-Метки
-Рубрики
- ВЯЗАНИЕ КРЮЧКОМ (684)
- Ирландия (161)
- ажурные жакеты (123)
- узоры и декор (82)
- топики-маечки (75)
- шарфы и шали (68)
- головные уборы (63)
- туники и платья (45)
- теплые кофты (39)
- безрукавки (30)
- пончо и накидки (27)
- юбки (26)
- фриформ (25)
- детям (21)
- на ноги и на руки (19)
- журналы (17)
- Филейка (16)
- салфетки и скатерти (13)
- Шнурковое кружево (11)
- для дома (8)
- Брюггское кружево (4)
- УКРАШАЕМ ДОМ (187)
- дизайн интерьера (56)
- панно и картины (55)
- плед (26)
- подушки (24)
- все для кухни (22)
- обустраиваем рабочее место (16)
- шторы (12)
- светильник (5)
- СКРАПБУКИНГ (161)
- украшательства для скрапа (52)
- открытки (46)
- обрисовки,трафареты (18)
- картинки,фоны (15)
- учимся скрапу (15)
- упаковка для подарка (15)
- альбомы (15)
- СВОИМИ РУКАМИ (143)
- цветы (46)
- из бумаги и газет (40)
- лепим из всего (33)
- квиллинг и пергамано (12)
- декупаж (10)
- свечи и мыло (7)
- вышивка (5)
- валяние (2)
- вышивка лентами (2)
- ГОТОВИМ ДОМА (139)
- выпечка (67)
- салаты (33)
- из овощей (21)
- украшение блюд (13)
- мясные блюда (13)
- напитки (4)
- рыба (2)
- ПЭЧВОРК (103)
- ШЬЕМ САМИ (96)
- УКРАШЕНИЯ (91)
- из бисера (70)
- вязаные (23)
- макраме (2)
- ПРАЗДНИКИ (83)
- Новый год (43)
- украшаем подарки (15)
- украшаем дом к празднику (14)
- Свадьба (8)
- Валентинов день (4)
- Пасха (2)
- КОМПЬЮТЕР (44)
- для новичков (43)
- СУМКИ (40)
- шитые (17)
- вязаные (5)
- ИГРУШКИ (35)
- шитые (17)
- вязаные (2)
- ДЛЯ СЕБЯ ПОЛЕЗНОЕ (34)
- РИСУЕМ (28)
- художники (12)
- One stroke (10)
- эскизы,трафареты (5)
- батик (1)
- САДОВОДАМ (27)
- дизайн сада (17)
- флористика (8)
- в помощь огороднику (2)
- все о растениях (1)
- ВЯЗАНИЕ СПИЦАМИ (14)
- МОЕ РУКОТВОРЧЕСТВО (6)
- РАБОТА В ИНТЕРНЕТЕ (4)
- ДЮКАН (3)
- МИРИМАНОВА (1)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записи с меткой компьютер
(и еще 195664 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
НОСКИ берет блог блоги блузка болеро бумага вышивка декор детям дневник жакет жилет игрушки интерьер ирландия комментарии компьютер кофта новый год открытки панно платье плед подушка подушки пончо пэчворк рецепты салат салфетки свечи спицы сумка сумки топик торт туника узоры украшения фриформ цветы шаль шапка шапки шарф шитье шторы шьем юбка
Учимся |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - как вставить в пост большое количество картинок.
Способов бесчисленное множество, разберем несколько из них:
Способ № 1 :
Самый простой, но и самый неудобный, наверно:
Идем в простой редактор сообщения ( если что, инструкция о нем ТуТ )
Внизу справа видим окошко для загрузки картинки :

Жмем кнопку "обзор", после чего,- вылезет окошко с папками, находящимися на Вашем компьтере:
Смотрим дальше > > >
Метки: компьютер |
Полезно |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: компьютер |
Полезно |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: компьютер |
Учимся |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
Раньше я, как и вы не знала ,как это делать... |
Метки: компьютер |
Новичкам |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
АДРЕС ССЫЛКИ - поменяйте на адрес своего блога или любого поста для которого нужно создать кнопку
НАЗВАНИЕ КНОПКИ - тут я думаю сами знаете что написать...
Для упрощения всех операций просто скопируйте код из окошка и замените нужные моменты. Если остались вопросы пишите в комментах.
ПРОДОЛЖЕНИЕ ТУТ...
