-Цитатник
Без заголовка - (0)
Волшебный алфавит. В продолжение темы: тролли, гномы, эльфы, феи - сказочный народ от Pas...
Без заголовка - (0)Пугательные Испанский иллюстратор Ramon PLA рисует интересные образы, которые иногда воплощает в ...
Без заголовка - (0)Ирэн №3 2018 2 3 4 5 6 7 8 9 10 11 12 ...
-Метки
амигуруми. видеоуроки всё для фш картинки в png композиционное искусство красиво моё моё рукотворничество моё рукотворничество ) моё рукотворничество ) и не только моё ) мои видео-ролики мои гифки мои игрушки. мои рамочки мои рамочки. стихи. мои схемы мои флеш-часики мои флешечки мои флешки мои эпиграфы мой poser мой флеш-плеер музыка музыка+ невыдуманная история.) нужности открытка плагины понравилось приколюшечно проги проги. проги.уроки. работы друзей рамочка рамочки рукоделие стихи стихи+ уроки уроки в gimp2 уроки в фш уроки во флеш флеш-плеер флеш-ролики флеш-часики флешки фоны чё попало чё попало.
-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
-Новости
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья оффлайнКого давно нет? Кого добавить?
Anael1949
Aynare_Emanahitu
daf53
Dalgren
Darya_Dior
FaithMona
ferrari430
GanikoZ
Grif-studio
Helene_P
Irina-snez
jzayka
klavdievna
koreckolga
Lady__Liliya
Lidia52
liisann
LoRaLaRa
MargoW
merlinwebdesigner
Mesabi
Mesabi_ArtCafe
MuMu-007
Nadin-YA
NATALI-NG
PeLenaFelt
SelenArt
SVETA-290
t_calypso
TanyashA07
VALJ
Vassya
Белянушка
Варфоломей_С
Весна76
Елена_Мишакова
Ирина_Зелёная
Лада_Германовна
Лариса_Гурьянова
Маргарита_Р
марина-значит_морская
Мирамалина
мусорный_кролик
Наталья_Сазонова
Небом_хранимая
Нина_Гуревич
татьяна_татуревич
Фима-Собак
Хочу_Только_Тебя
ЭМИЛЛИ
-Постоянные читатели
-Сообщества
-Статистика
Создан: 11.04.2010
Записей: 1494
Комментариев: 8459
Написано: 23046
Записей: 1494
Комментариев: 8459
Написано: 23046
Флеш фильтр для программной анимации «Flamme» . Action Script 2. |
Цитата сообщения novprospekt
Флеш фильтр для программной анимации «Flamme» . Action Script 2.
Очень полезный фильтр для флеш, который позволяет создать программную анимацию колебаний. Очень эффектно смотрится на картинках формата PNG при создании колебаний пламени свечи, пламени огня, колебания крыльев, а также подходит для текстовых эффектов и анимации водных поверхностей.
Фильтр применяется посредством скрипта к картинке или её части, которые предварительно модифицированы в фрагмент ролика (мувиклип).
Рассмотрим работу фильтра подробнее. Откройте программу Adobe Flash или, так как используется Action Script 2, можно работать и в Sothink SWF Quicker.
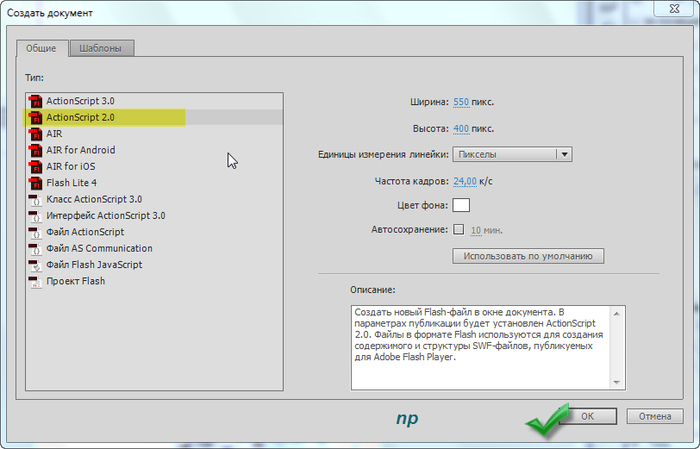
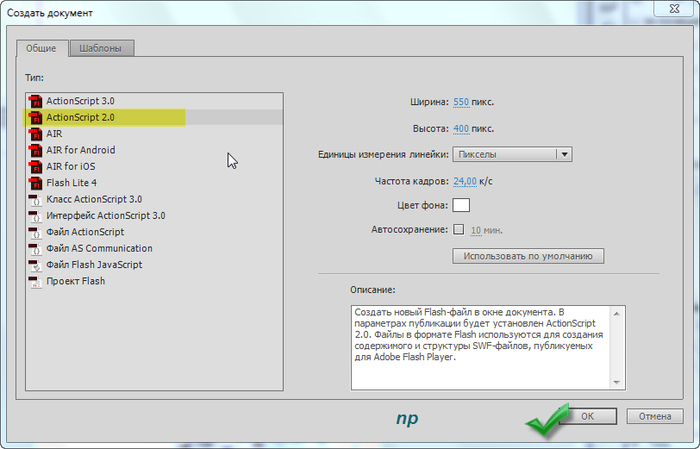
Создайте документ Action Script 2 и импортируйте в Библиотеку программы картинки с которыми будите работать.




Сохранить созданный проект в отдельную папку под каким либо именем, например, "крылья".
Файл - Сохранить как
Смотрим на Временную шкалу основной Сцены. Там один слой - "Слой 1".
Теперь добавьте необходимое количество слоёв на Временную шкалу, так чтобы разместить свои фоновые картинки и переименуйте их в соответствии с темой этих картинок. Например, "девушка", "фон" и так далее. У меня на флешке будет девушка с крыльями и я просто переименовала имеющийся слой - "Слой 1" в слой "девушка фон".
Для крыльев, которые мы будем "оживлять" в этой флешке, необходимо создать отдельный слой - слой "крылья". Этот слой необходимо поместить в низ за слой с картинкой девушки, то есть за слой "девушка фон".
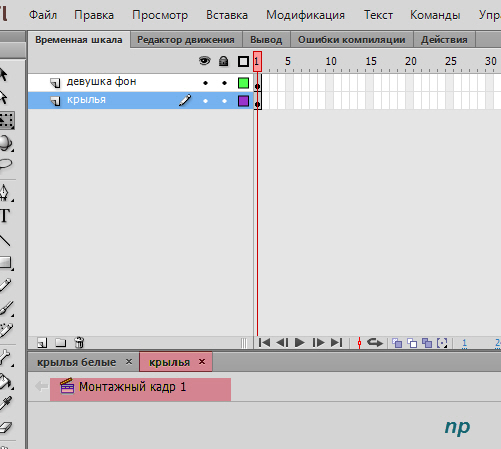
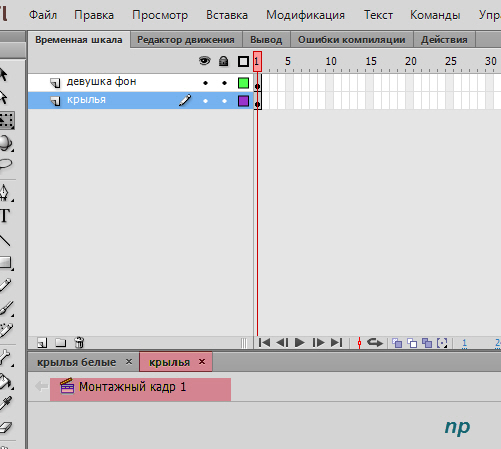
Теперь Временная шкала будет выглядеть следующим образом

Следующим шагом будет создание Нового символа - "крылья"
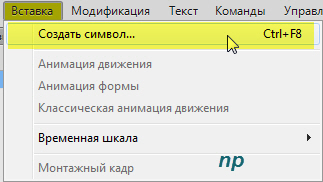
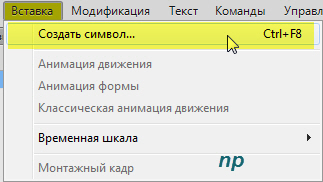
Вставка - Создать символ

