах, зажмите на клавиатуре клавишу "Shift" и кликните по последнему кадру.
Все кадры станут активными (синими). Теперь на любом кадре нажмите на крошечный треугольник

Выпадет вот такое меню:

Можно выбрать время на нем, нажав на нужные цифры, но мы рассмотрим такую ситуацию, когда нужного нам интервала времени нет, поэтому мы жмем на "Другое".
И в новом окошке выставляем свои цифры

Еще раз просматриваем результат. Если он Вас устраивает, сохраняем - Файл>Сохранить для Web и устройств(правая верхняя часть)

Если что-то не понятно, пишите а комментарии.
Серия сообщений "Фотошоп для начинающих":
Часть 1 - Простой фон
Часть 2 - Сохраняем незавершенную работу в Фотошопе
...
Часть 28 - Урок фотошопа CS5 для начинающих по работе с инструментом точечная восстанавливающая кисть.
Часть 29 - Как в фотошопе анимацию поставить на анимированную картинку
Часть 30 - Создание анимации в фотошопе.
Часть 31 - Вставляем фото в рамочку.
Часть 32 - Анимация фильтром Harry’s Filters
...
Часть 45 - Photoshop: Как создать фигуру из шаблонов или изображений
Часть 46 - Загружаем Произвольные формы (Заказные фигуры) в Фотошоп
Часть 47 - Цветовой диапазон в Фотошопе.
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |










