-Метки
-Рубрики
- Любителям поэзии (249)
- Любимая музыка (215)
- Кулинария (110)
- Галерея (78)
- Штучки (72)
- Кинофильмы, видеоклипы (64)
- Вяжем крючком и спицами (63)
- Поболтаем ерундой! (61)
- Уроки (59)
- Улыбнитесь! (58)
- Это интересно! (55)
- Детки (всё о них и для них) (51)
- Мудрые мысли (50)
- Поговорим? (49)
- Фотоальбомы (45)
- Сборник стихов "Свечи" (35)
- Ирландия (30)
- Духовное (28)
- Англия (28)
- Неболейка (27)
- ЖЗЛ (27)
- Как я была маленькой (24)
- Странички старого альбома (21)
- Шотландия (15)
- Страна советов (13)
- Сказки (13)
- Почитайка (10)
- Домашнее воспитание цветочков (9)
- Радиоспектакли (7)
- Ретро, винтаж (1)
-Музыка
- Я.Йоала Подберу музыку
- Слушали: 8052 Комментарии: 10
- Танго «Брызги шампанского» - оркестр п/у Jose M. Lucchesi
- Слушали: 13158 Комментарии: 4
- Старинный русский вальс
- Слушали: 22509 Комментарии: 2
- Александр Градский - Жил, был я
- Слушали: 1738 Комментарии: 4
- Patmos "Outcast" (R.Lovland)
- Слушали: 10832 Комментарии: 2
-
Добавить плеер в свой журнал
© Накукрыскин
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записи с меткой уроки
(и еще 294084 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
Б.Окуджава а.ахматова акварели англия афоризмы блог видео-клип вкусно вязание детки детство е.ваенга живопись и.снегова игрушки ирландия история кошки крючок кулинария л.миллер любовь м.цветаева мудрые мысли музыка о.митяев песни поэзия проза психология р.казакова рецепты романс рукоделие сайты сборник "свечи" собаки советы творог тесто тесты торт уроки фотографии фотография цветы цитаты шотландия штучки юмор
Про "антипки" - как их удалять, если раздражают!:) |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
Автор поста Как удалять антипатии
Вам мозолят глаза поставленные вам антипатии?
Вы хотите от них избавиться?
Я вам расскажу как это сделать, но для многих это уже не будет новостью.
Сначала залазим в свои отношения.
Напротив вашей антипатии есть ссылка [скрыть]
Кликаем на неё правой кнопкой мыши, копируем адрес ссылки.

Вставляем этот адрес в любой текстовый редактор. К примеру, в блокнот.
Залазим опять в свои отношения и смотрим на отношения которые ставили вы.
Справа есть ссылка [удалить]
Копируем оттуда адрес и вставляем его в тот же блокнот.
Сразу видно что номера там похожи..

Копируем номер (только цифры) из первой строчки, заменяем похожий номер второй строчки.
Оба номерая обвел на картинке и стрелочкой показал что на что заменять.
Заменили? Переходим по ссылке, что у нас получилась.
Тоесть копируем адрес второй строчки и вставляем в ваш браузер.
Лиру вам должно написать - Отношение удалено

Всё.
Всем в цитатник!
Метки: уроки антипатии |
Ссылка для подруг! Очень красивые обои на рабочий стол!:) |
Это цитата сообщения s142 [Прочитать целиком + В свой цитатник или сообщество!]
http://www.ewallpapers.eu/
Можно выбрать вариант для любого монитора
Метки: обои уроки сайты |
Инструкция SKYPE для "чайников"... |
Это цитата сообщения Владимир_Шильников [Прочитать целиком + В свой цитатник или сообщество!]
 Хочу вам показать на пальцах, как настроить программу SKYPE. Статья расчитанна на пользователей со статусом "Чайник". В статье. 1. Регистрация пользователя в сети SKYPE. 2. Поиск людей в контактах. 3. Настройка микрофона в SKYPE / WINDOWS. 4. Настройка видео в SKYPE. 5. Настройка прокси в SKYPE / WINDOWS. 6. Рекомендации по использованию. |
Метки: инструкции уроки скайп |
Пост в работе... |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]

Этот пост для тех, кто впервые столкнулся с блоггерским делом. Сразу возникает вопросы: с чего начать, где брать информацию? Не претендую на первенство, все это изучала сама, и если кому-то будет это полезным - буду рада. (Код каждой записи в первом комментарии к ней)
Серия сообщений "урок":
Часть 1 - Интересные и полезные ссылки
Часть 2 - Для изучения немецкого
...
Часть 18 - ВСЕ ФОРМУЛЫ ПОД РУКОЙ
Часть 19 - Список уроков.Как ОФОРМИТЬ ДНЕВНИК.
Часть 20 - ПОСТ В РАБОТЕ
Часть 21 - ПАЛИТРА ЦВЕТОВ С КОДАМИ
Часть 22 - Создаём виньетку
...
Часть 98 - Картинка из кодов
Часть 99 - Как расположить табличку с картинками по центру страницы?
Часть 100 - Как сделать рамочку для текста самому.
Метки: уроки справочник пост блог |
Учебник Ли.Ру |
Это цитата сообщения Ullechka [Прочитать целиком + В свой цитатник или сообщество!]
Оглавление
Просто нажмите на нужную тему и увидите полное сообщение* Что такое регистрация? и * Что такое авторизация?
* Об аватарах в дневнике и * О рубриках (разделах) дневника и * О спецкодах
* Правила пользования сервисом дневников
* Что такое дневник? и * Что такое сообщение в дневнике?
Как добавить: * сообщение в дневник? и * картинку (фото), видео и музыку в сообщение?
* Оформление постов. Теги. Ответы на вопросы.
* Что такое сообщество? и * Список всех сообществ ЛиРу.
* Голосование и * Комментарии и * Эпиграф дневника
* Как пользоваться настройками дневника?
* Как пользоваться разделом "Почтовые уведомления"?
* Что такое расширенный редактор? и * Как им пользоваться?
* ЛиРу - работа с простым редактором и * ЛиРу - работа в расширенном редакторе
* Программы для ведения дневников LiveInternet без захода в интернет
* Краткий словарь начинающего лирушника и * Словарь блоггера
* Он-Лайн Генератор цветов и цветовых схем. и * Удобная палитра цвета
* Таблица 140 базовых цветов BgColor. и * Коды цвета для текстов
* Коды оформления блога (тексты) и * Полезные штучки для блога
* Оформляем текст и картинки
* Генератор ШрИфТы ОнЛаЙн и * Как сделать "радужный" текст?
* Сделать текст с прокруткой во флейме?
* Фотопосты с коллажами за 5 минут! и * Интересный сайт (надписи на фото)
* Как вставить музыку в свое сообщение? и * Как вставить музыку в свой текст? Самый легкий способ!
* Как скачать музыку с ЛиРу?
* Как вставить в свой дневник видео с YouTube? и * 10 секретов Youtube
* Как сделать слайд-шоу?
* Как сделать кнопку-указатель для блога?
* Как сделать рамочку для текста самому? и * Рамочки для текстов
* Рамки для текстов в одной коробочке:) и * Блестяшки, фоны, рамочки для дневника
* Как сделать флэш-часы для блога? и * Часики под ваш блог. Бонус - часики-рыбки
* Суперчасики для блога и * Суперчасики для блога, часть 2
* Часики-натюрморты для дневника и * Часики-натюрморты-2
* Музыкальные цветы-открытки
* Супер-эффекты за секунду и * Генератор картинок (эффект воды)
* Как сделать фотоприкол ? и * Веселящие ссылки (смешные обработки фото).
* Поиграем в креатив:)
* Поисковая машинка по бесплатным файлам mp3.
* Музыка из различных рекламных роликов (ссылки).
* О симпатиях и антипатиях
* О звёздах за количество написанных постов
* Скриншот, ссылка, симпатии...
* Как сменить Пароль или Почту? и * Как удалить дневник?
* Как узнать возможности вашего компьютера?
* Как узнать информацию о человеке, зная его IP ?
* 5000 аватарок!!! и * Анимированные аватары из советских мультиков (250 шт.)
* Как сделать анимированные аватары?
* Осень! Новые схемы, аватары
* 200 красивейших фонов (цветы, листья, шишки) и * 100 потрясающих цветочных фонов!
* Рисованные цветы (фоны) и * 95 шикарных абстрактных фонов
* Бесшовные фоны для дизайна дневников.
* Фоны на прозрачной основе. и * Шёлковые фоны и * Прозрачные бриллиантовые фоны
* Большие фоны-заставки
* Как писать тексты на цветных фонах?
* Фотошоп онлайн: 13 лучших фоторедакторов и * Бродилка по урокам фотошопа
* 33 полезные кнопочки
* Интернет для детей. Энциклопедия ссылок. и * ВСЁ о вязании (ссылки и видеоуроки).
* Смайлики и * Говорящие смайлики)) и * Очередная порция забавных смайликов
* Смайлики "с добрым утром", о любви и подарках. и * Смайлики: праздники, подарки, день рождения.
* Красивые благодарности (смайлики "спасибо"). и * Смайлики-анимешки (оформление блога).
* Смайлики: собачки, щенки. и * Весёлый зоопарк (смайлики животных).
* 130 любимых мультяшек (рисунки животных).
* Картинки для комментариев с кодами и * Надписи для комментариев
* 120 разделителей для текстов с цветами и * Ваши любимые линеечки-разделители (155 шт.)
* Разделители - самая большая коллекция! Часть 1
* Украшения для дневника
* Гиф-анимации для текстов и * Прикольные АНИМАШКИ (с кодом)
* Новогодние рамки и разделители. и * Красивые новогодние постики (разделители текстов).
* Новогодние бесшовные фоны.
15 самых популярных уроков, не вошедших в оглавление
Вначале - кратко о спецкодах и HTML-кодах. Спецкоды – слова, заключенные в квадратные или угловые скобки, которые помогают менять вид текста и делают много полезных вещей. Спецкоды в угловых скобках <> называются HTML- кодами. Их можно вводить "от руки" только в простом редакторе, в расширенном редакторе вместо них нужно пользоваться кнопками над текстом (как в Word). Если всё же хотите использовать и в расширенном - нажимайте кнопку Источник в левом верхнем углу.
Коды заключенные в квадратные скобки - не являются универсальными, они называются BB-кодами, так как происходят из форумов. Их можно использовать и в простом и в расширенном редакторе. Если в BB-коде используется ссылка (код FLASH, например), то надо следить, чтобы расширенный редактор не "подчеркнул" ее, а у простого редактора убрать внизу галочку "Автоматическое распознавание ссылок", иначе код может не сработать правильно. Для удобства использования некоторых BB-кодов в простом редакторе можно активизировать панель спец-кодов.
Теги, применяемые на ЛиРу
Тег - это элемент языка разметки гипертекста (например в HTML), применяется в основном для задания того, как будет отображаться текст.
* Дополнительные спецсимволы HTML (редко используемые буквы и знаки)
1. Как выделить текст?
Полужирный текст
Выделение текста курсивом
Подчёркнутый текст
Зачёркнутый текст
Текст, имитирующий стиль печатной машинки
Выделение цитат курсивом
Создание нового параграфа
Горизонтальная разделительная линия (половинка) _________________________
Горизонтальная разделительная линия (полная) _________________________________________________________________________________________
Перенос строки (если двойная - абзац)
Заголовок
(h1 .. h6 - возможные заголовки. Чем больше число, тем меньше заголовок)
2. Как изменить размер текста?
маленький текст маленький текст
Уменьшить текст текст - 2
Увеличить текст+1: текст + 1
Увеличить текст+2: текст + 2
Увеличить текст+3: текст + 3
3. Как разместить текст (картинку) на странице и делать отступы?
в две строчки с выравниванием слева
Выравнивание картинки к одной из сторон документа. Вместо "name" - адрес картинки, вместо "?" - значения: left, right, center, bottom, top, middle.
Текст для цитат - отделен пустой строкой и отступ слева в 8 пробелов
Предложение с отступом в абзаце. Как в книжках.
Как сделать, чтобы текст «обтекал» картинку?
Например, картинка слева, текст справа: добавляем в код картинки: align=left hspace=20
Код картинки примет вид:
Помни: align=left – картинка слева, текст справа
align=right - картинка справа, текст слева
hspace=20 - расстояние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 - расстояние между текстом и картинкой 20 пиксел по вертикали
Код картинки с плавным обтеканием текстом справа и снизу (или сверху):
Прекратить обтекание и вернуть текст под картинку можно тэгом , который выполняет перенос на следующую строку. В блогсервисах и редакторах текста его заменяет нажатие Enter.
- три пустые строки.
Вставить две и более картинки горизонтально:
- все, заключенное в этот контейнер, будет находиться на одной строке. Применять с осторожностью, можно деформировать пост.
4. Как окрасить текст в разные цвета?
КРАСНЫЙ: красный текст
Ало-КРАСНЫЙ: ало-красный текст
ЖЕЛТЫЙ: желтый текст
ФИОЛЕТОВЫЙ: фиолетовый текст
ЗЕЛЕНЫЙ: зеленый текст
Светло-ЗЕЛЕНЫЙ: светло-зеленый текст
КОРИЧНЕВЫЙ: коричневый текст
Ярко-КОРИЧНЕВЫЙ: ярко-коричневый текст
ГОЛУБОЙ: голубой текст
Светло-ГОЛУБОЙ: светло-голубой текст
СИНИЙ: синий текст
ФУКСИЯ: фуксия текст
ОРАНЖЕВЫЙ: оранжевый текст
Также: black,white,rose,violet,vinous,gold,silver,bronze,platinum и т.д. (черный, белый, розовый, фиолетовый, бордовый, золотой, серебряный, бронзовый, платиновый).
* Коды цвета для текстов
* Посмотреть сочетаемость цветов
* Таблица "безопасных" цветов
* Все цвета Интернета
Вид шрифта:
Шрифт этого текста "Monotype Corsiva"
Все вышеперечисленные атрибуты тега font можно объединять в одном теге:
Шрифт этого текста "Monotype Corsiva"
код этого текста:
5. Как сделать бегущую строку?
Бегущая влево строка
Бегущая вправо строка
Бегущая от края к краю строка
6. Как сделать бегущую картинку?
<marquee><img src="адрес картинки"></marquee> - Просто вставьте между кавычками ссылку вашей картинки (http:// и т.д.)
7. Как сделать скользящий (со скроллом) текст?
Скользящий вверх текст
8. Как сделать списки и сноски?
Список c жирная точка спереди
Список сформируется автоматически, если добавить
- Первый пункт текста
- Второй пункт текста
ТЕКСТ сноска
Сноска снизу
ТЕКСТ сноска
9. Как сохранить текст таким, как вы написали?
"Закрепитель": текст остается таким, каким вы его пишете
Однажды
в студеную зимнюю пору
я из лесу вышел...
10. Как сделать всплывающую подсказку?
Текст со всплывающей подсказкой
Текст со всплывающей подсказкой - наведите мышкой на это предложение, подсказка всплывет
11. Как дать ссылку на свой дневник или любой адрес?
Если хотите дать ссылку на свой дневник (например, на наше сообщество), то пишете:
и получится так:Только для женщин
Точно также можно дать ссылку на фото, картинку или видео.
Чтобы картинка была ссылкой на веб-страницу (см. баннер "Только для мужчин" ниже, в п.15):
12. Как скрыть часть текста (убрать под кат) ?
Если у вас большой пост или много фоток в посте, лучше убрать часть его под кат, потому что людям это неудобно смотреть. Если написать
Метки: уроки учебник ли.ру |
Очень много полезностей: шрифты, цвета и многое другое!... |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Кто хочет разобраться в этих тонкостях,сохраните к себе и по-маленьку изучайте...