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
Часть 3 - Урок 2. Сделаем простую рамочку из 3-х слоев
Часть 4 - Урок 3. Делаем вместе простую рамочку из 4-х слоев
Часть 5 - Делаем кликабельные кнопочки на ваш дневник или какой-то сайт
Метки: компьютер |
Учимся |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]

Этот пост для тех, кто впервые столкнулся с блоггерским делом. Сразу возникает вопросы: с чего начать, где брать информацию? Не претендую на первенство, все это изучала сама, и если кому-то будет это полезным - буду рада. (Код каждой записи в первом комментарии к ней)
Серия сообщений "урок":
Часть 1 - Интересные и полезные ссылки
Часть 2 - Для изучения немецкого
...
Часть 18 - ВСЕ ФОРМУЛЫ ПОД РУКОЙ
Часть 19 - Список уроков.Как ОФОРМИТЬ ДНЕВНИК.
Часть 20 - ПОСТ В РАБОТЕ
Часть 21 - ПАЛИТРА ЦВЕТОВ С КОДАМИ
Часть 22 - Создаём виньетку
...
Часть 98 - Картинка из кодов
Часть 99 - Как расположить табличку с картинками по центру страницы?
Часть 100 - Как сделать рамочку для текста самому.
Метки: компьютер |
Комментарии |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]



Дальше >>
Серия сообщений "Мои работы":
Часть 1 - 1
Часть 2 - 2
...
Часть 8 - 8
Часть 9 - 9
Часть 10 - На все случаи Картинки для комментариев с кодами.
Часть 11 - Мои бесшовные фоны для вас розы.
Серия сообщений "ДЛЯ КОММЕНТАРИЕВ":
Часть 1 - Картинки с надписями ДЛЯ КОММЕНТАРИЕВ
Часть 2 - Наше спасибо...ваше пожалуйста...
...
Часть 4 - Мои спасибо для вас... + код
Часть 5 - Наше спасибо...ваше пожалуйста...+ код
Часть 6 - На все случаи Картинки для комментариев с кодами.
Часть 7 - Анимационные картинки для комментариев с кодами.
Часть 8 - Благодарности для комментов от Liolea
...
Часть 28 - Спасибки для комментов + код.
Часть 29 - Персоналии (ДЛЯ КОММЕНТАРИЕВ)
Часть 30 - Еще немного "спасибок"
Метки: компьютер |
Коды |
Это цитата сообщения Ксюшичек [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: компьютер |
Сами делаем схему |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Напишу инструкцию, как очень просто и быстро сделать свою собственную схему для дневника. Для этого нужно всего ничего. Зайдите в "Настройки", а затем - в "Настройки дизайна".
Сразу попадете в подраздел "Настройки схемы", где увидите много разных окошечек для загрузки, меню с цветом и размером шрифта, и прочее.
Разобраться во всем этом очень просто, т.к. все очень структурировано. Просто грузите нужный вам фон в окошечке "фоновая картинка страницы" (фон нужно загружать с вашего компьютера), фон на сообщения, по желанию - на дополнительные блоки и панель навигации.
Важно! Фон должен быть до 78 кб весом.
Вопрос - где брать бесшовные фоны? Можно вот здесь: http://www.fonydnevniki.sitecity.ru - очень много самых разных эффектных фонов, все размеры подогнаны для ЛиРу. Можно - здесь: http://www.lenagold.ru/fon/main.html - фоны достаточно простые, зато огромный выбор и самые разные сюжеты, размер тоже подходит для Лиру. Вот здесь тоже большой выбор очень простеньких, но миленьких фонов: http://fonegallery.narod.ru
Или можно сделать фон самим, инструкции здесь: http://www.liveinternet.ru/users/2670115/post131842330.
Итак, фоны загрузили. Теперь нужно определиться с цветом, размером и типом шрифта - здесь ничего грузить не надо, а надо просто выбрать из предложенных вариантов.
Обратите внимание на колонку сверху слева, она называется "цвет фона". Это - цвет вашей т.н. "подложки", тот цвет, который будет под основным фоном. Если специально никакие фоны не грузить, можно составить схему только из этих, уже предлагаемых цветов.
Еще можете обратить внимание, есть такая колонка - "цвет рамок". Это какого цвета будет обводка сообщений, фона на панели навигации и доп. блоках. Впрочем, такую рамочку можно вообще не делать - достаточно поставить галочку рядом со словом "прозрачный".
И самое главное: когда вы все загрузили, выбрали шрифты - схему надо сохранить!
В самом низу страницы есть окошко предпросмотра созданной схемы, а под ним - меню, где нужно написать название вашей схемы, поставить галочку в окошке "сохранить набор цветов как схему" и нажать на кнопочку "внести изменения". Только тогда ваша схемка сохраниться!
