-Новости
-Ссылки
-Метки
-Рубрики
- Оформление дневника (570)
- Украшения (156)
- Комментарии, открытки (70)
- О работе (4)
- Музыка, поэзия, рисунки, фотографии, видео (540)
- Изображение животных (107)
- Цветы, деревья (46)
- Поэзия и проза (42)
- Пейзажи (36)
- Музыка (35)
- Портреты (23)
- Непознанное (202)
- Религия (27)
- Ребята и зверята (181)
- Учащимся (161)
- Астрономия, космонавтика (137)
- Законы природы (133)
- Кристаллы (12)
- Малышам (115)
- Психология. Эмоции. (106)
- Астрология, хиромантия, нумерология, код имени (18)
- Физиогномика (1)
- Загадки истории (104)
- Вкусненького хотите? А полечиться? (89)
- Лечимся (27)
- Чревоугодничаем! (17)
- Моя любимая Физика (80)
- Улыбнитесь (78)
- Школьная (75)
- Архитектура (47)
- Современные чудеса (17)
- Древняя (16)
- Культура (42)
- Безвременно ушедшие (27)
- Великая Отечественная (17)
- Рукодельницам (25)
- Крым и Россия (21)
- Радио и видео (5)
-Помощь новичкам
Проверено анкет за неделю: 0
За неделю набрано баллов: 0 (84427 место)
За все время набрано баллов: 98 (8334 место)
-Цитатник
Азбука в картинках со стихами с дочитыванием. Малышам! Весёлая азбука. ...
Потрясающий русский - (0)Тайны русского языка В русском языке есть тайны, которых нет даже в таком богатом языке, как а...
Что создали русские?! Ты должен это знать! - (0)Что создали русские?! Ты должен это знать! Распространите! Рекомендую всем Будучи, как-то...
Палитра цветов онлайн - (0)Удобная палитра цвета Выбирайте нужный цвет, водя мышкой по цветному полю, а в окошке внизу палит...
Домен сайта - (0)КАК УЗНАТЬ В КАКОЙ СТРАНЕ НАХОДИТСЯ САЙТ? Для начала краткий ликбез. Каждый сайт имеет свой ад...
-Приложения
- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
 Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить
СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить
-Резюме
-Музыка
-Фотоальбом

- непознанное
- 09:17 12.04.2013
- Фотографий: 5

- увлекательная физика
- 00:15 24.03.2013
- Фотографий: 10

- улыбка
- 11:39 07.12.2012
- Фотографий: 1
-Видео

- История физических открытий. Ньютон.
- Смотрели: 175 (4)

- История физических открытий. Архимед.
- Смотрели: 313 (0)

- История физических открытий. Демокрит.
- Смотрели: 125 (0)

- Комаров Часть1
- Смотрели: 8 (2)

- Комаров часть2
- Смотрели: 4 (0)
-ТоррНАДО - торрент-трекер для блогов
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Друзья
-Постоянные читатели
-Сообщества
-Трансляции
-Статистика
Записей: 2591
Комментариев: 1192
Написано: 5662
Записи с меткой учебник лиру
(и еще 2815 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
анимации астрология астрономия видео видеоурок вов воспитание диафильм долотов животные иллюстрации комментарии котоматрица кошки кулинария лекарственные растения луна математика музыка нло обучение от интернет-бабули открытки отношения людей пейзажи развитие разделители религия рисунки родителям сайт секреты истории сказки спасибо стихи творческая лаборатория скворцовской школы урок урок видео учебник лиру ученикам учителям физика флешки фоны фото фотошоп цвет цветы школьникам юмор
Много полезностей для оформления блога. |
Дневник |
Все для блога! |
Метки: украшения учебник лиру |
Вставляем и редактируем изображение через сервис загрузки изображений Liveinternet |
Это цитата сообщения Оленька_Коваленко [Прочитать целиком + В свой цитатник или сообщество!]
На самом деле, эта операция проще пареной репы, но так как относительно нее я уже не единожды получала вопросы, то набросала небольшой урок. Надеюсь, пригодится.
1. Создаем новый пост либо вставляем изображение в уже существующий в расширенном редакторе. Для этого кликаем на указанный в скриншоте значок на панели.