маленький текст маленький текст
ВСЁ ВНУТРИ,МНОГО

Метки: полезности уроки |
Очень полезные кнопочки... (Клад со ссылками!) |
Это цитата сообщения Tatjana_Weiman [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки ссылки коды |
Настройки ЛиРу в картинках. |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

Входит как отдельный раздел в

Часть 1. Общие настройки
Часть 2. Личные данные
Часть 3. Подписки на обновления
Часть 4. Почтовые уведомления
Часть 5. Основные настройки
Часть 6. Настройки профиля
Часть 7. Меняем mail, пароль или ник
Часть 8. Список друзей
Часть 9. Группы друзей
Часть 10. Настройки дизайна.
Часть 12. Управление аватарами
Часть 13. Разделы в дневнике
Часть 14. Настройки личной переписки
LI 5.09.15
Метки: уроки настройки всё о лиру |
Все полезности - в одном посте! (Чудо-флешка от Legionary) |
Дневник |
Метки: уроки |
FOR NORA_ELEO! Как вставить музыку в пост |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Я уже писал на эту тему: Как вставить музыку в свое сообщение? Но есть варианты вставки музыки в дневник попроще.
Для начала напомню уже имеющийся у вас под рукой способ.
1. Итак, Вы написали сообщение в свой дневник и хотите загрузить музыку. Видите вот такое окошечко под сообщением? Вот в "Обзоре" и найдите свою музыку (с компьютера или интернета), а затем нажмите кнопку "Опубликовать".

Вот, к примеру, я вставил таким образом знаменитый хит Джо Дассена "Et si tun existais pas"
//img1.liveinternet.ru/images/attach/c/2//3827/3827585_joe_dassin__et_si_tun_existais_pas.mp3
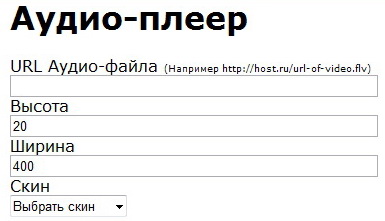
3. Заходим на ЭТОТ САЙТ, выбираем слева Аудиоплеер и нажимаем:


