-ћетки
-–убрики
- схемы (94)
- купальники (38)
- юбки (33)
- в€зание на вилке (28)
- афоризмы мысли (15)
- медузки (14)
- генеральна€ уборка (11)
- в помощь школьнику (7)
- в€занные цветы (6)
- куклы (6)
- торты (4)
- рисование (4)
- красота из бисера (1)
- ванесса монтеро (1)
- вышивка (14)
- в€зание (473)
- шапки (232)
- дл€ души (7)
- идеи дл€ дома (15)
- кино (0)
- котоматрица (40)
- кулинари€ (496)
- выпечка (232)
- закуски (108)
- маринуем солим (41)
- салаты (55)
- сладости (15)
- супы (9)
- маги€ (78)
- медицина (93)
- худеем (8)
- мода (7)
- молитвы (51)
- музыка (15)
- музыка (1)
- мультиварка (7)
- мультфильмы (12)
- мыло (17)
- м€сные вкусности (5)
- напитки (4)
- переделки (18)
- полезные ссылки (39)
- притчи (1)
- прически волосы (86)
- программы (24)
- разное (15)
- руны (256)
- сад огород (16)
- саморазвитие (17)
- секреты красоты (99)
- страна мастеров (112)
- сумки (18)
- фото (6)
- шитье (165)
-ћузыка
- ћ.ћуромов - ”летай...
- —лушали: 1183 омментарии: 0
- Lauren Christy - The Color Of The Night!
- —лушали: 46103 омментарии: 0
-ѕоиск по дневнику
-ѕодписка по e-mail
-—татистика
ƒругие рубрики в этом дневнике: юбки(33), шитье(165), фото(6), торты(4), схемы(94), сумки(18), страна мастеров(112), секреты красоты(99), саморазвитие(17), сад огород(16), руны(256), рисование(4), разное(15), прически волосы(86), притчи(1), полезные ссылки(39), переделки(18), напитки(4), м€сные вкусности(5), мыло(17), мультфильмы(12), мультиварка(7), музыка(1), музыка(15), молитвы(51), мода(7), медузки(14), медицина(93), маги€(78), купальники(38), кулинари€(496), куклы(6), красота из бисера(1), котоматрица(40), кино(0), идеи дл€ дома(15), дл€ души(7), генеральна€ уборка(11), в€занные цветы(6), в€зание на вилке(28), в€зание(473), вышивка(14), ванесса монтеро(1), в помощь школьнику(7), афоризмы мысли(15)
Ѕез заголовка |
Ёто цитата сообщени€ Valya6827 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
PrivaZer v1.13 — профессор компьютерной чистоты

–екомендую ¬ам к об€зательному использованию, одну очень мощную, бесплатную, безопасную и качественную чистилку системы от вс€ких б€к, которые замедл€ют работу компьютера.
PrivaZer одинаково качественно чистит все версии операционной системы Windows (XP, Vista, Win7, Win8, 32 бита и 64 бита), а также понимает HDD и SSD диски.
Ёта программа русифицирована и по уровню очистки системы даже превосходит знаменитый и всем известный CCleaner…
|
Ѕез заголовка |
Ёто цитата сообщени€ Basja_U [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ _Lyubasha_K_ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
—ери€ сообщений "уроки от Ћюбаши ":
„асть 1 - » —Ќќ¬ј ѕ–ќ „»—“ ” ќћѕј...
„асть 2 - ѕ–ќѕјЋј я«џ ќ¬јя ѕјЌ≈Ћ№
...
„асть 28 - ‘оторедактор Pixlr
„асть 29 - ѕлейлист дл€ Ћиру
„асть 30 - ”роки по ћозилле 1
„асть 31 - ”роки по ћозилле 2
„асть 32 - ”роки по ћозилле 3
...
„асть 38 - ”роки по ћозилле 9
„асть 39 - ”роки по ћозилле 10
„асть 40 - PhotoShow 4.25.2501 Rus Portable
|
Ѕез заголовка |
Ёто цитата сообщени€ last_Alive [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ этой статье вы узнаете как просто и быстро удалить вирус с флешки. ќдним из самых распространенных семейств вирусов €вл€ютс€ тро€ны, которые записываютс€ в загрузочный системный файл autorun.inf. ѕризнаком их присутстви€ на флешке могут быть файлы типа autorun.exe, autorun.~ex, autorun.inf_ *** и другие производные с еще более сомнительными раcширени€ми после точки. ¬ирус копирует себ€ на флешку как только флеш накопитель будет вставлен в разъем USB.
|
Ѕез заголовка |
Ёто цитата сообщени€ Nelya_Gerbekova [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒл€ моей читательницы ![]() ¬алентина_¬ерченко, и тем, кому это нужно.
¬алентина_¬ерченко, и тем, кому это нужно.
|
|
Ѕез заголовка |
Ёто цитата сообщени€ Olia2010 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
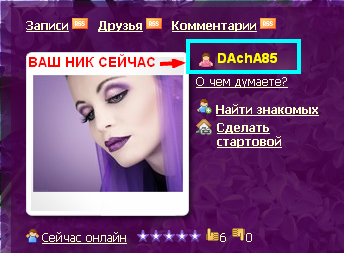
ѕоступил вопрос: ак изменить свой Ќ» в дневнике на Ћиру?
