-Метки
-Рубрики
- АУДИОКНИГИ (3)
- Декупаж, декорации, мозаика (2)
- ЛЮБИТЕЛЯМ ЦВЕТОВ (22)
- Розы (1)
- РАБОТА НАД СОБОЙ. Познание мира и себя (6)
- УСАТОЕ,ХВОСТАТОЕ,ЧЕТВЕРОНОГОЕ (19)
- АВТОЛЮБИТЕЛЮ (12)
- АРОМАТЕРАПИЯ (1)
- безделушки для души (1)
- В ПОМОЩЬ БЛОГЕРУ (67)
- ВЕЧНОЕ (4)
- ВОКРУГ СВЕТА (28)
- Сто чудес света (8)
- ГАЛАКТИКА, КОСМОС, НАУКА (3)
- ГОРОСКОПЫ,ГАДАНИЯ,ПРЕДСКАЗАНИЯ (121)
- Деньги в дом (10)
- Нумеродогия (22)
- ДЛЯ ЖЕНЩИН (6)
- Актеры и актрисы прошлого (1)
- ДУХОВНЫЕ ПРАКТИКИ (56)
- Сила мысли (11)
- Ченелленг (1)
- ЖЗЛ (10)
- ЖИВОПИСЬ, ХУДОЖНИКИ, КАРТИНЫ (30)
- История картины (1)
- ЖИЛИЩЕ, ИНТЕРЬЕР, ДЕКОР, МЕБЕЛЬ (53)
- Идеи для интерьера (38)
- Житейские мудрости (2)
- Заработай в интернете (1)
- ЗДОРОВЬЕ И СПОРТ (257)
- Болотов (3)
- Исцеляющие картинки (4)
- Красота\ внешний вид (62)
- Массаж (9)
- Народные рецепты (65)
- Наталья Правдина (3)
- ИНТЕРЕСНОЕ (65)
- ИСКУССТВО (12)
- ИСКУССТВО ФЭН-ШУЙ (2)
- КАК ЗАГРУЗИТЬ ВИДЕО (1)
- калькулятор (1)
- КИНОЗАЛ (30)
- Мультики (4)
- КОМПЬЮТЕР (74)
- КРАЙОН (2)
- КУЛИНАРИЯ (147)
- Выпечка (33)
- салаты (6)
- ЛУННЫЙ КАЛЕНДАРЬ (1)
- МАГИЧЕСКАЯ ПРАКТИКА (55)
- Симорон (11)
- МАНТРЫ, МЕДИТАЦИЯ (36)
- Мудры (1)
- МАСТЕР-КЛАСС (8)
- МИФЫ ЛЕГЕНДЫ (5)
- МНОГОМЕРНОСТЬ, НОВАЯ ЭНЕРГИЯ (1)
- МОДА (7)
- МОЙ ДОМ - МОЯ КРЕПОСТЬ (6)
- МУЗЫКА (50)
- Исцеляющая музыка (7)
- МУЗЫКАЛЬНЫЙ АЛЬБОМ (45)
- НОВЫЙ ГОД И ВСЕ ЧТО С НИМ СВЯЗАНО (41)
- ОФОРМЛЕНИЕ ДНЕВНИКА (94)
- ПЕРЕВОДЧИК (3)
- ПЕРЕХОД 2012 (60)
- ПОЛЕЗНЫЕ ССЫЛКИ (51)
- ПРАВОСЛАВИЕ РЕЛИГИЯ (48)
- МОЛИТВА (18)
- ПРИРОДА, ПЕЙЗАЖИ (4)
- Притча (5)
- ПСИХОЛОГИЯ ЖИЗНИ (49)
- ПУТЕШЕСТВИЯ, РОССИЯ (30)
- Санкт-Петербург (18)
- Святые места (5)
- РАЗВИТИЕ ДЕТЕЙ (45)
- РАЗВЛЕКАЛОЧКИ, ИГРЫ (10)
- Разная всячина (12)
- РУКОДЕЛИЕ (499)
- Вязание на тенерифе (1)
- Вязание крючком (130)
- Вязание на спицах (92)
- Игрушки, поделки (2)
- Изонить (1)
- Ирландское кружево (24)
- Квиллинг (6)
- Лоскутное шитье (1)
- Мыльно-косметическое (2)
- Очумелые ручки (40)
- Плетение из газет (18)
- РУНЫ, ВЕДЫ, (22)
- "Древние цивилизации" (1)
- РУССКИЙ ЯЗЫК (3)
- САД, ОГОРОД (27)
- овощи, бахча (7)
- Ягодники (3)
- САЛОН КРАСОТЫ (52)
- СКАЗКИ МУЛЬТИКИ (1)
- СТАРИННЫЕ ВЕЩИ, АНТИКВАРИАТ (1)
- Коллекция Антиквариата (1)
- СТИХИ (27)
- ТЕОРИЯ ТРЕНИНГА (0)
- ТРАДИЦИИ И КУЛЬТУРА (4)
- УМНЫЕ СОВЕТЫ (24)
- УМНЫЕ СОВЕТЫ (4)
- УРОКИ Ли. Ру. (75)
- УРОКИ РИСОВАНИЯ (12)
- ФЛЕШ ИГРЫ, разные флешки (7)
- ФОНЫ , РАЗДЕЛИТЕЛИ,ОТКРЫТКИ (89)
- Надписи для комментариев (28)
- Схемы (10)
- ФОТОГРАФИИ (49)
- ФОТОШОП и все о нем (14)
- ЦИТАТЫ (22)
- ШИТЬЁ Мастер класс видео-урок (170)
- МК маленькие хитрости (36)
- платья (32)
- Шторы (9)
- ШРИФТЫ (1)
- ЭЗОТЕРИКА (25)
- ОРАКУЛ (1)
-Музыка
- Тантра-растворение в Любви.
- Слушали: 135700 Комментарии: 0
- Miles Davis — It Never Entered My Mind
- Слушали: 289 Комментарии: 0
- Музыка индейцев Перу:Полёт души
- Слушали: 37237 Комментарии: 0
- Музыка прикосновений_Колокола и флейта.
- Слушали: 16474 Комментарии: 0
- Медитативный тренинг настройки на выполнение любых задач – (Алфа-ритмы мозга)
- Слушали: 2666 Комментарии: 1
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Другие рубрики в этом дневнике: ЭЗОТЕРИКА(25), ШРИФТЫ(1), ШИТЬЁ Мастер класс видео-урок(170), ЦИТАТЫ(22), ФОТОШОП и все о нем(14), ФОТОГРАФИИ(49), ФОНЫ , РАЗДЕЛИТЕЛИ,ОТКРЫТКИ(89), ФЛЕШ ИГРЫ, разные флешки(7), УРОКИ РИСОВАНИЯ(12), УМНЫЕ СОВЕТЫ(4), УМНЫЕ СОВЕТЫ(24), ТРАДИЦИИ И КУЛЬТУРА(4), ТЕОРИЯ ТРЕНИНГА(0), СТИХИ(27), СТАРИННЫЕ ВЕЩИ, АНТИКВАРИАТ(1), СКАЗКИ МУЛЬТИКИ(1), САЛОН КРАСОТЫ(52), САД, ОГОРОД(27), РУССКИЙ ЯЗЫК(3), РУНЫ, ВЕДЫ,(22), РУКОДЕЛИЕ(499), Разная всячина(12), РАЗВЛЕКАЛОЧКИ, ИГРЫ(10), РАЗВИТИЕ ДЕТЕЙ(45), ПУТЕШЕСТВИЯ, РОССИЯ(30), ПСИХОЛОГИЯ ЖИЗНИ(49), Притча(5), ПРИРОДА, ПЕЙЗАЖИ(4), ПРАВОСЛАВИЕ РЕЛИГИЯ(48), ПОЛЕЗНЫЕ ССЫЛКИ(51), ПЕРЕХОД 2012(60), ПЕРЕВОДЧИК(3), ОФОРМЛЕНИЕ ДНЕВНИКА(94), НОВЫЙ ГОД И ВСЕ ЧТО С НИМ СВЯЗАНО(41), МУЗЫКАЛЬНЫЙ АЛЬБОМ(45), МУЗЫКА(50), МОЙ ДОМ - МОЯ КРЕПОСТЬ(6), МОДА(7), МНОГОМЕРНОСТЬ, НОВАЯ ЭНЕРГИЯ(1), МИФЫ ЛЕГЕНДЫ(5), МАСТЕР-КЛАСС(8), МАНТРЫ, МЕДИТАЦИЯ(36), МАГИЧЕСКАЯ ПРАКТИКА(55), ЛУННЫЙ КАЛЕНДАРЬ(1), КУЛИНАРИЯ(147), КРАЙОН(2), КОМПЬЮТЕР(74), КИНОЗАЛ(30), калькулятор(1), КАК ЗАГРУЗИТЬ ВИДЕО(1), ИСКУССТВО ФЭН-ШУЙ(2), ИСКУССТВО(12), ИНТЕРЕСНОЕ(65), ЗДОРОВЬЕ И СПОРТ(257), Заработай в интернете(1), Житейские мудрости(2), ЖИЛИЩЕ, ИНТЕРЬЕР, ДЕКОР, МЕБЕЛЬ(53), ЖИВОПИСЬ, ХУДОЖНИКИ, КАРТИНЫ(30), ЖЗЛ(10), ДУХОВНЫЕ ПРАКТИКИ(56), ДЛЯ ЖЕНЩИН(6), ГОРОСКОПЫ,ГАДАНИЯ,ПРЕДСКАЗАНИЯ(121), ГАЛАКТИКА, КОСМОС, НАУКА(3), ВОКРУГ СВЕТА(28), ВЕЧНОЕ(4), В ПОМОЩЬ БЛОГЕРУ(67), безделушки для души(1), АУДИОКНИГИ(3), АРОМАТЕРАПИЯ(1), АВТОЛЮБИТЕЛЮ(12), УСАТОЕ,ХВОСТАТОЕ,ЧЕТВЕРОНОГОЕ(19), РАБОТА НАД СОБОЙ. Познание мира и себя(6), ЛЮБИТЕЛЯМ ЦВЕТОВ(22), Декупаж, декорации, мозаика (2)
Без заголовка |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Этот пост - просто напоминание, где можно найти советы по ведению дневника на ЛиРу, возможно, новичкам будет полезно сориентироваться.
Справочник по Лиру - собрание советов:
http://www.liveinternet.ru/users/2670115/post121668544/
http://www.liveinternet.ru/users/2670115/post121750316/
Как убрать сообщения под кат:
http://www.liveinternet.ru/users/2670115/post127029422/
Как убрать сообщения под кат с разными словами вместо ссылки "читать далее":
http://www.liveinternet.ru/users/2670115/post134827588/
Про симпатии с картинками:
http://www.liveinternet.ru/users/2670115/post139546088/
Как отредактировать эпиграф, вставить в него картинки или текст:
http://www.liveinternet.ru/users/2670115/post137185550/
Как убрать рекламу:
http://www.liveinternet.ru/users/2670115/post136069592/
Про почтовые уведомления:
http://www.liveinternet.ru/users/2670115/post127752487/
Как отредактировать готовую и загруженную в свой дневник схему:
http://www.liveinternet.ru/users/2670115/post136516685/
Метки: лиру |
рамочка :Пионы |
Это цитата сообщения mimozochka [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "мои рамки-фотошоп":
Часть 1 - Рамочка для текста.
Часть 2 - Рамочка для текста.
...
Часть 14 - Рамка для текста.
Часть 15 - Рамочка: Поздравляю!
Часть 16 - рамочка :Пионы
Часть 17 - Я такая как есть.
Часть 18 - Не торопитесь расставаться.
...
Часть 96 - Не грусти.
Часть 97 - Картинки для комментариев с кодами.
Часть 98 - Сказка про джина.
Метки: рамочки |
Как выжить на Лиру. Пособие для тех, кому за 30. Обновление от 11.01.2008г. |
Это цитата сообщения Gatekeeper [Прочитать целиком + В свой цитатник или сообщество!]
Я думаю этот раздел заинтересует не только тех, кто озабочен рейтингами, количеством ПЧ и прочими пузомерками измеряющими крутость. Статистика - сильный инструмент, если знать как им пользоваться. Для чего может быть полезна статистика, доступная на LiveInternet, обычному блогеру? Для того, чтобы понять кто, откуда и зачем ходит к вам в блог (баянисто звучит, но тем не менее). Я думаю, что подобными вопросами так или иначе озабочены все, без разницы, хотите ли вы раскрутить свой блог или просто расширить круг своих друзей.
Есть три основных источника, где вы можете получить информацию по статистике своего блога и тех, кто ходит к вам в гости:
1. "Профиль" блогера.
