-Метки
-Рубрики
- (0)
- Афоризмы (25)
- Вокруг света (255)
- Москва (14)
- Всяко-разно... (170)
- вяжем (509)
- детское (142)
- Джемпер, пуловер... (148)
- носки (28)
- разное (149)
- шарфики, шапки, перчатки (75)
- Готовим сами (566)
- выпечка (145)
- Гарниры (4)
- десерт (53)
- закуски (136)
- заправки, соусы (13)
- мясо (116)
- напитки (38)
- первое (19)
- рыбка (44)
- суши (12)
- дача (207)
- Демотиваторы (14)
- Дизайн (520)
- духовное (24)
- постимся (9)
- досуг (71)
- Кино (70)
- изобразительное искусство (449)
- женские образы (147)
- натюрморт (29)
- Пейзаж (74)
- сказки (116)
- художники шутят (46)
- Интернет (104)
- WebMoney (5)
- блог (45)
- игры (6)
- искусство (269)
- куклы (142)
- прикладное (27)
- стекло, фарфор (41)
- история (68)
- книги (29)
- Красота (70)
- мода (120)
- Александр Васильев (5)
- история (37)
- креатив (9)
- настоящее (67)
- Музыка (300)
- аудио (139)
- видео (95)
- джаз, блюз (24)
- инструментальная (11)
- кое-что еще (31)
- мультики (12)
- Полечимся (54)
- от простуды (9)
- разное (22)
- травы и др. растения (14)
- хандроз (6)
- полюби себя (83)
- Праздники (161)
- день Св. Валентина (день влюбленных) (17)
- Новый год (80)
- Пасха (22)
- Психология (42)
- самоделкин (641)
- валяние (10)
- вышивка (31)
- из картона (8)
- пластиковые бутылки (2)
- плетение из газеты (17)
- соленое тесто (2)
- строим, мастерим (13)
- шью (3)
- серьёзно (1)
- собаки (19)
- Стихи (374)
- юмор (82)
- анекдоты (16)
- картинки (27)
-Музыка
- For your eyes
- Слушали: 253 Комментарии: 0
- Панин Павел "Tango for love"
- Слушали: 21656 Комментарии: 1
- Кафе Дель Мар - Очень Красивый Саксофон.
- Слушали: 30941 Комментарии: 2
- Гитара
- Слушали: 39906 Комментарии: 0
- Armik - RUBIA
- Слушали: 4445 Комментарии: 0
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Соседние рубрики: игры(6), WebMoney(5)
Другие рубрики в этом дневнике: юмор(82), Стихи(374), собаки(19), серьёзно(1), самоделкин(641), Психология(42), Праздники(161), полюби себя(83), Полечимся(54), мультики(12), Музыка(300), мода(120), Красота(70), книги(29), история(68), искусство(269), Интернет(104), изобразительное искусство(449), духовное(24), досуг(71), Дизайн(520), Демотиваторы(14), дача(207), Готовим сами(566), вяжем(509), Всяко-разно...(170), Вокруг света(255), Афоризмы(25), (0)
ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
 Я всегда рада видеть Вас в моем блоге! |
Скопируйте эту формулу и вставьте СВОИ параметры ЛЮБОЙ картинки!
Если вам надо опустить чуть ниже текст
то перед текстом нужно поставить несколько вот таких тегов
Например, размер букв font size="4". Если цифру 4 изменить на большую, то и буквы в тексте станут больше, если поставить цифру меньше, то и размер букв станет меньше. Цвет букв font color="#000000". Если вместо 000000 (так обозначается черный цвет), поставить ffffff (так обозначается белый цвет), то и буквы станут белого цвета. Шрифт написания букв face="Monotype Corsiva". Если вместо названия шрифта Monotype Corsiva написать Arial или Georgia то написание букв изменится.
Теги center - картинка или текст распологаются по центру.
ПРИВЕТИК! |
ЖЕЛАЮ УДАЧИ! |
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 7 - Урок 5. Делаем вместе рамку с уголками.
Часть 8 - ДЕЛАЕМ ОКОШКО ДЛЯ КОДА.
Часть 9 - ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ.
Часть 10 - Делаем сами музыкальную открытку.
Часть 11 - Как сделать самому баннер.
...
Часть 16 - НАСТРАИВАЕМ ДИЗАЙН НА СВОЙ ВКУС.
Часть 17 - Урок. Картинка в середине Текста
Часть 18 - Шпаргалка для оформления постов.
Метки: блог уроки |
Цитата сообщения BraveDefender |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Спецкоды – слова, заключенные в квадратные или угловые скобки, которые помогают менять вид текста и делают разные другие полезные вещи. Спецкоды в угловых скобках <> называются HTML -кодами. Их можно вводить «от руки» только в простом редакторе, в расширенном редакторе вместо них нужно можно пользоваться кнопками над текстом (как в Word). Если очень нужно использовать еще и в расширенном — нажимайте кнопку Источник в левом верхнем углу.
Коды, заключенные в квадратные скобки, не являются универсальными, иногда называются BB-кодами, так как происходят из форумов. Их можно использовать и в простом, и в расширенном редакторе. Если в BB-коде используется ссылка (код FLASH, например), то надо следить, чтобы расширенный редактор не «подчеркнул» ее, а у простого редактора убрать внизу галочку «Автоматическое распознавание ссылок», иначе код может не сработать правильно. Для удобства использования некоторых BB-кодов в простом редакторе можно активизировать панель спецкодов.

Перечислим сначала спецкоды, которые уникальны для нашего сайта (вызывают больше всего вопросов), затем BB-коды, которые могут заменять HTML-коды.
[user=bravedefender] — позволяет поставить красивую ссылку на пользователя сайта (вместо пробелов в имени нужно указывать нижнее_подчеркивание)
[user=bravedefender]Саша[/user] — позволяет назвать при этом пользователя по-особенному
[more] — если вставить такой тег в сообщение, то на этом месте оно оборвется, и появится ссылка «Читать далее», которая будет вести на комментарии к сообщению и полному тексту записи. Очень нужно ставить такой тег перед видео, флеш-роликами, большими картинками или серией картинок, экономя трафик и ускоряя загрузку страницы своего дневника
Метки: блог уроки |
Как вставить картинку в эпиграф (урок от Монро_Дизайн) |
Это цитата сообщения Monro-Designs [Прочитать целиком + В свой цитатник или сообщество!]
Сохраняем понравившуюся картинку в компьютер,загружаем её в радикал через обзор http://www.radikal.ru/и из предложенных кодов копируем код №6 (HTML: картинка в тексте),можно использовать любой другой хостинг,могу посоветовать этот http://picthost.ru/, которым я обычно пользуюсь, тем более, что радикал стал глючить и часто картинки не отражаются,в этом хостинге копируем самый нижний код(картинка полностью для сайтов).
Или же копируем сразу код, если таковой уже имеется.
Скопированный код вставляем в эпиграф-окно в настройках дневника
(Настройки дневника-Эпиграф дневника).
Чтобы картинка или что-либо другое в эпиграфе было по центру,перед кодом картинки и после него поставьте "< center >" уберите кавычки и ставьте угольные скобки ближе,к самому слову,тогда ваша запись будет по центру,так же можно делать и со всеми другими кодами,любой баннер,календарь,линеечка,часики будут отображаться по центру эпиграфа,как у меня!
Выглядеть должно примерно так

Нажимаем"внести изменения",возвращаемся в дневник и смотрим что получилось!
Между вставляемыми кодами лучше делать расстояние(если кодов несколько), для этого после кода жмем на enter столько раз, сколько нам надо, чем больше раз, тем больше расстояние кодов будет друг от друга.
Метки: блог уроки |
Про схемы на Ливинтернете |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Мне часто задают разные вопросы по оформлению дневника, про то, как сделать схему, сохранить себе понравившуюся и т.п. Поэтому выкладываю такой пост, где собрала ссылки на свои уроки по созданию схем на ЛиРу.
КАК САМОСТОЯТЕЛЬНО СДЕЛАТЬ СХЕМУ? Ответ на этот вопрос - в этом посте:
http://www.liveinternet.ru/users/2670115/post136986672/
Как сохранить себе понравившуюся схему, описано вот здесь:
http://www.liveinternet.ru/users/2670115/post150152186/
Как отредактировать сохраненную себе схему (сделанную не вами)? Об этом можно узнать здесь?
http://www.liveinternet.ru/users/2670115/post136516685/
Как удалить надоевшую схему из вашего каталога схем, описано вот здесь:
http://www.liveinternet.ru/users/2670115/post137493093/
Как самостоятельно сделать бесшовный фон для схемы из понравившейся картинки? Много инструкций - в этом посте:
http://www.liveinternet.ru/users/2670115/post131842330/
Метки: блог уроки |
Делаем простую кнопку для блога. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
 Иногда при оформлении поста нужно загрузить много Иногда при оформлении поста нужно загрузить многоСсылочек на разные сайты или Одна тема и много подпунктов к ней. Тогда вас выручит простая кнопка. Как она вообще выглядит?А вот так . дневник Милолика Покровская |
Метки: блог уроки |
Как смотреть закрытое видео? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Уже писал тут, но кто меня читает? А люди спрашивают. Ну, повторю. Мне не тяжело!
Возьмём, например, этот видео: www.aliveinternet.ru/post91585153/. И как вам? Что? "Запись закрыта для всех, кроме хозяина дневника"? Какой ужас! Надо что-то с этим делать!
Для начала посмотрите на ID это записи (выделил его
Теперь добавьте ID записи в конец этой ссылки: www.liveinternet.ru/flash/zum_flv_player.swf?id=.
Результат (кликабельно!): www.liveinternet.ru/flash/zum_flv_player.swf?id=91585153.
Надеюсь, как сохранять такое видео, рассказывать не надо?
LI 5.09.15
Метки: уроки блог интернет |
ДЕЛАЕМ ТЕКСТОВУЮ CСЫЛКУ |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: блог уроки |
Эпиграфы для блога |
Это цитата сообщения Ксюшичек [Прочитать целиком + В свой цитатник или сообщество!]
Эпиграф блога - этот текст (картинка) который будет показан вверху самого первого сообщения вашего блога.
Для вставки эпиграфа:
1. Скопируйте код.
2. Откройте вкладку - Настройки-->Настройки дневника -->Эпиграф дневника и просто вставьте туда скопированый код.
3. Если хотите изменить размеры, то поменяйте цифры: width - это ширина, height - высота картинки. Главное - соблюсти пропорции.


Много красивых эпиграфов далее >>>
Метки: блог интернет |
Для оформления блога. |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
1.Сделай слайд-шоу
2.Сделать видео слайд-шоу
3.Сжать видео для сети.
4.Коды цвета для текстов
5.Сделай для блога кнопку.
6.Как сделать баннер-картинку для блога.
7.Как сделать рамочку для текста самому.
8.Создать фото прикол онлайн.
9.Сделать флеш-часы для блога.
10.Сделать текст с прокруткой.
![]()
Рамочки для текстов без картинок:
1.Рамочки для текстов 1
2.Рамочки для текстов 2
![]()
Рамочки для текстов с картинками:
1.Рамочки для текстов 3
2.Рамочки для текстов 4
3.Рамочки для текстов 5
4.Рамочки для текстов 6
5.Рамочки для текстов 7 (бабочки)
6.Рамочки для текстов - Адрес Детство
7.Рамочки для текстов 9 (Мачо)
8.Рамочки для текстов 10 (Букет невесты)
9.Рамочки для текстов 11 (Природа)
10.Рамочки для текстов 12 ( Он и Она )
11.Рамочки для текстов (Любовь)
12.Рамочки для текстов (Сердечки)
13.Рамочки для текстов (Котята)
14.Рамочки для текстов (Природа - 2)
15.Рамочки для текстов (Весна)
16.Рамочки для текстов (Подводный мир)
17.Рамочки для текстов (Ночь над городом)
18.Рамочки для текстов ( Он и Она -2 )
19.Рамочки для текста (любовь)
20.Рамочки для текстов (Нежность)
21.Рамочки для текстов (Отдых, море, пляж).
22.Рамочки для текстов (Полевые цветы)
![]()
Эпиграфы:
Эпиграфы для блога
Эпиграфы для блога 2
Эпиграфы или просто хорошие изречения.
Эпиграфы или просто хорошие изречения - 2
![]()
Картинки:
1.Цветы для Вас!
2.Цветы для Вас!-2
3.Цветы для Вас!-3
4.Улыбнись с Микки Маусом )
5.Скажи СПАСИБО - красиво)
6.Скажи СПАСИБО - красиво) - 2
7.Скажи СПАСИБО - красиво) - 3
8.Пятница в картинках )
9.Спокойной ночи в картинках)
10.С добрым утром в картинках)
11.Смайлик + мультик = хорошее настроение)
12.Смайлик + мультик = хорошее настроение) - 2
13.Смайлик + мультик = хорошее настроение) - 3
14.Щенки и котята (анимация)
15.Привет в картинках)
16.Сердечки (анимашки) 2
17.Сердечки (анимашки)
18.Блеск для Ваших постов)
19.Блеск для Ваших постов -2)
20.Блеск для Ваших постов) 3
21.Малыш Купидон (картинки)
22.С днём рождения в картинках!
23.Пчёлки в картинках)
24.Мишки для Вас)))
Метки: блог открытки уроки |
Совет по выкладыванию картинок |
Это цитата сообщения -Mort [Прочитать целиком + В свой цитатник или сообщество!]
Думаю, что этот пост не помешает.
Столько раз наблюдала, как ПЧ одной за другой вставляют в комменты картинки и все время удивлялась их терпению. Это ж надо сколько прощелкать – “расширенная форма комментария” - “обзор” – найти картинку – “открыть” - “опубликовать”… и так куча раз. А еще – забитая почта других ПЧ и автора поста новыми и новыми уведомлениями. Может для кого и не новость, но хочу рассказать\напомнить об одном внешнем ресурсе. Это сайт http://ipicture.ru (есть еще http://www.radikal.ru, но он мне нравиться меньше). Разобраться в нем можно элементарно, но давайте я вам немного расскажу о нем.
И так, вас попросили накидать много-много картинок определенной тематики, как сделать так, чтобы не прощелкивать всю ту череду и в ОДНОМ коменте выложить хоть до 50, хоть до 100 картинок реального, а не сжатого ли.ру размерами? Очень просто. Заходите на сайт, там есть строка для названия вашего файла, ниже идет “+”, “+5”, “+10”. То есть, вы можете разом из вашего компа выгрузить на этот сайт от одной до 10 картинок. После нажатия “загрузить” у вас будет в мини виде каждая ваша картинка в столбик и возле каждой картинки будет набор ссылок (ссылка на картинку, сама картинка в маленьком кликабельном виде (превью) и полная картинка в тексте). Но мы не будем париться с каждой ссылкой, а прокрутим в самый низ и там будет “Ссылки на все картинки” и выбираем нужную. Я обычно беру ссылки из строки “Превью”, чтобы не тратить трафик человека и чтоб он сам, посмотря на ряд картинок, выбрал нужную и загрузил в полном размере, можно копировать и из “Картинка в тексте”, тогда в вашем коменте один за другим будет картинка в натуральную, не сжатую величину.
В зависимости сколько картинок вы хотите вставить в один пост (например 50) – столько раз делайте эту процедуру по “+10” и просто складируете ссылки в строку комента, пока не наберется нужное число.
Спасибо за внимание, старалась объяснить как можно подробнее. Возможно, этот пост кому-нибудь поможет.

Метки: уроки блог интернет |
Как вставлять в дневник видео с YouTube, RuTube, VBOX7 |
Это цитата сообщения akry [Прочитать целиком + В свой цитатник или сообщество!]