Читать далее
Метки: учебник лиру |
Все полезности в одном посте! :-) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Собственно пост удобной навигации по блогу:-) Все ссылки на самое полезное, чтоб Вам не искать:-)
Ссылки в двух видах:
1- Как всегда мой любимый флеш:-) Объясню зачем мне... а точнее вам это.
Флешка лежит у меня на народе, каждый раз как я создаю новый пост,- я буду дополнять эту самую флешку. И автоматически эта же флешка дополнится у вас ( если вы конечно ее возьмете;-) )
Именно в этом преимущество флешки над простым постом со списком ссылок. Допустим, сцитировали вы такой пост и все... он таким и останется в вашем цитатнике, если вы сами, вручную, не будете в него что-либо дописывать. А тут все просто- одна флешка, в ней всегда все ссылки из этого поста + все новые ссылки:-) Удобно?
Плюс, я всегда могу отметить на флешке "что новое" и вы сразу это заметите:-)
2-В конце поста просто список ссылок по рубрикам, чтоб былО, и чтоб я не выделялся уж слишком:-).
Итак сама флешка ( она в двух вариантах - на белом и на черном фоне, покажу только одну, а код вставки дам на обе, выбирайте:-) ):
Читать дальше > > >
Метки: учебник лиру |
Маленькие компьютерные хитрости для пользователей. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
А знаете ли вы, что если удерживая кнопку "Ctrl"
на клавиатуре и тихонько покрутить колесико на мышке вверх,то видимая вами страница в браузере, в инете: увеличит масштаб.
Очень просто и удобно для тех, у кого проблемы с чтением мелкого шрифта.
------------------------------------
Очистить корзину компьютера без самой КОРЗИНКИ.
Очистить Корзину можно просто щёлкнув по ней правой кнопкой мыши и выбрав пункт "Очистить корзину".
Но есть способ удалять файлы, не помещая их в корзину. Делается это так. Выделяем нужный файл (или несколько файлов) и нажимаем комбинацию клавиш Shift + Del.
Файлы будут удалены без помещения в Корзину.Единственное что не следует забывать это то,что удалённые таким способом файлы обычным способом восстановить будет невозможно, т.к. их попросту нет в Корзине.
------------------------------------
Чтобы в ICQ послать сообщение, не обязательно нажимать кнопку "send", можно использовать более удобную комбинацию [Ctrl]+[Enter] .
------------------------------------
Вы можете отменить некоторые действия, произведенные вами в Windows (например, копирование, перемещение, удаление объектов), путем нажатия комбинации [Ctrl]+[Z].Причем буфер отмены, похоже, сохраняет только десять операций.
------------------------------------
Чтобы восстановить читаемость компакт-диска, попробуйте вымыть его поверхность (круговыми движениями) с хозяйственным мылом. Во многих случаях действительно помогает.
SvetlanaT
Метки: учебник лиру |
ПРОДВИГАЕМ БЛОГ БЕСПЛАТНО |
Это цитата сообщения ТВОЯ_ПУТЕВОДНАЯ_ЗВЕЗДА [Прочитать целиком + В свой цитатник или сообщество!]
Безусловно, каждый, кто постит свои мысли в Интернете сталкивается с проблемой привлечения людей, которым эти мысли будут интересны.
Конечно, иметь блог – это хорошо, а иметь посещаемый блог- это вообще круто.
Способов раскрутки блога существует большое множество
1)Организация конкурсов;
2) Участие в конкурсах;
3) Организация эстафет, флешмобов;
4) Грязный пиар;
5) Комментирование чужих блогов;
6) Гостевые посты;
7) Анонсы постов на форумах или скрытая реклама;
8 ) Продвижение в поисковых системах;
9) Платная реклама в поисковых системах;
10) Обмен и покупка постовых;
11) Обмен ссылками в блогроллах;
12) Публикация интервью с известными людьми;
13) Выдача интервью известным блогам/порталам;
14) Акции по обмену ссылками;
15) Покупка подписей на форумах;
16) Скрытая реклама на Хабрахабре;
17) Анонсы постов в социальных медиа;
18) Бесплатная раздача чего-либо;
19) Реклама через RSS2Email;
20) Организация рассылки через Subscribe и аналоги;
21) Раскрутка через Twitter;
22) Раскрутка через FriendFeed;
23) Раскрутка через ВКонтакте;
24) Раскрутка за счет других своих проектов;
25) Раскрутка аккаунтов на блог-хостингах и последующий кросспостинг;
26) Создание или перевод иностранных WordPress шаблонов;
27) Раздача визиток с адресом блога на конференциях, семинарах;
28) Выступления в роли докладчика;
29) Создание интересных/обучающих видеороликов;
30) Создание интересных/обучающих подкастов;
31) Отправка SMS в космос;
32) Каталоги блогов и RSS лент;
33) Сервисы социальных закладок;
34) Не жалейте ссылок;
35) Пишите ради отзывов;
![72018209_71062474_LFKTT[1] (200x116, 12Kb)](http://img0.liveinternet.ru/images/attach/c/1/74/788/74788250_72018209_71062474_LFKTT1.gif)
![025[1] (176x94, 7Kb)](http://img1.liveinternet.ru/images/attach/c/1/74/788/74788485_0251.gif)
Серия сообщений "интересно знать":
Часть 1 - БЛУЗКА ЗА 30 МИНУТ!!!
Часть 2 - ХОРОШИЙ ЗАРАБОТОК В ИНТЕРНЕТЕ!
...
Часть 64 - Photodex ProShow Producer 4.52.3051 + Rus
Часть 65 - ПРОДВИГАЕМ БЛОГ БЕСПЛАТНО "УРОК №2"
Часть 66 - ПРОДВИГАЕМ БЛОГ БЕСПЛАТНО "УРОК №3"
Часть 67 - ДЛЯ ТЕХ КТО НЕ ДРУЖИТ С ФОТОШОПОМ
Часть 68 - Сказочные дома в реальной жизни
Серия сообщений "УРОКИ":
Часть 1 - СУПЕР-БРОДИЛКА ОТ T@tiana ! (ДЕЛЮСЬ НАХОДОЧКОЙ)
Часть 2 - ОБАЛДЕННЫЙ ФОТОШОП ОТ А.ILONA
...
Часть 35 - Сайт который 100 % платит))))
Часть 36 - ПРОДВИГАЕМ БЛОГ БЕСПЛАТНО "УРОК №2"
Часть 37 - ПРОДВИГАЕМ БЛОГ БЕСПЛАТНО "УРОК №3"
Часть 38 - ДЛЯ ТЕХ КТО НЕ ДРУЖИТ С ФОТОШОПОМ
Серия сообщений "ВСЕ ДЛЯ БЛОГА":
Часть 1 - СУПЕР-БРОДИЛКА ОТ T@tiana ! (ДЕЛЮСЬ НАХОДОЧКОЙ)
Часть 2 - «Фоны для комментариев»
...
Часть 43 - МОЙ ПЕРВЫЙ ФОН)))
Часть 44 - ПРОДВИГАЕМ БЛОГ БЕСПЛАТНО "УРОК №2"
Часть 45 - ПРОДВИГАЕМ БЛОГ БЕСПЛАТНО "УРОК №3"
Часть 46 - ДЛЯ ТЕХ КТО НЕ ДРУЖИТ С ФОТОШОПОМ
Метки: учебник лиру |
HTML & CSS |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: учебник лиру |
HTML-шпаргалка! Смотри, что я нашла! |
Это цитата сообщения Emiliaa [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: учебник лиру |
Шпаргалка (Всё о HTML... )Пригодится всем... |
Это цитата сообщения Emiliaa [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: учебник лиру |
Как делать Списки в блоге. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]

Как интересно и чётко подать информацию.
Нужно просто воспользоваться списками.
Списки в HTML бывают двух видов:
упорядоченные (пронумерованные) и неупорядоченные (непронумерованные).
Отличаются они лишь способом оформления.
Перед пунктами неупорядоченных списков обычно ставятся символы-буллеты (bullets),
например, точки, ромбики и т.п., в то время как пунктам упорядоченных
списков предшествуют их номера.
Вот несколько видов этих списков.
SvetlanaT
Метки: учебник лиру |
Новостная бегущая строка для дневника, сайта |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Очередное мое творение, полезняшка:)
Вот такая вот "новостная лента" последних постов для дневника или сайта. На фон не смотрите, он меняется как захотите:)
Размер сделал такой, чтоб лента идеально вписывалася в приложение "всегда под рукой" на ЛиРу.
Еще примеры новостной ленты и инструкция > > >
Метки: учебник лиру |
Делаем Таблицу с Картинками(ссылками) |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: учебник лиру |
Как вставить Картинку в пост. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Сначало нужно решить где вы хотите чтобы стояла картинка.
Над текстом,справа или слева.У меня картинка находится слева от текста.
Самый простой способ это загружать картинки с рабочего стола.
Открываем пост.Нажимаем надпись ДОБАВИТЬ или НОВАЯ ЗАПИСЬ.
Находим надпись ОБЗОР-Жмём и загружаем картинку.
Рамкой я выделила-куда нужно ставить точку.
Где вы хотите чтобы стояла ваша картинка.
Если вы хотите загрузить картинку с другого сайта.
ЗДЕСЬ далее...
SvetlanaT
Метки: учебник лиру |
Как расположить картинку между текстом |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
| Я тебя никому не отдам - Замерзающий плакал котенок, Умудренный не по годам, Рыл он снег серебристый под кленом. Навсегда я останусь с тобой, Я спасу нас обоих от стужи, Потому что под этой луной Мне никто больше в мире не нужен, Я сейчас закопаю нас в снег, Там тепло, отогреются лапки, Мимо быстро прошел человек, В зимней куртке и пуховой шапке. |  | А потом все опять расцветет, Будет солнце сиять над землей, И никто никогда не поймет, Что пришлось пережить нам с тобой. Ты держись, не смотри, что я мал, Что в кровь изодрались лапки, Я не выдохся, просто устал, Ничего, нам помогут боги, Рядом с ним, на седом полотне, Еще теплое тело лежало, А из глаз, по мохнатой щеке, Золотая слезинка бежала. |
Метки: учебник лиру |
Шпаргалка под рукой |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: учебник лиру |
Учебник ЛиРу. |

