-ћетки
html афоризмы видео выпечка в€зание гадание деньги диета диеты еда живопись здоровье истори€ картинки картофель котлеты кофе красота кулинари€ кулинарные рецепты курица мистика музыка огурцы оформление дневника печенье пирог пирожки поздравление полезные советы полезные ссылки разделители рамки рамочки рецепты приготовлени€ рукоделие рыба салат салаты стихи тест узоры спицами уроки фотошоп флэшка фоны фото фоторедактирование фотошоп это интересно юмор
-–убрики
- афоризмы, крылатые выражени€ (13)
- видео (27)
- гороскопы (12)
- дневник (75)
- –амочки (10)
- здоровье (76)
- гимнастика (5)
- диеты (15)
- рецепты здоровь€, рецепты красоты (25)
- истори€ (13)
- клипарт,картинки,открытки (83)
- компьютер (41)
- ѕрограммы (8)
- кулинари€ (273)
- блины,оладьи,чебуреки,бел€ши (11)
- вторые блюда (60)
- выпечка (69)
- десерт (7)
- заготовки на зиму (9)
- напитки, коктейли (11)
- салаты, холодные закуски (47)
- супы (10)
- культура (42)
- архитектура (4)
- живопись (14)
- музыка (22)
- медитаци€, релакс, аффирмаци€ (17)
- поздравление (20)
- полезные советы (36)
- полезные ссылки (47)
- природа (7)
- притчи (4)
- разное (13)
- религи€ (4)
- рукоделие (31)
- в€зание (22)
- поделки (6)
- сад, огород (2)
- стихи (85)
- тесты, гадани€ (39)
- флешки, игры (16)
- фото (35)
- фоторедактирование (71)
- уроки фотошоп (49)
- экскурсии, виртуальные экскурсии (7)
- это интересно (83)
- фэн-шуй (1)
- этикет (1)
- юмор (17)
-ћузыка
- Blue Stone - holy_ground
- —лушали: 178 омментарии: 1
- Chris Botti - Venice
- —лушали: 141 омментарии: 0
- ќчарование дожд€
- —лушали: 242432 омментарии: 0
- ≈лена ¬аенга - ∆елаю
- —лушали: 1428 омментарии: 2
-ѕоиск по дневнику
-ѕодписка по e-mail
-»нтересы
-—татистика
”–ќ : уменьшаем большую картинку с анимацией |
÷итата сообщени€ ћилолика_ѕокровска€
”меньшаем Ѕольшую картинку с анимацией.
¬ этом уроке € покажу как можно помен€ть внешний вид артинки с анимацией.

Ёта картинка в оригинальном размере, после загрузки еЄ на Ћиру.
ак загрузить картинку на Ћиру смотрим «ƒ≈—№
≈сли загрузить одну такую картинку это ещЄ не страшно, но вот если вы захотите поместить много ЅќЋ№Ў»’ картинок, да ещЄ с анимацией, они могут сильно замедлить просмотр дневника.
¬от тогда вас может выручить этот ќƒ.
ј так будет выгл€деть картинка после того, как € еЄ уменьшила с помощью этого кода.
—просите зачем это нужно? ћожно просто уменьшить размер и всЄ. “олько и сама картинка станет меньшего размера.
«десь же еЄ размер сохранилс€ и осталс€ как в оригинале картинки.¬ моЄм случае это 650x650. ’от€ выгл€дит она значительно меньше 350x350px
ј чтобы увидеть еЄ насто€щий размер нужно навести курсор на картинку.
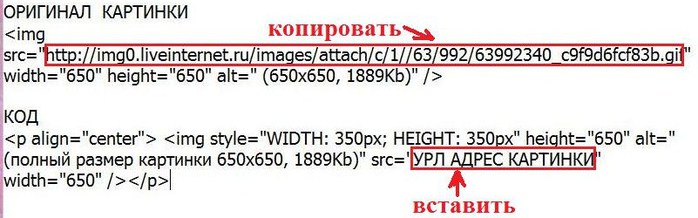
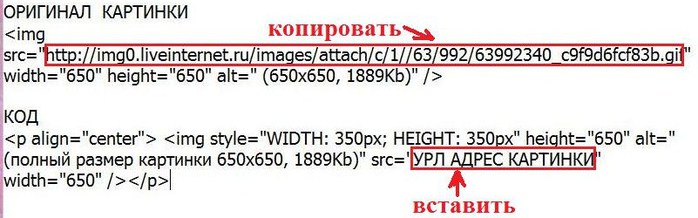
“еперь как это сделать. —копировали код и вставили к себе в пост. «атем...
1.«агрузить картинку чтобы получить еЄ "”–Ћ јƒ–≈—."
2. опируете то, что находитс€ в скобках.
3.» вставл€ете, где написано"”–Ћ јƒ–≈— ј–“»Ќ »"

4.“еперь мен€ете мои размеры картинки на ваши.

5.» мен€ем размер картинки чтобы еЄ уменьшить.

ƒелать это надо аккуратно.
≈сли например размеры моей картинки 650x650, то помен€ть можно 550x550,450x450,350x350 и т.д. ”меньша€ первые цифры. “ак картинка будет выгл€деть пропорционально.
“аким образом можно загружать в пост очень много Ѕольших картинок с анимацией, не тер€€ их размера.
”спехов вам в оформлении.
ћилолика ѕокровска€
¬ этом уроке € покажу как можно помен€ть внешний вид артинки с анимацией.

Ёта картинка в оригинальном размере, после загрузки еЄ на Ћиру.
ак загрузить картинку на Ћиру смотрим «ƒ≈—№
≈сли загрузить одну такую картинку это ещЄ не страшно, но вот если вы захотите поместить много ЅќЋ№Ў»’ картинок, да ещЄ с анимацией, они могут сильно замедлить просмотр дневника.
¬от тогда вас может выручить этот ќƒ.

ј так будет выгл€деть картинка после того, как € еЄ уменьшила с помощью этого кода.
—просите зачем это нужно? ћожно просто уменьшить размер и всЄ. “олько и сама картинка станет меньшего размера.
«десь же еЄ размер сохранилс€ и осталс€ как в оригинале картинки.¬ моЄм случае это 650x650. ’от€ выгл€дит она значительно меньше 350x350px
ј чтобы увидеть еЄ насто€щий размер нужно навести курсор на картинку.
“еперь как это сделать. —копировали код и вставили к себе в пост. «атем...
1.«агрузить картинку чтобы получить еЄ "”–Ћ јƒ–≈—."
2. опируете то, что находитс€ в скобках.
3.» вставл€ете, где написано"”–Ћ јƒ–≈— ј–“»Ќ »"

4.“еперь мен€ете мои размеры картинки на ваши.

5.» мен€ем размер картинки чтобы еЄ уменьшить.

ƒелать это надо аккуратно.
≈сли например размеры моей картинки 650x650, то помен€ть можно 550x550,450x450,350x350 и т.д. ”меньша€ первые цифры. “ак картинка будет выгл€деть пропорционально.
“аким образом можно загружать в пост очень много Ѕольших картинок с анимацией, не тер€€ их размера.
”спехов вам в оформлении.
| –убрики: | дневник клипарт,картинки,открытки |
ѕонравилось: 1 пользователю
| омментировать | « ѕред. запись — дневнику — —лед. запись » | —траницы: [1] [Ќовые] |