2. Собственно раздел "Статистика".
3. Кнопки Яндекса.
Начнем с того, что может пригодится блогеру в отношении понимания собственного блога.
Метки: уроки лиру |
Как заработать на блоге. Инструкция с картинками и подробными объяснениями |
Это цитата сообщения lach [Прочитать целиком + В свой цитатник или сообщество!]
Не так давно я написала пост о дополнительном заработке с помощью RotaPost на своем личном блоге.
После этого мне стало приходить много ЛС с просьбой подробнее рассказать о том, как зарегистрироваться на сервисе, как правильно настроить аккаунт, поэтому я решила сделать более подробный пост с наглядными картинками ) Хотя ничего сложного, на мой взгляд в таком заработке нет.
Метки: уроки лиру |
strong>Учебник ЛИРУ! |
Это цитата сообщения Татси [Прочитать целиком + В свой цитатник или сообщество!]
Оглавление
Просто нажмите на нужную тему и увидите полное сообщение
* Что такое регистрация? и * Что такое авторизация?
* Об аватарах в дневнике и * О рубриках (разделах) дневника и * О спецкодах
* Правила пользования сервисом дневников
* Что такое дневник? и * Что такое сообщение в дневнике?
Как добавить: * сообщение в дневник? и * картинку (фото), видео и музыку в сообщение?
* Оформление постов. Теги. Ответы на вопросы.
* Что такое сообщество? и * Список всех сообществ ЛиРу.
* Голосование и * Комментарии и * Эпиграф дневника
* Как пользоваться настройками дневника?
* Как пользоваться разделом "Почтовые уведомления"?
* Что такое расширенный редактор? и * Как им пользоваться?
* ЛиРу - работа с простым редактором и * ЛиРу - работа в расширенном редакторе
* Программы для ведения дневников LiveInternet без захода в интернет
* Краткий словарь начинающего лирушника и * Словарь блоггера
* Он-Лайн Генератор цветов и цветовых схем. и * Удобная палитра цвета
* Таблица 140 базовых цветов BgColor. и * Коды цвета для текстов
* Коды оформления блога (тексты) и * Полезные штучки для блога
* Оформляем текст и картинки
* Генератор ШрИфТы ОнЛаЙн и * Как сделать "радужный" текст?
* Сделать текст с прокруткой во флейме?
* Фотопосты с коллажами за 5 минут! и * Интересный сайт (надписи на фото)
* Как вставить музыку в свое сообщение? и * Как вставить музыку в свой текст? Самый легкий способ!
* Как скачать музыку с ЛиРу?
* Как вставить в свой дневник видео с YouTube? и * 10 секретов Youtube
* Как сделать слайд-шоу?
* Как сделать кнопку-указатель для блога?
* Как сделать рамочку для текста самому? и * Рамочки для текстов
* Рамки для текстов в одной коробочке:) и * Блестяшки, фоны, рамочки для дневника
* Как сделать флэш-часы для блога? и * Часики под ваш блог. Бонус - часики-рыбки
* Суперчасики для блога и * Суперчасики для блога, часть 2
* Часики-натюрморты для дневника и * Часики-натюрморты-2
* Музыкальные цветы-открытки
* Супер-эффекты за секунду и * Генератор картинок (эффект воды)
* Как сделать фотоприкол ? и * Веселящие ссылки (смешные обработки фото).
* Поиграем в креатив:)
* Поисковая машинка по бесплатным файлам mp3.
* Музыка из различных рекламных роликов (ссылки).
* О симпатиях и антипатиях
* О звёздах за количество написанных постов
* Скриншот, ссылка, симпатии...
* Как сменить Пароль или Почту? и * Как удалить дневник?
* Как узнать возможности вашего компьютера?
* Как узнать информацию о человеке, зная его IP ?
* 5000 аватарок!!! и * Анимированные аватары из советских мультиков (250 шт.)
* Как сделать анимированные аватары?
* Осень! Новые схемы, аватары
* 200 красивейших фонов (цветы, листья, шишки) и * 100 потрясающих цветочных фонов!
* Рисованные цветы (фоны) и * 95 шикарных абстрактных фонов
* Бесшовные фоны для дизайна дневников.
* Фоны на прозрачной основе. и * Шёлковые фоны и * Прозрачные бриллиантовые фоны
* Большие фоны-заставки
* Как писать тексты на цветных фонах?
