-Рубрики
- Бродилочки (39)
- *** по альбомам на Яндексе *** (11)
- *** по интересным блогам *** (5)
- *** по муз. и видео страницам *** (2)
- *** по урокам фотошоп *** (11)
- Все для Фотошопа (81)
- *** градиенты *** (3)
- *** кисти *** (3)
- *** маски *** (21)
- *** стили *** (7)
- *** установка Фотошоп 5 *** (1)
- *** фильтры *** (15)
- *** футажи *** (31)
- Генераторы (42)
- *** анимации *** (7)
- *** открыток *** (3)
- *** текст *** (6)
- *** фото *** (12)
- *** цвет *** (3)
- удаляем фон (3)
- хостинги для хранения фото (7)
- Дачные заботы (28)
- *** виноград *** (3)
- *** интересное *** (13)
- *** подкормка растений *** (3)
- *** цветы *** (9)
- Для творчества (153)
- *** делаем баннер *** (2)
- *** кнопочки "Далее" *** (15)
- *** код моей подписи *** (9)
- *** окошко для кода *** (7)
- *** формулы для слайд - шоу *** (2)
- *** формулы музыкальной открытки *** (5)
- *** формулы необходимые *** (8)
- *** формулы разрезной рамочки *** (5)
- *** формулы рамочек *** (47)
- *** формулы рамочки -2 *** (45)
- *** формулы текста *** (7)
- Клипарт (864)
- *** 23 февраля *** (16)
- *** 8 марта *** (6)
- *** ангелы *** (6)
- *** девушки *** (151)
- *** девушки 3Д *** (63)
- *** декор *** (98)
- *** день влюбленных *** (52)
- *** дети *** (34)
- *** животные *** (27)
- *** книги *** (4)
- *** мужчины *** (13)
- *** надписи *** (25)
- *** новогодний *** (89)
- *** осенний *** (17)
- *** пары *** (2)
- *** пейзажи *** (37)
- *** персонажи *** (34)
- *** птицы *** (16)
- *** разный *** (10)
- *** рамочки *** (38)
- *** скраб *** (65)
- *** цветы *** (81)
- Кулинария (30)
- *** выпечка *** (16)
- *** конфеты *** (5)
- Мои Коллажи (1284)
- *** ангел *** (30)
- *** дети *** (64)
- *** зимушка *** (120)
- *** лето *** (17)
- *** о весне *** (21)
- *** о женщинах *** (246)
- *** о жизни *** (73)
- *** он и она *** (59)
- *** осень *** (56)
- *** поздравляем *** (70)
- *** приветствие *** (14)
- *** работы по урокам *** (31)
- *** флеш *** (1)
- *** церковные праздники *** (34)
- Мои плэйкасты (2)
- *** религия *** (1)
- *** счастье *** (1)
- Мои рамочки (209)
- *** по урокам *** (3)
- *** по формулам *** (75)
- *** разрезные *** (116)
- ***художники*** (4)
- Плееры (69)
- *** плеер *** (20)
- *** уроки *** (34)
- *** флеш - плееры *** (22)
- Помощь (28)
- от Любаши (27)
- Портняжка (8)
- *** вшить молнию *** (2)
- *** разное *** (6)
- Программа Corner-A ArtStudio v.1.3.3 Rus (8)
- *** уроки *** (8)
- Программа Nature IllusionStudio (8)
- *** уроки *** (8)
- Программа для анимации CrazyTalk (1)
- *** уроки *** (1)
- Редактор Aleo Flash Intro Banner Maker (23)
- *** уроки *** (23)
- Редактор BluffTitler (12)
- *** уроки *** (12)
- Редактор PhoXo (2)
- *** уроки *** (2)
- Редактор Sqirlz Water Reflections (7)
- *** уроки *** (7)
- Редактор Рамочник (12)
- *** радикал *** (3)
- *** рамочник *** (1)
- *** уроки по рамочнику *** (8)
- Редактор Эдитор (41)
- *** уроки по эдитору *** (39)
- *** эдитор *** (2)
- Тесты (180)
- Украшалочки (132)
- *** банты, цветочки *** (8)
- *** бордюр *** (20)
- *** пуговицы, шнуровка *** (16)
- *** разделители *** (87)
- *** уголки *** (14)
- Уроки Лиру (33)
- *** помощь новичкам *** (27)
- *** схемы на Лиру *** (6)
- Уроки Фотошоп (264)
- *** анимация *** (93)
- *** делаем коллажи *** (25)
- *** делаем открытки *** (6)
- *** делаем рамочки *** (27)
- *** клипарт *** (8)
- *** пишем текст *** (20)
- *** подсказки *** (14)
- *** работа с инструментами *** (3)
- *** работа с масками *** (15)
- *** установка фильтров *** (9)
- *** фильтры *** (24)
- *** фотоманипуляция *** (14)
- *** экшен *** (4)
- Уроки Фотошоп (299)
- *** Inna Guseva *** (9)
- *** Mademoiselle_Viv *** (30)
- *** Novichok56 *** (8)
- *** Виктория *** (48)
- *** Искательница Ailona *** (14)
- *** Лариса Гурьянова *** (30)
- *** Миледи Малиновская *** (29)
- *** Олега Некрошаева *** (16)
- *** Страна Фотошопа *** (96)
- *** Шадрина Галина *** (3)
- Участие в конкурсе (26)
- Флеш (56)
- *** уроки по флеш *** (13)
- *** флеш материал *** (46)
- Фоны (154)
- *** анимированные *** (27)
- *** бордюр *** (6)
- *** для коллажей *** (62)
- *** новогодние *** (10)
- *** обводки *** (13)
- *** однотонные *** (29)
- *** прозрачные *** (9)
- *** цветочные *** (26)
-Метки
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Создан: 25.10.2010
Записей: 4294
Комментариев: 9013
Написано: 20849
Записей: 4294
Комментариев: 9013
Написано: 20849
Урок для начинающих: Анимация с помощью светокоррекции |
Цитата сообщения Mademoiselle_Viv
Сегодня мы учимся делать анимацию с помощью коррекции света. Этот эффект можно применять для различных целей (например осветлить или затемнить фото).

