-Метки
афоризмы бисер выпечка вязание вязание крючком вязание спицами вязание спицами и крючком детям для дома заготовки заготовки на зиму закуски здоровье игрушки игры интересно! картинки книги красота крючок кулинария легенда ли.ру мк музыка огород поделки полезное природа программки программы развивалки разное раскраски религия рукоделие салаты спицы стихи тест торт уроки фото фотографии цветы цитаты шаблоны шитье это интересно юмор
-Рубрики
- Анимашки (5)
- Афоризмы (4)
- Бисер (6)
- Видео (1)
- Выпечка (161)
- Вяжем детям (206)
- Вязание для женщин (1549)
- Вязание для мужчин (55)
- Вязание крючком (1048)
- Вязание спицами (1016)
- Грайворон (1)
- Для дома (40)
- Журналы (7)
- Заготовки на зиму (41)
- закуски (27)
- Здоровье (197)
- Игрушки (19)
- Книги (12)
- Комнатные растения (1)
- Котики (1)
- Красота (115)
- Кулинария (404)
- Легенда (10)
- Ли.ру (22)
- Мастер-класс (112)
- Музыка (16)
- напитки (1)
- Плэйкаст (1)
- Полезное (306)
- Программы (40)
- Развивалки (18)
- Религия (8)
- Рукоделие (2029)
- Салаты (126)
- Стихи (22)
- Тест (5)
- Условные обозначения (8)
- Фотографии (23)
- Цветы (7)
- Цитаты (23)
- Шаблоны (7)
- Шитье (12)
- Этикет (2)
- Это интересно (28)
- Юмор (8)
-Музыка
- Уж уши расцветают,как красиво!...
- Слушали: 4462 Комментарии: 4
- Джо Дассен- Если б не было тебя...
- Слушали: 17192 Комментарии: 0
- Ace of Base - It's a Beautiful Life
- Слушали: 6949 Комментарии: 0
-Поиск по дневнику
-Статистика
Уроки фотошопа от Елены.Урок «Слайд-Шоу или Плавный переход между кадрами» |
Цитата сообщения марина-значит_морская
Уроки фотошопа от Елены.Урок «Слайд-Шоу или Плавный переход между кадрами»
Урок «Слайд-Шоу или Плавный переход между кадрами»

4. Открываем Кадр фотоплёнки в формате PNG
Активируем инструмент «Перемещение» и кадр перетаскиваем на «Фон» или жмём сочетание клавиш Ctrl+A-выделилась вся картинка с кадром, Ctrl+C- скопировали в буфер обмена, кликаем на картинку с фоном и жмём Ctrl+V - вставить.
и кадр перетаскиваем на «Фон» или жмём сочетание клавиш Ctrl+A-выделилась вся картинка с кадром, Ctrl+C- скопировали в буфер обмена, кликаем на картинку с фоном и жмём Ctrl+V - вставить.
Закрываем уже не нужную картинку с кадром.
С помощью функции Редактирование-Трансформирование если необходимо развернём кадр
на 90°
С помощью Свободного трансформирования Ctrl+T - придаём нужный размер (появились маркеры, удерживая Shift, за уголки по диагонали уменьшаем, отпускаем сначала мышку, потом Shift)
С помощью инструмента «Перемещение» , располагаем кадр там, где Вам необходимо
, располагаем кадр там, где Вам необходимо
Слой называем - «Рамка»
В окне Слои слой «Рамка» - всегда располагается в самом верху, а слой «Фон» - всегда в самом низу
5. Я выбрала кадр с прозрачными краями/дырочками, но это будет смотреться на моём фоне не очень хорошо, поэтому я сделаю следующее: создам в окне Слои нажатием на листик «Новый слой», инструментом «Прямоугольная область»
«Новый слой», инструментом «Прямоугольная область»  выделю область кадра, чуть отступая от края
выделю область кадра, чуть отступая от края















19 кадр анимации имеет чёткое изображение слоя «Слайд 4». Таким образом мы получили плавный переход кадров от слоя «Слайд 3» к слою «Слайд 4».