* Фотошоп онлайн: 13 лучших фоторедакторов и * Бродилка по урокам фотошопа
* 33 полезные кнопочки
* Интернет для детей. Энциклопедия ссылок. и * ВСЁ о вязании (ссылки и видеоуроки).
* Смайлики и * Говорящие смайлики)) и * Очередная порция забавных смайликов
* Смайлики "с добрым утром", о любви и подарках. и * Смайлики: праздники, подарки, день рождения.
* Красивые благодарности (смайлики "спасибо"). и * Смайлики-анимешки (оформление блога).
* Смайлики: собачки, щенки. и * Весёлый зоопарк (смайлики животных).
* 130 любимых мультяшек (рисунки животных).
* Картинки для комментариев с кодами и * Надписи для комментариев
* 120 разделителей для текстов с цветами и * Ваши любимые линеечки-разделители (155 шт.)
* Разделители - самая большая коллекция! Часть 1
* Украшения для дневника
* Гиф-анимации для текстов и * Прикольные АНИМАШКИ (с кодом)
* Новогодние рамки и разделители. и * Красивые новогодние постики (разделители текстов).
* Новогодние бесшовные фоны.
15 самых популярных уроков, не вошедших в оглавление
Вначале - кратко о спецкодах и HTML-кодах. Спецкоды – слова, заключенные в квадратные или угловые скобки, которые помогают менять вид текста и делают много полезных вещей. Спецкоды в угловых скобках <> называются HTML- кодами. Их можно вводить "от руки" только в простом редакторе, в расширенном редакторе вместо них нужно пользоваться кнопками над текстом (как в Word). Если всё же хотите использовать и в расширенном - нажимайте кнопку Источник в левом верхнем углу.
Коды заключенные в квадратные скобки - не являются универсальными, они называются BB-кодами, так как происходят из форумов. Их можно использовать и в простом и в расширенном редакторе. Если в BB-коде используется ссылка (код FLASH, например), то надо следить, чтобы расширенный редактор не "подчеркнул" ее, а у простого редактора убрать внизу галочку "Автоматическое распознавание ссылок", иначе код может не сработать правильно. Для удобства использования некоторых BB-кодов в простом редакторе можно активизировать панель спец-кодов.
Теги, применяемые на ЛиРу
Тег - это элемент языка разметки гипертекста (например в HTML), применяется в основном для задания того, как будет отображаться текст.
* Дополнительные спецсимволы HTML (редко используемые буквы и знаки)
1. Как выделить текст?
Полужирный текст
Выделение текста курсивом
Подчёркнутый текст
Зачёркнутый текст
Текст, имитирующий стиль печатной машинки
Выделение цитат курсивом
Создание нового параграфа
Горизонтальная разделительная линия (половинка) _________________________
Горизонтальная разделительная линия (полная) _________________________________________________________________________________________
Перенос строки (если двойная - абзац)
Заголовок
(h1 .. h6 - возможные заголовки. Чем больше число, тем меньше заголовок)
2. Как изменить размер текста?
маленький текст маленький текст
Уменьшить текст текст - 2
Увеличить текст+1: текст + 1
Увеличить текст+2: текст + 2
Увеличить текст+3: текст + 3
3. Как разместить текст (картинку) на странице и делать отступы?
в две строчки с выравниванием слева
Выравнивание картинки к одной из сторон документа. Вместо "name" - адрес картинки, вместо "?" - значения: left, right, center, bottom, top, middle.
Текст для цитат - отделен пустой строкой и отступ слева в 8 пробелов
Предложение с отступом в абзаце. Как в книжках.
Как сделать, чтобы текст «обтекал» картинку?
Например, картинка слева, текст справа: добавляем в код картинки: align=left hspace=20
Код картинки примет вид:
Помни: align=left – картинка слева, текст справа
align=right - картинка справа, текст слева
hspace=20 - расстояние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 - расстояние между текстом и картинкой 20 пиксел по вертикали
Код картинки с плавным обтеканием текстом справа и снизу (или сверху):
Прекратить обтекание и вернуть текст под картинку можно тэгом , который выполняет перенос на следующую строку. В блогсервисах и редакторах текста его заменяет нажатие Enter.
- три пустые строки.
Вставить две и более картинки горизонтально:
- все, заключенное в этот контейнер, будет находиться на одной строке. Применять с осторожностью, можно деформировать пост.
