-Рубрики
- открытки ручной работы (356)
- открытки (183)
- картинки, фоны, бумажки (85)
- для открыток (61)
- декупаж, изонить, оригами (19)
- альбомы (5)
- вязание (247)
- для малышей (46)
- уроки (36)
- аксессуары (30)
- шали, палантины (4)
- рецепты (192)
- салаты (51)
- закуска (25)
- на зиму (24)
- курица (20)
- рыба (15)
- вина (10)
- пиццы (5)
- супы (3)
- выпечка (97)
- торты (32)
- из творога (13)
- печенья (10)
- поделки (46)
- детское (1)
- советы по шитью (45)
- шторы (16)
- вышивка (4)
- фоны, картинки (44)
- бисероплетение (40)
- красота и здоровье (38)
- мыло (29)
- для чайников (23)
- журналы (21)
- стихи (7)
- полезные советы (4)
- шитьё (0)
-Музыка
- "Доченька" Пугачёва А.
- Слушали: 50 Комментарии: 2
- "Виновата" Жасмин
- Слушали: 81 Комментарии: 2
-Я - фотограф
Ирис для Настёны
-Статистика
Записей: 1197
Комментариев: 895
Написано: 2540
Другие рубрики в этом дневнике: шитьё(0), фоны, картинки(44), стихи(7), советы по шитью(45), рецепты(192), полезные советы(4), поделки(46), открытки ручной работы(356), мыло(29), красота и здоровье(38), журналы(21), вязание(247), выпечка(97), бисероплетение(40)
спасибо |
Это цитата сообщения Лида_Юринец [Прочитать целиком + В свой цитатник или сообщество!]
Метки: для чайников |
цвета для дневника |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
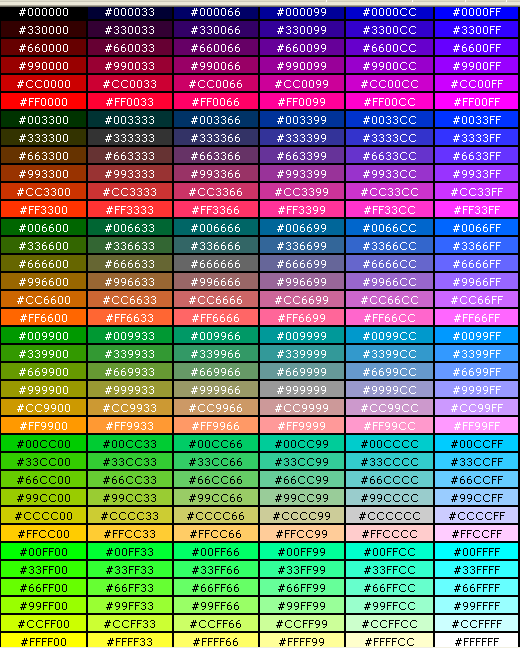
Использование цветных текстов на ЛиРу (точно также на mail.ru, yandex.ru) - очень удобная вещь. Для облегчения этого процесса (чтобы не запоминать разные теги-коды), есть таблицы и генераторы.
Например, Удобная палитра цвета * Таблица базовых цвЕтов * Коды цвета для текстов. Или вот названия 364 цветов, их смешиваемость и сочетаемость. И удобный генератор для составления и преобразования различных комбинаций цветов. Но...вопросы ко мне до сих пор не иссякают. Сегодня я вам покажу практически всю существующую цветовую палитру, доступную человеческому глазу. Названия большинства из них знают только специалисты:)
Как это использовать? Впишите указанные английские названия цветов (или цифро-буквенные коды - они после знака #) перед своим текстом - вместо слова "цвет" в квадратных скобках: [color=цвет]. В конце текста ставите [/color]. И получите красоту! Копируем в цитатник!