Стоим в окне Слои на слое «Слайд 1»!
Снова находим кадр, где «Слайд 1» теряет непрозрачность - это 20 кадр и ставим 100 %

Стоим в окне Слои на слое «Слайд 1»!
Таким же образом возвращаем остальным промежуточным кадрам 21-22-23 и 24 кадру Непрозрачность 100%

Урок «Слайд-Шоу или Плавный переход между кадрами»
Автор урока: Ленусик
В этом уроке мы рассмотрим плавный переход между кадрами, так же постараемся понять как работать с «промежуточными кадрами»
Немного усидчивости, внимательности и результат Вас обязательно порадует
«Глаза бояться, а руки делают!»
В этом уроке мы рассмотрим плавный переход между кадрами, так же постараемся понять как работать с «промежуточными кадрами»
Немного усидчивости, внимательности и результат Вас обязательно порадует
«Глаза бояться, а руки делают!»

Материал для урока: фон, кадр фото/кино плёнки в формате PNG (жмите на кнопочку «скачать» вверху) и подборка изображений для слайд-шоу (не слишком много, т.к. при сохранении результата у Adobe Photoshop может не хватить памяти)
Вообще можно использовать любое оформление : рамки, экран телевизора/монитора, альбомы и т.д. Дело только за вашей фантазией
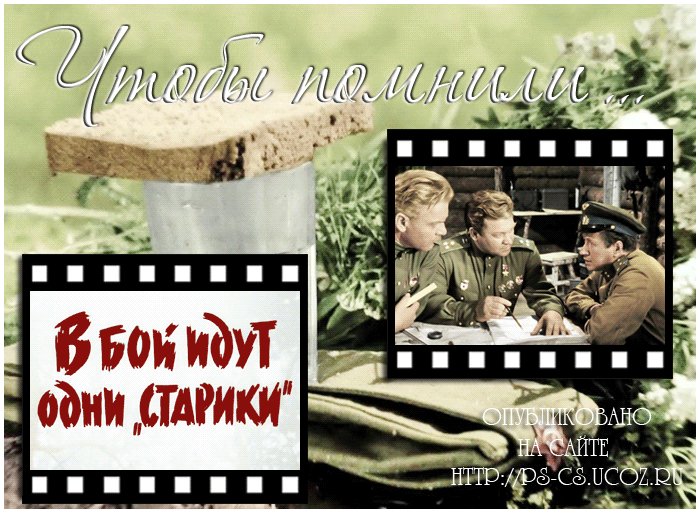
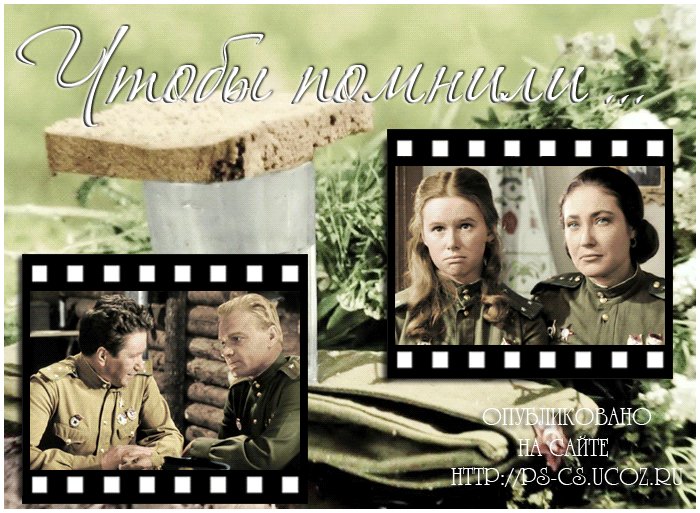
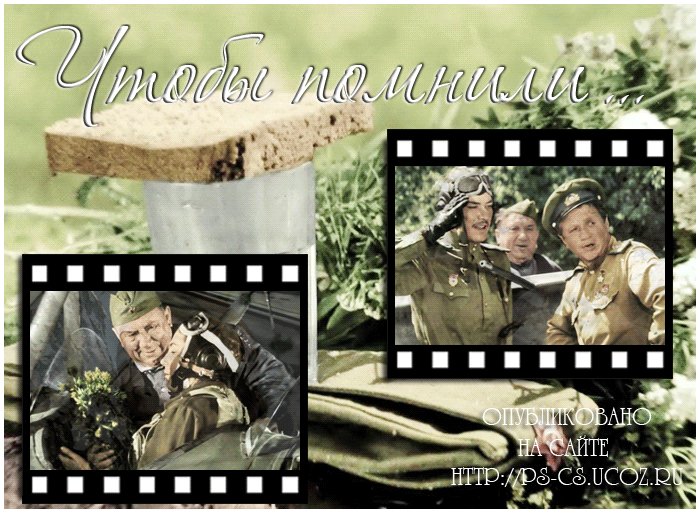
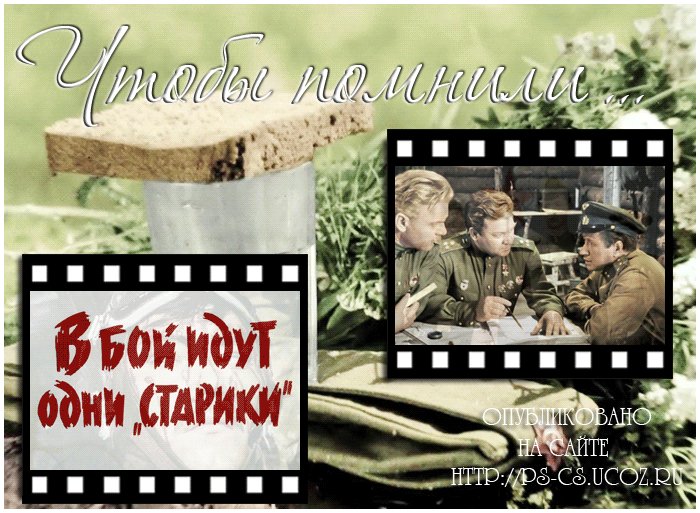
Я сделала подборку кадров из всеми любимого фильма «В бой идут одни старики»
Здесь использовано много изображений, но Вам покажу принцип работы промежуточных кадров из 4-х слайдов
Главное понять принцип действия!
Вообще можно использовать любое оформление : рамки, экран телевизора/монитора, альбомы и т.д. Дело только за вашей фантазией
Я сделала подборку кадров из всеми любимого фильма «В бой идут одни старики»
Здесь использовано много изображений, но Вам покажу принцип работы промежуточных кадров из 4-х слайдов
Главное понять принцип действия!
1. Открываем исходное изображение: Файл-Открыть
2. В окне слои снимаем замочек, как это сделать см. Здесь
3. Придаем изображению необходимый размер: Изображение-Размер изображения (ширину - меняем, высота - меняется автоматически или наоборот и жмём OK)
Слой называем - «Фон»
При желании можно добавить текст на ваше изображение и далее по уроку
2. В окне слои снимаем замочек, как это сделать см. Здесь
3. Придаем изображению необходимый размер: Изображение-Размер изображения (ширину - меняем, высота - меняется автоматически или наоборот и жмём OK)
Слой называем - «Фон»
При желании можно добавить текст на ваше изображение и далее по уроку
4. Открываем Кадр фотоплёнки в формате PNG
Активируем инструмент «Перемещение»
 и кадр перетаскиваем на «Фон» или жмём сочетание клавиш Ctrl+A-выделилась вся картинка с кадром, Ctrl+C- скопировали в буфер обмена, кликаем на картинку с фоном и жмём Ctrl+V - вставить.
и кадр перетаскиваем на «Фон» или жмём сочетание клавиш Ctrl+A-выделилась вся картинка с кадром, Ctrl+C- скопировали в буфер обмена, кликаем на картинку с фоном и жмём Ctrl+V - вставить. Закрываем уже не нужную картинку с кадром.
С помощью функции Редактирование-Трансформирование если необходимо развернём кадр
на 90°
С помощью Свободного трансформирования Ctrl+T - придаём нужный размер (появились маркеры, удерживая Shift, за уголки по диагонали уменьшаем, отпускаем сначала мышку, потом Shift)
С помощью инструмента «Перемещение»
 , располагаем кадр там, где Вам необходимо
, располагаем кадр там, где Вам необходимоСлой называем - «Рамка»
В окне Слои слой «Рамка» - всегда располагается в самом верху, а слой «Фон» - всегда в самом низу
5. Я выбрала кадр с прозрачными краями/дырочками, но это будет смотреться на моём фоне не очень хорошо, поэтому я сделаю следующее: создам в окне Слои нажатием на листик
 «Новый слой», инструментом «Прямоугольная область»
«Новый слой», инструментом «Прямоугольная область»  выделю область кадра, чуть отступая от края
выделю область кадра, чуть отступая от краяИнструментом «Заливка»  , белым цветом
, белым цветом  залью выделенную область
залью выделенную область
Ctrl+D - выделение снимаем и получаем следующее:
 , белым цветом
, белым цветом  залью выделенную область
залью выделенную область Ctrl+D - выделение снимаем и получаем следующее:
Жмём сочетание клавиш Ctrl+E и объединяем слой «Заливка» и «Фон»
6. Открываем Слайд: Файл-Открыть
И так же, как мы переносили кадр, переносим слайд на наш фон
Называем этот слой - «Слайд 1»
Трансформируем и перемещаем (вставляем в рамку), выделяем с помощью инструмента «Прямоугольная область» ту часть слайда, которую хотим оставить, инвертируем выделение Shift+Ctrl+I или идём Выделение-Инверсия
ту часть слайда, которую хотим оставить, инвертируем выделение Shift+Ctrl+I или идём Выделение-Инверсия
И так же, как мы переносили кадр, переносим слайд на наш фон
Называем этот слой - «Слайд 1»
Трансформируем и перемещаем (вставляем в рамку), выделяем с помощью инструмента «Прямоугольная область»
 ту часть слайда, которую хотим оставить, инвертируем выделение Shift+Ctrl+I или идём Выделение-Инверсия
ту часть слайда, которую хотим оставить, инвертируем выделение Shift+Ctrl+I или идём Выделение-ИнверсияЖмём клавишу Delete
- очистить, таким образом удаляем лишнее, то что выходит за рамку
Ctrl+D - выделение снимаем
- очистить, таким образом удаляем лишнее, то что выходит за рамку
Ctrl+D - выделение снимаем
Таким же образом переносим и все остальные слайды, соответственно называем слои «Слайд 2», «Слайд 3» и «Слайд 4», мы на этом остановимся, а если у вас слайдов больше, то продолжайте переименовывать
Все ненужные изображения должны быть закрыты
Переходим в окно «Анимация»: Будьте внимательны!
Зададим время передвижения 1 кадру 0,2 сек.
1 кадр - слои «Фон», «Слайд 1» и «Рамка»
Зададим время передвижения 1 кадру 0,2 сек.
