-–убрики
- дл€ здоровь€ (642)
- интересно (427)
- готовим вкусно (413)
- фотошоп и оформление (204)
- ¬ремена года (169)
- красота планеты (110)
- афоризмы (107)
- »нструкци€ начинающему блоггеру (106)
- видео (94)
- —амоделкин (90)
- юморочек (77)
- в€зание (48)
- музыка блога (46)
- стихи (42)
- сад и огород (41)
- мастер-класс (32)
- дизайн интерьера (14)
-ћузыка
- Garbage - The World Is Not Enough
- —лушали: 652 омментарии: 0
- *Arash & Helena - Broken Angel*
- —лушали: 18232 омментарии: 0
- ј¬¬ј Happy New Year
- —лушали: 5107 омментарии: 2
- Umberto Tozzi Ti amo
- —лушали: 5908 омментарии: 2
-ѕоиск по дневнику
-ѕодписка по e-mail
-»нтересы
-ƒрузь€
-ѕосто€нные читатели
ƒругие рубрики в этом дневнике: юморочек(77), фотошоп и оформление(204), стихи(42), —амоделкин(90), сад и огород(41), музыка блога(46), мастер-класс(32), красота планеты(110), интересно(427), дл€ здоровь€(642), дизайн интерьера(14), готовим вкусно(413), в€зание(48), ¬ремена года(169), видео(94), афоризмы(107)
–амочки. |
Ёто цитата сообщени€ ƒайтека [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
„то нужно дл€ вставки:
–асширенный редактор:
1. опируете код из флейма
2. Ќова€ запись - нажимаете кнопку »—“ќ„Ќ» - вставл€ете код - ещЄ раз нажимаете кнопку - »—“ќ„Ќ» - выдел€ете текст и пишите свой пост.
3. Ќажимаете опубликовать и получаете ¬аш пост в рамочке.
ѕростой редактор:
1. опируете код из флейма
2. Ќова€ запись , вставл€ете код и пишите всЄ что ходите там где написан ¬аш текст .
3. Ќажимаете опубликовать и получаете ¬аш пост в рамочке.
ќстальные рамочки, эпиграфы, картинки и инструкци€ как вставить их в пост наход€тс€ в разделе - ƒл€ оформлени€ блога ≈сли захотите хотите помен€ть цвет шрифта, то оды цвета дл€ текстов найдЄте пройд€ по ссылке.
|
|
|
|
|
ћетки: рамочки |
Ёпиграф. |
Ёто цитата сообщени€ ƒайтека [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ёпиграф блога - этот текст (картинка) который будет показан вверху самого первого сообщени€ вашего блога.
ƒл€ вставки эпиграфа:
1. —копируйте код.
2. ќткройте вкладку - Ќастройки-->Ќастройки дневника -->Ёпиграф дневника и просто вставьте туда скопированый код.
ƒл€ тех кто пропустил, рамочки дл€ текста и инструкци€ как вставить их в пост наход€тс€ в разделе - ƒл€ оформлени€ блога









|
— пользой... |
Ёто цитата сообщени€ ¬≈“≈–__ѕ≈–≈ћ≈Ќ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬з€то у kshushlin. —пасибо ему.
ј вот и ещЄ один способ дл€ публиковани€ музыки на Ћи–у!
ћногие наверное слышали о виртуальном музее 1000 пластинок
и многие видели сообщение
almiria
из еЄ дневника!
» у многих возникло желание: как бы сделать так чтоб можно не только слушать найденную музыку
но и поместить еЄ себе в дневник?
ѕопытаюсь как смогу объ€снить
ј Ё“ќ —ƒ≈Ћј“№!!!!
„»“ј“№ ƒјЋ≈≈
—ери€ сообщений "Х ”чусь у всех и понемногу Х":
„асть 1 - добавить линеечку с mp3 c 1000 пластинок
„асть 2 - јнимаци€ с водой.
„асть 3 - ак закачать музыку в пост (плэйкаст)
...
„асть 47 - ак скопировать музыку с компакт-диска на компьютер
„асть 48 - ак перекодировать гифку в флешку
„асть 49 - ¬се полезности в дневнике Legionary
—ери€ сообщений "~ »щем музыку":
„асть 1 - Ћинеечка с ¬еборамы
„асть 2 - добавить линеечку с mp3 c 1000 пластинок
„асть 3 - ак закачать музыку в пост (плэйкаст)
„асть 4 - ак закачать музыку в пост с www.boomp3.com
...
„асть 35 - »щем музыку!!!
„асть 36 - ћузыка дл€ вас.
„асть 37 - —айт находка дл€ любителей оперы( почитать, скачать, много интересного)
|
ƒл€ новичков. |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ѕуквально всЄ дл€ новичков и не только...
|
—ери€ сообщений "ѕолезности":
„асть 1 - —ервисы "¬опрос-ответ"
„асть 2 - ѕолезности дл€ вашего блога...
...
„асть 6 - ƒл€ тех, кто еще не научилс€ пользоватьс€ готовыми кодами к рамочкам
„асть 7 - ак быстро вставить картинки и разделители.
„асть 8 - ¬сЄ о NTML...
„асть 9 - ћаленька€ хитрость.
„асть 10 - ак делать — –»ЌЎќ“!!!
...
„асть 67 - „истим золото и серебро.
„асть 68 - ќн-лайн сервис - √енератор нопок
„асть 69 - HTML-Ўѕј–√јЋ ј
|
”роки блоггерства. |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 я всегда рада видеть ¬ас в моем блоге! |
—копируйте эту формулу и вставьте —¬ќ» параметры ЋёЅќ… картинки!
≈сли вам надо опустить чуть ниже текст
то перед текстом нужно поставить несколько вот таких тегов
ѕ–»¬≈“» ! |
∆≈Ћјё ”ƒј„»! |
—ери€ сообщений "ћќ» ”–ќ »":
„асть 1 - ”рок 1. ƒелаем простую рамочку из 2-х слоев.
„асть 2 - ак скопировать код рамки из окошка и перенести рамку в свой дневник.
...
„асть 7 - ”рок 5. ƒелаем вместе рамку с уголками.
„асть 8 - ƒ≈Ћј≈ћ ќ ќЎ ќ ƒЋя ќƒј.
„асть 9 - ƒ≈Ћј≈ћ Ќјƒѕ»—№ Ќј ј–“»Ќ ≈.
„асть 10 - ƒелаем сами музыкальную открытку.
„асть 11 - ак сделать самому баннер.
„асть 12 - ”–ќ 6. ƒелаем рамку с падающим снегом.
„асть 13 - ”–ќ 7. ƒелаем вместе рамочку из 8-и слоев.
„асть 14 - ѕознакомьтесь замечательный сайт
|
ѕодпись поста. |
Ёто цитата сообщени€ Silvestr [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
≈сли € правильно пон€л просьбу своего читател€, котора€ прозвучала в личном сообщении, то сделал правильный видео урок. “ема данного урока: постановка подписи в конце поста (это может быть абсолютно любое место) в виде текстовой ссылки или баннера. Ћюбой автор контента €вл€етс€ его правообладателем, если написал пост сам. ѕоэтому вполне закономерно, что владелец дневника оставл€ет в конце сообщени€ активную ссылку на свой проект. Ћюбой пользователь, который прочитал сообщение даже в виде цитаты, нажав на подпись, сможет попасть в дневник автора интересного поста. ”чимс€ ставить подпись в виде анкора (активной ссылки).
Ќа вс€кий случай даю пр€мую ссылку на YouTube дл€ просмотра урока http://www.youtube.com/watch?v=d0odszWufbI
—ери€ сообщений "—делай сам":
„асть 1 - —обственный блог быстро!!!
„асть 2 - —айтостроитель на дому.
...
„асть 19 - ак изменить дизайн странички на “виттере
„асть 20 - ќбещанный урок по картинкам-анкорам.
„асть 21 - ѕодпись поста в дневнике.
ћетки: подпись пост |
¬ставить музыку в сообщение. |
Ёто цитата сообщени€ Ќј“јЋ»я_ ќЌќ¬јЋ≈Ќ ќ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак вставить музыку в свое сообщение.
” мен€ часто спрашивают, как вставить мелодию в свой пост. «наю по себе, что это очень кажетс€ непон€тным сначала. я также мучалась, пока научилась всем этим примудрост€м.ѕоэтому хочу облегчить вам вашу жизнь.
ѕостараюсь объ€снить.
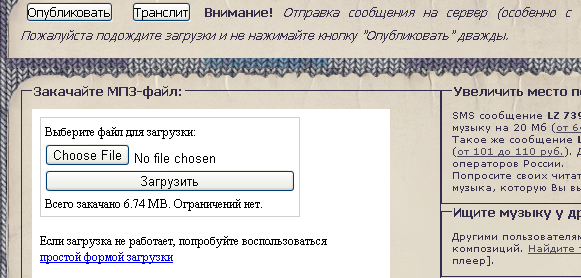
1. ѕосле того, как вы добавите текст в свое сообщение.Ќадо загрузить мелодию. Ёто делаетс€ при помощи кнопки

2.ѕосле загрузки мелоди€ в вашем сообщении по€вл€етс€ в виде вот такого проигрывател€.

ћожно и так слушать мелодию, но хочетс€, чтобы было удобно и красиво. “огда следующий этап.
3.Ќажимаем на –едактировать. ѕо€вл€етс€ вот такой код.

Ќо нам нужно выделить код самой мелодии, чтобы потом вставить в плеер.ќн выгл€дит вот так.

опируете его.
ƒа, а этот не забудьте удалить.ќн нам уже не нужен...
4. оды плееров можно вз€ть
5.¬ставл€ете код песни в URL јудио-файла

ƒа, еще можно мен€ть цвет вашего плеера.

6.ѕолучаете код плеера и вставл€ете его в любое место вашего поста.
7.∆елаю удачи. ≈сли что-то не пон€тно, обращайтесь, помогу.
¬от что у мен€ получилось, буквально за 5-7 минут.
![]()
ћетки: музыка |
ѕро коды. |
Ёто цитата сообщени€ ќленька_ оваленко [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—уществует два способа вставки картинки в комментарии:
1. путем перехода к полной форме комментариев и прикреплени€ к своему комментарию нужного файла;
2. вставки в тело комментари€ готового кода, который можно получить либо путем заливки на специализированные сервисы (www.radikal.ru, www.pixs.ru и т.д.), либо вз€ти€ уже готового со множества сайтов с разными красивыми картинками, блест€шками, анимашками и прочими украшалками.
¬от о том, как правильно использовать и вставл€ть эти коды, мы сегодн€ и поговорим.
азалось бы, что проще: скопировал и вставил код на понравившуюс€ картинку. Ќо все так то просто)). ¬ам с готовностью дают коды, но в каждом из них сидит активна€ ссылка на сайт, оказывающий подобного рода услуги. ‘актически, ¬аша картинка - это активна€ внешн€€ ссылка. ј если говорить очень просто, то все внешние ссылки уменьшают вес самого сайта, на котором они размещены. ≈сли блоггер занимаетс€ оптимизацией своего дневника и нацелен на его дальнейшее развитие и продвижение, то куче внешних ссылок, ведующих неизвестно куда, он €вно рад не будет.
ѕоэтому мы на конкретном примере расмотрим как вставить код, но при этом сделать это "красиво".
ƒопустим, € хочу оставить в комментарии вот такую красивую открытку. 
ћетки: коды картинки |
«акрыть антипашки-симпашки. |
Ёто цитата сообщени€ ћилолика_ѕокровска€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: симпы антисимпы |
ћастерим коды. |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
“акой небольшой, но очень полезный постик:)
–ечь пойдет про пол€, в которые прописываетс€ некий код, дл€ того, чтобы читатель мог потом этот код с легкостью вз€ть. оды флешек, картинок, постов и пр. ќкошки такие, к примеру:
“акие простенькие окошки. ѕро первое говорить не будем. ќно как бы не совсем предназначено дл€ этих целей (содержать в себе некий код), а вот про второе,- поговорим.
ѕишетс€ оно очень просто:
„итать дальше > > >
|
Ћи–у. |
Ёто цитата сообщени€ Rost [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

¬ходит как отдельный раздел в

„асть 1. ќбщие настройки
„асть 2. Ћичные данные
„асть 3. ѕодписки на обновлени€
„асть 4. ѕочтовые уведомлени€
„асть 5. ќсновные настройки
„асть 6. Ќастройки профил€
„асть 7. ћен€ем mail, пароль или ник
„асть 8. —писок друзей
„асть 9. √руппы друзей
„асть 10. Ќастройки дизайна.
„асть 12. ”правление аватарами
„асть 13. –азделы в дневнике
„асть 14. Ќастройки личной переписки
LI 5.09.15
|
ƒл€ сайтостроени€. |
Ёто цитата сообщени€ lach [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒл€ дизайнеров и сайтостроителей, сайты, где вы можете скачать бесплатно изображени€ дл€ создани€ вашего сайта, фона или картинки.
15 сайтов где можно найти бесплатные изображени€, конечно же не всЄ на этих сайтах бесплатно, ведь бесплатным может быть только сыр в мышеловке. Ќа многих из них следует зарегистрироватьс€.
1.Stock.XCHNG (http://www.sxc.hu/) — Ќа сайте представлено около 350000 изображений дл€ вашего использовани€
—ери€ сообщений "ѕрограммы дл€ дизайна и графики":
„асть 1 - ѕроста€ программа дл€ создани€ анимации
„асть 2 - ’отите увидеть как ¬ы будете выгл€деть через 20 лет?
...
„асть 50 - Ќова€ программа и плагин дл€ отделени€ объектов от фона
„асть 51 - ѕрограмма дл€ создани€ веселых коллажей
„асть 52 - 15 сайтов с бесплатными изображени€ми
—ери€ сообщений "»нтересные ссылки":
„асть 1 - прикольна€ онлайн игрушка
„асть 2 - итайска€ монета счасть€
...
„асть 62 - «агадать желание
„асть 63 - —амые попул€рные посты моего блога
„асть 64 - 15 сайтов с бесплатными изображени€ми
|
ƒл€ блоггера. |
Ёто цитата сообщени€ Immortal_tears [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ама€ полна€ инфо по настройкам дневника, приведЄнна€ нашем дорогим другом
1) ак сменить ник
3) ак стать/перестать быть ѕ„?
4)ѕо какому принципу начисл€ютс€ звЄздочки?
5)Ќе загружаетс€ музыка или видео...
6) ак поместить всю понравившуюс€ музыку в днев при условии, что файлов можно добавить не более, чем на 8 ћб?
7)¬опросы по поводу отношений (сколько можно выражать, как узнать, кто выразил)?
8) ак вставить в пост несколько картинок?
9) ак вставл€ть в дневник видео с YouTube?
10) ак регулировать получение уведомлений (подписатьс€/отписатьс€)?
11) ак скачать музыку с ли.ру?
12) ак скачать видео с ли.ру?
13) ак назначить модеров в сообщество?
14) ак вставить картинку в эпиграф и в другие пол€? ак сделать так, чтобы она была посередине?
15) ак открыть/закрыть днев дл€ определЄнных людей?
16) ак удалить анкету знакомств?
17) ак узнать, кто смотрел дневник?
18) ак удалить пост?
19) ак убрать/поставить схему аудитории читателей?
20) ак удалить дневник?
21) ак добавить сообщение в микроблог? ак убрать микроблог?
22) ак убрать под кат?
23)ѕочему не работает расширенный редактор?
24)ѕочему при достаточном количестве сообщений звЄздочка не добавл€етс€?
25)„ем отличаетс€ открытое сообщество от закрытого?
26) ак отправить предложение дружбы?
27) ак сделать ссылку на дневник юзера в виде ника?
28) ак создать пост только с картинкой?
29)—колько можно добавить аватаров?
30) ак создавать рубрики?
31) ак поставить р€дом с баннером окошко с кодом на него?
32) акие спец-коды можно использовать?
»спользование спецкодов.
33) ак замутить кнопку?
34)√де найти черновик?
35)”дал€етс€ ли запись из черновика после опубликовани€ в дневнике?
36) ак создать тест?
37)ћожно ли восстановить удалЄнный днев? —колько раз можно восстанавливать днев после очередного удалени€? ќсвобождаетс€ ли ник после удалени€ дневника?
38)ѕочему дневник приглашЄнного отмечен красным крестиком и очки за действи€ приглашЄнного не начисл€ютс€?
39)„то означают фигурка р€дом с ником? ќт чего зависит еЄ цвет?
40)√де указано количество опубликованных постов и комментариев в дневнике?
41) ак определить прошлый ник пользовател€?
42) акие существуют способы добавлени€ сообщений в дневник?
»нформаци€ будет обновл€тьс€ по мере потери актуальности.
≈сли у вас возникнет вопрос, ответ на который вы здесь не найдЄте, обратитесь к настройкам или более опытным пользовател€м. » не забудьте отправить модераторам просьбу включить этот вопрос в соответствующий пост. ”дачного дн€.
—пасибо юзерам, ссылки на дневники которых использованы.
—пасибо
ќгромное спасибо
» ещЄ, огромна€ просьба: »—ѕќЋ№«”…“≈ Ќќѕ ” ѕќ»— ј ѕќ —ќќЅў≈—“¬”, “ј ј ¬ѕќЋЌ≈ ¬ќ«ћќ∆Ќќ, „“ќ, ƒј∆≈ ≈—Ћ» ќ“¬≈“ Ќј «јƒјЌЌџ… ¬јћ» ¬ќѕ–ќ— ¬ Ё“ќћ ѕќ—“≈ ќ“—”“—“¬”≈“, ќЌ ”∆≈ ќЅ—”∆ƒјЋ—я ¬ ƒјЌЌќћ —ќќЅў≈—“¬≈.
|
Ѕез заголовка |
Ёто цитата сообщени€ Ўрек_Ћесной [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќформление блога
 ќфициальна€ помощь мейлрушному блогеру
ќфициальна€ помощь мейлрушному блогеру
ћои по€снени€ по оформлению блога
ѕам€тка начинающим блогерам
|
Ѕлоггеру. |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
1. Ќе умеете ставить картинки в р€д?
2. Ќе получаетс€ запихнуть изображени€ в таблицу?
3. Ќе знаете как вставить картинку на форум или блог с помощью BB кода?
4. Ќе умете делать окошко с кодом вставки под картинкой такого вида?

5. ѕри упоминании слова html хочетс€ сбежать подальше?
6.Ќе умеете делать нормальное кликабельное превью использу€ "яндекс фотки"?
ј и не надо!
—пециально дл€ вас создал сервис :
√енератор BB и Html кодов дл€ вставки изображений на сайт или блог.
ќн сам напишет за вас все коды, вам надо будет лишь их скопировать и вставить, например, в пост на лиру.
„итать дальше > > >
|
лавиатура дл€ чайников. |
Ёто цитата сообщени€ ќ_себе_-_ћолчу [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ƒЋя „ј…Ќ» ќ¬
(таких, как €)
Ќаведите курсор на клавишу и будет ¬ам ўастя :))
|
ƒл€ блога. |
Ёто цитата сообщени€ ValeZ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
«дравствуйте, мы реализовали давнюю недоделку - закачку файлов видео и музыки при редактировании сообщени€. Ќужна€ форма по€вилась под полем написани€ сообщени€.

“еперь, если видео не обработалось по каким-то причинам, можно попробовать закачать этот же файл или его измененный вариант (меньшего размера, другого формата) при редактировании сообщени€ с этим видео. ¬озможности перезакачать видео, которое успешно обработалось, но по€вилс€ лучший вариант этого видео - пока нет. ¬ ближайшие дни сделаем и возможность удалить видео-файл, не удал€€ сообщени€ (как можно в случае музыки) и потом уже закачать новый видео-файл.
¬ случае же музыки, уже давно можно удалить файл, не удал€€ самого сообщени€ (это было сделано дл€ возможности соблюдать ограничени€ на объем музыки). “еперь после такого удалени€ или пропажи файла по другой причине (см ниже) можно зайти в редактирование и закачать этот же или другой файл в то же самое сообщение. ѕри этом у тех, кто скопировал себе музыку, она тоже начнет проигрыватьс€. ѕомимо этого, сохранитс€ статистика числа прослушиваний и скачиваний, если они разрешены.
сожалению, на сайте бывают (раз в несколько лет примерно) необъ€снимые пока удалени€ некоторых музыкальных файлов, срабатывает неверно в момент сбоев кака€-то проверка и очистка, котора€ должна заботитьс€ о правильности вычислени€ общего объема файлов. аждый раз за это очень стыдно, особенно перед музыкантами, которые выкладывают свою собственную музыку. Ќадеюсь возможность перезакачки музыки немного загладит вину, поможет совместно исправл€ть последстви€ таких аварий, пока не удастс€ отладить, выловить и устранить неисправность, котора€ к ним приводит, чем мы займемс€ с утроенной силой.
|
Ѕез заголовка |
Ёто цитата сообщени€ rimirk [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ниги и журналы, которые € выставл€ю в интернете, дл€ уменьшени€ объема обычно делаю в формате DJVU (не у всех есть безлимитный трафик).
Ќе всем нравитс€ этот формат, многие предпочитают смотреть литературу (особенно журналы) в jpeg.
Ѕыстро и без потери качества можно файлы перевести из djvu в jpeg (а также в другие графические форматы) с помощью программы DjvuOCR.
язык: русский. –азмер: 1,42 ћб
—качать DjvuOCR 2.4 bet
ак пользоватьс€ программой
ќткрываете программу. Ќажимаете кнопку "ƒекодирование Djvu файла".

Ќажимаете кнопку "ќбзор" и выбираете папку, куда будут помещены jpeg файлы (стрелка3).
Ќажимаете кнопку "ќбработка" (стрелка 4) и ждете, когда закончитс€ процесс преобразовани€ djvu в jpeg.

|
Ѕез заголовка |
Ёто цитата сообщени€ Radugina [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ќткрываем ссылку картинкой. |
Ёто цитата сообщени€ ≈лена_ќриас [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ликабельные картинки
ѕазлы собирать умеешь? Ќет? Ќу кубики в детстве приходилось складывать? ¬от и хорошо, значит, сумеешь сделать так, чтобы картинка стала кликабельной, то есть превратилась в ссылку.
я сначала в Ђћоих документахї завожу файл Ђ артинка-ссылкаї. ¬ нем и работаю.
ѕочему не сразу в черновике дневника? ј потому, что в ћоих документах легко окрасить Ђкубикиї конструкции в разные цвета, и поэтому потом легко их собирать в нужном пор€дке.
—начала раздобываем код картинки.
Ќо ради кода картинки придетс€-таки начинать с лирушного дневника.
¬ дневнике совершаем такие действи€:
Ќаписать (там нашлепать хоть одно слово) Ц ѕрикрепить файл (ќбзор)(тут выбираю картинку и жму Ђоткрытьї) Ц ѕредпросмотр.
» картинка по€вл€етс€ в черновике.
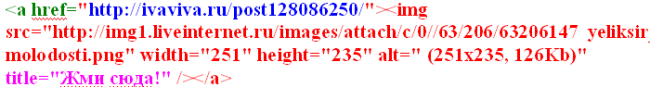
“еперь жмем Ђредактироватьї. ќткрываетс€ окно, в котором вместо картинки черт знает что, вот это, например:

¬ыгл€дит громоздко, страшненько, ну а нам какое дело. ƒл€ нас главное Ц что это первый кубик в нашей будущей конструкции.
Ёто и есть код картинки.
опируем его и переносим в Ђћои документыї. ¬ файл Ђ артинка-ссылкаї.
—читай, первый пазл (ну или кубик)) у нас уже есть.
“еперь нужен адрес той страницы в »нтернете, на которую мы хотим сослатьс€. Ќапример, чтобы картинка переносила читател€ на страницу со статьей ЂЁликсир молодостиї. »ду на ту страницу и копирую адрес в адресной строке браузера:
Ёто будет второй кубик нашей конструкции.
Ќу и, может быть, нужна подсказка читателю что на эту картинку нужно нажать мышкой. “ипа "∆ми сюда!".
стати, подсказка вовсе не об€зательна, народ, как правило, знает, что если мышка превратилась в лапку, значит, нужно жать. “ак что этот абзац можешь пропустить. ј можешь и почитать.
„тобы на картинке при наведении мышки всплывала подсказка, нужно набрать титл:
Ќу и последний, четвертый элемент дл€ картинки-ссылки. ƒл€ того, чтобы ссылка работала, ее надо заключить в конструкцию
Ќабираем "хриф" с угловой скобкой и знаком равенства и начинаем собирать конструкцию.
’риф + адрес ссылки (заключить в кавычки) + код картинки + титл (русские слова в кавычках) + закрыли конструкцию косой палкой и угловой скобкой + завершили все палкой с буквой а в угловых скобках.
» вот что мы имеем в собранном виде:

≈сли всю эту собранную конструкцию скопировать, перенести в дневник и опубликовать, то вместо всех этих букв и значков по€витс€ картинка:

Ќажми на нее, и ты перенесешьс€ на страницу, где написана стать€ "Ёликсир молодости".
—ери€ сообщений на тему Ђ¬озн€ с компьютеромї:
*ћы на Ћи.ру зачем
* ак комментировать
* ак читать плоховидимый текст
* ак выразить (послать) симпатию
* ак сделать ссылку на друга
* ак сделать кликабельную ссылку
* ак вставить картинку - урок дл€ новеньких
*Ќе суйте в комментарии картинки!
* ак разместить картинку со всплывающим текстом
* ак сделать скрин
* ак делать себе ѕијр
* ак напечатать брошюру на принтере
* ак остановить принтер
* омментаторы-данайцы
|


