1. Откройте картинку.(Как сделать такой фон, как на моей картинке можно узнать здесь

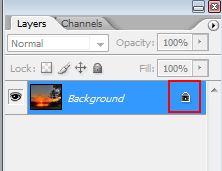
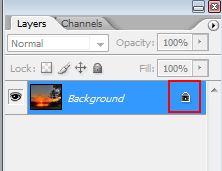
Щелкните двойным кликом на слое в панели слоев (Layers), чтобы снять "замочек"

и в открывшемся окне нажмите ОК - мы перевели изображение в слой 0.

2. Теперь с помощью инструмента "перемещение" перетащите картинку на фон(рамочку). Если вы делаете без фона, этот пункт, пропустить.
перетащите картинку на фон(рамочку). Если вы делаете без фона, этот пункт, пропустить.
3. Нажмите одновременно Ctrl+j - мы сделали копию слоя "картинка".

4. Слой копия картинки у Вас должен быть синим(рабочим). Дальше идем Image>Adjustments>Brightness/Contrast(Изображение - Коррекция - Яркость/Контрастность). В открывшемся окне, двигаем ползунком и выбираем количество осветления (или затемнения).

Выбрали - жмем ОК.
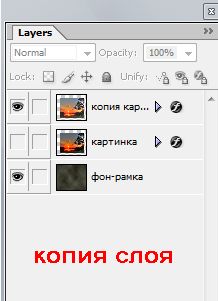
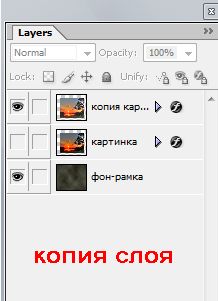
5. Возвращаемся к панели слоев и делаем рабочим слоем "фон", включаем "глазки" на
слоях "фон"и "картинка" и выключаем на слое "копия картинки".