1 кадр - слои «Фон», «Слайд 1» и «Рамка»
Создаём 2 кадр, нажатием на листик  в окне «Анимация» - слои «Фон», «Слайд 2» и «Рамка»
в окне «Анимация» - слои «Фон», «Слайд 2» и «Рамка»
 в окне «Анимация» - слои «Фон», «Слайд 2» и «Рамка»
в окне «Анимация» - слои «Фон», «Слайд 2» и «Рамка»Создаём 3 кадр, нажатием на листик  в окне «Анимация» - слои «Фон», «Слайд 3» и «Рамка»
в окне «Анимация» - слои «Фон», «Слайд 3» и «Рамка»
 в окне «Анимация» - слои «Фон», «Слайд 3» и «Рамка»
в окне «Анимация» - слои «Фон», «Слайд 3» и «Рамка»Создаём 4 кадр, нажатием на листик  в окне «Анимация» - слои «Фон», «Слайд 4» и «Рамка»
в окне «Анимация» - слои «Фон», «Слайд 4» и «Рамка»
 в окне «Анимация» - слои «Фон», «Слайд 4» и «Рамка»
в окне «Анимация» - слои «Фон», «Слайд 4» и «Рамка»Становимся в окне «Анимация» на 1-ый кадр и жмём на листик, т.е. дублируем 1-ый кадр, захватываем дубликат левой кнопкой мыши и перетаскиваем его в самый конец
Становимся на 2 кадр и создаём «Промежуточные кадры»:
Промежуточные кадры - Предыдущий кадр
Добавить кадров - 5
Промежуточные кадры - Предыдущий кадр
Добавить кадров - 5
Что мы имеем на данный момент: 4 кадра из слоёв, 1 дубликат первого кадра и 5 промежуточных кадров - всего пока 10 кадров
Встаём в окне Анимация на 2 кадр, а в окне Слои на слой «Слайд 1», теперь нам нужно вернуть 100% «Непрозрачность» слою «Слайд 1»
Встаём в окне Анимация на 2 кадр, а в окне Слои на слой «Слайд 1», теперь нам нужно вернуть 100% «Непрозрачность» слою «Слайд 1»
Встаём на 3 кадр, а в окне Слои остаёмся на слое «Слайд 1», теперь нам нужно вернуть и здесь 100% «Непрозрачность» слою «Слайд 1»
Т. е. мы возвращаем 100% «Непрозрачность» промежуточным кадрам.
Стоим в окне Слои на слое «Слайд 1»! И проделываем тоже самое и с остальными промежуточными кадрами анимации - с 4 -5 и 6, т.е. возвращаем 100% «Непрозрачность»
7 кадр анимации имеет чёткое изображение слоя «Слайд 2».
Таким образом мы получили плавный переход кадров от слоя «Слайд 1» к слою «Слайд 2».
Переходим на 8 кадр - он имеет чёткое изображение слоя «Слайд 3»
Стоим на 8 кадре и снова создаём «Промежуточные кадры».
Стоим в окне Слои на слое «Слайд 1»! И проделываем тоже самое и с остальными промежуточными кадрами анимации - с 4 -5 и 6, т.е. возвращаем 100% «Непрозрачность»
7 кадр анимации имеет чёткое изображение слоя «Слайд 2».
Таким образом мы получили плавный переход кадров от слоя «Слайд 1» к слою «Слайд 2».
Переходим на 8 кадр - он имеет чёткое изображение слоя «Слайд 3»
Стоим на 8 кадре и снова создаём «Промежуточные кадры».
И снова нам нужно вернуть 100% «Непрозрачность» промежуточным кадрам, только теперь уже слою «Слайд 2».
Находим кадр, где слой «Слайд 2» теряет непрозрачность - это 8 кадр и ставим 100%
Находим кадр, где слой «Слайд 2» теряет непрозрачность - это 8 кадр и ставим 100%
Стоим в окне Слои на слое «Слайд 2»!
Таким же образом возвращаем остальным промежуточным кадрам 9-10-11 и 12 кадру Непрозрачность 100%
Таким же образом возвращаем остальным промежуточным кадрам 9-10-11 и 12 кадру Непрозрачность 100%
13 кадр анимации имеет чёткое изображение слоя «Слайд 3». Таким образом мы получили плавный переход кадров от слоя «Слайд 2» к слою «Слайд 3».
Переходим на 14 кадр - он имеет чёткое изображение слоя «Слайд 4»
Стоим на 14 кадре и снова создаём «Промежуточные кадры».
Стоим на 14 кадре и снова создаём «Промежуточные кадры».
И снова нам нужно вернуть 100% «Непрозрачность» промежуточным кадрам, только теперь уже слою «Слайд 3».
Находим кадр, где слой «Слайд 3» теряет непрозрачность - это 14 кадр и ставим 100%
Находим кадр, где слой «Слайд 3» теряет непрозрачность - это 14 кадр и ставим 100%
Стоим в окне Слои на слое «Слайд 3»!
Таким же образом возвращаем остальным промежуточным кадрам 15-16-17 и 18 кадру Непрозрачность 100%
Таким же образом возвращаем остальным промежуточным кадрам 15-16-17 и 18 кадру Непрозрачность 100%
19 кадр анимации имеет чёткое изображение слоя «Слайд 4». Таким образом мы получили плавный переход кадров от слоя «Слайд 3» к слою «Слайд 4».
20 кадр - это дубликат 1 кадра
Что бы получить законченный оборот наших слайдов мы ещё создадим «Промежуточные кадры» между слоями «Слайд 4» и «Слайд 1»
И так : стоим на 20 кадре и создаём «Промежуточные кадры»
Что бы получить законченный оборот наших слайдов мы ещё создадим «Промежуточные кадры» между слоями «Слайд 4» и «Слайд 1»
И так : стоим на 20 кадре и создаём «Промежуточные кадры»
Возвращаем 100% «Непрозрачность» промежуточным кадрам слою «Слайд 1»
Стоим в окне Слои на слое «Слайд 1»!
Снова находим кадр, где «Слайд 1» теряет непрозрачность - это 20 кадр и ставим 100 %
Стоим в окне Слои на слое «Слайд 1»!
Таким же образом возвращаем остальным промежуточным кадрам 21-22-23 и 24 кадру Непрозрачность 100%
25 кадр - теперь удаляем, т. к. мы помним, что он дубликат 1 кадра и он нам теперь уже не нужен, т.к. 1 кадр у нас есть в самом начале, удаляем его нажатием на «Корзину»
Осталось отрегулировать время передвижения кадров:
1 кадр - 2,5 - 3 сек.
На тех кадрах где слайды имеют чёткое изображение выставим время примерно 2 - 2,5 сек. - это кадры 7-13-19
На остальных оставляем - 0,2 сек.
Жмём на «Запуск воспроизведения анимации» и видим какие мы молодцы, проверяем и если всё устраивает сохраняем:
Файл - Сохранить для Web в формате GIF
Как скопировать и сохранить урок к себе на компьютер см. Здесь
1 кадр - 2,5 - 3 сек.
На тех кадрах где слайды имеют чёткое изображение выставим время примерно 2 - 2,5 сек. - это кадры 7-13-19
На остальных оставляем - 0,2 сек.
Жмём на «Запуск воспроизведения анимации» и видим какие мы молодцы, проверяем и если всё устраивает сохраняем:
Файл - Сохранить для Web в формате GIF
Дерзайте! Жду ваших работ!
Закидывайте свои готовые изображения на любой хостинг типа radikal.ru, копируйте на radikale ссылку №1 и выкладывайте здесь в комментариях, я с огромным удовольствием посмотрю ваши работы!
Закидывайте свои готовые изображения на любой хостинг типа radikal.ru, копируйте на radikale ссылку №1 и выкладывайте здесь в комментариях, я с огромным удовольствием посмотрю ваши работы!
Как скопировать и сохранить урок к себе на компьютер см. Здесь
| Рубрики: | Фотографии Программы Полезное |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







