-Метки
"сумасшедший" пирог с о-ва сифонос 5-2 года от ларисы-розетка ажурная кофточка ажурное платье ажурный топ баклажаны блог блоги болеро болерушка бретельки для топов вышивка вязание-крючок-топы дневник жакет жилет журнальчики заголовка как убрать морщины вокруг глаз кардиган комментарии корзиночки с сельдью котоматрица кофточка кружево крючком курица мужчина натюрморт.вышивка крестом. панамка с цветком-помпоном на 1 пирог из слоеного теста с сыром и зеленью платье платье для маленькой леди со схемами. платье мотивами платья платья малышкам подсолнухи. вышивка крестом полосатые кифле с сыром пуловер розовая нежность салфетки сарафан сарафанчик свинина в молоке схемы топ туника узоры шапка юбка с каймой из ананасов
-Цитатник
Канелле с шоколадом – пошаговый рецепт - (2)
Канелле с шоколадом – пошаговый рецепт Канелле – это кулинарное изделие, распростра...
Очень вкусные хачапури по-Аджарски – пошаговый рецепт - (1)Очень вкусные хачапури по-Аджарски – пошаговый рецепт Хачапури являются самым популярным ...
Без заголовка - (0)"Мидии" из чернослива на праздничный стол В канун новогодних праздников всегда хочется пригото...
Творожный пудинг - (15)Творожный пудинг Ингредиенты: - 500 г творога - 150 г манной крупы (6-7 ст.л. с горкой) -...
"Мидии" из чернослива на праздничный стол - (1)"Мидии" из чернослива на праздничный стол В канун новогодних праздников всегда хочется пригото...
-Рубрики
- кулинария (1284)
- вязание крючком (854)
- Вышивка (176)
- головные уборы (153)
- Модели детям (120)
- салфетки ,скатерти , пледы,подушки , одеяла (106)
- юмор (101)
- узоры крючком (91)
- котовасия (82)
- маски для лица (75)
- декор (67)
- хочу все знать (65)
- здоровье (64)
- худеем (62)
- вязанная игрушка (59)
- красиво (59)
- топ крючком (56)
- вязанные сумки (47)
- психология (43)
- стихи (43)
- Разности для дома крючком (40)
- платье крючком (38)
- Цветы крючком (33)
- забавные животные (30)
- вязание спицами (30)
- Рукоделие (27)
- Картины из кожи (1)
- Консервирование (26)
- шарф крючком (25)
- Дизайн сада (24)
- притча (21)
- музыка (21)
- журналы (20)
- шаль (19)
- Вязанная обувь (19)
- Женщине посвящается (18)
- цветы (16)
- обои для рабочего стола (16)
- Для компьютера (13)
- юбка крючком (12)
- так было (11)
- полезные ссылки (11)
- смотрим фильмы онлайн (10)
- игры (9)
- фото детей (8)
- молитва (7)
- Вязанные украшения (7)
- поздравления (6)
- варим мыло (4)
- Картины из кожи (3)
- шьём (3)
- Рисовальное (1)
-Ссылки
-Музыка
- оркестр Поля Мориа АДАЖИО
- Слушали: 6666 Комментарии: 0
- оркестр Поля Мориа АДАЖИО
- Слушали: 6666 Комментарии: 0
- Арабески
- Слушали: 3953 Комментарии: 1
- black would be white
- Слушали: 1187 Комментарии: 1
- Ой,Сашка,Сашенька)))
- Слушали: 6698 Комментарии: 2
-неизвестно
-Я - фотограф
Дизайн садового участка
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Друзья
Друзья онлайн
Любовь_здоровье_красота
Секреты_для_хозяюшек
Роксолана_Лада
Друзья оффлайнКого давно нет? Кого добавить?
-Лала-
Alissija_Flear
Belenaya
echeva
Estrela
Fire_Work
Galche
Krivoruchko_Margarita
kuzya123452