4. Как окрасить текст в разные цвета?
КРАСНЫЙ: красный текст
Ало-КРАСНЫЙ: ало-красный текст
ЖЕЛТЫЙ: желтый текст
ФИОЛЕТОВЫЙ: фиолетовый текст
ЗЕЛЕНЫЙ: зеленый текст
Светло-ЗЕЛЕНЫЙ: светло-зеленый текст
КОРИЧНЕВЫЙ: коричневый текст
Ярко-КОРИЧНЕВЫЙ: ярко-коричневый текст
ГОЛУБОЙ: голубой текст
Светло-ГОЛУБОЙ: светло-голубой текст
СИНИЙ: синий текст
ФУКСИЯ: фуксия текст
ОРАНЖЕВЫЙ: оранжевый текст
Также: black,white,rose,violet,vinous,gold,silver,bronze,platinum и т.д. (черный, белый, розовый, фиолетовый, бордовый, золотой, серебряный, бронзовый, платиновый).
* Коды цвета для текстов
* Посмотреть сочетаемость цветов
* Таблица "безопасных" цветов
* Все цвета Интернета
Вид шрифта:
Шрифт этого текста "Monotype Corsiva"
Все вышеперечисленные атрибуты тега font можно объединять в одном теге:
Шрифт этого текста "Monotype Corsiva"
код этого текста:
5. Как сделать бегущую строку?
Бегущая влево строка
Бегущая вправо строка
Бегущая от края к краю строка
6. Как сделать бегущую картинку?
<marquee><img src="адрес картинки"></marquee> - Просто вставьте между кавычками ссылку вашей картинки (http:// и т.д.)
7. Как сделать скользящий (со скроллом) текст?
Скользящий вверх текст
8. Как сделать списки и сноски?
Список c жирная точка спереди
Список сформируется автоматически, если добавить
- Первый пункт текста
- Второй пункт текста
Сноска сверху
ТЕКСТ сноска
Сноска снизу
ТЕКСТ сноска
9. Как сохранить текст таким, как вы написали?
"Закрепитель": текст остается таким, каким вы его пишете
Однажды
в студеную зимнюю пору
я из лесу вышел...
10. Как сделать всплывающую подсказку?
Текст со всплывающей подсказкой
Текст со всплывающей подсказкой - наведите мышкой на это предложение, подсказка всплывет
11. Как дать ссылку на свой дневник или любой адрес?
Если хотите дать ссылку на свой дневник (например, на наше сообщество), то пишете:
и получится так:Только для женщин
Точно также можно дать ссылку на фото, картинку или видео.
Чтобы картинка была ссылкой на веб-страницу (см. баннер "Только для мужчин" ниже, в п.15):
12. Как скрыть часть текста (убрать под кат) ?
Если у вас большой пост или много фоток в посте, лучше убрать часть его под кат, потому что людям это неудобно смотреть. Если написать
Метки: учебник li. ru |
УЧЕБНИК Li. Ru |
Это цитата сообщения Валентина_Терентьева [Прочитать целиком + В свой цитатник или сообщество!]
Метки: учебник li. ru |
Чудо-редактор фотографий |
Это цитата сообщения daf53 [Прочитать целиком + В свой цитатник или сообщество!]
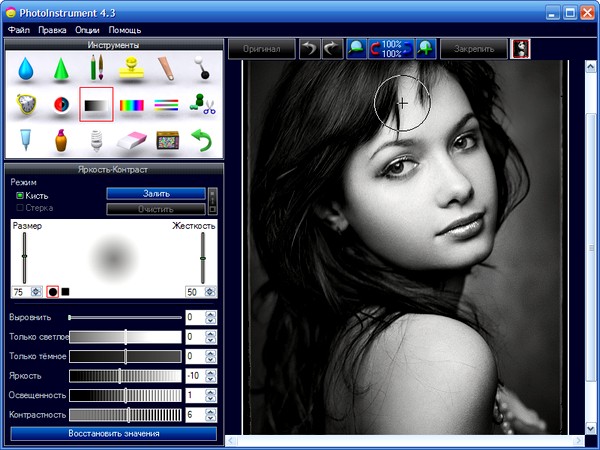
Я испробовал многие фоторедакторы. А недавно открыл для себя новый. Встречался он мне и раньше, но почему-то не привелось в нем ни разу работать. А тут недавно скачал и решил попробовать. Он поразил меня своей простотой, легкостью выполнения операций и ошеломляющим конечным результатом! Это Photoinstrument . В программе работаешь с удовольствием! После обработки в нем фото молодеет на много лет! Рекомендую всем!
