-Цитатник
Бонковская карта - (0)
6 полезных знаний о банковских картах Банковскими карточками мы пользуемся ежедневно: снимаем ...
1 минута для растяжки - (0)1-минутные упражнения на растяжку, которые спасут вас от боли в спине Большинство людей, работающ...
Правила исцеления - (0)18 золотых правил исцеления. Эта система правил исцеляет на любой стадии и подходит любому чел...
Точечный массаж - (0)Важно знать. Вместо таблеток надавливаем пять точек Если вы плохо себя почувствовали, не обяз...
-Метки
corel Маски анимация видео воспитание все для блогов девушки делаем ролики дети дети.занятия домоводство елка заработок здоровье клипарт коллаж коллажи компьютер косметика кулинария мои работы мои уроки надо знать онлайн плагины поделки полезное праздники притчи программы психология разное рамка рамки рецепты стихи тест урок уроки уроки по фш учка флешки фоны фоторедактор фотошоп фш цветы шитье школа юмор
-Рубрики
- ВИДЕО (15)
- видеоуроки по фш (15)
- Внук (9)
- ДЕЛАЕМ РОЛИКИ (15)
- ДЕТИ (186)
- ДЕТИ.ЗАНЯТИЯ (51)
- ИГРЫ (2)
- ДЕТИ.КУКЛЫ (16)
- ДЕТИ.ПСИХОЛОГИЯ (69)
- ДЕТИ.СКАЗКИ (30)
- ДОМОСТРОЙ (12)
- огород (3)
- ЗАРАБОТОК (20)
- КОЛЛАЖ (63)
- наборы для коллажей (6)
- компьютер (15)
- косметика (16)
- кулинария (117)
- варенье (5)
- вторые блюда (4)
- закуски (4)
- консервация (19)
- напитки (7)
- салаты (16)
- соусы (2)
- тесто (25)
- торты (9)
- худеем (12)
- легенды и мифы (1)
- ликбез интернета (4)
- маски для фш (5)
- мои работы (65)
- молитвы (13)
- мои уроки (28)
- НАДО ЗНАТЬ (39)
- Кухня (8)
- образование (9)
- Фазу Алиева (3)
- плагины (25)
- ПОЛЕЗНОЕ (39)
- Здоровье (4)
- ПРОГРАММЫ (110)
- рамки (17)
- секреты фотошопа (9)
- создание Flash (0)
- уроки по COREL (46)
- Jasc Animation shop (10)
- УРОКИ ПО ФШ (204)
- анимация (54)
- ретуширование фотографии (8)
- урок от NATALI (4)
- учимся рисовать (1)
- фотоэффекты (17)
- цветы (11)
- шитье (16)
- ШКОЛА (29)
- образование (10)
- История (1)
- Презентации (1)
- скачать книги (5)
- тесты (6)
- фокусы (2)
- школа (29)
- детские песни (1)
- клипарт (1)
- математика (3)
- подготовка к школе (7)
- русский язык (10)
- фильмы для детей (6)
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни- СуперФотко — прокачивай свои фотки!
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить
СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
-Ссылки
-Музыка
- ЛЕТНИЙ ДОЖДЬ. ИГОРЬ ТАЛЬКОВ
- Слушали: 4794 Комментарии: 2
- Медовый спас,а на улице дождь.....Тальков
- Слушали: 73 Комментарии: 0
-Всегда под рукой
-Подписка по e-mail
-Статистика
Создан: 07.07.2010
Записей: 3213
Комментариев: 1498
Написано: 6053
Записей: 3213
Комментариев: 1498
Написано: 6053
блокнот |
Цитата сообщения Inmira
Блокнот (notepad).
У блокнота (стандартный текстовый редактор windows) есть одна очень полезная и удобная функция, о которой не все знают. Учитывая то, что я сейчас усиленно вожусь с фотоальбомами (т.к. поняла, что мне работа с ними удобнее и быстрее, чем с привычными превьюшками), - мне пришлось об этой функции блокнота вспомнить.
Например, для фотоальбома мне надо энное кол-во простых прямых ссылок на картинки записать в виде:
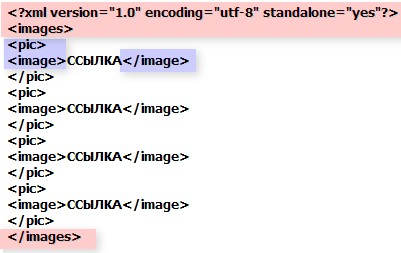
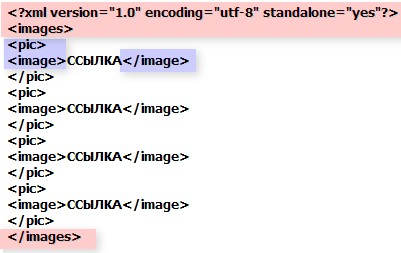
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<images>
<pic>
<image>ССЫЛКА</image>
</pic>
<pic>
<image>ССЫЛКА</image>
</pic>
<pic>
<image>ССЫЛКА</image>
</pic>
<pic>
<image>ССЫЛКА</image>
</pic>
</images>
Т.е. надо перенести в блокнот верхнюю и нижнюю часть кода (красный маркер), а каждая ссылка должна вписаться в:
<pic><image>ССЫЛКА</image></pic>(синий маркер):

Где вместо слова "ССЫЛКА" будут стоять ссылки на разные картинки.
Блокнот нам поможет сделать все это максимально быстро.
Итак идем в Пуск > Все программы > Стандартные >Блокнот. P.S. Иногда (если Вы им часто пользуетесь) Блокнот "лежит" сразу в Пуске.

Открылся блокнот. Сразу скопируем и вставим в блокнот самую верхнюю часть кода -
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<images>

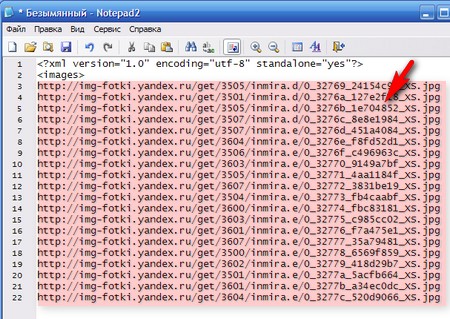
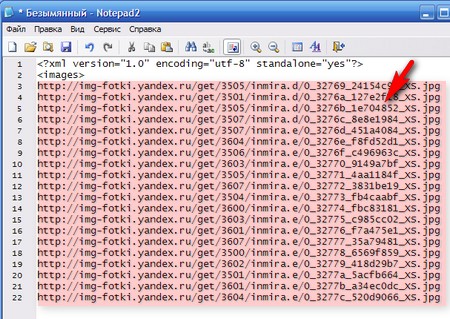
Теперь копируем и вставляем все наши ссылки:

Под ссылками вставляем завершающую часть кода - </images>:

Нам осталось каждую ссылку "обрамить" кодом: <pic><image>ССЫЛКА</image></pic>
Все наши ссылки начинаются с http. Это мы и используем .
.
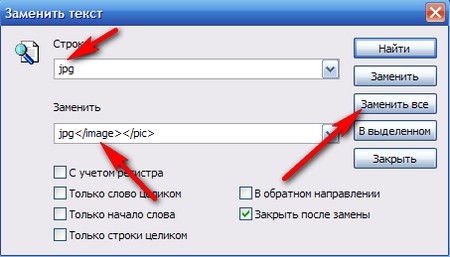
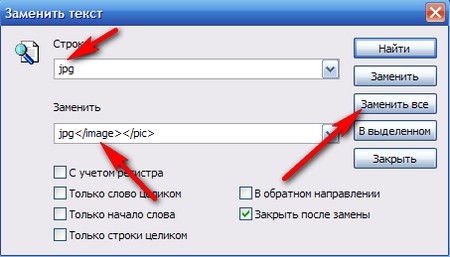
Идем в Правка > Заменить:

В открывшемся окошке вписываем в верхней строке: http , а в нижней строке все, что должно стоять перед http и сам http (а то он у нас исчезнет совсем). Вписываем только теги, стоящие перед каждым словом "ССЫЛКА" - эти: <pic><image> и http. (их надо вписать одной строкой, как у меня <pic><image>http). И жмем кнопку "Заменить все":

Как видим, у нас все заменилось :-), жмем "ОК" в окошке:

По аналогии заменим jpg на jpg</image></pic>:

Все, плейлист у нас готов. Жмем ОК в окошке, и можем его использовать без всяких доработок :-) (середину я вырезала , чтоб скрин поменьше, но все понятно. Все ссылки у нас "обрамились" требуемым кодом:

Собственно для плейлистов, надеюсь, нам эта функция блокнота в ближайшем будущем не понадобится, т.к. Legionary планирует сделать флешку, которая сама будет генерировать код. Но эта функция часто оказывается нужна, для замены, допустим цвета текста в текстарее
Legionary планирует сделать флешку, которая сама будет генерировать код. Но эта функция часто оказывается нужна, для замены, допустим цвета текста в текстарее ) Когда этих текстарей много - замучаешься их выискивать в коде). А так - скопировал код, вставил в блокнот, жмешь заменить.. и все :-)
) Когда этих текстарей много - замучаешься их выискивать в коде). А так - скопировал код, вставил в блокнот, жмешь заменить.. и все :-)
У блокнота (стандартный текстовый редактор windows) есть одна очень полезная и удобная функция, о которой не все знают. Учитывая то, что я сейчас усиленно вожусь с фотоальбомами (т.к. поняла, что мне работа с ними удобнее и быстрее, чем с привычными превьюшками), - мне пришлось об этой функции блокнота вспомнить.
Например, для фотоальбома мне надо энное кол-во простых прямых ссылок на картинки записать в виде:
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<images>
<pic>
<image>ССЫЛКА</image>
</pic>
<pic>
<image>ССЫЛКА</image>
</pic>
<pic>
<image>ССЫЛКА</image>
</pic>
<pic>
<image>ССЫЛКА</image>
</pic>
</images>
Т.е. надо перенести в блокнот верхнюю и нижнюю часть кода (красный маркер), а каждая ссылка должна вписаться в:
<pic><image>ССЫЛКА</image></pic>(синий маркер):

Где вместо слова "ССЫЛКА" будут стоять ссылки на разные картинки.
Блокнот нам поможет сделать все это максимально быстро.
Итак идем в Пуск > Все программы > Стандартные >Блокнот. P.S. Иногда (если Вы им часто пользуетесь) Блокнот "лежит" сразу в Пуске.

Открылся блокнот. Сразу скопируем и вставим в блокнот самую верхнюю часть кода -
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<images>

Теперь копируем и вставляем все наши ссылки:

Под ссылками вставляем завершающую часть кода - </images>:

Нам осталось каждую ссылку "обрамить" кодом: <pic><image>ССЫЛКА</image></pic>
Все наши ссылки начинаются с http. Это мы и используем
Идем в Правка > Заменить:

В открывшемся окошке вписываем в верхней строке: http , а в нижней строке все, что должно стоять перед http и сам http (а то он у нас исчезнет совсем). Вписываем только теги, стоящие перед каждым словом "ССЫЛКА" - эти: <pic><image> и http. (их надо вписать одной строкой, как у меня <pic><image>http). И жмем кнопку "Заменить все":

Как видим, у нас все заменилось :-), жмем "ОК" в окошке:

По аналогии заменим jpg на jpg</image></pic>:

Все, плейлист у нас готов. Жмем ОК в окошке, и можем его использовать без всяких доработок :-) (середину я вырезала , чтоб скрин поменьше, но все понятно. Все ссылки у нас "обрамились" требуемым кодом:

Собственно для плейлистов, надеюсь, нам эта функция блокнота в ближайшем будущем не понадобится, т.к.
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