Leskey
Liepa_Osinka
Liudmila_Sceglova
Martina25
Mellodika
Milada77
mtv59
Natalimama
Schamada
Svetlana---
svetshant
TanyashA07
tatMel
Zinaida-k
Варфоломей_С
Волшебная__шкатулочка
Волшебница_Светлана
Волшебный__Свет_Души
Волшебство__Жизни
галина5819
Доктор_Хаус_Ру
Егорова_Таня
ЗДОРОВЬЕ_РОССИИ
интервал
Кель_РА
Клуб_мастериц
КРАСОТА_ЗДОРОВЬЯ
ЛИЧНЫЕ_ОТНОШЕНИЯ
Мамедыч
Марриэтта
Мир__Чудес
Ольга_Фадейкина
Рецепты_приготовления
РИМИДАЛ
РОССИЙСКАЯ_СЕМЬЯ
Сания_Магизова
Светослава_Берегиня
СЕМЬЯ_И_ДЕТИ
Сима_Пекер
Сияние_Розы_Жизни
Солнечный__мир
-Постоянные читатели
Alissija_Flear Betar59 EVA40 ElenaMoonlit Elisabet_L Fire_Work Has Krivoruchko_Margarita Lya_bella Lyumanya Milada77 Mirajnka Natalimama NatashaCh Njuska888888 Okeanadelfina Olga_Sol TanyashA07 Veriity barunya drela echeva gmb_volkova nana-tanal rolya57 staruhonka tanyadn18 Алёша77 Алина_Шаповалова АсяГармония БИС_305 Варфоломей_С Галина_Тарасевич Егорова_Таня Кель_РА Лучезара_А Мара_Хара Марина_Малухина Марина_Шемина Мулечка Надежда_Матченко Натали_2109 Натали_99 Наталья_Колточихина Ольга_Фадейкина РМаришка Солнечный__мир Фотиния_Неизвестная марго_юрьева мышка_ненорушка
-Сообщества
Участник сообществ
(Всего в списке: 15)
Дизайн_комнаты
Ваш_дизайн
Live_Memory
РЕТРОгалерея
леди_САМО_СОВЕРШЕНСТВО
Царство_Кулинарии
Вяжем_спицами_и_крючком
РЫЖИЙ_КОНЬ
Дела_домашние
Школа_кулинара
ruskitchen
shopping
Моя_кулинарная_книга
Арт_Калейдоскоп
Questions_LiveInternet
Читатель сообществ
(Всего в списке: 4)
Дизайны_дневничков
solnechnolunnaya
WiseAdvice
О_Самом_Интересном
-Статистика
Создан: 17.12.2009
Записей: 4332
Комментариев: 939
Написано: 7059
Записей: 4332
Комментариев: 939
Написано: 7059
Начинаем изучать html |
Цитата сообщения Legionary
Начинаем изучать html
Начинаем изучать html
Как я и обещал, начнем изучать эту непонятную вещь - html. Платформу для испытаний можете создать на народе, об этом я уже писал ТуТ
Сразу оговорюсь,- писать я буду так, как мне удобнее и как считаю понятнее. Без лишней терминологии и пр. Просто, чтобы ввести вас в курс дела, как говорится :-) К лиру это особого отношения не имеет, но тоже пригодится в дальнейшем и тут:-)
Когда-то давно услышал я это непонятное "html" и побежал искать всякие разные учебники и пр. Наткнулся на уж ну совсем простой учебник... а все-равно... не все доходило с первого раза:-( Так что тут постараюсь все изложить максимально просто и доходчиво:-)
Html - это набор неких символов. Они объясняют вашему браузеру ( то, через что вы выходите в интернет) что и почем:-)
Например, что вот это слово должно показываться читателю ( т.е. вам) жирным шрифтом, а не обычным. Или что какая либо картинка должна стоять именно там-то и там-то и т.д. и т.п.
Начнем практиковаться в строительстве сайтов используя html. Положено начинать на своем личном компьютере в блокнотике... но это, на мой взгляд, не так удобно.Но об этом я тоже расскажу на всякий случай, но позже:-) Поэтому идем к себе на народ , где мы уже создали себе место под сайт. Авторизуемся ( заходим под логином и паролем) и начинаем.
С главной переходим в мастерскую:

Далее смотрим справа:

Жмем надпись по стрелке.
Теперь нам надо создать главную страницу нашего будущего сайта. Жмем по стрелке ( вверху справа):

Нас спросят как мы хотим назвать эту страничку. Т.к. мы делаем главную стр. сайта, имя ей надо прописать "index". ( остальным страницам уже будем давать свои имена, а для главной надо именно так). Вставляем по стрелке слово index:

Должно получиться так, без лишних пробелов и значков:

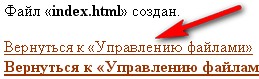
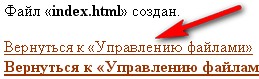
После чего, жмем "ок" справа. В окне вылезут такие надписи, где жмем "вернуться к управлению файлами":

Нас перекинет на страничку с нашими файлами. Вот этот "index.html", который мы только что создали, это тоже файл, так что он есть в списке, смотрим:

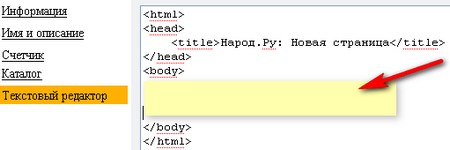
Жмем на квадратик по этой стрелочке. Нам откроется окошко с белым полем и непонятными надписями. Вот в этом окошке мы и будем "писать" наш сайт. А точнее, пока только практиковаться на уроках в html. В дальнейшем, чтобы не повторять описание всей этой процедуры буду говорить просто - "заходим в редактор страницы". И вы должны зайти вот к этому окошку:-)
Теперь собственно к самому html.
В html используются, так называемые, "теги". Эти теги выполняют определенные функции.
Вид у них, в принципе, одинаковый,- это "символы" заключенные в треугольные скобки.
Например тег <b>
Каждый тег ( за редким исключением) должен "открываться" и закрываться". Т.е. начинать "свою работу" и заканчивать.Закрывается он вот таким символом после первой треугольной скобки, пример: </b>
Объясню на элементарном примере, зачем это:
Есть предложение - Мама мыла раму
Нам надо, чтобы слово "мыла" было написано жирным шрифтом, но только оно! Поэтому тег, отвечающий за жирное написание шрифта, мы открываем перед словом "мыла", а закрываем после:
Мама <b>мыла</b> раму
И вот что получится:
Мама мыла раму
Надеюсь принцип вы поняли:-)
Вот еще некоторые теги для форматирования текста:
<b>Текст</b> Жирный Текст
<i>Текст</i> Курсивный Текст
<sup>Текст</sup> Верхний индекс e=mc2
<sub>Текст</sub> Нижний индекс H2O
<pre>Текст</pre> Текст пишется как есть (включая все пробелы)
<em>Текст</em> Курсивный Текст
<strong>Текст</strong> Жирный Текст
Можно использовать сразу несколько тегов. Например, чтобы сделать одно и то же слово и жирным шрифтом и курсивом одновременно. Ставить и закрывать теги нужно в верной последовательности. Например открыли первый тег, открыли второй тег... закрыли второй тег, закрыли первый. А точнее:
<b><i>Текст</i></b>
Теперь испытайте это все на практике. Заходим в редактор страницы и практикуемся.
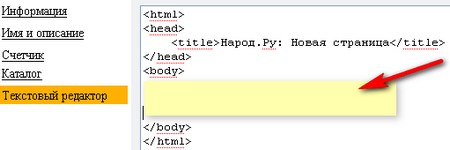
В вашем редакторе уже прописаны некоторые теги, о которых мы еще не говорили. Пока не буду описывать их значение, скажу так,- ничего не удаляем из того, что там уже есть, а практику ведем между между тегами <body> и </body>
А точнее говоря тут:

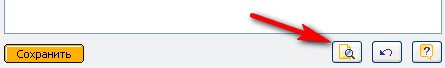
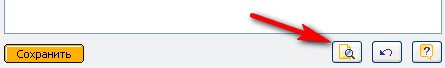
Чтобы посмотреть что у вас получилось, в этом же окошке, слева снизу жмем кнопочку:

Вот пока и все:-) На этом закончим наш первый урок.
Домашнее задание:
Применить к тексту несколько тегов одновременно;-)
На этом все:-) удачи:-)
Начинаем изучать html
Как я и обещал, начнем изучать эту непонятную вещь - html. Платформу для испытаний можете создать на народе, об этом я уже писал ТуТ
Сразу оговорюсь,- писать я буду так, как мне удобнее и как считаю понятнее. Без лишней терминологии и пр. Просто, чтобы ввести вас в курс дела, как говорится :-) К лиру это особого отношения не имеет, но тоже пригодится в дальнейшем и тут:-)
Когда-то давно услышал я это непонятное "html" и побежал искать всякие разные учебники и пр. Наткнулся на уж ну совсем простой учебник... а все-равно... не все доходило с первого раза:-( Так что тут постараюсь все изложить максимально просто и доходчиво:-)
Html - это набор неких символов. Они объясняют вашему браузеру ( то, через что вы выходите в интернет) что и почем:-)
Например, что вот это слово должно показываться читателю ( т.е. вам) жирным шрифтом, а не обычным. Или что какая либо картинка должна стоять именно там-то и там-то и т.д. и т.п.
Начнем практиковаться в строительстве сайтов используя html. Положено начинать на своем личном компьютере в блокнотике... но это, на мой взгляд, не так удобно.Но об этом я тоже расскажу на всякий случай, но позже:-) Поэтому идем к себе на народ , где мы уже создали себе место под сайт. Авторизуемся ( заходим под логином и паролем) и начинаем.
С главной переходим в мастерскую:

Далее смотрим справа:

Жмем надпись по стрелке.
Теперь нам надо создать главную страницу нашего будущего сайта. Жмем по стрелке ( вверху справа):

Нас спросят как мы хотим назвать эту страничку. Т.к. мы делаем главную стр. сайта, имя ей надо прописать "index". ( остальным страницам уже будем давать свои имена, а для главной надо именно так). Вставляем по стрелке слово index:

Должно получиться так, без лишних пробелов и значков:

После чего, жмем "ок" справа. В окне вылезут такие надписи, где жмем "вернуться к управлению файлами":

Нас перекинет на страничку с нашими файлами. Вот этот "index.html", который мы только что создали, это тоже файл, так что он есть в списке, смотрим:

Жмем на квадратик по этой стрелочке. Нам откроется окошко с белым полем и непонятными надписями. Вот в этом окошке мы и будем "писать" наш сайт. А точнее, пока только практиковаться на уроках в html. В дальнейшем, чтобы не повторять описание всей этой процедуры буду говорить просто - "заходим в редактор страницы". И вы должны зайти вот к этому окошку:-)
Теперь собственно к самому html.
В html используются, так называемые, "теги". Эти теги выполняют определенные функции.
Вид у них, в принципе, одинаковый,- это "символы" заключенные в треугольные скобки.
Например тег <b>
Каждый тег ( за редким исключением) должен "открываться" и закрываться". Т.е. начинать "свою работу" и заканчивать.Закрывается он вот таким символом после первой треугольной скобки, пример: </b>
Объясню на элементарном примере, зачем это:
Есть предложение - Мама мыла раму
Нам надо, чтобы слово "мыла" было написано жирным шрифтом, но только оно! Поэтому тег, отвечающий за жирное написание шрифта, мы открываем перед словом "мыла", а закрываем после:
Мама <b>мыла</b> раму
И вот что получится:
Мама мыла раму
Надеюсь принцип вы поняли:-)
Вот еще некоторые теги для форматирования текста:
<b>Текст</b> Жирный Текст
<i>Текст</i> Курсивный Текст
<sup>Текст</sup> Верхний индекс e=mc2
<sub>Текст</sub> Нижний индекс H2O
<pre>Текст</pre> Текст пишется как есть (включая все пробелы)
<em>Текст</em> Курсивный Текст
<strong>Текст</strong> Жирный Текст
Можно использовать сразу несколько тегов. Например, чтобы сделать одно и то же слово и жирным шрифтом и курсивом одновременно. Ставить и закрывать теги нужно в верной последовательности. Например открыли первый тег, открыли второй тег... закрыли второй тег, закрыли первый. А точнее:
<b><i>Текст</i></b>
Теперь испытайте это все на практике. Заходим в редактор страницы и практикуемся.
В вашем редакторе уже прописаны некоторые теги, о которых мы еще не говорили. Пока не буду описывать их значение, скажу так,- ничего не удаляем из того, что там уже есть, а практику ведем между между тегами <body> и </body>
А точнее говоря тут:

Чтобы посмотреть что у вас получилось, в этом же окошке, слева снизу жмем кнопочку:

Вот пока и все:-) На этом закончим наш первый урок.
Домашнее задание:
Применить к тексту несколько тегов одновременно;-)
На этом все:-) удачи:-)
| Рубрики: | Для компьютера |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |












