-Метки
-Рубрики
- Мои работы (319)
- футажи hd (58)
- футажи gif на прозрачном фоне (26)
- футажи gif (38)
- футажи - фоны (14)
- клипарт PNG (33)
- клипарт анимированный (38)
- анимация (42)
- фракталы (13)
- видео (39)
- графика (7)
- мои фото (5)
- фитодизайн (4)
- флэш (5)
- видео - аудио книги (32)
- мои растения (3)
- Программы (9)
- Заработок в интернете (3)
- фотошоп/ Photoshop (64)
- уроки по анимации (19)
- вырезание объектов (10)
- уроки по освоению (10)
- уроки по графике (8)
- фильтры (7)
- работа с футажами (6)
- работа с фотографией (5)
- Человек и мир (1076)
- в поисках истины часть 4 (34)
- пророчества, предсказания, знаки часть 1 (49)
- пророчества, предсказания, знаки часть 2 (50)
- пророчества, предсказания, знаки часть 3 (46)
- Россия (181)
- события в других странах (87)
- события на Украине (104)
- песни (99)
- в поисках истины часть 1 (50)
- в поисках истины часть 2 (59)
- в поисках истины часть 3 (50)
- юмор (23)
- мироустройство (30)
- необычное (16)
- Волшебный мир цветов (33)
- комнатные растения (6)
- человек и цветы (6)
- букеты и композиции. (5)
- цветы в контейнерах (5)
- фуксии (5)
- садовые цветы (3)
- цветы лесов и полей (2)
- сказки, притчи, стихи (1)
- макро (1)
- В мире прекрасного (272)
- дома в цветах (31)
- флористика (17)
- выставки (12)
- космос (7)
- ландшафтный дизайн (6)
- Фракталы (2)
- живопись (39)
- зимние сады (31)
- природа (28)
- сады и парки (65)
- сказочные домики (11)
- цветы (64)
- Природа и человек (31)
- животные и птицы (15)
- растения (9)
- необычные места и явления (7)
- Всё для дома и дачи (139)
- всё для дачи (33)
- полезные советы (9)
- дизайн (40)
- комнатные растения (41)
- кулинария (22)
- сделай сам (24)
- Анимация (47)
- анимированные картинки (21)
- уроки по анимации (22)
- Видео (23)
- цветы (8)
- живые пейзажи (8)
- мои работы (7)
- всё для сайта (7)
- Красивые места мира (22)
- Компьютер и интернет (29)
- музыка (4)
- Саморазвитие (143)
- мои аудио-книги и аудио-практики (16)
- видео-медитации (9)
- духовная психология (22)
- здоровье и красота (30)
- непознанное (17)
- о себе (2)
- практики саморазвития (5)
- развитие сознания (41)
- человек и мир (34)
- Картинки, клипарт (10)
- флеш (44)
- Разное (16)
- Всё для блога (158)
- уроки по оформлению (13)
- делаем рамки сами (12)
- всякие всякости (7)
- полезные программы и ссылки (15)
- рамки (67)
- фоны (14)
-Я - фотограф
Зимний сад. Часть 2
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Статистика
Серия сообщений "уроки по анимации":Выбрана рубрика уроки по анимации.
Часть 1 - Блестяшки с помощью фильтра Lens Flare (Блик)
Часть 2 - Украшаем текст и картинку с помощью готовой анимации.
Часть 3 - Перекрытие узора готовым анимированным глиттером
Часть 4 - Анимация с нуля.Урок первый.
Часть 5 - Анимация с нуля.Урок второй.
Часть 6 - Урок. Мерцающие звездочки
Часть 7 - Объёмная анимация
Часть 8 - Блеск драгоценностей
Часть 9 - УЧИМСЯ ПОЛЬЗОВАТЬСЯ ФИЛЬТРОМ Alien Skin Xenofex 2 - Constellation
Часть 10 - Уроки по анимации от Бэтт Кулагиной
Часть 11 - Зажигаем огоньки
Часть 12 - Бегущие огоньки
Часть 13 - Анимация инструментом - Осветлитель
Часть 14 - Рисуем и анимируем новогоднюю елочку
Часть 15 - Анимация горящей свечи
Часть 16 - Совершенствуем анимацию в Photoshop
Часть 17 - 10 способов оптимизации GIF
Часть 18 - Анимация движения и перемещения в фотошопе.
Часть 19 - Анимация перемещения блика по объекту в фотошопе
Соседние рубрики: фильтры(7), уроки по освоению(10), уроки по графике(8), работа с футажами(6), работа с фотографией(5), вырезание объектов(10)
Другие рубрики в этом дневнике: Человек и мир(1076), фотошоп/ Photoshop(64), флеш(44), Саморазвитие(143), Разное(16), Программы(9), Природа и человек(31), музыка(4), Мои работы(319), Красивые места мира(22), Компьютер и интернет(29), Картинки, клипарт(10), Заработок в интернете(3), всё для сайта(7), Всё для дома и дачи(139), Всё для блога(158), Волшебный мир цветов(33), Видео(23), В мире прекрасного(272), Анимация(47)
Блестяшки с помощью фильтра Lens Flare (Блик) |
Это цитата сообщения FlashStudio [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фотошоп уроки |
Украшаем текст и картинку с помощью готовой анимации. |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки анимация |
Перекрытие узора готовым анимированным глиттером |
Это цитата сообщения НИФРИТ_78 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки анимация |
Анимация с нуля.Урок первый. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Сейчас трудно представить себе интернет без разных анимационных картинок и всевозможных баннеров. Photoshop CS3 и Photoshop CS4 позволяют быстро создавать всевозможные анимации. Для этой цели служит палитра
АНИМАЦИЯ (Animation), которая открывается при вызове одноименной команды из меню ОКНО (Window).Попытаемся освоить эту хитрую штуку, так сказать с нуля, т.е. с самого начала. Урок первый посвятим узучению азов анимации и разберемся с терминами, которые используются в Photoshop применительно к анимации.
Метки: уроки анимация |
Анимация с нуля.Урок второй. |
Дневник |
Анимированное изображение сохраняется в формате GIF (Graphics Interchange Format - Формат обмена графическими данными). Например, название файла выглядит так ЛЕС.gif, где ЛЕС - это имя файла, которое, конечно, может быть любым и далее идет .gif или .GIF - указание на формат файла или, как еще говорят, расширение файла. Вот эта часть названия файла и указывает вашему компьютеру, как работать с данным видом информации. Например, какой программой можно открыть данный файл, какими свойствами он обладает и т. д. Как открыть GIF- файл в программе фотошоп, я расскажу в одном из следующих уроков, а сегодня разберем возможности программы Photoshop CS3 и Photoshop CS4 в вопросе сохранения анимации.
|
Метки: уроки анимация |
Урок. Мерцающие звездочки |
Это цитата сообщения Ledy_OlgA [Прочитать целиком + В свой цитатник или сообщество!]
Украсим картинку кисточками-звездочками разной формы и величины

продолжение>>>>>>>>>>>>>>>>>>>>>
Метки: фотошоп уроки |
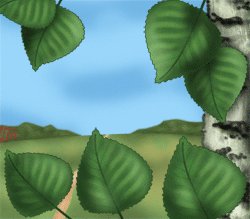
Объёмная анимация |
Дневник |
Объёмная анимация
В этом уроке мы будем создавать анимацию, передающую объём пространства.
Волшебный лес…

Спасибо авторам интересных работ, наполняющих интернет )))) и вдохновляющих нас на подвиги….
Для создания такой анимации я скачала Детские фоны, их очень много – на любой вкус и цвет.
Анимация у нас будет трёхплановая: первый план, второй и задний.
При выборе исходников я учитывала какие объекты где будут располагаться: что на переднем плане, что будет служить фоном и т.д.
Размер документа, для создания работы, я определяла исходя из размера исходников.
Итак, начинаем подготовительный этап – создание основы для анимации.
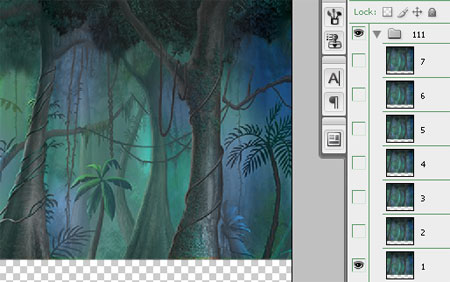
Для начала, я поместила в рабочий документ картинку, которая будет фоном.

