-Цитатник
Волшебный алфавит. В продолжение темы: тролли, гномы, эльфы, феи - сказочный народ от Pas...
Без заголовка - (0)Пугательные Испанский иллюстратор Ramon PLA рисует интересные образы, которые иногда воплощает в ...
Без заголовка - (0)Ирэн №3 2018 2 3 4 5 6 7 8 9 10 11 12 ...
-Метки
-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
-Новости
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 1494
Комментариев: 8459
Написано: 23046
Записи с меткой уроки во флеш
(и еще 108 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
adobe after effects. амигуруми. видеоуроки всё для фш картинки в png композиционное искусство красиво моё моё рукотворничество моё рукотворничество ) моё рукотворничество ) и не только моё ) мои видео-ролики мои гифки мои игрушки. мои рамочки мои рамочки. стихи. мои схемы мои флеш-часики мои флешечки мои флешки мои эпиграфы мой poser мой флеш-плеер музыка невыдуманная история.) нужности открытка плагины понравилось понравилось ) приколюшечно проги проги. проги.уроки. работы друзей рамочка рамочки рукоделие стихи стихи+ уроки уроки в gimp2 уроки в фш уроки во флеш флеш-плеер флеш-ролики флеш-часики флешки чё попало чё попало.
FLA исходники для Adobe Flash CS6 «Happy Valentine's Day» |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
Сделала для вас некоторое количество fla исходников для Adobe Flash CS6 на тему "Happy Valentine's Day". Думаю, пригодятся для создания флеш открыток, часиков, бродилок, плееров и так далее. В основном это композиции из сердечек и звёздочек. Есть композиция с ангелочком. Практически все исходники могут быть использованы как для AS2, так и для AS3, поскольку не содержат скриптов (сделаны исключительно в покадровой анимации).
Цифровые часики и исходник и "сердечки вниз скрипт AS2" могут быть использованы только для AS2. В названии этих исходников это помечено.

Как можно использовать эти исходники для создания флешек.
Например, создадим открытку с часиками.
"Читаем далее «Как можно использовать готовые исходники для создания флешек»"
Скачать исходники FLA "Happy Valentine's Day"
Серия сообщений "День всех влюбленных":
Часть 1 - Клипарт «Пары».
Часть 2 - Идеи для изготовления Валентинок своими руками
...
Часть 13 - Делаем «Вечный таймер обратного отсчета» в Adobe Flash. AS3
Часть 14 - Набор для дизайна «Романтик».
Часть 15 - FLA исходники для Adobe Flash CS6 «Happy Valentine's Day».
Серия сообщений "Флеш заготовки":флеш заготовки, флеш материал
Часть 1 - Флеш заготовки «Часики, календарики и приветствия».
Часть 2 - Флеш заготовки «Календарики и часики».
...
Часть 16 - Делаем интерактивные флеш кнопки для плеера.
Часть 17 - Анимированные флеш кнопки.
Часть 18 - FLA исходники для Adobe Flash CS6 «Happy Valentine's Day».
|
Метки: уроки во флеш уроки от марины флешки adobe flash |
Делаем флеш календарик в Adobe Flash (AS3) |
Это цитата сообщения jzayka [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки во флеш |
работы по уроку «Движение глаз за курсором для Sothinka SWF Quicker» |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
Поводите мышкой по флешке.
"Здесь ещё интересное"
Серия сообщений "Флешки Новогодние":
Часть 1 - Флешинформер "До Нового Года осталось..."
Часть 2 - Создаем флешки в программе Aleo Flash Intro Banner Maker.Часть первая.
...
Часть 22 - Программное вращение 3-d во флеш. Action Script 3.
Часть 23 - Флеш Радио «Новогоднее».
Часть 24 - Мои работы по уроку «Движение глаз за курсором для Sothinka SWF Quicker»
|
Метки: уроки во флеш |
Реалистичный эффект падающего снега в Adobe Flash(AS3) |
Это цитата сообщения jzayka [Прочитать целиком + В свой цитатник или сообщество!]
Не за горами любимые праздники Рождество и Новый год.
Актуальна тема "Снегопады".
Предлагаю создать снегопады по интересному и простому уроку,который я нашла на одном из сайтов в сети.
Снегопады разные.От легкого, в несколько снежинок, до снегопада с разным направлением ветра..
Работать будем в программе Adobe Flash,используя Библиотеку классов на AS3,которая позволяет несколькими строчками кода встроить в ваш флеш-ролик красивый и реалистичный эффект падающего снега.
Она имеет множество тонких настроек, которые позволяют адаптировать эффект под свой вкус.
Библиотека +исходник FLA во вложении к посту.
Рассмотрим урок.
|
Метки: уроки во флеш Adobe Flash |
Анимированные флеш кнопки. |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]

