-Цитатник
Без заголовка - (0)
ЗАКАТКИ НА ЗИМУ: СОУСЫ, АДЖИКИ. ЗАКАТКИ НА ЗИМУ: СОУСЫ, АДЖИКИ ...
Шитье для дома - (0)Мини-корзинка для хранения
Поделки - (0)Семь идей бегунка для молнии из паракорда
Декупаж. Декор новогоднего шампанского. - (0)Мастер-класс. Декупаж. Декор новогоднего шампанского. ...
Рок-н-ролл в серьезном возрасте - (1)Рок-н-ролл в серьезном возрасте Задорный танец в стиле, который можно назвать как рок-н-ролл, ...
-Метки
анимашки бегунок блог блузки брюки видео выкройки выпечка вязание дети дизайн для детей дневник досуг заготовки закуски здоровье идеи для дома интересное интерьер картинки кино комментарии курс по шитью мастер-класс мода молния музыка мясные блюда на заметку оформление дневника переделки платье платья полезные ссылки рабочее место рецепты рукоделие салаты своими руками советы сумки тапочки торты украшение блюд украшение дачи фуршет цветы шитьё шитьё для дома шитье шитье для дома шторы юбки
-Ссылки
Учимся делать красивые пирожки и булочки - (1)
12 схем прорисовки глаз и глазок - Сам себе волшебник - (0)
Белое платье крючком от TiKoshka » Ниткой - вязаные вещи для вашего дома, вязание крючком, вязание спицами, схемы вязания - (0)
Шикарные пинетки от Людмилы Денисовой из Астаны. Фото для вдохновения + схема. - (0)
-Рубрики
- FAQ для начинающего лирушника. (110)
- HTML для начинающих. (19)
- Оформление дневника (37)
- Полезные ссылки (32)
- Сайты (32)
- Схемы (1)
- Астрология (31)
- Нумерология (2)
- ФЕН-ШУЙ (21)
- БЛАГОДАРНОСТЬ (2)
- Видео (153)
- Кино (73)
- Мультики (4)
- Клипы (21)
- Танцы (7)
- Гадание (49)
- Магия (23)
- Оберёги (17)
- Дети (130)
- Досуг (354)
- Интересное (155)
- На заметку (148)
- Праздники (16)
- СОВЕТЫ (63)
- Стихи (18)
- Тесты (2)
- Юмор (13)
- Янтарь (1)
- Здоровье (88)
- Лицо (10)
- Суставы (6)
- Идеи для дома (299)
- Рабочее место (31)
- ФАЗЕНДА (28)
- Ландшафт (4)
- Декор (23)
- Дизайн (115)
- Интерьер (107)
- Рабочее место (31)
- Ремонт (6)
- Украшение дачи (61)
- Уют (18)
- Картинки (140)
- Анимашки,Аватарки (41)
- Котята (3)
- Разделители (12)
- Смайлики (3)
- Открытки (7)
- Часики (8)
- Красота (7)
- МАКИЯЖ (1)
- Молитвы (29)
- Музыка (85)
- Путешествия (50)
- Египет (3)
- Иерусалим (2)
- Испания (3)
- Норвегия (13)
- Турция (21)
- Франция (4)
- Швеция (2)
- Рецепты (639)
- Блины (15)
- Варенья (5)
- Выпечка (197)
- Гарниры (12)
- Заготовки (39)
- Мясные блюда (94)
- Рыба (26)
- Салаты,Закуски (125)
- Торты (35)
- Фуршет,Украшение блюд (63)
- Украшение блюд (44)
- Рукоделие (305)
- Бисероплетение (5)
- Вышивка (31)
- Вязание (178)
- Пинетки (4)
- Своими руками (628)
- Букеты из конфет (21)
- Декупаж (15)
- Мастер-класс (339)
- Переделки (82)
- Плетение из газет (3)
- СУМКИ (50)
- Тапочки (63)
- Цветы (73)
- Шитьё (1348)
- Блузки (161)
- Курс по шитью (52)
- Брюки (49)
- Выкройки (599)
- Для детей (209)
- Игрушки (26)
- Мастер-класс (413)
- Мода (52)
- Платья (306)
- Постельное бельё (5)
- Пэчворк. (5)
- Чехлы на стулья (13)
- Шитьё для дома (122)
- Шторы (53)
- Юбки (102)
- Квиллинг (1)
- Подушки (29)
- Прихватки (16)
- Стиль (10)
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Каталог блоговКаталог блогов позволяет упорядочить блоги людей и сообществ по категориям, позволяя быстрее находить нужные и интересные блоги среди огромного количества блогов на сайте li.ru
Каталог блоговКаталог блогов позволяет упорядочить блоги людей и сообществ по категориям, позволяя быстрее находить нужные и интересные блоги среди огромного количества блогов на сайте li.ru- Музыкальный плеер
-Новости
-Музыка
- Энио Мариконе \ Уходящая сказка
- Слушали: 3405 Комментарии: 0
- Этническая музыка\Перуанская флейта
- Слушали: 4176 Комментарии: 0
- слушая тишину
- Слушали: 251 Комментарии: 0
- Пение птиц
- Слушали: 9155 Комментарии: 0
- Amethystium, Avalon
- Слушали: 16471 Комментарии: 0
-
Радио в блоге
[Этот ролик находится на заблокированном домене]
Добавить плеер в свой журнал
© Накукрыскин
Добавить плеер в свой журнал
© Накукрыскин
-неизвестно
-ТоррНАДО - торрент-трекер для блогов
Делюсь моими файлами
Скачал и помогаю скачать
Жду окончания закачки
-Фотоальбом
Фотоальбом закрыт для неавторизованных и пользователей из черного списка. Зарегистрироваться!
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья оффлайнКого давно нет? Кого добавить?
-Red_Salamandra-
-Лала-
_Lyubasha_K_
belo4ka59
cicikore
Evany
Florsita
Galaxy24
Gloritta
Goodwine
heregirl
ilya-m1972
Inessa_Rjabinina
kolobrzeg1
kuzya123452
LANA_STEPANES
Legionary
Lenusya_lip
mad1959
Martina25
olga6149
tinarisha
trialon
TUFELKA
vados2384
vipstart
zabava_21
БЕЛЬЧЁНОК_майл
Вера_Маркина
Глебова_Елена
Доктор_Хаус_Ру
Домовушка_Луша
Женская_кладовочка
зверобой
Ирина-Р
Литвинова_В_И
Люб-бушка
Марриэтта
Надежда_Пушкарева
НатаЧ
Подарки_своими_руками
русалла
Сания_Магизова
СЕМЬЯ_И_ДЕТИ
Сима_Пекер
Сияние_Розы_Жизни
Сударыня_Галя
Топ_Менеджер
Шрек_Лесной
ясный
-Постоянные читатели
-Лала- Evany Festigel Inessa_Rjabinina Kalina29 Ladusia2407 SVETTOMA Tatanata Vlada_22 Yver elena160752 ganaG heregirl kaktus25 karnegi keti_cqnapi kolobrzeg1 larisa037 nina-stv rjnbr romashka24 sandra50 shafali stashik svetulya_69 tvess world_vision Глебова_Елена Кулинарная_копилочка Ланако Литвинова_В_И Любаша_Бодя Любовь_Мих Мама_Туся Маргаритка11 Марино4ка88 Мишарка Ольга_Ланц Рафида_Пронина Сосёнка Тереса_Городович Топ_Менеджер ЯСНИЦКАЯ_ЛЮДМИЛА живу_не_тужу ирина_климкина ленок_ленок марго_юрьева монголо-татарка нинок55 ясный
-Сообщества
Читатель сообществ
(Всего в списке: 8)
ЯРМАРКА_ДИЗАЙНА
design_club
АРТ_АРТель
Ссылочки_малятам
Evernote_Ru
Мамаша_Кураж
О_Самом_Интересном
Рецепты_блюд
-Статистика
Создан: 02.01.2010
Записей: 3797
Комментариев: 602
Написано: 7395
Записей: 3797
Комментариев: 602
Написано: 7395
Начинаем изучать html |
Цитата сообщения Legionary
Начинаем изучать html
Начинаем изучать html
Как я и обещал, начнем изучать эту непонятную вещь - html. Платформу для испытаний можете создать на народе, об этом я уже писал ТуТ
Сразу оговорюсь,- писать я буду так, как мне удобнее и как считаю понятнее. Без лишней терминологии и пр. Просто, чтобы ввести вас в курс дела, как говорится :-) К лиру это особого отношения не имеет, но тоже пригодится в дальнейшем и тут:-)
Когда-то давно услышал я это непонятное "html" и побежал искать всякие разные учебники и пр. Наткнулся на уж ну совсем простой учебник... а все-равно... не все доходило с первого раза:-( Так что тут постараюсь все изложить максимально просто и доходчиво:-)
Html - это набор неких символов. Они объясняют вашему браузеру ( то, через что вы выходите в интернет) что и почем:-)
Например, что вот это слово должно показываться читателю ( т.е. вам) жирным шрифтом, а не обычным. Или что какая либо картинка должна стоять именно там-то и там-то и т.д. и т.п.
Начнем практиковаться в строительстве сайтов используя html. Положено начинать на своем личном компьютере в блокнотике... но это, на мой взгляд, не так удобно.Но об этом я тоже расскажу на всякий случай, но позже:-) Поэтому идем к себе на народ , где мы уже создали себе место под сайт. Авторизуемся ( заходим под логином и паролем) и начинаем.
С главной переходим в мастерскую:

Далее смотрим справа:

Жмем надпись по стрелке.
Теперь нам надо создать главную страницу нашего будущего сайта. Жмем по стрелке ( вверху справа):

Нас спросят как мы хотим назвать эту страничку. Т.к. мы делаем главную стр. сайта, имя ей надо прописать "index". ( остальным страницам уже будем давать свои имена, а для главной надо именно так). Вставляем по стрелке слово index:

Должно получиться так, без лишних пробелов и значков:

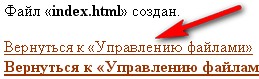
После чего, жмем "ок" справа. В окне вылезут такие надписи, где жмем "вернуться к управлению файлами":

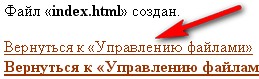
Нас перекинет на страничку с нашими файлами. Вот этот "index.html", который мы только что создали, это тоже файл, так что он есть в списке, смотрим:

Жмем на квадратик по этой стрелочке. Нам откроется окошко с белым полем и непонятными надписями. Вот в этом окошке мы и будем "писать" наш сайт. А точнее, пока только практиковаться на уроках в html. В дальнейшем, чтобы не повторять описание всей этой процедуры буду говорить просто - "заходим в редактор страницы". И вы должны зайти вот к этому окошку:-)
Теперь собственно к самому html.
В html используются, так называемые, "теги". Эти теги выполняют определенные функции.
Вид у них, в принципе, одинаковый,- это "символы" заключенные в треугольные скобки.
Например тег <b>
Каждый тег ( за редким исключением) должен "открываться" и закрываться". Т.е. начинать "свою работу" и заканчивать.Закрывается он вот таким символом после первой треугольной скобки, пример: </b>
Объясню на элементарном примере, зачем это:
Есть предложение - Мама мыла раму
Нам надо, чтобы слово "мыла" было написано жирным шрифтом, но только оно! Поэтому тег, отвечающий за жирное написание шрифта, мы открываем перед словом "мыла", а закрываем после:
Мама <b>мыла</b> раму
И вот что получится:
Мама мыла раму
Надеюсь принцип вы поняли:-)
Вот еще некоторые теги для форматирования текста:
<b>Текст</b> Жирный Текст
<i>Текст</i> Курсивный Текст
<sup>Текст</sup> Верхний индекс e=mc2
<sub>Текст</sub> Нижний индекс H2O
<pre>Текст</pre> Текст пишется как есть (включая все пробелы)
<em>Текст</em> Курсивный Текст
<strong>Текст</strong> Жирный Текст
Можно использовать сразу несколько тегов. Например, чтобы сделать одно и то же слово и жирным шрифтом и курсивом одновременно. Ставить и закрывать теги нужно в верной последовательности. Например открыли первый тег, открыли второй тег... закрыли второй тег, закрыли первый. А точнее:
<b><i>Текст</i></b>
Теперь испытайте это все на практике. Заходим в редактор страницы и практикуемся.
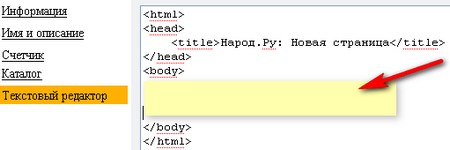
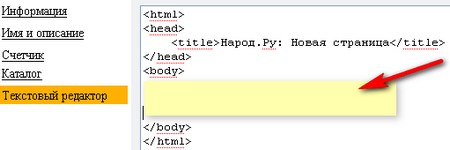
В вашем редакторе уже прописаны некоторые теги, о которых мы еще не говорили. Пока не буду описывать их значение, скажу так,- ничего не удаляем из того, что там уже есть, а практику ведем между между тегами <body> и </body>
А точнее говоря тут:

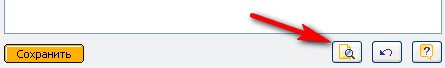
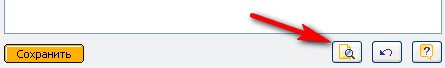
Чтобы посмотреть что у вас получилось, в этом же окошке, слева снизу жмем кнопочку:

Вот пока и все:-) На этом закончим наш первый урок.
Домашнее задание:
Применить к тексту несколько тегов одновременно;-)
На этом все:-) удачи:-)
Начинаем изучать html
Как я и обещал, начнем изучать эту непонятную вещь - html. Платформу для испытаний можете создать на народе, об этом я уже писал ТуТ
Сразу оговорюсь,- писать я буду так, как мне удобнее и как считаю понятнее. Без лишней терминологии и пр. Просто, чтобы ввести вас в курс дела, как говорится :-) К лиру это особого отношения не имеет, но тоже пригодится в дальнейшем и тут:-)
Когда-то давно услышал я это непонятное "html" и побежал искать всякие разные учебники и пр. Наткнулся на уж ну совсем простой учебник... а все-равно... не все доходило с первого раза:-( Так что тут постараюсь все изложить максимально просто и доходчиво:-)
Html - это набор неких символов. Они объясняют вашему браузеру ( то, через что вы выходите в интернет) что и почем:-)
Например, что вот это слово должно показываться читателю ( т.е. вам) жирным шрифтом, а не обычным. Или что какая либо картинка должна стоять именно там-то и там-то и т.д. и т.п.
Начнем практиковаться в строительстве сайтов используя html. Положено начинать на своем личном компьютере в блокнотике... но это, на мой взгляд, не так удобно.Но об этом я тоже расскажу на всякий случай, но позже:-) Поэтому идем к себе на народ , где мы уже создали себе место под сайт. Авторизуемся ( заходим под логином и паролем) и начинаем.
С главной переходим в мастерскую:

Далее смотрим справа:

Жмем надпись по стрелке.
Теперь нам надо создать главную страницу нашего будущего сайта. Жмем по стрелке ( вверху справа):

Нас спросят как мы хотим назвать эту страничку. Т.к. мы делаем главную стр. сайта, имя ей надо прописать "index". ( остальным страницам уже будем давать свои имена, а для главной надо именно так). Вставляем по стрелке слово index:

Должно получиться так, без лишних пробелов и значков:

После чего, жмем "ок" справа. В окне вылезут такие надписи, где жмем "вернуться к управлению файлами":

Нас перекинет на страничку с нашими файлами. Вот этот "index.html", который мы только что создали, это тоже файл, так что он есть в списке, смотрим:

Жмем на квадратик по этой стрелочке. Нам откроется окошко с белым полем и непонятными надписями. Вот в этом окошке мы и будем "писать" наш сайт. А точнее, пока только практиковаться на уроках в html. В дальнейшем, чтобы не повторять описание всей этой процедуры буду говорить просто - "заходим в редактор страницы". И вы должны зайти вот к этому окошку:-)
Теперь собственно к самому html.
В html используются, так называемые, "теги". Эти теги выполняют определенные функции.
Вид у них, в принципе, одинаковый,- это "символы" заключенные в треугольные скобки.
Например тег <b>
Каждый тег ( за редким исключением) должен "открываться" и закрываться". Т.е. начинать "свою работу" и заканчивать.Закрывается он вот таким символом после первой треугольной скобки, пример: </b>
Объясню на элементарном примере, зачем это:
Есть предложение - Мама мыла раму
Нам надо, чтобы слово "мыла" было написано жирным шрифтом, но только оно! Поэтому тег, отвечающий за жирное написание шрифта, мы открываем перед словом "мыла", а закрываем после:
Мама <b>мыла</b> раму
И вот что получится:
Мама мыла раму
Надеюсь принцип вы поняли:-)
Вот еще некоторые теги для форматирования текста:
<b>Текст</b> Жирный Текст
<i>Текст</i> Курсивный Текст
<sup>Текст</sup> Верхний индекс e=mc2
<sub>Текст</sub> Нижний индекс H2O
<pre>Текст</pre> Текст пишется как есть (включая все пробелы)
<em>Текст</em> Курсивный Текст
<strong>Текст</strong> Жирный Текст
Можно использовать сразу несколько тегов. Например, чтобы сделать одно и то же слово и жирным шрифтом и курсивом одновременно. Ставить и закрывать теги нужно в верной последовательности. Например открыли первый тег, открыли второй тег... закрыли второй тег, закрыли первый. А точнее:
<b><i>Текст</i></b>
Теперь испытайте это все на практике. Заходим в редактор страницы и практикуемся.
В вашем редакторе уже прописаны некоторые теги, о которых мы еще не говорили. Пока не буду описывать их значение, скажу так,- ничего не удаляем из того, что там уже есть, а практику ведем между между тегами <body> и </body>
А точнее говоря тут:

Чтобы посмотреть что у вас получилось, в этом же окошке, слева снизу жмем кнопочку:

Вот пока и все:-) На этом закончим наш первый урок.
Домашнее задание:
Применить к тексту несколько тегов одновременно;-)
На этом все:-) удачи:-)
Серия сообщений "HTML для начинающих.":
Часть 1 - Начинаем изучать html
Часть 2 - Html для начинающих ( часть 2-ая)
Часть 3 - Html для начинающих ( часть 3-ая, цвет фона, фоновая картинка, вставка изображений)
...
Часть 17 - Кто поставил мне анти?!(спецкурс для лирушников)
Часть 18 - Уникальная бесплатная программа.
Часть 19 - Как вести правильно блог.
| Рубрики: | FAQ для начинающего лирушника. |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