По моей задумке, задний план – фон, станет приближаться и удаляться от нас.
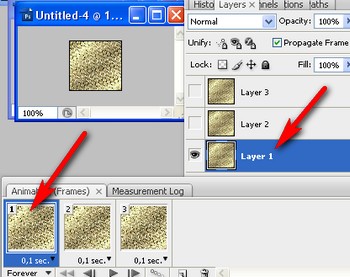
Для того, чтобы это получилось нужно сделать несколько копий слоя (я сделала 6 шт – слоёв всего получилось 7) и пронумеровала их от 1 до 7 в соответствии с увеличением размера слоя.
Число копий берётся не с потолка, а продумывается заранее, как и весь сюжет анимации. Я опиралась на общее число кадров, чтобы сохранялась плавность движения. То есть в моей анимации 12 кадров, и 7 копий как раз необходимо для плавного зацикливания движения «вперед-назад». Схему распределения я приведу позже.
Кстати, копии слоёв разного размера можно создать и потом, после покадрового создания анимации. Если сомневаетесь в нужном количестве кадров в самой анимации. Как удобнее.
Поехали дальше…..
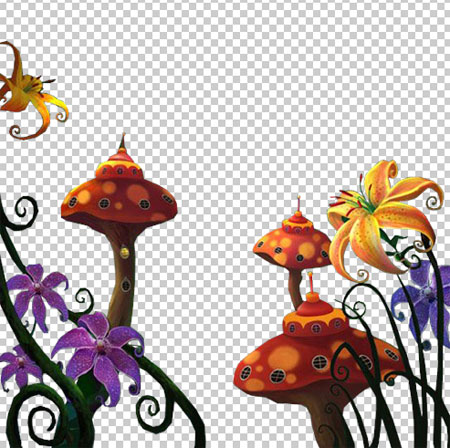
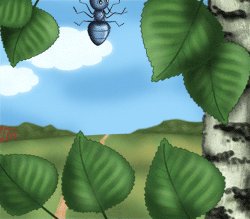
Второй план.
Набираю нужные мне предметы. Вырезаю, копирую, трансформирую….

При необходимости корректирую цвет, насыщенность и др. свойства объектов.
И передний план:

Два объекта на переднем плане я разместила на разных слоях.
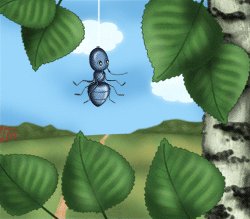
Вот что получилось:

Будем оживлять лес!
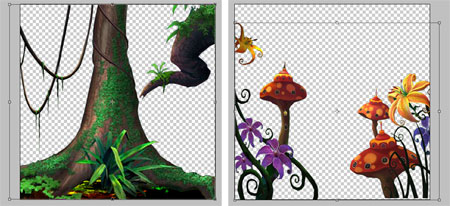
Теперь, подготовим слои для анимации переднего и второго плана.
По моей задумке первый и второй планы движутся в противоположные стороны.
Для создания движения нужно немного увеличить размер объектов второго плана по горизонтали, чтобы их размеры выходили за границы документа.
Объекты переднего плана просто раздвигаем и смещаем в одну сторону. После этого соединяем в один слой.

Такое положение слоёв переднего и второго плана мы оставим для первого кадра анимации.
Подготовительный этап закончился.
Переходим к созданию мультика.
Как я уже сказала в моей анимации 12 кадров.
Объясню почему. За основу я взяла движение переднего и второго планов «туда-сюда».
Это движение я создавала при помощи серии из 5 кадров.
Поясню на конкретном примере.
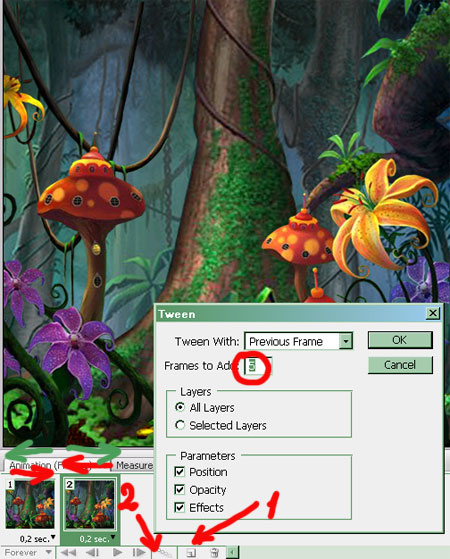
Для 1-го кадра (задний план пока не трогаем) я сдвинула, в одну строну цветочки и грибочки, в другую дерево.