Самая полная палитра цветов и их коды >>>
Метки: для чайников |
скрап |
Это цитата сообщения zomka [Прочитать целиком + В свой цитатник или сообщество!]
Метки: для чайников |
Программа для создания книги из фото |
Это цитата сообщения lach [Прочитать целиком + В свой цитатник или сообщество!]
Нашла замечательную программу, которая позволяет сделать красивую книжку из Ваших фото. Сделала пример всего за пару минут, просто и очень красиво получается. С этой программой справится даже начинающий пользователь.
Основные возможностипрограммы:
• Создание книги и альбома с настоящим эффектом перелистывания страниц
• Поддержка изображений, а также файлов swf, видео (flv), pdf форматов
• Сохранение резултатов в swf, html, exe, создание скринсейвера или отправка по электронной почте
• Добавление музыки
• Добавление динамических фонов
• Добавление эффектов
• Добавление названия книги
• Изменение размеров книги и т.д.
Серия сообщений "Программы для дизайна и графики":
Часть 1 - Простая программа для создания анимации
Часть 2 - Хотите увидеть как Вы будете выглядеть через 20 лет?
...
Часть 51 - Программа для создания веселых коллажей
Часть 52 - 15 сайтов с бесплатными изображениями
Часть 53 - Программа для создания книги из фото
Метки: для чайников |
уроки фотошоп |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: фотошоп |
вставка картинок |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
1. Не умеете ставить картинки в ряд?
2. Не получается запихнуть изображения в таблицу?
3. Не знаете как вставить картинку на форум или блог с помощью BB кода?
4. Не умете делать окошко с кодом вставки под картинкой такого вида?

5. При упоминании слова html хочется сбежать подальше?
6.Не умеете делать нормальное кликабельное превью используя "Яндекс фотки"?
А и не надо!
Специально для вас создал сервис :
Генератор BB и Html кодов для вставки изображений на сайт или блог.
Он сам напишет за вас все коды, вам надо будет лишь их скопировать и вставить, например, в пост на лиру.
Читать дальше > > >
Метки: программы |
Генератор плейлиста для flash альбомов |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Генератор плейлиста для flash альбомов
Теперь не надо возиться с плейлистами для альбомов! Читаем пост:)
И снова здрасте!:)
Как вам известно, я "ушел с головой" в некий очередной проект. Этот проект ни что иное, как просто сайт:) Со своей тематикой, но сейчас не об этом.
Сайт еще не готов ( вообще), работаю пока над функциональностью, посему он еще не заполнен и особо не оформлен.
Но одну ОЧЕНЬ полезную ссылочку на некий типа "сервис" я вам все же дам прямо сейчас:)
Сейчас читаем внимательно:
Итак, как вы помните, у меня есть энное кол-во flash альбомов с превью. Т.е. список маленьких картинок снизу, при клике по картинке открывается большая картинка, а при клике "оригинал" откроется реальный размер. Например этот новогодний альбом (загрузка альбома может занять некоторое время, дождитесь):
Читать дальше > > >
Метки: программы |
полезности для днева |
Это цитата сообщения ЭМИЛЛИ [Прочитать целиком + В свой цитатник или сообщество!]
|
2
|
Метки: для чайников |
размер |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Если Вам требуется изменить размер фото или вырезать из него только какой-то определенный участок,а подходящей программы на компьютере нет,то тут Вам на помощь придет сайт Web Resizer,на котором это можно сделать легко и просто. Читать дальше как это сделать > > >   |
| Здесь еще уроки Из блога Егоровой Татьяны |
Метки: для чайников |
энциклопедия ЛиРу. |
Это цитата сообщения Лидия-Бирюза [Прочитать целиком + В свой цитатник или сообщество!]
Метки: для чайников настройки дневники |
уроки для дневника |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: фотошоп |
коллаж - фотошоп |
Это цитата сообщения MONI4KA [Прочитать целиком + В свой цитатник или сообщество!]
Романтический коллаж.

Работа с шаблоном png, создание маски

Слияние картинок с помощью "внешнего канала"

Коллаж "Ночные Дозорные"

Дигитальный скрапбукинг. Блендинг

Дикий запад (Western)

Выход из кадра

Фон из фото

Свадебное фото в стиле ретро

Ярко-красный коллаж

Еще один свадебный коллаж

Горящее фото

Перелистывая страницу

Коллаж созвездие

Дюймовочка

Простой коллажик с фотографией "под фон"

Коллаж - Картинка в картинке

Коллаж "Весна в твоей душе"

Коллаж. Затерянный мир.

