-Приложения
 Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
-Всегда под рукой
-Музыка
- Галина Шевелева - Рябиновые бусы (инстр. анс. п.у. Б. Емельянова)-2
- Слушали: 92 Комментарии: 2
- Симфония моря
- Слушали: 114407 Комментарии: 0
- Мишель Легран "Шербургские зонтики"
- Слушали: 109148 Комментарии: 0
- А.Косинский - Золотые купола
- Слушали: 2802 Комментарии: 0
- М. Боярский - Ланфрен-Ланфра
- Слушали: 10027 Комментарии: 0
-Метки
-Рубрики
- Я - Женщина (195)
- Рукоделие (140)
- Здоровье и красота (48)
- Приятного аппетита (134)
- Десерт (30)
- Выпечка (30)
- Салаты. Закуски. (26)
- К чаю! (21)
- Блюда из рыбы (10)
- Напитки (9)
- Блюда из морепродуктов (7)
- Блюда из курицы (6)
- Всё о соусах (5)
- Заготовки (5)
- Супы (2)
- Оформление дневника (96)
- Рамки (11)
- Полезные советы (88)
- Интересное (76)
- Разное (66)
- Мой ЛикБез (43)
- Саморазвитие (36)
- Уроки фотошоп (27)
- Фото (34)
- Дом. Сад. (31)
- Видео (28)
- Видео-уроки (17)
- Мир увлечений (28)
- Квартира (26)
- Развлечения (25)
- Поэзия (22)
- Эдуард Асадов (4)
- Путешествия (21)
- Цветы (20)
- Это-жизнь (15)
- Школа жизни (9)
- Притчи. Легенды (15)
- История (14)
- Психология (14)
- Схемы (13)
- Музыка (12)
- Советы Мудреца + Афоризмы (9)
- В мире животных (7)
- Юмор (6)
- Вопросы-Ответы (5)
- Наши мужчины (5)
- Фэн-шуй (4)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Серия сообщений "Мой ЛикБез":Выбрана рубрика Мой ЛикБез.
Часть 1 - Как разместить на ЛиРу видео с другого сайта?
Часть 2 - Учебник ЛиРу.
Часть 3 - Делаем движущуюся галерею картинок.
Часть 4 - АНИМАШКИ
Часть 5 - Анимашки пригласительные(с кодом).2 часть.
Часть 6 - Цветочные уголки. Клип Арт
Часть 7 - ЛиРу - работа в расширенном редакторе
Часть 8 - С Днем рождения! = рамочка
Часть 9 - Украшение торта (быстро и вкусно)
Часть 10 - Делаем бегущую строку не возясь с кодами. Flash генератор бегущей строки
Часть 11 - Уроки от Елены
Часть 12 - 3D Studio MAX: первые шаги
Часть 13 - Фотопосты с коллажами за 5 минут!
Часть 14 - Отдельный домен для дневника на Лайвинтернет
Часть 15 - Оформляем текст и картинки
Часть 16 - Splashup - онлайн фотошоп
Часть 17 - Вертикальные разделители (очень много)
Часть 18 - Украшаем фото с помощью "Быстрой маски".
Часть 19 - Сделать текст с прокруткой во флейме?
Часть 20 - Как сделать шаблон для фото.
Часть 21 - Все эффекты смены картинок для слайд шоу
Часть 22 - Полезняшка. Как сделать сайт за 10 минут
Часть 23 - Ажурная блуза из цветочных элементов
Часть 24 - Памятка начинающему блоггеру
Часть 25 - Таблица цветов. Нужное приобретение
Часть 26 - Как делать полупрозрачные с обводкой фоны для дневников
Часть 27 - Календарные сетки на 2011 год
Часть 28 - Урок для фотошопа "Клеймо Пиковой дамы" от Crying Silence
Часть 29 - Как вставить ПРОКРУТКУ в пост.
Часть 30 - Урок по анимации украшений
Часть 31 - Уменьшаем Большую картинку с анимацией.
Часть 32 - Коллаж "Ты разбиваешь мое сердце"
Часть 33 - Словарь Photoshop.
Часть 34 - Хочу научить
Часть 35 - Делаем баннер самостоятельно
Часть 36 - САЙТ ПРО ПОСТРОЕНИЕ ВЫКРОЕК
Часть 37 - Еще один фоторедактор.
Часть 38 - Секреты нового видеоплеера на Лиру
Часть 39 - Добавить музыку на ваше фото
Часть 40 - Делаем кликабельные кнопочки на ваш дневник или какой-то сайт
Часть 41 - Как скачать с Depositfiles.com бесплатно и на большой скорости
Часть 42 - Новичкам-блоггерам и новичкам-пользователям ПК
Часть 43 - уроки по ФШ, бродилка
Другие рубрики в этом дневнике: Я - Женщина(195), Юмор(6), Это-жизнь(15), Цветы(20), Фэн-шуй(4), Фото(34), Схемы(13), Советы Мудреца + Афоризмы(9), Саморазвитие(36), Разное(66), Развлечения(25), Путешествия(21), Психология(14), Приятного аппетита(134), Притчи. Легенды(15), Поэзия(22), Полезные советы(88), Оформление дневника(96), Наши мужчины(5), Музыка(12), Мир увлечений(28), Квартира(26), История(14), Интересное(76), Дом. Сад.(31), Вопросы-Ответы(5), Видео(28), В мире животных(7)
Как разместить на ЛиРу видео с другого сайта? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Очередное дополнение в
Вы таки не поверите, но в последнее время очень часто стали задавать вопросы, как поместить видео с ... в сообщение на ЛиРу. Пришлось написать эту инструкцию.
Продолжить чтение
Дополнение
Как разместить на ЛиРу видео с самых популярных зарубежных видеохостингов?
LI 5.09.15
|
|
Учебник ЛиРу. |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
 Слева - новый баннер женского клуба. Выполняя наказ многих читательниц, мы усердно готовим суперучебник ЛиРу. Там будет всё, начиная от оформления и дизайна дневника, тегов, заканчивая операциями с картинками и видео...Каждая наша публикация явится своеобразной главой этого учебника.
Слева - новый баннер женского клуба. Выполняя наказ многих читательниц, мы усердно готовим суперучебник ЛиРу. Там будет всё, начиная от оформления и дизайна дневника, тегов, заканчивая операциями с картинками и видео...Каждая наша публикация явится своеобразной главой этого учебника. Хотите, чтобы всегда у вас под рукой была волшебная кнопка-ссылка на этот учебник? Для этого:
- скопируйте приведенный ниже код;
- зайдите в свои "Настройки дневника" (вверху страницы);
- найдите там пункт "Эпиграф дневника" и впишите скопированный код;
- нажмите внизу "Внести изменения". И получите вот такую кнопочку-ссылку на этот текст! Уж она-то никогда не затеряется - будет постоянно на виду! Огромный плюс ещё в том, что учебник будет регулярно пополняться - и обновления сразу появятся у вас! Пользуйтесь!
|
|
Делаем движущуюся галерею картинок. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
Делаем движущуюся галерею картинок.
|
|
АНИМАШКИ |
Это цитата сообщения Неля_Ммнгалеева [Прочитать целиком + В свой цитатник или сообщество!]
|
Анимашки пригласительные(с кодом).2 часть. |
Это цитата сообщения Elenageier [Прочитать целиком + В свой цитатник или сообщество!]
Анимашки пригласительные(с кодом).2 часть.
Смотрите также :
1. Анимашки-разделители(с кодом). 1 часть.
3. Анимашки-Ангелочки (с кодом). 3 часть.
4. Прикольные АНИМАШКИ (с кодом). 4 часть.
5. Блестяшки-Анимашки с надписями и кодами. 5 часть.
Серия сообщений "Визитки":
Часть 1 - Визитки для коментов:)
Часть 2 - Kартиночки к Пасхе!!
Часть 3 - Друзьям.Картинки для комментариев.
Часть 4 - Пожалуйста
Часть 5 - "Спасибо" картинки
Часть 6 - Надписи для комментариев
Часть 7 - "Пожалуйста"Privat
Часть 8 - Спасибо за цитирование(с кодом).Privat
Часть 9 - Надписи для комментариев (с кодом)
Часть 10 - Цветы, букеты(с кодами).
Часть 11 - Надписи для комментариев с кодами
Часть 12 - Картиночки.(с кодом)Privat
Часть 13 - Бегущие комент и визитка(с кодом)Privat
Часть 14 - Визитки Спасибо и от Души(с кодом)Privat
Часть 15 - К Празднику Пасхи
Часть 16 - Картинки для комментариев с кодами
Часть 17 - Надписи-ИМЕНА с кодиками
Часть 18 - Музыкальные и танцевальныые анимашки (с кодами)
Часть 19 - Анимашки-разделители(с кодом). 1 часть.
Часть 20 - Анимашки пригласительные(с кодом).2 часть.
Часть 21 - Анимашки-Ангелочки (с кодом). 3 часть.
Часть 22 - Прикольные АНИМАШКИ (с кодом). 4 часть.
Часть 23 - Спасибо всем за ........
Часть 24 - Блестяшки-Анимашки с надписями и кодами. 5часть.
|
Цветочные уголки. Клип Арт |
Это цитата сообщения AnnaDu [Прочитать целиком + В свой цитатник или сообщество!]
|
ЛиРу - работа в расширенном редакторе |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
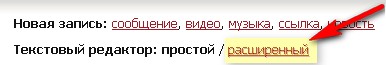
Надо завершать начатое. После ЛиРу - работа с простым редактором логично рассказать о расширенном редакторе, который как раз вызывает немало вопросов. Плюс бывают у него не очень понятные завихрения в работе:-)) Воспользуемся постомКак зайти в обычный редактор, надеюсь вы уже знаете. Зашли, теперь надо перейти в "расширенный редактор". Вверху страницы видим надпись "расширенный", жмем ее, а в выползшем потом окошке жмем "ок":Legionary. Поехали!

Все, теперь нам открылся расширенный редактор (чтобы вернуться в простой редактор, там же жмем надпись "простой").
Теперь по пунктам, т.е. по значкам в редакторе, смотрим:

1. "Источник" - эта кнопка для ввода html. Т.е. не нажимая ее, вы просто пишете текст, ссылки там всякие вставляете, а если вам надо вставить html код, то надо нажать эту кнопочку, а затем уже в поле ввода сообщения вставить код. Потом надо не забыть переключиться обратно (еще раз нажать "источник").
2. "Свойства документа"- честно говоря, так и не понял что сие означает. Ни разу не загорелось:-)) так что опустим этот пункт за ненадобностью:-)
3. "Новая страница" - у нас просто все стирается в редакторе (все что вы написали), и можно начать все заново:-)

1. "Вставить, удалить нумерованный список" - т.е. можно пронумеровать какой-либо список. Например, написали три строки текста. Выделяем их и жмем эту кнопочку. Получится список.
Всё, что вы хотели знать об этом "звере" >>>
|
|
С Днем рождения! = рамочка |
Это цитата сообщения kru4inka [Прочитать целиком + В свой цитатник или сообщество!]
С Днем рождения! = рамочка
|
|
Украшение торта (быстро и вкусно) |
Это цитата сообщения Bronza53 [Прочитать целиком + В свой цитатник или сообщество!]
Украшение торта (быстро и вкусно) Климова.
|
Делаем бегущую строку не возясь с кодами. Flash генератор бегущей строки |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Делаем бегущую строку не возясь с кодами. Flash генератор бегущей строки.
Всем привет! Спешу поделиться с вами моим очередным творением во флеш
Смысл флешки,- получить бегущую строку не уча ( не зная) коды. Например такую:
Короче говоря, вот сама флешка:
Читать дальше > > > > >
|
Уроки от Елены |
Это цитата сообщения almiria_kh [Прочитать целиком + В свой цитатник или сообщество!]
|
|
3D Studio MAX: первые шаги |
Это цитата сообщения FlashStudio [Прочитать целиком + В свой цитатник или сообщество!]
3D Studio MAX: первые шаги
Трехмерная графика и анимация, открывающие двери в захватывающий мир виртуальной реальности, занимают особое место среди компьютерных технологий, а пакет 3D Studio MAX компании Discreet является самым популярным среди приложений для трехмерного моделирования, анимации и рендеринга. Он обладает всеми необходимыми средствами для создания игровых миров и анимационных роликов и потому используется большинством разработчиков компьютерных игр и незаменим в компьютерной мультипликации и художественной анимации. Дизайнерам и инженерам 3D Studio MAX предоставляет средства фотореалистической визуализации для анализа разрабатываемого проекта, проведения презентаций и создания маркетинговых материалов. Широко применяется он в архитектурном проектировании для создания дизайна интерьеров. Давно оценили данное приложение и специалисты по телевизионным заставкам, клипам и спецэффектам в кино, пакет широко применяется при подготовке рекламных и научно-популярных роликов для телевидения.
Программа обладает интерактивным объектно-ориентированным интерфейсом, реализует расширенные возможности создания и управления анимацией, хранит историю жизни каждого объекта, предоставляет возможности для создания разнообразных световых эффектов и имеет открытую архитектуру, что позволяет расширять возможности приложения за счет подключаемых плагинов.
Пакет 3D Studio MAX достаточно сложен в освоении и имеет огромное число настроек, инструментов, меню и т.п. Даже простое перечисление его инструментов займет немало времени и вместе с тем не даст ни малейшего представления о нюансах работы. Поэтому знакомиться с возможностями пакета мы будем последовательно и на конкретных примерах, а на первом уроке просто попытаемся немного освоиться с интерфейсом программы, экспериментируя с простыми геометрическими объектами.
|
|
Фотопосты с коллажами за 5 минут! |
Это цитата сообщения Lenyr [Прочитать целиком + В свой цитатник или сообщество!]

Фотохостингов огромное количество, но они продолжают появляться. И все претендуют на определенную уникальность, предлагая ряд возможностей, отличных от функционала других подобных проектов.
PixelPost гордо называет себя фотохостингом с широким функционалом, разработанный специально для блоггеров. Чем этот сервис отличается от других хостингов изображений?
На первый взгляд, здесь есть все то же самое, что и на других подобных проектах. Пользователям доступна загрузка, нетривиальная обработка фотографий (поворот, изменение размера, наведение резкости и т.п.) и коды для размещения загруженных фоток в блогах, форумах.
Но, если присмотреться, то оказывается PixelPost обладает и уникальными возможностями. Речь идет о фотоколлажах. Вы можете быстро собрать пост из нескольких картинок. Перетаскиваете мышкой изображения, ставите подпись около каждой фотки и готово!
По словам авторов, если раньше на сбор и публикацию фотопоста с большим количеством фотографий уходило более одного часа, с их сервисом это занимает менее 10 минут, начиная от загрузки фото заканчивая появлением поста в блоге.
|
Отдельный домен для дневника на Лайвинтернет |
Это цитата сообщения BabaRaya [Прочитать целиком + В свой цитатник или сообщество!]
Деваньки!
Как я уже раньше обещала, а обещания надо сдерживать, сегодня расскажу, как присандалить отдельный домен для дневника на Лайвинтернет или Лирушкино. Судя по поиску, тема отдельного домена для дневника на Liveinternet, востребована. Лично я, так и не смогла найти точную пошаговую инструкцию, просто весь мозг себе вынесла и посему ниже информация для нуждающихся. Сама-то я совершенно недавно зарегистрировала уникальный дубль своего жёлтого дневника, Баба Рая :: Записки хабалки, а вот теперь подключила мой Жёлтый дневник Бабы Раи на отдельный домен.
Что нужно для всей процедуры? Во-первых, около 100 рублей в электронных деньгах (Яндекс-деньги, Web-money, кредитные карты и прочее), паспортные данные и десять минут свободного времени.
|
Оформляем текст и картинки |
Это цитата сообщения Sweets_Cherry [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
Код обтекания картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>"здесь нет картинки, хотя должно быть изображение. Какое оно будет, решать вам" |
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. |
Код картинки слева <img src="URL адрес картинки" align="left" border="0"> И снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
|||
Картинка справа от текста: Все правила написания для правой стороны такие же , как и для левой. |
Код для картинки с права: <img src="URL адрес картинки" align="right" border="0">Пишем свой текст, что напишем, то и увидим |
|||
| Картинка в центре текста: Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. |
Код для картинки в центре текста: Первая часть текста <img src="URL адрес картинки" align="middle" border="0"> Вторая часть текста. |
|||
Текст между двух картинок
|
Код для текста между двух картинок <table align=center border=0> <tr> <td><img src="URL адрес КАРТИНКИ"></td> <td>Текст, который красиво расположится между картинками.</td> <td><img src="URL адрес КАРТИНКИ"></td> </tr> </table> |
|||
Картинка между текстом
|
Код для картинки между текстом <table align=center border=0> <tr> <td>ТЕКСТ</td> <td><img src="URL адрес КАРТИНКИ"></td> <td>ТЕКСТ</td> </tr> </table> |
|
Splashup - онлайн фотошоп |
Это цитата сообщения Иван_Победоносов [Прочитать целиком + В свой цитатник или сообщество!]
Оформляем текст и картинки
На сегодняшний день самой лучшей и самой популярной программой для редактирования изображения является Фотошоп. Благодаря большому набору инструментов, а также возможности устанавливать дополнительные плагины, загружать кисти, стили, эта программа удовлетворит запросы даже самого требовательного пользователя.
Фотошоп настолько стал популярен, что его используют как для уменьшения размера изображения, так и для редактирования профессиональных фотографий. Но позвольте, разве стоит загружать фотошоп ради обычного изменения размера фото или какой нибудь другой мелкой операции с которой свободна справится более примитивная программа. Как говорится: "Зачем палить из пушки по воробьям".
Для простеньких операций с картинками можно использовать к примеру вот эту онлайн программу под названием Splashup или онлайн Фотошоп.

На весь экран
|
|
Вертикальные разделители (очень много) |
Это цитата сообщения Sweets_Cherry [Прочитать целиком + В свой цитатник или сообщество!]
|
Украшаем фото с помощью "Быстрой маски". |
Это цитата сообщения Фима-Собак [Прочитать целиком + В свой цитатник или сообщество!]
Выбираем изображение.
Читать далее
сайт
А вот мой результат:

|
Сделать текст с прокруткой во флейме? |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Флейм - это очень нужное окошечко, куда можно спрятать длинный текст и читать его, прокручивая вниз. Наверняка уже встречали подобное. Сделать такое окошечко очень просто. Сначала пишете нужный Вам текст, затем в самое начало (перед Вашим текстом) вставляете вот этот код:
Теперь рассмотрим сам код на картинке и как его можно при необходимости изменить.

1 - это ширина текста по отношению к странице, сейчас стоит 100% - если хотите чтоб было меньше, просто поменяйте цифру. Да и если Вам по какой-то причине не нравится делать в процентах, то вы всегда можете изменить % на px.
2 - это высота видимого текста, стоит 300, можете по необходимости менять в большую или меньшую сторону.
3 - это отступ сверху от начала сообщения, сейчас стоит 0, если хотите, то можете поменять и флейм с текстом опустится на нужное Вам значение.
4 - это отступ с левой стороны, стоит 0, так же можете поменять на нужное Вам значение.
Пример. Убираем весь написанный выше текст во флейм, а чтобы сократить длину поста, уменьшим высоту прокрутки до 100px (кнопка прокрутки справа)
Флейм - это очень нужное окошечко, куда можно спрятать длинный текст и читать его, прокручивая вниз. Наверняка уже встречали подобное. Сделать такое окошечко очень просто. Сначала пишете нужный Вам текст, затем в самое начало (перед Вашим текстом) вставляете вот этот код:
Теперь рассмотрим сам код на картинке и как его можно при необходимости изменить.

1 - это ширина текста по отношению к странице, сейчас стоит 100% - если хотите чтоб было меньше, просто поменяйте цифру. Да и если Вам по какой-то причине не нравится делать в процентах, то вы всегда можете изменить % на px.
2 - это высота видимого текста, стоит 300, можете по необходимости менять в большую или меньшую сторону.
3 - это отступ сверху от начала сообщения, сейчас стоит 0, если хотите, то можете поменять и флейм с текстом опустится на нужное Вам значение.
4 - это отступ с левой стороны, стоит 0, так же можете поменять на нужное Вам значение.
Как вставить прокрутку в красивую рамочку? >>>
|
Как сделать шаблон для фото. |
Это цитата сообщения ЭМИЛЛИ [Прочитать целиком + В свой цитатник или сообщество!]
Я думала , что достаточно вырезать дырку под лицо и шаблон готов, но оказывается не всё так просто !
Что бы создать правильный шаблон нужно потрудиться
Шаблон должен состоять как минимум из 3-х слоёв
Для изготовления шаблона нам необходимо взять : картинка Фон и картинка Фото , подбираем нужные и открываем их в фотошопе
В окне слои снимаем замочки

|

















 Смотрите также :
Смотрите также : 








































































