Превращение черно-белой фотографии в цветную
Метки: редактор фотографий |
Полезные советы по поиску в Google |
Это цитата сообщения sharm [Прочитать целиком + В свой цитатник или сообщество!]

Полезные tips’n’trics на каждый день
Со стороны многое кажется предельно простым и понятным, любая проблема — пустяковой, а задача — решаемой. Но стоит взяться за дело самому, как тут же возникает куча подводных камней и всяческих непоняток. Вот взять хотя бы поиск в интернете: что может быть проще? Каждый может ввести в браузере www.google.com и воспользоваться прелестями поисковой системы, но почему-то найти то, что надо, удается далеко не всем. А все потому, что любой инструмент нужно использовать со знанием дела и подчас самый простой из них оказывается намного мощнее, чем все думают. Да тот же самый Google!
Можно легко найти реферат по биологии, не особо заморачиваясь по поводу ключевых слов и не имея даже малейшего представления о модификаторах, кардинально влияющих на результаты поиска. Но если речь идет о чем-то специфическом, а времени на поиск катастрофически мало, забывать о тонкостях поисковой системы просто непростительно. Впрочем, хитрости поиска — это далеко не все.
Метки: уроки лиру |
Уроки новичку для быстрого освоения компьютера. |
Это цитата сообщения Emiliaa [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: чайникам - нет! |
Бесшовные фоны |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Бесшовные фоны "Цветы необычайной красоты"
|
Друзья,перед вами ну очень красивые цветочные фоны. А если вам нужны еще и текстуры для дизайна,и фоны различной тематики, то кликните по рамке сверху.Возможно там вы найдете все,что вас интересует!
|
Метки: оформление дневника |
Как быстро вставить картинку. |
Это цитата сообщения любовь_павловна [Прочитать целиком + В свой цитатник или сообщество!]
ВСТАВЛЯЕМ КАРТИНКУ - БЫСТРО И ПРОСТО!

Для этого используется такой код:
А если картинка очень большая а вы хотите, например? вставить ее в рамочку - тогда нам нужен будет такой код:
( пояснение по второму коду )
Здесь параметр width="100% говорит нам о том, что изображение должно занять 100% ширины. Это значение можно менять.
А если наоборот - картинка слишком мала, то используйте первый код, т.к. при растяжении маленького изображения на всю ширину теряется его качество.
Адрес любой картинки узнать совсем несложно!
( здесь подбробности )
1. Кликните по понравившемуся изображению ПРАВОЙ клавишей мышки.
2. Выпадет табличка, в которой нужно выбрать строчку "СВОЙСТВА ИЗОБРАЖЕНИЯ".
3. Далее ЛЕВОЙ клавишей мышки кликаем на этой строке.
4. Появляется еще одна табличка, в которой указан
"АДРЕС ИЗОБРАЖЕНИЯ".
5. Его нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+А , затем копируем - Ctrl+С).
6. Все - теперь можно вставлять в код - Ctrl+V.
1. Быстрый способ (для Оперы) - кликаем правой клавишей по картинке и выбираем "Копировать адрес изображения".
2. Для тех, у кого браузер Firefox - выбрать "Копировать ссылку на изображение".
Вставляем этот адрес вместо слов АДРЕС КАРТИНКИ.
Кавычки должны остаться и между ними и адресом НЕ ДОЛЖНО БЫТЬ ПРОБЕЛА!
Получиться должно так:
А теперь уже готовый код копируем и вставляем туда,
куда вам хочется!
А шаблон кода для вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать заготовку-шпаргалку). А потом просто вставлять туда все, что вам нужно. И затем уже готовый код переносить в то место, куда вам хочется />
Все это проделываем в HTLM-режиме!
Если что-то осталось непонятным, то можно почитать еще
 ЗДЕСЬ
ЗДЕСЬ
Желаю удачи!
Метки: уроки на лиру |
Очередная угроза на Лиру |
Это цитата сообщения Иван_Победоносов [Прочитать целиком + В свой цитатник или сообщество!]