ќбещала ответить, отвечаю. ќп€ть всЄ будет в картинках, нагл€дно.
» так, завод€ дневник, вы выбрали Ќ» , который вам сейчас не нравитс€ и вы хотели бы его изменить.

„то дл€ этого надо сделать? „итать далее
![]() Olia2010: ”важаемые читатели, мне было бы очень интересно узнать ваше мнение. —тал ли этот пост дл€ вас полезным? Ќапишите мне пожалуйста об этом в комментари€х, к этому посту. ¬сем заранее спасибо за комментарии.
Olia2010: ”важаемые читатели, мне было бы очень интересно узнать ваше мнение. —тал ли этот пост дл€ вас полезным? Ќапишите мне пожалуйста об этом в комментари€х, к этому посту. ¬сем заранее спасибо за комментарии.

—ери€ сообщений "¬сЄ про Ћиру":
„асть 1 - Ћи–у - основы работы в расширенном редакторе ( часть 1-а€)
„асть 2 - Ћи–у - основы работы в расширенном редакторе ( часть 2-а€)
...
„асть 20 - ак добавить сообщение в свой дневник? Ќаписано очень доступно, дл€ новичков на Ћиру.
„асть 21 - „то может раздражать ваших читателей в вашем дневнике. ƒл€ новичков и не очень
„асть 22 - ак изменить свой Ќ» в дневнике на Ћиру?
|
Ѕез заголовка |
Ёто цитата сообщени€ держи_мен€_крепко [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ј ѕќ ”ѕј“№ Ќј EBAY
|
Ѕез заголовка |
Ёто цитата сообщени€ santa3 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

|
Ѕез заголовка |
Ёто цитата сообщени€ ¬14081963 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”чебник Ћ»–”!
¬з€ла у
ќглавление
ѕросто нажмите на нужную тему и увидите полное сообщение
* „то такое регистраци€? и * „то такое авторизаци€?
* ќб аватарах в дневнике и * ќ рубриках (разделах) дневника и * ќ спецкодах
* ѕравила пользовани€ сервисом дневников
* „то такое дневник? и * „то такое сообщение в дневнике?
ак добавить: * сообщение в дневник? и * картинку (фото), видео и музыку в сообщение?
* ќформление постов. “еги. ќтветы на вопросы.
* „то такое сообщество? и * —писок всех сообществ Ћи–у.
* √олосование и * омментарии и * Ёпиграф дневника
* ак пользоватьс€ настройками дневника?
* ак пользоватьс€ разделом "ѕочтовые уведомлени€"?
* „то такое расширенный редактор? и * ак им пользоватьс€?
* Ћи–у - работа с простым редактором и * Ћи–у - работа в расширенном редакторе
* ѕрограммы дл€ ведени€ дневников LiveInternet без захода в интернет
* раткий словарь начинающего лирушника и * —ловарь блоггера
* ќн-Ћайн √енератор цветов и цветовых схем. и * ”добна€ палитра цвета
* “аблица 140 базовых цветов BgColor. и * оды цвета дл€ текстов
* оды оформлени€ блога (тексты) и * ѕолезные штучки дл€ блога
* ќформл€ем текст и картинки
* √енератор Ўр»ф“ы ќнЋа…н и * ак сделать "радужный" текст?
* —делать текст с прокруткой во флейме?
* ‘отопосты с коллажами за 5 минут! и * »нтересный сайт (надписи на фото)
* ак вставить музыку в свое сообщение? и * ак вставить музыку в свой текст? —амый легкий способ!
* ак скачать музыку с Ћи–у?
* ак вставить в свой дневник видео с YouTube? и * 10 секретов Youtube
* ак сделать слайд-шоу?
* ак сделать кнопку-указатель дл€ блога?
* ак сделать рамочку дл€ текста самому? и * –амочки дл€ текстов
* –амки дл€ текстов в одной коробочке:) и * Ѕлест€шки, фоны, рамочки дл€ дневника
* ак сделать флэш-часы дл€ блога? и * „асики под ваш блог. Ѕонус - часики-рыбки
* —уперчасики дл€ блога и * —уперчасики дл€ блога, часть 2
* „асики-натюрморты дл€ дневника и * „асики-натюрморты-2
* ћузыкальные цветы-открытки
* —упер-эффекты за секунду и * √енератор картинок (эффект воды)
* ак сделать фотоприкол ? и * ¬есел€щие ссылки (смешные обработки фото).
* ѕоиграем в креатив:)
* ѕоискова€ машинка по бесплатным файлам mp3.
* ћузыка из различных рекламных роликов (ссылки).
* ќ симпати€х и антипати€х
* ќ звЄздах за количество написанных постов
* —криншот, ссылка, симпатии...
* ак сменить ѕароль или ѕочту? и * ак удалить дневник?
* ак узнать возможности вашего компьютера?
