-Рубрики
- кулинария (1268)
- выпечка (655)
- вторые блюда (452)
- заготовки (71)
- десерт (52)
- здоровье (365)
- народные советы (286)
- физкультура (70)
- вязание (240)
- крючком (117)
- спицами (114)
- украшения (7)
- все обо всем (232)
- стихи (130)
- красота (35)
- полезные советы (215)
- программы интернета (153)
- развлечения (147)
- юмор (23)
- школьная информация (141)
- теория (91)
- поделки (27)
- оформление для карточек (9)
- рукоделие (132)
- все для дома (111)
- Уроки по блогу (110)
- оформление (107)
- праздники (105)
- Новый год (79)
- пасха (7)
- 23 февраля (6)
- 8 Марта (3)
- День Валентина (2)
- крещение (2)
- Шитье (90)
- Музыка (74)
- ТВ (56)
- афоризмы (54)
- Религия (52)
- Английский язык (15)
- история России (10)
- Приметы (9)
- интересная литература (5)
- Телевидение (4)
- фотошоп (2)
-Музыка
- Наргиз- Ты моя нежность
- Слушали: 322 Комментарии: 0
- Нежность
- Слушали: 2031 Комментарии: 0
- Лебедь белая! Юлия Михальчик .
- Слушали: 5554 Комментарии: 0
- Звуки_природы-Мелодия_Жизни
- Слушали: 26324 Комментарии: 0
- Игорь Крутой "Мой друг"
- Слушали: 12667 Комментарии: 0
-
Добавить плеер в свой журнал
© Накукрыскин
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Статистика
Записей: 4238
Комментариев: 345
Написано: 4872
Другие рубрики в этом дневнике: школьная информация(141), Шитье(90), фотошоп(2), Телевидение(4), ТВ(56), рукоделие(132), Религия(52), развлечения(147), программы интернета(153), Приметы(9), праздники(105), полезные советы(215), оформление(107), Музыка(74), кулинария(1268), история России(10), интересная литература(5), здоровье(365), вязание(240), все обо всем(232), все для дома(111), афоризмы(54), Английский язык(15)
Как установить шрифт? |
Это цитата сообщения murmichka [Прочитать целиком + В свой цитатник или сообщество!]
Который день маюсь проблемой- шрифты... сначала видела у кого то из своих друзей сообщение на эту тему, загорелась- мне тоже надо!! все дело в том, что я( мягче сказать) палочка- выручалочка, сначала в садике, потом в школе. Мне нравится этим заниматься!! Выполняю все, что могу, что умею- печатаю тексты, оформляю разные стенгазеты, распечатываю рисунки и плакаты.. короче- чувствую себя нужной!! а тут- шрифты!! Это же такая возможность выделить текст и оформить его красиво!!! сначала скачала маленькую кучку.. потом еще.. а вот установить- нет, не получилось и еще хуже- стало невозможно даже их просматривать!!! не знаю, с чем это связано.. Короче- долго не заморачивалась- просто взяла и по удаляла накачанное... но тема то осталась!! и вот, наконец-то!, сегодня, прям с утра( видать хорошее утро!!) попала на такой интересный текст- КАК УСТАНОВИТЬ ШРИФТ!!! С удовольствием поделюсь( а вдруг не одна я так промучилась??):
"В связи с тем, что я предлагаю посетителям скачать шрифты со своего сайта, мне часто задают встречный вопрос: а как установить новые шрифты?
Формулировки разные. Кто-то хочет установить шрифты, чтобы они отображались в Фотошопе, кто-то хочет их использовать для работы в Word. А кто-то хочет использовать их еще в каких-то программах.
Но, на самом то деле не важно, хотите вы установить шрифты в Фотошоп или Ворд, процедура одна и та же. Более того, установив шрифт раз, он будет работать абсолютно во всех программах.
А делается это очень просто: скачиваете файл, вытаскиваете его из архива на рабочий стол (или в отдельную папку, кому как удобнее). Распаковывать не обязательно, просто бывают случаи (и очень часто), когда прямиком из архива не получается установить шрифт, выдает ошибку, что файл поврежден или имеет не правильный формат. И дабы не усложнять себе жизнь, перед тем как устанавливать, достаньте шрифты из архива ;)
После того, как шрифт извлечен, его нужно добавить в папку Fonts (Шрифты), которая находится в папке WINDOWS. Ее можно отыскать, пройдя по следующему пути:
C:\WINDOWS\Fonts
Либо же пройти через меню «Пуск» по следующему пути:
Пуск – Настройка – Панель управления

В появившемся окне выбираем папку «Шрифты». Для того, чтобы установить шрифт, достаточно просто перетянуть его в эту папку. Запускаете нужную программу, открываете вкладку со шрифтами и он уже там!
Если у вас Windows Vista, то процес установки аналогичен. Только путь немного другой:
Пуск – Панель управления – Оформление и личная настройка
Вот, собственно и все. Надеюсь, эта информация кому-то поможет в решении возникшей проблемы :) "
Метки: уроки для блогера |
Меняем цвет шрифта |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
Коды для тех кто хочет поменять цвет текста в рамочках.
Рамочки, эпиграфы, картинки и инструкция как вставить их в пост находятся в разделе -
Метки: уроки для блогера |
Как вставить картинку в текст |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки для блогера |
Устанавливаем Sothink SWF Quicker |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет!
Летний сезон официально закрыл, так что я снова с вами:-)
Ну и первый пост по мотивам лички:-) Просто до безобразия, поэтому кому не надо,- не читаем:-)
Для тех у кого проблемы с установкой нашей программы для флешек Sothink SWF Quicker :-)
Сразу оговорюсь,- почему мы пока используем именно ее:
Она простая и поможет понять основы флеш строительства:-)
Итак установка:
В конце поста новый файл для скачки, без кейгена, т.к. многие антивирусы на него ругаются:-) Мой, кстати, тоже:-)
Кликаем дважды по нашему скаченному файлу:

Дальше идем по картинкам и жмем кнопки по стрелкам:-) Где че надо,- я оговорю:-)

Читать дальше > > >
Метки: уроки для блогера |
Шпаргалка по photoshop |
Это цитата сообщения EgoEl [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки для блогера |
Как изменить размер изображения или вырезать из него фрагмент |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Если Вам требуется изменить размер фото или вырезать из него только какой-то определенный участок,а подходящей программы на компьютере нет,то тут Вам на помощь придет сайт Web Resizer,на котором это можно сделать легко и просто. Читать дальше как это сделать > > >   |
| Здесь еще уроки Из блога Егоровой Татьяны |
Метки: уроки для блогера |
Ненужный объект на фотографии?- сайт |
Это цитата сообщения Жагуара [Прочитать целиком + В свой цитатник или сообщество!]
Убираем его в 3 шага:
Есть достаточно много способов, чтобы убрать лишний объект с фотографии - это и действия в фотошопе, и программа inpaint, но установка этих программ, активация и совершение действий требуют времени, которого порой очень не хватает.
Я Вам хочу порекомендовать абсолютно бесплатный сайт, аналог программы inpaint, позволяющий в режиме онлайн избавиться от ненужного объекта на фото всего за 3 шага.
Итак, начнем:
Шаг 1: Выбираем на компьютере нужное фото и загружаем его на сайт с помощью кнопочки Load image
Шаг 2: Выбираем необходимый размер кисти для закрашивания ненужного объекта. При необходимости увеличиваем или уменьшаем загруженное изображение с помощью значка Лупа. После закрашивания объекта нажимаем кнопку Inpaint и ждем.
После обработки фотографии вылезет окошко с вопросом - А не хотите ли Вы приобрести программу Inpaint, чтобы удалять объекты с фото без подключения к интернету. Смело жмите No.
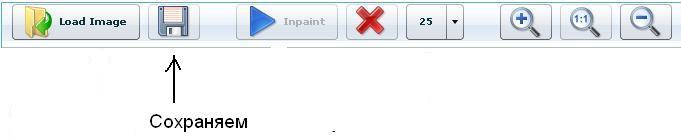
Шаг 3: Сохраняем полученный результат с помощью кнопки с изображением дискеты.

Вот и все. 3 простых шаги и ненужный объект с фотографии будет убран. Ниже я покажу пару примеров с результатами действий этого сервиса
Метки: уроки для блогера |
Убираем сообщения под кат с разными словами |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Как убрать часть сообщения под кат таким образом, чтобы ссылка, ведущая на эту скрытую часть сообщения говорила не просто "Читать далее", а содержала какие-то ваши слова, то что вы хотите написать? Это очень просто!
Воспользуйтесь указанными тегами: сначала идет открывающий, потом - закрывающий (курсив не обязателен, это у меня просто шрифт такой)):
Ну а как вообще убрать сообщение под кат, можно прочитать здесь.

Метки: уроки для блогера |
Стандартный Paint (Скрины, обрезка, стрелки). |
Это цитата сообщения Inmira [Прочитать целиком + В свой цитатник или сообщество!]
Так сложилось, что энное кол-во времени мне пришлось жить без привычных программ, - фотошопа, программ для скринов и многих других. Очень тоскливо, но приспосабливаться пришлось
И те же скрины со стрелками приходилось делать в стандартном Paint, хоть и недолго, но тоже пришлось
Поэтому поделюсь приобретенными навыками, хотя все настолько просто, что, казалось бы, и объяснять нечего, но вопросы есть и в личке и в комментах, поэтому напишу чуть-чуть. :-)
Скрин (скриншот, screenshot)
— изображение, полученное компьютером и показывающее в точности то, что видит пользователь на экране монитора или другого устройства вывода. (Википедия)Сфотографировать экран просто, - нужно нажать клавишу Print Screen (PrtScr):

Метки: уроки для блогера |
Создаем блог на платформе Blogger |
Это цитата сообщения _SVETA_LANA_ [Прочитать целиком + В свой цитатник или сообщество!]
"Я предлагаю завести свой блог на платформе www.blogger.com
На то есть, ИМХО, несколько причин.
1. Платформа абсолютна бесплатна. Ведение блога не потребует от Вас
никаких денег вообще (кроме денег на доступ в Интернет, естественно).
2. Blogger – сервис для блогов самого Гугла. Следовательно, не будет
проблем с трафиком, т.е. блог не заблокируют при любом количестве
посетителей (до 150 000 посетителей в сутки!!!). Исчезновения блогов и
навязчивой рекламы, как на других бесплатных блогохостингах у Вас
точно не будет. Хотя, нет правил без исключений, проблемы бывают и
здесь. Но их, по сравнению с другими хостингами, где расположены мои
блоги, меньше на порядки. Наверное, в сотни, а то и тысячи раз.
3. Очень простой для понимания «конструктор». Как сделать сайт
практически любой человек разбирается максимум за 10 минут.
4. На этом блоге можно разместить свою рекламу. Естественно, если
хостинг Blogger её поддерживает. В том числе и рекламу от Гугла –
Google Adsense.
5. Сервис постоянно развивается. Кроме того, в Сети полно
оригинальных дизайнов (шаблонов) для этой платформы.
6. Уникальный контент, который Вы размещаете в таком блоге очень
быстро появляется в поиске Гугла. Следовательно, и посещаемость
после публикации каждого уникального поста повышается.
И протчая, протчая, протчая.
Почему так происходит? А просто, Гугл сам попросит Вас повесить на свой
блог рекламу… от Гугла, процент с которой будет идти и Вам. Я уже писал
статью на эту тему http://rich-smeet.blogspot.com/2008/07/google-adsense.html«Как создать пассивный доход с помощью Google
AdSense.»
Надеюсь, я вас убедил.
Итак. Надеюсь, Вы уже определились с темой блога.
Заходим на: www.blogger.com

Метки: уроки для блогера |
Спрятать по "КАТ" |
Это цитата сообщения Radugina [Прочитать целиком + В свой цитатник или сообщество!]
Про КАТ:)
Вы наверное видели в некоторых постах подчёркнутую надпись "Читать далее", ведущую к более полному содержанию поста. Это очень удобно если ваш пост состоит из длинного текста или нескольких фотографий.
Представьте себе стопку книг, среди которых вы ищете одну, конкретную, но чтобы её найти, вам нужно перелистать каждую книжку по страничке, вместо того, чтобы просто найти нужный вам томик по обложке. Ваш дневник, по сути, представляет такую стопку книг. И согласитесь, работа с ним пойдёт быстрее, если при дальнейшем просмотре своих записей, вы и ваши читатели будете видеть только "обложку" каждого поста. А подробное содержание будет удачно спрятано под катом. Вот два самых простых способа ката:
1)Просто пишем [more] после первой фотографии поста или части текста.
В тексте поста или после фото появляется ссылка на продолжение "Читать далее".
2)Просто пишем [more=Ваш текст]
В тексте поста или после фото появляется ссылка на продолжение "Ваш текст". Здесь "Ваш текст" можно заменить на любое другое слово, которое вы хотите увидеть в дальнейшем в виде ссылки на продолжение, например: "Описание модели", или "Рецепт" или "Остальные фото" или........................
В принципе это всё, что нужно для того, чтобы пользоваться катом, но для более пытливых пользователей есть ещё кое что: более полное применение тега [more] описано тут: www.aliveinternet.ru/post122430815/
Метки: уроки для блогера |
Уроки на Лиру |
Это цитата сообщения Ikarus [Прочитать целиком + В свой цитатник или сообщество!]
1. Музыка на сайт
2. Glowing Text Effect
3. Листопад
4. Текстовый спецэффект
5. Создание панорамы во Flash
6. Баннеро-крутилка "жалюзи"
7. Прыгающий мячик
8. Про tween'ы.
9. Easy Mouse Follower
10. Кубики летают
>>>
Метки: уроки для блогера |
Уроки по блогу |
Это цитата сообщения ЭМИЛЛИ [Прочитать целиком + В свой цитатник или сообщество!]
|
2
|
Метки: уроки для блогера |
Блокнот (notepad). |
Это цитата сообщения Inmira [Прочитать целиком + В свой цитатник или сообщество!]
У блокнота (стандартный текстовый редактор windows) есть одна очень полезная и удобная функция, о которой не все знают. Учитывая то, что я сейчас усиленно вожусь с фотоальбомами (т.к. поняла, что мне работа с ними удобнее и быстрее, чем с привычными превьюшками), - мне пришлось об этой функции блокнота вспомнить.
Например, для фотоальбома мне надо энное кол-во простых прямых ссылок на картинки записать в виде:
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<images>
<pic>
<image>ССЫЛКА</image>
</pic>
<pic>
<image>ССЫЛКА</image>
</pic>
<pic>
<image>ССЫЛКА</image>
</pic>
<pic>
<image>ССЫЛКА</image>
</pic>
</images>
Дальше > > >
Метки: уроки для блогера |
Как убрать ненужные процессы из автозагрузки |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Самый простой способ и "не страшный":-)
Объясню сначала о чем я вообще,-
По мере накопления всяких программ и пр. ерунды на компьютере, список "автозагрузки" растет и растет...обычно:-) Я этого жуть как не люблю, когда "висят" абсолютно ненужные процессы типа Download Master или Daemon Tools. Мне же гораздо проще кликнуть по ярлыку этих прог, чтобы их запустить именно тогда,когда мне нужно.
Получается, что вот эти процессы, находящиеся в автозагрузке,- "начинают работу" при включении компьютера ( т.е. windows). Соответственно комп хоть немного, но все же дольше включается... Процессы эти, немного, но "едят" ресурсы компа... ну кому это надо?
В общем, думайте, принимайте решение, а я покажу простой способ избавления от ненужного в автозагрузке:-)
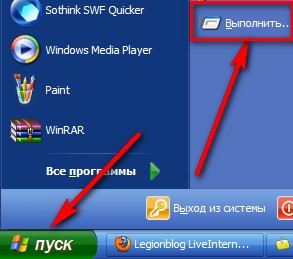
Кликаем пуск, там пункт "выполнить":

Читать дальше > > >
Метки: программы интернета |
Очень полезные ссылки:) |
Это цитата сообщения VitaleGo [Прочитать целиком + В свой цитатник или сообщество!]
1)ЗАГАДАТЬ ЖЕЛАНИЕ и КИНУТЬ БУТЫЛОЧКУ В МОРЕ ,ВЫ МОЖЕТЕ ТУТ: http://www.oceangram.com/index2.html
2)СДЕЛАТЬ СЕБЕ ИНТЕРНЕТ ПАСПОРТ ,ВЫ МОЖЕТЕ ТУТ:
http://hero-in.com/
3)ПРЯМОЙ ЭФИР ТЕЛЕКАНАЛА ИЗРАИЛЬ ПЛЮС,ПОСМОТРЕТЬ ВЫ МОЖЕТЕ ТУТ:
http://9.zahav.ru/live/
4)ТУТ ВЫ МОЖЕТЕ ИЗ ЛЮБОЙ КАРТИНКИ ,СДЕЛАТЬ БЛЕСТЯШКУ:
http://www.htmllive.com/image/glitter/index.php
5)ТУТ ВЫ МОЖЕТЕ КРАССИВО И БЛЕСТЯЩЕ НАПИСАТЬ ЛЮБОЕ СЛОВО:
http://www.dollzmaniaglitter.com/
6)ТУТ ВЫ МОЖЕТЕ ПОСМОТРЕТЬ ЛЮБЫЕ КЛИПЫ ОНЛАЙН:
http://music.rtvi.ru/?q=high
7)ТУТ ВЫ МОЖЕТЕ СКАЧАТЬ ПРОГРАММУ КОТОРАЯ ДЕЛАЕТ ДВИЖЕНИЕ ВОДЫ)):
http://www.nufsoft.com/
8)ТУТ БЕГУЩАЯ СТРОКА:
http://wigflip.com/signbot/
9)ТУТ ВЫ МОЖЕТЕ РИСОВАТЬ И ОБМЕНИВАТЬСЯ РИСУНКАМИ:
http://www.sketchswap.com/
10)ТУТ ВЫ МОЖЕТЕ СОЗДАТЬ ЛЮБОЙ ПРИКОЛ))ВПИСАВ ТУДА СВОИ СЛОВА:
http://www.fodey.com/generators/ani...ng_squirrel.asp
11)ОТКРЫТКИ В КОТОРЫЕ ВЫ МОЖЕТЕ ВСТАВЛЯТЬ СВОИ ЛИЦА:
http://www.fotopostcard.ru/pcthemes.php?par=pc_girls
12)ИЛЮЗИИ:
http://www.youramazingbrain.org/supersenses/dots.htm
13)ПРИОБРИТИТЕ СЕБЕ ЛЮБОЙ АВАТАР:
http://www.avaplus.ru/?topic=pics&fe=cat&gid=8&sgid=71
14)СДЕСЬ ТОЖЕ КЛИПЫ ОНЛАЙН:
http://www.muzvideo.com/
15)СОСТАВЬТЕ ФОТОРОБОТ:
http://www.agafon-pitkin.ru/misc/photorobot.html
16)СМОТРИТЕ ТЕЛЕВИЗОР У СЕБЯ НА КОМПЕ:
http://www.corbina.tv/
17)ОТЛИЧННЫЙ ПОИСКОВИК!!!НАЙДЕТ ВСЕ ЧТО НУЖНО:
http://www.answers.com/
18)ОКНО ТЕСТ:
http://sanny.net.ru/
19)КАРТА МОСКВЫ:
http://www.moskva.com/
20)СЛУШАЙТЕ РАДИО МЕГАПОЛИС FM:
http://www.megalivefm.ru/
21) БЕСПЛАТНЫЕ ФИЛЬМЫ КОТОРЫЕ ВЫ МОЖЕТЕ ПОСМОТРЕТЬ ТУТ!!!!ВСЕ НОВИНКИ КИНО!!!!!
http://intv.ru/
22)ПРОВЕРИТЬ СВОЙ КОПЬЮТЕР ОНЛАЙН НА ВИРУСЫ:
http://team-madalf.com/index.php?showtopic=23820
23)ВИРУАЛЬННЫЙ САЛОН:
http://www.virtualmakeover.ru/styler/index.php
24)ЛЮБЫЕ АНИМАЦИИ ДЛЯ ВАС:
http://cliparty.by.ru/animated/other/index.shtml
25)БЕСПЛАТНЫЕ СМС ПОСЛАНИЯ НА МОБИЛЬННЫЙ:
http://www.beonline.ru/
Метки: уроки для блогера |
Список уроков.Как ОФОРМИТЬ ДНЕВНИК |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки для блогера |
Полная таблица специальных символов HTML |
Это цитата сообщения _SVETA_LANA_ [Прочитать целиком + В свой цитатник или сообщество!]
Таблицы содержат обозначения всех специальных символов HTML,
их десятичные и шестнадцатеричные коды, а также изображения этих символов
для вставления в код поста.
Для вставления копируем либо код, либо сам символ.
| Описание символа | Обозначение | 10-ный код | 16-ный код | Вид |
|---|---|---|---|---|
| неразрывный пробел | |   |   | |
| перевернутый восклицательный знак | ¡ | ¡ | ¡ | ¡ |
| цент | ¢ | ¢ | ¢ | ¢ |
| фунт стерлингов | £ | £ | £ | £ |
| знак денежной единицы | ¤ | ¤ | ¤ | ¤ |
| йена | ¥ | ¥ | ¥ | ¥ |
Метки: уроки для блогера |
Как сделать текстовую ссылку? |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать так, чтобы какое-то слово или словосочетание было одновременно и ссылкой на нужный вам сайт?
Это очень просто!
Скопируйте себе вот этот код, при этом удалите все пробелы между его составляющими (скобками, кавычками и прочими знаками), кроме пробела между тегом a href.
< a href = 'адрес сайта' > текст ссылки < / a >
Вот как это должно выглядеть:

Теперь туда, где слова "адрес сайта", добавьте собственно адрес вашего сайта, а там, где "текст ссылки" - собственно текст, который может любым по длине.
Метки: уроки для блогера |
Шпаргалка HTML |
Это цитата сообщения azazela502 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки для блогера |