4. Вставляем наш код из п.2 в окошко под надписью URL Аудио-файла, меняем (при желании) цвета будущего плеера и нажимаем Получить код.
5. Тут же заполнятся 4 окошечка с кодами, в том числе для ЛиРу и ЖЖ. Нам нужен самый первый - Код для LiveInternet . Копируем его (выделив мышкой) и вставляем в нужное место своего текста. Получим примерно такой плеер:
Вся операция заняла всего одну минуту!
Как легко найти и вставить музыку в дневник? >>>
Метки: музыка уроки |
Для блога - сайт, где много красивых шрифтов! ПИШЕМ КРАСИВО! |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
|
 Источник
Источник
Серия сообщений "ССЫЛКИ и ГЕНЕРАТОРЫ":
Часть 1 - Моя огромная коллекция генераторов.Более 500 ссылок (2 часть)
Часть 2 - Интересные ссылки
Часть 3 - Потрясающий набор инструментов! Всем пригодится!!!
Часть 4 - Сайты с красивой анимацией и красивыми картинками
Часть 5 - Еще ресурс для анимации онлайн
Часть 6 - Ссылки туда, где можно сделать красивые рамочки, обработать фото
Часть 7 - Всё для оформления и ведения дневников
Часть 8 - Красивые часики для дневника а так же красивые сайты!
Часть 9 - On-line генераторы надписей
Часть 10 - Красивые рамочки, обработка фото
Часть 11 - Полезные ссылки: скачиваем музыку, альбомы, саундтреки, аудиокниги. (50 ссылок)
Часть 12 - ПОЛЕЗНЫЕ ШТУЧКИ ДЛЯ БЛОГА
Часть 13 - Очень полезные ссылки:)
Часть 14 - КОЛЛЕКЦИЯ КАРТИНОК, АНИМАЦИЯ..
Часть 15 - ГЕНЕРАТОР БЛЕСТЯЩЕГО ТЕКСТА.
Часть 16 - БЕСПЛАТНЫЕ ХОСТИНГИ ДЛЯ ЗАКАЧИВАНИЯ ИЗОБРАЖЕНИЙ
Часть 17 - ПИШЕМ КРАСИВО!!!
Метки: уроки шрифты |
Самый полный FAQ по Li.ru |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Скажу сразу и честно: решил собрать у себя, чтобы потом на все подобные вопросы отвечать ссылкой на этот пост (или из этого поста).
Пользуясь случаем, хочу поблагодарить сообщество
Итак, здесь будет что-то типа самый полный FAQ по ЛиРу
LI 5.09.15
Метки: уроки li.ru |
Для нас, "чайников" :)) СЕКРЕТЫ КРАСИВОГО РАСПОЛОЖЕНИЯ ТЕКСТА И КАРТИНОК. |
Это цитата сообщения Sweets_Cherry [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
Код обтекания картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>"здесь нет картинки, хотя должно быть изображение. Какое оно будет, решать вам" |
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. |
Код картинки слева <img src="URL адрес картинки" align="left" border="0"> И снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
|||
Картинка справа от текста: Все правила написания для правой стороны такие же , как и для левой. |
Код для картинки с права: <img src="URL адрес картинки" align="right" border="0">Пишем свой текст, что напишем, то и увидим |
|||
| Картинка в центре текста: Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. |
Код для картинки в центре текста: Первая часть текста <img src="URL адрес картинки" align="middle" border="0"> Вторая часть текста. |
|||
Текст между двух картинок
|
Код для текста между двух картинок <table align=center border=0> <tr> <td><img src="URL адрес КАРТИНКИ"></td> <td>Текст, который красиво расположится между картинками.</td> <td><img src="URL адрес КАРТИНКИ"></td> </tr> </table> |
|||
Картинка между текстом
|
Код для картинки между текстом <table align=center border=0> <tr> <td>ТЕКСТ</td> <td><img src="URL адрес КАРТИНКИ"></td> <td>ТЕКСТ</td> </tr> </table> |
Метки: уроки |
Создай собственную схему! |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Напишу инструкцию, как очень просто и быстро сделать свою собственную схему для дневника. Для этого нужно всего ничего. Зайдите в "Настройки", а затем - в "Настройки дизайна".
Сразу попадете в подраздел "Настройки схемы", где увидите много разных окошечек для загрузки, меню с цветом и размером шрифта, и прочее.