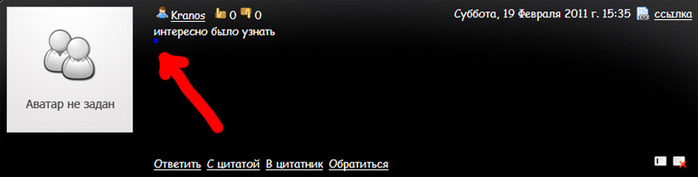
Итак, дорогие мои читатели, спешу сообщить вам о ещё одном дерьмеце которое может ждать вас в своих же собственных блогах. Сегодня у себя в блоге увидел один комментарий со странным синим квадратиком. Где-то в глубине сознания промелькнула мысль, что что то не так, и рука сама потянулась и стёрла его. Чуть позже увидел комментарий этого пользователя у блогера Магес_Qуеен и решил узнать, что же это за синяя точка. Ведя курсор к этому маленькому, синенькому квадратику я уже догадывался что там будет ссылка на какой-то не очень хороший сайт. Так оно и оказалось, кликнув по этой ссылке мой антивирусник начал ругаться и не пустил меня на тот сайт, сказав что там вирусы.
Не знаю для чего надо оставлять комментарии с мизерной ссылкой-картинкой по которой если из 10 000 человек один да кликнет. Но такие комментарии надо стирать, т.к. сам факт скрытой ссылки ведущий на сайт с вирусом говорит о многом. Именно поэтому я вас решил предупредить. Увидите нечто такое (см. рис. 1), делайте следующее: в нижнем правом углу данного комментария нажмите на белый квадратик с желтым треугольничьком (см. рис. 2), далее выделите все 4 пункта (см. рис. 3), введите капчу (не понимаю зачем она здесь) и нажимайте кнопку выполнить. Всё спамерский комментарий а также все комментарии от пользователя спамера будут стёрты.

Рис. 1
Метки: уроки на лиру |
ПОЛЕЗНЫЕ ФУНКЦИИ |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]

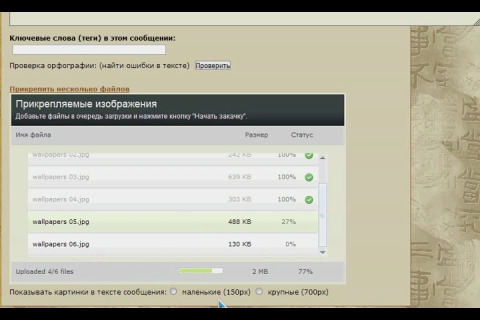
Приходится продолжать цикл заметок с инструкциями по быстрой загрузке множества картинок в пост на ЛиРу - совсем недавно Валентин Константинович и другие Ко представили новый расширенный редактор и функцию "Прикрепить несколько файлов". Записал небольшое видео с подробной инструкцией по загрузке нескольких изображений в лирушный пост. В конце поста смотрите ссылки на несколько других удобных способов загрузки фото в пост "пакетом".
Метки: уроки на лиру |
Как сделать картинку с увеличением ("кликабельной"). |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Чтобы сделать картинку "кликабельной", не обязательно пользоваться специальными услугами фотохостинга. Достаточно вставить адрес_картинки в следующий код (2 раза): |
Метки: уроки на ли. ру. |
НАЧИНАЮЩИМ БЛОГГЕРАМ. |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]

Этот пост для тех, кто впервые столкнулся с блоггерским делом. Сразу возникает вопросы: с чего начать, где брать информацию? Не претендую на первенство, все это изучала сама, и если кому-то будет это полезным - буду рада. (Код каждой записи в первом комментарии к ней)
Серия сообщений "урок":
Часть 1 - Интересные и полезные ссылки
Часть 2 - Для изучения немецкого
...
Часть 18 - ВСЕ ФОРМУЛЫ ПОД РУКОЙ
Часть 19 - Список уроков.Как ОФОРМИТЬ ДНЕВНИК.
Часть 20 - ПОСТ В РАБОТЕ
Часть 21 - ПАЛИТРА ЦВЕТОВ С КОДАМИ
Часть 22 - Создаём виньетку
...
Часть 98 - Картинка из кодов
Часть 99 - Как расположить табличку с картинками по центру страницы?
Часть 100 - Как сделать рамочку для текста самому.
Метки: начинающим блоггерам |