-Музыка
- Alain Delon & Dalida. Paroles Paroles
- Слушали: 169338 Комментарии: 0
- Артур Руденко - Забыть нельзя, вернуться невозможно!.
- Слушали: 14300 Комментарии: 0
- Долгая дорога в Дюнах
- Слушали: 6875 Комментарии: 0
- Вальс синей незабудки
- Слушали: 35346 Комментарии: 0
-Рубрики
- Коллажи в Corel (57)
- Рукоделие (35)
- Corel (32)
- Все для компьютера (18)
- уроки от Mademoiselle Viv (16)
- Рамочки (14)
- Маски (13)
- Огород и дача. (12)
- Уроки от Sabine_Astana (10)
- Уроки от Semenova Irina (10)
- Уроки от Миллады (6)
- В гостях у Анты (5)
- Притча (5)
- Уроки от Mimozochka (4)
- Кинозал (3)
- Известные люди (2)
- Уроки от Mischel (1)
- Обереги (1)
- Уроки от Антонины (1)
- Урок с ledi_Meledi (1)
- Изучаю английский язык. (1)
- Компьютер (1)
- GIMP (1)
- Скрапы (0)
- HTML (6)
- Анимация (25)
- Видео (3)
- Все для оформления дневника (39)
- Все о еде (60)
- Все о здоровье (73)
- ДЕКОР (15)
- Клипарты (68)
- КОЛЛАЖИ В ФОТОШОПЕ (63)
- Мои коллажи (2)
- Мои рамки (0)
- Музыка (28)
- Новый Год (4)
- ПОМОЩЬ БЛОГГЕРУ (23)
- Программы (26)
- Фильтры и плагины (55)
- Флеш (8)
- Фоны (9)
- Фотошоп (108)
- ЭДИТОР (2)
- ЭТО ИНТЕРЕСНО (37)
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Другие рубрики в этом дневнике: ЭТО ИНТЕРЕСНО(37), ЭДИТОР(2), Фотошоп(108), Фоны(9), Флеш(8), Фильтры и плагины(55), Уроки от Миллады(6), Уроки от Антонины(1), Уроки от Semenova Irina(10), Уроки от Sabine_Astana(10), Уроки от Mischel(1), Уроки от Mimozochka(4), уроки от Mademoiselle Viv(16), Урок с ledi_Meledi(1), Скрапы(0), Рукоделие(35), Рамочки(14), Программы(26), Притча(5), ПОМОЩЬ БЛОГГЕРУ(23), Огород и дача.(12), Обереги(1), Новый Год(4), Музыка(28), Мои рамки(0), Мои коллажи(2), Маски(13), Компьютер(1), КОЛЛАЖИ В ФОТОШОПЕ(63), Коллажи в Corel (57), Клипарты(68), Кинозал(3), Изучаю английский язык.(1), Известные люди(2), ДЕКОР(15), Все о здоровье(73), Все о еде(60), Все для компьютера(18), Видео(3), В гостях у Анты(5), Анимация(25), HTML(6), GIMP(1), Corel (32)
Без заголовка |
Дневник |
|
Без заголовка |
Дневник |
|
Простая цветная рамка с закруглёнными краями за 5 минут |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Очень удобна, без использования фона, будете только менять цвет фона, который вам удобен. Растягивается вниз, а ширину сами будете менять.
Вот код рамочки
<center><div style="padding:100px;border-radius: 45px;width: 500px; height: px;border: 8px solid #FFFF33;background: #2C55F9;color:#ffffff;margin-bottom:100px;"><td style="padding:20px;text-align:justify"><center><span style="font-family:Times New Roman;color:#FFFFAD;font-size:24px"><i>ВАШ ТЕКСТ
или
КАРТИНКИ</i></center></div>
А ниже немного инфы о тегах в коде рамочки
Метки: рамочки |
Делаем самую простую кликабельную кнопочку с надписью. |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
http://my.mail.ru/community/blog_galina.lena/73DD5DFB9CB79AA9.html
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 14 - Этот пост для тех, кто имел СВОЙ БЛОГ на майле
Часть 15 - Как и где найти ВСЕ свои метки в блогах, сохраненных на майле
Часть 16 - Делаем самую простую кликабельную кнопочку с надписью.
Метки: кнопка-переход |
Используем музыку с сайта "privet.ru" в других плеерах |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
JW-player:
Плеер от программы "Free Studio":
Ещё один пример можете посмотреть в блоке "Музыкальный плеер" в левой моего блога (песня №5).
Хотите знать, как это сделать? Тогда нажмите на эту ссылку
А в следующий раз научу, как использовать сайт "privet.ru" для хранения mp3-файлов любых разумных размеров.