Разобраться во всем этом очень просто, т.к. все очень структурировано. Просто грузите нужный вам фон в окошечке "фоновая картинка страницы" (фон нужно загружать с вашего компьютера), фон на сообщения, по желанию - на дополнительные блоки и панель навигации.
Важно! Фон должен быть до 78 кб весом.
Вопрос - где брать бесшовные фоны? Можно вот здесь: http://www.fonydnevniki.sitecity.ru - очень много самых разных эффектных фонов, все размеры подогнаны для ЛиРу. Можно - здесь: http://www.lenagold.ru/fon/main.html - фоны достаточно простые, зато огромный выбор и самые разные сюжеты, размер тоже подходит для Лиру. Вот здесь тоже большой выбор очень простеньких, но миленьких фонов: http://fonegallery.narod.ru
Или можно сделать фон самим, инструкции здесь: http://www.liveinternet.ru/users/2670115/post131842330.
Итак, фоны загрузили. Теперь нужно определиться с цветом, размером и типом шрифта - здесь ничего грузить не надо, а надо просто выбрать из предложенных вариантов.
Обратите внимание на колонку сверху слева, она называется "цвет фона". Это - цвет вашей т.н. "подложки", тот цвет, который будет под основным фоном. Если специально никакие фоны не грузить, можно составить схему только из этих, уже предлагаемых цветов.
Еще можете обратить внимание, есть такая колонка - "цвет рамок". Это какого цвета будет обводка сообщений, фона на панели навигации и доп. блоках. Впрочем, такую рамочку можно вообще не делать - достаточно поставить галочку рядом со словом "прозрачный".
И самое главное: когда вы все загрузили, выбрали шрифты - схему надо сохранить!
В самом низу страницы есть окошко предпросмотра созданной схемы, а под ним - меню, где нужно написать название вашей схемы, поставить галочку в окошке "сохранить набор цветов как схему" и нажать на кнопочку "внести изменения". Только тогда ваша схемка сохраниться!
Когда вы все сохранили, схема уже готова и отображается у вас в дневнике. Чтобы поделиться ее кодом с кем-нибудь, или переустановить ее повторно, нужно пойти в подраздел "Управление схемами" - там хранятся все загруженные и сохраненные схемы. Выбираете вашу схему по названию, щелкаете по ней - справа появляется ее код, заключенный в квадратные скобки. Вот его нужно аккуратно скопировать и вставить в сообщение - это если вы хотите поделиться схемой с друзьями, например.
Вот и все! В любом случае, придется поэкспериментировать, но уверяю вас, что разобраться в настройках схемы очень просто и под силу каждому.
Метки: уроки схемы |
Ведём дневник грамотно и красиво!.. |
Это цитата сообщения Макс_Оливер [Прочитать целиком + В свой цитатник или сообщество!]
По лиру ходит очень много подобных постов. Здесь всё необходимое объединено в одном сабже, чтобы не скакать, если возникнет нужда.
Метки: уроки |
Уроки. Находим анонима:) |
Это цитата сообщения _SVETA_LANA_ [Прочитать целиком + В свой цитатник или сообщество!]
http://www.lilasenflor.ru/post134646721/
Надоели неподписанные анти?Или хочешь узнать, кто поставил симпу?
Теперь ты можешь все узнать! Кликай!
Метки: уроки все для дневника |
Уроки. Танец живота. |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Метки: танец живота уроки |
Музыку в сообщение? Запросто! |
Это цитата сообщения НАТАЛИЯ_КОНОВАЛЕНКО [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить музыку в свое сообщение.
У меня часто спрашивают, как вставить мелодию в свой пост. Знаю по себе, что это очень кажется непонятным сначала. Я также мучалась, пока научилась всем этим примудростям.Поэтому хочу облегчить вам вашу жизнь.
Постараюсь объяснить.
1. После того, как вы добавите текст в свое сообщение.Надо загрузить мелодию. Это делается при помощи кнопки

2.После загрузки мелодия в вашем сообщении появляется в виде вот такого проигрывателя.

Можно и так слушать мелодию, но хочется, чтобы было удобно и красиво. Тогда следующий этап.
3.Нажимаем на Редактировать. Появляется вот такой код.

Но нам нужно выделить код самой мелодии, чтобы потом вставить в плеер.Он выглядит вот так.

Копируете его.
Да, а этот не забудьте удалить.Он нам уже не нужен...
4.Коды плееров можно взять
5.Вставляете код песни в URL Аудио-файла

Да, еще можно менять цвет вашего плеера.

6.Получаете код плеера и вставляете его в любое место вашего поста.
7.Желаю удачи. Если что-то не понятно, обращайтесь, помогу.
Вот что у меня получилось, буквально за 5-7 минут.
![]()
Метки: уроки |
Оформляем посты. |
Это цитата сообщения _LexIncorp_ [Прочитать целиком + В свой цитатник или сообщество!]
Самое популярное сообщение на лиру, которое набрало больше 10 тысяч цитат, посвящено кодам html. Всё в нем хорошо, да вот только объяснений мало. А ведь с сопроводительной информацией объем можно было бы уменьшить, рассказав какие параметры за что отвечают.
Писать про абсолютно все теги, которые можно использовать - бессмысленно: не хватит места, времени и желания. И, главное, мало кому нужно абсолютно всё.
Ну что же, поехали. Пост написан LexIncorp. Цитировать и ссылаться не запрещено.
Не отрицая возможности возникновения вопросов, предлагаю следующее. Благо, нововведения лиру это позволяют.
Вы оставляете вопрос в комментарии, ставите галочку "Опубликовать комментарий и ссылку в моем дневнике", ваш вопрос дублируется у вас в блоге. У меня появляется время, я иду к вам и отвечаю у вас на поставленный вопрос по теме поста.
Для чего это? Чтобы не загромождать комментарии тут и чтобы ответы на ваши вопросы были у вас).
Оглавление
Прячем текст под кат
Начертание текста
Размер шрифта
Цвет текста
Гарнитура шрифта
Цитаты
Списки
Форматирование
Бегущая строка
Вставка изображений
Ссылки, баннеры
Рамки для текста
Форма для кода
Прежде чем начать изучение материала, кое-что поясню. Чтобы зайти с улицы в комнату, сначала надо зайти в квартиру, а потом уже в комнату. Также, чтобы выйти на улицу из комнаты, сначала мы выходим из нее, потом из квартиры.
К чему это я? К тому, что первым делом надо закрывать тот тег, который открыли последним. (исключение составляет тег ката).
И еще: не бойтесь экспереминтировать. Html не может убить ваш компьютер и стереть информацию)
читаем, изучаем, практикуем
Метки: уроки оформление постов |
Путеводитель по Li.ru |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
Иногда новенькие, обзаведясь дневником на Liveinternet, исчезают навсегда или надолго. Они просто не могут попасть в свой дневник. Теряют дорогу. Да еще и на Liveinternet стали перекидывать блоггеров по разным административным лирушным страницам... делается это, конечно, с благими намерениями, чтобы человек был в курсе жизни на ресурсе, но для новеньких Liveinternet может превратиться в лабиринт. Поэтому первое, что нужно сделать, заведя дневник, это добавить страницу в "Закладки". Я приводу скрины, а ты сразу же на мониторе вверху посмотри где эти строчки находятся.

Жмешь мышкой на "Закладки", в выпавшем меню отмечаешь "Добавить страницу", а затем "Готово".
Теперь, чтобы попасть в свой дневник, достаточно нажать на "Закладки" и отметить там значок Li.
Ну вот, войдешь в свой дневник, нужно туда что-нибудь написать.

Найди строчку, приведенную на картинке.
Запомни ее и полюби! Это самая главная твоя (и моя тоже) строчка. Куда бы тебя нечаянно не перекинуло, сразу ищи, на месте ли эта строчка. Она тебя и в твой дневник вернет, и почти все что нужно в дневнике делать ты сделаешь с ее помощью.
Нажимаешь "Написать" и оказываешься на странице с окном для записей. Пишешь туда все что накипело на сердце и жмешь ниже текста "Опубликовать". И неожиданно оказываешься не в своем дневнике, а на другой лирушной странице. Тут надо глянуть вверх, найти слова "В дневник", туда и нажать. И ты вернешься в дневник, где уже красуется твоя новая запись.
Теперь пора заглянуть в другие дневники, посмотреть, о чем пишут другие.

Для начала нажми на "Еще дневник". И окажешься в первом встречном случайном дневнике. Почитаешь. Можно прокомментировать. Кстати, в некоторых дневниках авторы выбирают такой дизайн, что текст трудно читается - то темным рисунком перекрыт, то разукрашен огоньками, которые режут глаза, то буквы меленькие... Значит, нужно нажать кнопку "Вид" (она все в той же рабочей строке). В выпавшем меню я лично всегда выбираю "Стандартный", и после этой процедуры страница выглядит хоть и не нарядно, зато читабельно.
А потом, если хочешь вернуться к себе, жмешь на "В дневник".
Серия сообщений на тему
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
Метки: уроки |
| Страницы: | [2] 1 |