-–убрики
- *** ” ќЋ№Ќџ… ћ»–*** (1138)
- ¬€зание куклам (204)
- ќдежда дл€ кукол (114)
- Ўьем и в€жем дл€ Ѕарби (113)
- ќдеваем BABY BORN (101)
- Ѕумажные куклы (100)
- –азное (93)
- ƒомики и мебель своими руками (81)
- ¬€зана€ еда (76)
- ќбувь дл€ куклы (76)
- ћебель,дома из пластиковой канвы (73)
- ћиниатюрный мир кукол (52)
- уклы (47)
- »деи дл€ вдохновени€(кукольна€ одежда) (41)
- “екстильна€ кукла (34)
- јксессуары дл€ кукол (28)
- ћои куклы (17)
- ***¬я«јЌ»≈*** (1115)
- ¬€зана€ игрушка (177)
- ѕлать€,сарафаны и комплекты дл€ детей (156)
- ”роки,схемы в€зани€ крючком (118)
- ÷веты крючком (116)
- –азное (109)
- Ўл€пки,шапки и панамки дл€ детей (100)
- —витера,пальто и кофты дл€ детей (86)
- Ќосочки и пинетки (85)
- ƒл€ мен€ (61)
- —оветы по в€занию (30)
- ”роки,схемы в€зани€ спицами (19)
- »деи дл€ вдохновени€ (9)
- ***ƒЋя ƒ≈“≈…*** (392)
- –азвивающие игрушки (115)
- ѕрически,заколки своими руками дл€ девочек (96)
- –азвивалки дл€ ребенка (67)
- —татьи дл€ родителей (32)
- ћелка€ моторика рук (15)
- ”чим буквы и цифры,цвета и фигуры (13)
- –аскраски,аппликации и поделки (13)
- ѕитание ребенка (8)
- ***–≈÷≈ѕ“џ*** (377)
- чаю (88)
- ¬торые блюда (86)
- ѕраздничный стол! (43)
- —алаты (38)
- ѕро...продукты,напитки (35)
- –ецепты из птицы (26)
- онсервирование (21)
- –ецепты из м€са (10)
- японска€ кухн€ (9)
- –ецепты дл€ пикника (6)
- —борники рецептов (5)
- –ецепты из рыбы (5)
- ѕервые блюда (4)
- ***ѕќЋ»ћ≈–Ќјя √Ћ»Ќј*** (369)
- ÷веты (104)
- ”роки (57)
- –азное (51)
- ≈да (48)
- ∆урналы (43)
- ”крашени€ (39)
- ***¬џЎ»¬ ј*** (327)
- ƒетские схемки (137)
- ÷веты,природа,животные (48)
- –азное (30)
- —оветы и ћ (29)
- Ќа кухню (25)
- ***–” ќƒ≈Ћ»≈*** (253)
- –азное (74)
- Ўитье (66)
- »грушки (47)
- Ѕраслеты (6)
- ***——џЋ »*** (93)
- дл€ детей,о дет€х (29)
- –укоделие (27)
- ќ Ћи–у и дл€ Ћи–у (77)
- ***—“»’»,ѕќ«ƒ–ј¬Ћ≈Ќ»я*** (67)
- —тихи,песни,сказки дл€ детей (9)
- ѕоздравлени€ с Ќовым годом (4)
- —амообразование (52)
- ***‘ќ“ќ*** (41)
- ‘отошоп (40)
- ‘отоуроки (1)
- ***¬—≈ ƒЋя ƒќћј » ƒј„»*** (39)
- »нтерьеры (6)
- –емонт (4)
- ***«ќ∆*** (36)
- ”ход за собой,фитнес (21)
- ѕсихологи€ (6)
- FlyLady (5)
- Ќародные советы и рецепты (5)
- ***∆”–ЌјЋџ*** (36)
- по рукоделию (21)
- шитье игрушек (13)
- Ёто интересно (36)
- омпьютерные программы (24)
- ѕрочее(пока не обрело папку) (19)
- ак заработать,Ѕизнес,ссылки и т.п. (12)
- Ћичное (11)
- ћои хотелки (10)
- ***Ѕ”’”„≈“*** (3)
- «арплата (1)
- ёћќ– (2)
- ***’¬ј—“јЋ ј*** (1)
-ћетки
-—тена
-я - фотограф
Ќосочки дл€ √отц
- нопки рейтинга Ђяндекс.блогиї
-ѕоиск по дневнику
-ѕодписка по e-mail
-—татистика
«аписей: 4429
омментариев: 2404
Ќаписано: 7811
ƒругие рубрики в этом дневнике: ёћќ–(2), Ёто интересно(36), —амообразование(52), ѕрочее(пока не обрело папку)(19), ћои хотелки(10), Ћичное(11), омпьютерные программы(24), ак заработать,Ѕизнес,ссылки и т.п.(12), ***’¬ј—“јЋ ј***(1), ***‘ќ“ќ***(41), ***—“»’»,ѕќ«ƒ–ј¬Ћ≈Ќ»я***(67), ***——џЋ »***(93), ***–” ќƒ≈Ћ»≈***(253), ***–≈÷≈ѕ“џ***(377), ***ѕќЋ»ћ≈–Ќјя √Ћ»Ќј***(369), *** ” ќЋ№Ќџ… ћ»–***(1138), ***«ќ∆***(36), ***∆”–ЌјЋџ***(36), ***ƒЋя ƒ≈“≈…***(392), ***¬я«јЌ»≈***(1115), ***¬џЎ»¬ ј***(327), ***¬—≈ ƒЋя ƒќћј » ƒј„»***(39), ***Ѕ”’”„≈“***(3)
омментики с мишками+код |
Ёто цитата сообщени€ -яна- [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ќесколько светлых схем |
Ёто цитата сообщени€ икайон [ѕрочитать целиком + ¬ свой цитатник или сообщество!]


јвтор: икайон
—оздана: 02.02.2012 10:53
—копировали: 50 раз
”становили: 34 раз
ѕримерить схему | Cохранить себе


јвтор: икайон
—оздана: 02.02.2012 11:03
—копировали: 33 раз
”становили: 19 раз
ѕримерить схему | Cохранить себе
|
алейдоскоп Ќовогодних открыток |
Ёто цитата сообщени€ Ћогово_Ѕелой_¬олчицы [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕлагодарики дл€ друзей! |
Ёто цитата сообщени€ Ћогово_Ѕелой_¬олчицы [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ќовогодние открыточки. |
Ёто цитата сообщени€ Ћогово_Ѕелой_¬олчицы [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ќовогодние поздравлени€ от ƒракошек |
Ёто цитата сообщени€ Ћогово_Ѕелой_¬олчицы [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ќовый год Ц как оживша€ сказка! ќткрыточки |
Ёто цитата сообщени€ Ћогово_Ѕелой_¬олчицы [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ќовогодн€€ анимаци€ |
Ёто цитата сообщени€ Ћогово_Ѕелой_¬олчицы [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ё“» ƒ»¬Ќџ≈ –ќ«џ... цветочные букетики дл€ украшени€ дневничка... с кодами... |
Ёто цитата сообщени€ милена70 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
÷веточные букетики дл€ украшени€ дневничка.
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
http://blogs.mail.ru/mail/tatka-45/47343091C52681A3.html
—ери€ сообщений "картинки,смайлики,анимации":
„асть 1 - ¬ ѕќћќў№ Ќќ¬»„ јћ...
„асть 2 - ƒќЅј¬Ћ≈Ќ»≈ ј–“»Ќќ ... Ѕџ—“–ќ » ”ƒќЅЌќ...
...
„асть 34 - ак сделать свою надпись на изображении...
„асть 35 - јЌ»ћј÷»ќЌЌџ≈ ќ“ –џ“ » — »ћ≈Ќјћ»... дл€ поздравлений...
„асть 36 - Ё“» ƒ»¬Ќџ≈ –ќ«џ... цветочные букетики дл€ украшени€ дневничка... с кодами...
|
артинки дл€ комментов, из блога јлександры |
Ёто цитата сообщени€ Ќ_Ќ»Ќј [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
–едактор блогов... |
Ёто цитата сообщени€ милена70 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Microsoft Live Writer – простой в использовании удобный редактор блогов. — его помощью вы можете за несколько минут создавать грамотно оформленные записи без использовани€ html-кодов. “еперь дл€ создани€ таких записей вы можете не владеть даже азами html. ѕрограмма все сделает за ¬ас. —качать можете здесь.
ѕреимущества программы:
-
доступны широкие функции форматировани€ текста (изменение шрифта, его размера, цвета, выделени€, выравнивани€ и т.д.)

- удобна€ вставка ссылок,
- вставка изображений и видео с компьютера, из интернета,
- проверка правописани€,
- автоматическа€ публикаци€ в блог,
- добавление карты bing,
- вставка таблицы,
- публикаци€ тегов ,
-
смайлики
 и т.д.
и т.д. - просмотр записи в браузере.
»спользование этой программы бережет ¬аше врем€ и делает ведение блога более удобным и при€тным зан€тием.
|
¬од€ной знак онлайн.. |
Ёто цитата сообщени€ милена70 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
онечно же дл€ тех, кто владеет графикой, не составит труда создание вод€ного знака в фотошопе. ќднако упростить работу смогут специальные сервисы, созданные именно дл€ этих целей.
radikal.ru »звестный фотохостинг –адикал позвол€ет зарегистрированным пользовател€м добавл€ть вод€ные знаки на загружаемые фотографии. ƒобавить вод€ной знак на фото можно, использу€ радикал фото редактор. ѕричем можно выбрать не только шрифт, размер, но и положение вод€ного знака на фото. ¬ редакторе –адикала доступны также другие функции обработки фото, об этом € уже писала в записи “¬се о –адикале”.
picmarkr.com - специализированный сервис по добавлению вод€ных знаков на изображение. —начала загружаем фото на сервис через специальную форму:  ‘отографию можно также загрузить не только с компьютера, но и сервисов Flickr, Facebooke и Picasa. ќграничение по загрузке - максимум 5 одновремено загружаемых изображений и максимальный размер изображени€ не должен превышать 25Mb. ≈сли необходимо изменить (уменьшить размеры) изображени€ выбираем нужный пункт из меню:
‘отографию можно также загрузить не только с компьютера, но и сервисов Flickr, Facebooke и Picasa. ќграничение по загрузке - максимум 5 одновремено загружаемых изображений и максимальный размер изображени€ не должен превышать 25Mb. ≈сли необходимо изменить (уменьшить размеры) изображени€ выбираем нужный пункт из меню:
|
ак делать скриншоты.. |
Ёто цитата сообщени€ милена70 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—криншот - это снимок содержимого экрана. ƒл€ его создани€, редактировани€ и сохранени€ можно пользоватьс€ различными специальными программами, но можно использовать и стандартные программы Windows. –ассмотрим несколько способов.
—пособ є1
1. Ќажимаем клавишу Print Screen (PrtScn), котора€ расположена в справа вверху на клавиатуре.
≈сли нажать комбинацию Alt + Print Screen, то скриншот будет сделан активного окна.