Метки: плеер |
Как создать кликабельную картинку или кнопку-переход в редакторе |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
Сегодня расскажу Вам, как я делаю баннер, или любое изображение в сообщениях кликабельным. Это можно сделать несколькими способами.
Первый способ для картинок, которые загружены на фотохостинг
<a href="адрес ссылки" target="_blank"><img src="адрес картинки" /></a>
Для этого нужно загрузить картинку на любой фотохостинг и и взять ссылку т.е адрес картинки. В последнее время я предпочитаю http://fotki.yandex.ru/ но по привычке загрузила на радикал-фото. http://radikal.cc/
Адрес ссылки это страница, которая будет открываться при нажатии на картинку или баннер. (Яндекс - фотки - ссылка №3 , Радикал- фото - ссылка №1)

Скопируйте код в блокнот на ПК и внимательно вставьте адреса ссылки и картинки(не перепутайте)
Серия сообщений "HTML":
Часть 1 - Оформление постов. Теги. Ответы на вопросы.
Часть 2 - Таблица HTML кодов
...
Часть 4 - Без заголовка
Часть 5 - Текст с прокруткой
Часть 6 - Как создать кликабельную картинку или кнопку-переход в редакторе
Метки: кнопка-переход |
Программа для создания анимационного текста |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: полезные программы уроки |
Как сделать схему в дневнике с помощью ФШ. Урок от MissKcu |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Мои уроки по Ли.ру":
Часть 1 - Урок создания прозрачного фона от MissKcu
Часть 2 - Как вставить разделители в пост. Урок от MissKcu
Часть 3 - Программа для изготовления фонов-"шотландка"
Часть 4 - Как сделать схему в дневнике с помощью ФШ. Урок от MissKcu
Часть 5 - Как создать простую схему для дневника. Урок от MissKcu
Часть 6 - Сайт счетчиков постов. Урок от MissKcu
...
Часть 19 - Вы убрали Корону? ушли Рубрики и все остальное?
Часть 20 - Как вставить Плейкаст в свой Дневник (блог на Привете). Урок от MissKcu
Часть 21 - Убираем стандартную схему
Метки: схема дневника |
Уроки для новичков Лиру. |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Для новичков ЛИ.РУ.":
Часть 1 - С чего начинать дневник?
Часть 2 - Для самых начинающих лирушников.
...
Часть 35 - Первые шаги для самых новеньких на Ли.ру.Как добавить статью из интернета в дневник . Пошаговая инструкция.
Часть 36 - Пост о том, как я создаю кулинарную открытку с рецептом в черновике дневника
Часть 37 - Уроки для новичков Лиру.
Метки: уроки ЛиРУ |
Делаем рамки |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Делаем рамки":
Часть 1 - Делаем рамки - серия уроков ФШ
Часть 2 - Золотая рамочка с фильтром Factory C в ФОТОШОПЕ
Часть 3 - ДЕЛАЕМ В ФШ РАМКУ С ЗАКРУГЛЕННЫМИ УГОЛКАМИ
Часть 4 - Рамка в ОДИН слой
Часть 5 - Делаем разрезную рамку в ФШ
Часть 6 - УЧИМСЯ ДЕЛАТЬ РАМКУ В ДВА СЛОЯ
Часть 7 - ДЕЛАЕМ РАМКУ В ЧЕТЫРЕ СЛОЯ
Часть 8 - ОТВЕТ ОППОНЕНТУ...))
Часть 9 - Учимся делать рамку в три слоя
Часть 10 - ДЕЛАЕМ РАМКУ В ШЕСТЬ СЛОЕВ
Часть 11 - ДЕЛАЕМ РАМКУ В ВОСЕМЬ СЛОЕВ
Часть 12 - Как вставить ПРОКРУТКУ в пост
Часть 13 - Делаем простую Рамку с двигающимся текстом
Часть 14 - Шаблоны рамок
Часть 15 - КАК СДЕЛАТЬ "ЗАСНЕЖЕННУЮ" РАМОЧКУ В ФШ
Часть 16 - Делаем ФШ разрезную рамку с обрамлением
Часть 17 - Делаем ФШ-рамку
Часть 18 - ЗАГИБАЕМ УГОЛОК
Часть 19 - Урок для КОРЕЛА "Monika"
Часть 20 - Урок - Рамочка многослойная в ФШ
Часть 21 - Учимся делать рамку для записи в 2 слоя
Часть 22 - Урок "Рамочка сделанная в Фотошопе"
Часть 23 - УРОК = КАК Я ДЕЛАЮ РАЗРЕЗНУЮ РАМОЧКУ В ФОТОШОП
Часть 24 - Делаем ФШ рамку с помощью бордюрных масок
Часть 25 - УРОК =ОРИГИНАЛЬНАЯ РАМОЧКА=
Часть 26 - Урок "Как избежать деления рамочки ФШ при написании в ней текста"
Часть 27 - Делаем в ФШ рамку для видео
Часть 28 - Делаем "рваную" рамку
Часть 29 - Как сделать рамочку в ФШ (1-я ЧАСТЬ урока) - урок от Мираж
Часть 30 - Как сделать рамочку в ФШ (2-я ЧАСТЬ урока) - урок от Мираж
Часть 31 - Делаем ФШ рамку - видео-урок
Часть 32 - Делаем рамку в Корел
Часть 33 - Простая рамка для записи с часиками
Часть 34 - Урок как сделать закругления по краям рамки и "кармашки"
Часть 35 - Цветные рамочки для текста
Часть 36 - Простые рамки с заголовком
Часть 37 - Простые рамки с фоном
Часть 38 - Прерывистые рамки для текста
Часть 39 - КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру.
Часть 40 - Как сделать разрезную рамку в ФШ
Часть 41 - Коды для Мейла и ЛиРу
Часть 42 - Делаем разрезную рамку в ФШ
Метки: рамочки |
Водяной знак в Корел |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
В этом уроке я покажу вам простой способ сделать собственный Водяной знак
Создайте изображение 300 х 200 пикс.
Активируйте инструмент текст.
Шрифт на ваш выбор ....
Напишите свое имя или ник