* ак узнать информацию о человеке, зна€ его IP ?
* 5000 аватарок!!! и * јнимированные аватары из советских мультиков (250 шт.)
* ак сделать анимированные аватары?
* ќсень! Ќовые схемы, аватары
* 200 красивейших фонов (цветы, листь€, шишки) и * 100 потр€сающих цветочных фонов!
* –исованные цветы (фоны) и * 95 шикарных абстрактных фонов
* Ѕесшовные фоны дл€ дизайна дневников.
* ‘оны на прозрачной основе. и * ЎЄлковые фоны и * ѕрозрачные бриллиантовые фоны
* Ѕольшие фоны-заставки
* ак писать тексты на цветных фонах?
* ‘отошоп онлайн: 13 лучших фоторедакторов и * Ѕродилка по урокам фотошопа
* 33 полезные кнопочки
* »нтернет дл€ детей. Ёнциклопеди€ ссылок. и * ¬—® о в€зании (ссылки и видеоуроки).
* —майлики и * √овор€щие смайлики)) и * ќчередна€ порци€ забавных смайликов
* —майлики "с добрым утром", о любви и подарках. и * —майлики: праздники, подарки, день рождени€.
* расивые благодарности (смайлики "спасибо"). и * —майлики-анимешки (оформление блога).
* —майлики: собачки, щенки. и * ¬есЄлый зоопарк (смайлики животных).
* 130 любимых мульт€шек (рисунки животных).
* артинки дл€ комментариев с кодами и * Ќадписи дл€ комментариев
* 120 разделителей дл€ текстов с цветами и * ¬аши любимые линеечки-разделители (155 шт.)
* –азделители - сама€ больша€ коллекци€! „асть 1
* ”крашени€ дл€ дневника
* √иф-анимации дл€ текстов и * ѕрикольные јЌ»ћјЎ » (с кодом)
* Ќовогодние рамки и разделители. и * расивые новогодние постики (разделители текстов).
* Ќовогодние бесшовные фоны.
15 самых попул€рных уроков, не вошедших в оглавление
¬начале - кратко о спецкодах и HTML-кодах. —пецкоды – слова, заключенные в квадратные или угловые скобки, которые помогают мен€ть вид текста и делают много полезных вещей. —пецкоды в угловых скобках <> называютс€ HTML- кодами. »х можно вводить "от руки" только в простом редакторе, в расширенном редакторе вместо них нужно пользоватьс€ кнопками над текстом (как в Word). ≈сли всЄ же хотите использовать и в расширенном - нажимайте кнопку »сточник в левом верхнем углу.
оды заключенные в квадратные скобки - не €вл€ютс€ универсальными, они называютс€ BB-кодами, так как происход€т из форумов. »х можно использовать и в простом и в расширенном редакторе. ≈сли в BB-коде используетс€ ссылка (код FLASH, например), то надо следить, чтобы расширенный редактор не "подчеркнул" ее, а у простого редактора убрать внизу галочку "јвтоматическое распознавание ссылок", иначе код может не сработать правильно. ƒл€ удобства использовани€ некоторых BB-кодов в простом редакторе можно активизировать панель спец-кодов.
“еги, примен€емые на Ћи–у
“ег - это элемент €зыка разметки гипертекста (например в HTML), примен€етс€ в основном дл€ задани€ того, как будет отображатьс€ текст.
* ƒополнительные спецсимволы HTML (редко используемые буквы и знаки)
1. ак выделить текст?
ѕолужирный текст
¬ыделение текста курсивом
ѕодчЄркнутый текст
«ачЄркнутый текст
“екст, имитирующий стиль печатной машинки
¬ыделение цитат курсивом
—оздание нового параграфа
√оризонтальна€ разделительна€ лини€ (половинка) _________________________
√оризонтальна€ разделительна€ лини€ (полна€) _________________________________________________________________________________________
ѕеренос строки (если двойна€ - абзац)
«аголовок
(h1 .. h6 - возможные заголовки. „ем больше число, тем меньше заголовок)
2. ак изменить размер текста?
маленький текст маленький текст
”меньшить текст текст - 2
”величить текст+1: текст + 1
”величить текст+2: текст + 2
”величить текст+3: текст + 3
3. ак разместить текст (картинку) на странице и делать отступы?
в две строчки с выравниванием слева
¬ыравнивание картинки к одной из сторон документа. ¬место "name" - адрес картинки, вместо "?" - значени€: left, right, center, bottom, top, middle.
“екст дл€ цитат - отделен пустой строкой и отступ слева в 8 пробелов
ѕредложение с отступом в абзаце. ак в книжках.
ак сделать, чтобы текст «обтекал» картинку?
Ќапример, картинка слева, текст справа: добавл€ем в код картинки: align=left hspace=20
од картинки примет вид:
ѕомни: align=left – картинка слева, текст справа
align=right - картинка справа, текст слева
hspace=20 - рассто€ние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 - рассто€ние между текстом и картинкой 20 пиксел по вертикали
од картинки с плавным обтеканием текстом справа и снизу (или сверху):
ѕрекратить обтекание и вернуть текст под картинку можно тэгом , который выполн€ет перенос на следующую строку. ¬ блогсервисах и редакторах текста его замен€ет нажатие Enter.
- три пустые строки.
¬ставить две и более картинки горизонтально:
- все, заключенное в этот контейнер, будет находитьс€ на одной строке. ѕримен€ть с осторожностью, можно деформировать пост.
4. ак окрасить текст в разные цвета?
–ј—Ќџ…: красный текст
јло- –ј—Ќџ…: ало-красный текст
∆≈Ћ“џ…: желтый текст
‘»ќЋ≈“ќ¬џ…: фиолетовый текст
«≈Ћ≈Ќџ…: зеленый текст
—ветло-«≈Ћ≈Ќџ…: светло-зеленый текст
ќ–»„Ќ≈¬џ…: коричневый текст
ярко- ќ–»„Ќ≈¬џ…: €рко-коричневый текст
√ќЋ”Ѕќ…: голубой текст
—ветло-√ќЋ”Ѕќ…: светло-голубой текст
—»Ќ»…: синий текст
‘” —»я: фукси€ текст
ќ–јЌ∆≈¬џ…: оранжевый текст
“акже: black,white,rose,violet,vinous,gold,silver,bronze,platinum и т.д. (черный, белый, розовый, фиолетовый, бордовый, золотой, серебр€ный, бронзовый, платиновый).
* оды цвета дл€ текстов
* ѕосмотреть сочетаемость цветов
* “аблица "безопасных" цветов
* ¬се цвета »нтернета
¬ид шрифта:
Ўрифт этого текста "Monotype Corsiva"
¬се вышеперечисленные атрибуты тега font можно объедин€ть в одном теге:
Ўрифт этого текста "Monotype Corsiva"
код этого текста:
5. ак сделать бегущую строку?
Ѕегуща€ влево строка
Ѕегуща€ вправо строка
Ѕегуща€ от кра€ к краю строка
6. ак сделать бегущую картинку?
<marquee><img src="адрес картинки"></marquee> - ѕросто вставьте между кавычками ссылку вашей картинки (http:// и т.д.)
7. ак сделать скольз€щий (со скроллом) текст?
—кольз€щий вверх текст
8. ак сделать списки и сноски?
—писок c жирна€ точка спереди
—писок сформируетс€ автоматически, если добавить
- ѕервый пункт текста
- ¬торой пункт текста
—носка сверху
“≈ —“ сноска
—носка снизу
“≈ —“ сноска
9. ак сохранить текст таким, как вы написали?
"«акрепитель": текст остаетс€ таким, каким вы его пишете
ќднажды
в студеную зимнюю пору
€ из лесу вышел...
10. ак сделать всплывающую подсказку?
“екст со всплывающей подсказкой
“екст со всплывающей подсказкой - наведите мышкой на это предложение, подсказка всплывет
11. ак дать ссылку на свой дневник или любой адрес?
≈сли хотите дать ссылку на свой дневник (например, на наше сообщество), то пишете:
и получитс€ так:“олько дл€ женщин
“очно также можно дать ссылку на фото, картинку или видео.
„тобы картинка была ссылкой на веб-страницу (см. баннер "“олько дл€ мужчин" ниже, в п.15):
12. ак скрыть часть текста (убрать под кат) ?
≈сли у вас большой пост или много фоток в посте, лучше убрать часть его под кат, потому что люд€м это неудобно смотреть. ≈сли написать
|
Ѕез заголовка |
Ёто цитата сообщени€ ¬ладимир_Ўильников [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 Panda Security 2011 Free 3 Months
Panda Security 2011 Free 3 Months атегори€: ѕрограммы
ƒата выпуска: 2010
–азработчики: Panda Security
язык / перевод: multi/–усский 90%
омпани€ Panda Security выпустила новую финальную версию нового продукта Panda Security 2011 - это беспрецедентное решение безопасности, которое дает ¬ам полную защиту от всех видов »нтернет-угроз. ѕрограмма ограждает ¬ас от вирусов, программ-шпионов, руткитов, хакеров, онлайн-мошенников, кражи конфиденциальной информации и всех иных типов »нтернет-угроз. јнти-спамовый движок защищает ¬аш €щик вход€щей почты от нежелательных писем, а функци€ –одительского контрол€ сделает работу интернета безопасным дл€ ¬ашей семьи. Ѕлагодар€ новой методики оллективного –азума программа работает намного быстрее по сравнению с ранними верси€ми. —овместима с Windows 7.
—истемные требовани€
ѕроцессор: Pentium 300 ћгц и выше
|
Ѕез заголовка |
Ёто цитата сообщени€ Amenika [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ свое врем€ € столкнулась с проблемой скачивани€ видео с сайтов, искала объ€снени€ и способы очень долго. Ќе знаю, может от того, что не правильно задавала вопрос в поисковике или еще кака€ проблема... Ќо в конечном итоге дл€ себ€ € выбрала самый, на мой взгл€д, удобный и простой способ, это дополнение дл€ mozilla Firefox! стати, лично € признаю только два браузера, это mozilla Firefox и Google Chrome все остальные мн€ не устраивают. “ак вот, дл€ чего € это все пишу? ¬се очень просто во первых, чтобы самой при переустановки винды долго не искать это дополнение. ј во вторых, € больше чем уверенна, что есть такие же как €, которые не знают как скачивать видео, а спросить не всегда есть у кого.
» так, переходим по ссылке https://addons.mozilla.org/ru/firefox/addon/video-downloadhelper/ и видим вот такую картинку:

Ќажимаем "добавить в Firefox" дополнение установитс€ и попросит перезапуска браузера. “еперь у вас в верху, возле адресной строки по€витс€ вот такой значок в виде крут€щихс€ шариков:

“еперь сам процесс скачивани€ видео, заходите на страничку откуда хотите скачать видео или музыку, нажимаете плей, в это врем€ "шарики" станут активными и видите, возле них маленький, черненький треугольничек. Ќажимаете на него, выбираете формат и нажимаете скачать.
ак показано на картинке.

|
Ѕез заголовка |
Ёто цитата сообщени€ Ќелли_Ќеда [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

¬ этой теме собраны ссылки на подсказки и ответы на вопросы пользователей €рушки.
≈сли вам встретилс€ на €рушке полезный совет, пожалуйста, поделитесь ссылкой на него в комментари€х, возможно, кто-то нуждаетс€ в этой информации.
Ѕольша€ подборка разных полезных вещиц дл€ блога также есть вот тут.
¬аш компьютер
ак настроить быстрый запуск любимых программ
ак нажать невидимую кнопку
»спользование встроенной справочной системы
—оздание трек-листа
ак восстановить "битый" архив"
ак сделать скриншот
—ортировка фотографий на компьютере
ќ "точках восстановлени€"
"√ор€чие клавиши" в Windows
“емы дл€ Windows XP
≈сли завис компьютер
јнимаци€ на рабочем столе
”становка Windows. ќсвоение компьютера. ѕомощь новичку при сбо€х
”тилиты дл€ работы с драйверами
ярлыки
ќформление блога
ак подогнать картинку под ширину поста
ак загрузить музыку и видео на свою страницу
ак вывесить сразу много фоток
ак вывешивать фотографии в клубы, чтобы они не дублировались на яндекс.‘отках?
ак опубликовать HTML-код
ак вставить в блог флешку, если нет еЄ кода
ак помен€ть "шапку"
ќ "шапке" и графических редакторах (всЄ в комментари€х)
ѕравила качественного блога
Ќастройка странички
ак запретить комментировать записи в своем дневнике (забанить)?
ак сделать у себ€ на странице стену и "подмигнуть?"
»зменение даты записи
ќ "дружбе", "лжедрузь€х" и порноспамерах
„истка дневника, меню, поиск по блогу
ак почистить дневник от ненужных записей и сделать меню в блог или клуб
ак установить яндекс.ѕоиск по блогу
ѕросмотр, редактирование, очистка блога (дневника)
ќтветы на частные вопросы по чистке дневника
ќбращение к гост€м
ак написать разные "обращени€" к гост€м и к друзь€м
Ѕыстрый переход по годам и мес€цам - в "обращении к гост€м"
Ѕыстрый переход по страницам блога
Ѕаннер нашего клуба
—сылки
Ќесколько способов поделитьс€ ссылкой на интересный материал
ак поделитьс€ ссылкой на конкретный пост
ликабельные картинки
ак сделать чтобы картинка стала ссылкой (баннер клуба)
ак сделать картинки кликабельными
ак сделать картинку, раскрывающуюс€ по клику на полный размер
¬сЄ про "cut" ("врезка", "кат")
ак убирать длинные тексты под кат, писать жирным шрифтом, вставл€ть картинки в комментарии...
≈щЄ раз про "кат", жирный шрифт и вставку картинок
ак вставить открытку в пост, разместить ее по центру, спр€тать под cut
—нова про "кат" - "пр€чем" видео и фотки. ќчередна€ уловка
—лайдшоу
ак создать слайдшоу и разместить его в блоге
—лайдшоу с помощью онлайн-сервиса
—лайдшоу своими руками (без использовани€ яндекс.‘оток)
—лайдшоу и видеоролики (ссылки на онлайн-сервисы и программы)
ќсеннее настроение
–едкие спецсимволы
ак добавить в свой ник сердечки, звЄздочки и прочие "картинки"
“аблица редких спецсимволов HTML
ириллица и старослав€нский - коды символов в HTML (редкие спецсимволы - 2)
–едкие спецсимволы: ¬згл€ни на свой ник со стороны
ѕодсказки, уроки о рамочках и табличках
ак сделать рамку дл€ текста. Ёкспресс-метод от ternosvit
—оздание рамок. ќсновные пон€ти€. ”рок от ƒианы
"“абличный" урок от Knight Of Silence
–азмещение картинок с кодами
—майлы: ќбщие вопросы
ак вставить в пост или комментарий красивый смайлик
ярушные смайлы - быстро и просто!