|
‘отохостинги.. |
Ёто цитата сообщени€ милена70 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќбзор лучших бесплатных фотохостингов. ¬ насто€щее врем€ существует большое количество сервисов, предоставл€ющих данные услуги. акие наиболее попул€рные из них, в чем заключаютс€ отличи€, необходимость регистрации и прочее. ¬ы сможете выбрать наиболее понравившийс€. ѕро –адикал € уже писала в блоге, пост ¬се о –адикале. ¬ нем подробно рассказано как работать с этим сервисом и про его дополнительные возможности. —рок хранени€ файлов на –адикале не ограничен, картинка удал€етс€ с сервиса только в том случае, если в течении года картинку не просмотрел ни один пользователь. ќднако, наверное, всем известна така€ непри€тна€ ситуаци€, когда войти в –адикал не представл€етс€ возможным. “огда на помощь приход€т другие не менее известные и попул€рные фотохостинги.
яндекс.‘отки. ƒл€ того, чтобы пользоватьс€ данным сервисом необходимо завести почтовый €щик в яндексе. ¬от как выгл€дит данный сервис:

|
¬ставить большое количество картинок за минуту!. |
Ёто цитата сообщени€ милена70 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ качестве фотохостинга рекомендую всем блоггерам пользоватьс€ сервисом яндекс.фотки. ƒл€ доступа к этому сервису достаточно иметь лишь почту на яндексе. »зображени€ на нем хран€тс€ бесконечно долго, загружаютс€ в хорошем качестве, имеетс€ удобный (хоть и небольшой) фоторедактор, доступны коды к различным по формату изображени€м. роме того, есть отличный сервис под названием –егул€тор фоток, улавливающий код фотографий, хран€щихс€ на яндекс.фотках и позвол€ющий вставить большое количество фотографий в блог за пару минут. — помощью него можно очень быстро вставить превью изображений (маленькое изображение, которое €вл€етс€ ссылкой на оригинал). ¬от пример:
ак пользоватьс€ –егул€тором фоток
1. »дем ћои фотки на яндекс фотках. ¬ыбираем нужный альбом с изображени€ми, а в нем нужную страницу. Ќажимаем на ссылку “ѕолучить код”:
2. ќтмечаем галочками нужные фотографии (или выбираем пункт выделить все фотографии на станице или в альбоме)
3. ¬низу автоматически генерируетс€ код всех выделенных фотографий:
опируем код из любого! окошка.
4. ѕереходим на страницу –егул€тора фоток. ¬ставл€ем в окошко скопированный код:
5. ¬ыставл€ем необходимые настройки:
с катами или без них, код ката, нужна ли нумераци€ изображений, нужный размер изображений (S – самый маленький, XL – самый большой, M и L – промежуточные значени€). √алочка у ћозаики означает, что изображени€ будут располагатьс€ в виде таблицы, ее отсутствие даст расположение в столбик. ”казываем также необходимость ссылок на оригинал.
6. Ќажимаем на кнопку
7. опируем сгенерированный код из второго окошка и вставл€ем его в запись блога в режиме html.
|
√енератор рамочек в div. |
Ёто цитата сообщени€ милена70 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
–амочки дл€ текста создаютс€, как известно, двум€ способами:
- ѕри помощи тега table (таблична€ верстка). ѕри этом способе получаютс€ довольно сложные (по строению и коду) рамочки, могут раст€гиватьс€ в ширину и длину. »х можно изготовить а –амочнике. (см. также инструкцию об использовании –амочника).
- ѕри помощи тега div создают рамочки дл€ текста такого типа:
ќни более просты, зато лучше груз€тс€, имеют фиксированную ширину, такие рамочки дл€ текста легко сделать самосто€тельно. ќни поддерживаютс€ блогами ∆∆, diary, mail.ya.ru, privet.ru и др. —уществует очень простой генератор подобных рамочек.
ак пользоватьс€ генератором div-рамочек:
1. »дем на сайт li-web.ru/serv/ram/
2. ¬ыставл€ем ширину будущей рамочки,
3. ƒл€ того, чтобы сделать обводку, щелкаем мышкой по нужной границе на схеме рамочки,
а затем в меню нажимаем на кнопку ![]() и выставл€ем толщину, вид и цвет.
и выставл€ем толщину, вид и цвет.
“акже выбираем параметры дл€ €чейки (выбираем при помощи мышки нужную €чейку на схеме, затем нажимаем на кнопку ![]() , определ€ем ее толщину в пиксел€х, цвет или фон (нужно вставить адрес на фоновое изображение (пр€мую ссылку на картинку) в окошко
, определ€ем ее толщину в пиксел€х, цвет или фон (нужно вставить адрес на фоновое изображение (пр€мую ссылку на картинку) в окошко ![]() . јдрес пр€мой ссылки узнаем щелкнув правой кнопкой мышки по изображению и выбрав пункт “ опировать адрес изображени€”.
. јдрес пр€мой ссылки узнаем щелкнув правой кнопкой мышки по изображению и выбрав пункт “ опировать адрес изображени€”.
4. ¬нутренний слой рамочки обычно содержит текст. ƒл€ того, чтобы его написать, делайте внутренний слой активным, выбирайте цвет €чейки ![]() из палитры:
из палитры:
ѕосле чего в этой вкладке выбирайте кнопку текст (как показано на скриншоте) и в окошке дл€ текста
 пишите свою запись. ƒоступны функции форматировани€ и выбора цвета текста.
пишите свою запись. ƒоступны функции форматировани€ и выбора цвета текста.
4. –амочка дл€ текста готова! ќстаетс€ выбрать код html дл€ вставки в блог:
|
ак узнать о ссылках на блог... |
Ёто цитата сообщени€ милена70 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”знать, кто ссылаетс€ на ваш блог можно несколькими способами.
1. ћожно посто€нно следить за по€вл€ющимис€ ссылками, установив в свой блог кнопку, показывающую количество ссылок на ваш блог.
ѕройд€ по ней, вы увидите весь список ссылок с блогов, которые видит яндекс. Ёто ссылки в сообществах блогов, с самих дневников и комментариев. ќднако это не все ссылки, а только проиндексированные яндексом ссылки с блогов. ак установить такую кнопку читайте в записи “—четчики посещений от яндекс и LiveInternet”
2. оличество ссылок на ваш блог по мнению √угл вы можете узнать, введ€ в поисковую строку Google link:адрес вашего блога без лишних пробелов и без http://
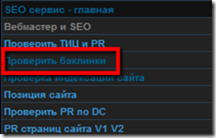
3. оличество ссылок по мнению Yahoo можете узнать на этом сервисе. »менно Yahoo видит большинство ссылок на ресурс, поэтому здесь вы получите самое большое количество результатов. ƒл€ того, чтобы воспользоватьс€ этим сервисом дл€ поиска ссылок, нужно выбрать пункт “ѕроверить бэклинки” в колонке справа:
4. ѕохожий на предыдущий сервис поиска бэклинков, видимых Yahoo, находитс€ по адресу http://la0.ru/ ќн выдает в результатах только уникальные ссылки, т.е. 1 ссылку с каждого блога или сайта. «десь вы увидите сколько ссылок идет с главных страниц сайтов, сколько с доменов второго и сколько с третьего уровней.
5. ѕомочь в поиске ссылок вам может также сервис pr-cy.ru
|
Cќ—“ј¬Ћ≈Ќ»≈ Ќќѕќ Ѕ–ќƒ»Ћ » ¬ ¬»ƒ≈ “јЅЋ»÷џ, »ћ»“ј÷»я ќЅЏ®ћј |
Ёто цитата сообщени€ милена70 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬от код дл€ вставки кодов кнопок дл€ бродилки. ¬ыделенное-это каждый р€д.
ќни начинаютс€ и заканчиваютс€ одинаково.
ƒопустим в 1,2,3 р€дах будет по 3 баннера,а в последнем один.

≈сли ¬ам надо добавить к последнему р€ду еще одну кнопку,
то выдел€ем и копируем то,что подчеркнуто красным
и вставл€ем туда,куда показывает син€€ стрелка.
»ли в любой р€д перед этим словом"/block"
≈сли надо удалить одну кнопку,
то соответственно стираем в любом р€ду,то же,что подчеркнуто красным.

≈сли надо удалить р€д,то стираем любой выделенный зеленым или желтым участок.
ј если добавить р€д,то вставл€ем туда,куда показывает син€€ стрелка.

“ак что,посмотрите сколько кнопок ¬ам надо выставить,
рассчитаете сколько и каких будет в каждом р€ду,
сделаете шаблон дл€ вставки кодов.
ѕотом этот шаблон можно вставить в рамку.
«атем вместо каждого слова ќƒ,¬ы вставл€ете код нужной кнопки.
http://natalya84i.blogspot.com
|
‘он дл€ записи... |
Ёто цитата сообщени€ милена70 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
http://natalya84i.blogspot.com/2010/07/html_9048.html
http://natalya84i.blogspot.com
ƒл€ того, чтобы сделать фон дл€ записи, необходимо воспользоватьс€ следующей формулой:
|
|
¬ этот код нам нужно подставить пр€мую ссылку на фоновое изображение, и у ¬ас получитс€ запись с фоном, как у мен€.
≈сли в коде изменить тег background на bgcolor="код цвета или его буквенное написание", то получим запись на цветном фоне. ѕолный код можете вз€ть отсюда:
| <table border="0" cellspacing="8" cellpadding="0" width="100%" bgcolor="yellow"><tbody><tr><td><CENTER> <span style="font-family:Arial; color:black;font-size:12px">¬јЎ “≈ —“</span> </CENTER></td></tr></tbody></table> |
|
»нтерактивное изображение.. |
Ёто цитата сообщени€ милена70 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
„тобы сделать картинку кликабельной, т.е. чтобы при нажатии на картинку открывалась та или ина€ ссылка воспользуемс€ следующей формулой:
<a href="јƒ–≈— —“–јЌ»÷џ"><img src="јƒ–≈— ј–“»Ќ »"></a>
„тобы ссылка открывалась в новом окне, добавим сочетание target="_blank":
<a href="јƒ–≈— —“–јЌ»÷џ" target="_blank">¬јЎ “≈ —“</a>
„тобы сделать картинку интерактивной, т.е. чтобы она открывалась в новом окне, идем в поиск яндекса или в любом другом месте ищем нужную картинку и копируем ее адрес. Ёто будет URL1. Ѕерем адрес этой же картинки в меньшем размере (или другую, это зависит от задумки автора) - URL2.
ѕодставл€ем значени€ в следующий код HTML:
<a href="URL1" target="_blank"><img src="URL2" ></a>
¬от что получитс€:

2 способ (самый простой)
1. Ќужное нам изображение загружаем на –адикал.
2. копируем седьмую строчку и вставл€ем в свое сообщение в режиме HTML.
¬от что получилось. (на этой скриншоте объ€снени€ дл€ нагл€дности):

3 способ
”меньшаем размеры изображени€ при помощи тегов <width>(ширина) и <height>(высота), соблюда€ пропорции картинки.
<a href="URL1" target="_blank"><img src="URL2" width="" height="" ></a>
http://natalya84i.blogspot.com
|
ак написать на картинке без фотошопа. |
Ёто цитата сообщени€ милена70 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак написать текст на картинке... ¬оспользуемс€ формулой:
.
1.јдрес картинки - это в –адикале код
2.¬ значени€ width и height став€тс€ размеры картинки
(их можно узнать из пункта “—войства” вашей картинки, нажав правую мышку, либо в том же –адикале)

3.font-family - шрифт,
4.color - цвет текста,
5.font-size - размер.
≈сли вы хотите, чтобы ¬аш текст располагалс€ не точно посередине картинке, а ниже, то перед ¬ашим текстом поставьте тег <br/> столько раз, на сколько строк хотите его опустить.
|
Ёто интересно! |
||
ласс!¬ ћой ћир
http://natalya84i.blogspot.com/2010/07/tabler.html
|
—ообщение с прокруткой.. |
Ёто цитата сообщени€ милена70 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒл€ оформлени€ дневника можно создавать записи с прокруткой. ќни занимают меньше места и выгл€д€т достаточно оригинально. —ама€ проста€ запись с прокруткой, или как он еще называетс€ "скроллбаром" выгл€дит следующим образом:

од є1
<div style="overflow:scroll;scrollbar-arrow-color:#000000;scrollbar-base-color: #228B22; position: width:99%;height:280px;background-image:url(' URL ');top:5px;text-align:left;text-indent:5pt">¬аш текст</div> ,
где div - задает границы блока через переменные width и height, которые могут измер€тьс€ как в процентах по отношению к экрану или в пиксел€х.
style="overflow:auto может принимать следующие значени€:
-auto означает, что скроллбар (вертикальна€ полоса) по€вл€етс€ автоматически при превышении размера текста над заданными значени€ми блока, или рамки.
-scroll - полоса прокрутки об€зательна независимо от размеров текста вертикальна€ и горизонтальна€.
-visible - отображаетс€ весь блок;
-hidden - не влезающа€ часть текста будет скрыта.
теперь рассмотрим параметры самого скроллбара:
scrollbar-face-color - это цвет передней стороны панели прокрутки
scrollbar-track-color - это цвет полосы, по которой "ходит" панель прокрутки.
scrollbar-arrow-color - это цвет треугольника на верхнем и нижнем квадратах.
scrollbar-shadow-color - это цвет нижней и правой граней панели прокрутки.
scrollbar-darkshadow-color - это цвет тени от панели прокрутки.
scrollbar-highlight-color - это цвет верхней и левой граней панели прокрутки
scrollbar-3dlight-color - это цвет отсвета.
ќтражать можно не все параметры полосы прокрутки/
ѕодставив в код є1 вместо 'URL ' пр€мую ссылку на изображение (перва€ строчка в –адикале или ее можно узнать в свойствах изображени€ (подробнее можно прочитать здесь), ¬аша запись будет отображена на фоне с полосой прокрутки.
≈сли перед кодом є1 поставить код изображени€, заданным значением обтекани€ текстом картинки слева,

ќно выгл€дит более интересно
Ёта запись будет иметь код є2 :
од є2
<img src="http://www.kom-snab.ru/templates/komsnab/images/phone.jpg" width="56" height="56" align="left" /><div style="overflow:auto;scrollbar-arrow-color:#000000;scrollbar-base-color: #228B22; position: width:99%;height:280px;background-image:url(' URL ');top:5px;text-align:left;text-indent:5pt">¬аш текст</div>
√отовые рамочки с прокруткой можете вз€ть здесь
|
ѕоиск похожих картинок... |
Ёто цитата сообщени€ милена70 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—уществуют сервисы, которые позвол€ют находить изображени€ по заданному образцу. Ёти сервисы распознают лица, и ¬ы можете, например, найти фотографии похожих людей.
ќдин из них – это PHOTODATE.ru. ќн берет фотографии с сайтов знакомств. Ќе об€зательно загружать фотографии с высоким разрешением - 0,3-1,0Mpx будет вполне достаточно, т.е. снимка, сделанного на мобильный.
≈ще один сервис - Picollator.ru. ќднако дл€ адекватного подбора фотографии похожего лица нужно, чтобы изображение лица было не менее 240х240 пикселей и желательно строго в анфас.
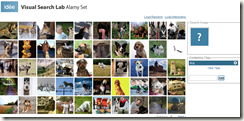
Labs.ideeinc.com осуществл€ет подбор картинок по образцу, цвету, тегу (или метки) и по загруженной на сервис картинки. ќграничение дл€ загрузки изображени€ – его вес не должен превышать 1 Mb.
ѕодбор по цвету: ѕодбор по тегу:
Similar-images.googlelabs.com – сервис на английском €зыке от Google Labs. Ќужно найти фотографию, например, известного актера или любое другое изображение и под найденной картинкой кликнуть по "Similar images" (ѕохожие изображени€).
alipr.com – еще один англо€зычный сервис дл€ поиска похожих изображений. ѕосле загрузки на сервис, нужно кликнуть по нужному тегу, по которому будут искать картинку, и сервис тотчас предоставит дл€ вас серию изображений.
picollator.ru – и наконец, русско€зычный сервис поиска картинок. Ќеобходима регистраци€.
|
ак узнать RSS блога?.. |
Ёто цитата сообщени€ милена70 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
RSS – это удобный способ получать самые свежие новости сайта или блога. ¬место того, чтобы ежедневно посещать любимые сайты, вы получите новые статьи в специальном формате. „итать эти новости можно, использу€ браузер или при помощи специальных сервисов, которые называютс€ RSS-агрегаторами. таким сервисам относ€тс€ Google Reader, яндекс.Ћента.
ак подписатьс€ на RSS сайта?
ѕодписатьс€ на RSS можно, нажав на кнопочку сайта, который вы читаете следующего вида:


![]() и их все возможные вариации.
и их все возможные вариации.
≈сли RSS-канал “зажжен через сервис Feedburner, то подписатьс€ на него, можно, нажав на кнопочку вида:
≈сли ¬ы хотите получать информацию на через подписки в яндексе, то вам нужно подтвердить подписку, пройд€ по кнопке –>

ƒл€ этого нужно иметь лишь почту на яндексе. ¬торой способ подписки через яндекс -
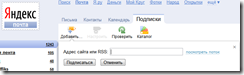
зайдите в свою почту на яндексе, нажмите на кнопку добавить во вкладке “подписки” и введите адрес сайта, который хотите читать:
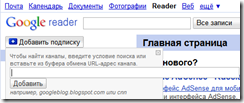
ƒл€ подписки через Google Reader необходима регистраци€ в Google. «айдите на Google Reader, нажмите на кнопкуи введите адрес RSS-канала или адрес сайта или блога:
ак установить кнопочки RSS в свой блог?
¬о-первых, нужно знать адрес RSS своего блога.
Ћучше “зажечь свой feed” через feedburner.com, и вы получите новый адрес RSS подписки дл€ своего блога, а также статистику подписчиков и некоторые другие услуги сервиса совершенно бесплатно. ќднако, если этого не делать, то у каждого блога есть стандартный RSS-адрес:
- дл€ блогов на blogspot он выгл€дит так: http://***.blogspot/feeds/posts/default . ¬место звездочек подставл€йте адрес своего сайта . Ќа примере моего блога этот адрес выгл€дет бы так, если бы € его не заменила в feedburner –> http://natalya84i.blogspot/feeds/posts/default
- дл€ блогов ya.ru адрес RSS - http://***.ya.ru/rss/posts.xml
- дл€ блогов mail.ru RSS-адрес такой –>http://blogs.mail.ru/mail/***/?rss=1 . «десь вместо *** подставл€ем свое им€ с mail.ru или берем значение *** из адреса блога - http://blogs.mail.ru/list/***/
- дл€ LiveInternet адрес RSS - http://www.liveinternet.ru/users/***/rss/ . ¬место звездочек подставл€ем цифры из адреса вашего блога.
- дл€ ∆∆ адрес RSS ленты –> http://***.livejournal.com/data/rss
- дл€ дневников, расположенных на сервисе diary.ru, владелец блога может узнать адрес RSS-потока в настройках своей страницы. ƒл€ этого нужно зайти в Ќастройки – ѕредпочтени€ – RSS в избранном и ввести в пустое поле адрес своего блога, поставить галочку напротив јктивировать ленту сразу после добавлени€ и скопировать полученную ссылку.
¬о-вторых, когда мы знаем адрес своей RSS ленты, то идем на сервис RSS-иконок rssicons.ru и выбираем себе иконку. опируем адрес изображени€ и подставл€ем его в следующий код:
<a href=”адрес RSS ленты”><img src=”адрес иконки”></a>
¬ставл€ем в любое место своего блога или сайта и любуемс€ результатом:
ƒл€ примера у мен€ получилс€ следующий код:
<a href="http://feeds.feedburner.com/blogspot/Gwuae"><img src="http://rssicons.ru/wp-content/uploads/2008/08/3.png"></a>
ƒл€ чего нужна кнопка на RSS ленту?
ќтвет прост – дл€ формировани€ круга посто€нных читателей блога.
|
ак изменить размеры изображени€... |
Ёто цитата сообщени€ милена70 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
„тобы изменить размеры изображени€ воспользуемс€ тегами widht и height , где widht - это ширина, а height - высота изображени€ в пиксел€х. ѕодставл€ем значени€ в следующую формулу:
<img src="URL изображени€" widht="ширина" height="высота">
ѕри этом необходимо помнить, что измен€€ размеры изображени€, нужно сохранить его первоначальные пропорции.
|
ак быстро скопировать изображение... |
Ёто цитата сообщени€ милена70 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
„тобы быстро перенести изображение с любого сайта к себе не страницу, не об€зательно сохран€ть его у себ€ на компьютере. ƒостаточно знать его пр€мую ссылку.
¬от алгоритм действий:
1. ўелчок правой кнопкой мышки по картинке;
2. ¬ыбираем графу " опировать адрес изображени€":

или если такой строки нет, то выбираем последнюю строчку "—войства изображени€" и в открывшемс€ окне копируем адрес изображени€:

3. ¬ставл€ем ссылку в следующий код:
<img src="—сылка на изображение">
http://natalya84i.blogspot.com
|
ќбтекание картинки текстом.. |
Ёто цитата сообщени€ милена70 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
“екст cправа, изображение слева. ƒл€ того, чтобы получилось такое обтекание, нужно подставить тег align="left" , значени€ же vspace="’" hspace="’" задают рассто€ние между картинкой и текстом по горизонтали и вертикали соответственно. ¬ результате получитс€ формула следующего вида:
<img src="URL изображени€" align="left" vspace="10" hspace="10"> ѕодставл€йте в нее свои значени€ и у вас получитс€ примерно так, как у мен€.
 “екст слева, картинка справа.
“екст слева, картинка справа.
ѕодставл€ем значени€ в такую же формулу, лишь с тем отличием, что теперь указываем align="right", что и будет означать расположение изображени€ справа относительно от текста: <img src="URL изображени€" align="left" vspace="10" hspace="10">
–азрыв текста картинкой,  или расположение изображени€ в центре текста
или расположение изображени€ в центре текста
ƒл€ этого подставл€ем ссылку на изображение в следующую формулу:
¬аш текст до картинки <img src="URL адрес картинки" ¬аш текст после картинки.
align="middle" border="0"> .

 „тобы написать текст между двум€ картинками, нужно подставить значени€ в следующий код: <IMG ALIGN="LEFT" VALIGN="MIDDLE" SRC="адрес
„тобы написать текст между двум€ картинками, нужно подставить значени€ в следующий код: <IMG ALIGN="LEFT" VALIGN="MIDDLE" SRC="адрес
картинки" ALT="комментарий"> <IMG ALIGN="RIGHT" VALIGN="MIDDLE" SRC="адрес картинки" ALT="комментарий"> “екст между картинками
http://natalya84i.blogspot.com
|
ќформление ссылок.. |
Ёто цитата сообщени€ милена70 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
<a href="јƒ–≈— —“–јЌ»÷џ"> ¬аш текст </a> - Ўпаргалка по HTML дл€ блоггера;
<a href="јƒ–≈— —“–јЌ»÷џ" target="_blank">текст</a> - Ўпаргалка по HTML дл€ блоггера (откроетс€ в новом окне);
<a href="јƒ–≈— —“–јЌ»÷џ" target=_blank title="ѕо€снительный текст"><img src="URL картинки"></a> -
где title="Ўпаргалка по HTML дл€ блоггера" - всплывающа€ подсказка.
<a href="јƒ–≈— —“–јЌ»÷џ" style="text-decoration: none;">¬аш текст</a>
ѕример: јзбука блоггера
<a href="јƒ–≈— —“–јЌ»÷џ" style="font-family:Monotype Corsiva;color:green;font-size:25px">¬аш текст</a>
ѕример: ¬аш текст
1. точками:
¬аш текст
од: <a style="text-decoration: none; border-top;border-width:thin;border-style:dotted ;color:blue" href="јƒ–≈— —“–јЌ»÷џ">¬аш текст</a>
2. пунктиром:
¬аш текст
код: <a style="text-decoration: none; border-bottom;border-width:medium;border-style:dashed;color:blue" href="јƒ–≈— —“–јЌ»÷џ">¬аш текст</a>
3. трехмерна€ вдавленна€:
¬аш текст
од:<a style="text-decoration: none; border-top;border-width:thick;border-style:groove;border-color:green" href="јƒ–≈— —“–јЌ»÷џ">¬аш текст</a>
4. “аким же образом можно задать и остальные рамки: сплошной чертой (solid), двойной (double), трехмерна€ выпукла€ (ridge), трехмерна€ ступенька вверх (inset), трехмерна€ ступенька вниз (outset), измен€€ параметр border-style
5. —сылка в разноцветной рамке:
| ¬аш текст |
од:
1. —сылка зеленого цвета, подчеркнута€ красной чертой
¬аш текст
од:<a href="јƒ–≈— —“–јЌ»÷џ" target="_blank" style="color:red; text-decoration:underline;"><span style="color:green;">¬аш текст</span></a>
1. «адаетс€ аналогично ссылке в рамке, только при этом задают параметр нижней границы рамочки: border-bottom
Ќапример: ¬аш текст
од: <a href="јƒ–≈— —“–јЌ»÷џ" style="border-bottom: 2px dotted DarkGreen; text-decoration: none;">¬аш текст</a>
—сылка
од: <a style="background-color: #6A5ACD; color: #E0FFFF; padding: 3px" href="јƒ–≈— —“–јЌ»÷џ">—сылка</a>
“≈ —“ ——џЋ »
од: <a href="јƒ–≈— —“–јЌ»÷џ"><font onmouseover="style.backgroundColor='#98FB98'; style.cursor='hand'" onMouseOut="style.backgroundColor='#FFDAB9';">“≈ —“ ——џЋ »</font></a>
|
|
од:
|
уда и как можно загрузить сразу много картинок? |
Ёто цитата сообщени€ Rost [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќднако, существующие ограничени€ (размер картинки не более 700 пикселей) и изредка возникающа€ нестабильность работы Ћи–у вынуждают многих пользователей искать альтернативные варианты дл€ загрузки и хранени€ изображений. ѕро один из таких вариантов расскажу сегодн€.
ому интересно
LI 5.09.15
|
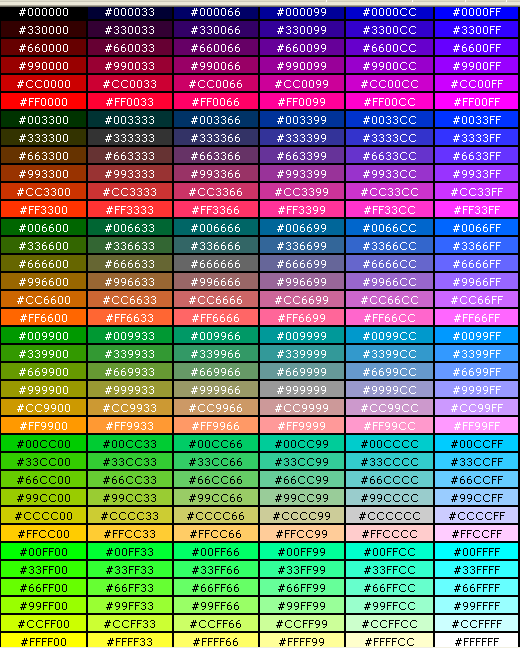
÷ветова€ палитра на Ћи–у |
Ёто цитата сообщени€ ƒом_советов [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
»спользование цветных текстов на Ћи–у (точно также на mail.ru, yandex.ru) - очень удобна€ вещь. ƒл€ облегчени€ этого процесса (чтобы не запоминать разные теги-коды), есть таблицы и генераторы.
Ќапример, ”добна€ палитра цвета * “аблица базовых цв≈тов * оды цвета дл€ текстов. »ли вот названи€ 364 цветов, их смешиваемость и сочетаемость. » удобный генератор дл€ составлени€ и преобразовани€ различных комбинаций цветов. Ќо...вопросы ко мне до сих пор не исс€кают. —егодн€ € вам покажу практически всю существующую цветовую палитру, доступную человеческому глазу. Ќазвани€ большинства из них знают только специалисты:)
ак это использовать? ¬пишите указанные английские названи€ цветов (или цифро-буквенные коды - они после знака #) перед своим текстом - вместо слова "цвет" в квадратных скобках: [color=цвет]. ¬ конце текста ставите [/color]. » получите красоту! опируем в цитатник!

—ама€ полна€ палитра цветов и их коды >>>
|