Все кнопки исключительно ведут в дневник Rost
Метки: учебник лиру |
Сочетание клавиш...Смотри, что я нашла! |
Это цитата сообщения Emiliaa [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: учебник лиру |
А вы прописываете альты (alt)? |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Или ленитесь? Признавайтесь?:)
Что это?
Alt - это альтернативный текст изображения. Атрибут тега img (тега вставки изображения)
Зачем это?
Ну для начала, любой html валидатор будет ругаться если у вас не прописаны альты ( валидатор - программа проверяющая правильность html) - уже не оч хорошо:)
Гуляя про просторам инета, любой пользователь может отключить показ изображений на сайтах ( отключается в браузере, например, для экономии трафика ) - и чито он увидит вместо ваших картинок?... Ничего хорошего не увидит:)
А вот если алт прописан, пользователь хотя бы увидит некий текст. Какой придумаете. Например :" Тут клевая картинка, зря не посмотрел" :)))
Ну шутки шутками.
А вечная история не отображения в посте картинок? Пустое место не воодушевляет... так бы хоть альты почитали:)
Как прописать alt?
Пишется элементарно:
<img src="сама ссылка на картинку" alt="тут в кавычках тот самый альтернативный текст">
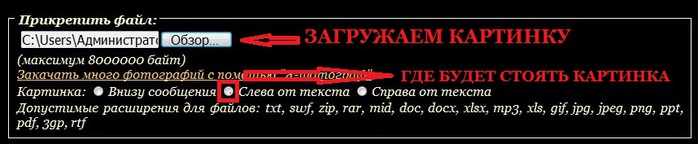
Если вы загружаете картинку на лиру, нам альты пропишут автоматически:
Но в качестве альтернативного текста будет размер и вес картинки... что не очень информативно:(
Поэтому советую переписывать такие альты на свои, более логичные:)
Метки: учебник лиру |
Подсказка title |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Вообще очень полезная вещь при оформлении. Когда-то, мимолетом мы уже об этом говорили, тут, например.
О чем это я собственно:) На примере:
Наведите на этот текст курсор мышки и подождите пару секунд.
Если навели правильно (смеюсь),- увидите примерно следующее:
Читать далее > > >
Метки: учебник лиру |
Html шпаргалки |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Давно хотел написать этот пост:) Из области "наболело".
Я правда не знаю как сейчас обстоят дела, но в тот период моего прибывания на лиру (до "отпуска" :) ), большим спросом у вас пользовались различные html шпаргалки. Причем... не идеального "качества"... Что удручает...
Как вы знаете, я тоже пишу некое подобие уроков на тему html. Т.е. в принципе изобретаю велосипед. Ведь статей, учебников и пр. на эту тему уже написано великое множество.
Единственно, чем я могу себя оправдать - моя манера повествования и объяснения, возможно, более понятна кому-либо. Поэтому и пишу:)
Но речь не о том. Пока я напишу ВСЕ... состариться можно:)
Поэтому, вместо коллекционирования всяких второсортных html шпаргалок, тем, кому действительно интересна эта тема, советую посетить сайт Влада Мержевича.
Мало кто не знает этот сайт. Но все же... Записав в закладки его htmlbook.ru, вам уже не нужны будут всякие шпаргалки.
Да там все строго и по факту, без особых разжевываний. Но если есть желание,- разобраться всегда можно:)
Навигация отличная, не запутаетесь:) Дам только две наводящие ссылки:
Справочник по HTML
Справочник по CSS
В выбранном справочнике смотрим слева - список тегов и атрибутов. Тыкаем нужный и узнаем всю необходимую информацию.
Сам я учился не на его сайте, но сейчас пробелы в памяти заполняю именно там:) Чего и всем советую:)
Ну а кто особо не спешит,- ждите моих уроков, будут:)
Метки: учебник лиру |
Краткий словарь начинающего лирушника |
Это цитата сообщения Emiliaa [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: учебник лиру |
| Страницы: | [2] 1 |















 А знаете ли вы, что если удерживая кнопку "Ctrl"
А знаете ли вы, что если удерживая кнопку "Ctrl"