-Всегда под рукой
-Метки
PNG felice keito dama №191 autumn 2021 Маски анимация болеро видео видео-урок выпечка выращивание вышивка вышивка крестом вышивка лентами вязание вязание для детей вязание для женщин вязание крючком вязание на спицах вязание спицами дача дачный декор девушки декор десерт дизайн для дневника жакет жилет журналы по вязанию журналы по рукоделию здоровье идеи интерьер ирландское кружево кайма картинки кельтские узоры клипарт книга книги по вязанию код комментарии компьютер коты кофточка красота круглая кокетка кулинария лето мастер-класс модели мотив мотивы надписи в комментарии новый год огород огурцы осень открытки печенье пирог платье платья полезные советы природа пуловер рецепт рецепты розы рукоделие сад салат салфетки сарафан свитер своими руками скрап-набор схемы текст тесто томаты топ торт туника узор узоры урок уроки уроки фотошоп уроки фотошопа уроки-фотошоп фоны фото фотография фотошоп фотошоп-уроки цветы шали шапочка шарфы шитьё шитье это интересно японские журналы
-Рубрики
- HTML (4)
- Nero (3)
- You Tube (6)
- АНИМАЦИИ (87)
- Батик (1)
- ВЫПЕЧКА (336)
- Печенье (20)
- Пироги (28)
- Слоеное тесто (3)
- Тесто (16)
- Торты (167)
- ВЫШИВКА (121)
- ВЫШИВКА ЛЕНТАМИ (38)
- ВЯЗАНИЕ (1063)
- Большие размеры (6)
- Переводы (4)
- вязаная обувь,носки (4)
- Вязание для детей (248)
- Вязание для животных (7)
- Вязание для мужчин (8)
- Вязание на вилке (17)
- Вязание на машине (40)
- Жакеты (156)
- Береты, шапки (50)
- Болеро (45)
- Жилеты (12)
- Кайма (32)
- Пальто (5)
- Пледы,покрывала (22)
- Полезности (6)
- Пончо (12)
- Пуловеры (98)
- Топ (66)
- Туники,Платья (95)
- Шали (55)
- палантины (37)
- ВЯЗАНИЕ КРЮЧКОМ (664)
- Брюггское кружево (4)
- Жакеты (37)
- Ирландское кружево (71)
- Ленточное кружево (1)
- Платья, туники (49)
- Пледы (22)
- Пуловеры (8)
- Топ (47)
- узоры (144)
- Фриформ (17)
- Шали,Палантины,Шарфы (22)
- ВЯЗАНИЕ СПИЦАМИ (473)
- Азбука вязания (9)
- Жаккард (8)
- Узоры (50)
- Вязаные игрушки (37)
- Ганутель (2)
- генераторы (9)
- Декор (2)
- ДЕКУПАЖ (25)
- Десерты (50)
- для дневника (91)
- для дочек (24)
- для Катюшки (72)
- для мужчин (4)
- для себя (58)
- ЖИВОПИСЬ (47)
- ЖУРНАЛЫ ПО ВЯЗАНИЮ (871)
- Журналы без перевода (69)
- Японские и китайские журналы (59)
- FELICE,Punto & Moda,Filati (39)
- Norah Gaughan (3)
- Adjumu pasaule (3)
- Кельтские узоры (2)
- Kim Hargreaves (2)
- Вяжем для детей (13)
- ДУПЛЕТ (27)
- Модный журнал (3)
- BURDA MODEN (4)
- DROPS DESIGN (вязание) (25)
- Kartopu,Katia (3)
- Magic Crochet (10)
- Phildar,Ondori (6)
- Verena (15)
- Валя-Валентина,Barrados (13)
- Всё сама (5)
- Вяжем сами (22)
- Вязаная мода,Вязаный креатив (4)
- Вязание детям,Веселые петельки (13)
- Вязание для взрослых (спицы,крючок) (19)
- Вязание- ваше хобби (26)
- Вязание: Модно и просто (55)
- Журнал Мод (25)
- Золушка вяжет (7)
- ИРЭН (8)
- Ксюша (6)
- Любимое вязание (6)
- Маленькая Диана (35)
- Мама вяжет (5)
- Мастерица (3)
- Мода и модель (3)
- Наталья (6)
- Сабрина,Susanna (66)
- Сабрина Baby (13)
- Сандра (15)
- Чудесный крючок (13)
- журналы по кулинарии (38)
- заговоры (2)
- ЗДОРОВЬЕ (150)
- Диеты (28)
- игрушки (26)
- игры для детей (3)
- ИНТЕРЬЕР (82)
- к празднику (37)
- КАРТИНКИ (45)
- картинки для дневника (10)
- КЛИПАРТ (522)
- надписи (2)
- Алфавит (1)
- Девушки (66)
- Дети (13)
- Животные (19)
- интерьер (2)
- Мужчины (2)
- Пары (2)
- Праздники (38)
- Природа (32)
- Украшения (19)
- Цветы (13)
- КОЛЛАЖИ (60)
- КОМПЬЮТЕР (37)
- конфеты,сладкое (22)
- котоматрица (27)
- КРАСОТА (92)
- Макияж (5)
- Маникюр (13)
- Маски (11)
- КУЛИНАРИЯ (366)
- Баклажаны (3)
- блины (5)
- Блюда из курицы (19)
- Блюда из мяса (21)
- Блюда из тыквы, кабачков (8)
- Вторые блюда (41)
- ЗАГОТОВКИ НА ЗИМУ (12)
- Закуски (59)
- Кулинарные хитрости (20)
- Лаваш (27)
- Микроволновка (15)
- Пицца (16)
- Рыба (30)
- Салаты (75)
- Соусы (5)
- украшение блюд (12)
- Шашлык (1)
- Магия,гороскопы,астрология,деньги (21)
- МАСТЕР-КЛАСС (63)
- Мои рамочки (30)
- музыка,видео (49)
- НАДПИСИ В КОММЕНТАРИИ (90)
- смайлы (13)
- напитки (9)
- Новый Год (72)
- карнавальные костюмы (2)
- ОТКРЫТКИ (83)
- оформление дневника (5)
- Парки,Сады мира (23)
- поздравления (15)
- Полезности для дневника (65)
- Полезные советы (13)
- Прически (11)
- Программы (15)
- пэчворк (16)
- разделители (25)
- рамочки (63)
- рецепты, еда (121)
- роспись по стеклу (3)
- РУКОДЕЛИЕ (214)
- Бисер (18)
- Квиллинг (13)
- Оригами (9)
- Салфетки (18)
- Сумки (39)
- САД, ОГОРОД (375)
- Виноград (3)
- Дачный декор (33)
- Дизайн сада (38)
- Зеленая аптека (7)
- земляника (2)
- Картофель (6)
- Лунный каледарь, приметы (7)
- Огурцы (10)
- Перец (4)
- полезные советы (114)
- Томаты, Баклажаны (22)
- Цветы (73)
- Ягодные кустарники (5)
- СВОИМИ РУКАМИ (225)
- Мыло (31)
- Соленое тесто (13)
- Поделки из бутылок (8)
- СКРАП-НАБОР (238)
- ссылки (18)
- стихи (32)
- тенерифе (0)
- учебник Ли ру. (46)
- фен-шуй (7)
- флеш открытки (9)
- флешки (5)
- ФОНЫ (183)
- Глиттеры (4)
- ФОТО (72)
- ФШ (129)
- Кисти (7)
- Маски (9)
- плагины (1)
- Стили (1)
- Шрифты (6)
- Экшены (6)
- ФШ PNG (24)
- ФШ-УРОКИ (327)
- GIMP (27)
- ФШ-бродилка (1)
- Paint (6)
- хвастушки (4)
- цветы (37)
- ЧИТАЕМ КНИГИ (147)
- Вязание спицами (29)
- вязание крючком (40)
- Игрушки своими руками (10)
- Макраме (1)
- Про рукоделие (63)
- ШИТЬЁ (158)
- Diana Moden (3)
- журнал BURDA MODEN (4)
- Платье (22)
- шитье для детей (11)
- шторы (20)
- это интересно (85)
- юмор (33)
-Цитатник
Knit Ange - Autumn-Winter 2021-2022 - (0)
Knit Ange - Autumn-Winter 2021-2022 Издательство: Gosyo Co.Ltd Язык: японский Популярн...
Джемпер Miss Summerbee - (0)Джемпер Miss Summerbee Джемпер из пряжи DROPS Flora вяжется сверху вниз с кругл...
Celtic Cable Shawls - (0)Celtic Cable Shawls Автор: Lucy Hague Язык: Английский Научитесь вязать замысловатые у...
Illuminated Knits - (0)Illuminated Knits Автор: Lucy Hague Illuminated Knits — это коллекция из четырех узо...
Keito Dama №191 Autumn 2021 - (0)Keito Dama №191 Autumn 2021 Издательство: Nihon Vogue Язык: японский Журнал по вязанию...
-Приложения
 Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом! Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
-Музыка
- Пламя - Снег кружится...
- Слушали: 13059 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
Dansing_Dragon EskaAA Inessa_Rjabinina Kenndy LarisaPashkova Ludmil-ka Marelan Marina_Fa Nadezhda55 PaOlia SMUGLYANKA_KRASAVITSA Shikat Slanatik Vaalla Vehf Venus_neutral Zinur evgenia_kazban keti_cqnapi kupava0378 luba1957 mad1959 nezabydka12 nina_st26 veraxangai АЛЬБИНА_ЮРЬЕВНА Алёна_Ганьжина Аля-М Амаля_Кардалян Валентина_Егорова Галина_Стеновская Делена_70 Жанна_Лях ИлНел Лисенокк Лулука Любаша_Бодя МАРИС_АБЕЛЬ Мама_Дина Марина_Шемина Нина_Рудакова Рафида_Пронина СитковаЛюдмила ТАНЯМОН ТАТКИН_блокнот Таиссия Фар-мер аграфена_31 ефремчик мышка_махрушка
-Сообщества
Участник сообществ
(Всего в списке: 14)
УРОКИ_ФОТОШОПА
Народные_советы
Рецепты_домохозяек
Мир_рукоделия
Hand_made_TOYS
ранетки_клуб
вязалочки
BeautyMania
НАШ_САД
Вязание
Photoshopia
Madame_Frames
Вяжем_вместе
OSINKA_CLUB
Читатель сообществ
(Всего в списке: 2)
ПОМОЩЬ_НОВИЧКУ
Madame_Frames
-Статистика
Код для больших изображений |
Цитата сообщения Rost
Код для больших изображений
Если вы уже пользовались пакетной загрузкой изображений,то наверняка видел, какой код добавляется в сообщение при этом (смотреть надо в простом редакторе или нажав на кнопку "Источник" в расширенном):
И это будет очередное дополнение в
Наверное многие заметили, что данный код - это изображение, которая будет являться ссылкой. У тех, кто не заметил, есть возможность освежить свои знания тут.
Рассмотрим первую часть: <a href="//img1.liveinternet.ru/images/attach/c/3/76/333/76333417_large_glock_dj_Sochi_2011.jpg" rel="li-bigpic" target="_blank">
- <a - начала кода
- href="ссылка" - ссылка на большое изображение
- target="_blank" - открыть ссылку в новом окне
- > - конец кода
Всё, как в обычном коде ссылке. Но внимательно посмотрите и найдите, что забыл. Верно: rel="li-bigpic". Это надпись говорить сайту ЛиРу, что имеется фотография большего разрешения. И что её можно будет посмотреть. Как? Читайте ниже.
Часть вторая. Обычный код изображения.
<img src="//img1.liveinternet.ru/images/attach/c/3/76/333/76333417_glock_dj_Sochi_2011.jpg" width="700" height="466" alt="glock_dj_Sochi_2011 (700x466, 58Kb)" />
- <img - начала кода изображения
- src="ссылка" - адрес изображения
- width="число" - ширина изображения
- height="число" - высота изображения
- alt="текст" - текст, который будет показываться, когда изображение не загружено
- /> - конец кода
Самое интересное тут - значение wight и height. Как вы понимаете, на ЛиРу возможно только 2 размера предварительных изображений (150 или 700). Но вам ничего не мешает сделать это изображение любого другого размера, загрузить его отдельно и вставить в код.
И часть 3 - окончания кода ссылки - </a>.
С кодом разобрались. Теперь посмотрим, как это будет работать
Как это будет работать, очень сильно зависит от вашего браузера. В некоторых браузерах этот код вообще работать не будет. Увы!
А там, где будет, вы увидите такое:

Не поняли? Объясняю. Пока вы не навели курсор на изображение, даже не видно, что это изображение - особенное. Но после того, как вы это сделали, появится этот значок: .
.
Обычно он появляется в верхнем правом углу:

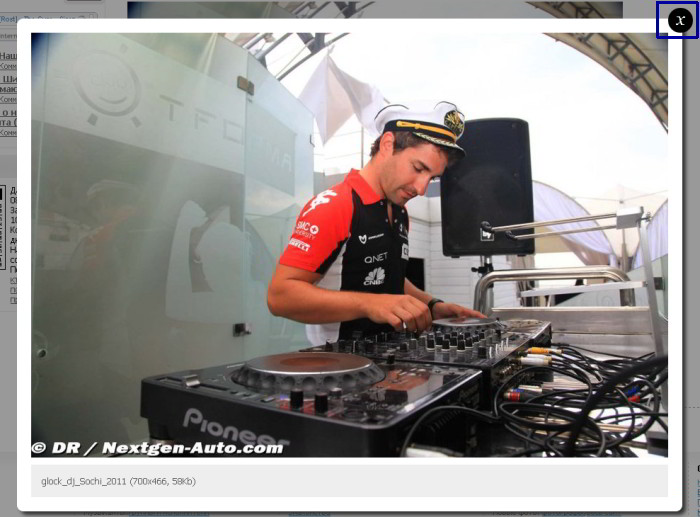
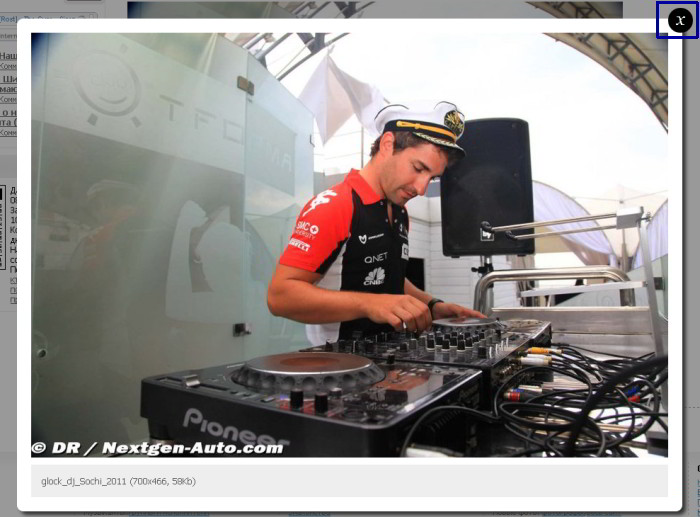
Если вы нажмёте на миниатюру мышкой, откроется большое изображение:

Обратите внимание на "Х" сверху справа. Нажав на него можно выключить просмотр больших изображений и вернуться в сообщение с миниатюрами.
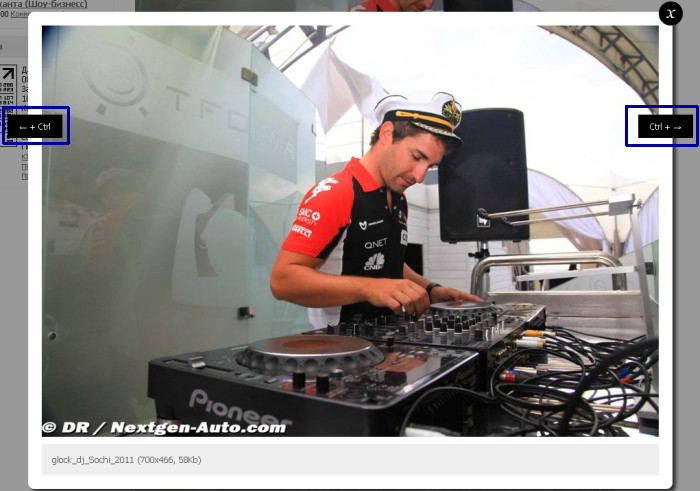
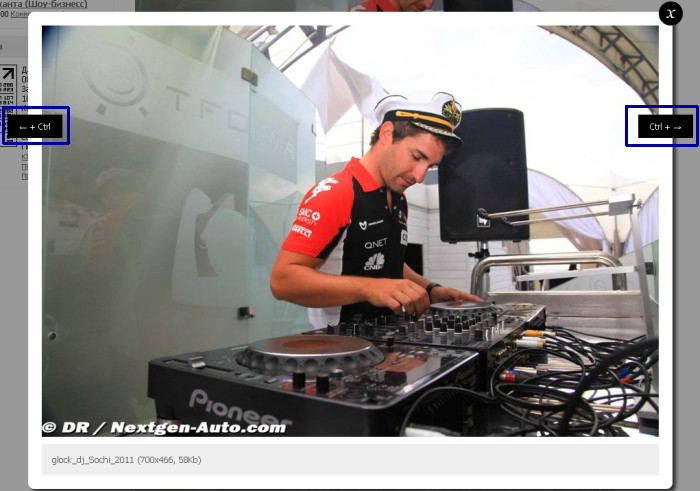
Если в сообщении несколько таких изображений, то слева и (или) справа от изображения будут надписи "<- + Ctrl" (слева) "Ctrl + ->" (справа). Нажимая на них мышкой (или используя комбинацию клавиши "Ctrl" и стрелок влево или вправо) можно перейти к предыдущему или к последующему изображению.

Вот вроде и всё. Напоследок скажу, что этот код можно использовать не только с изображениями, загруженными на ЛиРу. Точно так же вы можете вставлять большие изображения, загруженные на любые другие фотохостинги. Например, на тот же radikal.ru. Сделать это не сложно.
1. Загружаем большое изображение, получаем ссылку на него.
2. Загружаем миниатюру (превью).
3. Собираем код вида:
<a href="ссылка на большое изображение" rel="li-bigpic" target="_blank"><img src="ссылка на миниатюру" width="ширина миниатюры" height="высота миниатюры" alt="любой текст" /></a>
Как вы уже поняли, обязательно надо добавить в текст кода ссылки "rel="li-bigpic". Иначе большое изображение будет просто открываться в новом окне браузера.
Примечание
Наверняка могу гарантировать, что данный код будет работать так, тут описано, только в блогах на платформе liveinternet. Не пытайтесь использовать его в других местах. Результат скорей всего не будет достигнут несмотря на все ваши старания.
LI 5.09.15
<a href="//img1.liveinternet.ru/images/attach/c/3/76/333/76333417_large_glock_dj_Sochi_2011.jpg" rel="li-bigpic" target="_blank"><img src="//img1.liveinternet.ru/images/attach/c/3/76/333/76333417_glock_dj_Sochi_2011.jpg" width="700" height="466" alt="glock_dj_Sochi_2011 (700x466, 58Kb)" /></a>Сегодня расскажу, что тут есть что, как его получить и что с ним делать. Ну, и главное, зачем вам это нужно.
И это будет очередное дополнение в

Наверное многие заметили, что данный код - это изображение, которая будет являться ссылкой. У тех, кто не заметил, есть возможность освежить свои знания тут.
Рассмотрим первую часть: <a href="//img1.liveinternet.ru/images/attach/c/3/76/333/76333417_large_glock_dj_Sochi_2011.jpg" rel="li-bigpic" target="_blank">
- <a - начала кода
- href="ссылка" - ссылка на большое изображение
- target="_blank" - открыть ссылку в новом окне
- > - конец кода
Всё, как в обычном коде ссылке. Но внимательно посмотрите и найдите, что забыл. Верно: rel="li-bigpic". Это надпись говорить сайту ЛиРу, что имеется фотография большего разрешения. И что её можно будет посмотреть. Как? Читайте ниже.
Часть вторая. Обычный код изображения.
<img src="//img1.liveinternet.ru/images/attach/c/3/76/333/76333417_glock_dj_Sochi_2011.jpg" width="700" height="466" alt="glock_dj_Sochi_2011 (700x466, 58Kb)" />
- <img - начала кода изображения
- src="ссылка" - адрес изображения
- width="число" - ширина изображения
- height="число" - высота изображения
- alt="текст" - текст, который будет показываться, когда изображение не загружено
- /> - конец кода
Самое интересное тут - значение wight и height. Как вы понимаете, на ЛиРу возможно только 2 размера предварительных изображений (150 или 700). Но вам ничего не мешает сделать это изображение любого другого размера, загрузить его отдельно и вставить в код.
И часть 3 - окончания кода ссылки - </a>.
С кодом разобрались. Теперь посмотрим, как это будет работать
Как это будет работать, очень сильно зависит от вашего браузера. В некоторых браузерах этот код вообще работать не будет. Увы!
А там, где будет, вы увидите такое:

Не поняли? Объясняю. Пока вы не навели курсор на изображение, даже не видно, что это изображение - особенное. Но после того, как вы это сделали, появится этот значок:
 .
. Обычно он появляется в верхнем правом углу:

Если вы нажмёте на миниатюру мышкой, откроется большое изображение:

Обратите внимание на "Х" сверху справа. Нажав на него можно выключить просмотр больших изображений и вернуться в сообщение с миниатюрами.
Если в сообщении несколько таких изображений, то слева и (или) справа от изображения будут надписи "<- + Ctrl" (слева) "Ctrl + ->" (справа). Нажимая на них мышкой (или используя комбинацию клавиши "Ctrl" и стрелок влево или вправо) можно перейти к предыдущему или к последующему изображению.

Вот вроде и всё. Напоследок скажу, что этот код можно использовать не только с изображениями, загруженными на ЛиРу. Точно так же вы можете вставлять большие изображения, загруженные на любые другие фотохостинги. Например, на тот же radikal.ru. Сделать это не сложно.
1. Загружаем большое изображение, получаем ссылку на него.
2. Загружаем миниатюру (превью).
3. Собираем код вида:
<a href="ссылка на большое изображение" rel="li-bigpic" target="_blank"><img src="ссылка на миниатюру" width="ширина миниатюры" height="высота миниатюры" alt="любой текст" /></a>
Как вы уже поняли, обязательно надо добавить в текст кода ссылки "rel="li-bigpic". Иначе большое изображение будет просто открываться в новом окне браузера.
Примечание
Наверняка могу гарантировать, что данный код будет работать так, тут описано, только в блогах на платформе liveinternet. Не пытайтесь использовать его в других местах. Результат скорей всего не будет достигнут несмотря на все ваши старания.
LI 5.09.15
Серия сообщений "учебник Ли ру.":
Часть 1 - Как "убрать под кат"...
Часть 2 - Все о тегах и оформлении постов
...
Часть 34 - Рамки для выделения текста.
Часть 35 - Перегенерация и обновление блога на ЛиРу
Часть 36 - Код для больших изображений
Часть 37 - Размещение видео на ЛиРу (и не только на ЛиРу)
Часть 38 - Делаем музыкальную открытку
...
Часть 44 - КАК СКОПИРОВАТЬ СО СТРАНИЦЫ НЕ КОПИРУЕМЫЙ ТЕКСТ?
Часть 45 - "Как поставить картинку в Рубрику". Урок от MissKcu
Часть 46 - "Как найти исходник картинки или клипарта в сети?" Урок от MissKcu
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