Если программа для вставки видео не видна, кликните сюда: //img0.liveinternet.ru/images/attach/b/2/3670/3670587_video2li.swf
Я, один из многих, задался этим вопросом. Нашёл много руководств, но мне нравятся решения проще. Поэтому я написал небольшую програмку, которая вам в этом поможет. А потом ещё и сделал флешку, которая может то же самое, но прямо тут.
Кстати, далеко не все знают, что ValeZ почти год назад добавил возможность изменять размер флешки. Чтобы вставить флешку размерами 300х80 надо написать в квадратных скобках [flash=300,80,адресфлешки].
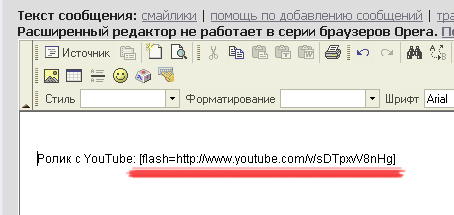
Ну и небольшая информация о том, как это сделать руками, без помощи программы.
Шаг 1. Открываем страницу YouTube с нужным нам роликом. В моём примере это http://www.youtube.com/watch?v=sDTpxvV8nHg

Шаг 2. Копируем оттуда последнюю часть строки после «v=». Здесь это «sDTpxvV8nHg».
Шаг 3. Вставляем в свой дневник следующий текст: [flash=http://www.youtube.com/v/sDTpxvV8nHg].

Сохраняем и наслаждаемся роликом.
NB! Убедитесь, что этот код никак не отформатирован, что в нём нет ссылок и ничего не выделено жирным, курсивом или иным способом. Если что-то не сработало, переключитесь из «расширенного редактора» в «обычный» и вставьте код там. Либо нажмите на кнопку «Источник» в левом верхнем углу редактора, чтобы вставить текст без форматирования.
Ну а тем, кто хочет сэкономить время, добро пожаловать на страничку моей программы, которая делает этот код автоматически: http://blog.pteka.ru/youtube/, либо используйте флешку наверху этого поста.
p.s. А здесь подробно и в картинках о том, как сделать для своего дневника отдельный домен.
Changelog
- v1.1.1 (21/10/2008)
- [+] Работа с сайтом vbox7.com.
- v1.1.2 (06/11/2008)
- [] исправлена ошибка с определением сайта rutube.ru.
И ещё. Камрады, если есть ещё сервисы типа YouTube, с которых хочется вставлять видео, пишите в комменатиях. Если это будет возможно, добавлю поддержку!
Метки: блог видео интернет |
Некоторые мысли о продвижении в Интернете |
Это цитата сообщения akry [Прочитать целиком + В свой цитатник или сообщество!]

редакция от 25/01/2011
Disclaimer: статья в первую очередь ориентирована на руководителей небольших и средних оффлайн компаний, которые хотят продвинуться в этом самом мистическом Интернете, но не понимают толком, что это такое. Однако некоторые вещи могут быть полезны и одиноким фрилансерам. Sapienti sat.
версия для печати (pdf, 270 kb)
Интернет-маркетинг по сути тот же маркетинг. Никаких драконов здесь не водится, потребность по-прежнему остаётся потребностью, ценность — ценностью, а ЦА — ЦАй. Основные трудности у маркетологов вызывают две вещи:
- Нежелание идти «классическим путём» (постановка целей в маркетинге исходя из целей своей компании, анализ рынков, подбор инструментов продвижения, выбор критериев эффективности, работа с этими инструментами). Но Интернет — не Поле Чудес, тут нет волшебного рецепта «раз и в дамки». Работать всё равно придётся.
- Незнание специфических инструментов продвижения в Интернете.
Справиться с первой трудностью поможет самодисциплина и обучение, а вот про инструменты вкратце расскажу я в этой статье. Вкратце, потому что моя цель здесь — обозначить ориентиры.