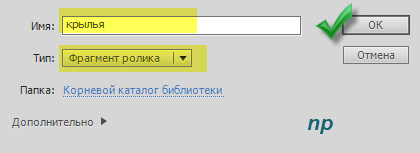
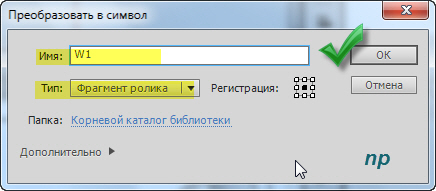
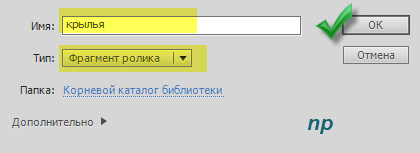
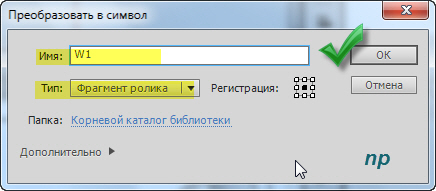
Далее откроется диалоговое окно создания символа, которое заполняем согласно скрина.

После того как нажмёте "ОК", откроется окно редактирования вновь созданного Символа "крылья". И в этом окне на Временной шкале мы также видим один слой. Поработаем со слоями. "Слой 1", который мы видим, переименовываем в слой "крылья анимация". Выше слоя "крылья анимация" создаём новый слой - "скрипт".
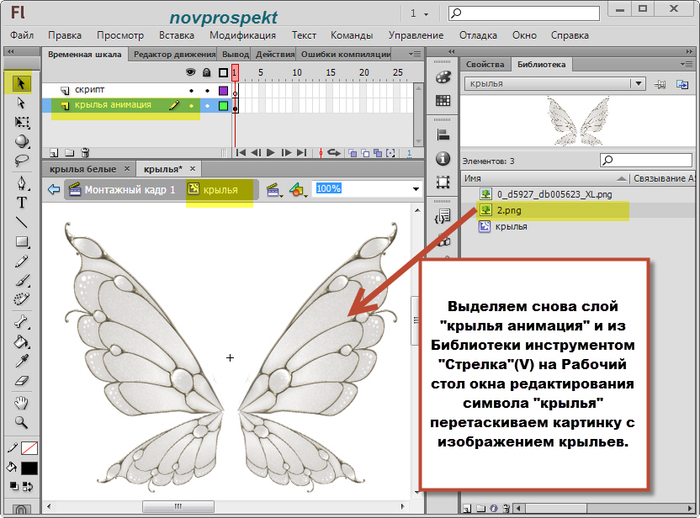
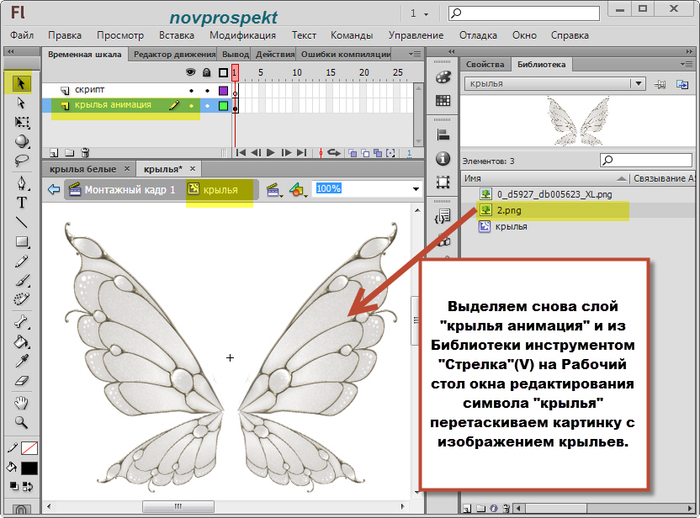
Выделяем снова слой "крылья анимация" и из Библиотеки инструментом "Стрелка"(V) на Рабочий стол окна редактирования символа "крылья" перетаскиваем картинку с изображением крыльев.

Выравниваем добавленную картинку горизонтально и вертикально относительно центра Рабочего стола.

Всё также находясь на слое "крылья анимация", на Рабочем столе инструментом "Стрелка" выделяем картинку с изображением крыльев. Далее модифицируем картинку крылья в символ - "Фрагмент ролика". Ролику даем название "W1"


После того как мы преобразовали картинку с крыльями в Фрагмент ролика, в панели "Свойства" становиться доступной графа "Назначить имя экземпляру". Вводим в неё имя для нашего ролика -
flamme

