-Рубрики
- Бродилочки (39)
- *** по альбомам на Яндексе *** (11)
- *** по интересным блогам *** (5)
- *** по муз. и видео страницам *** (2)
- *** по урокам фотошоп *** (11)
- Все для Фотошопа (81)
- *** градиенты *** (3)
- *** кисти *** (3)
- *** маски *** (21)
- *** стили *** (7)
- *** установка Фотошоп 5 *** (1)
- *** фильтры *** (15)
- *** футажи *** (31)
- Генераторы (47)
- *** анимации *** (6)
- *** открыток *** (3)
- *** текст *** (12)
- *** фото *** (12)
- *** цвет *** (3)
- удаляем фон (4)
- хостинги для хранения фото (6)
- Дачные заботы (28)
- *** виноград *** (3)
- *** интересное *** (13)
- *** подкормка растений *** (3)
- *** цветы *** (9)
- Для творчества (148)
- *** делаем баннер *** (2)
- *** кнопочки "Далее" *** (15)
- *** код моей подписи *** (8)
- *** окошко для кода *** (7)
- *** формулы для слайд - шоу *** (2)
- *** формулы музыкальной открытки *** (5)
- *** формулы необходимые *** (10)
- *** формулы разрезной рамочки *** (2)
- *** формулы рамочек *** (44)
- *** формулы рамочки -2 *** (46)
- *** формулы текста *** (7)
- Клипарт (857)
- *** 23 февраля *** (16)
- *** 8 марта *** (6)
- *** ангелы *** (5)
- *** девушки *** (149)
- *** девушки 3Д *** (62)
- *** декор *** (96)
- *** день влюбленных *** (52)
- *** дети *** (32)
- *** животные *** (27)
- *** книги *** (4)
- *** мужчины *** (13)
- *** надписи *** (25)
- *** новогодний *** (90)
- *** осенний *** (17)
- *** пары *** (2)
- *** пейзажи *** (37)
- *** персонажи *** (34)
- *** птицы *** (16)
- *** разный *** (10)
- *** рамочки *** (38)
- *** скраб *** (65)
- *** цветы *** (81)
- Кулинария (30)
- *** выпечка *** (16)
- *** конфеты *** (5)
- Мои Коллажи (1229)
- *** ангел *** (34)
- *** дети *** (60)
- *** зимушка *** (105)
- *** лето *** (17)
- *** о весне *** (21)
- *** о женщинах *** (238)
- *** о жизни *** (70)
- *** он и она *** (52)
- *** осень *** (54)
- *** поздравляем *** (56)
- *** приветствие *** (14)
- *** работы по урокам *** (31)
- *** флеш *** (1)
- *** церковные праздники *** (28)
- Мои плэйкасты (2)
- *** религия *** (1)
- *** счастье *** (1)
- Мои рамочки (173)
- *** по урокам *** (3)
- *** по формулам *** (68)
- *** разрезные *** (89)
- ***художники*** (4)
- Плееры (69)
- *** плеер *** (20)
- *** уроки *** (34)
- *** флеш - плееры *** (22)
- Помощь (27)
- от Любаши (26)
- Портняжка (8)
- *** вшить молнию *** (2)
- *** разное *** (6)
- Программа Corner-A ArtStudio v.1.3.3 Rus (8)
- *** уроки *** (8)
- Программа Nature IllusionStudio (8)
- *** уроки *** (8)
- Программа для анимации CrazyTalk (1)
- *** уроки *** (1)
- Редактор Aleo Flash Intro Banner Maker (23)
- *** уроки *** (23)
- Редактор BluffTitler (12)
- *** уроки *** (12)
- Редактор PhoXo (2)
- *** уроки *** (2)
- Редактор Sqirlz Water Reflections (7)
- *** уроки *** (7)
- Редактор Рамочник (12)
- *** радикал *** (3)
- *** рамочник *** (1)
- *** уроки по рамочнику *** (8)
- Редактор Эдитор (41)
- *** уроки по эдитору *** (39)
- *** эдитор *** (2)
- Тесты (180)
- Украшалочки (132)
- *** банты, цветочки *** (8)
- *** бордюр *** (20)
- *** пуговицы, шнуровка *** (16)
- *** разделители *** (87)
- *** уголки *** (14)
- Уроки Лиру (32)
- *** помощь новичкам *** (26)
- *** схемы на Лиру *** (6)
- Уроки Фотошоп (263)
- *** анимация *** (92)
- *** делаем коллажи *** (25)
- *** делаем открытки *** (6)
- *** делаем рамочки *** (27)
- *** клипарт *** (8)
- *** пишем текст *** (20)
- *** подсказки *** (14)
- *** работа с инструментами *** (3)
- *** работа с масками *** (15)
- *** установка фильтров *** (9)
- *** фильтры *** (24)
- *** фотоманипуляция *** (14)
- *** экшен *** (4)
- Уроки Фотошоп (299)
- *** Inna Guseva *** (9)
- *** Mademoiselle_Viv *** (30)
- *** Novichok56 *** (8)
- *** Виктория *** (48)
- *** Искательница Ailona *** (14)
- *** Лариса Гурьянова *** (30)
- *** Миледи Малиновская *** (29)
- *** Олега Некрошаева *** (16)
- *** Страна Фотошопа *** (96)
- *** Шадрина Галина *** (3)
- Участие в конкурсе (26)
- Флеш (56)
- *** уроки по флеш *** (13)
- *** флеш материал *** (46)
- Фоны (154)
- *** анимированные *** (27)
- *** бордюр *** (6)
- *** для коллажей *** (62)
- *** новогодние *** (10)
- *** обводки *** (13)
- *** однотонные *** (29)
- *** прозрачные *** (9)
- *** цветочные *** (26)
-Метки
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Создан: 25.10.2010
Записей: 4186
Комментариев: 8684
Написано: 20271
Записей: 4186
Комментариев: 8684
Написано: 20271
Как сделать музыкальный плеер со своей картинкой? |
Цитата сообщения Венера01
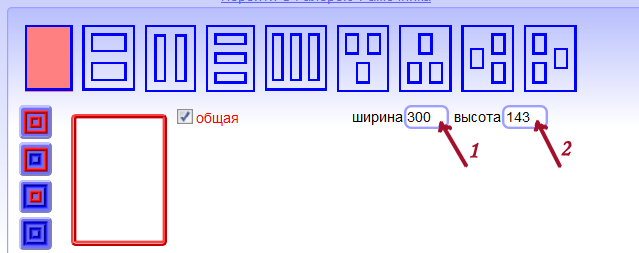
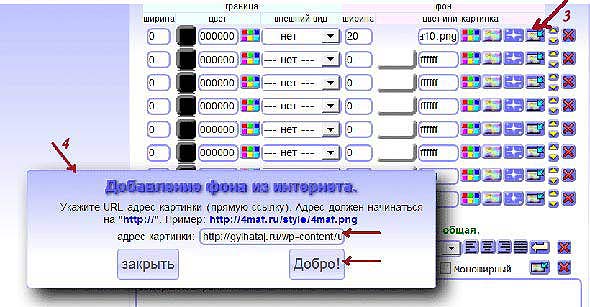
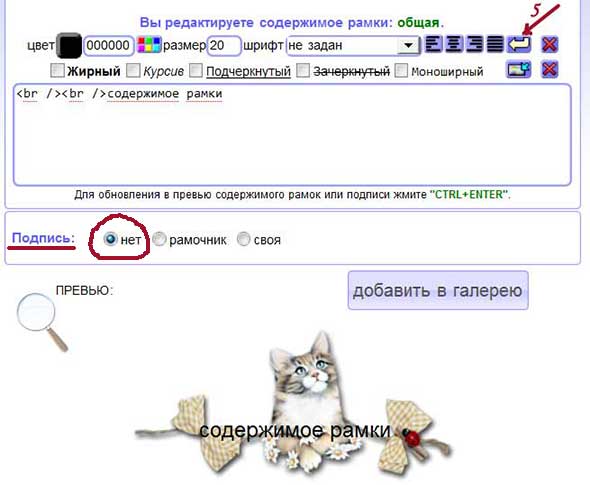
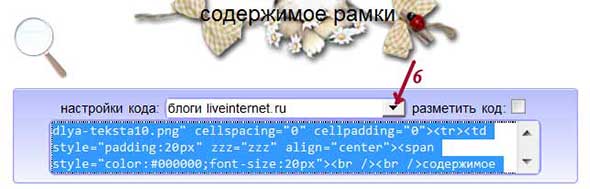
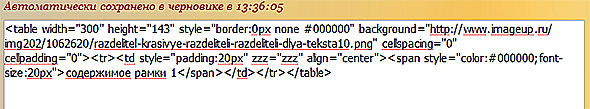
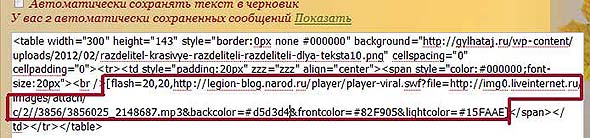
Как сделать музыкальный плеер со своей картинкой?
|
Серия сообщений "*** уроки ***":
Часть 1 - Делаем плееры.
Часть 2 - Учимся делать плеер с множеством песен
Часть 3 - Разбираемся в еще одном плеере для дневника
Часть 4 - Как сделать музыкальный плеер со своей картинкой?
Часть 5 - Как во флеш-плеере поменять музыку...
Часть 6 - Устанавливаем Sothink SWF Quicker
...
Часть 32 - КАК ВСТАВИТЬ МЕЛОДИЮ В ПЛЕЕР.
Часть 33 - Про плеер, прямые ссылки и другое
Часть 34 - Плеер в центре изображения.
| Рубрики: | Плееры |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
 Приветствую Вас, дорогие друзья!
Приветствую Вас, дорогие друзья!