-Цитатник
Без заголовка - (0)
Волшебный алфавит. В продолжение темы: тролли, гномы, эльфы, феи - сказочный народ от Pas...
Без заголовка - (0)Пугательные Испанский иллюстратор Ramon PLA рисует интересные образы, которые иногда воплощает в ...
Без заголовка - (0)Ирэн №3 2018 2 3 4 5 6 7 8 9 10 11 12 ...
-Метки
амигуруми. видеоуроки всё для фш картинки в png композиционное искусство красиво моё моё рукотворничество моё рукотворничество ) моё рукотворничество ) и не только моё ) мои видео-ролики мои гифки мои игрушки. мои рамочки мои рамочки. стихи. мои схемы мои флеш-часики мои флешечки мои флешки мои эпиграфы мой poser мой флеш-плеер музыка музыка+ невыдуманная история.) нужности открытка плагины понравилось приколюшечно проги проги. проги.уроки. работы друзей рамочка рамочки рукоделие стихи стихи+ уроки уроки в gimp2 уроки в фш уроки во флеш флеш-плеер флеш-ролики флеш-часики флешки фоны чё попало чё попало.
-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
-Новости
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья оффлайнКого давно нет? Кого добавить?
Anael1949
Aynare_Emanahitu
daf53
Dalgren
Darya_Dior
FaithMona
ferrari430
GanikoZ
Grif-studio
Helene_P
Irina-snez
jzayka
klavdievna
koreckolga
Lady__Liliya
Lidia52
liisann
LoRaLaRa
MargoW
merlinwebdesigner
Mesabi
Mesabi_ArtCafe
MuMu-007
Nadin-YA
NATALI-NG
PeLenaFelt
SelenArt
SVETA-290
t_calypso
TanyashA07
VALJ
Vassya
Белянушка
Варфоломей_С
Весна76
Елена_Мишакова
Ирина_Зелёная
Лада_Германовна
Лариса_Гурьянова
Маргарита_Р
марина-значит_морская
Мирамалина
мусорный_кролик
Наталья_Сазонова
Небом_хранимая
Нина_Гуревич
татьяна_татуревич
Фима-Собак
Хочу_Только_Тебя
ЭМИЛЛИ
-Постоянные читатели
-Сообщества
-Статистика
Создан: 11.04.2010
Записей: 1494
Комментариев: 8459
Написано: 23046
Записей: 1494
Комментариев: 8459
Написано: 23046
маски во flash. Для рукотворничества в программе Sothink SWF. |
Цитата сообщения Legionary
Использование масок во flash
Простенький урок-просто показывающий как сие делать. А уж куда и как это использовать, решаем сами:-)
Напоминаю,- учимся мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
Открываем программу. Работать будем прямо на сцене, чтоб не усложнять:-)
Для начала подберем картинку, на вкус и цвет естественно:-) Я взял небольшую картинку, но вы можете выбрать любую.
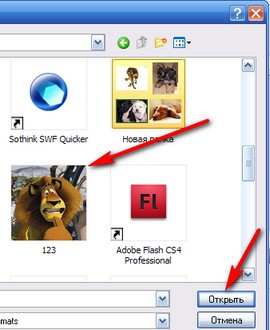
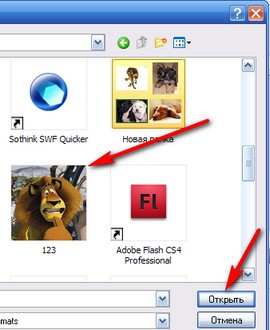
Импортируем ее в библиотеку:


Как видите, эта картинка появилась у нас в списке library (справа снизу):

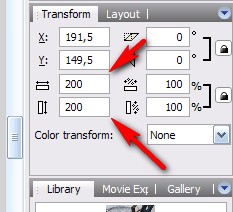
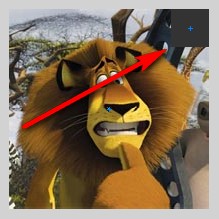
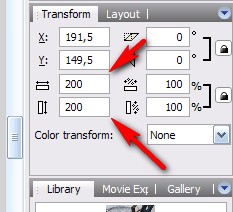
Удерживая левую кнопку мыши,- перетаскиваем картинку на сцену. Сразу подгоним размер нашей сцены под размер картинки. Кликните по картинке мышью, справа отобразятся размеры нашей картинки:

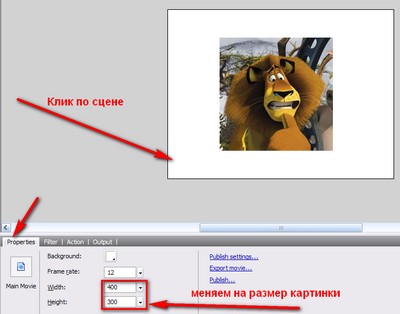
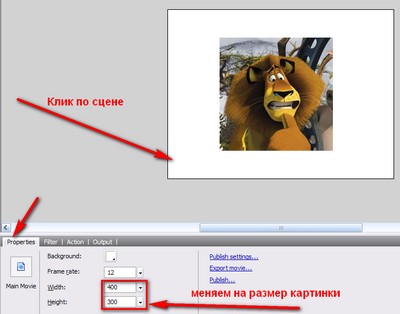
Запомнили эти значения. Теперь кликаем по самой сцене и проставляем ей размер такой же,как у картинки:

Сцена наша изменилась в размере, теперь разместим нашу картинку ровно по белому окошку сцены.Кликаем по картинке мышью и удерживая кнопку перестаскиваем в нужное положение, для более точной подгонки используем кнопки со стрелками на клавиатуре.
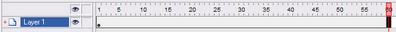
Подготовка закончилась. Сразу встанем на 60-ый кадр слоя с нашей картинкой и нажмем f5 на клавиатуре (или правой кнопкой мыши по кадру,пункт insert frame). Получится так:

Создадим новый слой:

Встанем на первый кадр нового слоя:

Теперь нарисуем на сцене какую-либо фигуру. Овал,круг,прямоугольник-это не важно, все на ваше усмотрение. Я выбрал квадрат. Если не помните,-инструмент "прямоугольник" тут:

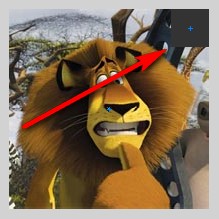
Нарисовали, расположим нашу фигуру в левом верхнем углу ( это только сейчас, в дальнейшем вы можете поставить ее куда захотите). Получится так:

Теперь анимируем наш квадрат. Для этого встанем на 15 кадр второго слоя, нажмем f6 (или правой кнопкой мыши- insert keyframe). Кликнем по квадрату и передвинем его в верхний правый угол.

Теперь кликнем правой кнопкой мыши на слое с квадратом на любом кадре между 1-ым и 15-ым, выберем пункт create motion twenn:

Повторим эту процедуру до 60 кадра. Т. встанем на тридцатый, передвинем куда-нибудь квадрат, сделаем create motion twenn. Потом на 45 кадр, потом на 60.
Маска
Теперь кликаем правой кнопкой мыши по слою с квадратом и выбираем mask:

Далее кликаем по первому слою, с картинкой, правой кнопкой мыши и выбираем masked:

Вот и все, жмем превью и смотрим, что у нас получилось:-) Должно быть примерно так:
Второй способ
Наверно более интересный. Начинаем все так же, только не прибавляем 60 кадров и не делаем анимацию квадрата. Т.е. два слоя (с картинкой и квадратом) и у каждого слоя всего по одному кадру. Сразу делаем по уроку пункт Маска.
Затем создаем третий слой, в окошке action вписываем код:

qwe.onPress=function()
{
this.startDrag(true);
};
qwe.onRelease=function()
{
this.stopDrag();
};
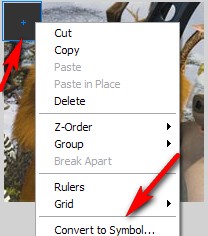
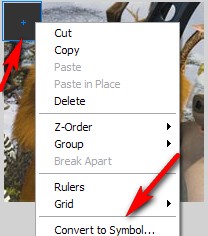
Теперь вернемся к нашему нарисованному квадрату. Кликнем по нему правой кнопкой мышки и выберем пункт Convert to simbol, movie clip:


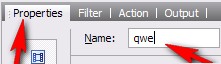
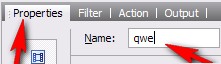
На всякий случай кликнем по квадрату мышкой и в панеле properties дадим ему имя qwe:

Вот и все, жмем превью. Теперь наш квадратик двигается мышью в любом направлении:
Всем удачи:-)
Простенький урок-просто показывающий как сие делать. А уж куда и как это использовать, решаем сами:-)
Напоминаю,- учимся мы в программе Sothink SWF Quicker. Это первый пост с уроком по этой программе, там же и ссылки на ее скачку.
Открываем программу. Работать будем прямо на сцене, чтоб не усложнять:-)
Для начала подберем картинку, на вкус и цвет естественно:-) Я взял небольшую картинку, но вы можете выбрать любую.
Импортируем ее в библиотеку:


Как видите, эта картинка появилась у нас в списке library (справа снизу):

Удерживая левую кнопку мыши,- перетаскиваем картинку на сцену. Сразу подгоним размер нашей сцены под размер картинки. Кликните по картинке мышью, справа отобразятся размеры нашей картинки:

Запомнили эти значения. Теперь кликаем по самой сцене и проставляем ей размер такой же,как у картинки:

Сцена наша изменилась в размере, теперь разместим нашу картинку ровно по белому окошку сцены.Кликаем по картинке мышью и удерживая кнопку перестаскиваем в нужное положение, для более точной подгонки используем кнопки со стрелками на клавиатуре.
Подготовка закончилась. Сразу встанем на 60-ый кадр слоя с нашей картинкой и нажмем f5 на клавиатуре (или правой кнопкой мыши по кадру,пункт insert frame). Получится так:
Создадим новый слой:

Встанем на первый кадр нового слоя:

Теперь нарисуем на сцене какую-либо фигуру. Овал,круг,прямоугольник-это не важно, все на ваше усмотрение. Я выбрал квадрат. Если не помните,-инструмент "прямоугольник" тут:

Нарисовали, расположим нашу фигуру в левом верхнем углу ( это только сейчас, в дальнейшем вы можете поставить ее куда захотите). Получится так:

Теперь анимируем наш квадрат. Для этого встанем на 15 кадр второго слоя, нажмем f6 (или правой кнопкой мыши- insert keyframe). Кликнем по квадрату и передвинем его в верхний правый угол.

Теперь кликнем правой кнопкой мыши на слое с квадратом на любом кадре между 1-ым и 15-ым, выберем пункт create motion twenn:

Повторим эту процедуру до 60 кадра. Т. встанем на тридцатый, передвинем куда-нибудь квадрат, сделаем create motion twenn. Потом на 45 кадр, потом на 60.
Маска
Теперь кликаем правой кнопкой мыши по слою с квадратом и выбираем mask:

Далее кликаем по первому слою, с картинкой, правой кнопкой мыши и выбираем masked:

Вот и все, жмем превью и смотрим, что у нас получилось:-) Должно быть примерно так:
Второй способ
Наверно более интересный. Начинаем все так же, только не прибавляем 60 кадров и не делаем анимацию квадрата. Т.е. два слоя (с картинкой и квадратом) и у каждого слоя всего по одному кадру. Сразу делаем по уроку пункт Маска.
Затем создаем третий слой, в окошке action вписываем код:

qwe.onPress=function()
{
this.startDrag(true);
};
qwe.onRelease=function()
{
this.stopDrag();
};
Теперь вернемся к нашему нарисованному квадрату. Кликнем по нему правой кнопкой мышки и выберем пункт Convert to simbol, movie clip:


На всякий случай кликнем по квадрату мышкой и в панеле properties дадим ему имя qwe:

Вот и все, жмем превью. Теперь наш квадратик двигается мышью в любом направлении:
Всем удачи:-)
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






