-Метки
PNG corel corel psp proshow producer Овечка амигурами амигуруми анимация аппликация блюда из рыбы валяние видео выпечка вышивка вышивка лентами вязание вязание крючком вязание спицами герань голубые город декор декупаж детям днр дуняша жж здоровье игольница игрушки игрушки текстильные игры идеи информация йога картон клипарт комнатные растения компьютер корзинки коробки кулинария лоскутное шитьё мишка мк морские мотивы крючком музыка мультиварка натюрморт открытки открытки от дуняши пасха пинетки поделки подушка политика помощь поэзия праздники приметы программы психология путин пэчворк разделители вертикальные разное разные поделки рамочки для детей рамочки для фото рамочки свадебные ремонт розовые рамочки россия рукоделие с днём рождения семья скрап-набор скрап-странички собаки советы солёное тесто текстильная игрушка уроки уроки фотошоп уроки фш фарфор филейное вязание фоамиран фокстерьер фото фотокнига фотошоп художники цветочные цветы из лент цитаты шитьё шкатулки юмор
-Цитатник
Фотошоп сайты - (0)
Фотошоп сайты ...
Лучшие программы для создания и редактирования шрифтов - (0)Лучшие программы для создания и редактирования шрифтов. Традиция использования шрифтов для стилиз...
Программы для создания загрузочной флешки. - (0)Программы для создания загрузочной флешки. Рассмотрим самые эффективные программы и утилиты для с...
Булочки блинные - (0)Булочки блинные https://forum.say7.info/topic78340.html На вкус булочки получают...
Мятный топ крючком - (0)Мятный топ крючком И здесь на русском, кр.№ 2,5 : https://www.youtube....
-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
-Рубрики
- Вязание крючком (63)
- Игрушки (30)
- Кулинария (26)
- Рукоделие (21)
- Фотошоп (18)
- Художники (16)
- Вязание спицами (15)
- Компьютер (12)
- Корел (4)
- ProShow Producer (1)
- Разное (7)
- Музыка (4)
- Скрап-наборы (1)
- Открытки от Дуняши (5)
- Разделители (1)
- Рамочки для фото (6)
- Фотокниги (4)
- Часики (0)
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Друзья
Друзья оффлайнКого давно нет? Кого добавить?
_Lyubasha_K_
Affinailina
AmYulija555
DiZa-74
Dju6es
Feodora-24
galkapogonina
grunja
Lenavolgina
mad1959
Mila_Goldest
Natalica_JA
natalija1948
NT_Design
Onlook
phthisiatr
Rukodelkino
Sheree
Tinalek
trialon
ValeZ
Veh07
Velessa_JeM
Ya-Romashka
Алёна_Ганьжина
Алевтина_Князева
Ваша_ТАНЯ_идущая_по_Судьбе
Вера_Маркина
Владимир_Шильников
Владиславна_я
ВСЁ_для_ДОШКОЛЯТ
Домовушка_Луша
Елена_Ориас
ЗДОРОВЬЕ_РОССИИ
Клуб_мастериц
Лена_Солнышко
Ленка-рукодельница
ЛИЧНЫЕ_ОТНОШЕНИЯ
Люба_Тётя
Людмила_Морозова
милена70
Мираж_ок
Надежда-Эсперанса
Ольга-В
Полковник_Баранец
Сияние_Розы_Жизни
ТаМаРа_ТАРАНЬжина
Тимка61
Шрек_Лесной
Юлия_Ж
-Постоянные читатели
-Сообщества
Участник сообществ
(Всего в списке: 14)
Рамки_для_днева
опекАй
Рецепты_домохозяек
Hand_made_TOYS
Дом_Кукол
Всё_для_фотошопа
Аудиокниги
Я-Женщина
Ветеринарный_кабинет
Царство_Кулинарии
Ветклиника
-HochuVseZnat-
Украшения_для_дневничка
Только_для_женщин
Читатель сообществ
(Всего в списке: 8)
_ПрОсТо_ДлЯ_ВаС_
ПОМОЩЬ_НОВИЧКУ
Саюри-стихия_воды
Дизайны_дневничков
solnechnolunnaya
Мир_видео_и_слайд_-_шоу
Madame_Frames
Мир_клипарта
-Трансляции
-Статистика
Уроки фотошопа от Елены.Урок «Слайд-Шоу или Плавный переход между кадрами» |
Цитата сообщения марина-значит_морская
Уроки фотошопа от Елены.Урок «Слайд-Шоу или Плавный переход между кадрами»
Урок «Слайд-Шоу или Плавный переход между кадрами»

4. Открываем Кадр фотоплёнки в формате PNG
Активируем инструмент «Перемещение» и кадр перетаскиваем на «Фон» или жмём сочетание клавиш Ctrl+A-выделилась вся картинка с кадром, Ctrl+C- скопировали в буфер обмена, кликаем на картинку с фоном и жмём Ctrl+V - вставить.
и кадр перетаскиваем на «Фон» или жмём сочетание клавиш Ctrl+A-выделилась вся картинка с кадром, Ctrl+C- скопировали в буфер обмена, кликаем на картинку с фоном и жмём Ctrl+V - вставить.
Закрываем уже не нужную картинку с кадром.
С помощью функции Редактирование-Трансформирование если необходимо развернём кадр
на 90°
С помощью Свободного трансформирования Ctrl+T - придаём нужный размер (появились маркеры, удерживая Shift, за уголки по диагонали уменьшаем, отпускаем сначала мышку, потом Shift)
С помощью инструмента «Перемещение» , располагаем кадр там, где Вам необходимо
, располагаем кадр там, где Вам необходимо
Слой называем - «Рамка»
В окне Слои слой «Рамка» - всегда располагается в самом верху, а слой «Фон» - всегда в самом низу
5. Я выбрала кадр с прозрачными краями/дырочками, но это будет смотреться на моём фоне не очень хорошо, поэтому я сделаю следующее: создам в окне Слои нажатием на листик «Новый слой», инструментом «Прямоугольная область»
«Новый слой», инструментом «Прямоугольная область»  выделю область кадра, чуть отступая от края
выделю область кадра, чуть отступая от края















19 кадр анимации имеет чёткое изображение слоя «Слайд 4». Таким образом мы получили плавный переход кадров от слоя «Слайд 3» к слою «Слайд 4».

Стоим в окне Слои на слое «Слайд 1»!
Снова находим кадр, где «Слайд 1» теряет непрозрачность - это 20 кадр и ставим 100 %

Стоим в окне Слои на слое «Слайд 1»!
Таким же образом возвращаем остальным промежуточным кадрам 21-22-23 и 24 кадру Непрозрачность 100%

Урок «Слайд-Шоу или Плавный переход между кадрами»
Автор урока: Ленусик
В этом уроке мы рассмотрим плавный переход между кадрами, так же постараемся понять как работать с «промежуточными кадрами»
Немного усидчивости, внимательности и результат Вас обязательно порадует
«Глаза бояться, а руки делают!»
В этом уроке мы рассмотрим плавный переход между кадрами, так же постараемся понять как работать с «промежуточными кадрами»
Немного усидчивости, внимательности и результат Вас обязательно порадует
«Глаза бояться, а руки делают!»

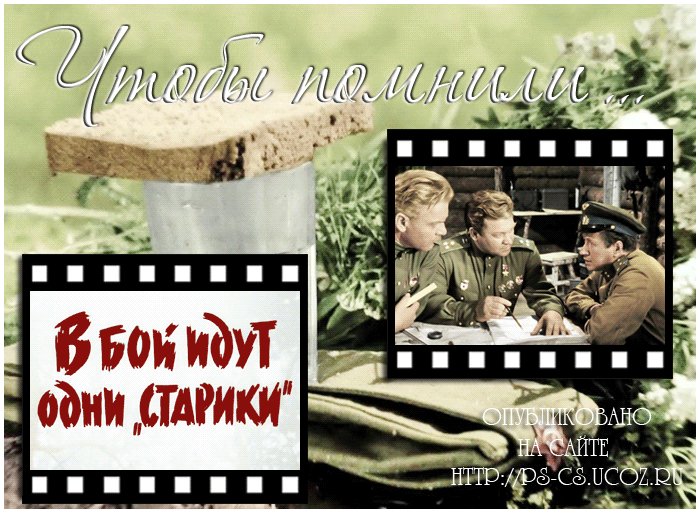
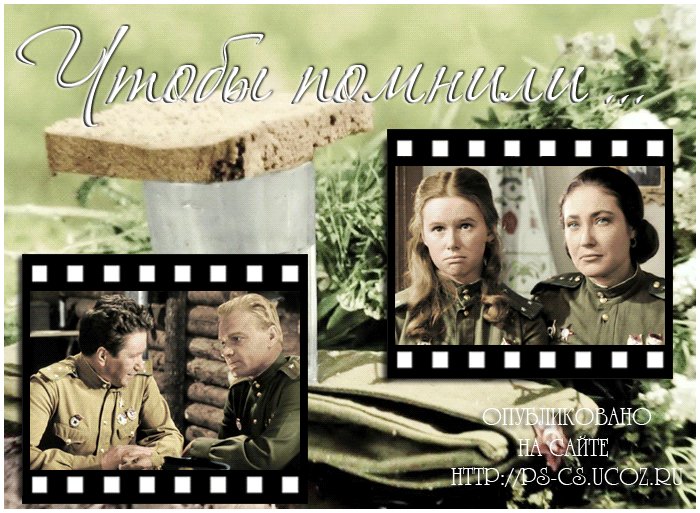
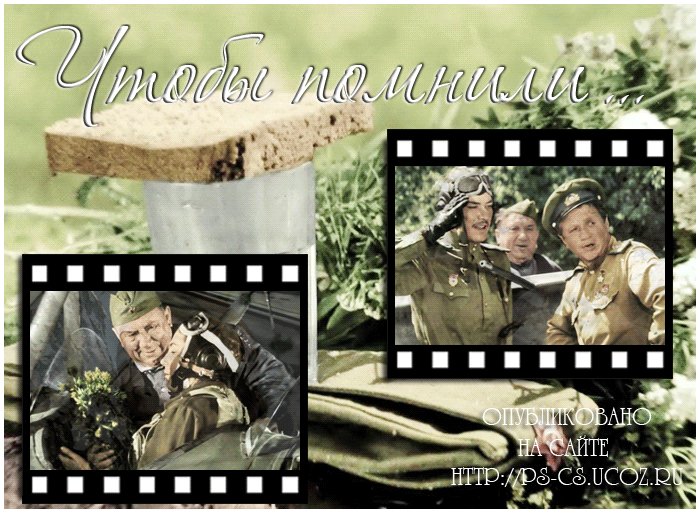
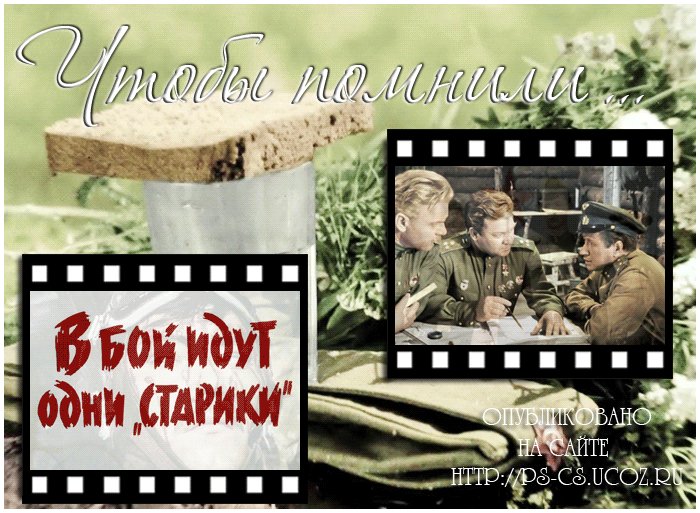
Материал для урока: фон, кадр фото/кино плёнки в формате PNG (жмите на кнопочку «скачать» вверху) и подборка изображений для слайд-шоу (не слишком много, т.к. при сохранении результата у Adobe Photoshop может не хватить памяти)
Вообще можно использовать любое оформление : рамки, экран телевизора/монитора, альбомы и т.д. Дело только за вашей фантазией
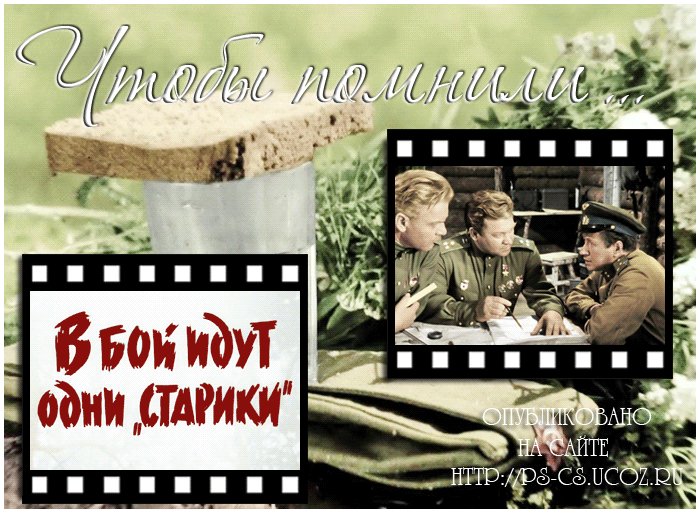
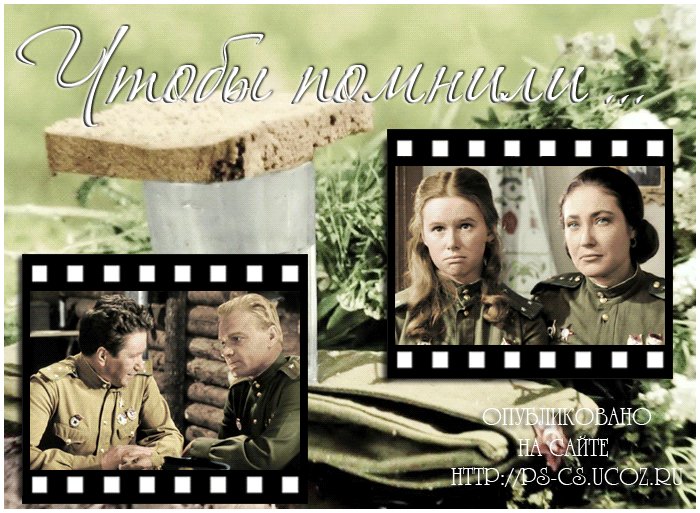
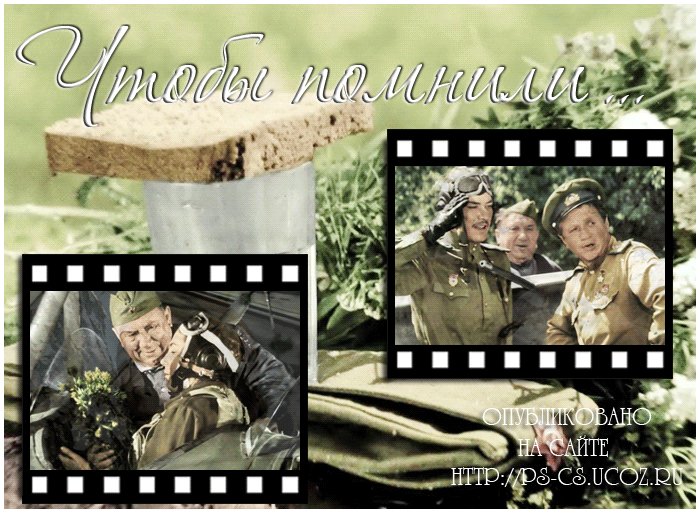
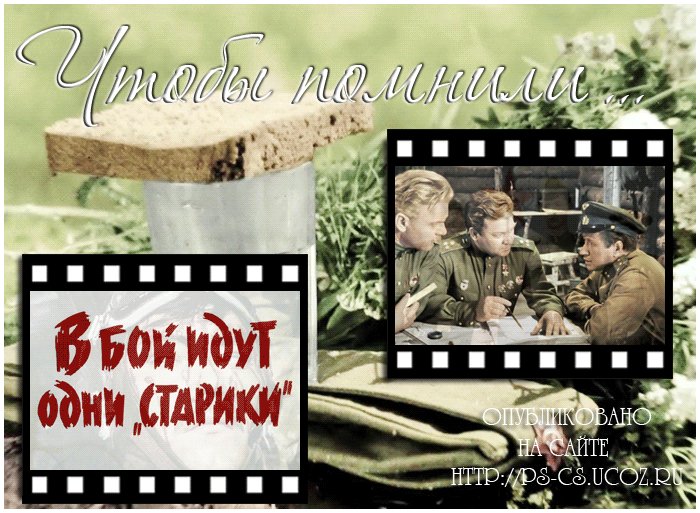
Я сделала подборку кадров из всеми любимого фильма «В бой идут одни старики»
Здесь использовано много изображений, но Вам покажу принцип работы промежуточных кадров из 4-х слайдов
Главное понять принцип действия!
Вообще можно использовать любое оформление : рамки, экран телевизора/монитора, альбомы и т.д. Дело только за вашей фантазией
Я сделала подборку кадров из всеми любимого фильма «В бой идут одни старики»
Здесь использовано много изображений, но Вам покажу принцип работы промежуточных кадров из 4-х слайдов
Главное понять принцип действия!
1. Открываем исходное изображение: Файл-Открыть
2. В окне слои снимаем замочек, как это сделать см. Здесь
3. Придаем изображению необходимый размер: Изображение-Размер изображения (ширину - меняем, высота - меняется автоматически или наоборот и жмём OK)
Слой называем - «Фон»
При желании можно добавить текст на ваше изображение и далее по уроку
2. В окне слои снимаем замочек, как это сделать см. Здесь
3. Придаем изображению необходимый размер: Изображение-Размер изображения (ширину - меняем, высота - меняется автоматически или наоборот и жмём OK)
Слой называем - «Фон»
При желании можно добавить текст на ваше изображение и далее по уроку
4. Открываем Кадр фотоплёнки в формате PNG
Активируем инструмент «Перемещение»
 и кадр перетаскиваем на «Фон» или жмём сочетание клавиш Ctrl+A-выделилась вся картинка с кадром, Ctrl+C- скопировали в буфер обмена, кликаем на картинку с фоном и жмём Ctrl+V - вставить.
и кадр перетаскиваем на «Фон» или жмём сочетание клавиш Ctrl+A-выделилась вся картинка с кадром, Ctrl+C- скопировали в буфер обмена, кликаем на картинку с фоном и жмём Ctrl+V - вставить. Закрываем уже не нужную картинку с кадром.
С помощью функции Редактирование-Трансформирование если необходимо развернём кадр
на 90°
С помощью Свободного трансформирования Ctrl+T - придаём нужный размер (появились маркеры, удерживая Shift, за уголки по диагонали уменьшаем, отпускаем сначала мышку, потом Shift)
С помощью инструмента «Перемещение»
 , располагаем кадр там, где Вам необходимо
, располагаем кадр там, где Вам необходимоСлой называем - «Рамка»
В окне Слои слой «Рамка» - всегда располагается в самом верху, а слой «Фон» - всегда в самом низу
5. Я выбрала кадр с прозрачными краями/дырочками, но это будет смотреться на моём фоне не очень хорошо, поэтому я сделаю следующее: создам в окне Слои нажатием на листик
 «Новый слой», инструментом «Прямоугольная область»
«Новый слой», инструментом «Прямоугольная область»  выделю область кадра, чуть отступая от края
выделю область кадра, чуть отступая от краяИнструментом «Заливка»  , белым цветом
, белым цветом  залью выделенную область
залью выделенную область
Ctrl+D - выделение снимаем и получаем следующее:
 , белым цветом
, белым цветом  залью выделенную область
залью выделенную область Ctrl+D - выделение снимаем и получаем следующее:
Жмём сочетание клавиш Ctrl+E и объединяем слой «Заливка» и «Фон»
6. Открываем Слайд: Файл-Открыть
И так же, как мы переносили кадр, переносим слайд на наш фон
Называем этот слой - «Слайд 1»
Трансформируем и перемещаем (вставляем в рамку), выделяем с помощью инструмента «Прямоугольная область» ту часть слайда, которую хотим оставить, инвертируем выделение Shift+Ctrl+I или идём Выделение-Инверсия
ту часть слайда, которую хотим оставить, инвертируем выделение Shift+Ctrl+I или идём Выделение-Инверсия
И так же, как мы переносили кадр, переносим слайд на наш фон
Называем этот слой - «Слайд 1»
Трансформируем и перемещаем (вставляем в рамку), выделяем с помощью инструмента «Прямоугольная область»
 ту часть слайда, которую хотим оставить, инвертируем выделение Shift+Ctrl+I или идём Выделение-Инверсия
ту часть слайда, которую хотим оставить, инвертируем выделение Shift+Ctrl+I или идём Выделение-ИнверсияЖмём клавишу Delete
- очистить, таким образом удаляем лишнее, то что выходит за рамку
Ctrl+D - выделение снимаем
- очистить, таким образом удаляем лишнее, то что выходит за рамку
Ctrl+D - выделение снимаем
Таким же образом переносим и все остальные слайды, соответственно называем слои «Слайд 2», «Слайд 3» и «Слайд 4», мы на этом остановимся, а если у вас слайдов больше, то продолжайте переименовывать
Все ненужные изображения должны быть закрыты
Переходим в окно «Анимация»: Будьте внимательны!
Зададим время передвижения 1 кадру 0,2 сек.
1 кадр - слои «Фон», «Слайд 1» и «Рамка»
Зададим время передвижения 1 кадру 0,2 сек.
1 кадр - слои «Фон», «Слайд 1» и «Рамка»
Создаём 2 кадр, нажатием на листик  в окне «Анимация» - слои «Фон», «Слайд 2» и «Рамка»
в окне «Анимация» - слои «Фон», «Слайд 2» и «Рамка»
 в окне «Анимация» - слои «Фон», «Слайд 2» и «Рамка»
в окне «Анимация» - слои «Фон», «Слайд 2» и «Рамка»Создаём 3 кадр, нажатием на листик  в окне «Анимация» - слои «Фон», «Слайд 3» и «Рамка»
в окне «Анимация» - слои «Фон», «Слайд 3» и «Рамка»
 в окне «Анимация» - слои «Фон», «Слайд 3» и «Рамка»
в окне «Анимация» - слои «Фон», «Слайд 3» и «Рамка»Создаём 4 кадр, нажатием на листик  в окне «Анимация» - слои «Фон», «Слайд 4» и «Рамка»
в окне «Анимация» - слои «Фон», «Слайд 4» и «Рамка»
 в окне «Анимация» - слои «Фон», «Слайд 4» и «Рамка»
в окне «Анимация» - слои «Фон», «Слайд 4» и «Рамка»Становимся в окне «Анимация» на 1-ый кадр и жмём на листик, т.е. дублируем 1-ый кадр, захватываем дубликат левой кнопкой мыши и перетаскиваем его в самый конец
Становимся на 2 кадр и создаём «Промежуточные кадры»:
Промежуточные кадры - Предыдущий кадр
Добавить кадров - 5
Промежуточные кадры - Предыдущий кадр
Добавить кадров - 5
Что мы имеем на данный момент: 4 кадра из слоёв, 1 дубликат первого кадра и 5 промежуточных кадров - всего пока 10 кадров
Встаём в окне Анимация на 2 кадр, а в окне Слои на слой «Слайд 1», теперь нам нужно вернуть 100% «Непрозрачность» слою «Слайд 1»
Встаём в окне Анимация на 2 кадр, а в окне Слои на слой «Слайд 1», теперь нам нужно вернуть 100% «Непрозрачность» слою «Слайд 1»
Встаём на 3 кадр, а в окне Слои остаёмся на слое «Слайд 1», теперь нам нужно вернуть и здесь 100% «Непрозрачность» слою «Слайд 1»
Т. е. мы возвращаем 100% «Непрозрачность» промежуточным кадрам.
Стоим в окне Слои на слое «Слайд 1»! И проделываем тоже самое и с остальными промежуточными кадрами анимации - с 4 -5 и 6, т.е. возвращаем 100% «Непрозрачность»
7 кадр анимации имеет чёткое изображение слоя «Слайд 2».
Таким образом мы получили плавный переход кадров от слоя «Слайд 1» к слою «Слайд 2».
Переходим на 8 кадр - он имеет чёткое изображение слоя «Слайд 3»
Стоим на 8 кадре и снова создаём «Промежуточные кадры».
Стоим в окне Слои на слое «Слайд 1»! И проделываем тоже самое и с остальными промежуточными кадрами анимации - с 4 -5 и 6, т.е. возвращаем 100% «Непрозрачность»
7 кадр анимации имеет чёткое изображение слоя «Слайд 2».
Таким образом мы получили плавный переход кадров от слоя «Слайд 1» к слою «Слайд 2».
Переходим на 8 кадр - он имеет чёткое изображение слоя «Слайд 3»
Стоим на 8 кадре и снова создаём «Промежуточные кадры».
И снова нам нужно вернуть 100% «Непрозрачность» промежуточным кадрам, только теперь уже слою «Слайд 2».
Находим кадр, где слой «Слайд 2» теряет непрозрачность - это 8 кадр и ставим 100%
Находим кадр, где слой «Слайд 2» теряет непрозрачность - это 8 кадр и ставим 100%
Стоим в окне Слои на слое «Слайд 2»!
Таким же образом возвращаем остальным промежуточным кадрам 9-10-11 и 12 кадру Непрозрачность 100%
Таким же образом возвращаем остальным промежуточным кадрам 9-10-11 и 12 кадру Непрозрачность 100%
13 кадр анимации имеет чёткое изображение слоя «Слайд 3». Таким образом мы получили плавный переход кадров от слоя «Слайд 2» к слою «Слайд 3».
Переходим на 14 кадр - он имеет чёткое изображение слоя «Слайд 4»
Стоим на 14 кадре и снова создаём «Промежуточные кадры».
Стоим на 14 кадре и снова создаём «Промежуточные кадры».
И снова нам нужно вернуть 100% «Непрозрачность» промежуточным кадрам, только теперь уже слою «Слайд 3».
Находим кадр, где слой «Слайд 3» теряет непрозрачность - это 14 кадр и ставим 100%
Находим кадр, где слой «Слайд 3» теряет непрозрачность - это 14 кадр и ставим 100%
Стоим в окне Слои на слое «Слайд 3»!
Таким же образом возвращаем остальным промежуточным кадрам 15-16-17 и 18 кадру Непрозрачность 100%
Таким же образом возвращаем остальным промежуточным кадрам 15-16-17 и 18 кадру Непрозрачность 100%
19 кадр анимации имеет чёткое изображение слоя «Слайд 4». Таким образом мы получили плавный переход кадров от слоя «Слайд 3» к слою «Слайд 4».
20 кадр - это дубликат 1 кадра
Что бы получить законченный оборот наших слайдов мы ещё создадим «Промежуточные кадры» между слоями «Слайд 4» и «Слайд 1»
И так : стоим на 20 кадре и создаём «Промежуточные кадры»
Что бы получить законченный оборот наших слайдов мы ещё создадим «Промежуточные кадры» между слоями «Слайд 4» и «Слайд 1»
И так : стоим на 20 кадре и создаём «Промежуточные кадры»
Возвращаем 100% «Непрозрачность» промежуточным кадрам слою «Слайд 1»
Стоим в окне Слои на слое «Слайд 1»!
Снова находим кадр, где «Слайд 1» теряет непрозрачность - это 20 кадр и ставим 100 %
Стоим в окне Слои на слое «Слайд 1»!
Таким же образом возвращаем остальным промежуточным кадрам 21-22-23 и 24 кадру Непрозрачность 100%
25 кадр - теперь удаляем, т. к. мы помним, что он дубликат 1 кадра и он нам теперь уже не нужен, т.к. 1 кадр у нас есть в самом начале, удаляем его нажатием на «Корзину»
Осталось отрегулировать время передвижения кадров:
1 кадр - 2,5 - 3 сек.
На тех кадрах где слайды имеют чёткое изображение выставим время примерно 2 - 2,5 сек. - это кадры 7-13-19
На остальных оставляем - 0,2 сек.
Жмём на «Запуск воспроизведения анимации» и видим какие мы молодцы, проверяем и если всё устраивает сохраняем:
Файл - Сохранить для Web в формате GIF
Как скопировать и сохранить урок к себе на компьютер см. Здесь
1 кадр - 2,5 - 3 сек.
На тех кадрах где слайды имеют чёткое изображение выставим время примерно 2 - 2,5 сек. - это кадры 7-13-19
На остальных оставляем - 0,2 сек.
Жмём на «Запуск воспроизведения анимации» и видим какие мы молодцы, проверяем и если всё устраивает сохраняем:
Файл - Сохранить для Web в формате GIF
Дерзайте! Жду ваших работ!
Закидывайте свои готовые изображения на любой хостинг типа radikal.ru, копируйте на radikale ссылку №1 и выкладывайте здесь в комментариях, я с огромным удовольствием посмотрю ваши работы!
Закидывайте свои готовые изображения на любой хостинг типа radikal.ru, копируйте на radikale ссылку №1 и выкладывайте здесь в комментариях, я с огромным удовольствием посмотрю ваши работы!
Как скопировать и сохранить урок к себе на компьютер см. Здесь
Серия сообщений "Фотошоп":
Часть 1 - Анимация движения
Часть 2 - Уроки фотошопа от Елены.Урок «Слайд-Шоу или Плавный переход между кадрами»
Часть 3 - Программа для создания анимационного текста
Часть 4 - Полёт птицы или как сделать птиц в движении с помощью кисти .
...
Часть 16 - 3D в программе Фотошоп.Урок
Часть 17 - ВидеоМОНТАЖ 3.15 Rus Portable by Valx
Часть 18 - Подсказки для фотошопа
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







