-Ссылки
-Кнопки рейтинга «Яндекс.блоги»
-Все на карте
-Подписка по e-mail
-Цитатник
Burda Style 2021: все технические рисунки Все технические рисунки из журналов Burda Style за...
моделирование рукава - (0)№62 Моделирование рукавов. Спущенный рукав и рукав "Летучая мышь" Часть 2 Спущенный рукав С...
Без заголовка - (0)Эффективный способ выращивания томатов из пасынков Многие огородники сталкиваются ...
Без заголовка - (0)«Помидорные» секреты: Процесс выращивания томатов как в теплице, так и в открытом грунте ...
Эффективный способ выращивания томатов из пасынков - (0)Эффективный способ выращивания томатов из пасынков Многие огородники ста...
-Метки
-Музыка
- Стас михайлов "Разрушительница"
- Слушали: 11029 Комментарии: 0
- ты знаешь так хочется жить ( группа рождество)
- Слушали: 718 Комментарии: 0
- АНДРОМЕДА - МУЗЫКА ДЛЯ РЕЛАКСАЦИИ
- Слушали: 180 Комментарии: 0
- Стас михайлов "Разрушительница"
- Слушали: 11029 Комментарии: 0
- Мантра успокоения ума Tumi Bhaja re Mana – Manish Vyas
- Слушали: 20949 Комментарии: 0
-Рубрики
- МИСТИКА МАГИЯ (177)
- ЦВЕТЫ (104)
- РАБОТА В ИНТЕРНЕТЕ (92)
- ЗЕЛЕНАЯ АПТЕКА ДЛЯ ВАШЕГО ДОМА (88)
- ВСЕ ДЛЯ ДНЕВНИКА (88)
- МОЕ НАСТРОЕНИЕ (МУЗЫКА,ВИДЕО) (77)
- АСТРОЛОГИЯ МАГИЯ(ГАДАНИЯ) (27)
- ЗДОРОВЬЕ ЖЕНЩИНЫ(советы по уходу за лицом) (68)
- РАМОЧКИ ЦВЕТОЧКИ (67)
- САД ОГОРОД (61)
- АПТЕКА НА ВАШЕМ ПОДОКОННИКЕ (58)
- ДИЗАЙН ДОМА (49)
- СХЕМЫ ДЛЯ ДНЕВНИКА (43)
- ОЧУМЕЛЫЕ РУЧКИ (38)
- ВКУСНЯШКИ (29)
- ЗДОРОВЬЕ ДЛЯ ВСЕХ (22)
- ФЕН- ШУЙ (20)
- КАМНИ И ИХ ЗНАЧЕНИЕ В НАШЕЙ ЖИЗНИ (18)
- ПРИВЕТСТВИЯ (14)
- ФОТО ШОП (12)
- ЭНЦИКЛОПЕДИЯ КОМНАТНЫХ РАСТЕНИЙ (10)
- ЛЮБОВЬ (10)
- КОСМОС (9)
- АНИМАЦИЯ (8)
- ГОРОСКОПЫ (8)
- ЦВЕТЫ НАШЕЙ ЖИЗНИ - НАШИ ДЕТИ (7)
- ФЛЕШКА (6)
- СЛАЙД ШОУ (6)
- МОРЕ ОТДЫХ (5)
- СТИХИ (5)
- РАБОТЫ ХУДОЖНИКОВ (4)
- ПСИХОЛОГИЯ (4)
- ФЛОРИСТИКА (3)
- ГОРОДА (3)
- ОТКРЫТКИ (3)
- ПРИРОДА (3)
- ОЧЕВИДНОЕ НЕВЕРОЯТНОЕ (3)
- СМЕШНЫЕ ФОТО (3)
- НА ДОСУГЕ (2)
- СЕМЬЯ (2)
- БЛАГОТВОРИТНЛЬНОСТЬ- ДЛЯ НЕ РАВНОДУШНЫХ (1)
- ТЕСТЫ (1)
- ЗДОРОВЬЕ МУЖЧИНЫ (1)
- УДИВИТЕЛЬНО НО ФАКТ (1)
-Видео

- ИСПОЛНЕНИЕ ЛЮБОЙ ПРОСЬБЫ ШАРДИ БВАБА
- Смотрели: 97 (2)

- МУЗЫКА ДЛЯ РЕЛАКСАЦИИ (ОКЕАН)
- Смотрели: 375 (1)

- ЗАГЛЯНИ ЗА ГРАНЬ (МУЗЫКА ДЛЯ РЕЛАКСАЦИИ
- Смотрели: 249 (0)

- ВИЗУАЛИЗАЦИЯ СБЫВШЕЙСЯ МЕЧТЫ
- Смотрели: 129 (0)

- МУЗЫКА ДЛЯ РЕЛАКСАЦИИ
- Смотрели: 295 (0)
-Новости
-Приложения
 Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
-Фотоальбом
-неизвестно
-Поиск по дневнику
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 5055
Комментариев: 270
Написано: 5596
Серия сообщений "СХЕМЫ ДЛЯ ДНЕВНИКА":Выбрана рубрика СХЕМЫ ДЛЯ ДНЕВНИКА.
Часть 1 - оформление блога Как делать красивый текст для оформления блога
Часть 2 - дмзайн блога Кнопки
Часть 3 - дизайн блога Дополнение к посту ГЕНЕРАТОР ТЕКСТА!В картинках.
Часть 4 - дизайн блога Все о GIMP
Часть 5 - дизайн блога Прозрачные рамочки(текст с прокруткой!)
Часть 6 - дизайн блога Мигающая надпись
Часть 7 - дизайн блога Анимация с эффектами
Часть 8 - дизайн блога Мигающие глаза
Часть 9 - дизайн блога Текст из звезд.
Часть 10 - дизайн блога Анимация написания текста
Часть 11 - дизайн блога Переливы цветов
Часть 12 - дизайн блога Цветочные фоны
Часть 13 - дизайн блога для широких рамок
Часть 14 - дизайн блога Волшебный тег MARQUEE - заставь буквы двигаться
Часть 15 - дизайн блога Аппетитные рамочки на любой вкус
Часть 16 - дизайн блога Мини фотоальбомчик во flash
Часть 17 - дизайн блогаДелаем элементарные часики.Начинаем учиться созданию flash.
Часть 18 - Прозрачные рамочки(текст с прокруткой!)
Часть 19 - Делаем бесшовные фоны
Часть 20 - КОД-ШАБЛОН ДЛЯ ТАБЛИЦЫ С КОДОМ ПРОКРУТКОЙ
Часть 21 - дизайн блога Таблица с цветными ячейками
Часть 22 - дизайн блога Цветные ячейки
Часть 23 - дизайн блога Приветствие в зависимости от времени суток
Часть 24 - дизайн блога Бегущие строки или "полосы прокрутки
Часть 25 - дизайн блога Меняем курсор на один из стандартных
Часть 26 - дизайн блога Перезаливаем флешки к себе и переписываем код
Часть 27 - дизайн блога как вставить флеш ( flash ) в пост?Как узнать прямую ссылку на флеш?
Часть 28 - дизайн блога как вставить плеер с музыкой в пост. Подборка плееров для вас
Часть 29 - дизайн блога зима
Часть 30 - дизайн блога Сделать слайд-шоу
Часть 31 - дизайн блога Создаём баннеры, анимацию и открытки с PhotoScape.
Часть 32 - дизайн блога Флеш программа для подбора цвета он-лайн
Часть 33 - дизайн блога strong> Generator
Часть 34 - дизайн блога Welcome to Rainbow Arch
Часть 35 - дизайн блога Ссылки
Часть 36 - дизайн блога Таблицы
Часть 37 - дизайн блога линии
Часть 38 - дизайн блога бегущая строка
Часть 39 - дизайн блога Оформление текста
Часть 40 - дизайн блога для начинающего лирушника
Часть 41 - дизайн блога Ответы и вопросы
Часть 42 - дизайн блога Полезность для девника
Часть 43 - дизайн блога Делаем кнопку с полезными и любимыми сайтами.
Другие рубрики в этом дневнике: ЭНЦИКЛОПЕДИЯ КОМНАТНЫХ РАСТЕНИЙ(10), ЦВЕТЫ НАШЕЙ ЖИЗНИ - НАШИ ДЕТИ(7), ЦВЕТЫ(104), ФОТО ШОП(12), ФЛОРИСТИКА(3), ФЛЕШКА(6), ФЕН- ШУЙ(20), УДИВИТЕЛЬНО НО ФАКТ(1), ТЕСТЫ(1), СТИХИ(5), СМЕШНЫЕ ФОТО(3), СЛАЙД ШОУ(6), СЕМЬЯ(2), САД ОГОРОД(61), РАМОЧКИ ЦВЕТОЧКИ(67), РАБОТЫ ХУДОЖНИКОВ(4), РАБОТА В ИНТЕРНЕТЕ(92), ПСИХОЛОГИЯ(4), ПРИРОДА(3), ПРИВЕТСТВИЯ(14), ОЧУМЕЛЫЕ РУЧКИ(38), ОЧЕВИДНОЕ НЕВЕРОЯТНОЕ(3), ОТКРЫТКИ(3), НА ДОСУГЕ(2), МОРЕ ОТДЫХ(5), МОЕ НАСТРОЕНИЕ (МУЗЫКА,ВИДЕО)(77), МИСТИКА МАГИЯ(177), ЛЮБОВЬ(10), КОСМОС(9), КАМНИ И ИХ ЗНАЧЕНИЕ В НАШЕЙ ЖИЗНИ(18), ЗЕЛЕНАЯ АПТЕКА ДЛЯ ВАШЕГО ДОМА(88), ЗДОРОВЬЕ МУЖЧИНЫ(1), ЗДОРОВЬЕ ЖЕНЩИНЫ(советы по уходу за лицом)(68), ЗДОРОВЬЕ ДЛЯ ВСЕХ(22), ДИЗАЙН ДОМА(49), ГОРОСКОПЫ(8), ГОРОДА(3), ВСЕ ДЛЯ ДНЕВНИКА(88), ВКУСНЯШКИ(29), БЛАГОТВОРИТНЛЬНОСТЬ- ДЛЯ НЕ РАВНОДУШНЫХ(1), АПТЕКА НА ВАШЕМ ПОДОКОННИКЕ(58), АНИМАЦИЯ(8)
оформление блога Как делать красивый текст для оформления блога |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
Существую разные стили текста, для оформления вашего блога. Придуманы не мной.Долго собирала разные необычные варианты. И в этом уроке хочу вам их предложить. Благодаря им ваш дневник будет выглядеть не ординарно,и красиво. Такими текстами можно украшать ЗАГОЛОВКИ и РАМОЧКИ. Написание цвета и коды цвета. Смотрим и выбираем понравившийся...
Ещё варианты... |
|
|
дмзайн блога Кнопки |
Это цитата сообщения Валентина_Гребенюк [Прочитать целиком + В свой цитатник или сообщество!]
|
|
дизайн блога Дополнение к посту ГЕНЕРАТОР ТЕКСТА!В картинках. |
Это цитата сообщения Валентина_Гребенюк [Прочитать целиком + В свой цитатник или сообщество!]



Сохраняете изображение как обычно,кликаете правой кнопкой мышки

И вот результат!УДАЧИ!!!

|
|
дизайн блога Все о GIMP |
Это цитата сообщения Валентина_Гребенюк [Прочитать целиком + В свой цитатник или сообщество!]
|
|
дизайн блога Прозрачные рамочки(текст с прокруткой!) |
Это цитата сообщения Галерея_Дефне [Прочитать целиком + В свой цитатник или сообщество!]
|
|
дизайн блога Мигающая надпись |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
ИСТОЧНИК.

Итак:
1.Открываем картинку на которой хотим сделать мигающую надпись в фотошопе.
2.Выбираем Vertical Type Tool (или какой угодно тайп тул, в зависимости как вы хотите расположить надпись))

и идем в настройки текста:

|
|
дизайн блога Анимация с эффектами |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
ИСТОЧНИК.Всем доброго времени суток!
Это мой первый урок, так что прошу строго не судить!
Поехали!
Открываем несколько фот предположим как у меня-4.
уменьшай или увеличивая размер (ctrl-t) напоминаю, надо перевести язык на английский, открываем эти фотки в одном документе.
Теперь мы получаем столько слоёв, колько фотографий.

Отключаем видимость всех слоёв кроме 1-ого и 2-ого
Видимость-глазик на панеле слоёв чуть левее самого слоя.
|
|
дизайн блога Мигающие глаза |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
ИСТОЧНИК. Для начала маленькое предисловие:
Все новерно помнят как в начальных классах рисовали в углу учебника всяких человечков, на каждой страничке постоянно что то меняеться! Потом с помощу большого пальца приводили человечка в движение!
Причём начиналось рисовать всега с последних страниц!
GIF- амация тоже самое! Просто вы должны понять что на каждой страничке должо быть что то новое! Иначе всё будет стоять на месте!
Теперь к делу!
| SkyWhiteAngel писал(а): |
| еще вопросик...я его уже задавала, но все же повторюсь, т к мне на него так никто и не ответил..... как мне сделать чтоб у меня кошечка подмигивала?? ну я ее сделала в фотошопе, потом прыгнула в адоб имаге рэди....а там как?? |
|
|
дизайн блога Текст из звезд. |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
Ну или взрывающийся текст. ![]()
Думаю, урок новичкам будет сложноват, т.к. я не буду объяснять, как делать новые слои, выделения, и показывать, где фильтры находятся ![]() ит.д. и т.п.
ит.д. и т.п.
Поэтому, кто не знает, - прошу сначала другие уроки прочитать или обзор инструментов, слоев и каналов, изучить .![]()
Делаем новый документ: скажем 150 на 150. Заливаем черным бэкграунд.
Пишем текст какой-нибудь светлым цветом (лучше шрифт потоньше брать) и растрируем . ![]()
Дублируем бэкграунд.
Итак получаем:
- 3 снизу слой с черным бэкграундом
- 2 дублированный слой с бэкграундом
- 1 потом растрированный слой с текстом
|
|
дизайн блога Анимация написания текста |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
Сегодня будем учиться писАть от руки в фотошопе ![]()

1. Для начала создаем новый документ и делаем надпись с помощью инструмента Type Tool.
Важно выбрать подходящий шрифт, похожий на рукописный, например Pushkin.
Растеризуем слой с текстом, нажав правой мышкой на его название и выбрав Rasterize Type.

Можно трансформировать текст (Ctrl+T) - наклонить его
2. Нажимаем Ctrl+J, что бы копировать слой с надписью.
Делаем невидимым нижний слой с текстом (отключаем глаз напротив в палитре Layers) и на копии ластиком стираем какую-то часть текста, начиная с конца.
Дальше копируем этот новый слой (Ctrl+J), делаем невидимым тот, который под ним, и на новой копии стираем еще часть надписи.
|
|
дизайн блога Переливы цветов |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
|
 |
Сначало берём какую-нибудь аватарку и копируем 4 раза.

Теперь переключаемся на 2 снизу картинку, другим убераем видимость.
|
|
дизайн блога Цветочные фоны |
Это цитата сообщения Небом_хранимая [Прочитать целиком + В свой цитатник или сообщество!]
|
|
дизайн блога для широких рамок |
Это цитата сообщения Открытки_от_Саюри [Прочитать целиком + В свой цитатник или сообщество!]
|
|
дизайн блога Волшебный тег MARQUEE - заставь буквы двигаться |
Это цитата сообщения Kailash [Прочитать целиком + В свой цитатник или сообщество!]
1. <MARQUEE>Ваш текст</MARQUEE>
2. <MARQUEE style="HEIGHT: 50px" direction=up>Ваш текст</MARQUEE>
3. <MARQUEE style="HEIGHT: 50px" direction=down>Ваш текст</MARQUEE>
4. <MARQUEE style="WIDTH: 200px" direction=right>Ваш текст</MARQUEE>
5. <MARQUEE style="WIDTH: 200px" direction=left>Ваш текст</MARQUEE>
6. <MARQUEE style="WIDTH: 200px" behavior=alternate>Ваш текст</MARQUEE>
Переменные:
HEIGHT высота "окошка", в котором двигается текст;
WIDTH расстояние, на которое перемещается текст.
Можно ли уменьшить скорость прокрутки при использовании тега marquee?
Так вот, для этого необходимо в открывающий тег добавить параметр scrollamount="Х", где Х — скорость прокрутки от 1 до 9.
Результат будет выглядеть так:
<MARQUEE style="WIDTH: 200px" direction=right scrollamount="Х">
- Тег <marquee> заставляет двигаться не только текст, но всё, к чему он относится.
Пример:
- Синтаксис: <MARQUEE><img src="_АДРЕС_ВАШЕЙ_КАРТИНКИ_"></MARQUEE>
|
|
дизайн блога Аппетитные рамочки на любой вкус |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
|
дизайн блога Мини фотоальбомчик во flash |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Мини фотоальбомчик во flash
Итак, напоминаю, работаем мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
Сегодня будем делать вот такое ( урок очень простой):
Для начало нам надо найти или подобрать картинки, я взял всего 5 штук. Надо подогнать их примерно под один размер, у меня это 292 на 220.
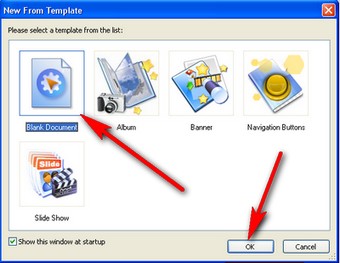
Теперь открываем программу, в появившемся окошке как всегда выбираем первый пункт и жмем "ок"
Далее, сразу импортируем в программу наши картинки. Жмем "file" пункт "import to library":
Читать дальше > > >
|
|
дизайн блогаДелаем элементарные часики.Начинаем учиться созданию flash. |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Делаем элементарные часики.Начинаем учиться созданию flash
Все тянул, тянул с этой темой, но чувствую, что пора:-) А то без практики сам не учусь и забывать начинаю, а так хоть по ходу написания постов вспомню и может узнаю че нить:-)
Небольшое предисловие:
1.- Я сам только учусь в этой области. Поэтому рассказываю только-то, что умею и как умею:-)
2.- Лично я пользуюсь программой Sothink SWF Quicker. Adobe flash у меня нету и пока устанавливать не планирую.
3.- Исходя из пункта "2", вам надо скачать Sothink SWF Quicker. Программа легкая ( около 15 мб) (ссылка на скачку в конце поста)
Прошу прощения за сурьезное начало)))
Теперь немного теории, многа букаффф))
Используя "технологию флеш" можно создавать много всего, поэтому будьте готовы. Флеш- это не только мультики и открытки, но и вполне работоспособные программы, выполняющие определенные функции.
Но естественно и те же баннеры тоже можно делать во флеш) И вообще много чего)
Теперь к работе в самой программе.
Перед тем как приступить к созданию чего-либо на примерах конкретных, надо немноооожечко уловить самую суть. Т.е. основные вещи в проге) Это я точно знаю, понял на примере обучения
Итак, в программе мы можем создавать три основные "вещи", это-
1.- Кнопки
2.- клипы
3.- графические объекты
Из этих трех "вещей" мы складываем основную "сцену",- которая уже является окончательным результатом, т.е. нашей флешкой:-)
Представили примерно?
Отлично, теперь идем дальше.
В программе используется Action Script . Т.е. впринципе это язык программирования. Когда-то, говорят, его недооценивали... но не о том речь) Так что готовьтесь к изучению непонятных надписей и иероглифов
Все, теперь к практике. Шаблонные возможности программы пока использовать не будем, делаем все сами)
Вообще конечно, лучше бы не с часов начать, но чтоб зацепить ваш интерес ;-) начнем с них))) а в следущих уроках изучим нужные основы
Открываем программу. В таком выползшем окошке выбираем первый пункт и жмем ок:

Читать дальше > > >
|
|
Прозрачные рамочки(текст с прокруткой!) |
Это цитата сообщения Галерея_Дефне [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Делаем бесшовные фоны |
Это цитата сообщения Amfidalla [Прочитать целиком + В свой цитатник или сообщество!]
Мне очень нравится делать схемы, это ужасно увлекательное занятие) Так вот, для того, чтоб сделать схему, для нее обязательно нужно изготовить бесшовную картинку. А делается это очень легко! Благодаря программе GIMP , эта программа абсолютно бесплатна и очень удобна в использовании. Вот ссылка, скачиваем, устанавливаем и приступаем.
Запускаем программу, она состоит из трех окошек. Первое- GNU Image Manipulation Program, второе- слои, каналы, контуры... и третье- панель инструментов. В первом окошке нажимаем ФАЙЛ - ОТКРЫТЬ, выбираем картинку для будущего фона.

Теперь открывайте в меню ФИЛЬТРЫ -> КАРТА -> БЕЗ ШВОВ

Ну вот, фон готов. Сохраняем, выбирая пункт СОХРАНИТЬ КАК потому, что вам эта картинка еще может пригодится. Если нет, то тогда просто нажимает сохранить.

Удачи!
|
|
КОД-ШАБЛОН ДЛЯ ТАБЛИЦЫ С КОДОМ ПРОКРУТКОЙ |
Это цитата сообщения Котенок-Мусенок [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|