ѕодробно про стандартные €рушные смайлы
—майлы: оллекции
«одиакальные смайлы и китайский гороскоп
озочки, волки и динозаврики
—майлы "ѕорос€та"
„айники-смайлики
—майлики: ѕраздники. ѕодарки. ƒень рождени€
јрбузные смайлы
расивые смайлы дл€ ваших €рких страниц
„асики, кнопочки, линеечки, информеры, флешки
ак вставить счетчик, информер или "кнопочку" себе на страничку?
„асики, линеечки, информеры, слайдшоу, счЄтчики
нопки дл€ вашей странички
ак сделать именные часики в блог или клуб
„асики "Firefox"
Ќовогодние часики
алендари дл€ блогов и клубов
алендарь со своей картинкой
¬осемь флешек "«верьЄ моЄ"
‘леш-игрушка "—делай снеговика"
÷веточный тест в блог или клуб
ћузпик - музыка в блоге
ѕроверка совместимости знаков «одиака (игрушка)
‘леш-игра "ѕострой замок"
‘леш-палитра дл€ подбора цветов
‘оны, глиттеры, картинки
—нежинки дл€ оформлени€ блогов и других проектов
Ѕлест€шки (глиттеры) дл€ ваших проектов
«имние шапки дл€ блогов - переодеваем страничку
¬осемьдес€т два "—пасибо!"
"—пасибо!" јнимированные надписи
–азделители текста
ётака агай€
÷итаты на каждый день (в картинках)
лубы на я.ру
„то такое премодераци€?
„то делать, если ¬ы не получили приглашение в модераторы?
ак открыть клуб
—ервисы яндекса
ќфициальна€ справка по я.ру
"»збранное" и "ѕопул€рное" в фотках на яндекс.‘отках
ак читать все блоги в своих цветах. ак читать клуб, не вступа€ в него. ак читать чужой блог без "подружени€"
яндекс.Ѕар и я.ќнлайн
" оллекции" или вложенные альбомы на яндекс.‘отках
ак установить обложку дл€ альбома или коллекции альбомов на яндекс.‘отках
ак скачать целый альбом фоток (или его часть) с яндекс.‘оток
ћалоизвестные факты о я.ру и приЄмы их использовани€
ак отправить открытку
яндекс.«акладки
¬ложенные альбомы под одной обложкой
ак скачать целый альбом с яндекс.‘оток
я.ќнлайн теперь и в яндекс.ѕочте
"ѕопул€рное" и "»збранное" на яндекс.‘отках
—татьи по безопасности в »нтернете
Ћовушки »нтернета: »нтренет-угрозы и защита от них
«ащита от взлома электронной почты
ак распознать мошенническое письмо
»нтернет-полезности
ак смотреть он-лайн кино
ак докачать оборвавшуюс€ закачку
ак быстро собрать картинки с интересной странички
—татьи о Mozilla Firefox и других браузерах
"√ор€чие клавиши" в Firefox
ѕочтовый клиент, запускающийс€ как вкладка браузера Mozilla Firefox
ак настроить стартовую страницу браузера
ак почистить кэш браузера
јддоны дл€ Firefox
Firefox блокирует установку аддонов
ак отключить музыку
”становка SweeiIm
ѕочтовый клиент, запускающийс€ как вкладка браузера Mozilla Firefox
SpeedyFox
—татьи о видеохостинге YouTube
10 "фишек" YouTube
ак скачивать ролики с YouTube без вс€ких программ
≈щЄ 10 способов скачать ролики с YouTube
—мотрим YouTube, лЄжа на диване
—сылки на интернет-ресурсы
арта интернета
ѕочта ƒеда ћороза
ѕлеер в блог (с плейлистом и возможностью настроить его)
ак и где сделать блест€шку в интернете: »нструкци€ в картинках
—амодельный блест€щий текст
≈щЄ блест€щий текст
јватары и фоны в шапку своими руками
јватары, смайлики, гороскопы
√енератор разноцветного текста
ѕланета Small Bay
Ќастройка компьютера
ѕрограммы
Download Master
AnVir Task Manager
Dicter - онлайн переводчик
¬идео: уроки, фильмы
јудио и видео уроки интенсивного изучени€ английского €зыка
ак есть куриные крылышки
’ими€ на кухне: ¬сЄ о м€се
ак зав€зывать галстук
«ав€зываем шнурки "в одно касание"
—кладываем футболку за пару секунд
”ниверсальное платье-блузка-юбка
ќбои дл€ рабочего стола
«имние обои
ќбои ¬ремена года. «има
ќбои ¬ремена года. ќсень
ќбои ¬ремена года. Ћето
ќбои "Zodiaс"
ќбои 3D смайлы
ќбои 3D
ќбои ∆енщины моей мечты
—татьи и уроки по GIMP
GIMP-интерфейс: что где лежит
јнимаци€ "–ассыпающийс€ текст"
«доровье
ак за п€ть минут сн€ть усталость
ќ профилактике и лечении гриппа
алендарь "заразности": ак не заразитьс€ самому и не заразить окружающих
¬с€ка€ вс€чина
ак правильно встретить год “игра
ак пьют спиртные напитки
омпьютерный сленг + словарь
14 типов интернетчиков, которые всех раздражают
ак сложить столовые салфетки
ак добитьс€ естественных снимков
|
Ѕез заголовка |
Ёто цитата сообщени€ Webzona [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬з€то у ![]() Ћиди€-Ѕирюза
Ћиди€-Ѕирюза
|
Ѕез заголовка |
Ёто цитата сообщени€ јнатоль_01 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ процессе недавного общени€ на тему роликов вы€снилось, что есть желающие узнать, как их мастерить? — разными эффектами типа плывущих букв, вставленой музыки и тому подобных причендалов.
–ешил проделать довольно кропотливую работу, подробно, с рисунками показыва€ весь процесс изготовлени€ небольшого видеофильма. — помощью программы Nero.
стати, дл€ интересующихс€, как использовать Nero дл€ создани€ домашней фильмотеки, то есть как качать кино и делать потом DVD - сюда:
http://www.liveinternet.ru/users/32455/post95769371/
ј как делать фото слайд шоу - сюда:
http://www.liveinternet.ru/users/32455/post89874394/

Ќадеюсь, что кому-то пригодитс€.
»так,
|
Ѕез заголовка |
Ёто цитата сообщени€ ITDalee [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
„то такое "блог"?
раткий словарь Ћи.рушника
ак вставить картинку в эпиграф?
ак сделать эпиграф посредине?
Ќекоторые полезные теги
«вездный статус на Li.Ru или ¬се звЄзды
ак убрать удалившихс€ из списков ѕ„ и друзей?
Ѕегуща€ строка и как еЄ настроить
артинка вместо сплошного фона
ак пользоватьс€ простым и расширеным редакторами?
„то делать, если не мен€етс€ дизайн?
ак создать рубрики?
ак создать голосование?
ак убрать уведомлени€ Ћи–у на почту?
ак закрыть дневник от посторонних?
ак удал€ть свои записи?
ак оформить ссылку? и ак оформить ссылку-2?
ак сделать рисунок ссылкой?
ак создать свое сообщество?
ѕро симпатии
ѕрограмма-клиент дл€ работы с Ћи–у. ак уменьшить размер базы данных?
ак читать более 500 человек?
ак повернуть фотографию?
ак избавитьс€ от красных глаз на фото?
ак избавитьс€ от ненужных приглашений?
ак сделать Ћи–ушную подпись? ак написать на странице много ников?
ак сделать ссылку на ∆∆-юзера?
ак избавитьс€ от всей рекламы на Ћи–у?
ак сохранить видео с Ћи–у? (Ќова€ верси€! “еперь работает!)
—качка музыки и видео с Ћи–у по нику
ак отключить микроблоги?
ак создать пост только с картинкой?
—амый простой способ вставки в дневник видео с YouTube и аналогичных сервисов
» еще кое-что:
ак выжить на Ћиру. „асть 1
ак выжить на Ћиру. „асть 2
ак выжить на Ћиру. „асть 3
ак выжить на Ћиру. „асть 4. ¬сЄ о пиаре.
ак выжить на Ћиру. „асть 5. ¬сЄ о статистике.
ак выжить на Ћиру. —водный постинг
ћожет пригодитьс€:
30 рекомендаций по ведению блога от ƒаррена –оуза
ќтветы на все вопросы про файлы формата 'flv'
арта метро дл€ пользователей ћосквы и —анкт-ѕетербурга, иева и ’арькова, ћинска
|
Ѕез заголовка |
Ёто цитата сообщени€ ирми [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ -Vika- [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ ƒом_советов [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 —лева - новый баннер женского клуба. ¬ыполн€€ наказ многих читательниц, мы усердно готовим суперучебник Ћи–у. “ам будет всЄ, начина€ от оформлени€ и дизайна дневника, тегов, заканчива€ операци€ми с картинками и видео... ажда€ наша публикаци€ €витс€ своеобразной главой этого учебника.
—лева - новый баннер женского клуба. ¬ыполн€€ наказ многих читательниц, мы усердно готовим суперучебник Ћи–у. “ам будет всЄ, начина€ от оформлени€ и дизайна дневника, тегов, заканчива€ операци€ми с картинками и видео... ажда€ наша публикаци€ €витс€ своеобразной главой этого учебника. ’отите, чтобы всегда у вас под рукой была волшебна€ кнопка-ссылка на этот учебник? ƒл€ этого:
- скопируйте приведенный ниже код;
- зайдите в свои "Ќастройки дневника" (вверху страницы);
- найдите там пункт "Ёпиграф дневника" и впишите скопированный код;
- нажмите внизу "¬нести изменени€". » получите вот такую кнопочку-ссылку на этот текст! ”ж она-то никогда не затер€етс€ - будет посто€нно на виду! ќгромный плюс ещЄ в том, что учебник будет регул€рно пополн€тьс€ - и обновлени€ сразу по€в€тс€ у вас! ѕользуйтесь!
„итать далее >>>
|
Ѕез заголовка |
Ёто цитата сообщени€ _SVETA_LANA_ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ћично € за 100 дней на Ћи–у ещЄ не привыкла к тутошним смайлам!((( ѕотому хочу поделитьс€ с вами мейловскими, милыми моему сердцу! :)- »з Ѕлога ≈лены
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
||
|
Ѕез заголовка |
Ёто цитата сообщени€ Ќатали_ћ€уси [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—амые красивые картинки, фото и анимации дл€ оформлени€ блогов и дл€ души.
http://kilat.ru
јнимации и анимационные картинки. ћега огромный ресурс. ƒумаю самый большой в интернете. ћножество рубрик, все удобно и красиво.
http://blestki.com
артинки анимации с надпис€ми - спасибо, поздравлени€, признани€ в любви, высказывание и многие другие супер полезные вещи. ”никальный ресурс, ни одна картинка не украдена не откуда - все уникальное и часто дополн€етс€.
http://fotoloves.ru
Ћюбовь картинки. —айт посв€щенный любви. расивые картинки и фотографии ангелочков, влюбленных пар, поцелуев, сердечек просто дикое количество. айф да и только.
http://top400.narod.ru
артинки и анимации про любовь. јнимации, очень большие фотографии и обои, аватары и просто картинки.
http://chempionki.ru
расивые фото и картинки. Ћучшие фотографии интернета.
Ћюбовь, автомобили, гламурные картинки, цветы, животный мир, природа, фэнтези, мультики, абстракции, богатство, разные фото.
http://talklove.ru
расивые картинки и анимации. —борник анимации и фото. ћножество рубрик, все картинки очень красивые, с кодами, и люба€ достойна стать оформлением блога.
http://babochkiz.narod.ru
Ѕабочки. ‘ото и картинки дневных и ночных бабочек поражают своей красотой и многообразием. Ѕабочки самых разных размеров и расцветок порадуют вас.
http://kawinx.narod.ru
артинки ¬инкс. ƒевочки из мультфильма ¬инкс будут улыбатьс€ вам и приветствовать со страниц этого сайта.
http://coolclipart.narod.ru
артинки и фото животных. ƒикие и домашние животные, подводный мир, рептилии, насекомые, птицы.
http://tigrenzia.narod.ru
‘ото и картинки кошки. ѕрикольные картинки кошек и фото кот€т поднимут вам настроение в любой момент, когда вы этого захотите.
http://best-boss.narod.ru
‘ото и обои машин. ‘отографии автомобилей дл€ рабочего стола. ¬се марки подписаны.
http://mult-pict.narod.ru
артинки мультиков, детские картинки. ќбои, блест€шки, мульт€шки на белом фоне, аватары. ¬се герои любимых мультфильмов.
http://nasfoto.narod.ru
Ќасекомые картинки и фото. Ѕабочки, гусеницы, жуки, кузнечики, мушки, пауки, пчелы и стрекозы.
http://textpicts.narod.ru
артинки и рисунки символами. –исунки буквами и текстом дл€ гостевых книг, страничек в контакте и одноклассниках. ќчень много тем, есть также имена и города.
http://fotosobaki.narod.ru
—обаки и щенки. ћилые очаровательные собаки и щеночки разных пород, размеров и расцветок.
http://fan-skazka.narod.ru
артинки фэнтези. ≈динороги и пегасы, феи и ангелы, волшебницы и колдуны.
http://cvetys.narod.ru
÷веты и букеты. јнимированные картинки цветов, фотографии и рисунки (живопись, компьютерна€ графика и т.д.)
http://fotz.narod.ru
‘ото и картинки цветов. ќтсортированы о цветам. лассные фотки совершенно любых цветов, все с кодами.
http://ledys-glamour.narod.ru
√ламурные картинки. јнимашки, аватары, гламурные обои и большие фотографии, модные картинки девушек.
http://lubov-foto.narod.ru
ѕозитивные картинки. яркие цвета, улыбки, радость. Ѕуйство всех красок одновременно. ѕросто восторг!
http://animeoboi.narod.ru
артинки аниме. ћножество картинок аниме и рисунков комиксов манга. ¬се с кодами дл€ вставки.
http://narutopic.narod.ru
артинки Ќаруто. “е кто люб€т эту мангу понимают о чем речь. 1400 штук.
“¬ќ–„≈—“¬ќ
http://fotoramochki.com
–амки и шаблоны фотошоп. ¬се отсортировано, удобно скачивать и пользоватьс€. Ќи одна рамка или шаблон не повтор€ютс€ на других сайтах.
http://ramochky.narod.ru
–амки дл€ фотошопа. ’ороша€ весьма ценна€ подборка рамок - свадебные, цветочные, детские, новогодние и подход€щие под любое фото.
http://shablon-best.narod.ru
Ўаблоны дл€ фотошопа. ќгроменное количество шаблонов мужских, женских и детских. ќсталось только вставить свое лицо или лицо соседа.
|
| —траницы: | [2] 1 |