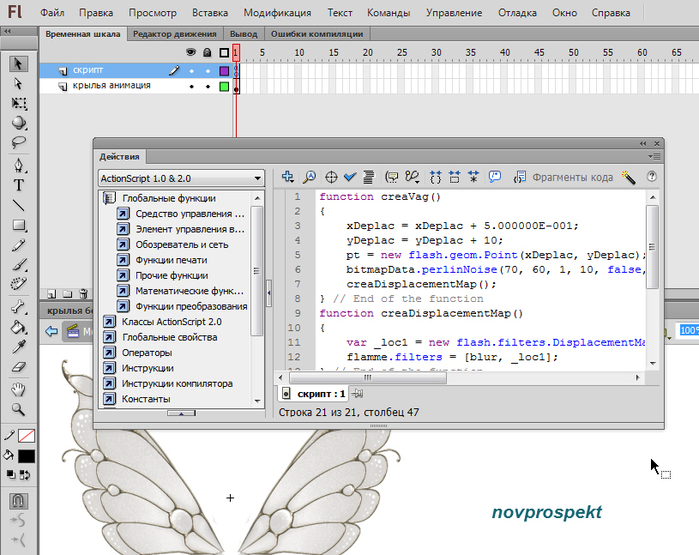
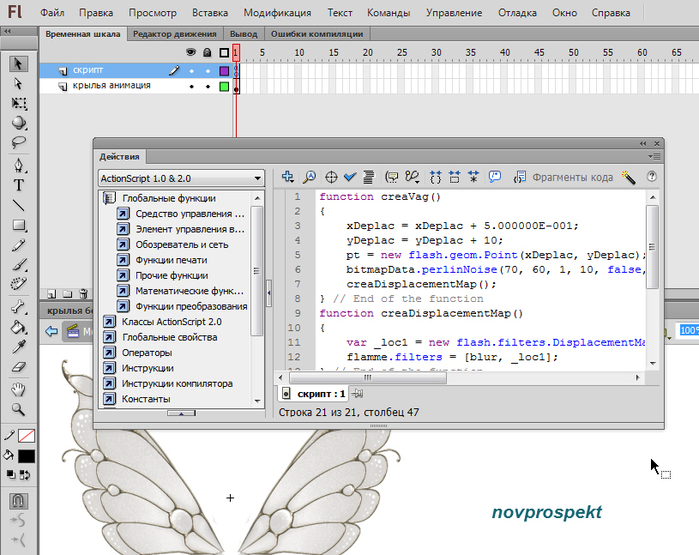
Теперь пришло время анимировать крылья с помощью фильтра. Для этого переходим на слой "скрипт" и выделяем первый кадр этого слоя. Открываем вкладку - блокнот "Действие" и вставляем туда скрипт, который приведён ниже.

Позднее, когда вы разберётесь с этим уроком, вы сможете поэкспериментировать с настройками этого фильтра, изменив некоторые параметры в скрипте.
Так, в строке 20 скрипта изменяя численное значение параметра "inter" можно изменить вид колебания. Если взять значения больше 50 единиц, то колебания будут более плавными и спокойными. Если же взять значения менее 50 единиц, то колебания станут более частыми и резкими. Параметр же "var blur" (строка 21 скрипта) даёт размытие картинки по шкале X и Y. Чем больше любое из значений - X или Y, тем больше размыта картинка.
И так, крылья мы "оживили". Теперь пришло время собрать флешку. Для этого переходим на основную Рабочую сцену (Монтажный кадр 1).

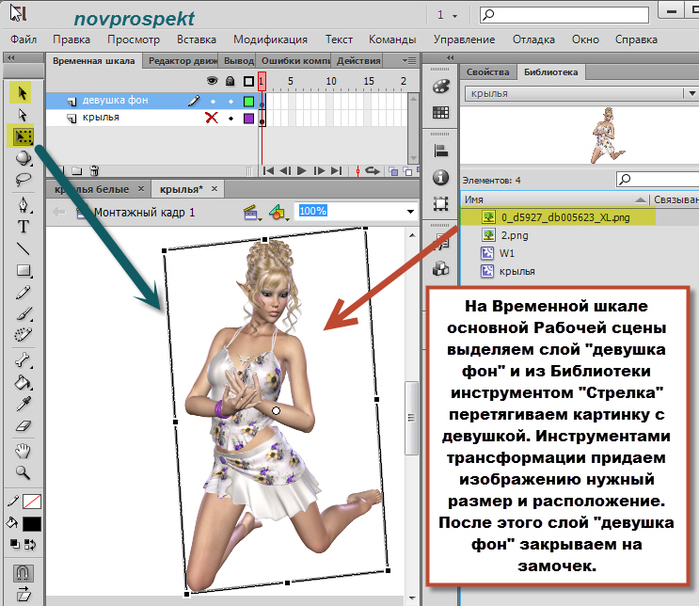
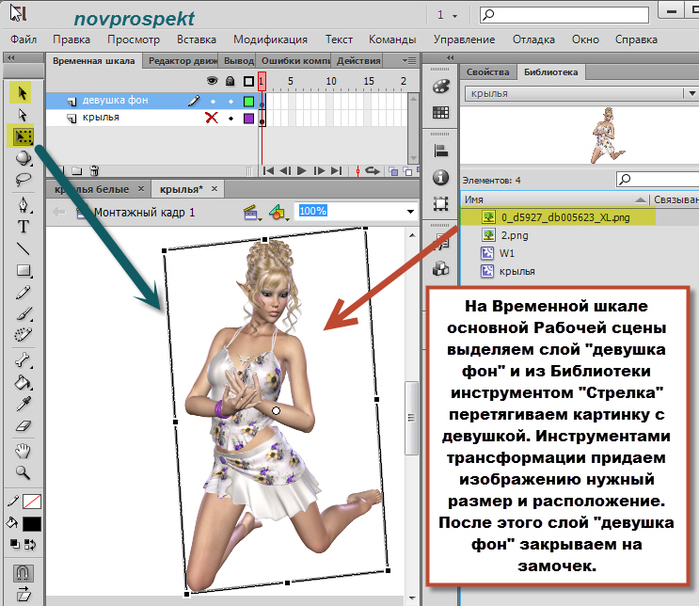
На Временной шкале основной Рабочей сцены выделяем слой "девушка фон" и из Библиотеки инструментом "Стрелка" перетягиваем картинку с девушкой. Инструментами трансформации придаем изображению нужный размер и расположение. После этого слой "девушка фон" закрываем на замочек.

Переходим на слой "крылья", выделяем его и из Библиотеки инструментом "Стрелка" перетягиваем Фрагмент ролика "крылья". Инструментами трансформации на Рабочем поле придаем крылышкам нужный размер и расположение.

К Фрагменту ролика "крылья" применяем стандартный фильтр "Тень" из набора программы. Для этого в панели "Свойства" находим вкладку "Фильтры", разворачиваем её и нажав на кнопочку "Добавить фильтр" выбираем фильтр "Тень". Устанавливаем параметры как на скрине или по своему желанию.

Тестируем ролик Ctrl+Enter и если все устраивает сохраняем в формате FLA, как проект
Файл - Сохранить
и экспортируем ролик как флешку
Файл - Экспорт - Экспортировать ролик
Очень полезный фильтр для флеш, который позволяет создать программную анимацию колебаний. Очень эффектно смотрится на картинках формата PNG при создании колебаний пламени свечи, пламени огня, колебания крыльев, а также подходит для текстовых эффектов и анимации водных поверхностей.
Фильтр применяется посредством скрипта к картинке или её части, которые предварительно модифицированы в фрагмент ролика (мувиклип).
Рассмотрим работу фильтра подробнее. Откройте программу Adobe Flash или, так как используется Action Script 2, можно работать и в Sothink SWF Quicker.
Создайте документ Action Script 2 и импортируйте в Библиотеку программы картинки с которыми будите работать.




Сохранить созданный проект в отдельную папку под каким либо именем, например, "крылья".
Файл - Сохранить как
Смотрим на Временную шкалу основной Сцены. Там один слой - "Слой 1".
Теперь добавьте необходимое количество слоёв на Временную шкалу, так чтобы разместить свои фоновые картинки и переименуйте их в соответствии с темой этих картинок. Например, "девушка", "фон" и так далее. У меня на флешке будет девушка с крыльями и я просто переименовала имеющийся слой - "Слой 1" в слой "девушка фон".
Для крыльев, которые мы будем "оживлять" в этой флешке, необходимо создать отдельный слой - слой "крылья". Этот слой необходимо поместить в низ за слой с картинкой девушки, то есть за слой "девушка фон".
Теперь Временная шкала будет выглядеть следующим образом

Следующим шагом будет создание Нового символа - "крылья"
Вставка - Создать символ

Далее откроется диалоговое окно создания символа, которое заполняем согласно скрина.

После того как нажмёте "ОК", откроется окно редактирования вновь созданного Символа "крылья". И в этом окне на Временной шкале мы также видим один слой. Поработаем со слоями. "Слой 1", который мы видим, переименовываем в слой "крылья анимация". Выше слоя "крылья анимация" создаём новый слой - "скрипт".
Выделяем снова слой "крылья анимация" и из Библиотеки инструментом "Стрелка"(V) на Рабочий стол окна редактирования символа "крылья" перетаскиваем картинку с изображением крыльев.

Выравниваем добавленную картинку горизонтально и вертикально относительно центра Рабочего стола.

Всё также находясь на слое "крылья анимация", на Рабочем столе инструментом "Стрелка" выделяем картинку с изображением крыльев. Далее модифицируем картинку крылья в символ - "Фрагмент ролика". Ролику даем название "W1"


После того как мы преобразовали картинку с крыльями в Фрагмент ролика, в панели "Свойства" становиться доступной графа "Назначить имя экземпляру". Вводим в неё имя для нашего ролика -
flamme

Теперь пришло время анимировать крылья с помощью фильтра. Для этого переходим на слой "скрипт" и выделяем первый кадр этого слоя. Открываем вкладку - блокнот "Действие" и вставляем туда скрипт, который приведён ниже.

code:
function creaVag()
{
xDeplac = xDeplac + 5.000000E-001;
yDeplac = yDeplac + 10;
pt = new flash.geom.Point(xDeplac, yDeplac);
bitmapData.perlinNoise(70, 60, 1, 10, false, true, 8, true, pt);
creaDisplacementMap();
} // End of the function
function creaDisplacementMap()
{
var _loc1 = new flash.filters.DisplacementMapFilter(bitmapData, new Point(0, 0), 1, 1, 25, 5, "clamp");
flamme.filters = [blur, _loc1];
} // End of the function
var bitmapData = new flash.display.BitmapData(flamme._width + 80, flamme._height + 50, false, 255);
var clip = this.createEmptyMovieClip("clip", this.getNextHighestDepth());
clip.attachBitmap(bitmapData, this.getNextHighestDepth());
clip._visible = false;
xDeplac = 0;
yDeplac = 0;
inter = setInterval(this, "creaVag", 50);
var blur = new flash.filters.BlurFilter(0, 0);
Позднее, когда вы разберётесь с этим уроком, вы сможете поэкспериментировать с настройками этого фильтра, изменив некоторые параметры в скрипте.
Так, в строке 20 скрипта изменяя численное значение параметра "inter" можно изменить вид колебания. Если взять значения больше 50 единиц, то колебания будут более плавными и спокойными. Если же взять значения менее 50 единиц, то колебания станут более частыми и резкими. Параметр же "var blur" (строка 21 скрипта) даёт размытие картинки по шкале X и Y. Чем больше любое из значений - X или Y, тем больше размыта картинка.
И так, крылья мы "оживили". Теперь пришло время собрать флешку. Для этого переходим на основную Рабочую сцену (Монтажный кадр 1).

На Временной шкале основной Рабочей сцены выделяем слой "девушка фон" и из Библиотеки инструментом "Стрелка" перетягиваем картинку с девушкой. Инструментами трансформации придаем изображению нужный размер и расположение. После этого слой "девушка фон" закрываем на замочек.

Переходим на слой "крылья", выделяем его и из Библиотеки инструментом "Стрелка" перетягиваем Фрагмент ролика "крылья". Инструментами трансформации на Рабочем поле придаем крылышкам нужный размер и расположение.

К Фрагменту ролика "крылья" применяем стандартный фильтр "Тень" из набора программы. Для этого в панели "Свойства" находим вкладку "Фильтры", разворачиваем её и нажав на кнопочку "Добавить фильтр" выбираем фильтр "Тень". Устанавливаем параметры как на скрине или по своему желанию.

Тестируем ролик Ctrl+Enter и если все устраивает сохраняем в формате FLA, как проект
Файл - Сохранить
и экспортируем ролик как флешку
Файл - Экспорт - Экспортировать ролик
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flash
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 26 - Календарик. Работа Preriy
Часть 27 - Делаем интерактивные флеш кнопки для плеера.
Часть 28 - Флеш фильтр для программной анимации «Flamme» . Action Script 2.
Понравилось: 4 пользователям
| « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