Метки: блог интернет |
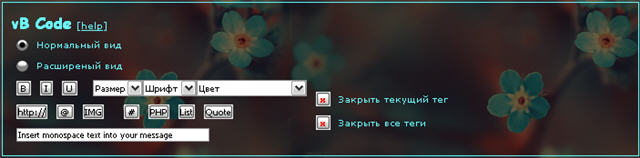
Использование спецкодов при написании сообщений |
Это цитата сообщения answers [Прочитать целиком + В свой цитатник или сообщество!]
Спецкоды - слова. заключенные в квадратные или угловые скобки, которые помогают менять вид текста и делают разные другие полезные вещи. Спецкоды в угловых скобках <> называются HTML кодами. Их можно вводить "от руки" только в простом редакторе, в расширенном редакторе вместо них нужно пользоваться кнопками над текстом(как в Word). Если очень нужно использовать еще и в расширенном - нажимайте кнопку Источник в левом верхнем углу.
Коды заключенные в квадратные скобки - не являются универсальными, иногда называются BB-кодами, так как происходят из форумов. Их можно использовать и в простом и в расширенном редакторе. Если в BB-кода используется ссылка (код FLASH, например), то надо следить, чтобы расширенный редактор не "подчеркнул" ее, а у простого редактора убрать внизу галочку "Автоматическое распознавание ссылок", иначе код может не сработать правильно. Для удобства использования некоторых BB-кодов в простом редакторе можно активизировать панель спец-кодов.
Перечислим сначала спецкоды, которые уникальны для нашего сайта (вызывают больше всего вопросов), затем разрешенные HTML коды (не полный список, но наиболее употребительные), затем BB-коды, которые могут заменять HTML коды (если кому так удобнее-привычнее).
Метки: уроки блог |
Как сохранить видео с ЛиРу? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
И, кстати говоря, не только с ЛиРу, но и с YouTube и ещё со 140 сайтов.
(по многочисленным просьбам)
Очередное дополнение в
Отвечаю на заданный в заголовке вопрос: "Очень просто!"
Как обычно, инструкция вида "шаг за шагом":
1. Копируем адрес поста с видео. Например этот "http://www.aliveinternet.ru/post58528871/"
2. Идём на сайт savevideo.ru
3. Вставляем адрес из пункта 1 и нажимаем "мышкой" на "галочку" (
4. Получаем прямую ссылку на flv файл. В нашём случае: "//media.li.ru/b/3/flv/8/16048/1604818_Ill_be_there_for_you.flv"
5. Скачиваем файл так, как вам больше нравится.
Как говорят англоспикающие: "Enjoy!"
Если сайт savevideo.ru не хочет работать, используйте сайт videosaver.ru.

Пользоваться точно так же. Только не забудьте выбрать "Liveinternet.ru" и нажать на кнопку "Скачать":
UpDate (от 24.07.08)
Для сохранения как видео, так и музыки с ЛиРу советую воспользоваться сайтом "Save From Net". Ему надо просто дать ссылку на страничку с видео, а этот сайт выдаст прямую ссылку для скачки видео в формате flv или музыки в формате mp3.
UpDate №2 (от 25.08.10)
Скрипт для Оперы
(Спасибо,
Не работает для блогах на других доменах, кроме "liveinternet.ru".
LI 5.09.15
Ответы на всё вопросы про файлы формата «flv»
Метки: видео блог уроки |
Транслируем блоги с ЛиРу на... |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Очередное дополнение в
Часть 1. На ЖЖ на....
Описаны 2 способа транслировать ваш лирушный блог на ЖЖ.
Часть 2. На Маил.Ру на....
Описано, как сделать трансляцию вашего лирушного блога на блоги Маил.Ру.
Часть 3. На Яндекс на....
Описано, как сделать трансляцию вашего лирушного блога на блоги Яндекса
Часть 4. На ЛиРу на...
Описано, как сделать трансляцию вашего лирушного блога на ЛиРу
Часть 5. На Дайри на...
Если кто не знает, в Интернете есть сайт diary.ru, на котором многие ведут дневники. Если у Вас там есть свой дневник, очень просто транслировать и ваш Лирушный дневник туда.
Продолжить чтение
LI 5.09.15
Метки: уроки интернет блог |
| Страницы: | 2 [1] |