-Метки
-Рубрики
- ароматы (2)
- афоризмы, цитаты (43)
- аффирмации,медитация (25)
- банька (16)
- бисер (4)
- благодарность (6)
- видео (49)
- времена года (47)
- гадания и приметы (54)
- Симорон (2)
- гороскоп (3)
- деньги (27)
- детство (4)
- для дома (11)
- для души (13)
- друзьям (45)
- женщина (59)
- ЖЗЛ (5)
- живопись (24)
- животные (21)
- здоровье (80)
- игра (6)
- искусство (28)
- картинки (50)
- красота (12)
- куклы (19)
- кулинария (39)
- мои рамки (11)
- морское (9)
- мудрость (3)
- мужчина (6)
- музыка (156)
- натюрморт (23)
- Новый год (76)
- оформление блога (66)
- плейкаст (11)
- подарки (9)
- позитивчик (53)
- поэзия (20)
- праздники (25)
- природа (19)
- психология (36)
- путешествие (67)
- рамочки (12)
- видеорамки (3)
- рамки кулинарные (8)
- рамки фш (1)
- релаксация (16)
- религия (37)
- ретро (5)
- рецепты (51)
- рукоделие (10)
- с добрым... (26)
- сервировка (9)
- слайд-шоу (4)
- сокровищница (28)
- стихи (69)
- стоп-кадр (1)
- танец (26)
- уроки (29)
- флеш (14)
- фото (52)
- фэн-шуй,магия (7)
- фэнтази (11)
- цвет, цветотерапия (42)
- цветы (24)
- Чай, кофе, напитки (158)
- винный погребок (4)
- кофейный калейдоскоп (48)
- напитки (31)
- чайный калейдоскоп (70)
- чтиво (8)
- эзотерика (7)
- юмор (60)
- я - странная (10)
- ягоды, фрукты, овощи (16)
-Музыка
- Одинокий пастух
- Слушали: 59308 Комментарии: 1
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записи с меткой уроки
(и еще 294610 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
афоризмы банька видео деньги друзьям женский образ женщина живопись жизнь здоровье зима искусство картинки кофе красота куклы молитва музыка музыкальная страничка напитки натюрморт натюрморты новый год осень оформление блога песня поздравления позитивчик поэзия праздники приметы природа психология путешествие рамки релаксация религия рецепт салат стих стихи танец уроки фото цвет цветы цитаты чай чудеса света юмор
УРОК: Как скачать в компьютер сразу целый альбом с Яндекс - фоток. |
Это цитата сообщения La-Perla_Margarita [Прочитать целиком + В свой цитатник или сообщество!]
|

Метки: уроки |
КАК СОХРАНЯТЬ МЕЛОДИИ С MAIL.RU В СВОЙ КОМПЬЮТЕР |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки музыка |
Как перенести к себе в дневник понравившееся видео из YouTube |
Это цитата сообщения VolshebnicaS [Прочитать целиком + В свой цитатник или сообщество!]

Нажимаешь на слово ОТПРАВИТЬ и открывается вот такая картинка
Метки: видео уроки |
Таблица безопасных цветов. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Какой выбрать цвет для шрифта поста. Вы можете выбрать здесь.
Дальше делаем так: Копируйте код из окошка.
В этом коде,где написано КОД ЦВЕТА- ВСТАВЛЯЙТЕ понравившийся код Буквенного
или Цифрового цвета,выбрав его из большого разнообразия цветов.
Внутрь кавычек, кавычки не трогаем. А где написано, ВАШ ТЕКСТ, пишите свой текст.
Вот ещё один код,но он работает только на ЛИРУ. [color=red] ВАШ ТЕКСТ [/color]
Вместо слова red вставляйте КОД ЦВЕТА-буквенного или цифрового.
БУКВЕННЫЕ КОДЫ ЦВЕТА.
Aqua Black Fuchsia Green Aquamarine Lime Maroon Navy Olive Purple Red Silver Teal White Yellow Blue
Gold Orange Pink Peru Chocolate Coral Violet Grey
ЗДЕСЬ далее...SvetlanaT
Метки: уроки |
Список уроков.Как ОФОРМИТЬ ДНЕВНИК |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки |
Полезные HTML теги для новичков |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки |
Делаем простую Рамку с двигающимся текстом |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
КОД РАМКИ.
Метки: уроки рамки |
Удаление фона в ФШ |
Это цитата сообщения ЯблочкоНаливное [Прочитать целиком + В свой цитатник или сообщество!]
ФШ CS5-12
------------------------------------------------------------------------------
Делала урок вот по этому - http://photoshopsunduchok.ru/fotograf/848-virezanie.html

Мои действия:
1. Открыла файл. Волшебной палочкой в режиме "Добавить к выделенной области" щёлкала ЛКМ несколько раз по полю в тех местах, где бегали мураши, и до тех пор , пока мураши остались вокруг самой картинки и у самолёта.
2. Слои - Создать дубликат слоя.
3. Сделала активным первый слой и удалила его.
4. Delete - фон стал прозрачным.
5. Выделение - Уточнить край. В выпавшем меню установила параметры: радиус - 0,8; контрастность - 22; сглаживание - 6; растушёвка - 1,1; сжатие/расширение -28. ОК.
6. Выделение - Отменить выделение. Сохранить как Png.
Вот результат

Метки: уроки фотошоп |
Учимся сами делать свои рамочки. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
 Меня часто девочки просят
Меня часто девочки просят
объяснить, как я делаю рамочки.
Чтобы вам было проще,я решила
сделать отдельный пост.
Здесь я собрала все уроки,
как научится самому делать
рамочки.Вам останется только
выбрать,что вам нтересно и
нажать на нужную кнопочку.
Уроки ещё будут пополняться.
Метки: уроки рамки |
Скачать фотошоп ,Уроки фотошопа |
Это цитата сообщения Неля_Ммнгалеева [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: фотошоп уроки |
Уроки -Веб-графика |
Это цитата сообщения Неля_Ммнгалеева [Прочитать целиком + В свой цитатник или сообщество!]

|
Метки: фотошоп уроки |
Ищем картинки по цвету... |
Это цитата сообщения Неля_Ммнгалеева [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки оформление блога |
Cписок всех инструментов Adobe Photoshop CS5 |
Это цитата сообщения Неля_Ммнгалеева [Прочитать целиком + В свой цитатник или сообщество!]

|
Метки: фотошоп уроки |
Как сделать слово ссылкой? |
Это цитата сообщения santa3 [Прочитать целиком + В свой цитатник или сообщество!]

Метки: для днева уроки |
Как разбить днев на разделы и подразделы в картинках |
Это цитата сообщения Фима-Собак [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки |
Как вставить музыку в свое сообщение(дубль №2) |
Это цитата сообщения NaTuli-YA [Прочитать целиком + В свой цитатник или сообщество!]
После публикации поста
Как вставить музыку в свое сообщение
Выяснилось то, что на сайте,
не всегда открываются ссылки для плееров.
Вот и я решила привести примеры разных плееров с этого сайта.
Когда вы хотите добавить музыку в свой пост, просто выбираете дизайн плеера, который вам понравился.
Копируете код из флейма,и вместо слов ССЫЛКА НА ВАШУ МЕЛОДИЮ,добавляете свою. Как её получать я уже объясняла
Сложного ничего нет, главное, чтобы мелодия загрузилась, иногда возникают проблемы с загрузкой, выдает, что ТЕЛО СООБЩЕНИЯ НЕ МОЖЕТ БЫТЬ ПУСТЫМ,тогда просто попробуйте скачать мелодию с другого сайта, у меня тоже возникали такие проблемы, я загружала с другого источника, и все получалось.
Когда скопируете код, не забудьте взять его в скобки [ВАШ КОД ПЛЕЕРА]
1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
Не забудьте поставить скобки [..] и плеер готов
Здесь у меня приведены плееры в основном красного цвета (ну нравится мне он)))).Что вы делаете? После слов backcolor=AAAAAA&frontcolor=000000& идет код цвета , вы его меняете на любой, который вам нужен и получаете плеер нужного вам цвета.
Также можно поменять размер плеера. Меняете цифры после слов width(ширина) и height(высота) на свои цифры и получаете плеер нужного вам цвета и размера.
Удачи всем.
Метки: уроки |
Как разместить музыку в пост |
Это цитата сообщения Жагуара [Прочитать целиком + В свой цитатник или сообщество!]
У меня периодически спрашивают каким образом я размещаю в пост сразу несколько песен. В этом посте я расскажу и даже покажу весь процесс размещения музыкальной коллекции 
Шаг 1: Регистрация
Выбираем хранилище для наших музыкальных файлов из которого можно будет вытянуть ссылку непосредственно на сам файл.
Я использую хранилище YAPFILES

Метки: уроки |
Как вставить ВИДЕО в дневник |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
Ещё один урок по просьбе моих дорогих Пчёлок.
Попробую сделать расширенный урок не только с ЮТУБ,
но и с других сайтов.
Итак вот ссылочка как попасть на Ютуб. Жмём.youtube.
Набиваем название,что вы ищите,какое видео.И нажали поиск.

Читаем далее...
дневник Милолика Покровская
Метки: уроки оформление блога видео |
Как сделть слайд-шоу |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
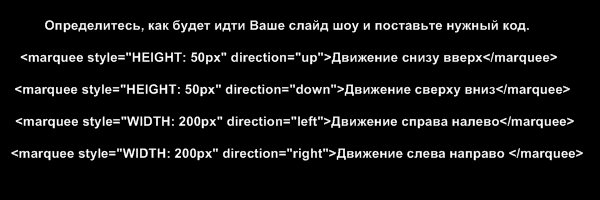
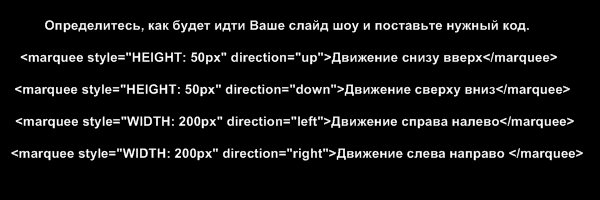
Если Вы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведёнными в таблице кодами.
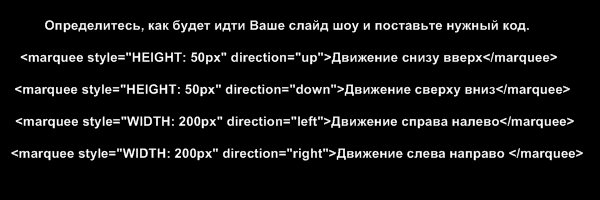
| Движение снизу вверх | |
| Движение сверху вниз | |
| Движение справа налево | |
| Движение слева направо |
Порядок действий:
1. Загрузите нужное количество картинок на сервер
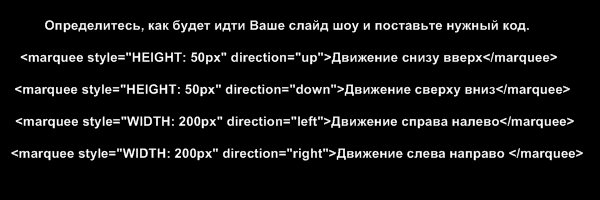
2. Определитесь с направление и добавляйте код.
Картинки должны быть внутри кода вместо слова Движение!!! То есть получается, что первая половина кода стоит перед картинками, а вторая после картинок, а вместо слов ДВИЖЕНИЕ СЛЕВА НАПРАВО - картинки.
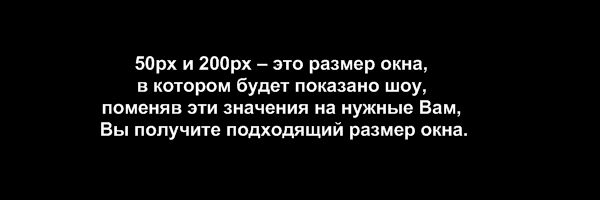
100рх – это размер окна, в котором будет показано шоу, поменяв это значение на нужное Вам, Вы получите подходящий размер окна.
scrollamount="5" - поменяв цифру 5 на другую Вы измените скорость движения.
Так же эти коды можно и использовать для текста - Замените слова ДВИЖЕНИЕ - на Ваш текст и он начнёт двигаться так же как и картинки в нужном Вам направлении
Если что-то осталось не понятно - пишите в комментах попробую объяснить подробней.
Движение снизу вверх




Движение сверху вниз




Движение справа налево




Движение слева направо




Метки: уроки оформление блога |
Рамка как фон |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
Код "скелетика"к этой рамке.
Метки: уроки рамки оформление блога |
| Страницы: | [2] 1 |







 Хочу вам расскзать, как можно сохранить к себе в компьютер большое количество картинок
Хочу вам расскзать, как можно сохранить к себе в компьютер большое количество картинок 







 Скачать фотошоп можно
Скачать фотошоп можно