Потом создала 2-ой кадр (1).
Для этого кадра я сдвинула каждый из этих слоёв в противоположную сторону.
Затем сделала серию из 5 кадров (2).

Получилось движение в одну сторону, теперь нужно вернуть всё к исходной точке и зациклить движение.
Делаем копию первого кадра и перетаскиваем его в самый конец ленты кадров, чтобы он стал 8-м кадром.
Находясь на этом кадре, опять создаём серию кадров (так же из 5 шт).
Получилось в итоге 13 кадров.
Последний удаляем и получается движение без задержек.
Теперь переходим к заднему плану. Он будет приближаться и удаляться, как мы уже обсудили.
Я распределила слои заднего плана по кадрам следующим образом:
1 кадр – 1 задн. план
2 кадр – 2 задн. план … по возрастающей
…7 кадр – 7 задн. план
8 кадр – 6 задн. план
9 кадр – 5 задн. план … по убывающей
…12 кадр – 2 задн. план
…а первый задний план у нас на первом кадре стоит.
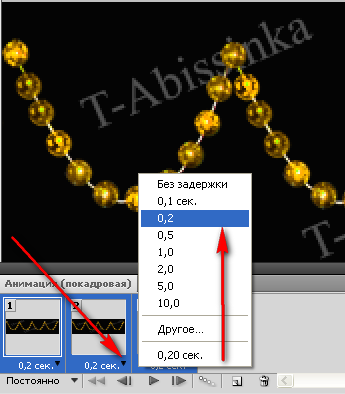
На все кадры я поставила время 0,2 сек, но можно сделать медленнее, с задержками и т.д.
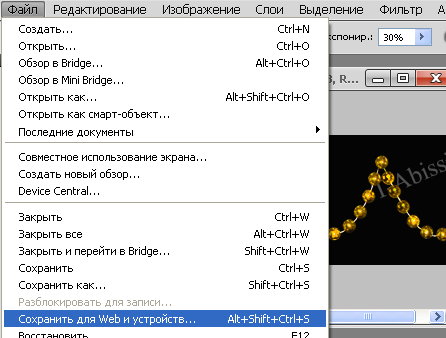
Если нужно изменяем размер анимации. Ставим постоянное проигрывание и сохраняем в формате GIF (Ctrl+Alt+Shift+S – Save for Web&Devices).
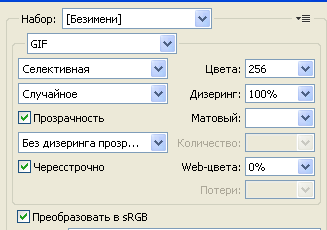
В настройках я выбрала (Specify the dither algorithm) Определение алгоритма сглаживания - (Noise) Шум; Colors – 256 естественно.
Вот и всё!

Совет: если Вы хотите внести изменения в документ (новые копии, удаление слоев и т.д.), где уже создана анимация, работать лучше на первом кадре. Тогда изменения затронут все кадры, но ничего не перепутается.
Например: нужно добавить слой; переходим на первый кадр, вставляем слой, проводим необходимые манипуляции, выключаем его видимость; переходим на тот кадр, для которого он создан, и делаем его видимым.
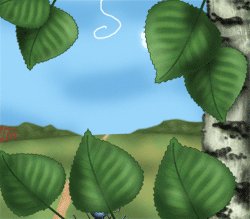
Ещё я добавила огоньки…. ))) чтобы лес стал по настоящему волшебным.
А это, по традиции фантазии на тему:

Удачи и всего наилучшего!
PIROGOVADESIGN
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
Метки: фотошоп |
Блеск драгоценностей |
Дневник |
Метки: фотошоп |
УЧИМСЯ ПОЛЬЗОВАТЬСЯ ФИЛЬТРОМ Alien Skin Xenofex 2 - Constellation |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОПЕРАМ
Скачать сам фильтр можно из вложения снизу.
Как-то уже давно меня попросили рассказать про настройки этого фильтра. Уверяю вас, что двигая ползунками фильтра, вы и сами все быстро освоите, но для тех, кто любит "посмотреть", вот наглядные примеры работы этого фильтра.

|
Уроки по анимации от Бэтт Кулагиной |
Дневник |
Урок №1.Ретуширование портрета с бликами на контрастном фоне.
Урок №2. "Золотая снежинка"
Урок №3. "Калейдоскоп"
Урок №4 "Моргание. Плавная анимация"
Урок №5. Колоризация фотографии
Важное об отделении фона
отделение фона от изображения
Урок № 6.Создание футажей.
Урок №1.Всё о кистях
Урок 2. Анимация звёздочек с наложением
Урок №4. Лучистое сияние с поворотом звёзд.
Урок №5.Правильная Сборка анимации в 5 слоёв.
Урок № 6. Бегущие звёздочки.
Урок №7. Салют
Урок № 8. Точечные звёздочки и переливы
Урок № 9. Эффект плавающих звёзд.
Урок № 10.Падение множественных объектов на одном и нескольких
Урок № 11. Падение /движение/ множественных объектов
Урок №12. Движение в центр и обратно
Урок №13. Промежуточные кадры
Урок № 14.Промежуточные кадры.
Урок 15 вырезание объекта
Урок №16."Мягкое" вырезание объекта
Урок №17. Бегущее сияние на множественных слоях
Урок 18. Валентинка.
Урок №19. Движение из центра скручиванием.
Урок №20. Плавная анимация движения на 1 слое
Урок 21. Быстрая подсветка и плавное сияние.
Урок №22. Практическое занятие к уроку №17
Урок № 23. Практическое занятие к уроку №17.
Урок 24. Падающие лепестки. Часть 1-ая.
Урок №25.Как сделать анимированный фон?
Урок №26. Красивая анимация натурального снегопада.
|
Метки: фотошоп |
Зажигаем огоньки |
Дневник |
Открываем картинку, я взяла вот такую

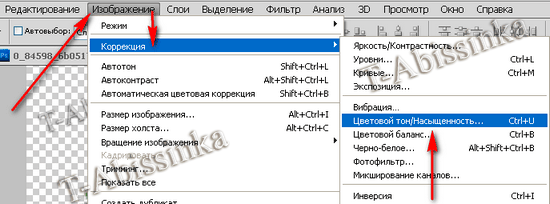
Дублируем основной слой ( Ctrl+J) и к нему применяем настройки -Цветовой тон/насыщенность, данную настройку можно вызвать комбинацией клавиш Ctrl+U или открыть вот эту закладку

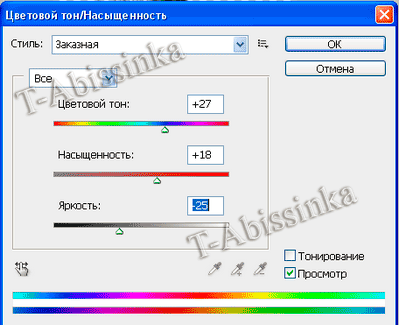
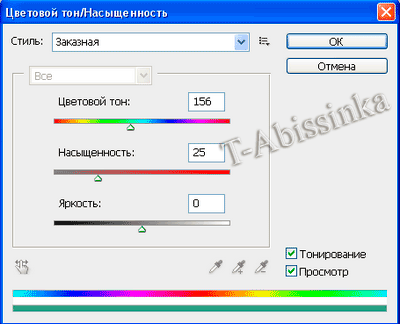
В открывшимся окошке выставляем вот такие значения и нажимаем Ок

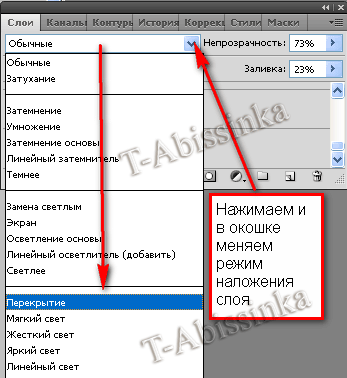
Меняем режим наложения слоя с обычного на перекрытие

Шаг-2
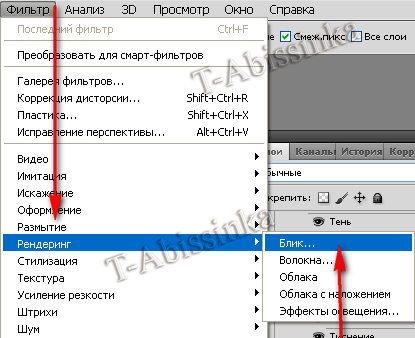
Саздаем новый слой и заливаем его черным цветом и дублируем его , у нас должно быть 2 слоя черного цвета Делаем активный первый слой черного цвета. Открываем в меню -Фильтр -Редеринг -Блик

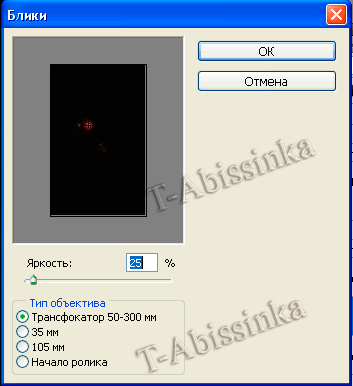
И выставляем вот такие настройки

настройки -Цветовой тон/насыщенность (Ctrl+U), ставим обязательно галочку на Тонирование и подвигайте ползунками - выбирите цвет блика

Меняем наложение слоя с Обычного на Линейный осветлитель и при помощи инструмента -Перемещение, его можно поставить в нужное место на картинке. Слой продублируйте и поставте его над вторым черным слоем, с которым мы еще не работали.
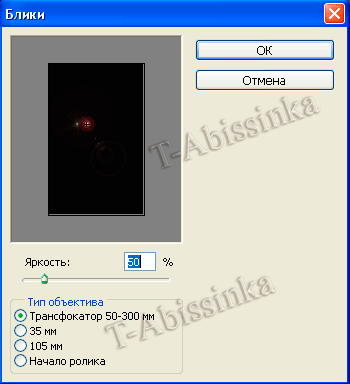
Открываем в меню -Фильтр -Редеринг -Блик и ставим вот такие настройки

настройки -Цветовой тон/насыщенность (Ctrl+U), ставим обязательно галачку на Тонирование и подвигайте ползунками - выбирите цвет блика.Меняем наложение слоя с Обычного на Линейный осветлитель и передвигаем блик к тому месту, где мы поставили первый. Откроем анимационную панель и будем собирать собирать анимацию.
Первый кадр - наша картинка без бликов, дублируем кадр - включаем видимость первого блика, дублируем кадр - отключаем видимость первого блика и включаем второй, дублируем кадр - отключаем второй блик и включаем видимость третьего блика. Ставим задержку кадров и смотрим, как он играет.

Вот таким образом, повторяя Шаг-2 - надо создать несколько бликов , расположить их на картинке и собрать анимацию.

Как создать блик - я вам объяснила, дальше все будет зависить от вашей фантазии.
Удачи!
|
Метки: фотошоп |
Бегущие огоньки |
Дневник |
В этом уроке мы с вами научим огоньки бегать))

Возьмите любой рисунок, на котором есть елочная гирлянда, бусы. Я взяла вот такой - для простоты объяснения.

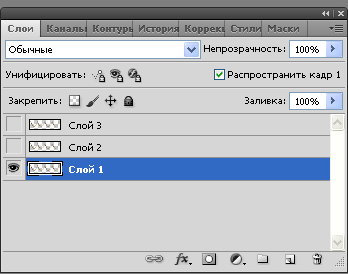
Создайте три слоя. Для этого нажмите комбинацию клавиш Ctrl+J, переименуйте слои, пока не научитесь хорошо работать со слоями, то каждый слой надо подписывать, чтобы не запутаться.
Вот так у вас будут они выглядеть. Обратите внимание, что глазок включен на первом слое и этот слой активный ( окрашен синим цветом). Вот с этим слоем мы и начнем работать

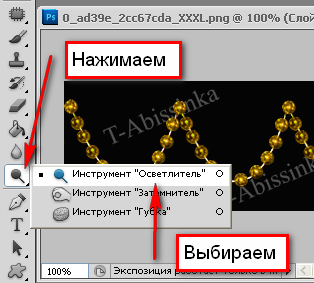
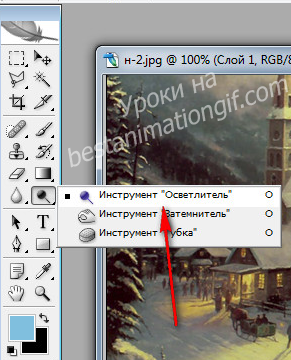
Работать будем инструментом Осветлитель. Он находится в левой боковой панели инструментов

Выставите следующие настройки для инструмента



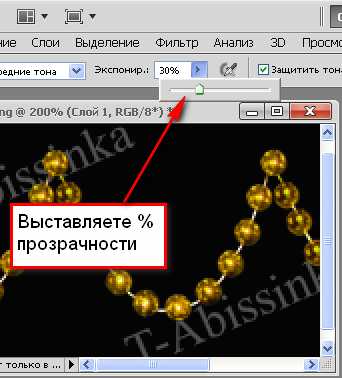
Обратите внимание на третью настройку - я поставила 30% ( этот процент подобран для моей картинки, на будущее - для каждой подбирается свой %, для этого примените его к одному элементу, перешелкните видимость слоев - если полученный результат вас устроит, то ставьте нет - в закладке Редактировани главной панени инструментов вверху - нажмите - Отменить)
Настройки мы выставили, теперь будем осветлять бусинки. Работаем на первом слое. Нам надо заставить бегать огоньки по гирлянде. Начинае м работать слева - на право, ставим курсор на первую бусинку и кликаем левой мышкой. Пропрускаем две бусинки и осветляем четвертую . И так до конца гирлянды - осветляем, пропускаем две и снова осветляем.

Закрываем глазок на первом слое, открываем его на втором, слой делаем активным (кликните по нему мышкой), начинаем работать со второй от левого рая бусинкой - осветляем ее, пропускаем две и следующуу осветляем.
Дошли до конца гирляны - делаем активным - третий слой - осветляем третью бусинку от начала, пропускаем две - осветляем и так до конца.
Открываем анимационную панель - врхняя панель инструментов - Окно - Анимация
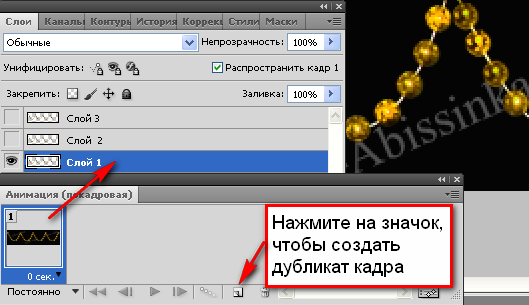
Первый кадр нашей анимации - первый слой

Нажав на значок - создайте дубликат кадра - это у нас второй кадр, глазок на первом слое закрываем открываем на втором

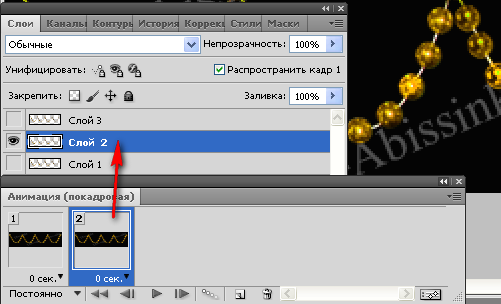
Делаем дубликат кадра, третий кадр - третий слой.
В анимационной панели у нас три кадра. Щелкните по первому - он выделится, нажмите и удерживая клавишу Shift, щелкните по последнему - кадры выделятся - выставим время задержки радров

И смотрим, что у нас получилось

Для сохранения картинки в формате gif, открываем в боковой панели закладку

В открывшемся окошке выставляем следующие параметры

И нажимаем - Сохранить. В открывшемся окошке вы выбираете в какую папку на своем компе сохранить работу, подписываете и сохраняете.
|
Метки: фотошоп |
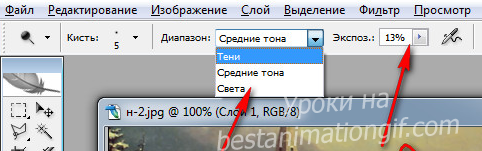
Анимация инструментом - Осветлитель |
Дневник |

Посмотрите внимательно на картинку - мигающие огоньки на елке, движущееся пламя в камине и трепщущие огоньки свечей, отблески от огня - вся эта анимация создана одним интсрументом. Называется этот инструмент - Осветлитель. Не имея особых навыков создания анимации, вы , при помощи данного инстрмента, сможете создать интересные работы.
Открываем в фотошопе картинку, с которой вы будете работать. Осоздайте несколько слоев, чем их больше, тем интереснее будет анимация. Кто толлько учится - лучше не более трех для начала. Выбираем инструмент - Осветлитель

Выставляем параметры.

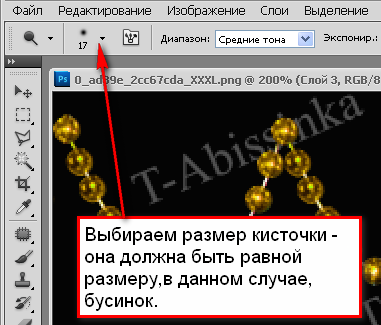
На что нужно обратить внимание - на размер кисточки. Определитесь, какие элементы на картинке вы будете осветлять и под них подбирайте уже размер киточки.
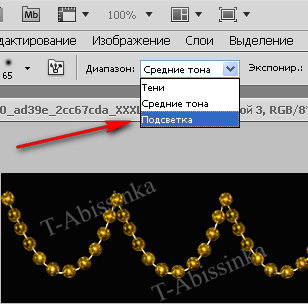
В диапазоне - выбираете свет или подсветка, а вот величину Экспонирования - это уже надо определять по самой картинке. Четко написать - ставьте такой вот и все у вас получится, я не могу - для каждой нужен свой - попробуйте пройтись по одному элементу кисточкой с выбранным вами процентом, включите глазок верхнего слоя и вы все сами поймете - уменьшать его или увеличивать.
Не бойтесь пробовать - если полученный результат вас не устраивает, в горизонтальном меню фотошопа - в закладке -Редактирование - просто отмените предыдущее свое действие или еще есть у вас закладка - История ( панель слоев) - там тоже вы всегда сможете отменить действие и снова пробовать, уже с другим %
Когда все подберете, то пройдитесь кисточкой по нужным элементам в картинке, только учтите - если несколько раз провести по одному и тому же месту - это место очветлиться очень сильно.
Когда закончите с первым слоем - переходите на второй и осветляйте, но только уже другие элементы. И так со всеми слоями.
Пробуйте, фантазируйте и творите!
Удачи всем!
|
Метки: фотошоп |
Анимация горящей свечи |
Дневник |

Для урока вам понадобится изображение горящей свечи, можно взять вот это для повторения урока, т.к. все настройки я буду давать под этот размер

Урок очень легкий и не требует специальной подготовки. В этом уроке вы поймете - чем меньше разница между кадрами анимации, тем естественнее будет смотреться ваша анмация.
|
|
Совершенствуем анимацию в Photoshop |
Дневник |
Хотя анимация в Photoshop не является новой концепцией, но в последние несколько лет она проделала долгий путь в развитии: панель Timeline (Шкала времени) была немного перестроена, были введены видео-слои, появилась возможность создания анимации по ключевым кадрам. Все эти дополнения в действительности улучшили Photoshop.
В этой статье я поделюсь с вами несколькими полезными методами, которые помогут вам в создании сложной анимации. Мы рассмотрим панель Timeline (Шкала времени) и разные свойства, с помощью которых можно анимировать. Помимо этого мы выясним, какую роль играют в анимации корректирующие слои, смарт-объекты и фильтры, и как совместить все эти три составляющие для получения удивительных эффектов. Так как в этом уроке мы будем применять современные методы, то от пользователей потребуется владение программой Photoshop на среднем уровне.
|
|
10 способов оптимизации GIF |
Дневник |

Формат GIF предназначен для сжатия изображений с большими областями сплошного цвета и чёткими элементами, вроде рисунков, логотипов или текста. Будучи форматом изображения 8 битовой глубины он давно бы исчез с просторов Интернета после введения форматов JPEG и PNG, GIF, но несмотря на это он по прежнему является излюбленным форматом среди веб-разработчиков благодаря своей функции покадровой анимации.
Кстати, если вам часто приходится работать с анимированными GIF файлами, то возможно вам будет интересно просмотреть автоматизированное решение – Photoshop экшен «Gift Export», доступный на Envato, который берёт несколько изображений, автоматически загружает их в Photoshop и экспортирует в формат GIF.
|
|
Анимация движения и перемещения в фотошопе. |
Это цитата сообщения Елена_Краева [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Анимация перемещения блика по объекту в фотошопе |
Это цитата сообщения Елена_Краева [Прочитать целиком + В свой цитатник или сообщество!]
|
|
| Страницы: | [1] |


























 х
х