Кнопки сделаны с использованием скрипта AS2 поэтому набором можно пользоваться как в программе Adobe Flash, так и в программе Sothink SWF Quicker.
Небольшая инструкция по использованию этого набора кнопок.
Для начала надо скачать архив
Анимированные флеш кнопки
"Читаем далее Анимированные флеш кнопки"
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flash
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 33 - Урок.Эффект "Ripple" (волна)в Adobe Flash(AS3).
Часть 34 - Полноэкранный просмотр на AS2 и AS3 в Adobe Flash.
Часть 35 - Анимированные флеш кнопки.
Серия сообщений "Флеш заготовки":флеш заготовки, флеш материал
Часть 1 - Флеш заготовки «Часики, календарики и приветствия».
Часть 2 - Флеш заготовки «Календарики и часики».
...
Часть 15 - Мои копилочки с Я - ру. Пасхальные кластеры и декор для дизайна флешек.
Часть 16 - Делаем интерактивные флеш кнопки для плеера.
Часть 17 - Анимированные флеш кнопки.
|
Метки: уроки во флеш AdobeFlash. |
Урок.Эффект "Ripple" (волна)в Adobe Flash(AS3). |
Это цитата сообщения jzayka [Прочитать целиком + В свой цитатник или сообщество!]
Вот такой... Материалом,который будем использовать в уроке, поделилась Марина Спасибо,Марина! Создавать этот эффект будем программно. С помощью класса "Ripple",который вы найдете во вложении к посту. *** Итак,начнем. Работаем в программе Adobe Flash CS6 Первое,что мы сделаем,создадим на компьютере папку с проектом, в нее будем сохранять все необходимые файлы для создания эффекта. Назовем папку,например,"Проект с классом Ripples". |
|
Метки: уроки во флеш Adobe Flash. |
Анимация движения в программе SWFQuicker. Урок от MissKcu |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Я сама только учусь в этой области. Поэтому рассказываю только-то, что умею и как умею.
Прогу в которой мы будем делать анимацию можно скачать ТУТ.
Урок как ее устанавливать ТУТ.
А это флешка, которая получилась в результате этого урока...
А это я добавила еще парочку эффектов и создала плейкаст
Серия сообщений "Мои уроки по флеш":Часть 1 - Aleo Flash Intro Banner Maker 4.0 Rus и урок по установке
Часть 2 - Создаем слайд-шоу в Aleo Flash Intro Banner Maker 4.0.Авторский урок от MissKcu
...
Часть 7 - Урок "Как конвертировать анимированные GIF в SWF"
Часть 8 - Уроки от MissKcu. Портабельная версия SWFQuicker
Часть 9 - Анимация движения в программе SWFQuicker. Урок от MissKcu
|
Метки: уроки во флеш SWFQuicker. |
Полноэкранный просмотр на AS2 и AS3 в Adobe Flash |
Это цитата сообщения здесь_нет_никого [Прочитать целиком + В свой цитатник или сообщество!]
Полноэкранный режим в Adobe Flash. Вариант на ActionScript 2.0 Открываем документ,выставляем нужные размеры,поверх слоя с картинкой создаем новый слой(кнопка) берем инструмент прямоугольник,или овал(или готовую ставим) и рисуем кнопку. Затем модификация (F8) - преобразовываем в кнопку,или фрагмент ролика(без разницы),название любое,при выделенной кнопке открываем действия(F9) и прописываем |
|
Метки: уроки во флеш AdobeFlash. |
Салютуем частицами с помощью библиотеки Flint. Урок для AdobeFlash |
Дневник |
Вот такой эффект мы должны получить в конце.
Открыли Adobe Flash. Создали новый документ.

В нашем случае ActionScript 3.0

Сначала нужно скачать библиотеку Flint с официального сайта http://flintparticles.org/, или здесь: https://yadi.sk/d/wNUtoMmvc34kK (в уроке используется версия 3.0.1), распаковать и установить её.
Выбираем вкладку "Правка" - Настройки.

|
Метки: уроки во флеш Adobe Flash. |
Текст за курсором в Adobe Flash(AS3).Урок. |
Это цитата сообщения jzayka [Прочитать целиком + В свой цитатник или сообщество!]
Урок будет состоять из 2-х частей. 1-ая часть"Пользовательский курсор мыши" Здесь мы будем делать свой курсор мыши из статичного объекта. 2-ая часть"Текст за курсором" В этой части урока мы будем делать эффект движения текста за курсором. В конце урока я так же коротко расскажу как использовать анимировнный объект. Итак,1-ая часть"Пользовательский курсор мыши" |
|
Метки: уроки во флеш Adobe.Flash. |
Движение по заданной траектории. Урок для Adobe Flash. |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
Объект анимации при этом движется из одной ключевой точки в другую строго по прямой линии.
Как же заставить объект анимации двигаться по заданной траектории. Для этого эту траектории, во - первых, надо конечно же задать. Во - вторых, привязать наш объект к этой траектории. Такая траектория во флеш называется Направляющей.

И так, разберёмся подробнее как же создать движение объекта по заданной траектории. Будем анимировать осенние листики.
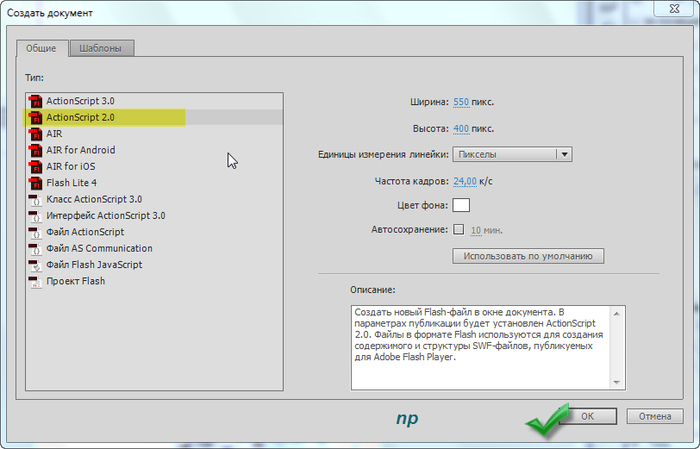
Для этого создадим новый флеш документ Action Script 3
Файл - Создать
"Читаем и смотрим урок «Движение по заданной траектории» далее"
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flash
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 28 - Флеш фильтр для программной анимации «Flamme» . Action Script 2.
Часть 29 - Анимация дождя в Adobe Flash. Урок первый.
Часть 30 - Движение по заданной траектории. Урок для Adobe Flash.
|
Метки: уроки во флеш Adobe Flash. |
Флеш фильтр для программной анимации «Flamme» . Action Script 2. |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
Очень полезный фильтр для флеш, который позволяет создать программную анимацию колебаний. Очень эффектно смотрится на картинках формата PNG при создании колебаний пламени свечи, пламени огня, колебания крыльев, а также подходит для текстовых эффектов и анимации водных поверхностей.
Фильтр применяется посредством скрипта к картинке или её части, которые предварительно модифицированы в фрагмент ролика (мувиклип).
Рассмотрим работу фильтра подробнее. Откройте программу Adobe Flash или, так как используется Action Script 2, можно работать и в Sothink SWF Quicker.
Создайте документ Action Script 2 и импортируйте в Библиотеку программы картинки с которыми будите работать.


"Смотрим и читаем урок далее"
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flash
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 26 - Календарик. Работа Preriy
Часть 27 - Делаем интерактивные флеш кнопки для плеера.
Часть 28 - Флеш фильтр для программной анимации «Flamme» . Action Script 2.
|
Метки: уроки во флеш Adobe Flash. |
Программная анимация в Adobe Flash |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
Программная анимация во Flash - это анимация сделанная с помощью скриптов.
Создавать и управлять программной анимацией можно по разному - можно просто создать линейное движение без ускорения(например движение фона по горизонтали), а можно привязать движение к какому-либо математическому закону.
Так во флеш роликах для программной анимации часто используют функцию синус, которая имеет колебательный характер и с ее помощью можно создать отличные флеш анимационные эффекты.
Вот в этой открытке вся анимация создана именно с использованием синуса.
Синусом можно менять всё что угодно:
- положение объекта(клипарта) по оси X;
- положение по оси Y;
- вращение объекта (угол поворота);
- ширину и высоту в пикселах;
- ширину и высоту в процентах от оригинального размера;
- создавать цветовые трансформации.
Все материалы используемые в этом уроке можно скачать здесь
Материалы к уроку "Программная анимация в Adobe Flash"
В материалах есть все шрифты, которые используются в флешках, исходник fla, клипарт и фоны для вашего творчества, а также текстовые файлы со скриптами.
"Читаем далее урок Программная анимация в Adobe Flash "
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flash
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 14 - Использование масок в программе Sothink SWF Quicker
Часть 15 - Урок «Маска текстом в программе Sothink SWF Quicker».
Часть 16 - Программная анимация в Adobe Flash.
|
Метки: уроки во флеш |
Урок. Сделать свой плеер в Sothink SWF Quicker самому |
Это цитата сообщения Cadmii [Прочитать целиком + В свой цитатник или сообщество!]
Урок Сделать плеер в Sothink SWF Quicker самому
Читать далее
|
Метки: уроки во флеш |
Анимация с помощью маски |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Видео-уроки":
Часть 1 - Эффекты для фото с помощью стилей слоя
Часть 2 - Убираем жирный блеск с лица в ФШ
...
Часть 40 - Уроки анимации
Часть 41 - Анимация текста по контуру объекта
Часть 42 - Анимация с помощью маски
Часть 43 - Очень красивый 3D текст.
Часть 44 - Прекрасные видео-уроки CS5 от Зоси
Часть 45 - ПРОСТО ШИКАРНЫЕ ВИДЕО-УРОКИ ПО ФШ ДЛЯ НОВИЧКОВ
|
Метки: уроки во флеш видеоуроки |
Урок «Маска текстом в программе Sothink SWF Quicker» |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
В уроке Использование масок в программе Sothink SWF Quicker рассказывалось о масках во флеш и их использование при создании флеш роликов. Итак, маской в программе Sothink SWF Quicker может являться графический символ, созданный в этой программе ее инструментами рисования (инструменты карандаш, кисть, ластик) или инструментами формы (инструменты овал, прямоугольник).
Взяв любой из этих инструментов, можно создавать маски любой сложности и, для получения необходимых эффектов, маскировать ими графику и видеоролики входящие во флеш проект.
Кроме использования этих инструментов для создания маски можно использовать инструмент "Текст"
Только, тип текст для маски обязательно должен быть "Статическим". Тип текста указывается при выборе инструмента "Текст" в панеле "Свойства".
Давайте попробуем создать самую простую маску текстом.
"Смотрим далее Урок «Маска текстом в программе Sothink SWF Quicker»"
Вот такие веселые комментики получились у меня.
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flash
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 13 - Эффект колышущейся картинки с помощью маски. Урок для Sothink SWF Quicker.
Часть 14 - Использование масок в программе Sothink SWF Quicker
Часть 15 - Урок «Маска текстом в программе Sothink SWF Quicker».
Серия сообщений "Маска в Sothink SWF Quicker":Уроки флеш в программе Sothink SWF Quicker
Часть 1 - Эффект колышущейся картинки с помощью маски. Урок для Sothink SWF Quicker.
Часть 2 - Использование масок в программе Sothink SWF Quicker
Часть 3 - Урок «Маска текстом в программе Sothink SWF Quicker».
|
Метки: уроки во флеш |
Обратный отсчет даты в Adobe Flash |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
Рассмотрим подробно работу с этим шаблоном
Работаем в Adobe Flash CS6. Прочитать о программе и скачать ее можно здесь Adobe Flash CS6 Portable.
До начала работы с шаблоном я предлагаю вам создать рабочую папку проекта, можно прямо на рабочем столе. Назовите ее, например "Шаблон таймера". В эту папку, в процессе работы с шаблоном, периодически сохраняйте проект в формате *.fla, родном формате Adobe Flash(Файл - Сохранить как). Это очень удобно, потому что всегда можно вернутся к доработке проекта. Кроме того созданный в Adobe Flash и скомпилированный в swf - файл нельзя будет открыть в этой программе для редактирования.
Вот теперь, используя шаблон "Обратный отсчет даты", создадим таймер обратного отсчета до 4 часов утра 22 июня 2013 года.
Открываем программу и в списке проектов в разделе "Создать по шаблону" выбираем пункт "Образцы файлов".

"Читаем далее Работа с шаблонами в Adobe Flash. Обратный отсчет даты"
Серия сообщений "флеш-информеры,часики":
Часть 1 - Ура, я научилась делать часики.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 38 - Флешки для эпиграфов с календариком часиками и радио.
Часть 39 - Весенние флеш плееры.
Часть 40 - Работа с шаблонами в Adobe Flash. Обратный отсчет даты.
Серия сообщений "Программмы для создания флеш":
Часть 1 - Часики для страничек дневника.
Часть 2 - Часики для дневника "Арбузные"
...
Часть 4 - Adobe Flash CS6 Portable.
Часть 5 - Эффект колышущейся картинки с помощью маски. Урок для Sothink SWF Quicker.
Часть 6 - Работа с шаблонами в Adobe Flash. Обратный отсчет даты.
|
Метки: уроки во флеш |
Использование масок в программе Sothink SWF Quicker |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
Использование масок в программе Sothink SWF Quicker. Часть первая. Введение, примеры и основы создания масок во флеш.
Маска в программе Sothink SWF Quicker, также как и в других графических и флеш программах, помогает маскировать отдельные участки изображения на слое, который помещен ниже слоя с маской. При этом, умение работать с маской в программе Sothink SWF помогает в создании оригинальных эффектов, как статических так и в анимации, а также в создании флешек различной формы (овальной, многоугольной, фигурной).
Например, мы имеем вот такую картинку с анимацией и хотим ее использовать для создания часиков с фоном овальной формы.
Вот оригинальная картинка

А вот флешка овальной формы, которую мы можем получить, применив к картинке маску овальной формы.
"Читаем далее про флеш маски"
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flash
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 12 - Гуси-лебеди. Урок с анимацией крыльев. Sothink SWF Quicker.
Часть 13 - Эффект колышущейся картинки с помощью маски. Урок для Sothink SWF Quicker.
Часть 14 - Использование масок в программе Sothink SWF Quicker
Серия сообщений "Маска в Sothink SWF Quicker":Уроки флеш в программе Sothink SWF Quicker
Часть 1 - Эффект колышущейся картинки с помощью маски. Урок для Sothink SWF Quicker.
Часть 2 - Использование масок в программе Sothink SWF Quicker
|
Метки: уроки во флеш |
Полёт светлячка. Урок во флеш |
Дневник |
Урок для Flash CS5. Будем рисовать светлячка и учить его летать.
Размер сцены и число фреймов не меняем - 550х400, 24 fps. Рисуем светляка на первом слое. Выбираем инструмент Овал и задаём ему радиальный цвет заливки с параметрами #182C23, #42A318.

Инструментом градиентная трансформация передвигаем центр градиента влево.

Делаем такой же круг,но в 2 раза меньше и ставим на место головы. Выделяем его и правой клавишей мыши выбираем:

Тоненькой кисточкой намечаем усик и ножку.

Выделяем усик, копируем его и вставляем.Идём во вкладку модификация и далее по скрину:

То же проделываем с ножкой светлячка. Получаем вот такую конструкцию )

Выделяем слой и правой клавишей выбираем:

Преобразуем символ во фрагмент ролика

Дважды щелкаем на мувик и заходим внутрь

Создаем новый слой, рисуем круг жёлтого цвета примерно того же размера, как брюшко у светляка.

Выделяем его и переводим в мувик

Открываем панель свойств и добавляем фильтры.

В фильтрах выбираем свечение: x=55; y=38, размытие: x=18; y=35

Перетаскиваем слой под букашку и при желании корректируем размер жёлтого кружка.

На следующем слое инструментом Карандаш рисуем крылышко с заливкой белого цвета. Задаем прозрачность 60%

Копируем крыло и вставляем. Через вкладку модификация: преобразовать - отразить слева направо. Клавишами со стрелками перемещаем вторе крылышко. Выделяем оба крыла и дальше по скрину:

Встаём на второй кадр этого слоя и нажимаем F6. Инструментом трансформация крылышки опускаем

Не забудьте продлить и другие слои

Проинспектируйте движение крыльев светлячка. Это будет выглядеть как-то так. )
Переходим на основную сцену(монтажный стол) Ставим светлячка по центру в нижней части сцены. В10 кадре ставим F6.

Встаём на первый кадр и далее по скрину:

В 10 кадре немного уменьшаем светлячка
. Выставляем кадры 20, 35, 50, 60, 75 и инструментом трансформация слегка поворачиваем поочерёдно вправо и влево, и немного сдвигая.

На кадре 85 ещё немного уменьшаем светлячка.

И где-то на кадре 110 уменьшаем светлячка в точку.В результате имеем такой полёт.
Экспортируем готовый ролик и применяем по назначению. ) Например загоняем светлячка в банку )
урок отсюдова:http://demiart.ru/forum/index.php?showtopic=130408
анимацию окружающей среды опускаю, ибо сей момент в уроке расписан не корректно.
Успешных полётов! )
|
Метки: уроки во флеш |
Цветочный шлейф за курсором |
Это цитата сообщения jzayka [Прочитать целиком + В свой цитатник или сообщество!]
(поводите мышкой,чтобы посмотреть эффект)
Понравился эффект,задалась целью научиться.
Нашла в инете урок.. здесь(с готовыми скриптами).
Дальше мои комментарии шагов по уроку.
В уроке немножко по другому изложено.Я записала так,как это понятно мне.
Ну и потом,чтобы закрепить, сделала видео запись(качество.. какое получилось).. проба.
Если для кого-то это будет интересным и полезным,охотно поделюсь тем,что освоила,усвоила.
Кому интересно
|
Метки: уроки во флеш |