Коллаж "Рисуем фото"

Журнал

ЗD с выходом из кадра от Анны Мироновой

Эффект размытия в движении с сердцем

День - ночь

Масляная живопись от Теда ЛоКаскио

Свадебный коллаж

Газета

Плавный переход от фото к рисунку

Как прорвать полотно

Плазма

"Я рисую мир"

Как посадить ребенка в чашку(или другую емкость)

Очень простой способ состаривания фотографии

Разворачиваем уголки фотографии

Простой коллаж из подручных фотографий

Коллаж - страничка фотоальбома

Эффект наложения линзы(лупы)

Картинка порезанная на кусочки

Коллаж Единство стихий

Урок по созданию коллажа "Фантазия" /от Galsia/

Татуировка

Натягиваем фото на объекты /Galsia/


Стеклянный шар

Коллаж с фильтром AV.Bros Page Curl Pro (от Galsia)

Как нарисововать нежный фон для рамки или коллажа

Путешествие в зазеркалье"

Фотоэффект

Эффекты смещения.

"Создание тени от объекта при коллажировании"

Картина в стиле импрессионизм.

Кадр фильма

Недораскрашенная картина из фото.

Эффект размытия в движении

Календарь

Цветочный профиль

Монтаж - "Мама, Папа, Я, Я, Я, Я"

Пользуем плагины /урок от BarSya/

Наложение объектов на неровную поверхность

Объемная видео стена.

Урок "Розовый мир"

Урок "В стиле Дали"

Стеклянная фигура

Как сделать тень

Прогулка в облаках

Зеркальное отражение картинки

Свадебный коллаж "Бокал вина"

 ещё много уроков ЗДЕСЬ Ещё генераторы |
Метки: для чайников коллаж |
ссылка |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
"Вопросик. А как сделать кликабельной ссылку на какой-нибудь сайт. Спасибо"
Отвечаю:
Во-первых, нужно скопировать адрес страницы, на которую ты хочешь сделать ссылку.
Ну хоть на эту, например:

АДРЕС копируем из адресной строки браузера. Посмотри у себя на экране какой там адрес.
А в моем примере, как видишь, адрес
http://ivaviva.ru/post122357571/
Это и есть адрес той страницы, на которую я буду делать ссылку.
Если его опубликовать в блоге, то он сам по себе должен становиться ссылкой, что легко понять, наведя мышку (мышка превратится в лапку). Но на Ли.ру это почему-то не всегда срабатывает. Какие-то тут защиты стоят от хакеров, наверное...
Ну ладно, мы сделаем ссылку красиво, чтобы человек заранее знал куда идет и что его там ожидает.
Поэтому в черновике набираем урл, вот такую заготовку из 12 символов:
После знака равенства (я это место отметила красной галочкой), вставляем АДРЕС (тот что копировали в адресной строке браузера).
Обязательно впритык, без просветов.
Получается вот так:
Теперь между спинками квадратных скобок пишем анкор (слово, нажав на которое человек попадет на нужную страницу).
Анкор у нас будет, например: Сады
Итого получилось так:
Так это выглядит в черновике.
Если нажать на кнопку «Опубликовать», то вся вспомогательная латинская писанина исчезает, и остается только слово Сады. Но оно теперь кликабельно! Наведи мышку на него и увидишь, что мышка превратилась в лапку. Значит, слово Сады стало ссылкой.
Сады
В анкоре можно писать сколько угодно слов и даже предложений. Лишь бы анкор был написан между "спинками" квадратных скобок.
Когда читаешь инструкцию и не выполняешь, все кажется страшно.
А если выполнять, ну хоть прямо сейчас, то все получится легко!
Ты аж удивишься. Попробуй!
А по ссылке Сады
можешь сходить, если тебя интересует статья «Сады вверх ногами».
Серия сообщений на тему «Возня с компьютером»:
*Как не заблудиться на Ли.ру
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
Метки: ссылка для чайников |
настройки дневника |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

Отдельный раздел в
Часть 1. Общие настройки
Часть 2. Личные данные
Часть 3. Подписки на обновления
Часть 4. Почтовые уведомления
Часть 5. Основные настройки
Часть 6. Настройки профиля
Часть 7. Меняем mail, пароль или ник
Часть 8. Список друзей
Часть 9. Группы друзей
Часть 10. Настройки дизайна.
- Глава 1. Цвет фона
- Глава 2. Картинка фона
- Глава 3. Цвет текста и рамок
- Глава 4. Параметры шрифтов
- Глава 5. Управление схемами оформления
Часть 12. Управление аватарами
Часть 13. Разделы в дневнике
LI 5.09.15
Метки: настройки |
Оформляем текст и картинки |
Это цитата сообщения Sweets_Cherry [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
Код обтекания картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>"здесь нет картинки, хотя должно быть изображение. Какое оно будет, решать вам" |
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. |
Код картинки слева <img src="URL адрес картинки" align="left" border="0"> И снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
|||
Картинка справа от текста: Все правила написания для правой стороны такие же , как и для левой. |
Код для картинки с права: <img src="URL адрес картинки" align="right" border="0">Пишем свой текст, что напишем, то и увидим |
|||
| Картинка в центре текста: Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. |
Код для картинки в центре текста: Первая часть текста <img src="URL адрес картинки" align="middle" border="0"> Вторая часть текста. |
|||
Текст между двух картинок
|
Код для текста между двух картинок <table align=center border=0> <tr> <td><img src="URL адрес КАРТИНКИ"></td> <td>Текст, который красиво расположится между картинками.</td> <td><img src="URL адрес КАРТИНКИ"></td> </tr> </table> |
|||
Картинка между текстом
|
Код для картинки между текстом <table align=center border=0> <tr> <td>ТЕКСТ</td> <td><img src="URL адрес КАРТИНКИ"></td> <td>ТЕКСТ</td> </tr> </table> |
Метки: оформление для чайников |
фотошоп |
Это цитата сообщения Anela-Alena [Прочитать целиком + В свой цитатник или сообщество!]



Серия сообщений "Уроки от NATALI":
Часть 1 - Маленькие хитрости фотошоп
Часть 2 - Плагины - Хero classiс
Часть 3 - Делаем рамочки в Ален Скине
Часть 4 - Блёстки в Ален Скине на одном месте
Часть 5 - Маленькие хитрости в фотошопе
Часть 6 - Учимся делать свет плагином Альен Скин-Impact
Часть 7 - Делаем огонь плагином Альен Скин
Часть 8 - Учимся закрывать глазки
Часть 9 - Делаем движение фильтром EYE CANDY 4000
Часть 10 - Визуальная манипуляция -плагин
Часть 11 - Делаем дождь плагином Ален Скин
Часть 12 - Учимся создавать коллаж
Часть 13 - Учимся добавлять плагины и маски в Корел
Часть 14 - Adobe Photoshop 12 CS5 Extended RePack by MarioLast
Часть 15 - Corel Paint Shop Pro Photo X2.exe
Часть 16 - Блик на невидимом узоре.
Часть 17 - Создание картинки с прозрачными краями
Часть 18 - Красивый эффект движения
Часть 19 - Иллюзия движения при помощи света и тени
Часть 20 - Плавное движение всего в четырёх слоях
Часть 21 - Всякие удобности и хитрости в фотошопе
Часть 22 - Текстовые эффекты
Часть 23 - Оживляем лепесточки цветов
Часть 24 - Переливы на тексте градиентом
Часть 25 - Ещё один вариант движения
Часть 26 - Ещё один вид стерео-эффекта
Часть 27 - БЛИКИ
Часть 28 - Переливы на картинке градиентом
Часть 29 - Ещё одно плавное движение в анимации
Часть 30 - Движение жидкости в бокале
Часть 31 - Луч света в тёмной комнате
Часть 32 - Учимся удалять надписи с картинки
Часть 33 - Учимся делать блики инструментом осветлитель
Метки: фотошоп |
Делаем бегущую строку не возясь с кодами. Flash генератор бегущей строки |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Делаем бегущую строку не возясь с кодами. Flash генератор бегущей строки.
Всем привет! Спешу поделиться с вами моим очередным творением во флеш
Смысл флешки,- получить бегущую строку не уча ( не зная) коды. Например такую:
Короче говоря, вот сама флешка:
Читать дальше > > > > >
Метки: для чайников |
Серия сообщений "Программы для дизайна и графики" |
Это цитата сообщения lach [Прочитать целиком + В свой цитатник или сообщество!]
Часть 1 - Простая программа для создания анимации
Часть 2 - Хотите увидеть как Вы будете выглядеть через 20 лет?
Часть 3 - Портативный графический редактор Portable Artweaver
Часть 4 - Fаnta Morph 3.0 Pоrtable Rus
Часть 5 - PhotoInstrument - волшебный редактор для обработки фото.
Часть 6 - Программа для создания анимированных слайдшоу
Часть 7 - Framing Studio Pro - программа для наложения рамок и масок
Часть 8 - Генератор бекграунда
Часть 9 - Nature Illusion Studio - превращаем фото в реалистичные анимированные изображения
Часть 10 - Portable CorelDRAW X4
Часть 11 - MediaChance Dynamic Photo HDR — программа помогает в создании HDR фотографий
Часть 12 - SWFText - это программа для создания анимации Flash текста
Часть 13 - Сайт-архив шрифтов
Часть 14 - Magic Particles - это редактор спецэффектов, позволяющий быстро создавать визуальные спецэффекты
Часть 15 - Aleo Flash Intro Banner Maker- нужная програмка
Часть 16 - Качественный онлайн редактор изображений на русском языке
Часть 17 - Программа для исправления красных глаз на фото
Метки: программы |
Как пользоваться настройками дневника |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Смотрите также:Как пользоваться разделом "Почтовые уведомления"?
И, конечно же, наш популярный Учебник ЛиРу.
Несколько наших читателей написали нам, что не понимают, как пользоваться настройками дневника. Логично. Практически нигде подобную информацию не получить. А те, кто знает эти премудрости, уже подзабыл, как вначале сам тыкался словно слепой котёнок в разные непонятные пункты настроек. Итак, сегодня - первые три раздела настроек, которые популярно разъясняетRost.
Часть 1. Общие настройки.
Если вы нажмёте на ссылку "настройки" вверху дневника, то попадёте в "Общие настройки". В них можно попасть также нажав у себя в дневнике в настройках на эту ссылку:

Первая графа "Название дневника":

Здесь можно задать название вашего дневника.
Вторая графа "Название фотоальбома".
Здесь можно задать название фотоальбома в вашем дневнике.
Третья графа "Показывать в главной ленте дневника":
Тут возможно 2 варианта, как вы видите.
| Вариант №1. "все типы записей" | Вариант №2. "только записи дневника" |
Для начала объясню, что такое "главная лента дневника".
"Главная лента дневника" - это то, что показывается в вашем дневнике по умолчанию. Если вы хотите, чтобы всю музыку, видео, цитаты и т.д., которые вы добавили, показывались в главной ленте, выберите первый (верхний вариант). Если хотите, чтобы показывалиcь только текстовые записи - нижний.
Я рекомендую вариант №2: "только записи дневника"
Новички и "чайники" ЛиРу! Внимание - этот пост для вас!
Знатоки - обновите свои знания. >>>
Метки: для чайников |
компьютер для начинающих |
Это цитата сообщения boirina [Прочитать целиком + В свой цитатник или сообщество!]
Этот пост пригодится начинающим блоггерам за 40...Я и сама являюсь таковым. Год назад я завела здесь свой блог и для меня почти ничего не было понятно, долго не могла понять что такое фоны, как сохранить картинку на компе, короче список "КАК..." БЫЛ БЕСКОНЕЧНЫМ. Конечно многое подсказали друзья, но иной раз простота задаваемых мной вопросов видимо удивляла блоггеров со стажем, и мои вопросы повисали в воздухе...Поэтому моё знакомство с компьютером происходило методом "тыка". Случайно сегодня наткнулась в инете на сайт ИНТЕРНЕТ И КОМПЬЮТЕР ДЛЯ ЧАЙНИКОВ. здесь много полезной информации и ответов на простые вопросы, которые , иной раз, неловко задать ...
-
Рубрики
- Блоггинг (12)
- Ваш умный компьютер (6)
- Дизайн и оформление (4)
- Фотошоп (1)
- Интернет и компьютер для Чайника (15)
- Новости (1)
- Платежи в Инете (14)
- AlertPay (1)
- PayPal (4)
- WebMoney (7)
- Яндекс-деньги (2)
- Ресурсы Интернета (3)
- Самые нужные программы (1)
Метки: комп |
| Страницы: | [2] 1 |