Активируйте инструмент "Волшебная палочка"
Настройки
![]()
Кликните по пустому полю на слое, чтобы появилось выделение

Выделение - Инвертировать
Delete на клавиатуре.
На слое осталось только выделение.

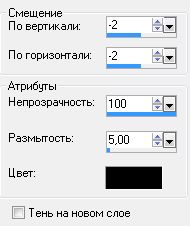
Эффекты - 3D - Тень


Выделение - Отменить.
Прямоугольным выделением обведите надпись

Изображение - Обрезать по выделенному.
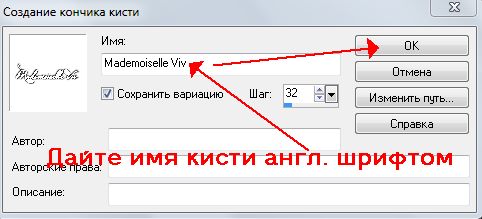
Файл - Экспорт - Специальная кисть

Вот что получилось у меня

Можно добавить кистью к тексту завиток или картинку

Кисти-завитки можно подобрать ЗДЕСЬ
![]()
ЖЕЛАЮ УДАЧ В ТВОРЧЕСТВЕ!!!!
 © by Mademoiselle Viv
© by Mademoiselle Viv
Серия сообщений "Подсказки для начинающих":
Часть 1 - Вырезаем изображение с помощью инструмента Выделение
Часть 2 - Клипарт из картинки
...
Часть 13 - Уменьшаем вставленную картинку в Корел.
Часть 14 - Панель *Материалы*в Корел
Часть 15 - Водяной знак в Корел
Часть 16 - Импорт и экспорт кистей в Corel PSP
Часть 17 - Работа с маской в Corel PSP.
...
Часть 19 - Текст с изгибом вниз (или внутри круга)
Часть 20 - PSP настройки параметров.
Часть 21 - Как установить инструмент Деформация
Метки: подпись |
Текст с прокруткой |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Копируйте код из окошка и вместо слов ВАШ ТЕКСТ пишите то, что вам надо.
Серия сообщений "Для ЛиРу":
Часть 1 - Как сделать кликабельную ссылку
Часть 2 - Урок. Как сделать фон для днева из коллажа
...
Часть 31 - Если не приходят уведомления на почту
Часть 32 - Как из флеш-плеера скачать музыку на компьютер
Часть 33 - Текст с прокруткой
Часть 34 - КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру.
Часть 35 - КАК НАЙТИ АНОНИМА
...
Часть 47 - Как легко перенести пост с Мейла на ЛиРу
Часть 48 - В ПОМОЩЬ НОВИЧКАМ НА ЛиРу
Часть 49 - ВОПРОСЫ И ОТВЕТЫ
Серия сообщений "HTML":
Часть 1 - Оформление постов. Теги. Ответы на вопросы.
Часть 2 - Таблица HTML кодов
Часть 3 - Как скопировать текст с сайта, который защищен от копирования.
Часть 4 - Без заголовка
Часть 5 - Текст с прокруткой
Часть 6 - Как создать кликабельную картинку или кнопку-переход в редакторе
Метки: текст |
УРОК =УЧИМСЯ ДЕЛАТЬ ФОН ДЛЯ СХЕМЫ= |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: дизайн |
Делаем бесшовную картинку для схемы дневника. |
Это цитата сообщения tinochka1956 [Прочитать целиком + В свой цитатник или сообщество!]
Для этого берем любую понравившуюся вам картинку(предварительно уменьшив ее размер да 550-500 px по ширине - ФШ - изображение-изменить размер),идем в ФШ и используем фильтр Mehdi Seamless Border 2

free image host
Применяем его дважды!!!! Первый раз с такими настройками

myspace image uploader
Второй раз

free image hosting
Т.е сначала мы смягчаем края картинки по вертикали,а затем по горизонтали.
Затем сохраняем картинку в JPEG и следим за весом картинки,она не должна превышать 78 Кб

upload image
С такой картинкой ваш дизайн будет выглядеть без всяких стыков и погрешностей.
Желаю Вам творческих успехов!
Метки: дизайн |
Без заголовка |
Дневник |
Серия сообщений "HTML":
Часть 1 - Оформление постов. Теги. Ответы на вопросы.
Часть 2 - Таблица HTML кодов
Часть 3 - Как скопировать текст с сайта, который защищен от копирования.
Часть 4 - Без заголовка
Часть 5 - Текст с прокруткой
Часть 6 - Как создать кликабельную картинку или кнопку-переход в редакторе
Метки: яндекс фото |
Как создать простую схему для дневника. Урок от MissKcu |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Мои уроки по Ли.ру":
Часть 1 - Урок создания прозрачного фона от MissKcu
Часть 2 - Как вставить разделители в пост. Урок от MissKcu
Часть 3 - Программа для изготовления фонов-"шотландка"
Часть 4 - Как сделать схему в дневнике с помощью ФШ. Урок от MissKcu
Часть 5 - Как создать простую схему для дневника. Урок от MissKcu
Часть 6 - Сайт счетчиков постов. Урок от MissKcu
Часть 7 - Кнопка Источник в расширенном редакторе. Урок от MissKcu
...
Часть 19 - Вы убрали Корону? ушли Рубрики и все остальное?
Часть 20 - Как вставить Плейкаст в свой Дневник (блог на Привете). Урок от MissKcu
Часть 21 - Убираем стандартную схему
Метки: схема дневника |
СПИСОК ВСЕХ МОИХ УРОКОВ |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
СТАВИМ КАРТИНКИ В РЯД
КАК ДЕЛАТЬ ПРОСТЫЕ РАМОЧКИ
КАК СДЕЛАТЬ ОКОШКО С КОДОМ ПОД КАРТИНКОЙ
КАК КОПИРОВАТЬ КОД КАРТИНКИ
ГЕНЕРАТОР РУССКОГО АНИМИРОВАННОГО ТЕКСТА
ГЕНЕРАТОР АНИМИРОВАННОГО ТЕКСТА
ОБРАЗЦЫ ШРИФТОВ С КОДОМ
ШРИФТЫ С КОДАМИ
КАК В СООБЩЕНИИ СДЕЛАТЬ КРАСИВЫЙ ТЕКСТ
КРАСИВЫЕ АНИМАЦИИ-ПЕРЕХОДЫ
КАК ВСТАВИТЬ МЕЛОДИЮ В ПЛЕЕР
ВСТАВЛЯЕМ МЕЛОДИЮ В ПЛЕЕР ИЗ ФОТОШОП
НОВОЕ О ПЛЕЕРАХ
КАК ПОЛУЧИТЬ ПРЯМУЮ ССЫЛКУ НА МР3 С ПЛЕЙКАСТ
КАК ПОЛЬЗОВАТЬСЯ ПЛЕЕРОМ С САЙТА muzicons.com
КАК СОХРАНЯТЬ МЕЛОДИИ С MAIL.RU В СВОЙ КОМПЬЮТЕР
УЧИМСЯ ДЕЛАТЬ 8-МИ СЛОЙНУЮ РАМОЧКУ
КАК ПОМЕНЯТЬ СХЕМУ В ДНЕВНИКЕ
КАК СОЗДАТЬ МНОГОЯРУСНЫЙ ПЛЕЕР
ДЕЛАЕМ МУЗЫКАЛЬНУЮ ОТКРЫТКУ=
КАК РАЗРЕЗАТЬ РАМОЧКУ ФОТОШОП И ВСТАВИТЬ В СООБЩЕНИЕ
КАК СДЕЛАТЬ ПРОЗРАЧНЫЙ ФОН У КАРТИНКИ
КАК СДЕЛАТЬ ПРОЗРАЧНЫЙ ФОН С ПОМОЩЬЮ КАНАЛОВ
ДЕЛАЕМ КОЛЛАЖ "СИРЕНЕВАЯ МЕЧТА"
УЧИМСЯ В ФОТОШОП ВСТАВЛЯТЬ ФОТО В РАМКУ
ЗАГИБАЕМ УГОЛОК
СОЗДАНИЕ РАМОЧЕК В ФОТОШОП
ДЕЛАЕМ РАМКИ В ФОТОШОП
ДЕЛАЕМ ФОН ДЛЯ СХЕМЫ
УЧИМСЯ ДЕЛАТЬ РАМОЧКИ В ФОТОШОП 2
НЕПРЕРЫВНО ДВИЖУЩИЙСЯ ФОН
КАК Я ДЕЛАЮ РАЗРЕЗНУЮ РАМОЧКУ В ФОТОШОП
УЧИМСЯ ДЕЛАТЬ РАМОЧКИ В ФОТОШОП 3
КАК СДЕЛАТЬ КЛИКАБЕЛЬНУЮ КАРТИНКУ
ОВАЛЬНАЯ КАРТИНКА С РАЗМЫТЫМИ КРАЯМИ
УЧИМСЯ ДЕЛАТЬ ФОН ДЛЯ СХЕМЫ
ЭФФЕКТ КАРАНДАШНОГО НАБРОСКА
СТИРАЕМ ФОН ИНСТРУМЕНТОМ ФОНОВЫЙ ЛАСТИК
АНИМАЦИЯ ЦВЕТНЫМ ШУМОМ
Пакетная обработка изображений с помощью экшена
ЗАГИБАЕМ СТРАНИЦУ ПЛАГИНОМ AV Bros. Page Curl Pro 2.1
ОБЪЕМНАЯ РАМОЧКА
ОРИГИНАЛЬНАЯ РАМОЧКА
ГРАДИЕНТНЫЙ ФОН
ФОНЫ ДЛЯ СХЕМ ИЗ МАСОК
ВСТАВЛЯЕМ ПЛЕЙЛИСТ В ФОТОПНУЮ РАМКУ
СТИЛЬ СЛОЯ - ОБВОДКА
Красиво оформленный букет гербер с эффектом 3D
АНИМАЦИЯ - ЦВЕТНЫЕ БЛЕСТКИ
РАМОЧКА В ФОТОШОПЕ
РАМОЧКА СО СРЕЗАНЫМИ УГЛАМИ В ФОТОШОПЕ
Подробная инструкция работы в программе Хаrа 3D 6
ДЕЛАЕМ ОТКРЫТКУ
Метки: уроки photoshop |
Огромная коллекция генераторов.Более 500 ссылок.Собрана вся коллекция!Разбирайте!!! |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
http://www.oreillymaker.com - генератор обложки книг. Результат выглядит очень реалистично, поддерживается кириллица.
Метки: генераторы |
| Страницы: | [2] 1 |