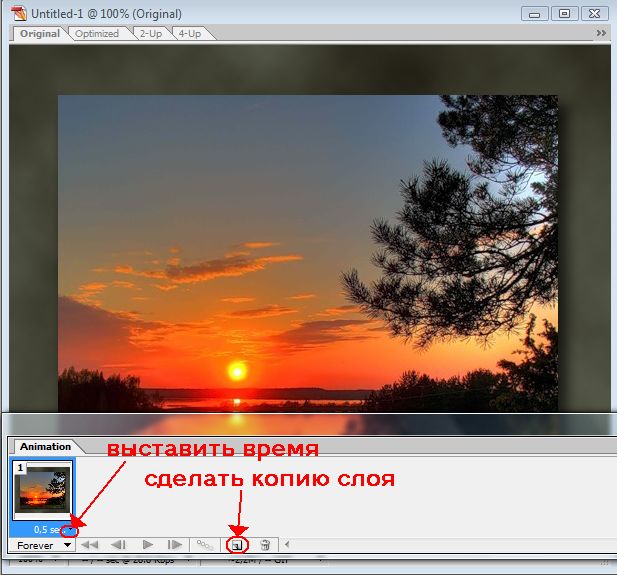
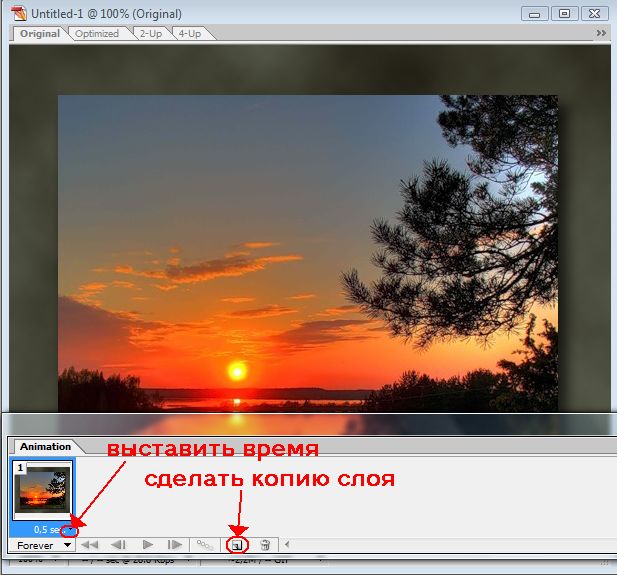
6. Переходим в "Анимацию".
7. Выставляем время, нажав на крохотный треугольник, и делаем копию слоя, нажав на конвертик

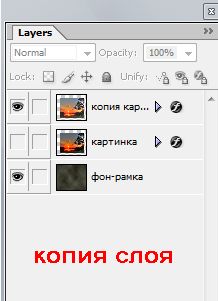
на картинке внизу- то, что должно быть у вас в правой панели "слои" для 1 слоя.

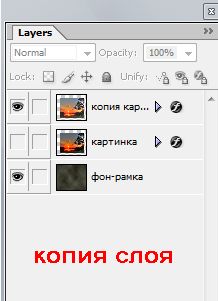
8. Для 2 слоя - отключаем "глазок" на слое "картинка" и включаем на слое "копия картинки". Теперь это выглядит так:

9. Жмем на треугольник в панели "Анимация" и любуемся результатом.

Сохраняем картинку - "Сохранить оптимизированную как."
Удачи в творчестве!

© by Mademoiselle Viv
Урок для начинающих: Анимация с помощью светокоррекции.

1. Откройте картинку.(Как сделать такой фон, как на моей картинке можно узнать здесь

Щелкните двойным кликом на слое в панели слоев (Layers), чтобы снять "замочек"

и в открывшемся окне нажмите ОК - мы перевели изображение в слой 0.

2. Теперь с помощью инструмента "перемещение"
3. Нажмите одновременно Ctrl+j - мы сделали копию слоя "картинка".

4. Слой копия картинки у Вас должен быть синим(рабочим). Дальше идем Image>Adjustments>Brightness/Contrast(Изображение - Коррекция - Яркость/Контрастность). В открывшемся окне, двигаем ползунком и выбираем количество осветления (или затемнения).

Выбрали - жмем ОК.
5. Возвращаемся к панели слоев и делаем рабочим слоем "фон", включаем "глазки" на
слоях "фон"и "картинка" и выключаем на слое "копия картинки".

6. Переходим в "Анимацию".
7. Выставляем время, нажав на крохотный треугольник, и делаем копию слоя, нажав на конвертик

на картинке внизу- то, что должно быть у вас в правой панели "слои" для 1 слоя.

8. Для 2 слоя - отключаем "глазок" на слое "картинка" и включаем на слое "копия картинки". Теперь это выглядит так:

9. Жмем на треугольник в панели "Анимация" и любуемся результатом.

Сохраняем картинку - "Сохранить оптимизированную как."
Удачи в творчестве!

© by Mademoiselle Viv
| Рубрики: | Уроки Фотошоп/*** Mademoiselle_Viv *** |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