Когда вы все сохранили, схема уже готова и отображается у вас в дневнике. Чтобы поделиться ее кодом с кем-нибудь, или переустановить ее повторно, нужно пойти в подраздел "Управление схемами" - там хранятся все загруженные и сохраненные схемы. Выбираете вашу схему по названию, щелкаете по ней - справа появляется ее код, заключенный в квадратные скобки. Вот его нужно аккуратно скопировать и вставить в сообщение - это если вы хотите поделиться схемой с друзьями, например.
Вот и все! В любом случае, придется поэкспериментировать, но уверяю вас, что разобраться в настройках схемы очень просто и под силу каждому.
Метки: компьютер |
Сохраняем дневник на комп |
Это цитата сообщения ПростоБелка [Прочитать целиком + В свой цитатник или сообщество!]
А вы знаете, что ваш дневник можно сохранить на компьютере и в моменты, когда хочется что-то перечитать, а доступа к интернету по каким-то причинам нет, вы можете это сделать? =)
Для того чтобы это сделать, открываем свой дневник так, чтобы перед нами были посты и листаем его до самого упора вниз. Там мы видим:
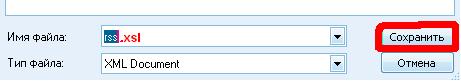
Жмем на "Экспорт". В появившемся окне видим голубые квадратики, в которых написан период (время года и год соответственно), а ниже под квадратами - XSL-файл. Вот с него то и стоит начать. Жмем на него правой (!!!) кнопкой мыши и выбираем "сохранить как...".
Для дальнейшего удобства и легкости советую под дневник завести отдельную папку где-то в недрах компа, чтобы лишние глаза не прочли, но и так чтобы вы могли ее найти при необходимости.
Так вот, вернумся к нашему xsl-файлу. Сохраняем его в нашу только что созданную папку. При сохранении обязательно поменять имя на rss.xsl и нажать "сохранить"
Далее проделываем подобное на всех (или отдельных) файлах в голубых квадратах. Поочередно нажимаем на них правой кнопкой мыши, выбираем "Сохранить как..." и обязательно помешаем их в ту же папку где хранится наш заранее скачанный xsl-файл. (В том случае если файлы окажутся в разных папках, прочесть дневник будет невозможно). В итоге у вас должно получиться нечто подобное.
Далее ваша задача только открыть файл Зима_2007 или Осень_2008 и прочесть то что вы писали тогда.
Во всем этом есть несколько тонкостей: 1) комментарии не сохраняются, но я думаю, что и не за чем! 2) то что добавлял в цитатник также сохраняется, что очень даже полезно и приятно и 3) картинки, вставленные в посты не грузятся в случае если нет доступа к интернету, но это тоже не страшно.
Удачи!
Метки: компьютер |
Бродилочка для новичков |
Это цитата сообщения Бахыт_АБМ [Прочитать целиком + В свой цитатник или сообщество!]
Метки: компьютер |
Для новеньких |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Собственно пост удобной навигации по блогу:-) Все ссылки на самое полезное, чтоб Вам не искать:-)
Ссылки в двух видах:
1- Как всегда мой любимый флеш:-) Объясню зачем мне... а точнее вам это.
Флешка лежит у меня на народе, каждый раз как я создаю новый пост,- я буду дополнять эту самую флешку. И автоматически эта же флешка дополнится у вас ( если вы конечно ее возьмете;-) )
Именно в этом преимущество флешки над простым постом со списком ссылок. Допустим, сцитировали вы такой пост и все... он таким и останется в вашем цитатнике, если вы сами, вручную, не будете в него что-либо дописывать. А тут все просто- одна флешка, в ней всегда все ссылки из этого поста + все новые ссылки:-) Удобно?
Плюс, я всегда могу отметить на флешке "что новое" и вы сразу это заметите:-)
2-В конце поста просто список ссылок по рубрикам, чтоб былО, и чтоб я не выделялся уж слишком:-).
Итак сама флешка ( она в двух вариантах - на белом и на черном фоне, покажу только одну, а код вставки дам на обе, выбирайте:-) ):
Читать дальше > > >
Метки: компьютер |
Как вставить картинку |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
Меня часто спрашивают как загружать картинки через радикал фото.
Вот я сделала урок как это сделать,предлагаю вам посмотреть его.
Радикал Фото здесь

Смотрим далее...
Метки: компьютер |
Приветствие |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
У меня многие девочки спрашивают:
"Как сделать приветствие которое бы не опускалось
вниз вместе с другими постами?"
Чтобы оно было всегда наверху.
Кто уже немного освоился здесь и знает как это делать,
переходите к другому постику.
Этот пост для тех кто только учится.
Есть 2 варианта где можно написать что-то о себе.
ВАРИАНТ №1.ПОД АВАТАРКУ.
а) Открыли дневник на главной страничке.
б) В левой колонке чуть ниже вашей АВАТАРКИ
увидели надпись О СЕБЕ.
Как видите у меня там разные кнопочки.
Вы же здесь можете написать о себе
всё что захотите.
Как личное, так и разные красивые штучки
для оформления вашего дневника.
КАК ЭТО СДЕЛАТЬ?
Выходим в Панель настроек.
а) Нажали на кнопочку.
б) Находим и кликаем.
в) Затем находим надпись.
И в окошко напротив вставляйте любую
ЛИЧНУЮ информацию О ВАС.
г)Не забудьте нажать.
Вот и всё.С личными данными на ГЛАВНОЙ страничке мы закончили.
ЗДЕСЬ ВАРИАНТ №2...
Милолика Покровская
Метки: компьютер |
Установка программ |
Это цитата сообщения _SVETA_LANA_ [Прочитать целиком + В свой цитатник или сообщество!]
Метки: компьютер |
Смайлики |
Это цитата сообщения _SVETA_LANA_ [Прочитать целиком + В свой цитатник или сообщество!]
Лично я за 100 дней на ЛиРу ещё не привыкла к тутошним смайлам!((( Потому хочу поделиться с вами мейловскими, милыми моему сердцу! :)- Из Блога Елены
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
||
Метки: компьютер |
Календарь-информер |
Это цитата сообщения _SVETA_LANA_ [Прочитать целиком + В свой цитатник или сообщество!]
Метки: компьютер |
Делаем разделы и подразделы |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
 С радостью помогаю всем, кто у меня спрашивает как делать разделы в дневнике.
С радостью помогаю всем, кто у меня спрашивает как делать разделы в дневнике.И не только разделы,но и новую добавленную функцию-ПОДРАЗДЕЛЫ.
Смотрим урок в картинках...
Серия сообщений "КОМПЬЮТЕР":
Часть 1 - Для новеньких на ЛиРу
Часть 2 - Как вставить картинку на ЛиРу без Радикал-фото
...
Часть 4 - Вставляем много картинок
Часть 5 - Делаем разделы рубрики и подразделы
Часть 6 - Делаем разделы и подразделы
Метки: компьютер |
Делаем разделы рубрики и подразделы |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
 С радостью помогаю всем, кто у меня спрашивает как делать разделы в дневнике.
С радостью помогаю всем, кто у меня спрашивает как делать разделы в дневнике.И не только разделы,но и новую добавленную функцию-ПОДРАЗДЕЛЫ.
Смотрим урок в картинках...
Серия сообщений "КОМПЬЮТЕР":
Часть 1 - Для новеньких на ЛиРу
Часть 2 - Как вставить картинку на ЛиРу без Радикал-фото
Часть 3 - Оформляем дневник
Часть 4 - Вставляем много картинок
Часть 5 - Делаем разделы рубрики и подразделы
Часть 6 - Делаем разделы и подразделы
|
Метки: компьютер |
Вставляем много картинок |
Это цитата сообщения девушка_нежная [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить сразу большое количество картинок в дневник...
1. заходим в "новая запись"
2. выбираем расширенный редактор
3. находим и заходим в "вставить и редактировать изображение"
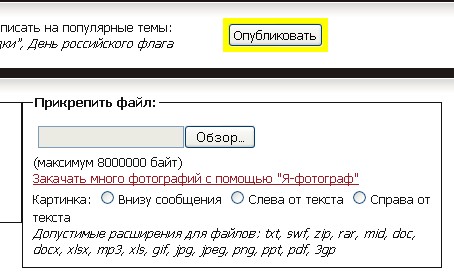
4. после того как на него нажали, выбираем закачать и закачиваем картинку к себе в сообщение
5. после этого у вас появилась картинка в сообщение, потом если вы хотите что-бы следующая картинка была ниже, то надо будет нажать "Enter" и проделать снова пункт №4 и так до тех пор пока у вас не закончатся картинки
6. после этого нажать опубликовать
Серия сообщений "КОМПЬЮТЕР":
Часть 1 - Для новеньких на ЛиРу
Часть 2 - Как вставить картинку на ЛиРу без Радикал-фото
Часть 3 - Оформляем дневник
Часть 4 - Вставляем много картинок
Часть 5 - Делаем разделы рубрики и подразделы
Часть 6 - Делаем разделы и подразделы
Метки: компьютер |
| Страницы: | [2] 1 |