-Рубрики
- Corel (26)
- Компьютер,интернет,программы (2)
- Поэзия, стихи. (1)
- (0)
- Поэзия, стихи. (0)
- Gimp (44)
- Аватарки (10)
- Алфавит (5)
- Бисероплетение (3)
- Блюда из овощей (48)
- Блюда из рыбы,морепродуктов (43)
- Бордюры для фонов (3)
- Видео (89)
- Все для блога (139)
- Генераторы (6)
- Глиттеры (3)
- Готовим в микроволновке (23)
- Градиенты (2)
- Декор,украшения (36)
- Диеты и все для этого (147)
- Для души (50)
- Животные,птицы и т.д. (238)
- Закуски (93)
- Здоровое питание (24)
- Здоровье (35)
- Интересное (54)
- Искусство,живопись (472)
- Картинки,комментарии (248)
- Кисти (25)
- Клипарт (300)
- Коллажи (25)
- Комнатные и садовые цветы (18)
- Консервация (40)
- Красивое (33)
- Куклы (43)
- Кулинария (149)
- Маски (37)
- Мастер- класс (35)
- Музыка (111)
- Мультики (58)
- Мясные блюда (84)
- Напитки (15)
- Наше здоровье (1)
- Обои раб.стола (114)
- Открытки. (19)
- Оформляем дневник (90)
- Печеные вкусняшки (398)
- Поиграем (49)
- Полезные ссылки (214)
- Приветствие для дневника (2)
- Разное (42)
- Рамки для фото. (112)
- Рамочки,разделители (77)
- Религия (27)
- Сад,огород. (5)
- Салатики (126)
- Скрап-наборы (107)
- Сладости,лакомство (30)
- Стили (9)
- Супы (8)
- Текстуры (8)
- Торты,пирожные (159)
- Уголки (7)
- Уроки Леди Ольга (3)
- Уроки от Искательницы (5)
- Уроки от Натали (15)
- Уход за лицом,телом и т.д. (21)
- Фильмы (24)
- Флешки (26)
- Фоны (164)
- Фотографии (115)
- Фотошоп (434)
- Цветы (113)
- Часики (40)
- Эпиграфы,дизайн (7)
- Юмор (10)
-Музыка
- F.R.David - "Words"
- Слушали: 30087 Комментарии: 0
- Оооофигенная музыка,спер у Интресс:)
- Слушали: 407865 Комментарии: 4
- Lauren Christy - The Color Of The Night!
- Слушали: 49247 Комментарии: 0
- Любовь и грёзы. Музыка эротического кино
- Слушали: 17981 Комментарии: 0
- В.А. Моцарт - Музыка Ангелов
- Слушали: 3198 Комментарии: 0
-
Добавить плеер в свой журнал
© Накукрыскин
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Статистика
Записей: 5462
Комментариев: 1344
Написано: 11852
Урок. Вставляем вертикальные разделители |
|
По просьбам читателей, попытаюсь объяснить как ставить по бокам текста вертикальные разделители, как сейчас они стоят у меня в этом посте. Большой выбор самых красивых вертикальных разделителей, для украшения Ваших постов и блогов можно найти здесь: efachka.ru/post179454015. Ставятся они точно так же как и картинки. Что бы было понятно всем, и тем кто только начинает знакомится с кодами, напишу все очень подробно. Начну все по порядку. Если вы хотите что бы картинки стояли по краям вашей записи, (КАК СЕЙЧАС В ПРИМЕРЕ), то посмотрим сначала как выглядит просто HTML код картинки или разделителя. Я взяла небольшой вертикальный разделитель, который в Упрощённый формате (в расширенном текстовом редакторе на ЛиРу) выглядит вот так:
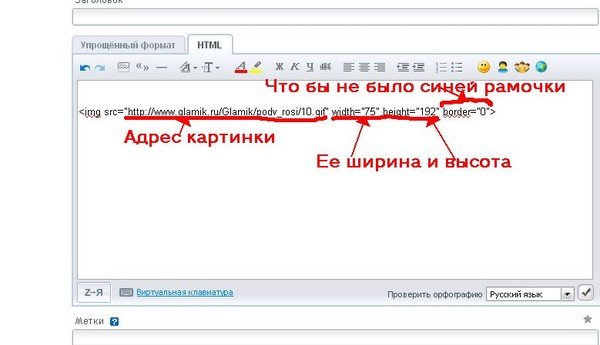
Но когда мы перейдем в режим HTML (на ЛиРу это простой редактор, но можно и в расширенном при нажатии кнопочки "источник"), наша картинка превратится в коды и будет выглядеть вот так.
Разберем из чего он состоит
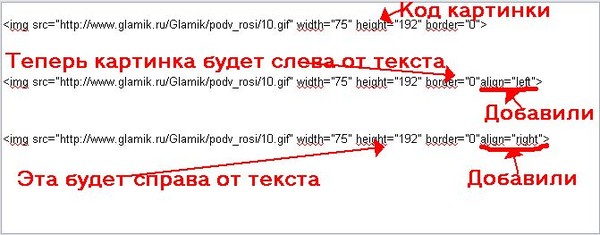
С кодом картинки мы разобрались. Теперь нам надо что бы она встала справа и слева от текста. Для этого В HTML формате в конце кода (перед последними кавычками) нужно добавить align="left" и картинка будет слева от текста или align="right" и картинка будет справа от текста. (Скопируйте эти символы право-лево и поставьте в конце кода своей картинки) Рассмотрим это на картинке:
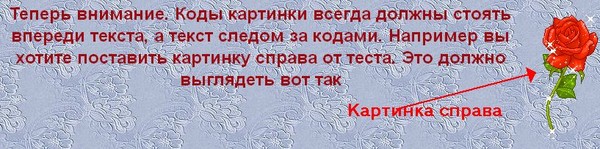
Теперь внимание. Коды картинки всегда должны стоять впереди текста, а текст следом за кодами. Например, Вы хотите поставить картинку справа от теста. Это должно выглядеть вот так:
В посте это будет выглядеть вот так:
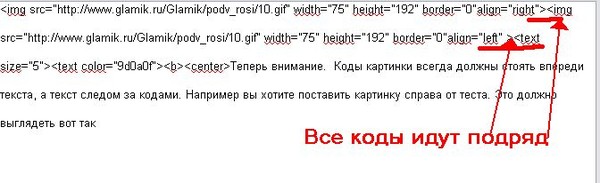
Теперь ставим сразу обе картинки, что бы стояли по бокам. Тоже оба кода впереди, один за другим без перерыва, пробела, а за ними сразу текст.
В посте это будет выглядеть вот так:
Вот так картинки ставятся по краям поста. Попробуйте и у Вас все получится. Успехов вам!  |
| Рубрики: | Рамочки,разделители |
Понравилось: 1 пользователю
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |