-Музыка
- НУ ОЧЕНЬ РОМАНТИЧЕСКИЙ САКС...
- Слушали: 50543 Комментарии: 0
- Westlife
- Слушали: 18931 Комментарии: 0
- Очень красивая мелодия
- Слушали: 288303 Комментарии: 0
-Рубрики
- Видео (279)
- Все для оформления дневника (305)
- Рамки (7)
- Фотоэффекты (3)
- Анимация (2)
- Вышивка гладью (2)
- Вышивка крестиком (10)
- Вышивка лентами (2)
- Вышивка петлей (3)
- Вязание крючком (589)
- Вязание на вилке (18)
- Вязание на луме (3)
- Вязание спицами (423)
- Здоровье (552)
- Народные рецепты (64)
- Диеты (7)
- Интересное (225)
- Ирландское кружево (60)
- Комнатные растения (7)
- Компьютер, ПО (104)
- Кулинария (1600)
- Заготовки на зиму (102)
- Блюда из рыбы (46)
- Напитки (24)
- Салаты (21)
- Блюда из курицы (20)
- Вторые блюда (13)
- Праздничные блюда (7)
- Блюда из овощей (6)
- Выпечка (200)
- Литература (16)
- Музыка (731)
- Музыкальные открытки (5)
- Мыловарение (54)
- Огород на подоконнике (117)
- Плейлисты (2)
- Плэйкасты (3)
- Полезные советы (114)
- Притчи (17)
- Разное (226)
- С благодарностью (7)
- добрый вечер (6)
- Религия (160)
- Праздники (16)
- Молитвы (11)
- Иконы (6)
- Рецепты красоты (10)
- Рукоделие, поделки (170)
- Ссылки (44)
- Стихи (405)
- Туризм, страны (167)
- Фильмы (31)
- Фото, аниме (70)
- Фотошоп (32)
- Фриволите (2)
- Цветы (124)
- Цитаты, афоризмы (11)
- Шитье (508)
- Видео по шитью (47)
-Метки
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 6676
Комментариев: 4902
Написано: 16889
имация воды в Gimp. |
Вот исходник->
Для работы будут использованы следующие инструменты->
Открываем исходное изображение в "Окне редактирования", затем , если у Вас не настроено по умолчанию, открываем окно "Диалоги слоёв", в меню "Окна"->"Панели"->"Слои"->
В окне "Диалоги слоёв" мы должны увидеть нашу картинку в единственном числе->
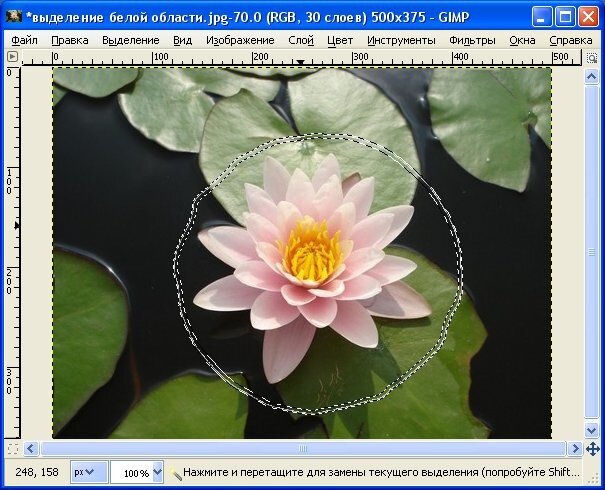
Воспользуемся инструментом "Эллиптическое выделение" Рис. 1, и выделим только цветок, примерно так, как здесь->
Вырежем цветок, меню "Правка"->"Вырезать"
В результате, мы должны получить вот такую картинку->
Мудрить не будем, и тупо включим встроенную в программу GIMP анимацию, дающую эффект движения воды. Меню "Фильтры"->"Анимация"->"Рябь"->
У нас откроется окно настройки анимации "Рябь", менять в нём ничего не будем,просто нажмём кнопку "ОК"->
В результате будет создана анимация состоящая из 15 слоёв (кадров), причем на разных слоях форма белого пятна будет разная, а в окне редактирования появится приблизительно такая картинка->
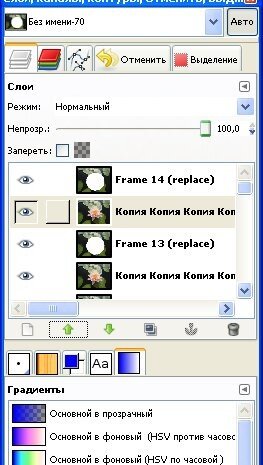
В окне "Диалоги слоёв", мы увидим 15 слоёв созданной анимации
Теперь, в эту готовую анимацию,нам нужно поместить цветок. Для этого открываем папку,где на компьютере находится исходное изображение (у меня в папке "Мои рисунки"), наводим курсор мышки на него, нажимаем левую клавишу мышки, и не отпуская её перетаскиваем исходную картинку в окно редактирования GIMP. Если перемещение успешно, то в окне "Диалоги слоёв" мы увидим появление нового слоя с нашей картинкой.->
Теперь нам нужно под каждым слоем готовой анимации разместить нашу исходную картинку. Для этого воспользуемся инструментами окна"Диалога слоёв"->
Найдём в окне "Диалоги слоёв" нашу исходную картинку и активируем её ( просто щёлкнем по ней мышкой, и эта строчка примет синий вид) и с помощью инструмента "Опустить активный слой" (Рис.2) переместим слой с нашей картинкой в самый низ, она должна оказаться под слоем Frame 0. Далее используем инструмент "Создать копию активного слоя" (Рис.2) и создадим копию слоя с нашей картинкой, и инструментом "Поднять активный слой" (Рис.2) переместим его под слой Frame 1. Ну и дальше повторяем эти не сложные операции, чтобы под каждым слоем анимации Frame был расположен слой с нашей картинкой. В результате у нас будет в окне "Диалоги слоёв" всего 30 слоёв->
Приступим к созданию первого слоя (кадра) нашей анимации, он будет состоять из слоя Frame 0 и слоя с нашей картинкой, который находится под слоем Frame 0.
Для этого активируем слой Frame 0 ( просто щёлкнем по нему мышкой и этот слой станет синим) и включим видимость только этого слоя, а видимость остальных слоёв отключим. Нажимаем клавишу "Shift" на клавиатуре, и не отпуская её щёлкнем мышкой по иконке зрачка глаза в этом слое, при этом иконки со зрачком глаза во всех других слоях пропадут и в окне редактирования будет виден только слой Frame 0. Теперь включим видимость слоя с нашей картинкой, который находится под слоем Frame 0. В окне "Диалоги слоёв" мы должны увидеть следующее.->
Ну теперь дело техники, только успевай щёлкать мышкой.
Включаем прозрачность слоя Frame 0. Меню "Слои"->"Прозрачность"->"Включить альфа канал"->
Воспользуемся инструментом "Волшебная палочка" (Рис.1), и просто щёлкнем им по белому пятну, и вокруг него появится муравьиная дорожка выделения->
Ну теперь пора убрать белое пятно. Меню "Правка"->"Вырезать"->
Ну вот, вместо белого пятна появился наш цветок, однако вокруг него появился дефект->белая линия вокруг цветка по линии выделения.->
Уберём этот дефект. Воспользуемся меню "Слои"->"Граница", и поместим белую линию в выделение.->
У нас откроется окно "Граница из выделения", установим ширину этого выделения 2 точки растра и жмём кнопку "ОК" .->
Наша белая полоска оказалась внутри выделенного участка.->
Вырежем её. Меню "Правка"->"Вырезать"->
Снимем выделение, и убедимся,что дефект пропал. Меню "Выделение"->"Снять"->
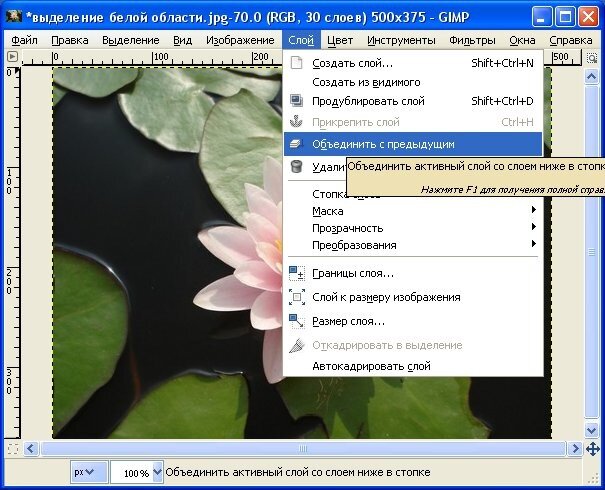
Всё, что нам осталось, так это объединить эти слои, и первый кадр анимации готов. Меню "Слои"->"Объединить с предыдущим". Всё, первый кадр анимации готов.->
По аналогии создадим второй кадр анимации. В окне "Диалоги слоёв" (Рис.2) активируем слой "Frame 1, включим его видимость, а также включим видимость слоя с нашей исходной картинкой, который находится под слоем "Frame 1"->
Начинаем опять активно щёлкать мышкой:
1.Включаем прозрачность.
2.Выделяем белое пятно "Волшебной палочкой (Рис.1).
3.Вырезаем выделение.
4.Переводим выделение в границу.
5.Вырезаем выделение
6.Снимаем выделение.
7.Объединяем слои.
Переходим к созданию 3 кадра анимации, и так нужно создать все кадры анимации. В результате у нас должно получиться 15 слоёв с готовой анимацией.->
В принципе анимация уже готова и её можно посмотреть, включив через меню "Фильтры", и сохранить как GIF, но результат может оказаться не очень хорошим.
Размер файла анимации будет большим и загрузка картинки будет производиться долго. При сохранении в GIF могут появиться дефекты характерные для GIF и анимация будет выглядеть не очень красиво.
Уменьшим размер файла нашей анимации. Воспользуемся меню "Фильтры"->"Анимация"->"Оптимизация(дляGIF). Результат можно будет увидеть в окне "Диалоги слоёв"->
Посмотрим как будет выглядеть наша картинка при сохранении в GIF. Меню "Изображение"->"Режим"->"Индексирование"->
У нас откроется окно "Преобразовать изображение в индексированное". В нашем случае, чтобы избежать дефектов при индексации (Перевод изображения в GIF) пришлось изменить режим "Размывание", устанавливаем "Смешивание цветов по Флойду-Стейнбергу (уменьшенное растекание).->
Всё, сохраняем анимацию в формате GIF, при этом настройки оставляем установленные по умолчанию (стандартные). Вот результат.->
Серия сообщений "GIMP":
Часть 1 - Делаем анимацию в графическом редакторе GIMP
Часть 2 - Упрощенный фотошоп
...
Часть 46 - Делаем рамки в GIMP
Часть 47 - Осенний коллаж в Gimp.
Часть 48 - имация воды в Gimp.
| Рубрики: | Компьютер, ПО |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |